Att hantera DOM-element i React kan till en början verka utmanande, särskilt när det gäller att kontrollera videoelement. I den här handledningen kommer vi fokusera på hur du kan kontrollera videoelementet i din React-app med hjälp av useRef. Du kommer att lära dig hur du får referenser till DOM-element och effektivt använder dem för att skapa anpassade kontroller för dina videor.
Viktigaste insikterna
- Med useRef kan du skapa och hantera direkta referenser till DOM-element i React.
- useEffect hjälper dig att reagera på förändringar i komponenter och utföra åtgärder efter att rendering har skett.
- Du kan använda användarinteraktioner för att kunna kontrollera uppspelningen av videoelement, särskilt när det gäller ljud.
Steg-för-steg-guide
1. Lägg till ett videoelement i appen
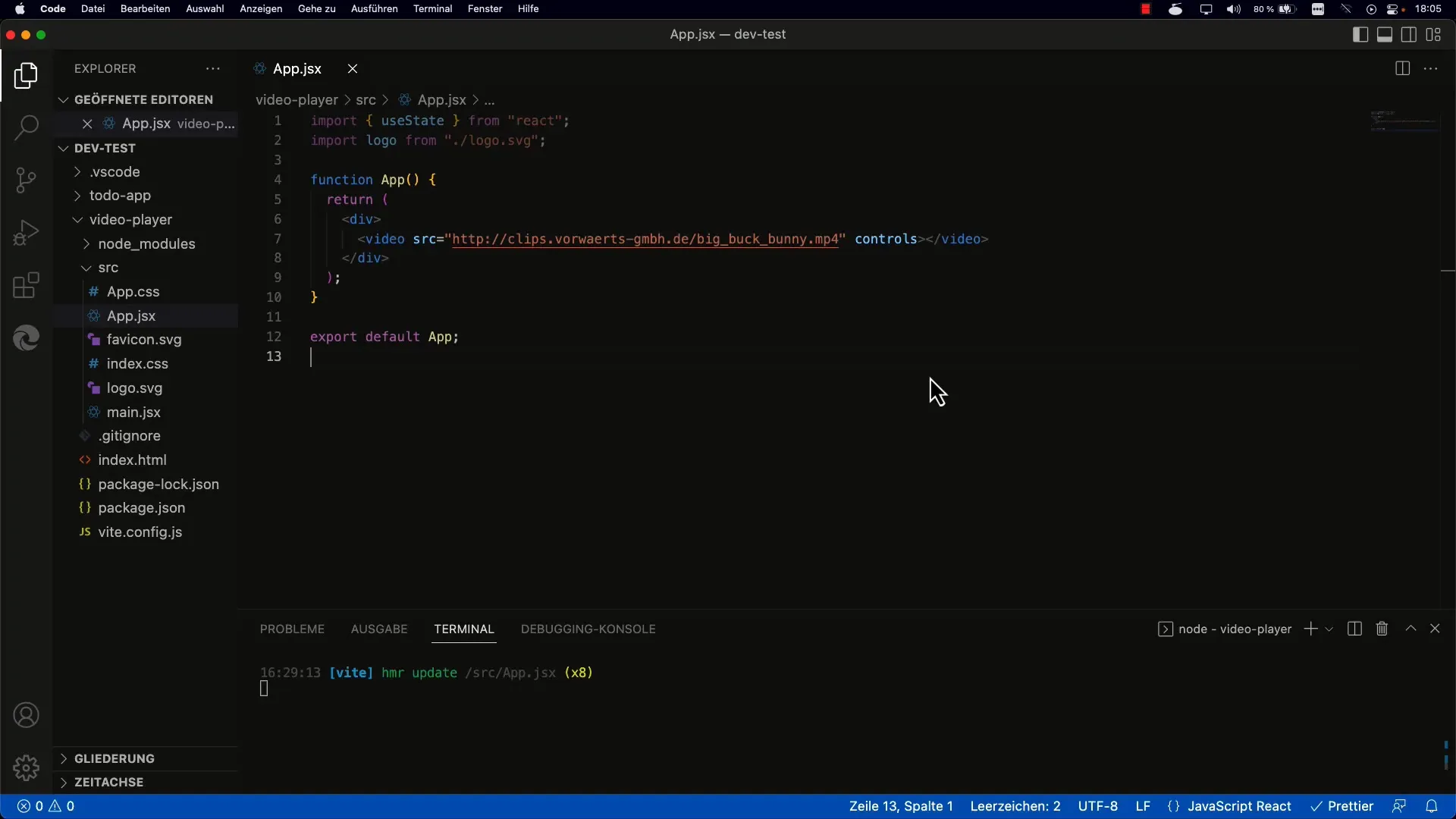
För att använda videoelementet i din app börjar du med att implementera en

Du kan också aktivera standardkontrollerna genom att lägga till controls-attributet. Detta gör att du kan spela upp videon direkt i webbläsaren.
