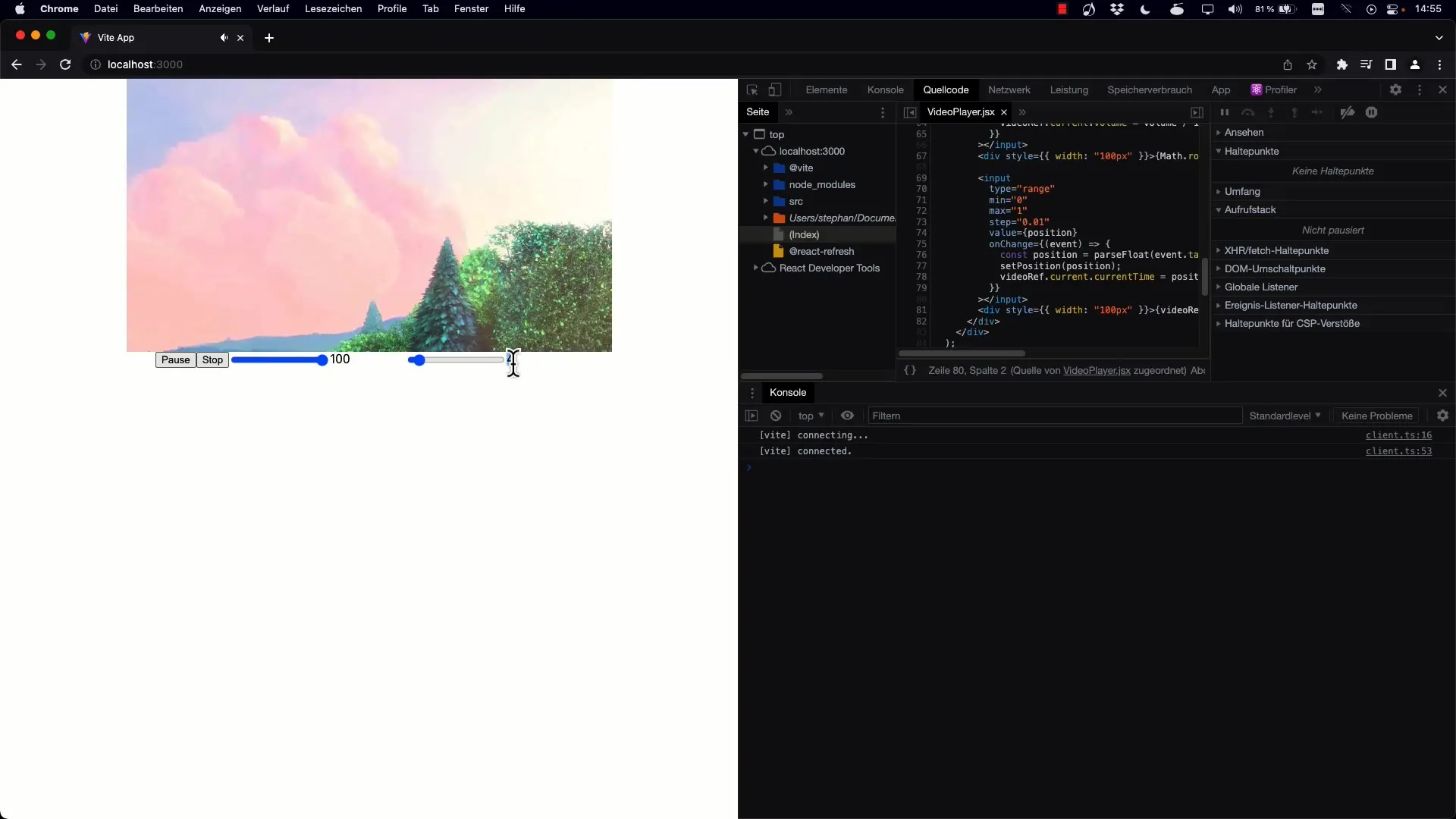
Spela med kontrollerna i din video och upplev hur du effektivt kan ändra uppspelningspositionen. I den här handledningen kommer du att lära dig hur du med hjälp av currentTime-parametern i React kan styra videons position. Fokus ligger på att implementera en Range Slider som gör det möjligt att navigera mellan olika tidpunkter i en video via en enkel användargränssnitt. Låt oss börja!
Viktigaste insikter
- currentTime-parametern för ett videoelement styr uppspelningspositionen.
- En Range Slider kan användas för att skapa en visuell och interaktiv kontroll av videons position.
- För att ha exakt kontroll över positionen bör du använda procentandel mellan den aktuella uppspelningsstatusen och videons längd.
- Händelser som onTimeUpdate är avgörande för att dynamiskt uppdatera användargränssnittet.
