Även om arkitekturgräs i första hand är avsett för att snabbt täcka gräsytor, kan vi även knyta individuella mattor med det, till exempel.
Det är generellt sett lämpligt att tilldela bärarobjektet för gräset en färgmatchande textur. På så sätt behöver vi inte sätta antalet strån eller fibrer för högt för att uppnå en optiskt tät yta.
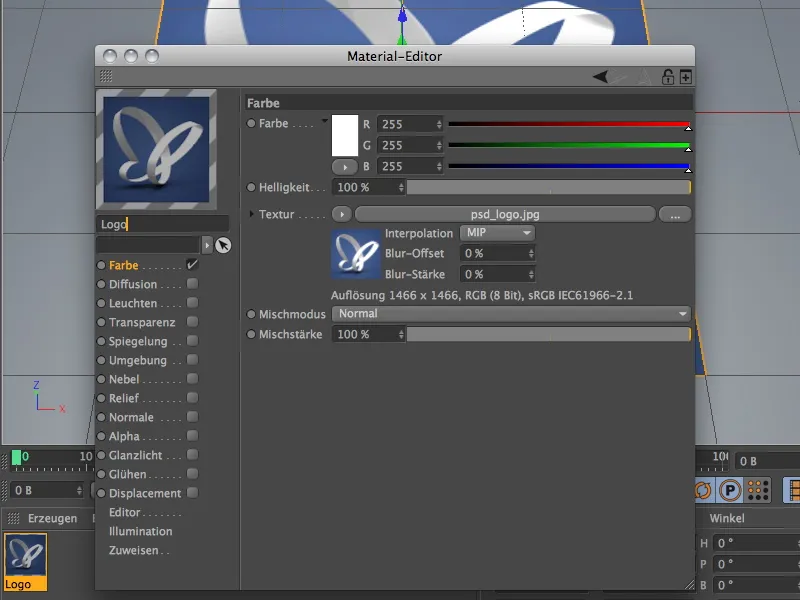
I vårt första exempel, där den kända PSD-fjärilen ska skapas som mattmönster, har jag redan tilldelat texturen till lagret för detta. Texturen psd_Logo.jpg, som för övrigt också ingår i arbetsmaterialen för denna handledning, ligger i fältet för Textur av Färgkanalen.

Skapa gräs för mattan
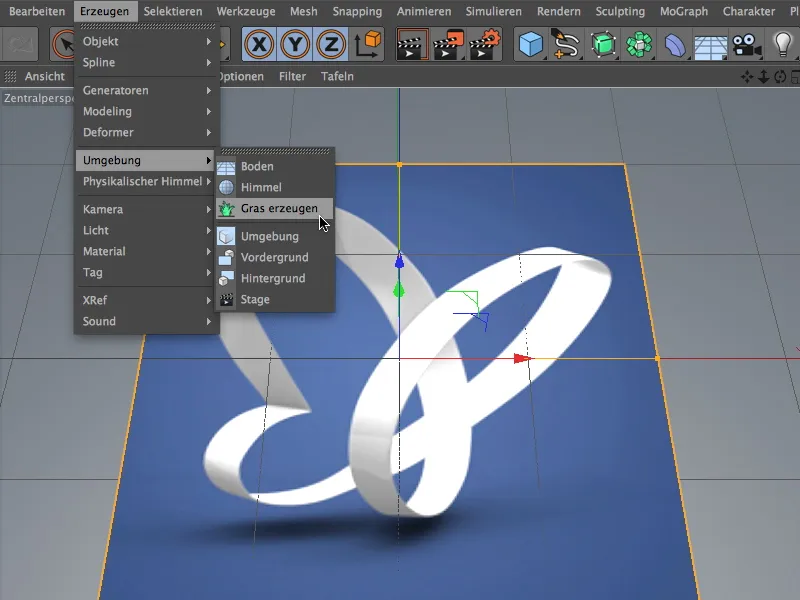
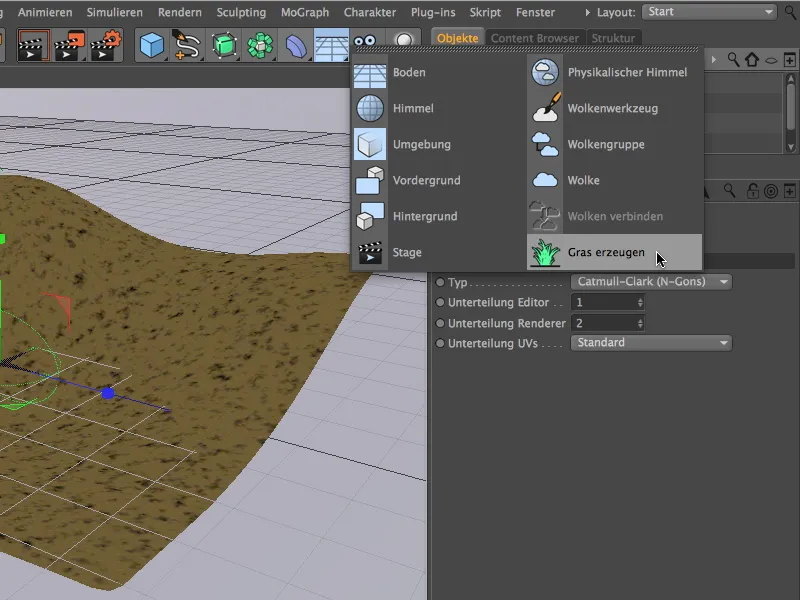
För att täcka ett objekt med gräs behöver vi bara markera det och genom menyn Skapa>Miljö tillämpa kommandot Skapa gräs. Ni hittar detta kommando också i paletten för Miljöobjekt.
