Kromtexter ger dina designer en glänsande, futuristisk look och skapar en verklig Wow-effekt. Med Photoshop kan du skapa denna metalliska stil på bara några klick. I den här handledningen visar jag dig tre olika varianter av hur du kan skapa imponerande kromtexter – från klassiska reflektioner till moderna färgövergångar. Perfekt för logotyper, affischer eller sociala mediegrafik. Låt oss börja och ge din text en touch av lyx!
Steg 1:
Jag skapar ett dokument med dimensionerna 800 pixlar x 600 pixlar, medan storleken är relativt ointressant. Bakgrundsfärgen ska vara vit till en början.

Steg 2:
Eftersom kromeffekten ska appliceras på en text, tar jag verktyget för text och lägger till ett ord efter eget val med en mycket tjock och stor skrift. Textens färg är mörkgrå.
Steg 3:
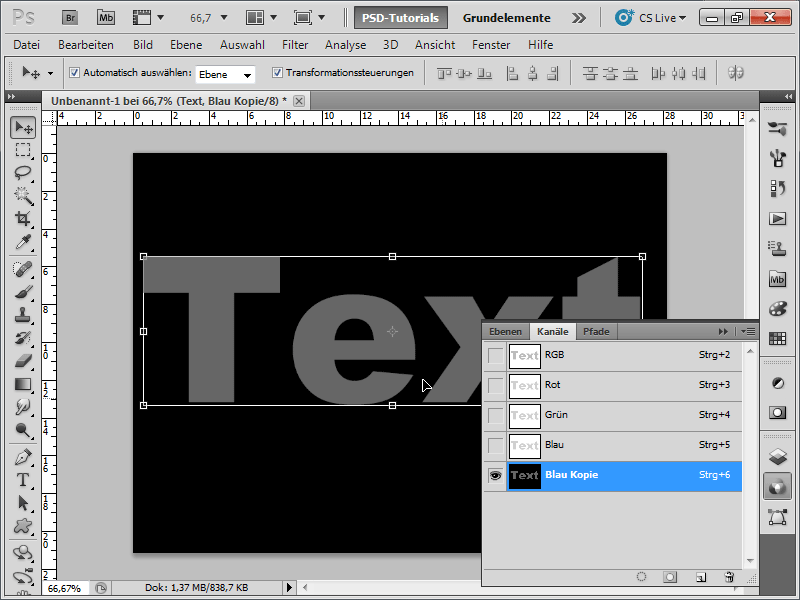
Jag tittar nu på mina kanaler, duplicerar blåkanalen och inverterar den nya kanalen med Strg+I.
Steg 4:
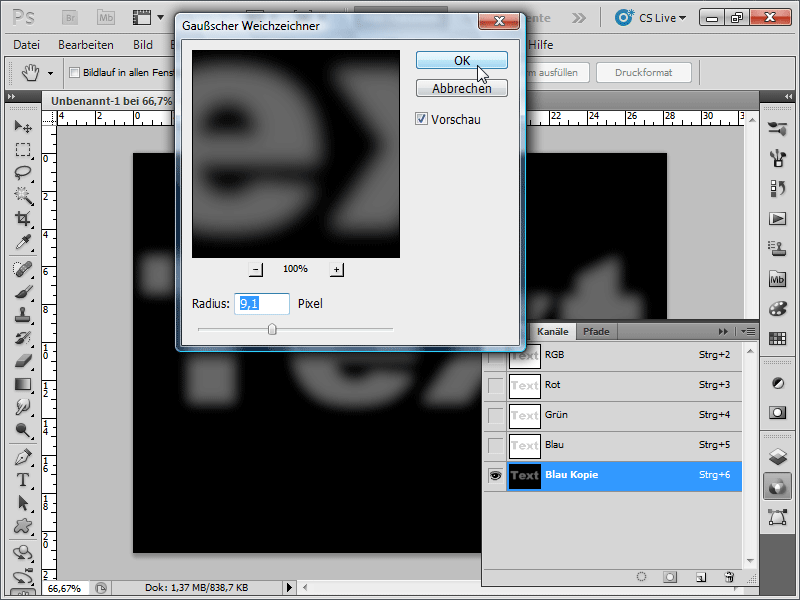
Nästa steg är att sudda kanalen genom att gå till Meny>Filter>Mjukgöringsfilter>Gaussisk suddighet med inställningen ca. 10 – 15 suddighet.
