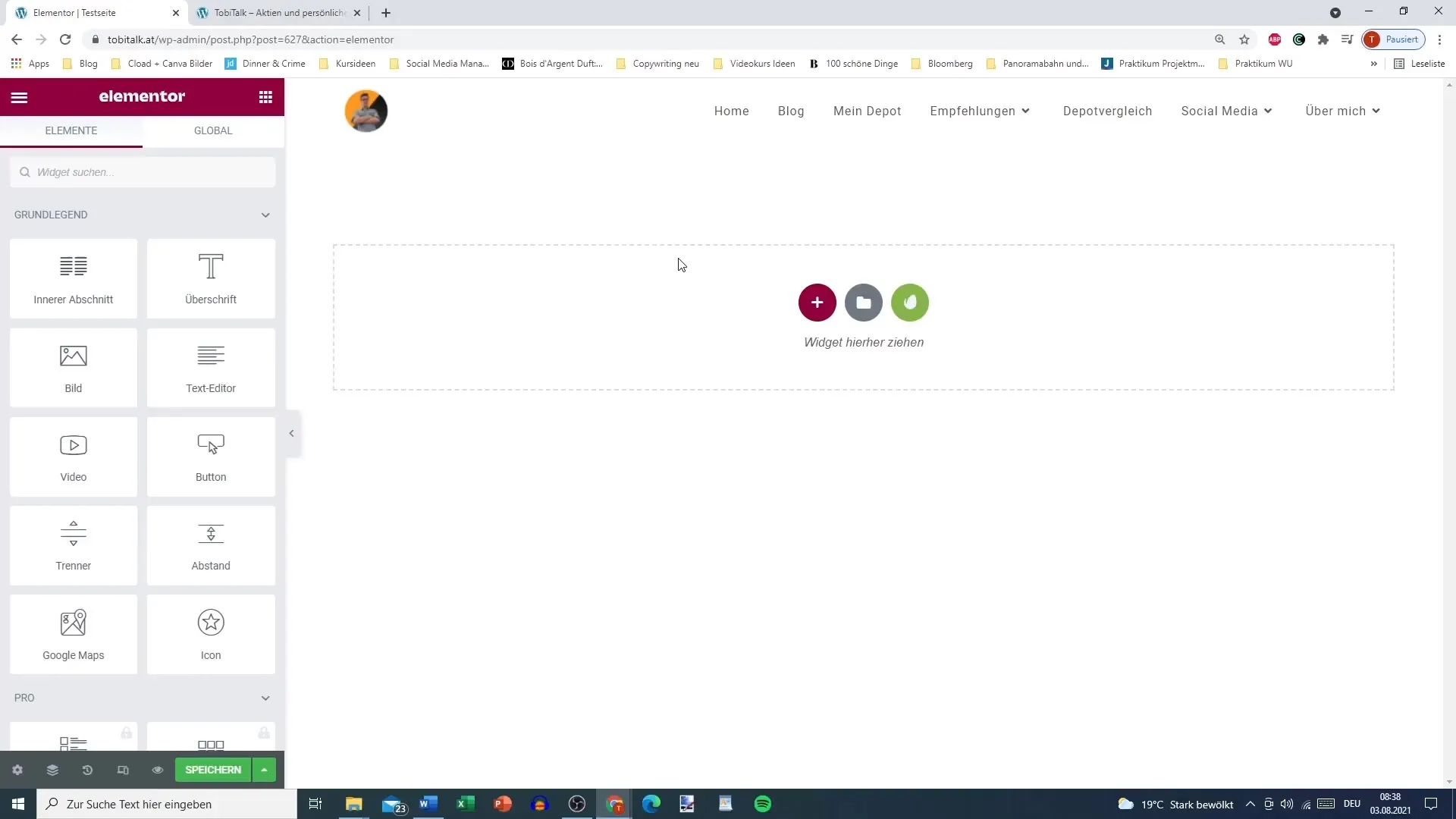
Elementor har etablerat sig som en av de ledande lösningarna för att skapa WordPress-webbplatser. Användargränssnittet ger dig en mängd olika möjligheter att kreativt designa och anpassa din sida. Speciellt att framhäva är de olika flikar du kan använda för varje element eller varje avsnitt. Dessa flikar ger dig kontroll över layouten, stilen och avancerade inställningar för dina element. Låt oss i den här guiden titta närmare på de olika aspekterna av dessa flikar och lära oss hur du effektivt kan använda dem.