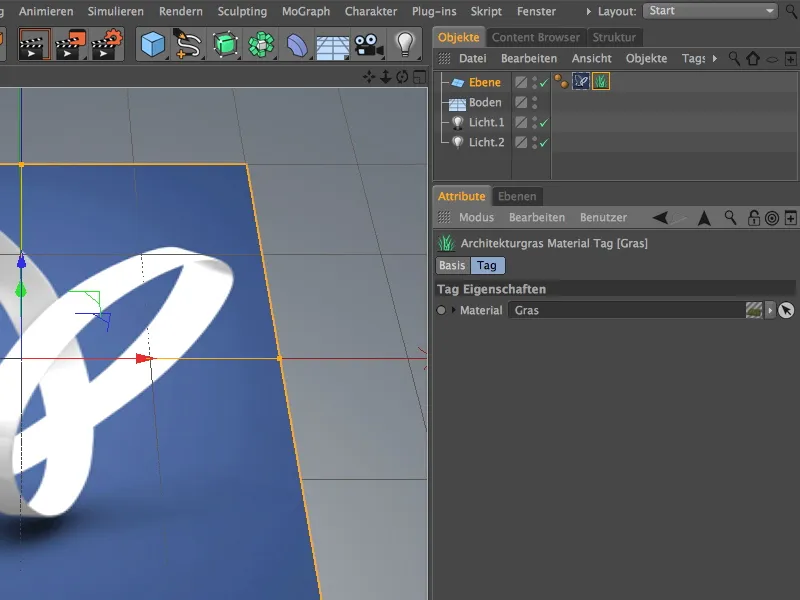
Efter detta steg har Lagret-objektet vid sidan av logotexturen en ytterligare Materialtagg för arkitekturgräset. Som ni kan se i Inställningsdialogrutan för Arkitekturgras-taggen, hänvisar den till ett material som kallas Gräs. Alla ytterligare parametrar hittar vi alltså i det tillhörande materialet, som vi kan öppna genom att dubbeklicka på taggen.
En extra klick på Render-knappen visar oss också genast hur standardgräset fördelar sig på ytan.
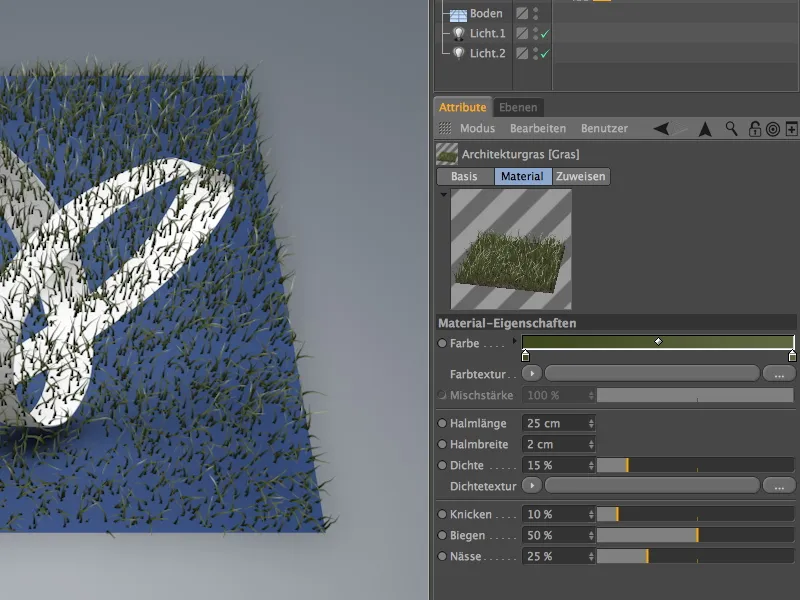
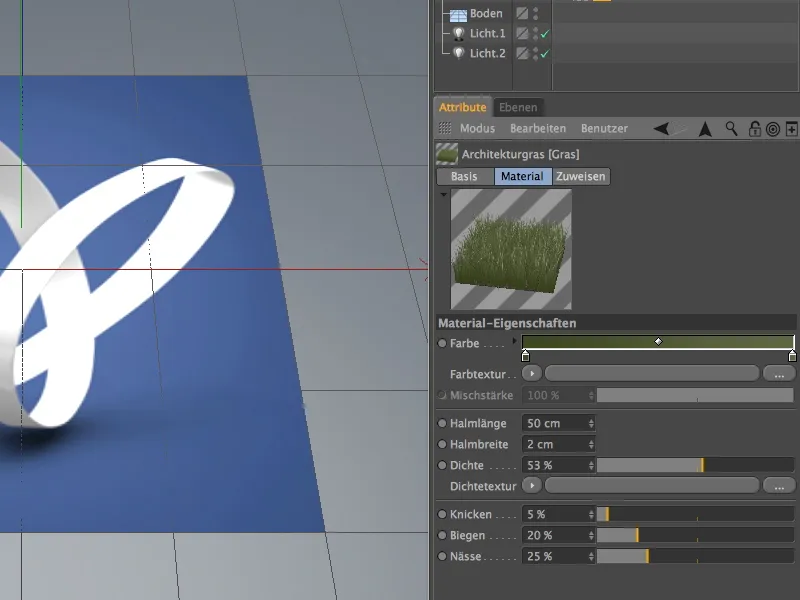