Steg 5:
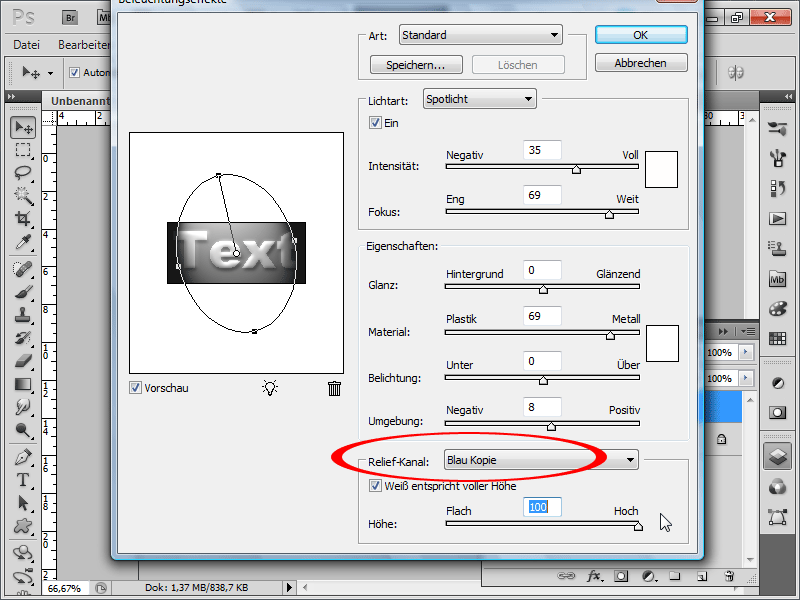
Jag klickar på min textlager i lagerfönstret och går sedan till Meny>Filter>Renderingsfilter>Belysningseffekt. Texten rasteriseras. Här är det viktigt att jag längst ner under Reliefkanal väljer min nya kanal "Blå kopia". Längst ner ställer jag in Höjd till Hög. I förhandsgranskningsfönstret kan jag vända strålkastaren uppåt.
Steg 6:
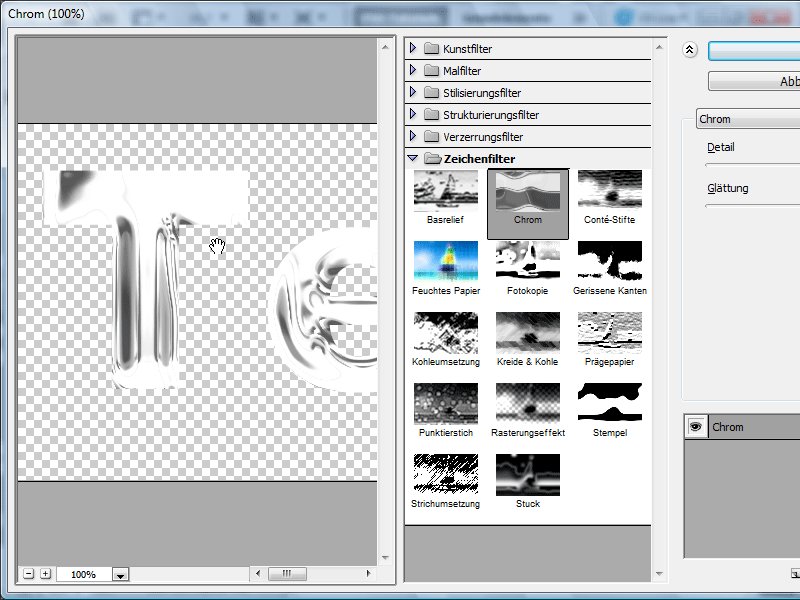
Nu blir det intressant: Jag går till Meny>Filter>Ritar filter>Krom. Ställ inställningen för Detalj till Maximum och Släthet till 6 - 8.
