Att göra-listor är ett beprövat verktyg för att organisera uppgifter och öka produktiviteten. Men vad händer när en uppgift är avklarad? I React-världen är att ta bort att göra lika viktigt som att markera det som avklarat. I denna guide kommer du lära dig hur du effektivt kan ta bort att göra i en React-applikation för en användarvänligare gränssnitt.
Viktigaste insikter
- Att göra bör inte bara markeras som avklarade utan också kunna raderas helt.
- En komponentbaserad struktur i React hjälper till att undvika duplicerad kod.
- JavaScripts filterfunktion möjliggör att vissa att göra kan raderas baserat på deras ID.
Steg-för-steg-guide
Steg 1: Skapa komponent för att göra-element
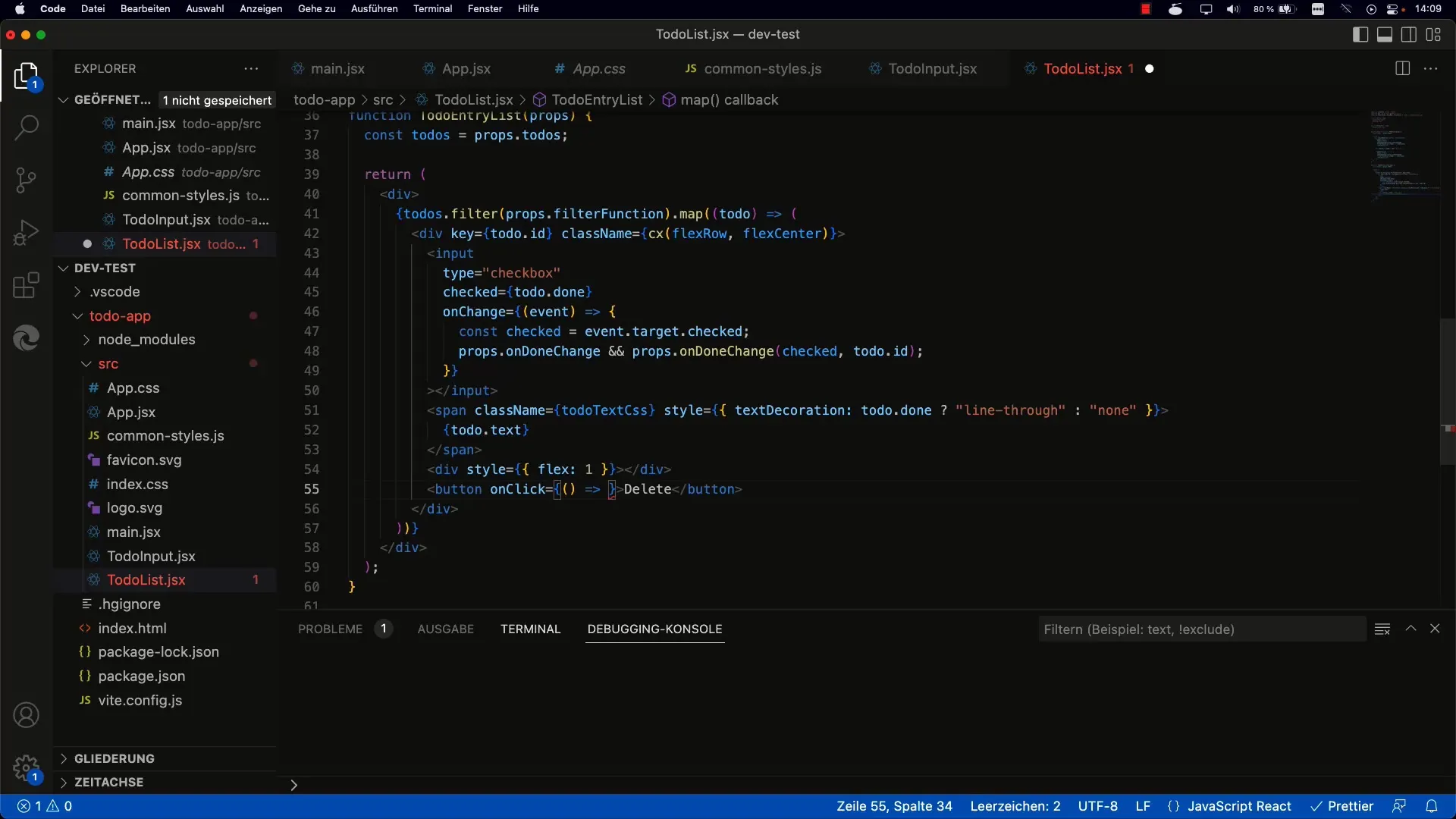
För att integrera funktionen för att ta bort att göra är det viktigt att först kapsla in visningen av att göra i en separat komponent. Du börjar med att skapa en ny funktion kallad ToDoEntry.

