Denna handledning beskriver hur du aktiverar redigerings-ikoner i Elementor. Med dessa ikoner kan du arbeta effektivare och spara tid när du utformar din WordPress-sida. Låt oss utan dröjsmål dyka direkt in i detaljerna.
Viktigaste insikter
- Aktiveringen av redigeringsikoner i Elementor är gratis och förbättrar arbetsflödet.
- Du kan anpassa panelbredden och gränssnittet för att kunna arbeta optimalt.
- Ikonerna gör det möjligt för dig att snabbt duplicera, lägga till och ta bort kolumner direkt i editorn.
Steget-för-steg-guide
För att aktivera redigeringsikoner i Elementor, följ dessa enkla steg:
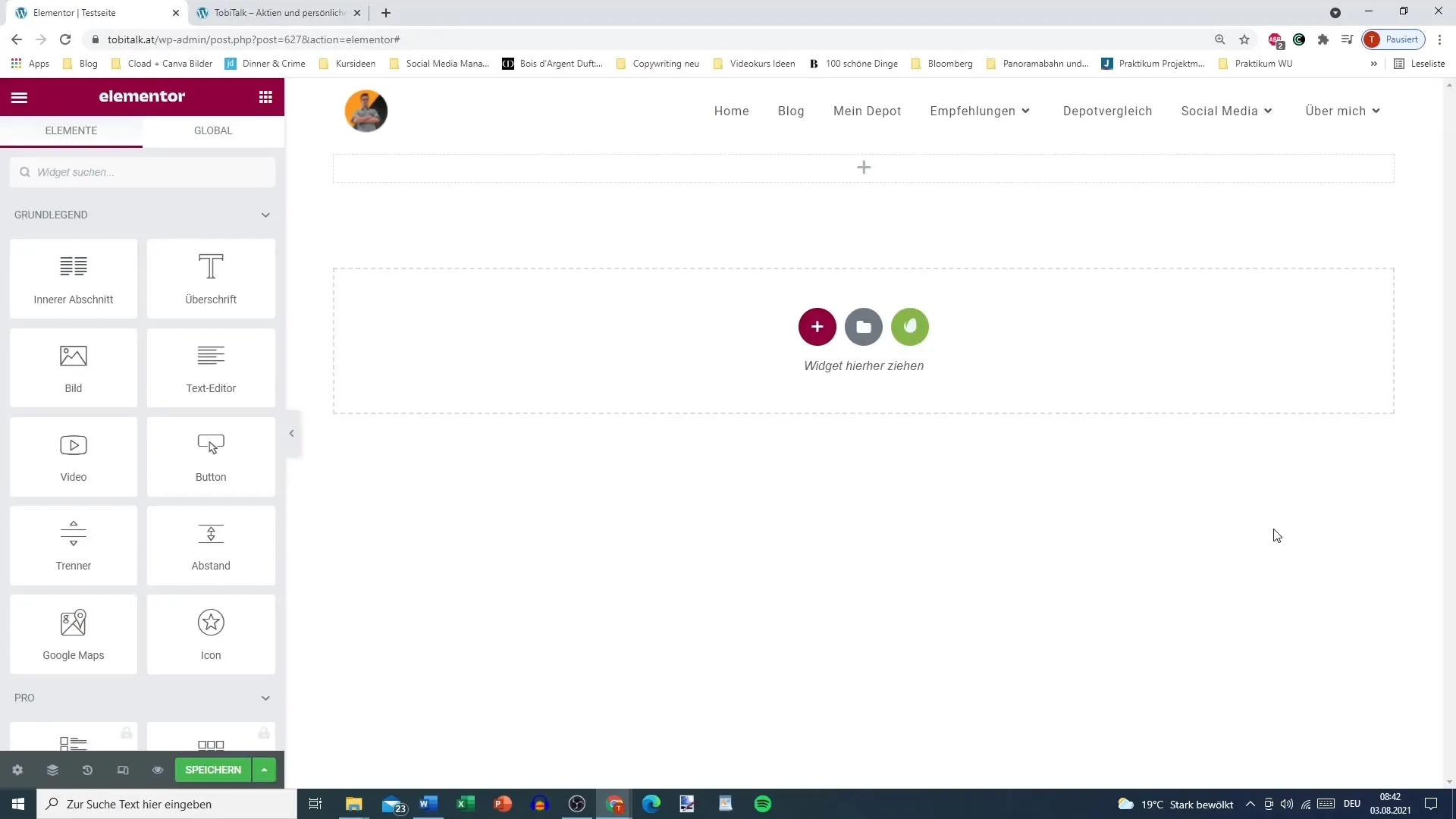
Börja med att öppna Elementor på den önskade sidan. Detta görs genom att välja fliken på din WordPress-dashboard. Denna flik öppnar Elementors redigeringsgränssnitt.