Steg 7:
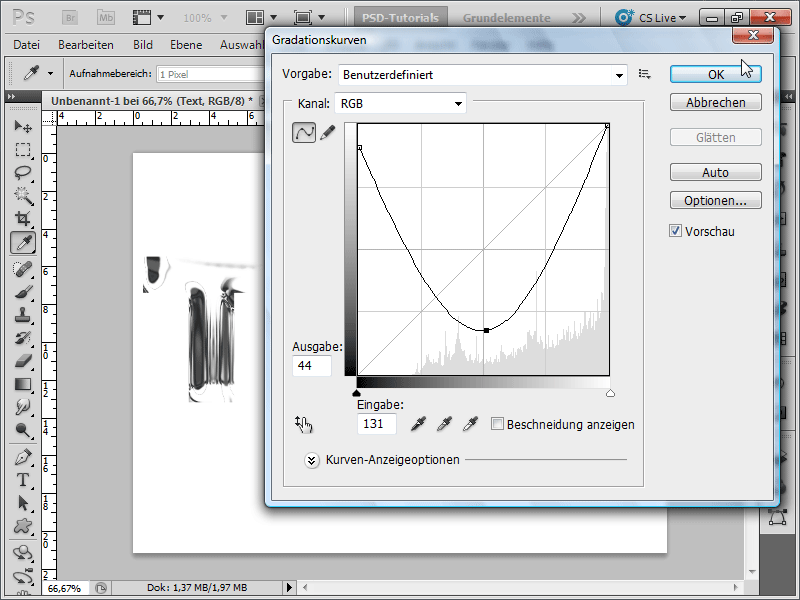
Jag kan också fortsätta med t.ex. Curves (Strg+M) för att optimera effekten.
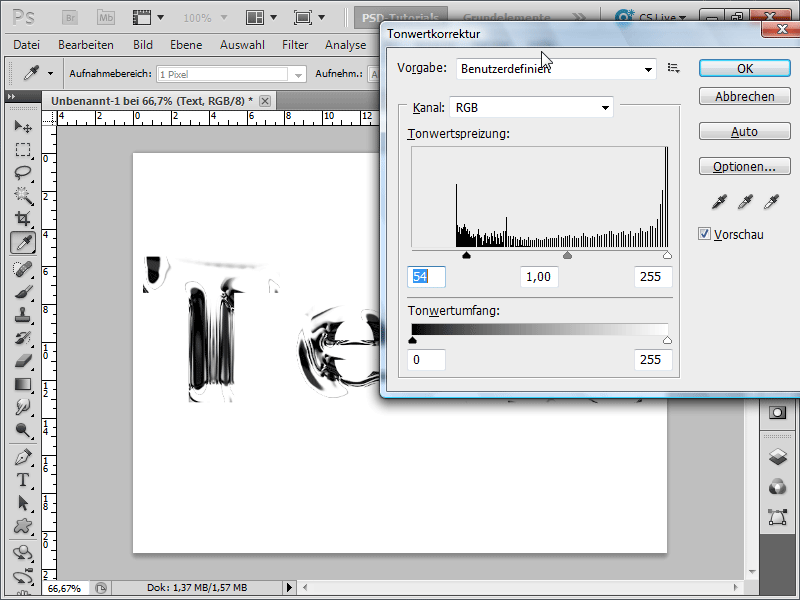
Steg 8: Om jag vill förbättra effekten ytterligare, kan jag ställa in värdena enligt följande i Levels (Strg+L):
Steg 9:
För att finjustera effekten ytterligare kan jag leka lite med Stukturlackeringsverktyget. Dessutom har jag lagt till en skugga.