Viktigaste Insikter
- De tre huvudflikarna: Innehåll, Stil och Avancerat.
- Detaljerad kontroll över layout, design och avancerade alternativ.
- Viktiga funktioner som responsiv design och CSS-anpassningar.
Steg-för-Steg-Guide
1. Om Flikarna i Elementor
När du väljer ett element eller ett avsnitt i Elementor visas tre väsentliga flikar: Innehåll, Stil och Avancerat. Dessa flikar är avgörande för att anpassa din webbplats. Innehållet-fliken är den första platsen där du börjar anpassa. Här kan du göra olika innehållsinställningar, vare sig det är en titel, text eller media.

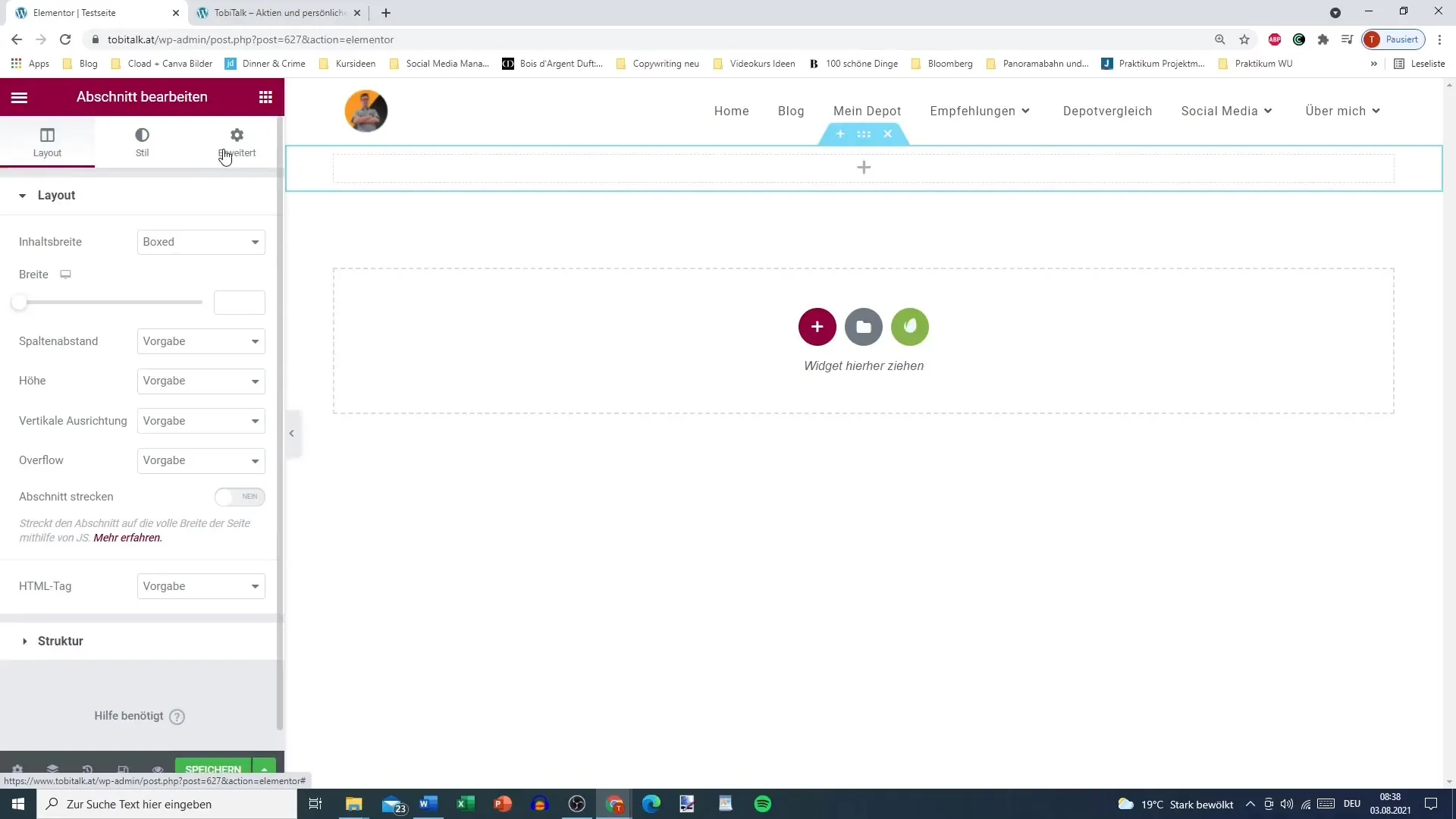
2. Anpassa Layout
Innehållet-fliken låter dig inte bara lägga till text och mediaelement, utan också att bestämma layouten för ditt avsnitt. Om du till exempel lägger