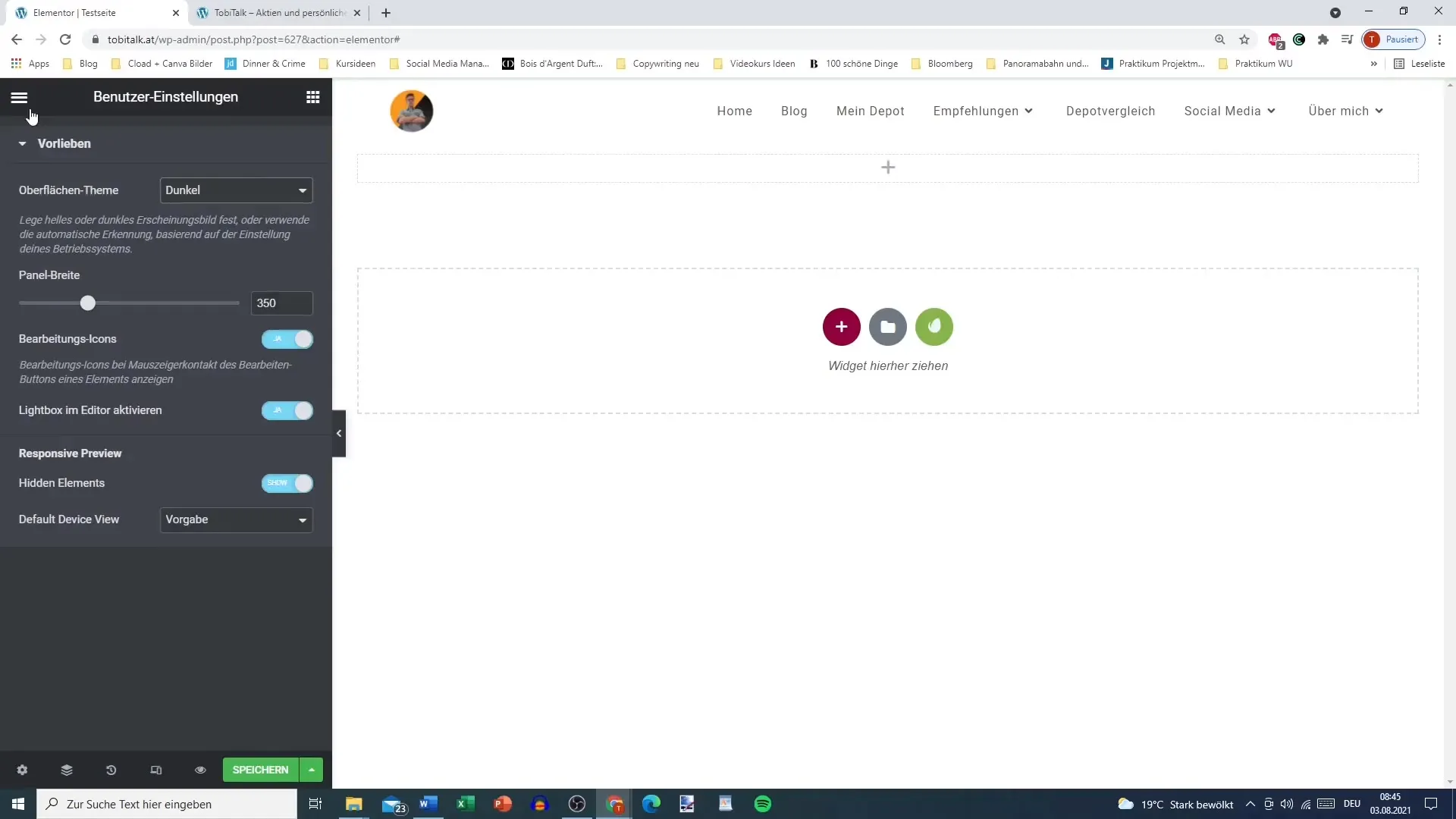
Nu behöver du menyn för att komma till inställningarna. Klicka på de tre horisontella linjerna som finns längst upp till vänster på skärmen. Dessa är avgörande, eftersom de leder dig till Elementors inställningsmeny.