Här kommer du att använda JSX för att definiera strukturen. Kom ihåg att varje React-komponent kan betraktas som en funktion med egenskaper (Props). Dessa egenskaper används för att skicka in att göra och deras egenskaper.

Kopiera den befintliga visningen av att göra-listan till din nya komponent och se till att skicka in alla nödvändiga värden som egenskaper.

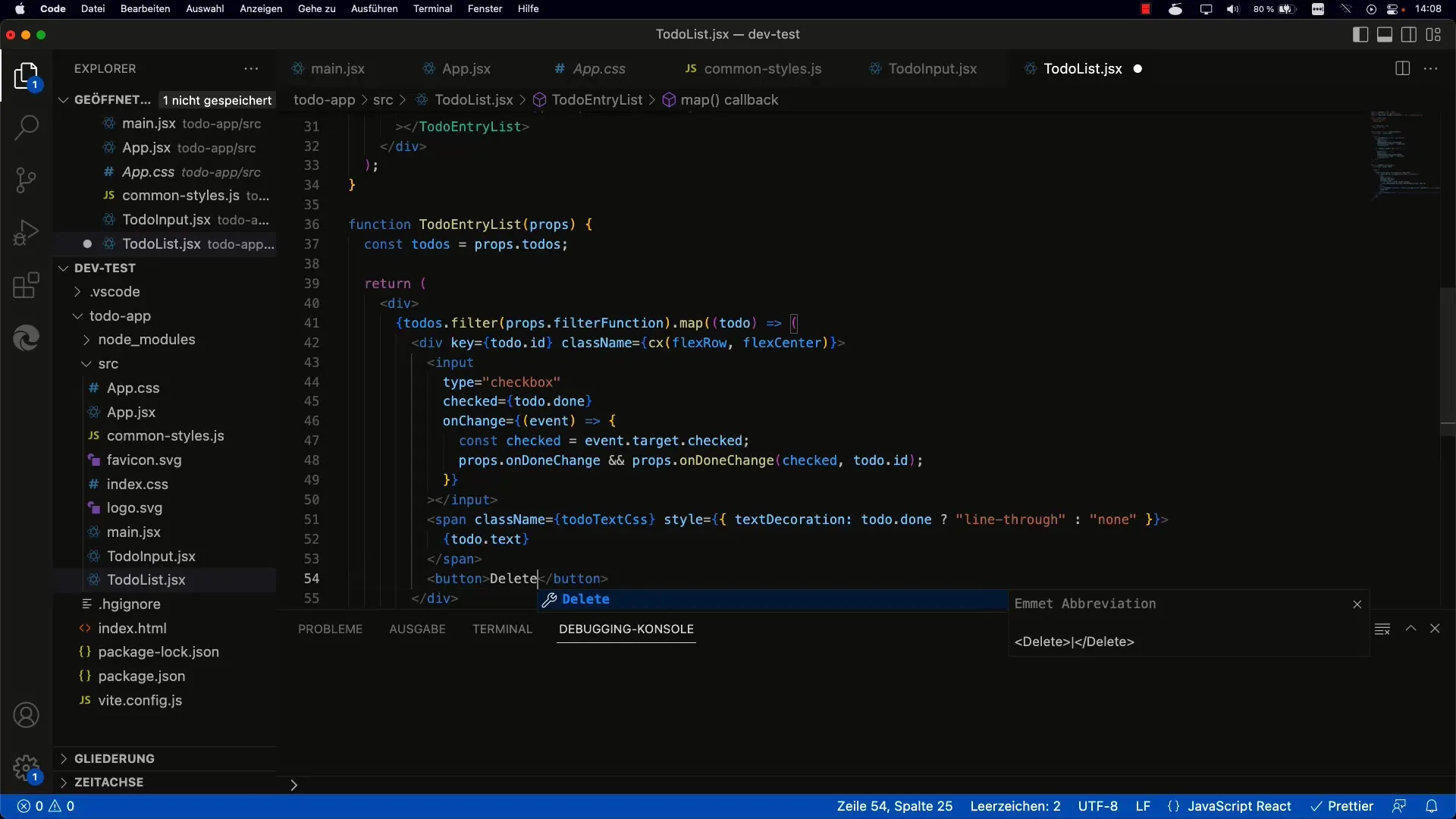
Steg 2: Lägg till radera-knapp
Nu när du har en separat komponent för att göra, är nästa steg att lägga till en radera-knapp. Denna knapp ska inte bara vara visuell utan också kopplad till en OnClick-hanterarfunktion för att ta bort att göra från listan.