till en rubrik kan du ställa in olika innehåll som du vill presentera. Varje element har sina egna specifika innehållsinställningar som du kan använda.

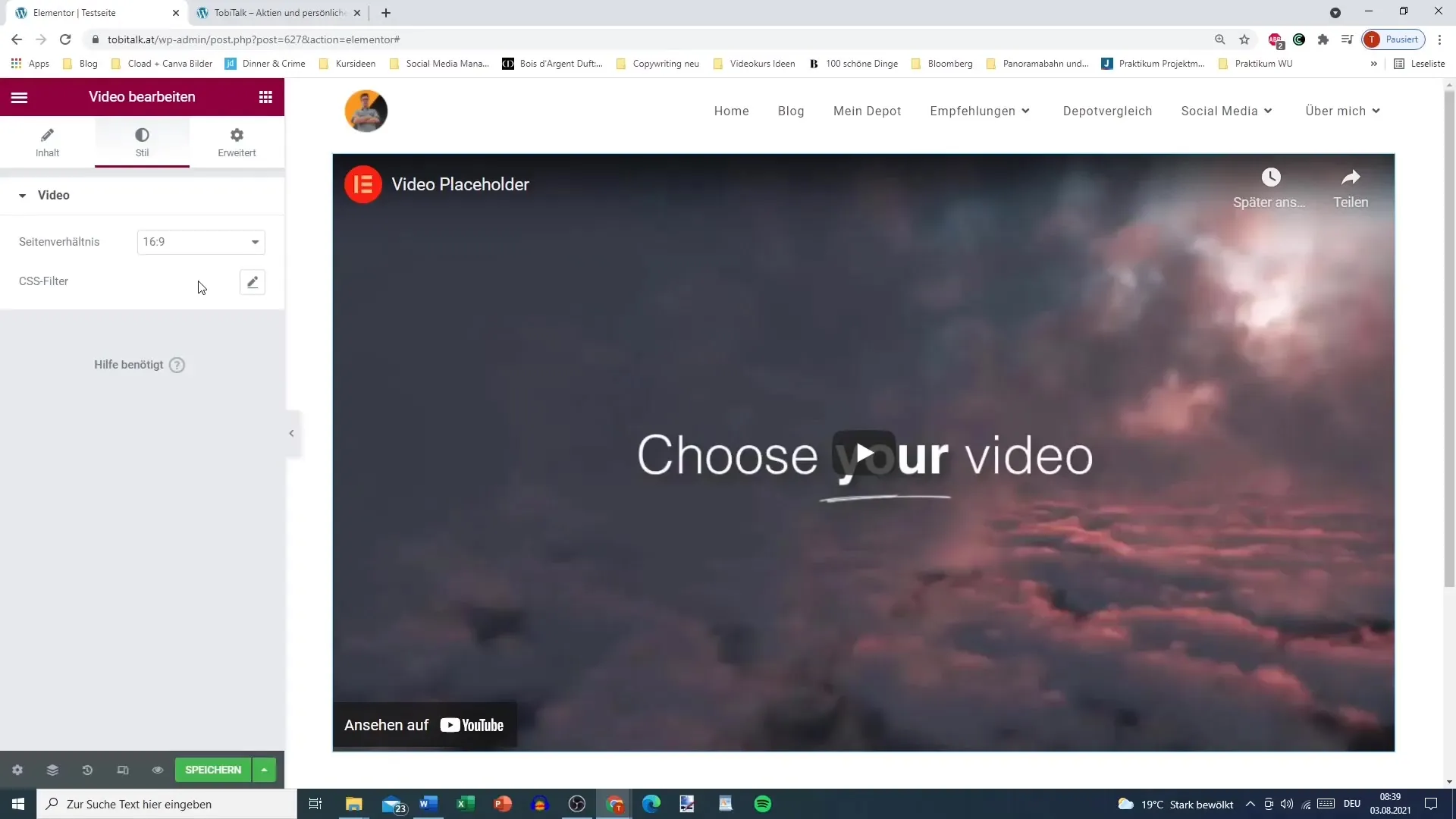
3. Anpassa Elementets Stil
I nästa flik, Stil, kan du anpassa det visuella utseendet på ditt element. Beroende på elementtypen har du olika inställningsmöjligheter här. Vill du ändra textfärgen på en rubrik eller justera typografin? Här kan du också ställa in alternativ för videoelement, som förhållandet och filter, för att förbättra helhetsbilden.

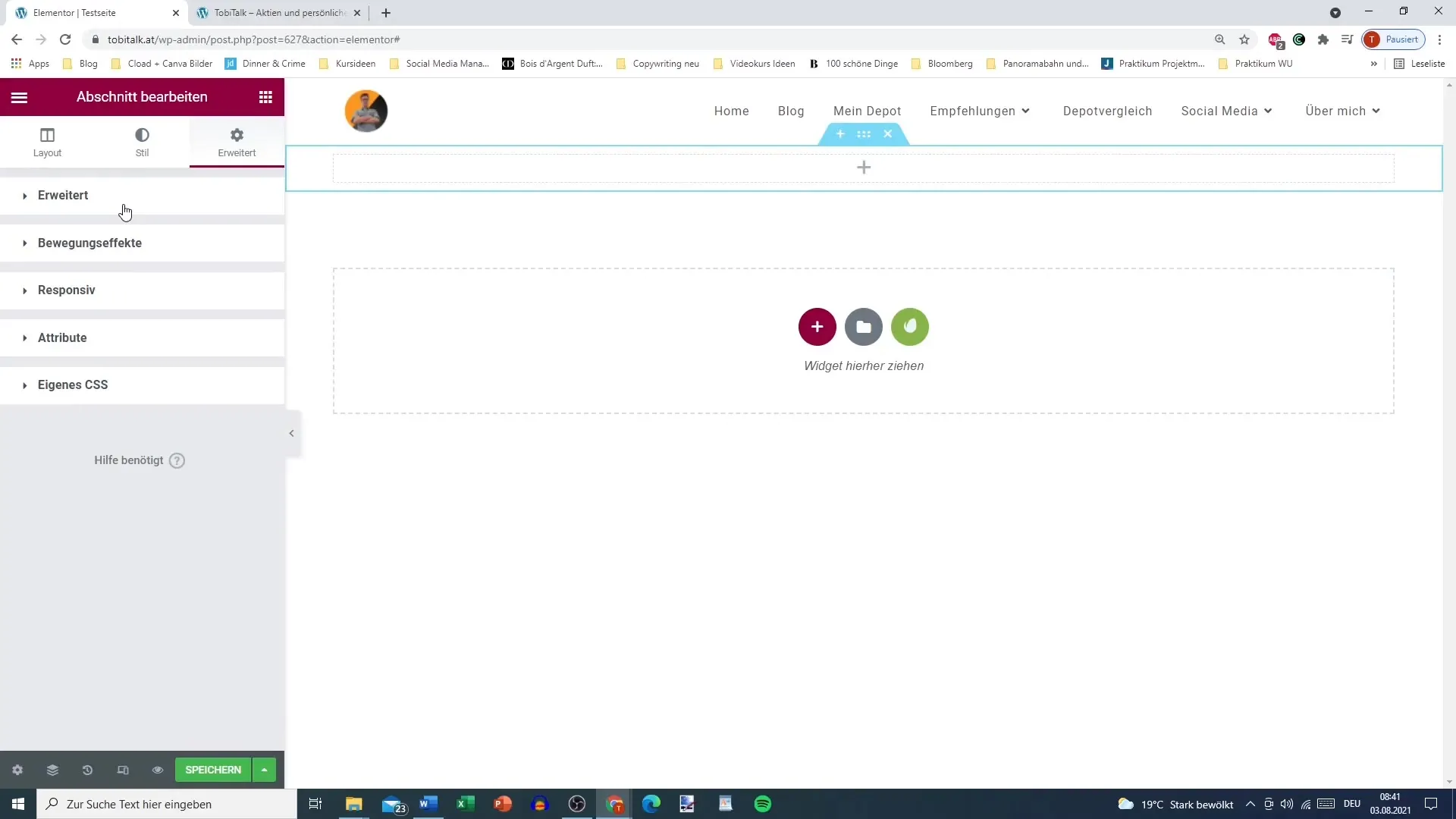
4. Använd Avancerade Inställningar
Den tredje fliken, Avancerat, ger dig många möjligheter att ytterligare anpassa ditt element. Här kan du definiera avstånd och marginaler samt lägga till