Steg 10:
Och så här ser slutresultatet ut:
Steg 11:
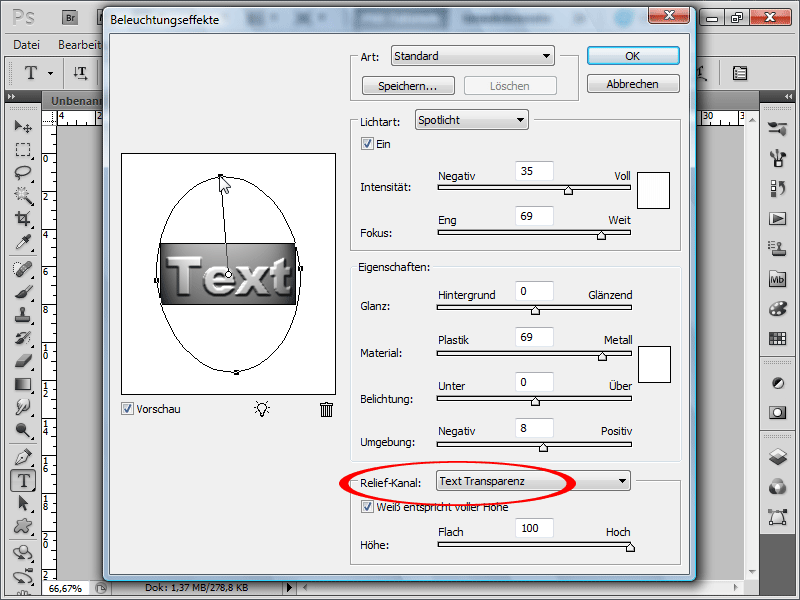
Om du inte gillar att arbeta med kanaler kan du hoppa över detta steg. Kort sagt: Jag skapar en nytt dokument med stor text i grått. Sedan klickar jag omedelbart på Meny>Filter > Renderingsfilter > Belysningseffekter. Längst ned i avsnittet Reliefkanal klickar jag på Textgenomskinlighet och vrider strålkastaren som i mitt exempel:
Steg 12:
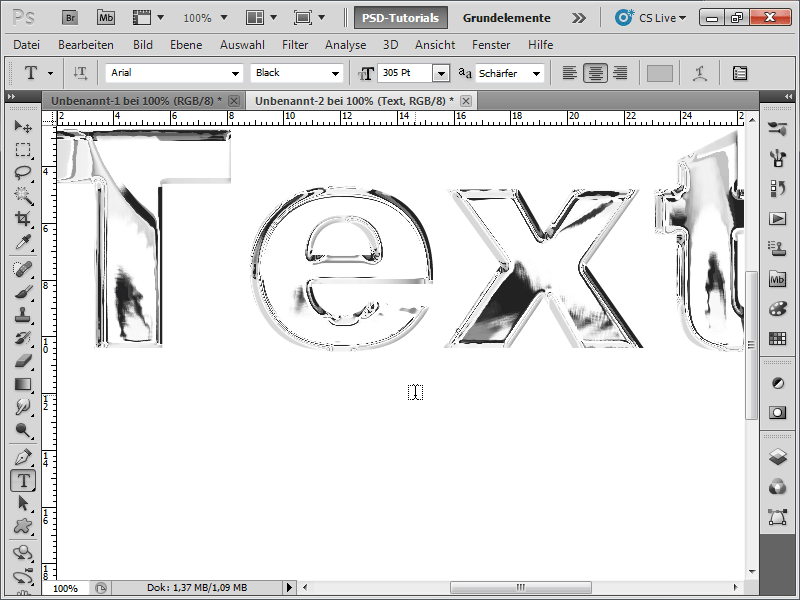