Steg-för-steg-guide
Steg 1: Konfigurera Range Slidern
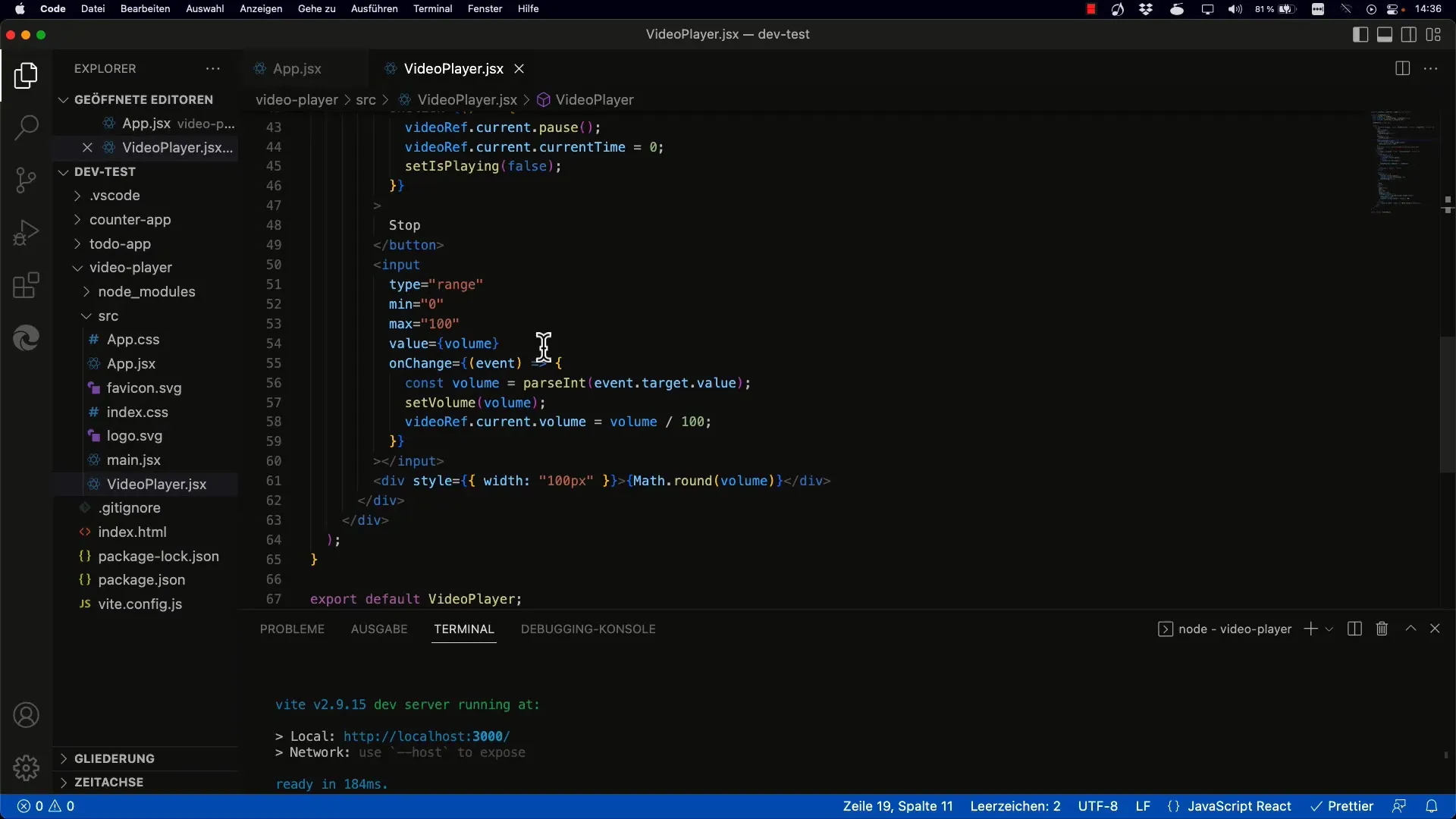
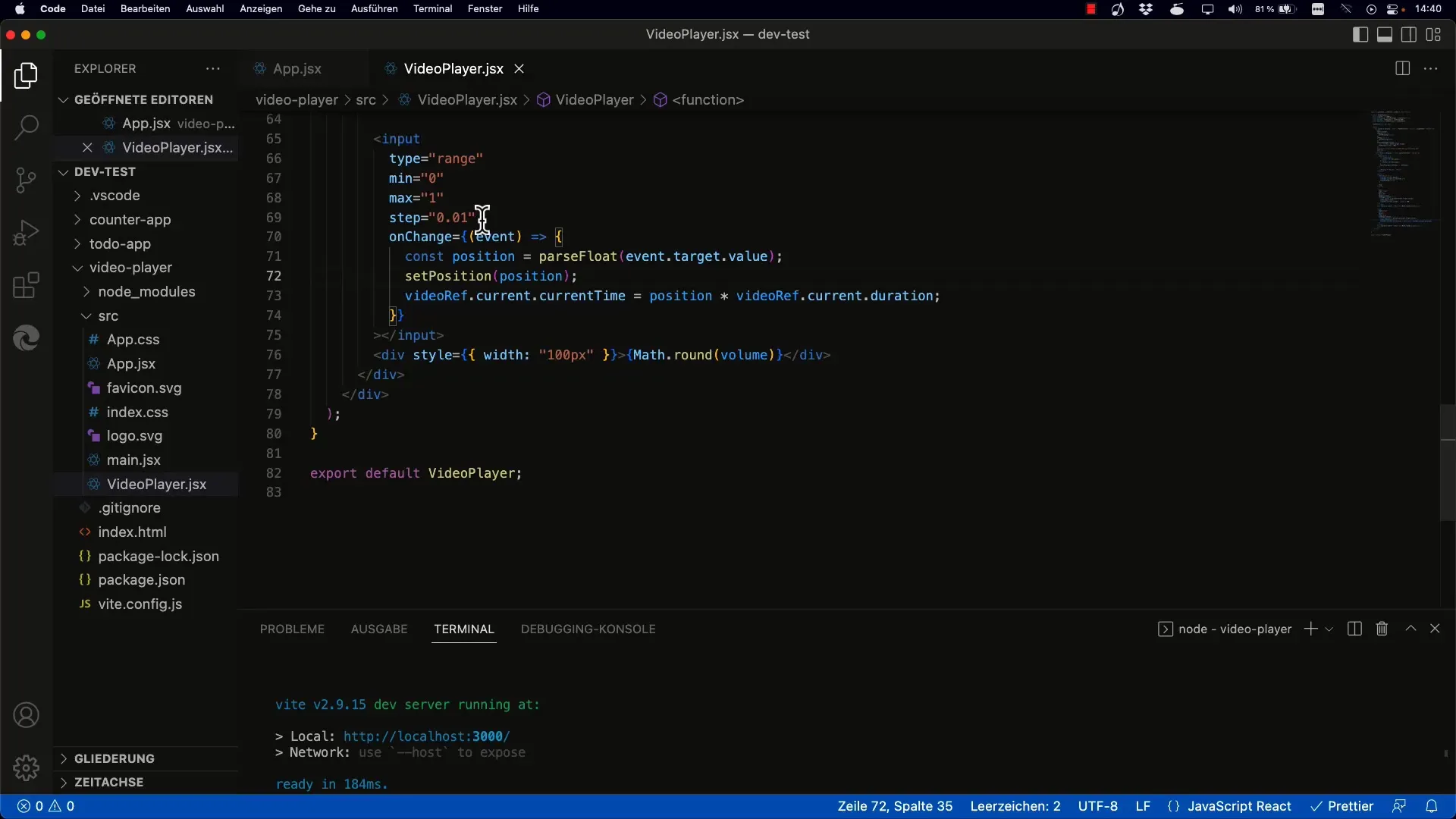
Börja med att implementera en Range Slider. Denna slider kommer att låta dig styra videons