De tydliga hålen kan fyllas mycket enkelt genom att öka tätheten, men också med en kraftigt ökad beräkningsinsats. Eftersom de nuvarande parametrarna mer syftar på viltväxande gräs kan vi uppnå lite mer fyllighet genom att minska vridningen och krökningen av stråna och istället öka stråängen. En täthet på ca 50 % bör räcka för tillräckligt med strån för en tät matta. Materialvyn ger oss redan en bra riktlinje för detta ändamål. 
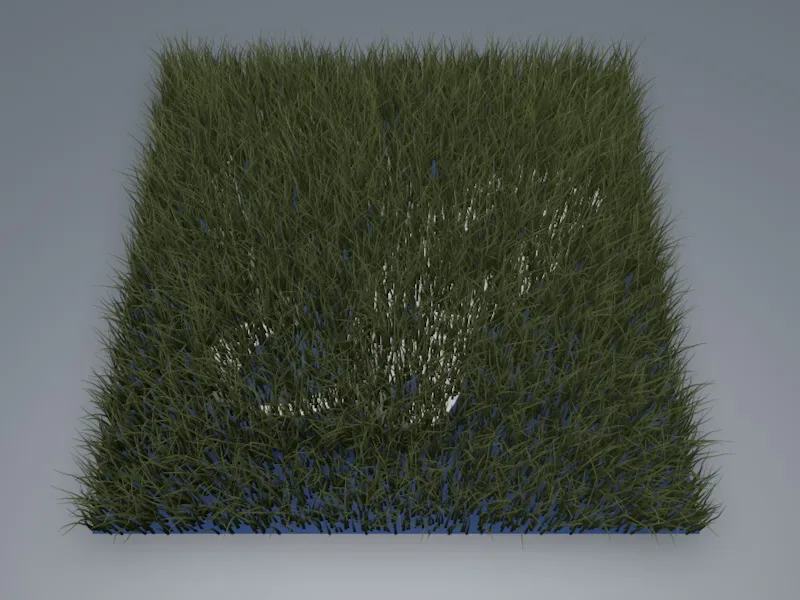
Rätt information om gräsytans densitet ger oss en Rendering. För tillfället ser man visserligen fortfarande ytterligare ytoptex skina igenom, men detta kommer snart inte att vara uppenbart längre efter att vi har justerat stråfärgen.