Jag går till Meny>Filter>Ritar filter>Krom. Ställ inställningen för Detalj till Maximum och Släthet till 6 - 8. Resultatet kommer att se lite annorlunda ut jämfört med det första exemplet:
Steg 13:
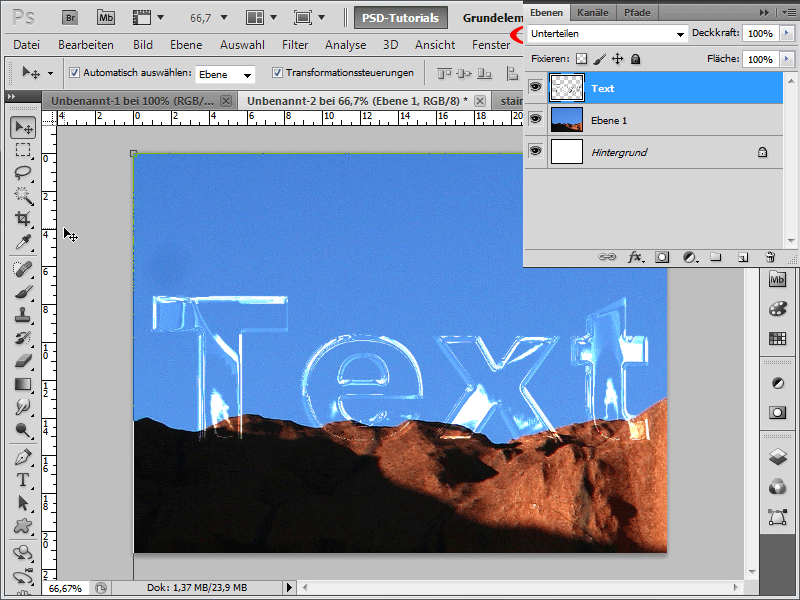
Om jag nu ändrar Fyllningsmetoden till t.ex. Överlappning, kommer min text med en passande bakgrund att se ut som glas:
Steg 14:
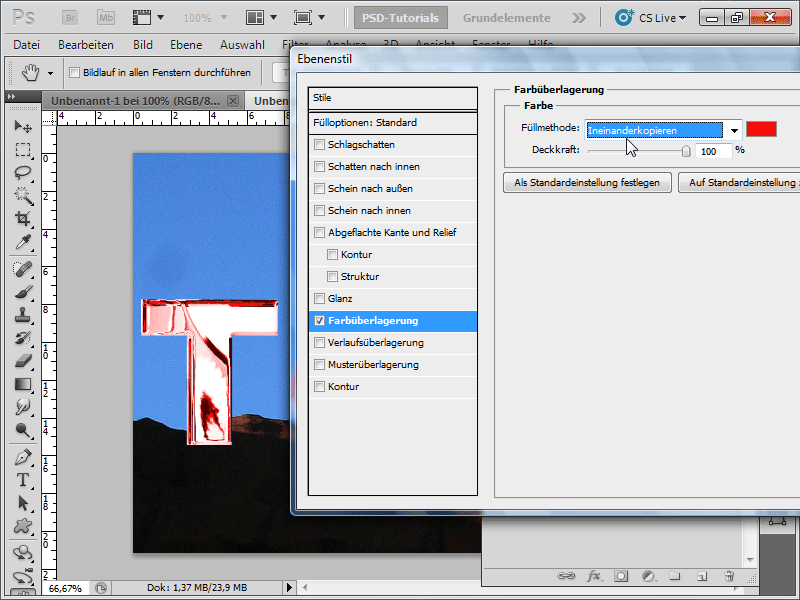
Vill jag ändra färgen, rekommenderar jag att använda en lagerstil Färoverskiktning med fyllningsmetoden Mjukljus.
Steg 15:
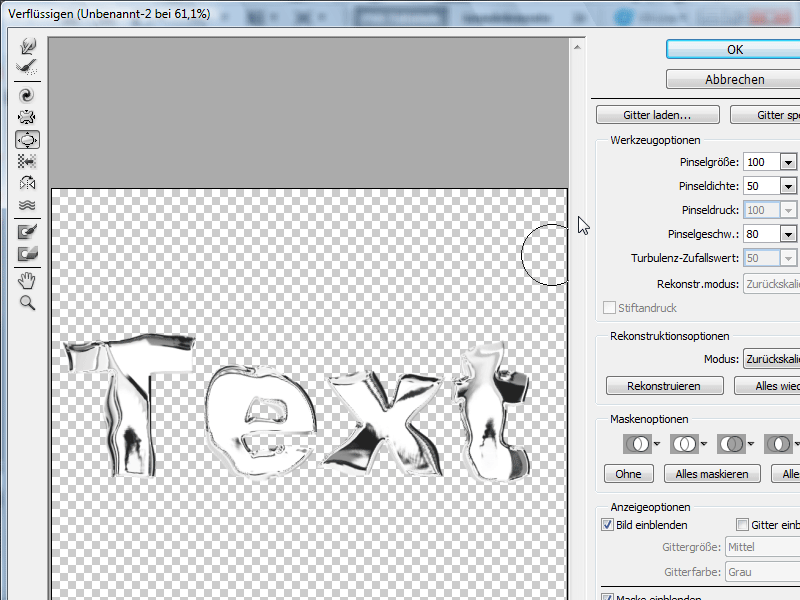
En annan rolig effekt möjliggörs av Förvrängningsfilter:
Steg 16:
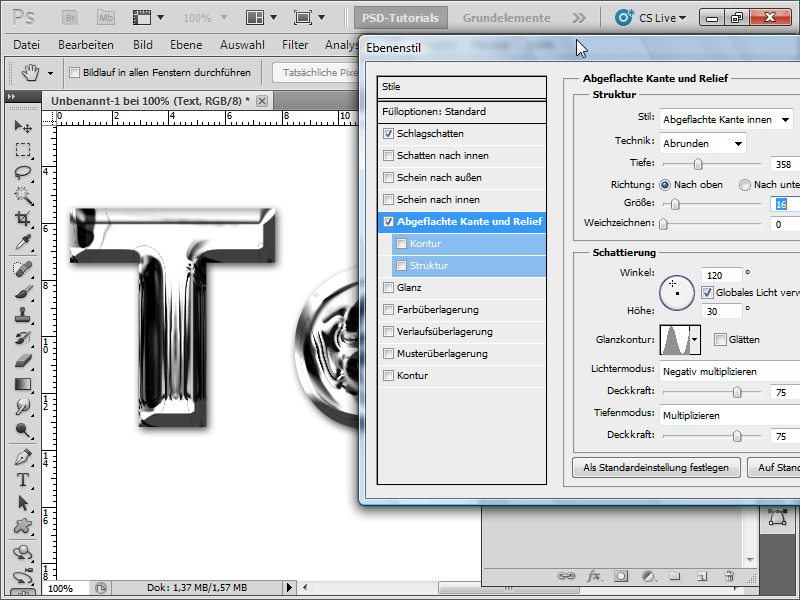
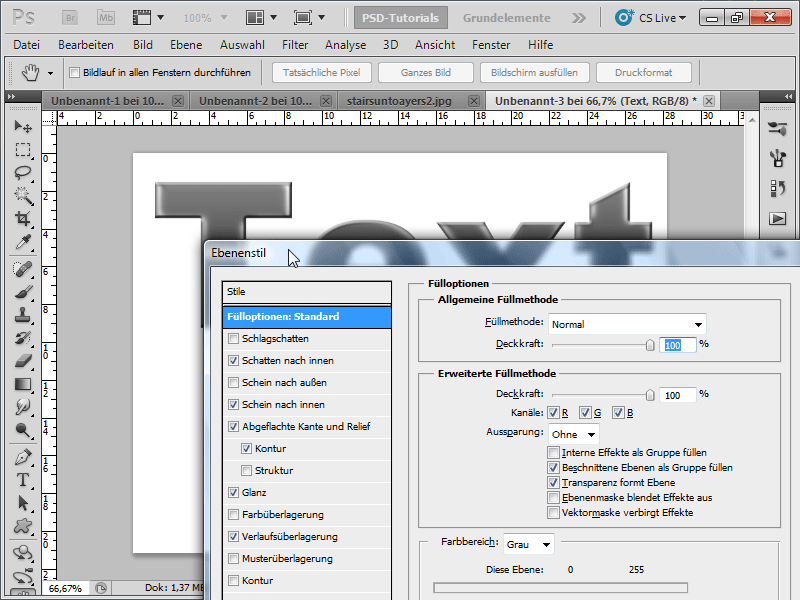
En annan, ännu snabbare alternativ skulle vara följande: Jag skapar text igen och tillämpar följande lagerstilar (bara bocka i):
Steg 17:
Nu skapar jag ett nytt lager, placerar det under textlagret. Sedan klickar jag en gång på textlagret och trycker på Ctrl+E för att smälta ihop lagren och texten med effekterna rasteriseras.