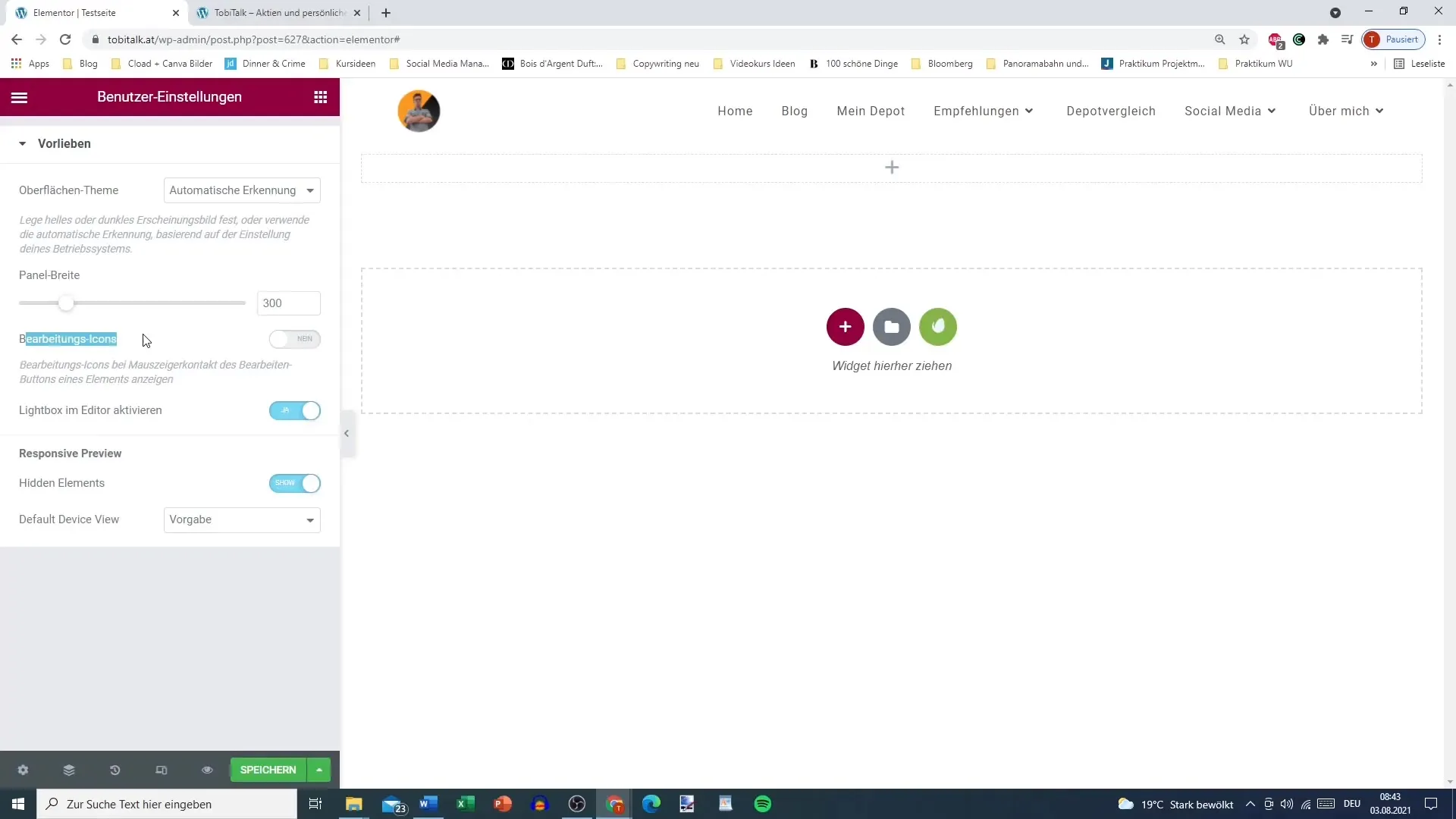
När du är i inställningsmenyn ser du olika alternativ. Det är viktigt att navigera till de anpassade inställningarna. Bland dessa alternativ hittar du inställningen för redigeringsikoner, som kan vara inaktiverade.

