Bryteffekt är en spännande teknik för att ge dina texter och layouter en dynamisk och krossad look. Denna effekt passar perfekt för moderna designer, affischer eller kreativa projekt som ska väcka uppmärksamhet. I den här handledningen visar jag dig steg för steg hur du skapar en realistisk bryteffekt med Photoshop - med splittrade element och krossade detaljer. Låt oss börja och dela upp dina designer i stilsäkra fragment!
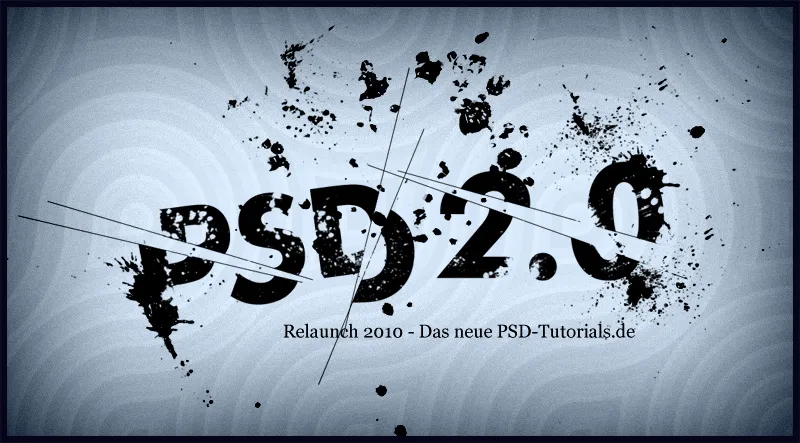
I den här handledningen vill jag visa hur följande bryteffekt skapas:
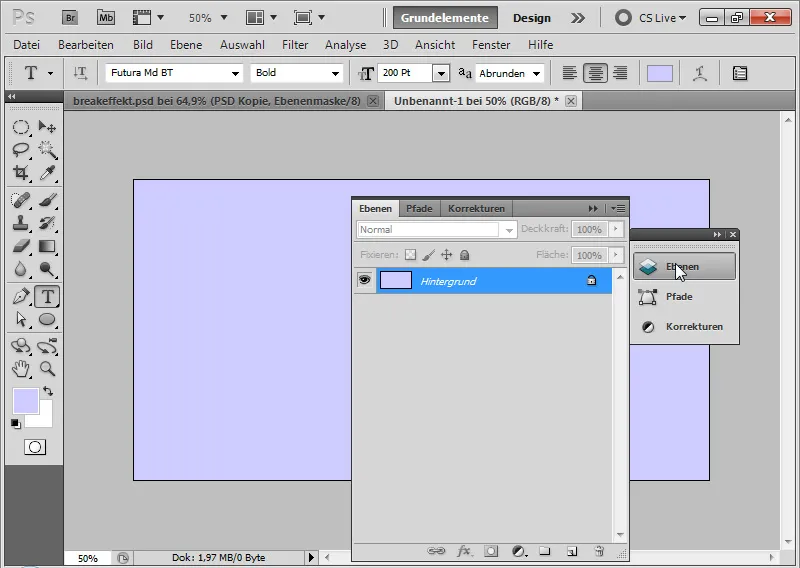
Steg 1: Skapa nytt dokument
Jag skapar ett nytt dokument i storleken 1150x600 pixlar. Dokumentstorleken är inte så viktig och kan därför justeras efter behov.
Steg 2: Färg för bakgrund
I Color Picker väljer jag en mycket ljusblå färg som ska användas för bakgrunden.
Med Alt+Backspace kan jag fylla bakgrundsfärgen som jag har valt.