animationer för att ge din sida mer dynamik. Dessa avancerade inställningar är tillgängliga för alla typer av element och ger dig en detaljerad kontroll över din webbplats utseende.
5. Responsiv Design
I Avancerat-fliken hittar du också alternativ för att se till att din webbplats ser bra ut på olika enheter. Responsiv design är avgörande för att säkerställa en optimal användarupplevelse. Du kan styra synligheten av element på mobila eller surfplattor och göra justeringar som endast gäller för specifika skärmstorlekar.
6. Gör CSS-Anpassningar
Om du också vill arbeta med CSS i Elementors Pro-version hittar du möjligheten att lägga till egen CSS i Avancerat-fliken. Detta är särskilt användbart om du vill göra speciella anpassningar som går utöver standardalternativen. Här har du frihet att designa din webbplats enligt dina önskemål.

Sammanfattning
Elementor erbjuder en användarvänlig miljö för att designa din WordPress-sida enligt dina önskemål. Med de tre flikarna Innehåll, Stil och Avancerat har du kontroll över varje aspekt av ett element. Genom att använda dessa flikar strategiskt kan du inte bara förbättra designen utan också funktionaliteten av din webbplats avsevärt.
Vanliga Frågor
Hur många flikar finns det i Elementor?Det finns tre huvudflikar: Innehåll, Stil och Avancerat.
Kan jag göra individuella CSS-inställningar för varje element?Ja, du kan göra egna CSS-inställningar i Avancerat-fliken.
Hur kan jag anpassa synligheten av element på mobila enheter?I Avancerat-fliken finns det alternativ att styra element för specifika skärmstorlekar.


