Du har lyckats skapa ett enkelt videospelarprojekt i React som automatiskt spelar upp. Men för att förbättra användarupplevelsen vill du implementera Nästa- och Föregående-knappar. Dessa knappar gör det möjligt för användarna att snabbt navigera mellan videor. I denna guide kommer du steg för steg att lära dig hur du kan lägga till denna funktionalitet och varför det är fördelaktigt att extrahera gemensam kod till funktioner för att undvika redundans.
Viktigaste insikter
- Implementeringen av navigationsknappar förbättrar användarupplevelsen.
- Återanvändbara funktioner hjälper till att undvika kodredundans.
- Genom korrekt hantering av händelser kan användarna intuitivt nå videorna.
Steg-för-steg-guide
Först tittar vi på hur du kan integrera Nästa- och Föregående-knapparna i din befintliga React-app.
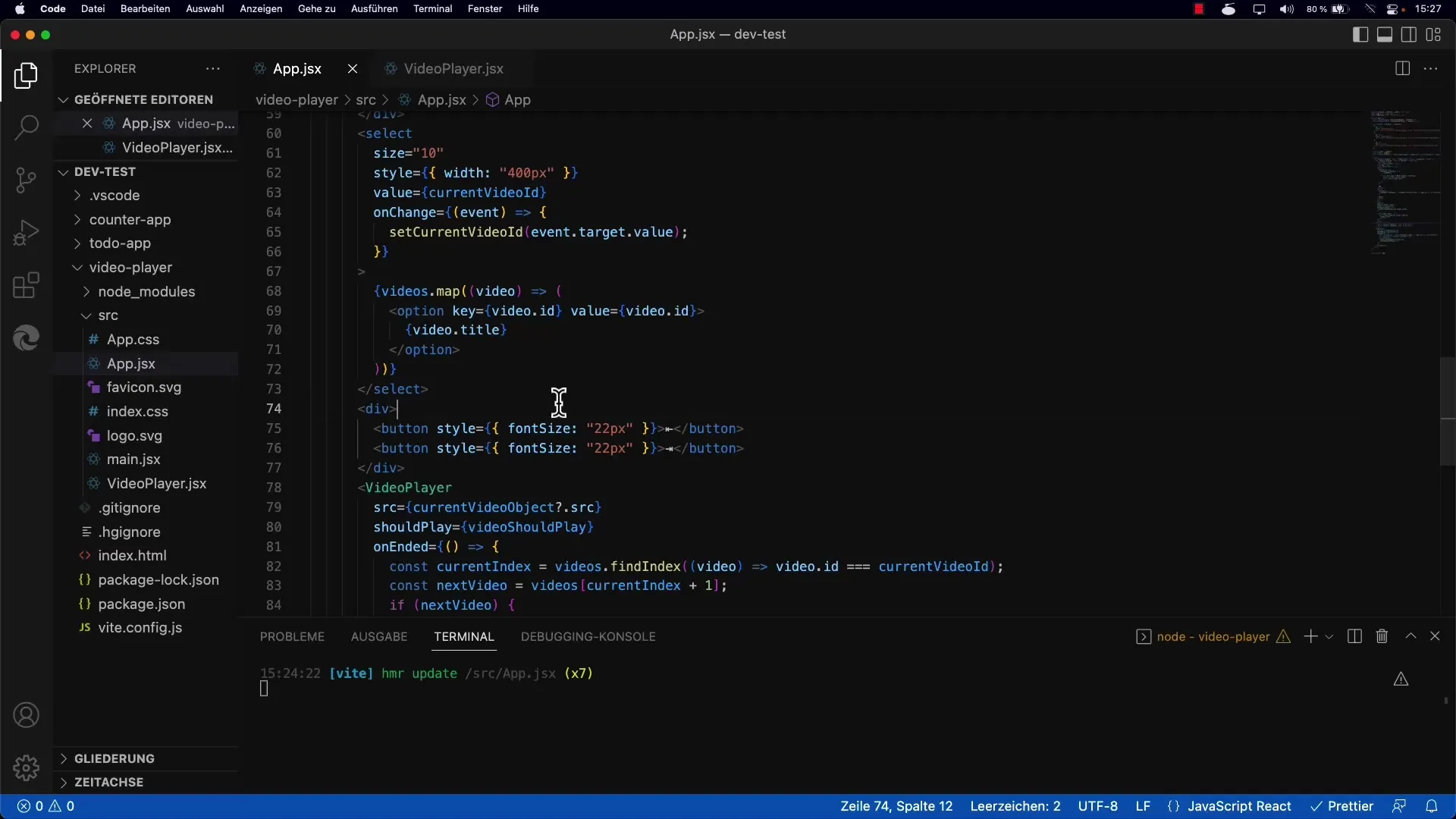
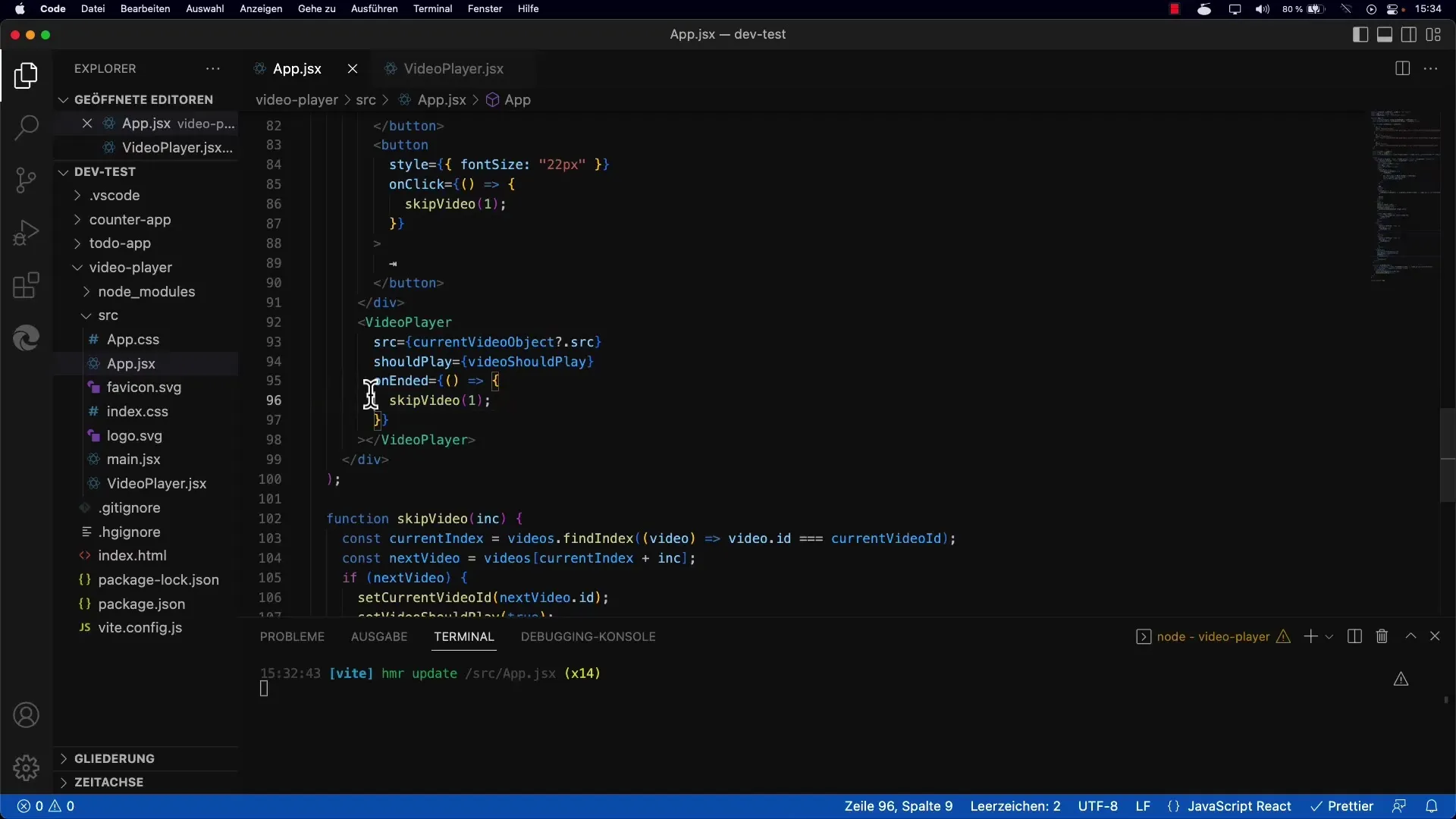
1. Förbered knapparna
Börja med att skapa de nödvändiga knapparna i din komponent. Du kan använda unicode-tecken för att visa snygga pilar som underlättar navigeringen.

2. Skapa funktioner för videonavigation
Nu är det dags att implementera logiken bakom knapparna. Du bör skapa en funktion som möjliggör att hoppa till en specifik video. Du kan använda funktionen skipVideo som förväntar sig två parametrar: inkrementet och videolistan.