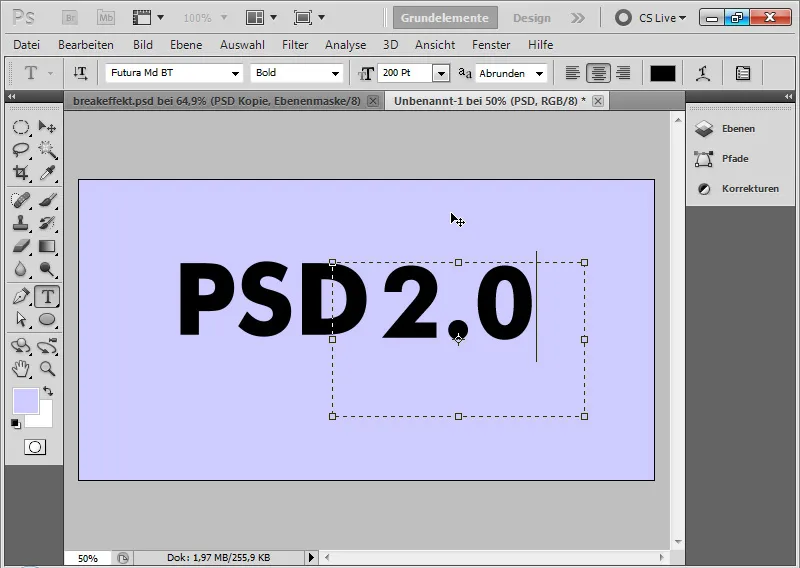
Steg 3: Placera text
Jag väljer en fet stil; i den här bilden är det Futura Md BT i storlek 200 pt. Textfärgen är svart.
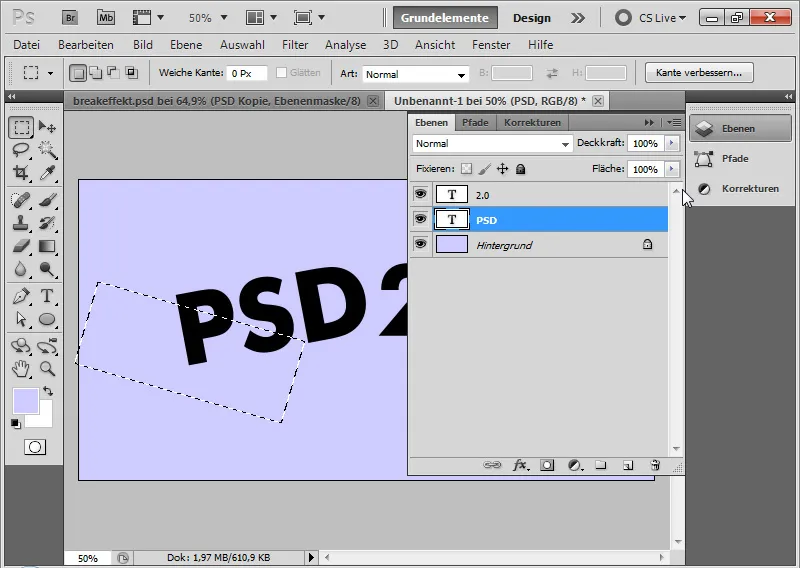
Med Textverktyg skriver jag PSD i dokumentet.
I ytterligare en textlager skriver jag tillägget 2.0.
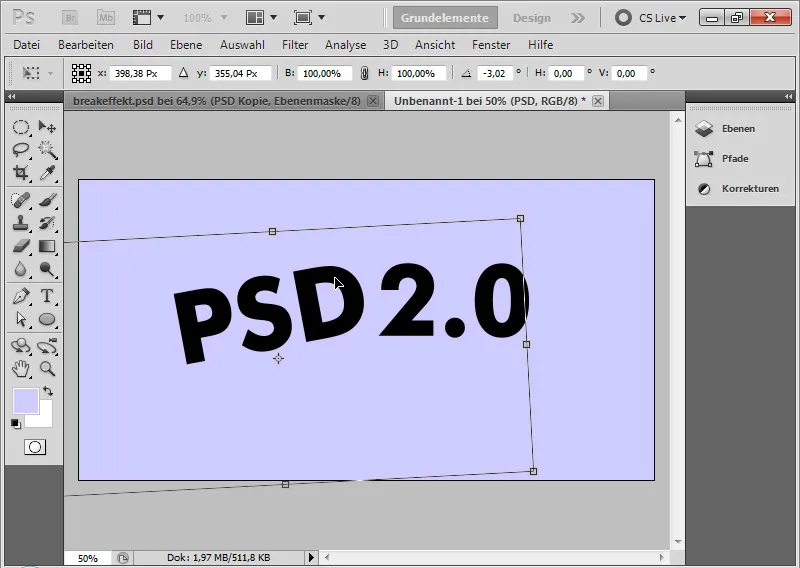
Steg 4: Vrid texten
Jag vrider det första textlagret med PSD med cirka 7,5 grader moturs.