Justera färgtexturen
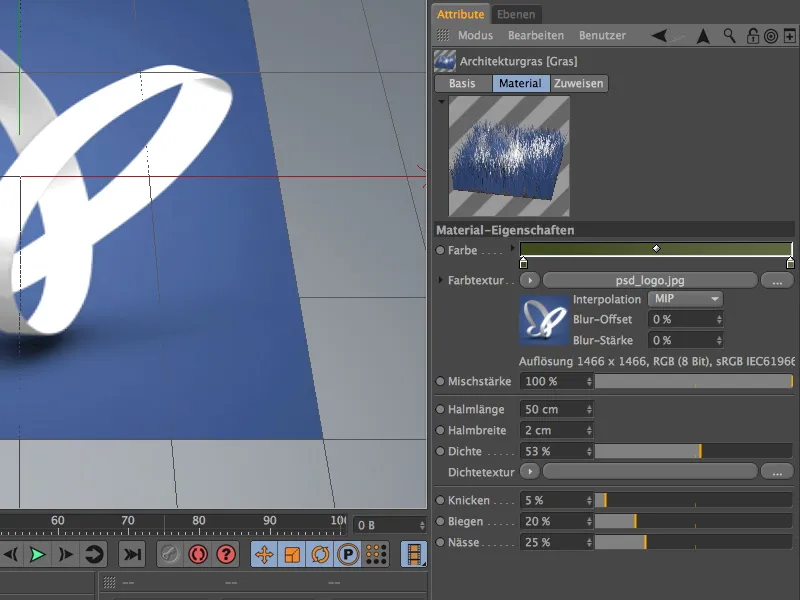
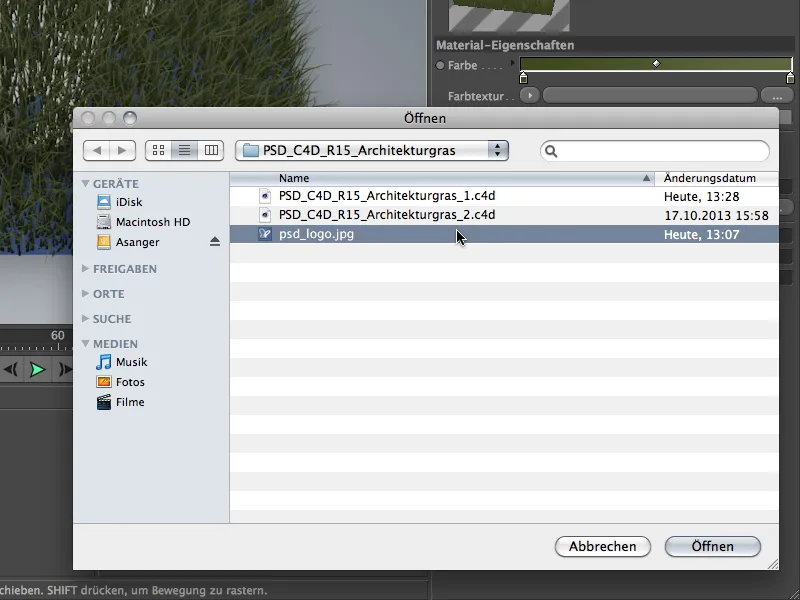
För att tilldela grässtråna en färgtextur med fjärilsmotivet klickar vi på den långa knappen i Färgtextur sektionen, så att vi kan välja en bildfil som textur.
I det uppdykande urvalsfönstret väljer vi filen psd_logo.jpg för fjärilsmotivet från arbetsmaterialen för denna handledning.
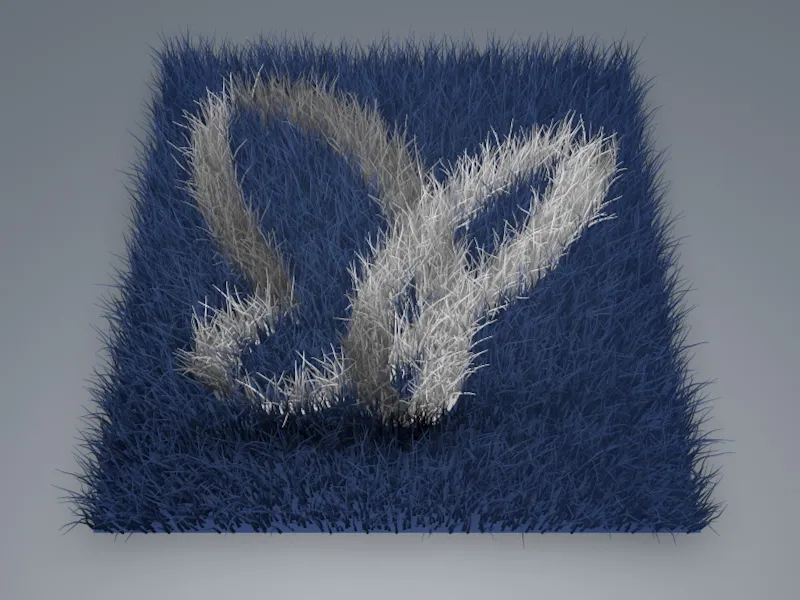
Efter att ha klickat på Render-knappen har vi redan uppnått det första delresultatet av denna handledning. Mattans fibrer har färgats lämpligt och tätheten av stråna kompletterar mycket bra med den underliggande ytoptexen.
I det andra exemplet i denna handledning kommer det naturligtvis att handla om användningen av arkitekturgräs. I arbetsfilspaketet hittar ni filen "PSD_C4D_R15_Architekturgras_2_start.c4d".