Steg 18:
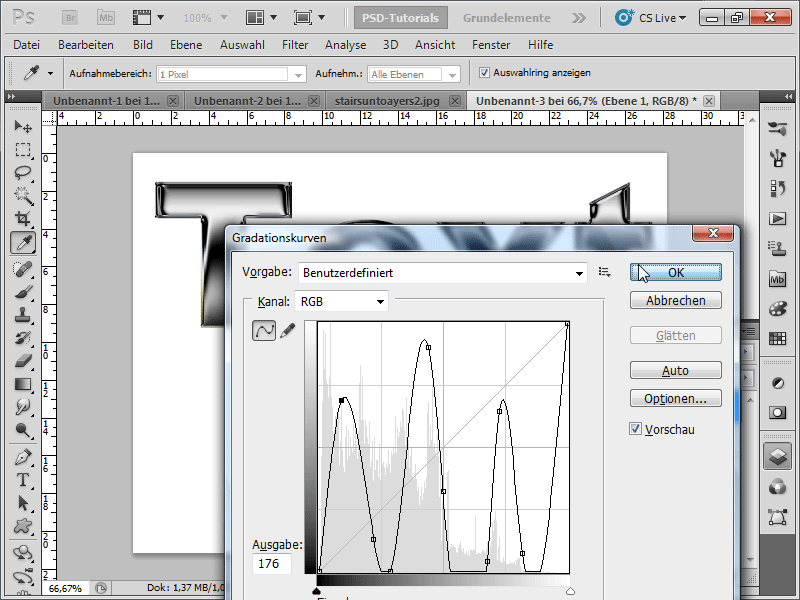
Nu snabbt öppnar jag Ctrl+M för att justera Gradationskurvor på följande sätt:
Steg 19:
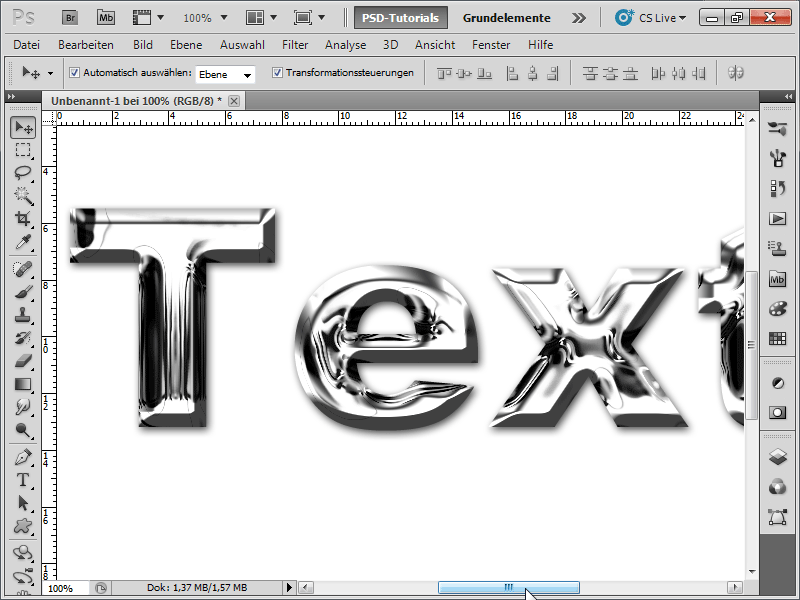
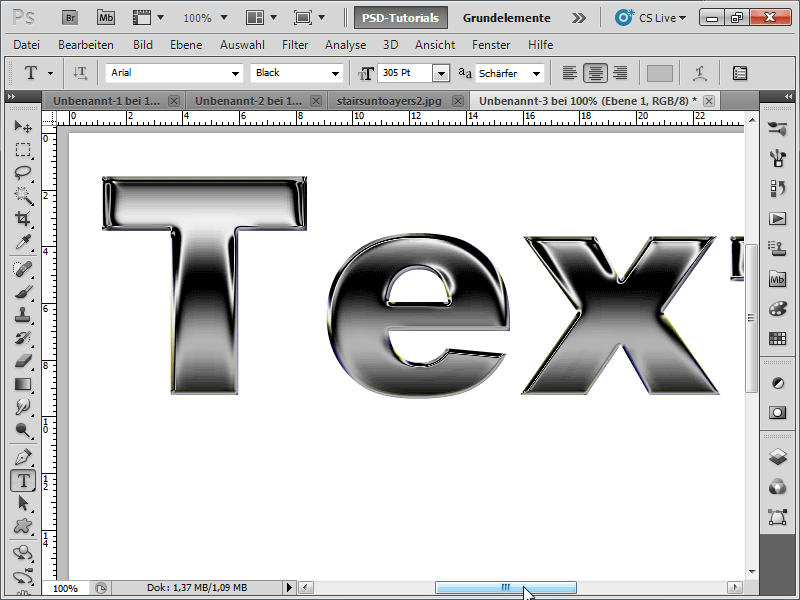
Och nu har jag också skapat en häftig kromeffekt.
Som man kan se, kan man skapa kromeffekter på olika sätt. Jag hoppas att mina tre små exempel har öppnat vägen för nya geniala kromeffekter.