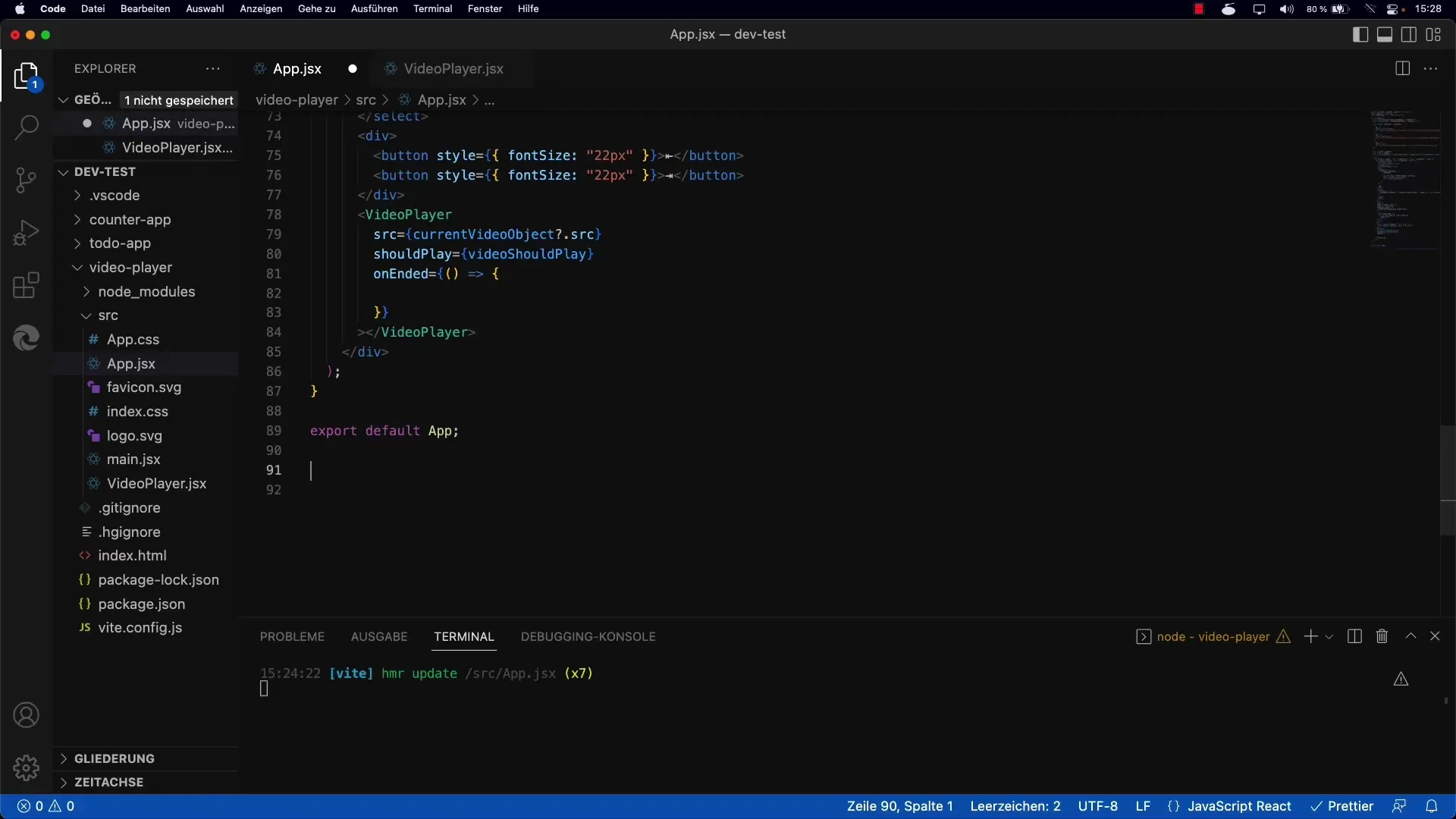
3. Extraktera funktionsdefinition
För att förbättra din kods underhållbarhet är det klokt att extrahera navigeringslogiken. Detta uppnås genom att definiera funktionen skipVideo utanför din renderingsmetod. Du överför de nödvändiga parametrarna som funktionen behöver för att utföra navigeringen.