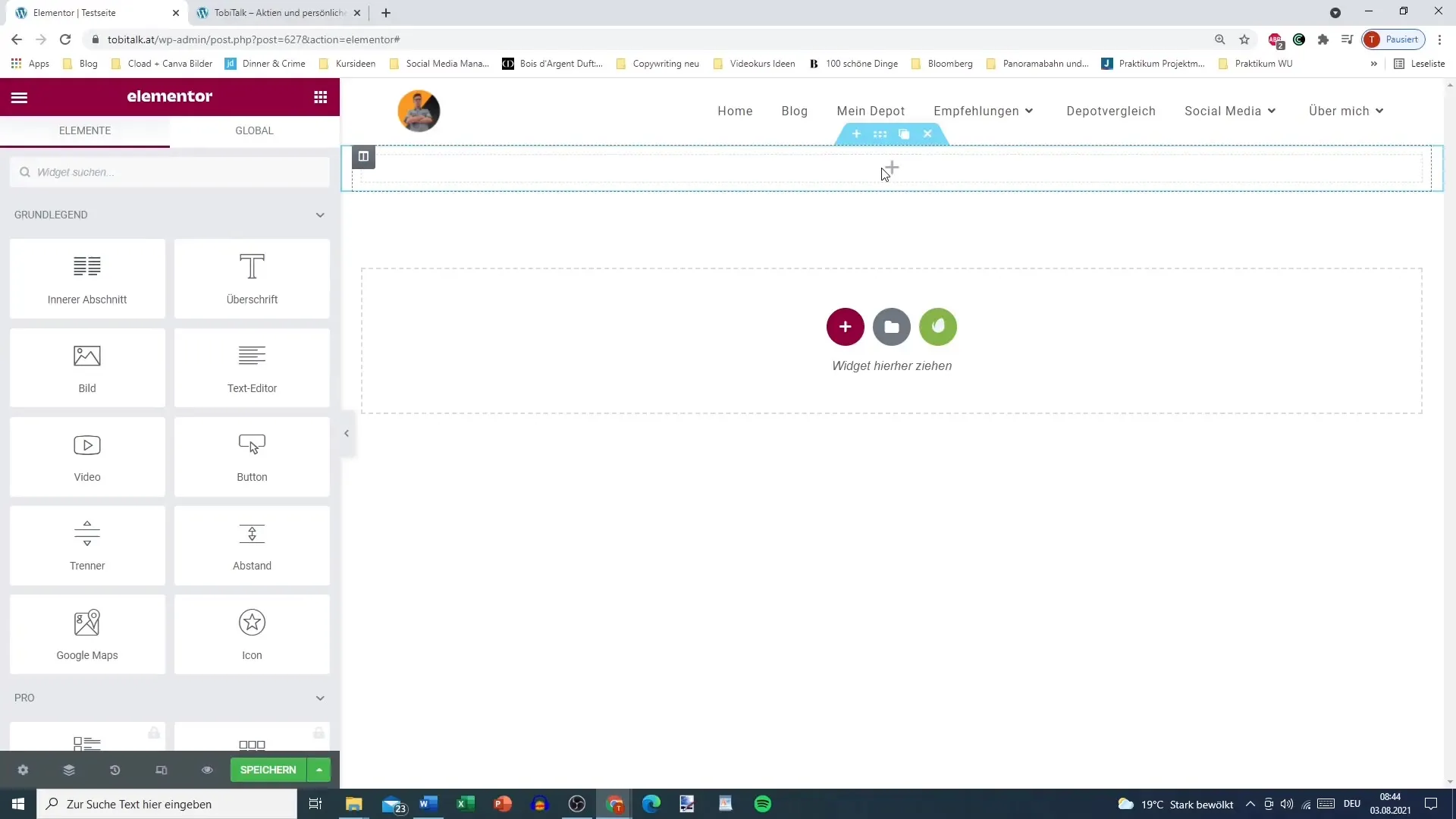
Aktivera redigeringsikoner. Detta görs genom att välja alternativet för redigeringsikoner. När du aktiverar dessa ikoner ser du dem direkt när du sveper över avsnitten med musen, utan att behöva klicka på motsvarande avsnitt.
Detta gör att du kan arbeta snabbare. Du kan nu direkt utföra åtgärder som att duplicera eller lägga till nya kolumner, vilket effektiviserar hela arbetsflödet.
Användningen av redigeringsikoner maximerar hastigheten med vilken du kan göra förändringar i din layout. Du behöver inte längre använda menyraden högst upp eller högerklicka för att utföra samma åtgärder.