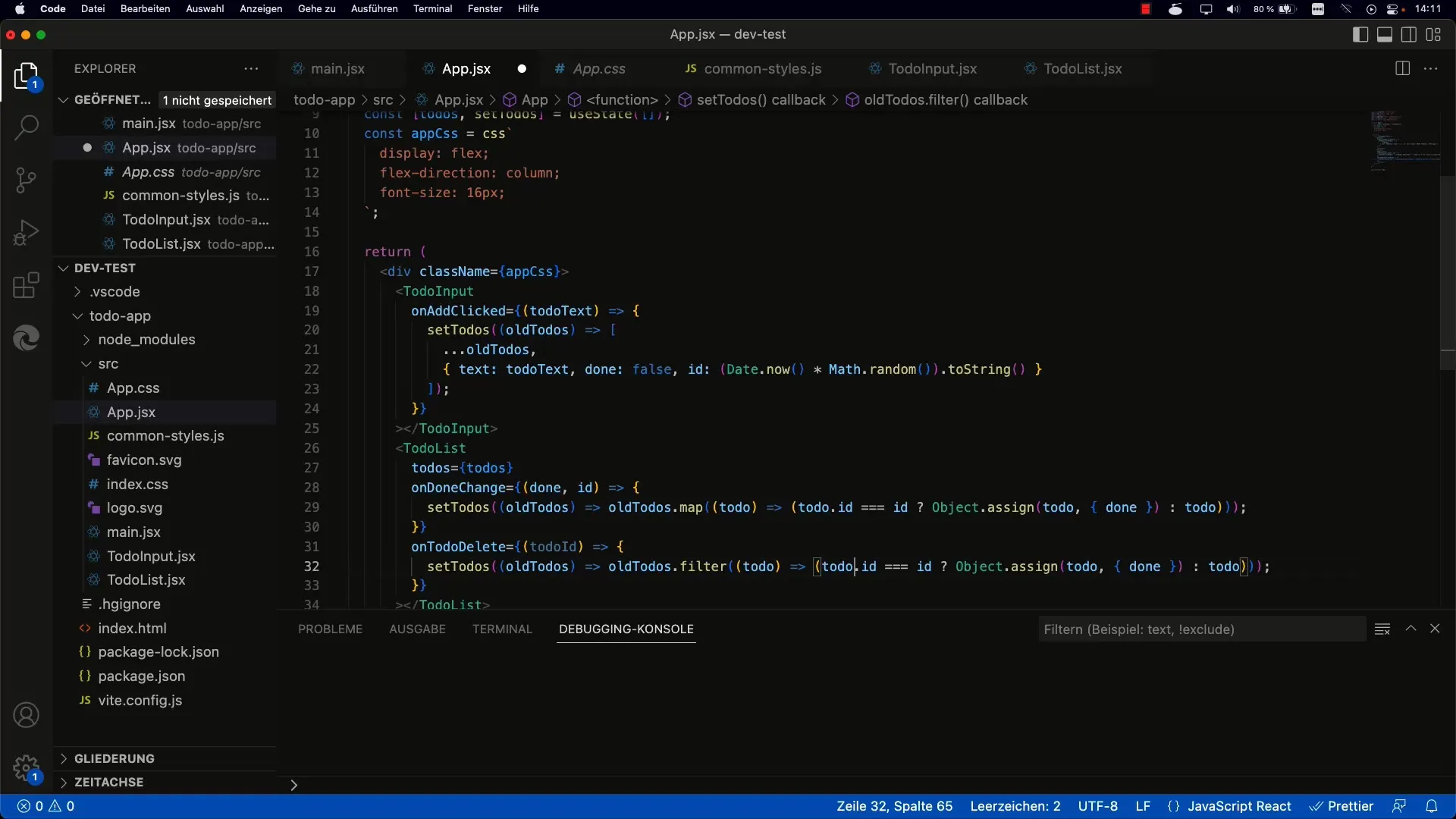
Här kommer du att namnge funktionen onToDoDelete som kommer att anropas när knappen klickas på. Kom ihåg att skicka med ID för respektive att göra så att du senare vet vilket att göra som ska raderas.

Steg 3: Implementera raderingsfunktionen
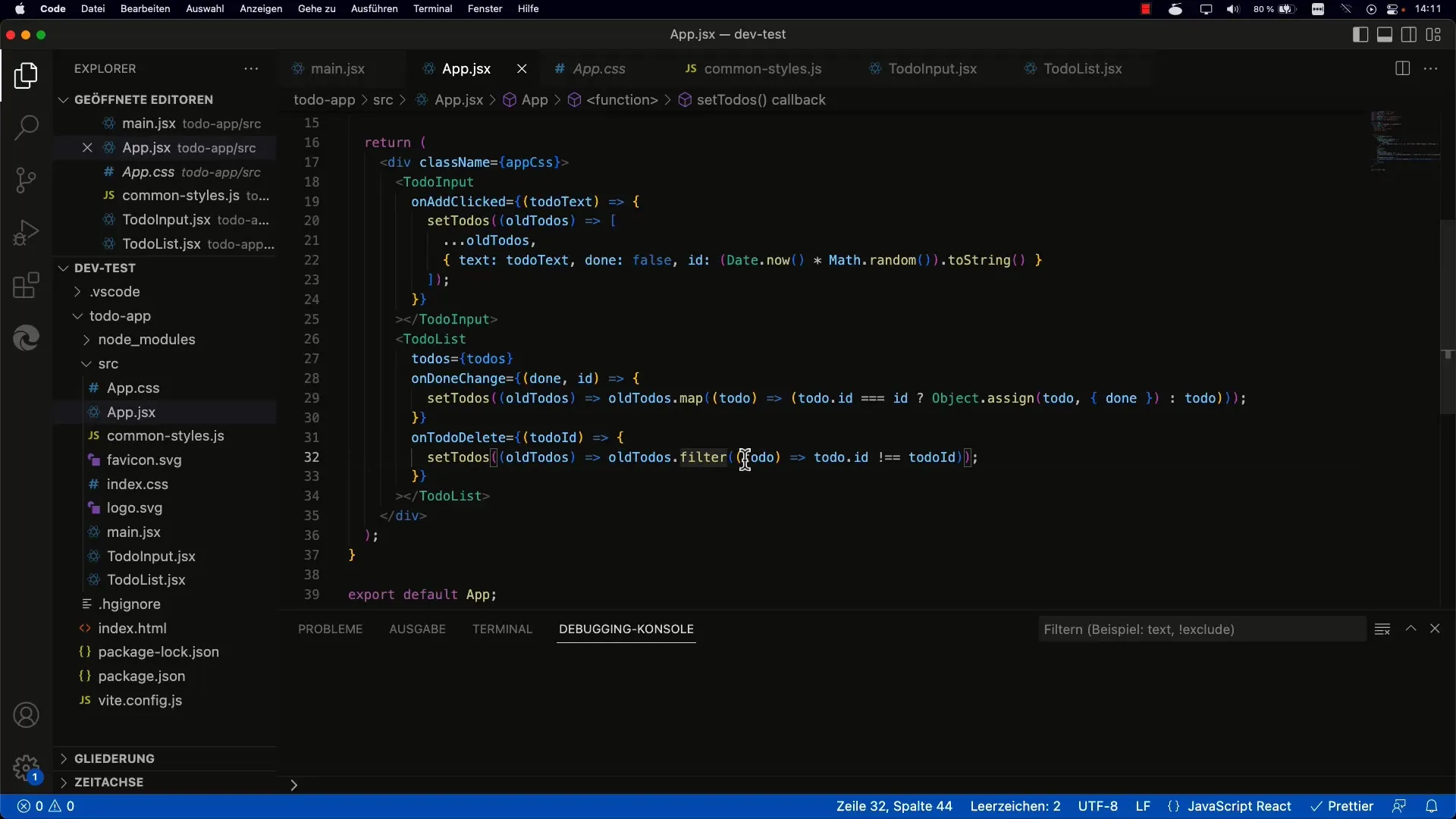
För att radera ett att göra använder du en filterfunktion. Denna funktion går igenom den ursprungliga att göra-arrayen och skapar en ny array som utesluter att göra med det överförda ID:t.