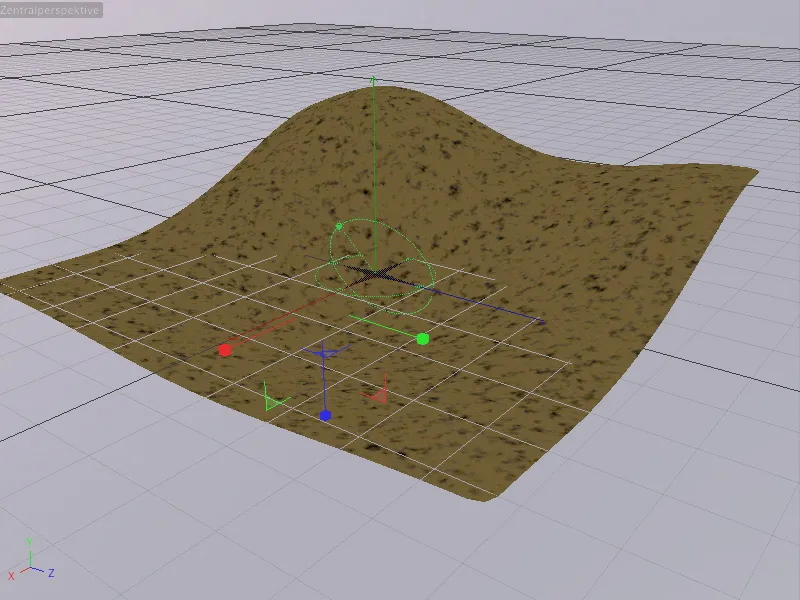
I scenen finns ett polygonalt planobjekt i en subdivisionsöverlagsbur, som har formats till en liten kulle med några enkla handgrepp. Plan-objektet har redan ett brunt mönstrat Material för marken.
För bakgrunden har jag använt ett Standard-förinställt av fysisk himmel. Det ska just här handla främst om arkitekturgräset.
Målet med denna handledningsdel är inte bara att täcka kullen med grönska, utan också att skapa en liten väg som slingrar sig genom grönskan.
Skapa gräs för kullen
I det första steget står den enkla skapelsen av gräs för kullen på dagordningen. För detta väljer vi Subdivisionsöverlagsburen för kullen och tilldelar den detta gång arkitekturgräset via Palette av Miljöobjekt med kommandot Skapa gräs. Det är viktigt att det inte är det underordnade Polygonobjektet som förses med arkitekturgräset, utan den av subdivisionsöverlaggen slätade versionen. Annars kommer gräsets position inte att stämma.
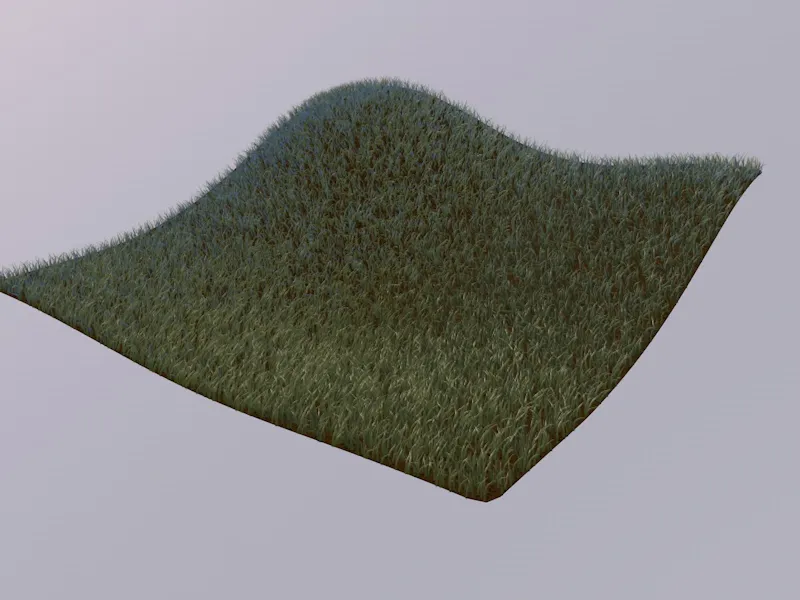
Ett klick på Render-knappen, och vi har redan fått en ganska realistisk kulle med minimal ansträngning. Nu är det dags för finjusteringar.