Steg 5: Bryt texten
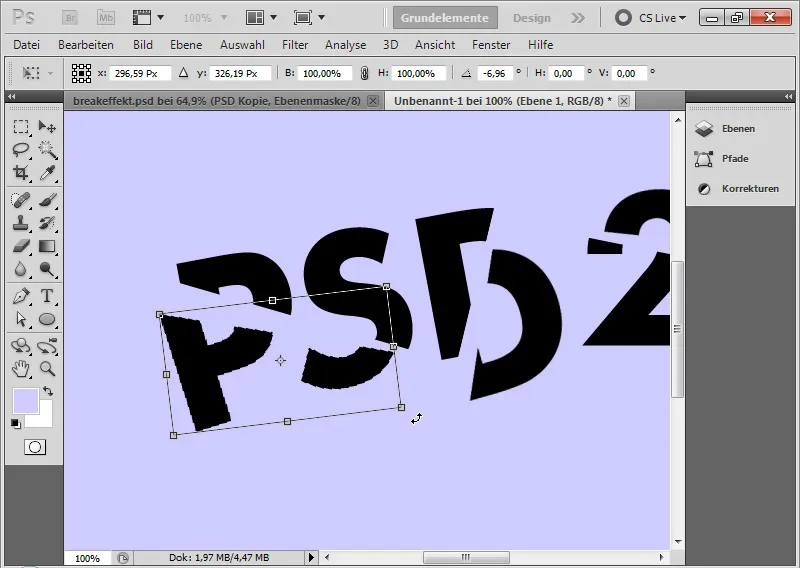
Med Markera-verktyg väljer jag en bit av den första texten. Med Högerklick>Transformera val kan jag rotera mitt val lite så att jag kan bryta ut en bit av min text på lämpligt sätt.
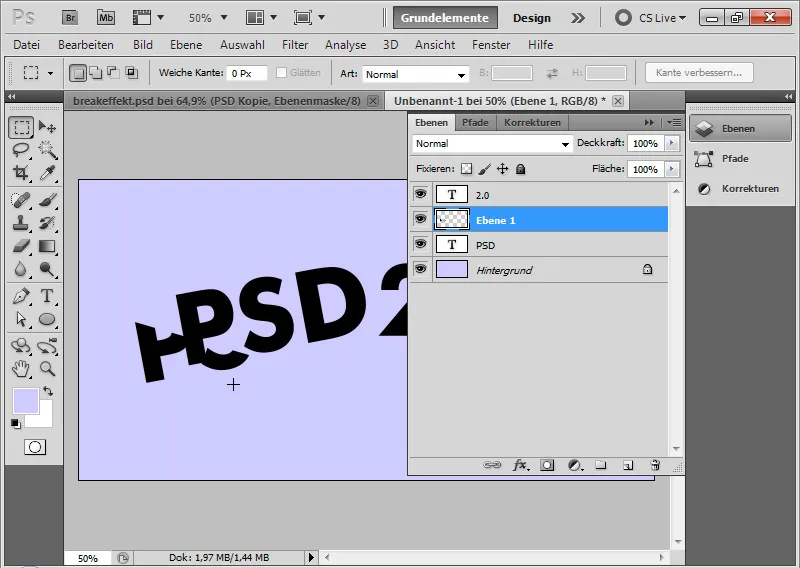
Jag kopierar textvalet med Ctrl+C och klistrar in det igen i ett nytt lager med Ctrl+V.
Steg 6: Dölja bruten del
Därefter väljer jag genom menyn Markering>Gör om val.
Med Alt klickar jag på textlagret på Lägg till lagermask-symbolen. Nu är den del som tagits som bruten del ur texten maskerad i textlagret.