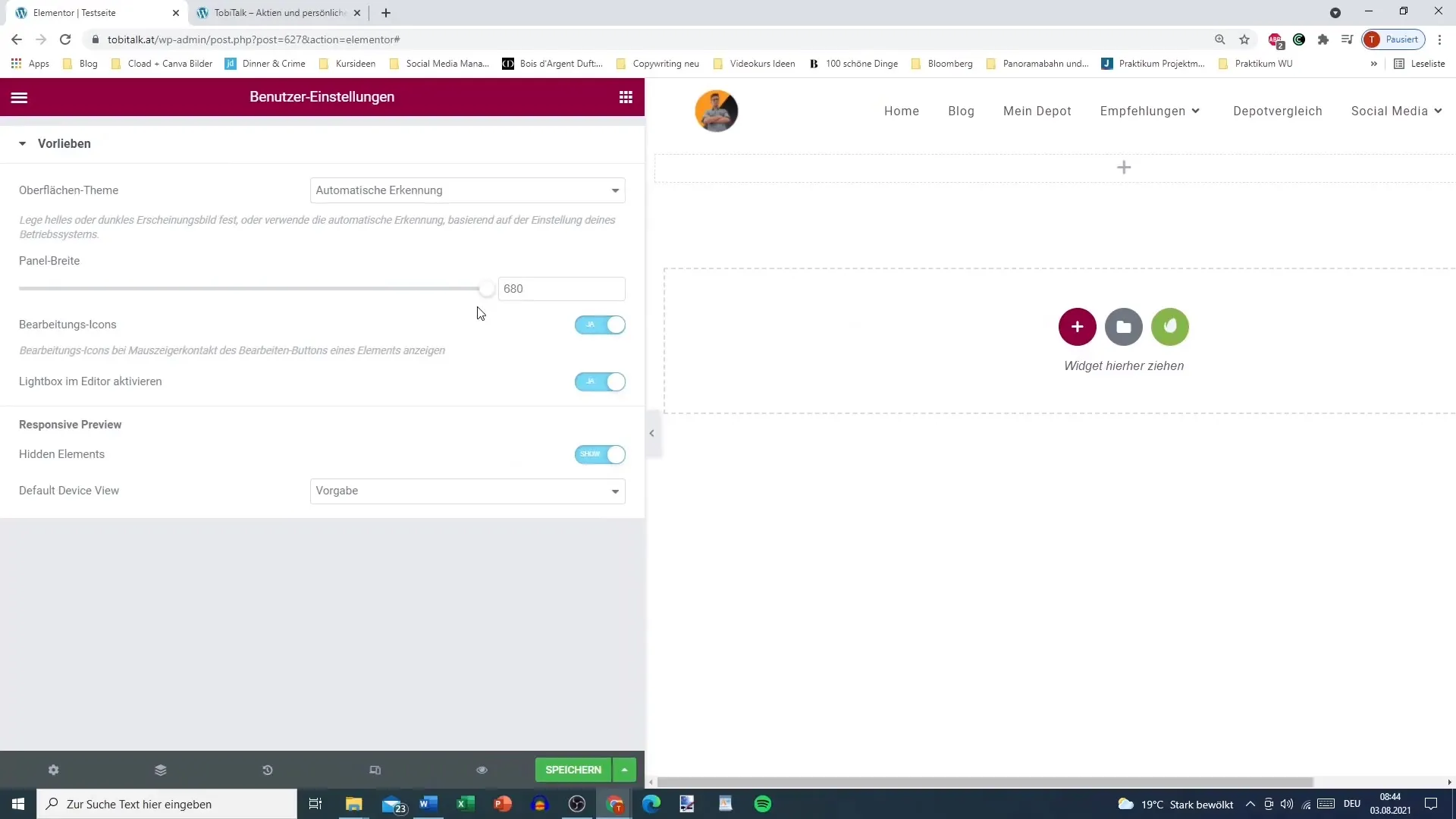
Dessutom finns det ytterligare anpassningsalternativ. Du kan till exempel justera panelbredden och välja gränssnittet mellan ljusa och mörka designer. Detta bidrar till att användargränssnittet är optimalt anpassat efter dina behov.

Många användare föredrar den ljusa designen eftersom den förbättrar läsbarheten och gör elementen tydligare synliga. Detta kan vara användbart när du skapar mer komplexa layouter eller gör ändringar på din webbplats.

De anpassade inställningarna kan enkelt anpassas och ger dig möjlighet att optimera delningen av innehåll. Du bör regelbundet kontrollera inställningarna för att säkerställa att de stödjer ditt nuvarande arbetsflöde.
Sammanfattning
Att aktivera redigeringsikoner i Elementor är en enkel men effektiv åtgärd för att optimera ditt arbetsflöde när du skapar webbplatser med WordPress. Med dessa ikoner kan du arbeta snabbare och öka din effektivitet avsevärt. Se till att hålla din användargränssnitt attraktiv och effektiv för att maximera dina designanpassningar.