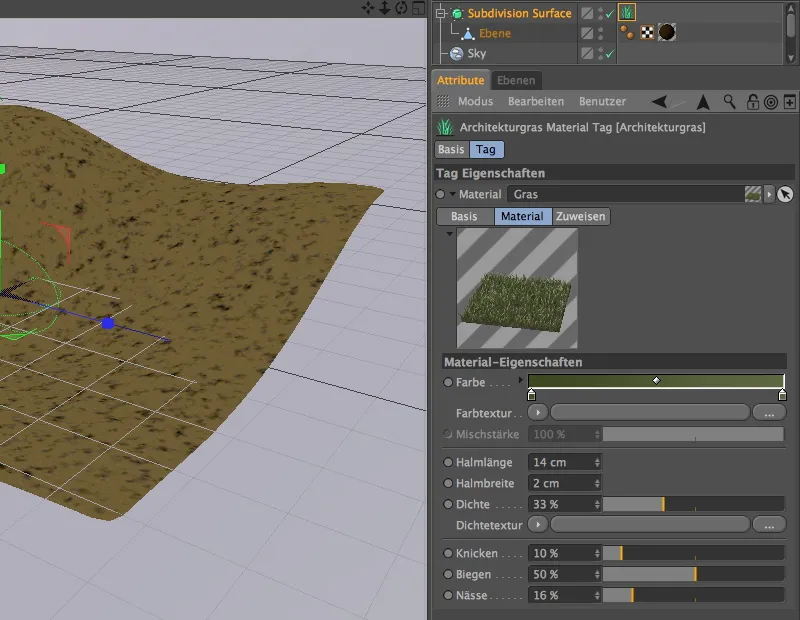
Subdivision Surface-buren har en Arkitekturgräs Material-Tag, där vi kan definiera parametrarna för gräsytan finare. Gräsfärgen var ok för mig, jag ställde halmens längd på realistiska 14 cm. En densitet på ca 30-35 % ger en tillräckligt tät gräsgroning.
Knicken, Biegen och Nässe-inställningarna kan du själv välja efter smak. Jag har tagit de ganska passande standardinställningarna och bara sänkt den optiska Nässen lite så att halmen inte glänser så mycket.
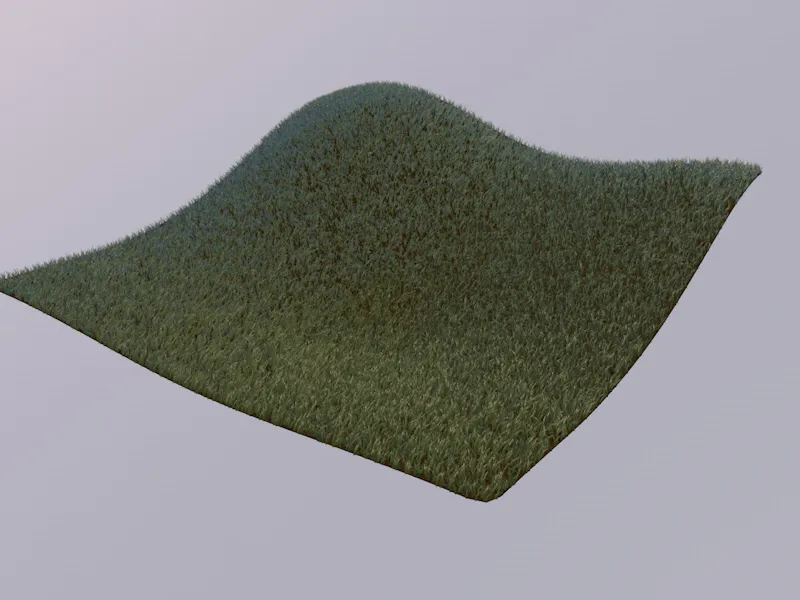
Efter ett klick på Render-knappen ser vi kullen täckt av tätare och finare gräs. Nästa steg är att skapa en glänta i gräsmiljön.
Skapa en stig genom Densitetstextur