Det ser ut något så här: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Här filtrerar du ut alla att göra vars ID skiljer sig från ID:t för att göra som ska raderas.
Steg 4: Koppla samman UI med raderingsfunktionen
Du måste nu se till att raderingsknappen i din att göra-komponent korrekt anropar onToDoDelete-funktionen och skickar rätt ID. Se till att skicka denna funktion till att göra-komponenten och använda den i knapp-elementet.

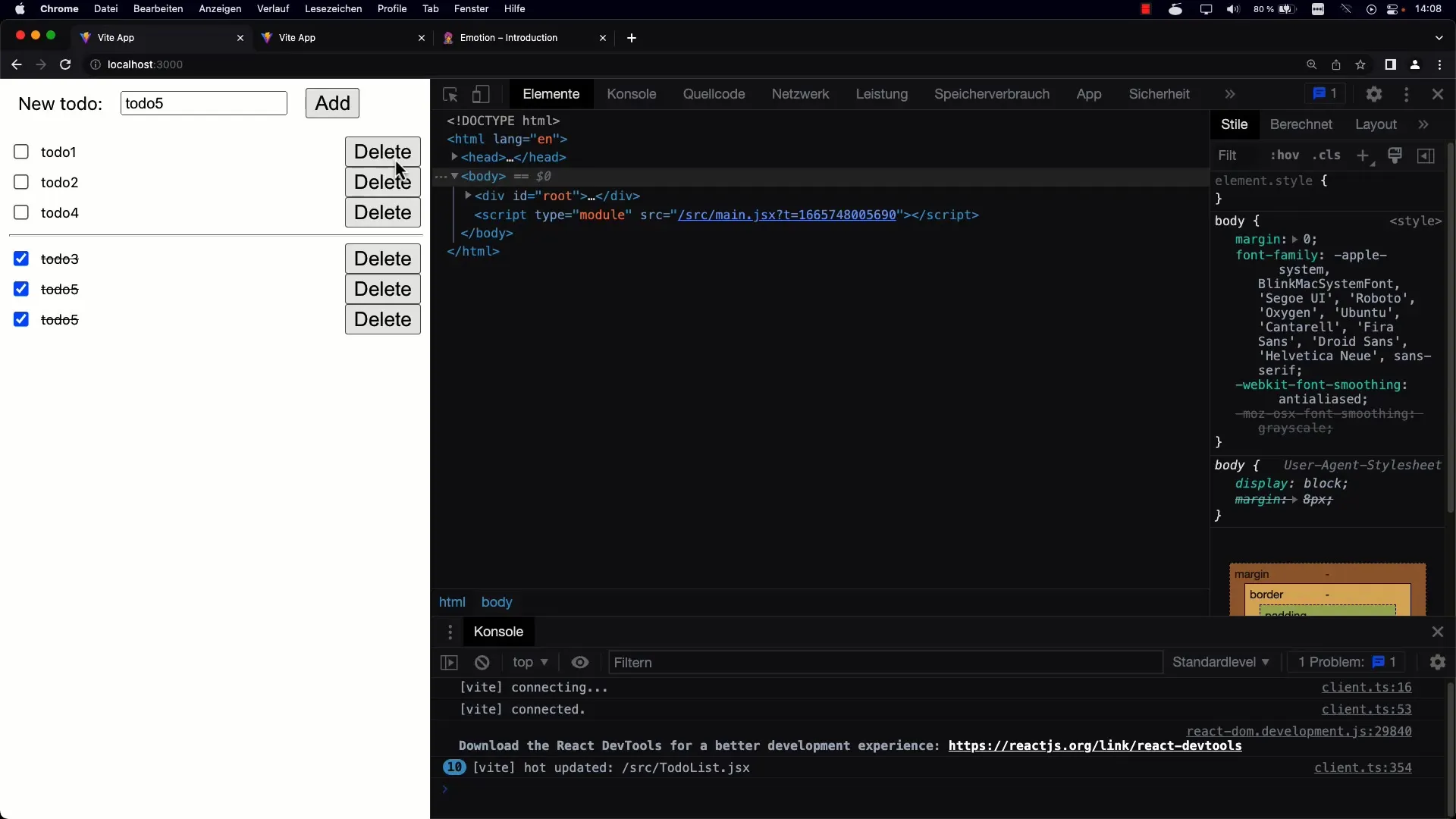
Steg 5: Testa raderingsfunktionaliteten
Efter att du har implementerat funktionen är det dags att testa allting. Kontrollera att att göra tas bort när du klickar på raderingsknappen och se till att gränssnitten uppdateras korrekt. Detta bör nu fungera smidigt.
