Att utveckla en effektivt fungerande Video-spelare är en spännande uppgift som kan ge dig en djup inblick i världen av React. I den här handledningen kommer du att lära dig hur du kan skapa en Video-spelar-komponent med viktiga styrningsfunktioner som Play, Pause och Stopp. Fokus ligger på att hålla logiken översiktlig och optimera användarinteraktionen.
Viktigaste insikter
- Du lär dig att skapa en fristående Video-spelar-komponent.
- Implementeringen av Play-, Pause- och Stopp-knappar förklaras steg för steg.
- Du får insikter i hanteringen av Hooks i React, särskilt useEffect.
Steg-för-steg-guide
Steg 1: Skapa Video-spelar-komponenten
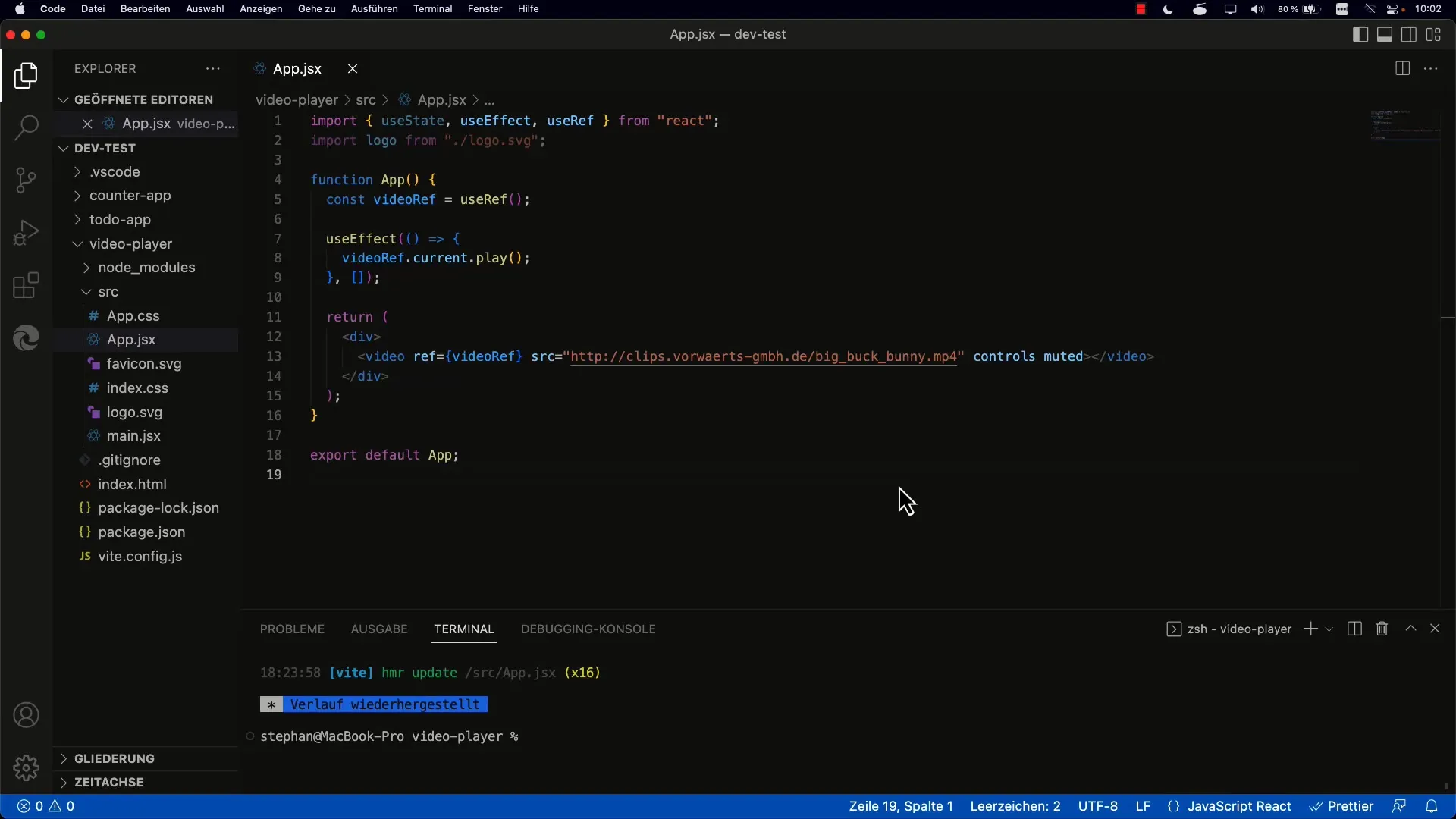
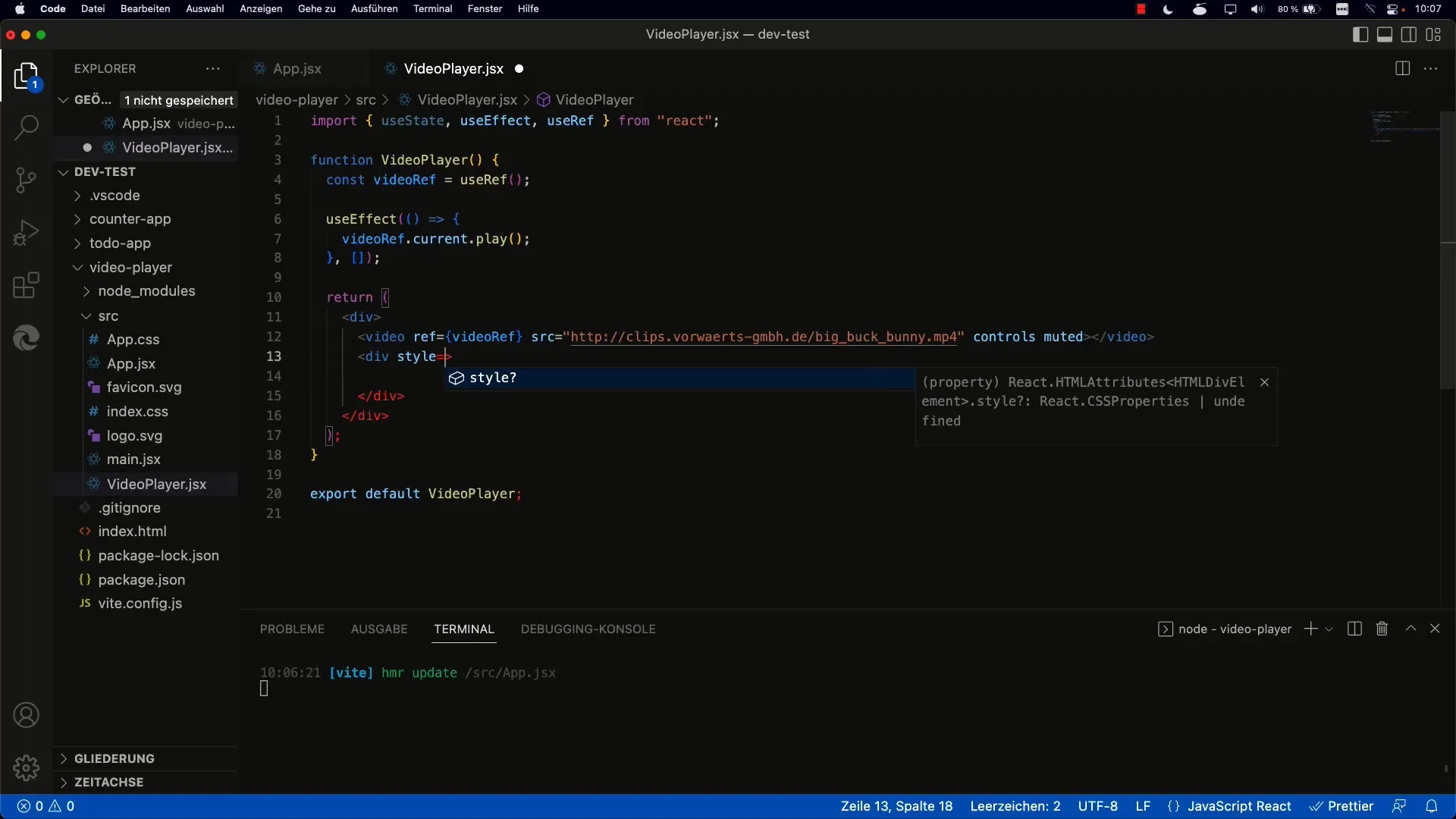
Först måste du skapa en ny fil för din Video-spelar-komponent. Ge den namnet Videoplayer.jsx. I början kan du kopiera och anpassa koden från din befintliga App-komponent för att ta över grundstrukturen i den nya komponenten. Ta sedan bort alla onödiga importer som inte behövs.