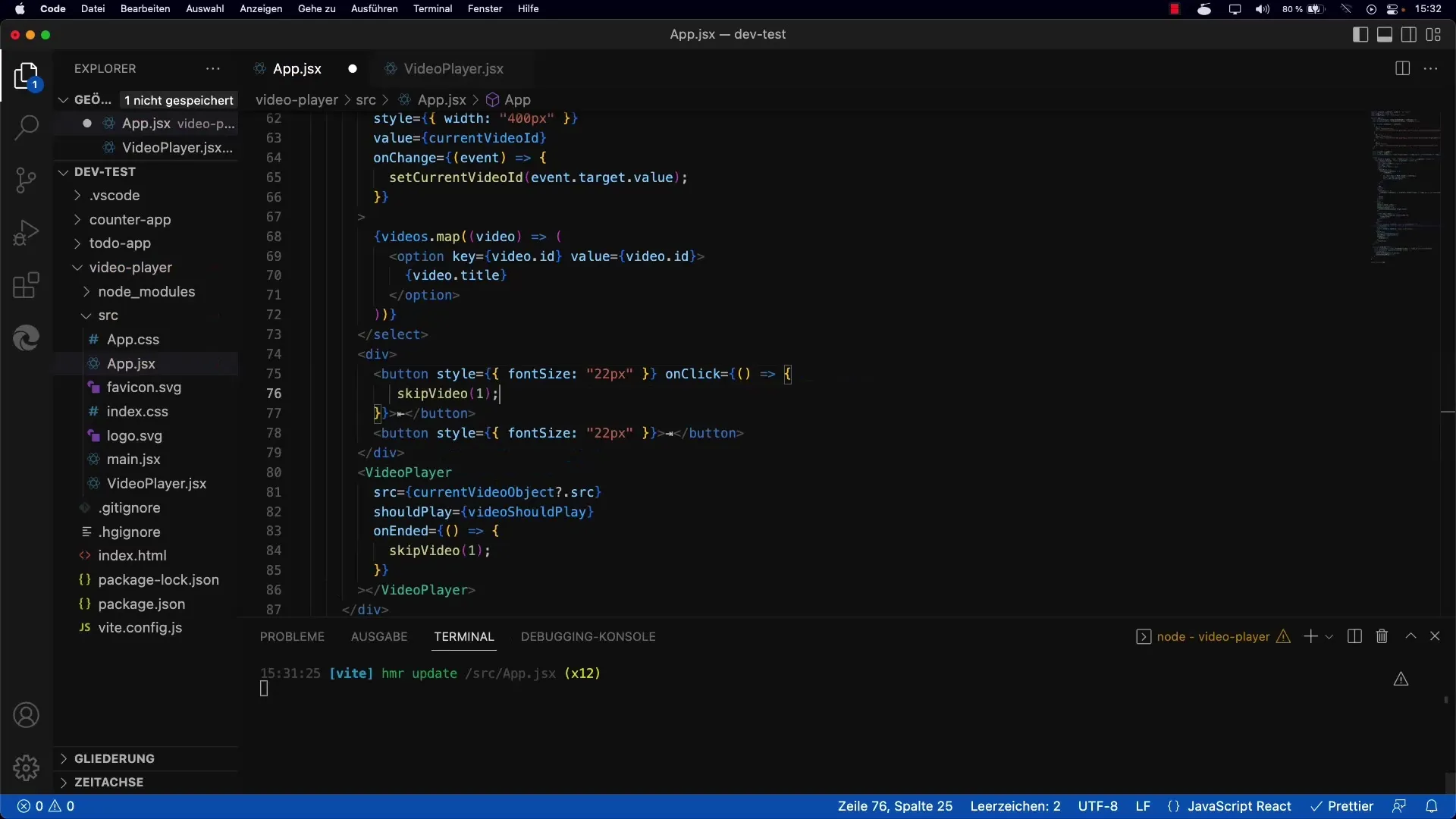
4. Tilldela knapphanterare
Nu tilldelar du knapparna händelselyssnare som vid klick anropar skipVideo-funktionen. Se till att överföra rätt parameter till varje knapp: -1 för Föregående-knappen och +1 för Nästa-knappen.