Vi kan enkelt skapa en stig över kullen genom att använda det enda parametern av gräs-materialet som ännu inte har diskuterats: Densitetstextur.
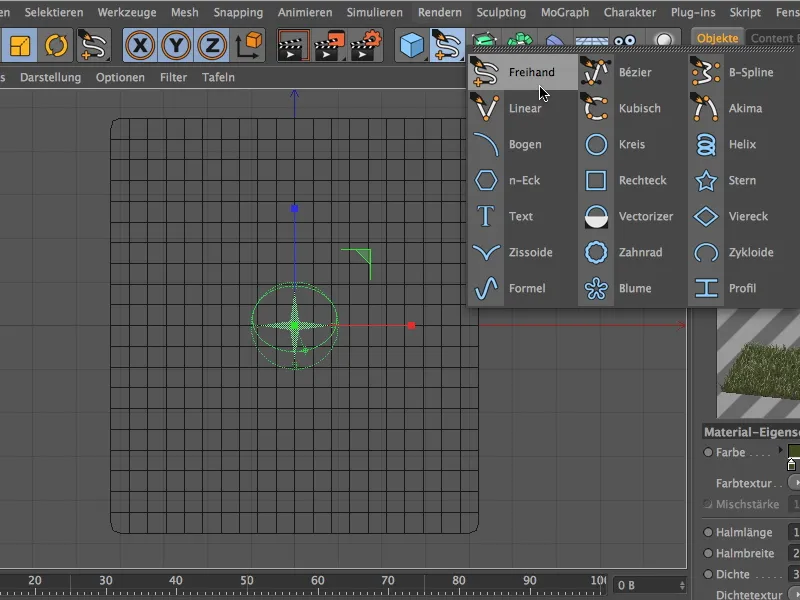
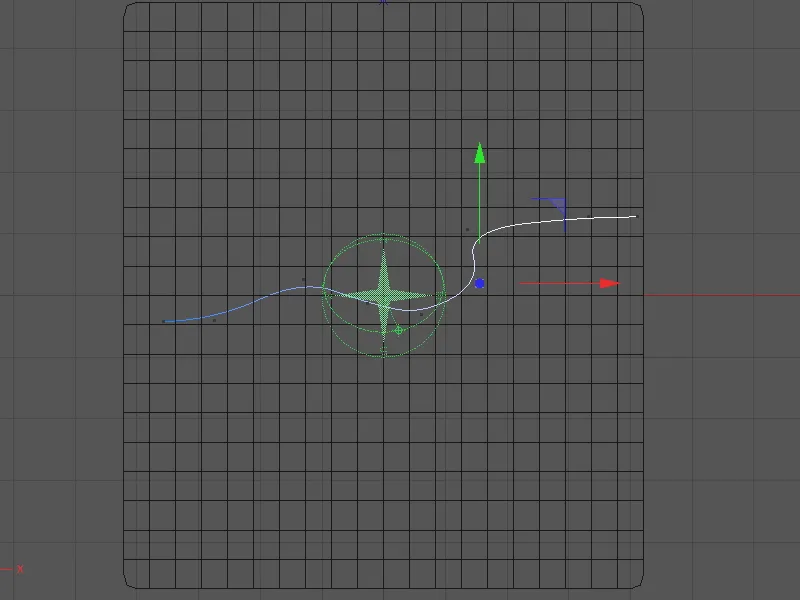
För att stigen ska passa våra önskemål skapar vi Densitetstexturen med hjälp av en Spline-Shader. Vi ritar helt enkelt med det Fria-hand-verktyget från verktygspaletten en böjd väg i scenen genom att använda verktygspaletten för Spline-verktyg. Visning från ovan (tangent F2) är naturligtvis det bästa valet.
En grov ritning av vägen räcker gott, det viktiga är att den inte innehåller alltför krokiga böjar eller vinklar.
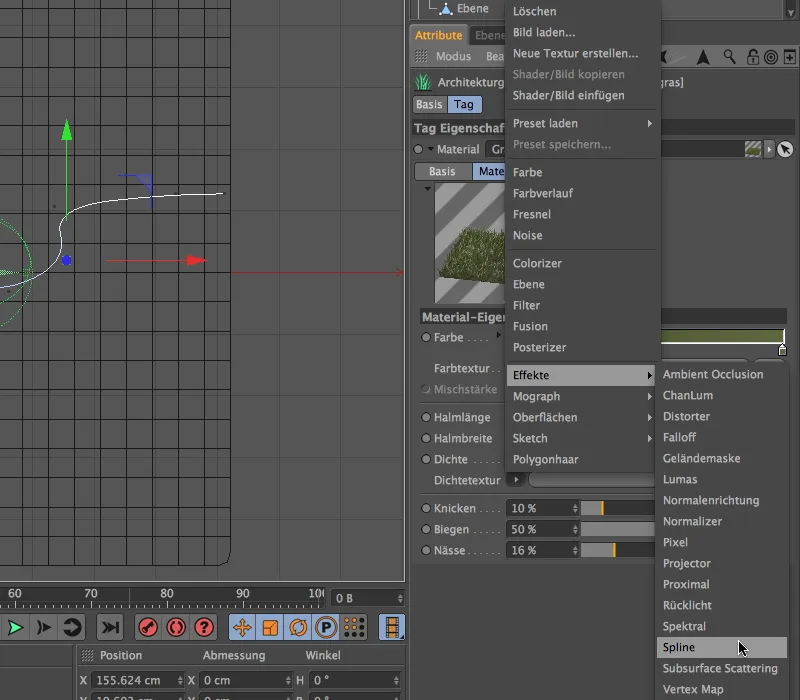
Nu kan vi återvända till arkitekturgräset. I dess inställningsdialog klickar vi på pil-menyn för Densitetstexturen och väljer Spline-Shadern från Effekter-menyn.