Detta är det första steget för att isolera spelaren från din huvudapplikation och öka din kods underhållbarhet.
Steg 2: Integrera Video-spelar-komponenten i applikationen
När grundstrukturen har skapats måste du integrera den nya Videoplayer-komponenten i din huvudapplikation. Ersätt komponent-taggen i din App-komponent med Videoplayer.
Se till att du importerar komponenten korrekt så att allt fungerar. Du kommer att se att komponenten nu är fristående och kan spela upp videon.
Steg 3: Lägga till kontrollknappar
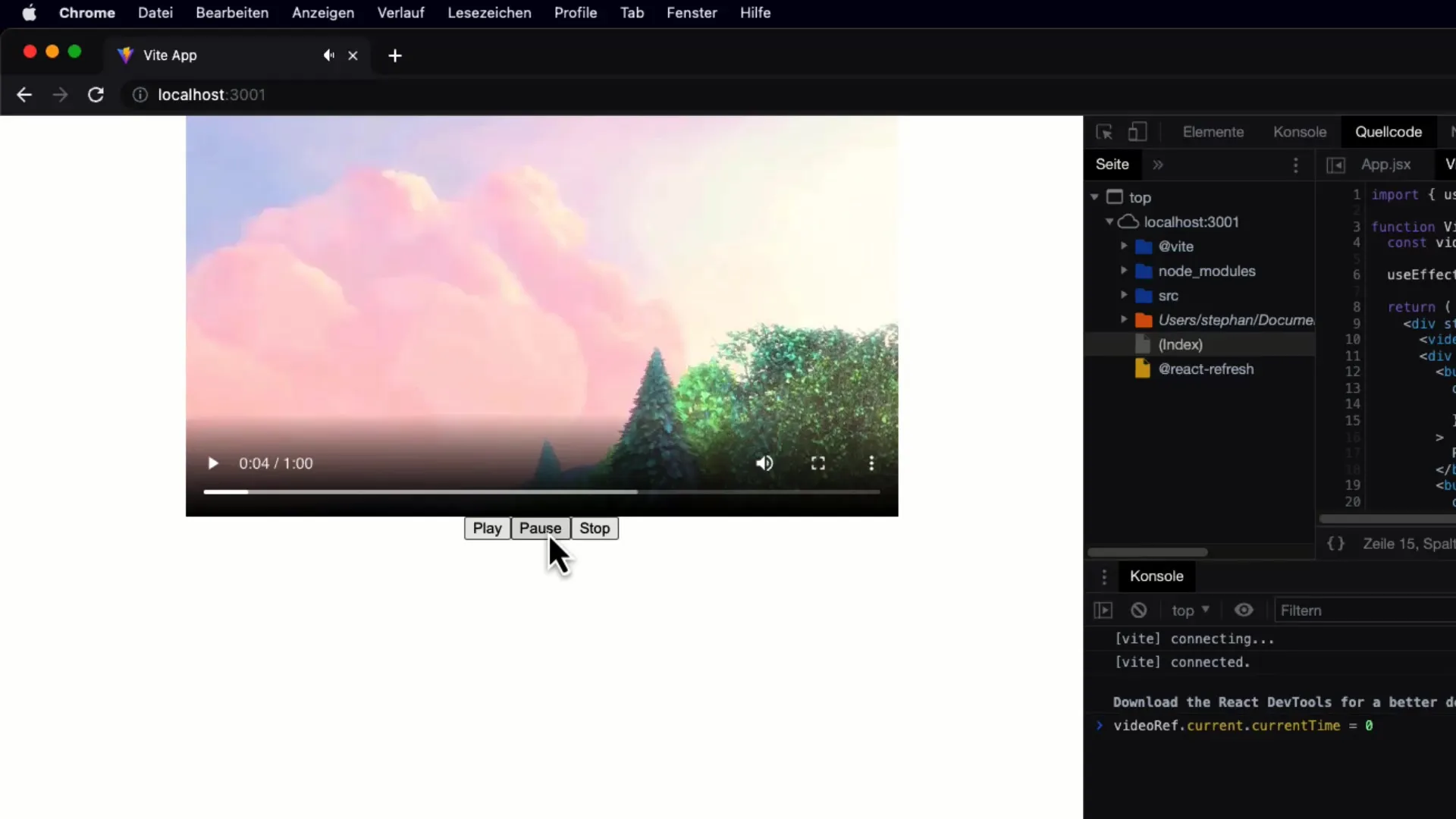
Nu är det dags att lägga till kontrollområdet för Video-spelaren. Skapa ett nytt div-element under videon där du lägger till knapparna för "Play", "Pause" och "Stop".

Ange även CSS-egenskaper för detta div-sektion för att säkerställa att knapparna är snyggt ordnade.
Steg 4: Centrera knapparna
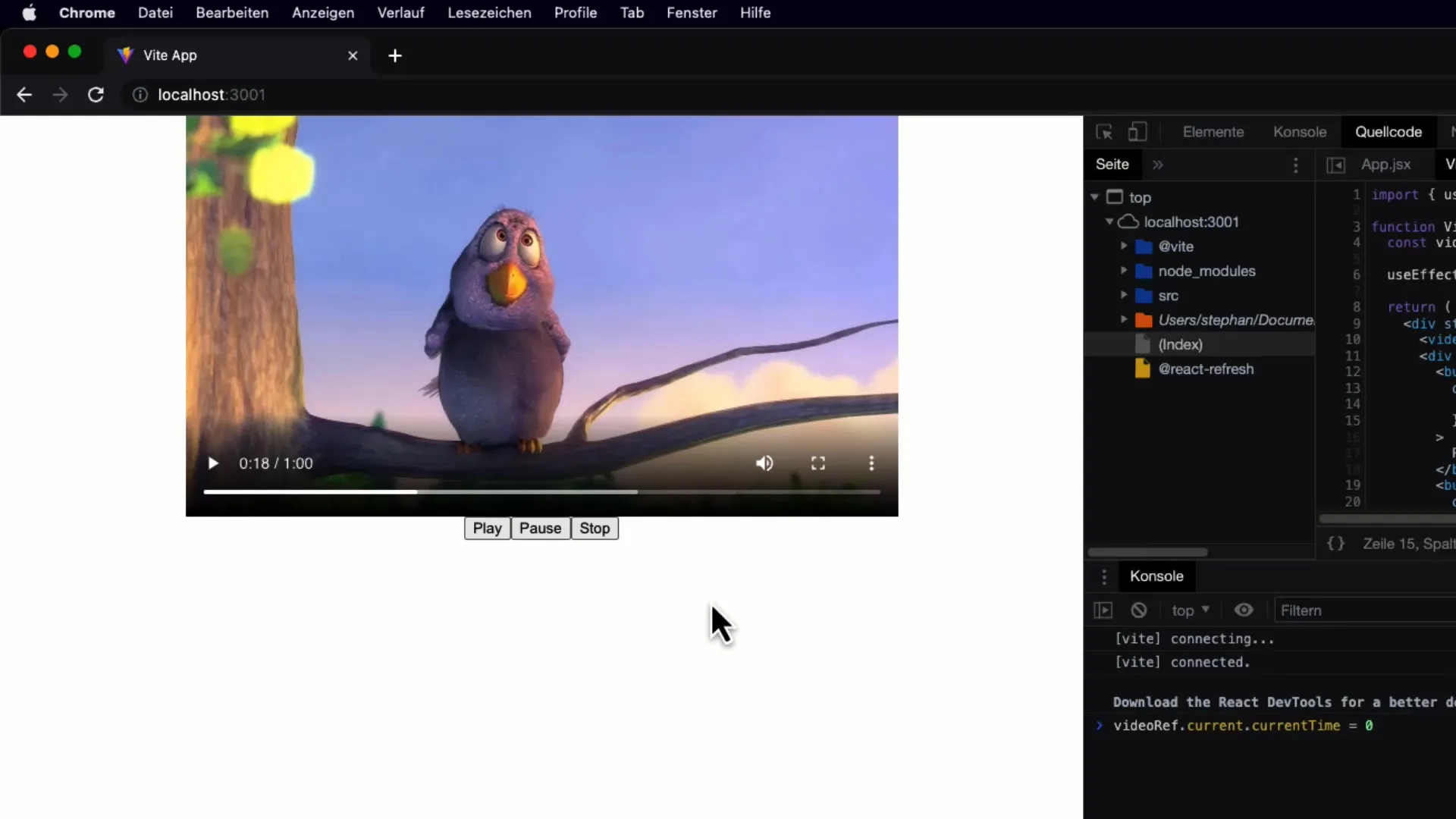
För att göra gränssnittet mer attraktivt, centrera knapparna under videon genom att använda Flexbox-stilen. Se till att ställa in justify-content-egenskapen på "Center".