position. Kopiera grundstrukturen för din slider och justera attributen min och max för att visa värdena i enlighet med videolängden.

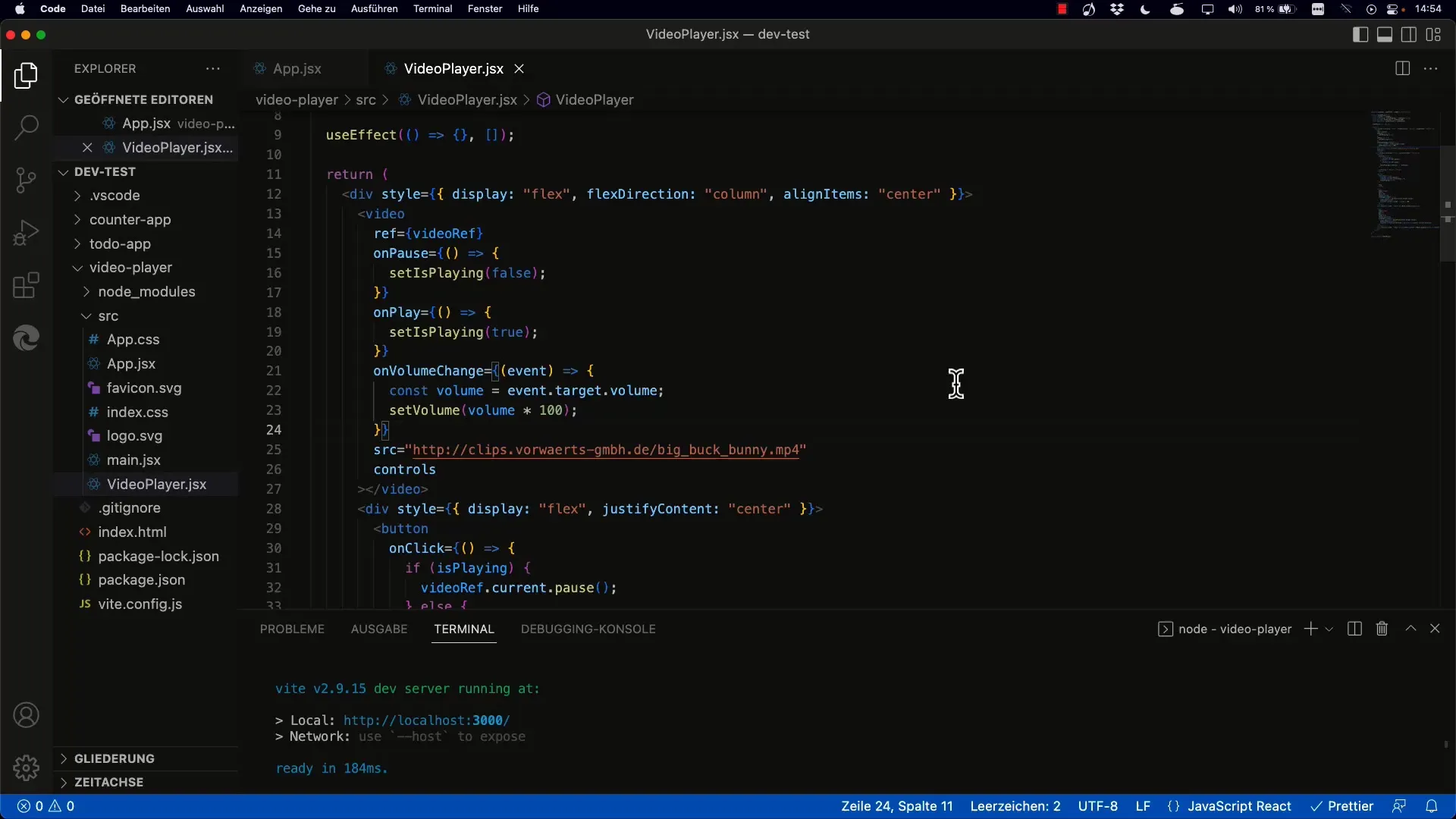
Steg 2: Definiera currentTime
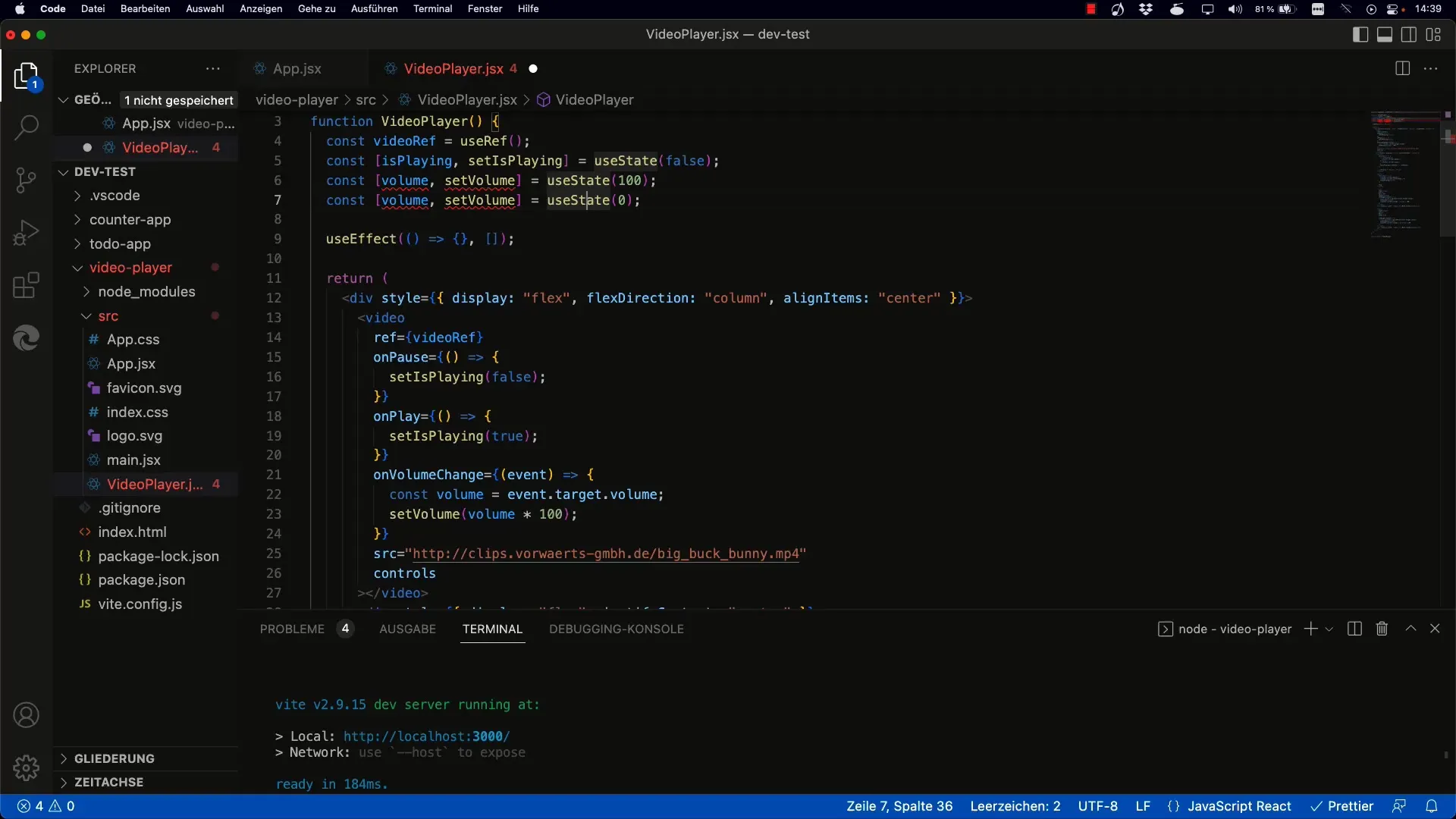
Attributet currentTime lagrar videons nuvarande uppspelningsposition i sekunder. Detta är nyckeln för att styra var i videon du befinner dig. Initialisera det så att uppspelningspositionen sätts i början av videon.