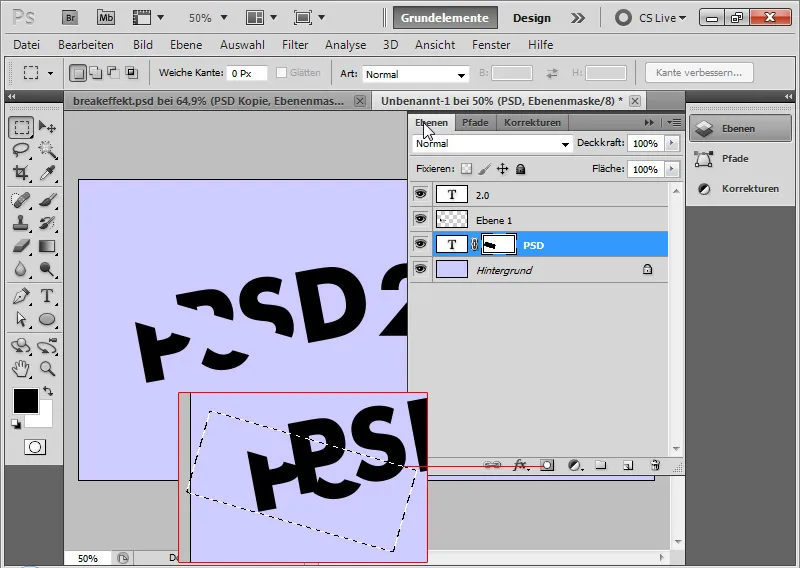
Steg 7: Bryt fler textdelar
Hur jag fortsätter med de sista två stegen, fortsätter jag med de andra bokstäverna så att jag får min text brutet flera gånger.
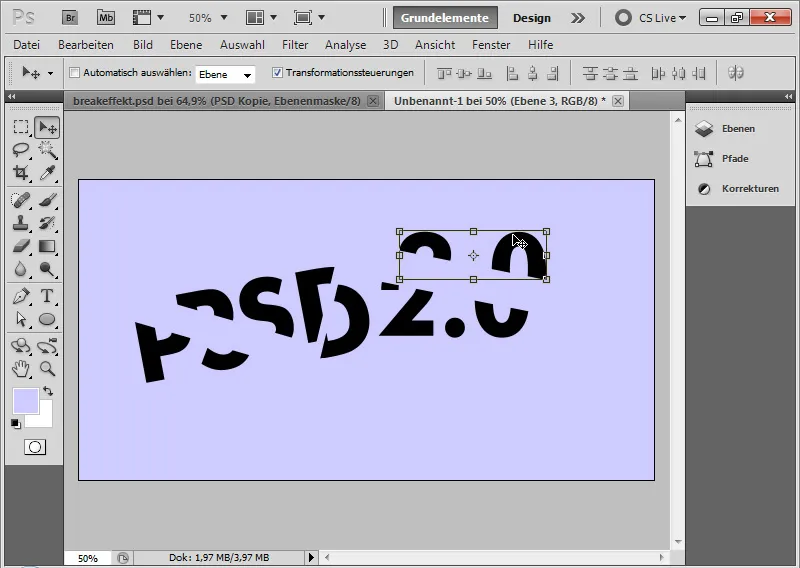
Steg 8: Vrid textfragment
Jag kan rotera mina textfragment lite till för att accentuera effekten. Med det aktiverade Flyttverktyg går jag över hörnen på textfragmentens lager genom Transformationsramenes hörn. Dubbelklicka på pilen för att rotera ramen.