En välstrukturerad layout förbättrar användarupplevelsen avsevärt.
Steg 5: Implementera knappfunktionerna
Nu kommer den mest spännande delen: att implementera knapparnas funktionalitet! Använd onClick-handlers för att implementera Play-, Pause- och Stop-logiken. Grundläggande funktionalitet här är ganska enkel: för Play-knappen anropar du den motsvarande Play-funktionen, för Pause-funktionen pausar du.
Stop-funktionen kräver lite mer eftertanke. Den måste först pausa videon och återställa uppspelningspositionen till noll, så att videon börjar om från början vid nästa start.
Steg 6: Testa funktionaliteten
Vid det här laget bör du testa din kod för att säkerställa att alla knappar fungerar som önskat. Uppdatera sidan och kontrollera att Play, Pause och Stop fungerar korrekt. Videon bör inte längre spelas automatiskt eftersom det inte finns någon Autoplay-logik längre.

Steg 7: Hantera tillståndet för Video-spelaren
En viktig förbättring är att hantera Video-spelarens tillstånd. Implementera ett tillstånd för att hålla reda på om videon spelas, är pausad eller har stoppats. Det låter dig kombinera Play- och Pause-knapparna till en enda knapp som reagerar beroende på tillståndet.

På så sätt kan du ytterligare optimera gränssnittet och hantera knapparnas presentation mer effektivt.
Summering
Du har nu lärt dig hur du skapar en fungerande Video-spelar-komponent i React. Från att skapa komponenten till att implementera kontrollerna och hantera tillståndet har du gått igenom alla viktiga steg. Testa koden, utöka funktionaliteten och finslipa designen enligt dina preferenser.
Vanliga frågor
Hur importerar jag videospelarkomponenten till min app?I din App.jsx-fil måste du importera komponenten med import Videoplayer from './Videoplayer.jsx';.
Hur fungerar stoppknappen exakt?Stoppknappen pausar videon och återställer uppspelningspositionen till 0, så att videon kan startas om från början.
Kan jag ytterligare anpassa knapparna?Absolut! Du kan ändra stil och ikoner på knapparna efter behag för att anpassa utseendet enligt dina önskemål.