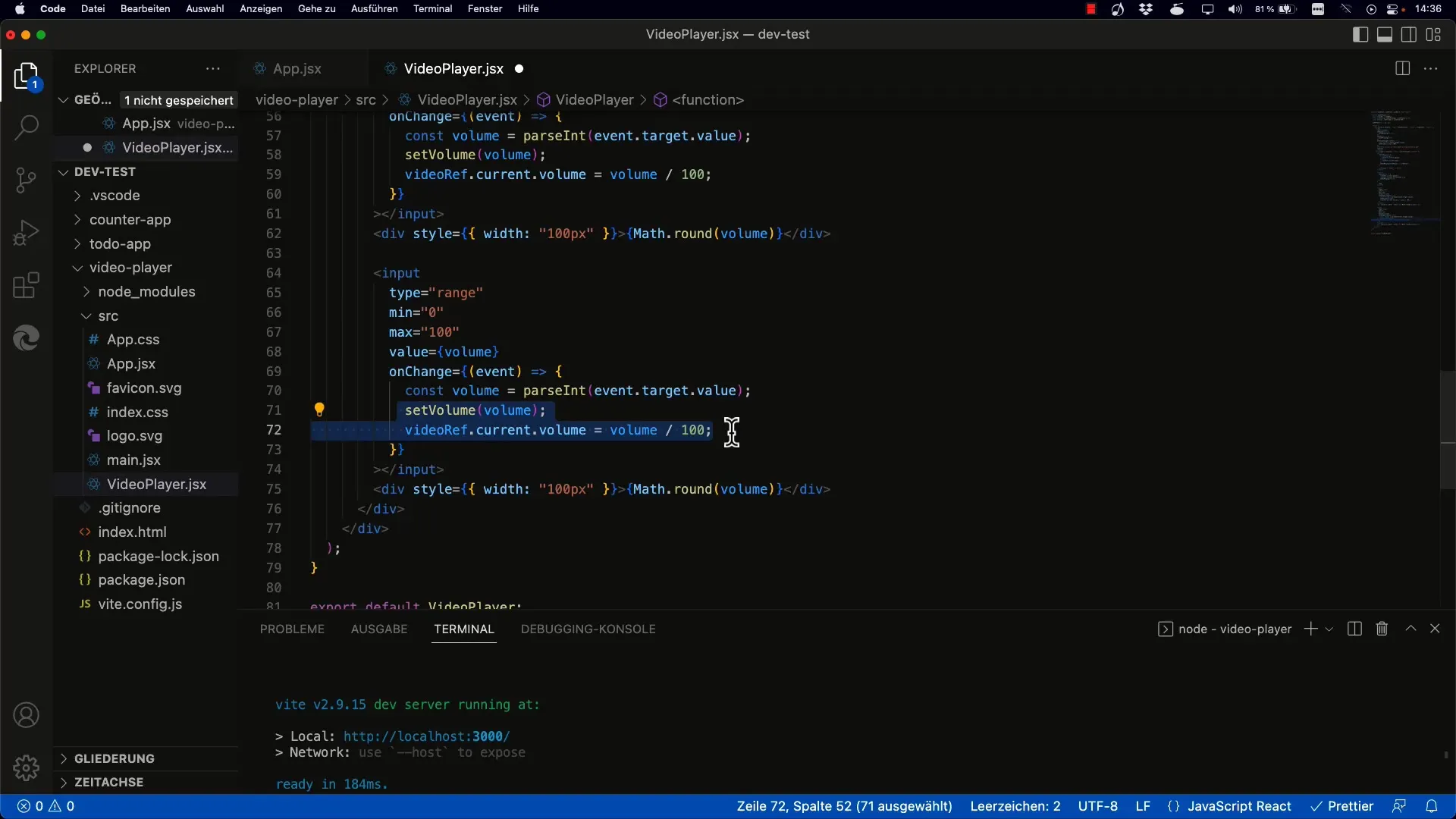
Steg 3: Skapa ett tillstånd för positionen
Du måste skapa ett nytt tillstånd för videons position. I vårt fall kan du enkelt kalla det position, med ett initialvärde på 0. Detta representerar videons början, så 0% uppspelning.