Steg 6: Förbättra användargränssnittet
För att förbättra användargränssnittet kan du förbättra knapparnas stil. Fundera på hur du kan använda Flexbox eller andra CSS-tekniker för att designa knapparna attraktivt och se till att de ser bra ut på olika enheter.

Sammanfattning
Att radera att-göra-uppgifter i en React-applikation är en viktig aspekt av användarinteraktionen. Genom att kapsla in logiken i komponenter och använda JavaScripts filterfunktion kan du skapa en ren och funktionell användargränssnitt. Du har lärt dig hur du enkelt kan radera att-göra-uppgifter och samtidigt skapa en struktur utan dubbletter.
Vanliga frågor
Hur kan jag markera att-göra-uppgifter utan att radera dem?Markeringen sker genom en statusändring. Du kan använda ett extra fält i att-göra-objektet.
Är det möjligt att radera flera att-göra-uppgifter samtidigt?Ja, du måste justera logiken för att acceptera flera ID:n och filtrera dem på rätt sätt.
Vad gör jag om jag får ett borttagningsfel?Kontrollera att ID:n överförs korrekt och att filterfunktionen fungerar som den ska.
Hur kan jag anpassa knapparnas stil?Du kan använda CSS eller Styled Components för att designa utseendet på dina knappar.