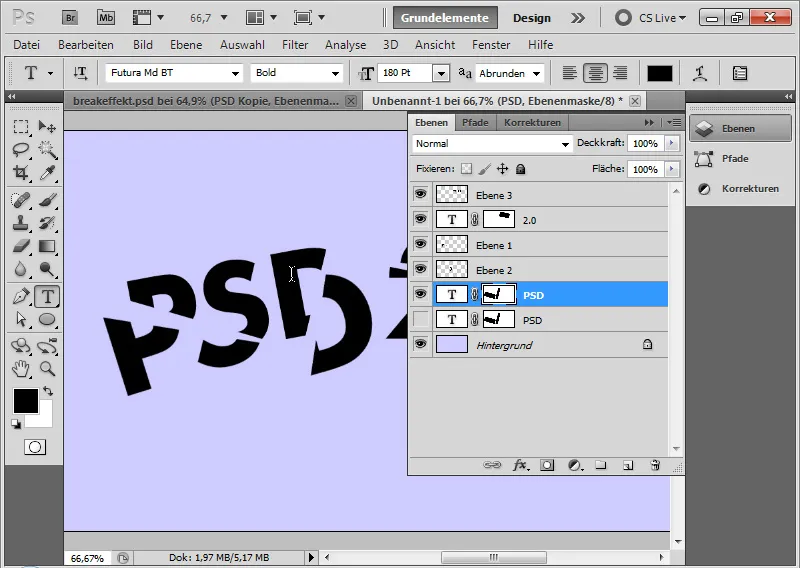
Steg 9: Variation på ett textfragment
Om jag vill variera texten lite mer kan jag också förminska en del av texten. För att göra detta duplicerar jag bara mitt första textlager och döljer originalet. I kopian ändrar jag textstorleken från 200 till 180 pt.
Det ser bra ut jämfört med de befintliga textfragmenten.
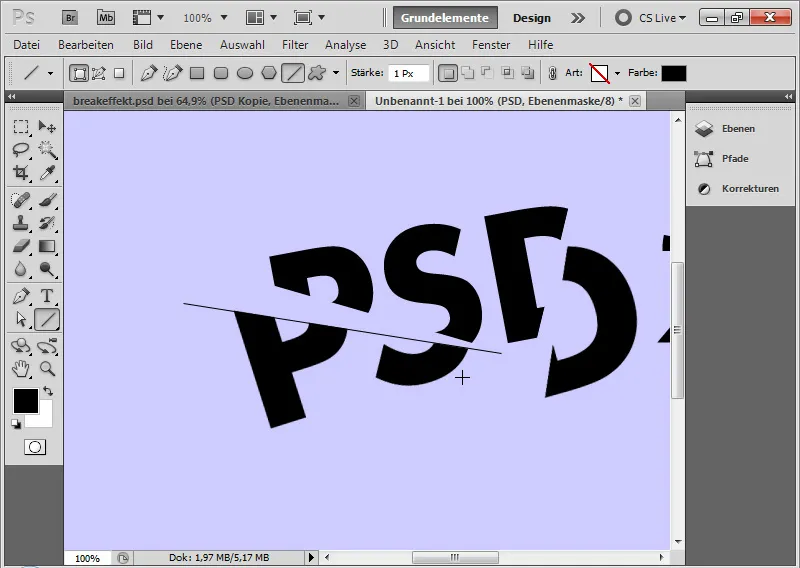
Steg 10: Infoga brytlinjer
Med Linjeverktyg i en tjocklek på 1 px drar jag en svart linje i bilden, som placeras precis vid en brytning. Med Ctrl+T kan jag rotera linjerna efter behag tills det passar.
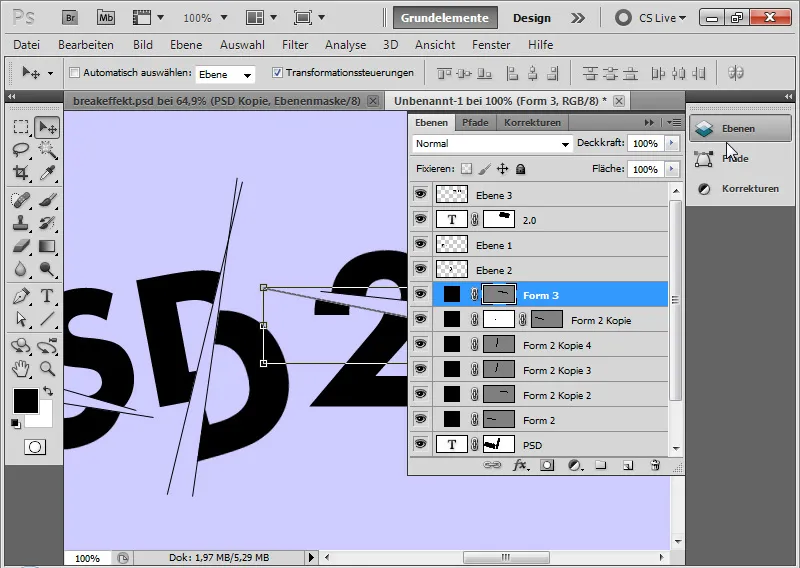
Steg 11: Duplicera brytlinjen
Med Ctrl+J duplicerar jag den första brytlinjen. Jag placerar den här vid en annan brytning. Vid behov roterar jag den duplicerade linjen tills det passar optimalt. Jag upprepar dessa steg tills jag har mina sex brytlinjer i bilden.