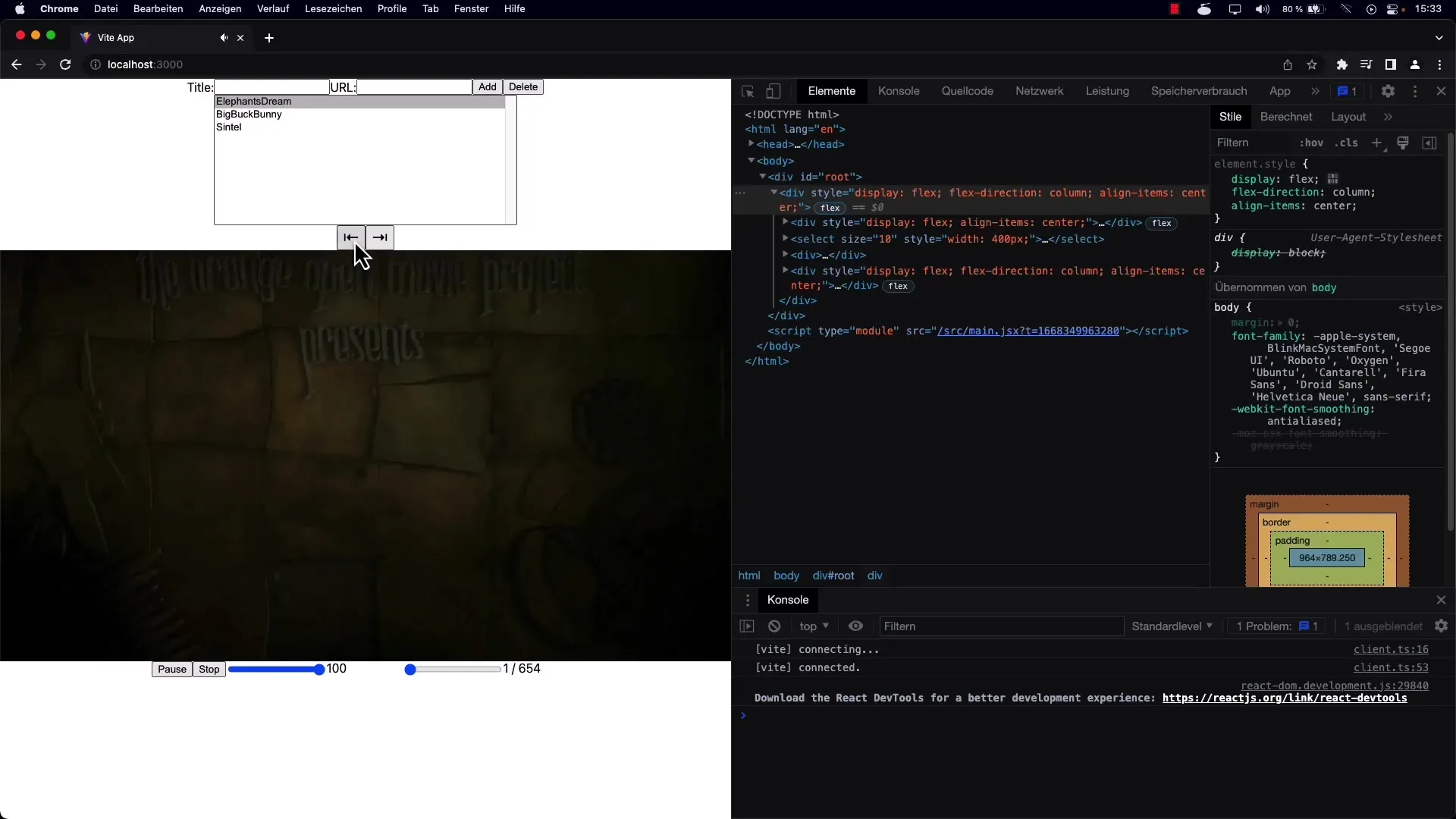
5. Kontrollera funktionaliteten
Efter att du har implementerat alla funktioner är det viktigt att testa din app. Spela upp en video och testa knapparna för att säkerställa att navigeringen fungerar som önskat och inga fel uppstår.

6. Finputsning
Valfritt kan du lägga till ytterligare funktioner i gränssnittet, som t.ex. volymkontroll eller hoppa direkt till en specifik video i listan. Detta ger en optimerad användarupplevelse och kräver endast små anpassningar av din befintliga kod.

Sammanfattning
Genom att implementera Nästa- och Föregående-knapparna har du avsevärt förbättrat användarupplevelsen i videospelsparen. Du har lärt dig hur viktigt det är att extrahera funktioner och undvika redundant kod. Nu är du redo att tillämpa dessa tekniker i dina framtida projekt.
Vanliga frågor
Hur kan jag förbättra navigeringen mellan videor?Genom att implementera Nästa- och Föregående-knappar kan du erbjuda användarna en intuitiv navigering.
Vilka är fördelarna med att extrahera funktioner?Genom att extrahera funktionalitet till egna metoder minskar kodredundansen och underlättar underhåll.
Hur testar jag mina knappars funktionalitet?Spela upp en video och klicka på knapparna för att säkerställa att videorna byts korrekt.