Steg 4: Uppdatera sliderns position
Med det nya tillståndet är det viktigt att faktiskt uppdatera slider-värdet beroende på positionen i videon. Sätt värdet för slidern så att det förblir synkroniserat med den aktuella positionen.

Steg 5: Implementera längden
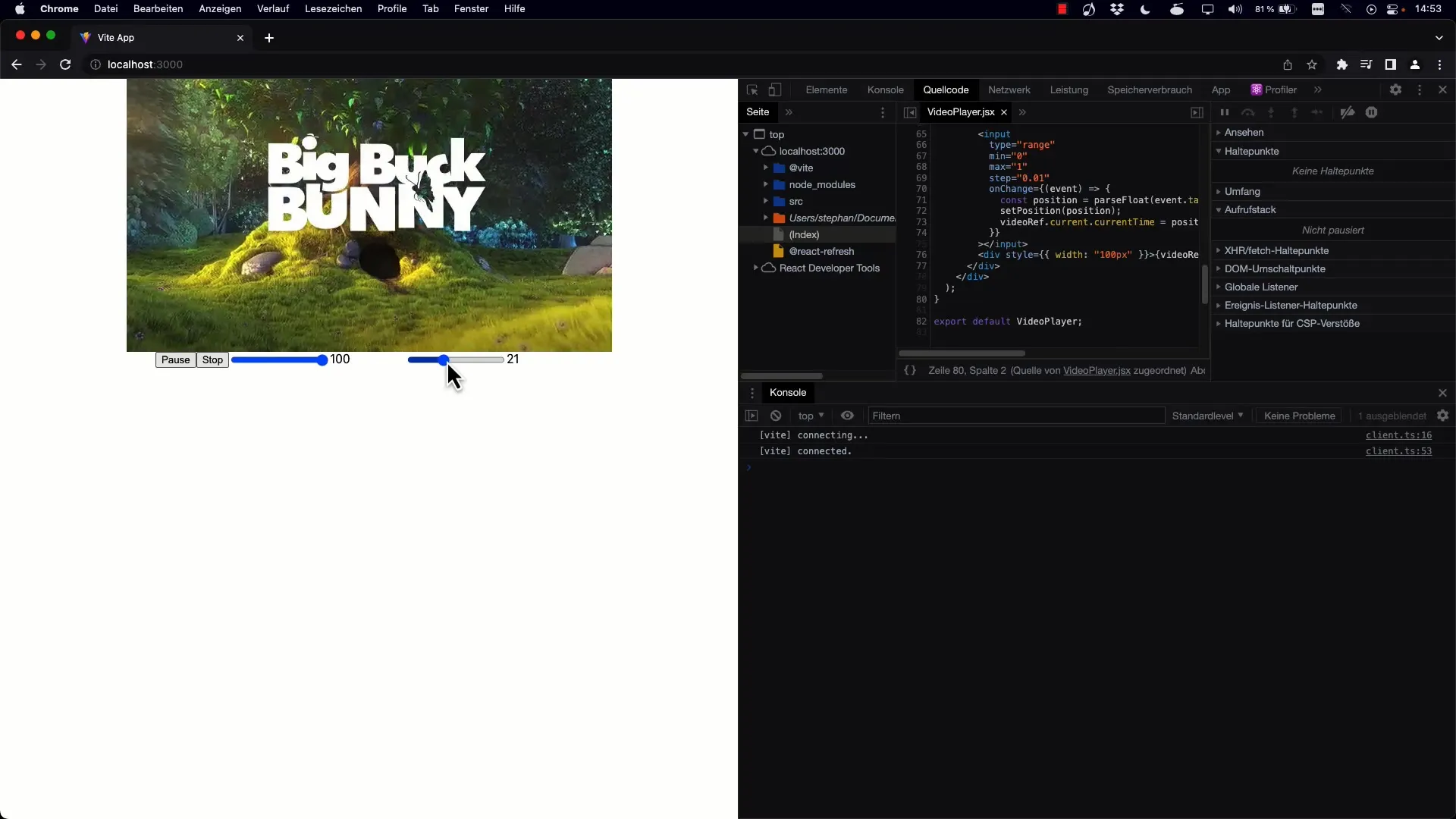
För att veta hur stor del av videon som redan har spelats upp måste du fånga videons totala längd. Du kan uppnå detta genom att använda duration-attributet för videoelementet. Multiplicera den aktuellt inställda positionen med videons totala längd.