Om en duplicerad linje är för lång, lägger jag till en lagermask där jag maskerar de överflödiga delarna. Storleksändringar genom Skala är inte meningsfulla eftersom det också ändrar linjens tjocklek delvis.
Mitt tips: Förkorta med lagermask, för att förlänga är det bättre att rita en ny linje.
Steg 12: Lägg till en textrad
Med en 26 punkters Georgia skriver jag i svart färg som en undertitel till min brustna text "RELANSERING 2010 - DEN NYA PSD-TUTORIALS.DE".
Steg 13: Infoga sprut-penslar
Penseluppsättningen består av penselspetsar som applicerar splash-effekter. Jag laddar ner dem och lägger till dem i min Förinställningshanterare så att jag har åtkomst till penselspetsarna. Som alternativ kan jag naturligtvis också använda andra penslar som simulerar stänk. Även blodpenslar, stänkpenslar och till viss del även grunge-penslar fungerar.
I Penselinställningsfältet kan jag nu välja lämpliga penselspetsar från sprutpenseluppsättningen och applicera olika penslar i svart färg i en ny skapad lager, en efter en.
Steg 14: Duplikera textfragment reducerat till ett lager
I Lagerhanteringsfältet markerar jag med nertryckt Skift-tangenten alla lager som innehåller textfragment.
Med nertryckt Alt-tangenten duplicerar jag dem i Lagerhanteringsfältet. Därefter väljer jag genvägen Ctrl+E för att reducera dem till ett lager.
De ursprungliga textfragmentlager kan döljas. Att duplicera syftar till att bevara originalen, eftersom spruten kommer att infogas i nästa steg. På så vis behåller jag alltid åtkomsten till originalen.
Steg 15: Sprut på texten
Jag lägger till en Lagermask till det duplicerade lagret med textfragmenten.
I Lagermasken målar jag med mina sprutpenselspetsar direkt på texten, så att även där spruts effekter uppstår som verkar sudda ut texten på dessa ställen.
Steg 16: Infoga bakgrundstextur
För att förgylla bilden lite placera jag en textur i bilden.
Denna är hämtad från textur-DVD:n från PSD-Tutorials.de i kategorin Mönster.
Texturen har endast en minimal Täckning på 5 procent. Lagringsläget är Luminans.
Läget Luminans gör att endast ljusinformationen flödar in i dokumentet. På så vis kan jag lämna de ursprungliga färgerna orörda och behålla bara retrostrukturen av texturen i bilden.
Steg 17: Sista touch med kontur och inre sken
Jag skapar en ny lager, fyller den med en valfri färg och ställer in Fyllning på 0 procent. På så vis döljs lagerinnehållet; inställda Lagerstilar visas fortsatt. Och dessa justerar jag nu genom Fyllningsalternativ:
• Kontur:
• Storlek: 10 pixlar
• Position: Inuti
• Färg: Svart eller Mörkblå
• Täckning: 100 procent
• Inre sken:
• Fyllningsmetod: Linjär efterbelastning
• Täckning: 100 procent
• Avstånd: 0 pixlar
• Underfyllning: 5 procent
• Storlek: 250 pixlar
• Linjär kontur med 3 procent brus (bruset ger korneffekten)
Klar är min brytkraft som passar mycket bra för kreativa typografiarrangemang i flygblad och tapeter. I arbetsfilerna till denna handledning ingår texturfiler och PSD-filen för den här effekten.