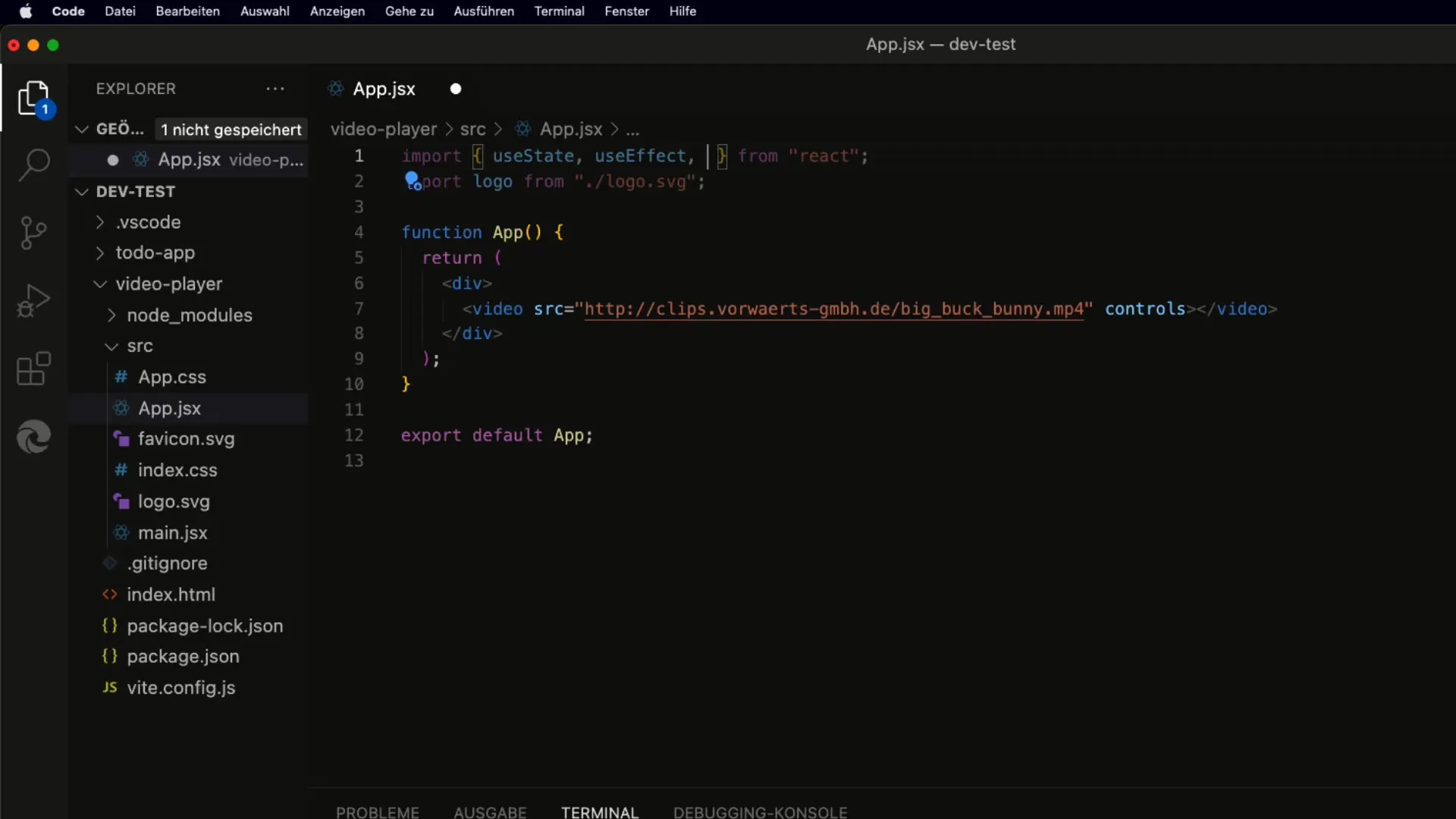
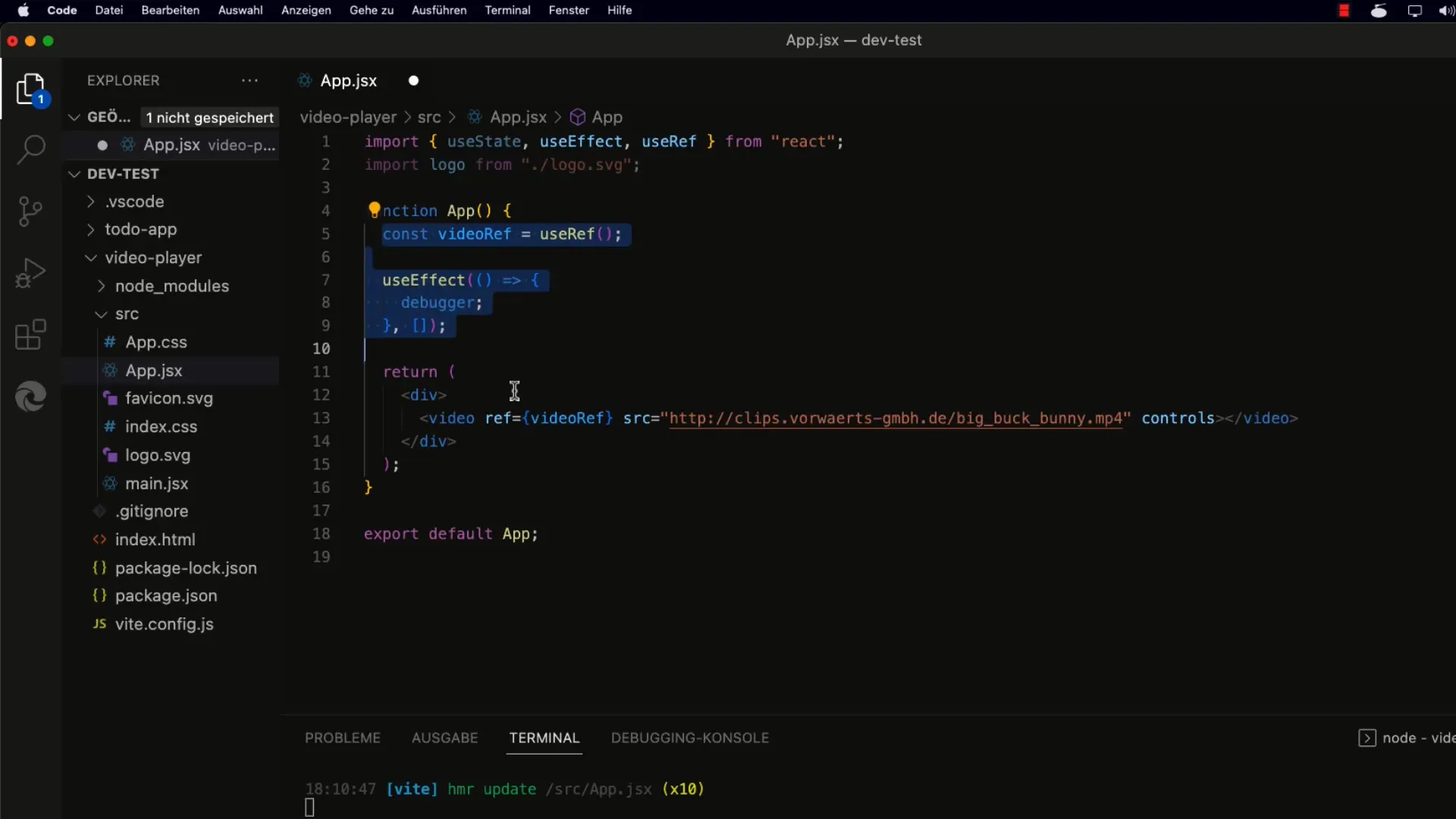
2. Få åtkomst till videoelementet med useRef
För att få åtkomst till videoelementet med useRef måste du skapa en referens i din komponentlogik. Använd const videoRef = useRef(null); och lägg till ref-attributet till

Nu har du skapat en referens som pekar på ditt videoelement.