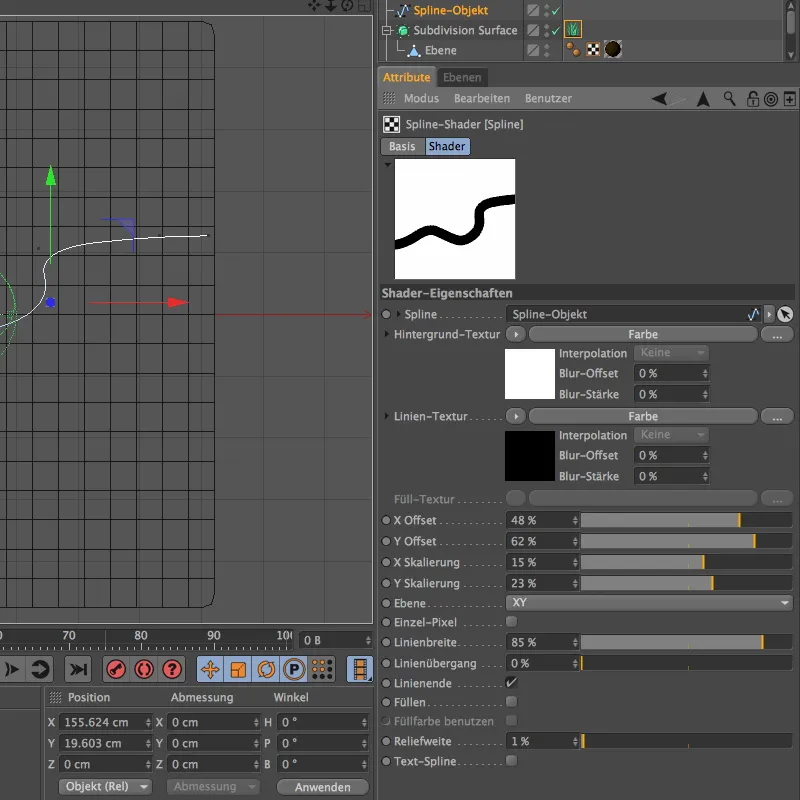
Efter att ha klickat på den långa knappen för Densitetstexturen, där nu Spline-Shadern befinner sig, når vi inställningsdialogen för Spline-Shadern.
Här inaktiverar vi först alternativet längst ner, Text-Spline, så att det översta fältet Spline blir redigerbart överhuvudtaget. Vi drar över Drag&Drop Spline-objektet från Objekthanteraren till detta fält i Attributhanteraren.
Både Bakgrund- och Linjetexturen tilldelas en Färg-Shadern via menyn i pilknappen. Vi ställer in Vit för Bakgrund, och svart för Linje.
Genom parametrarna X- respektive Y-offset och X- respektive Y-skala är det nu vår uppgift att placera Spline-banor så passande som möjligt i förhandsfönstret. Slutligen ställer vi in Linjebredden till ca 85 %, så att en ordentligt bred bana skapas.
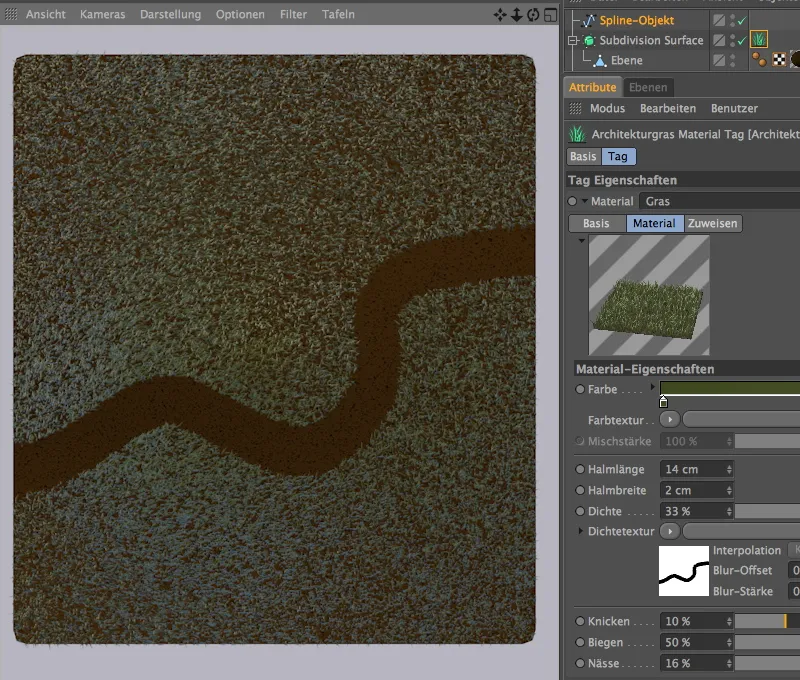
Från ovanifrån visar ett klick på Render-knappen redan hur Spline-Shadern som Densitetstextur skapar en fin stig genom vår gröna kulle.
Vi behöver bara trycka på tangenten F1 för att byta till ser fältet Centrumperspektiv och hitta en lockande kamerautsikt.
Den kamera jag använder finns redan i det medföljande arbetsdokumentet. Du kan enkelt aktivera den genom att klicka på den lilla Kamera-symbolen i Objekthanteraren. Symbolen blir vit och kameran byts från Redigeringskamera till egen kamera.
Ytterligare ett klick på Render-knappen och du har full överblick över stigen genom gräskullen.