Steg 6: Lägg till en händelselyssnare för tidsuppdatering
För att säkerställa att sliderns position också uppdateras när videon spelas upp måste du fästa en händelselyssnare för onTimeUpdate på videoelementet. Denna lyssnare kommer att fråga efter den aktuella tiden i varje tidsintervall och uppdatera slidern därefter.

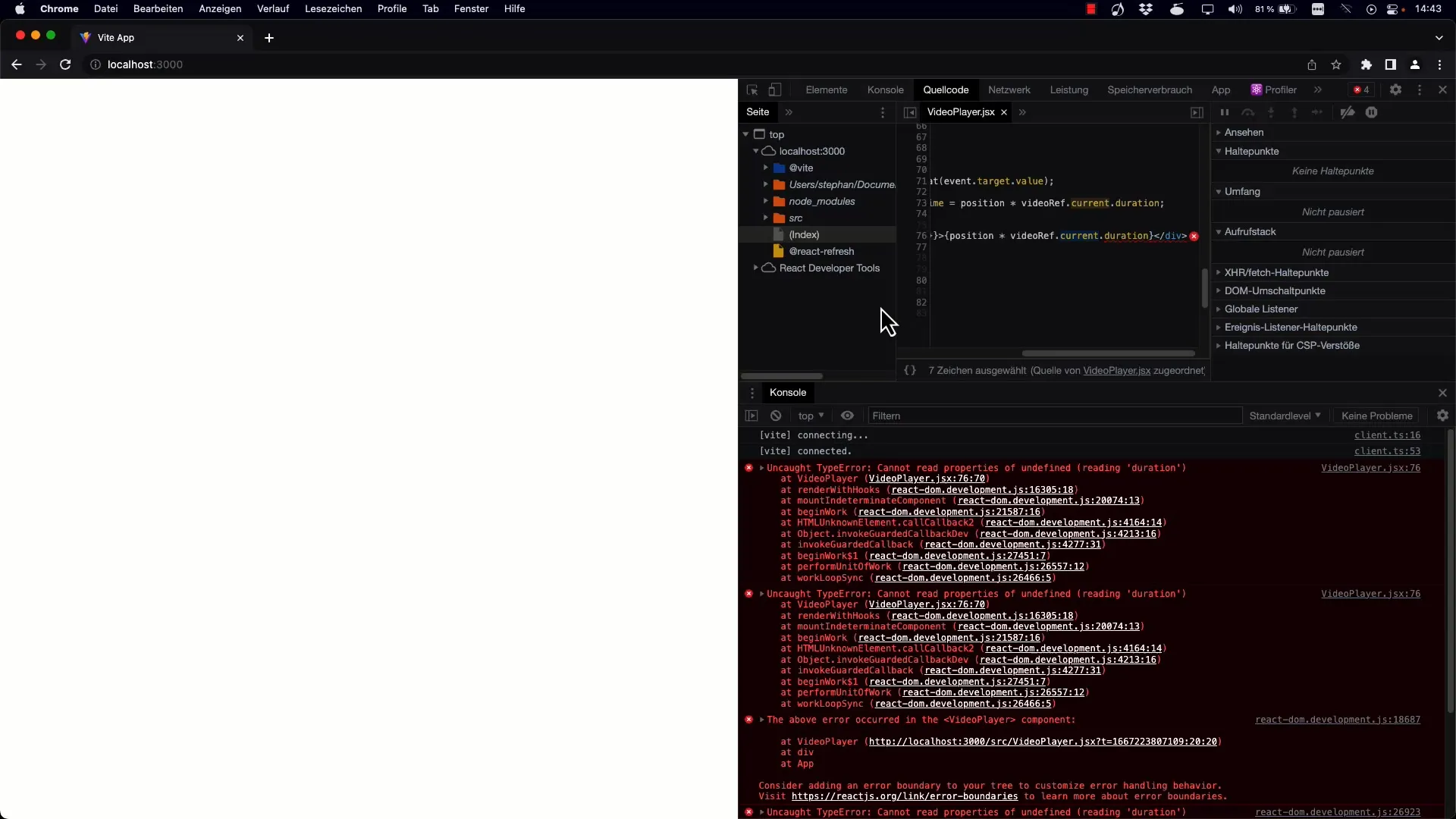
Steg 7: Felhantering för ospecificerade värden
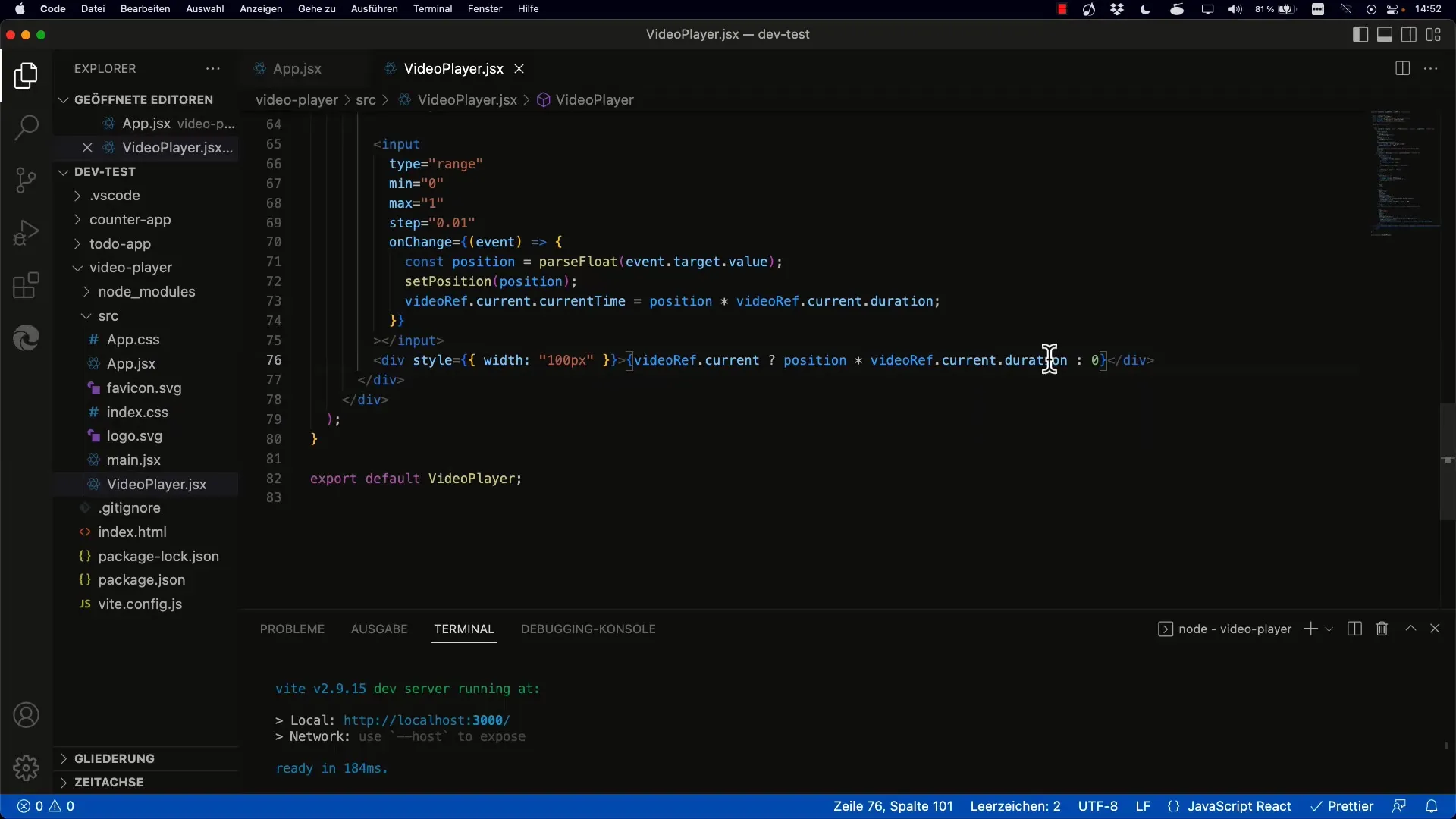
Det är viktigt att se till att currentTime-värdet är definierat och att videons duration är tillgänglig innan du fortsätter med beräkningen. Lägg till logik för att hantera de möjliga inledande staterna för videon.

Steg 8: Avrunda och formatera tiden
Det är optimalt att avrunda den tid som visas till hela sekunder. Denna förbättring säkerställer att användargränssnittet förblir rent och användarvänligt. Använd Math.round()-funktionen för att formatera värdena därefter.

Steg 9: Live-test av funktionalitet
Efter att du har utfört alla dessa steg, ladda om projektet och testa skjutreglaget. Se till att videons position kan justeras åt båda håll och kontrollera om tiden uppdateras korrekt.

Sammanfattning
Du har nu lärt dig hur du styr uppspelningen av en video i React genom att implementera en effektiv Range Slider som dynamiskt uppdaterar currentTime-egenskapen. På så sätt kan du enkelt navigera mellan olika punkter i videon.
Vanliga frågor
Vad är skillnaden mellan currentTime och duration?currentTime anger den aktuella speltiden medan duration beskriver hela videons längd.
Hur uppdaterar jag skjutreglagets position under uppspelningen?Lägg till en händelselyssnare för onTimeUpdate till videlementet som frågar efter aktuell tid och uppdaterar skjutreglagets status.
Hur kan jag se till att mitt skjutreglage fungerar korrekt?Se till att du har implementerat tillståndslogiken i React korrekt. Kontrollera om currentTime och duration är korrekt definierade.
Kan jag använda skjutreglaget även för ljud?Ja, principen är densamma. Du kan tillämpa samma tekniker på ljudelement eftersom de har liknande attribut.