3. Sätt referensen efter första renderingen
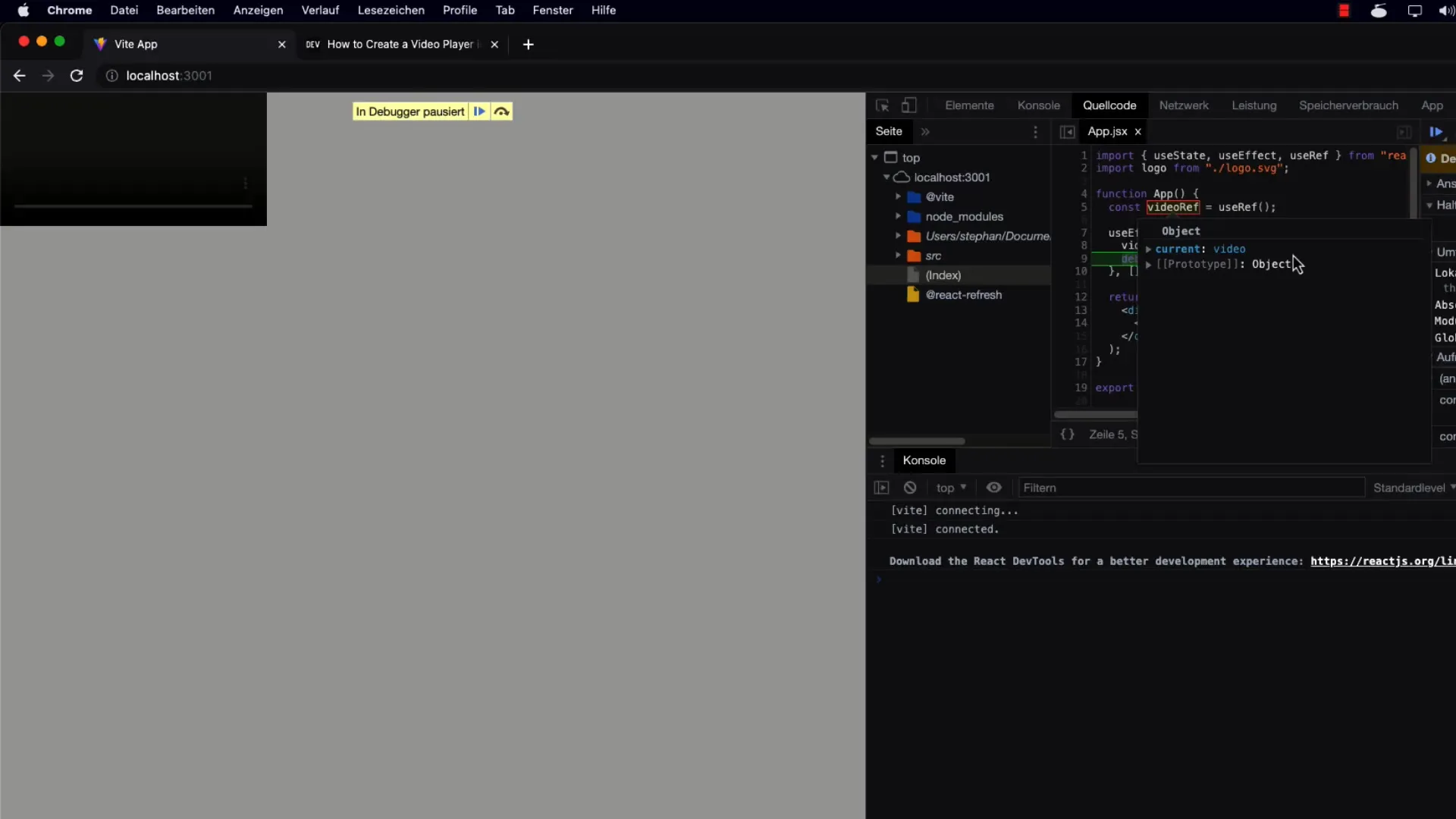
För att faktiskt använda referensen måste du se till att den är korrekt inställd efter första renderingen. För detta använder vi useEffect Hook. Den här körs efter att komponenten har renderats. Lägg till en console.log-kommando för att kontrollera om referensen är korrekt.

Nu kan du se om videoRef.current innehåller videoelementet.
4. Spela upp och pausa video
För att spela upp videon, använd metoden play(). Observera att detta returnerar ett Promise. Dessutom är det viktigt att på något sätt arbeta med användarinteraktion för att spela upp videon. Lägg till en knapp som användaren kan använda för att starta videon.

Säkerställ att användaren också interagerar med sidan för att se till att videon spelas upp korrekt. Om videon inte stoppas kan du stöta på ett felmeddelande.
5. Muted-attribut för Autoplay
Om du vill låta videon spelas upp automatiskt måste videoelementet vara tystad i layouten. Lägg helt enkelt till muted-attributet till din
6. Sammanfatta stegen och funktionerna
Summera vad du har lärt dig: Du har lagt till ett videoelement i din app, skapat en referens med useRef, satt referensen efter renderingen och använt play()-metoden. Viktigt är användarinteraktionen och muted-attributet för videor som ska spelas upp automatiskt.
Sammanfattning
Totalt sett har du lärt dig hur du kan kontrollera videoelementet i React med useRef och useEffect. Möjligheten att sätta referenser till DOM-element är en kraftfull teknik för att skapa anpassade kontroller för videor och förbättra användarupplevelsen.
Vanliga frågor
Hur använder jag useRef för ett annat DOM-element?Du kan använda useRef för varje DOM-element, precis som du gjorde för videoelementet.
Hur kan jag ändra volymen på videon?Du kan styra volymen via volume-egenskapen på videoRef.current.
Vad gör jag om videon inte spelas upp?Säkerställ att användarinteraktionen har skett och kontrollera om videon är satt som tystad.
Kan jag styra flera videoelement med useRef?Ja, du kan skapa flera referenser genom att göra flera useRef-anrop och tilldela varje videoelement en egen referens.


