Webbplatsdesign har under de senaste åren genomgått en grundläggande förändring. Med sidbyggare som Elementor är skapandet av attraktiva layouter för WordPress-webbplatser enklare än någonsin tidigare. Kolumninställningarna är en central del för att uppnå en tydlig struktur och en harmonisk design. I den här handledningen kommer du att lära dig hur du gör effektiva kolumninställningar med Elementor för att göra din webbplats visuellt tilltalande.
Viktigaste insikter
- Kolumninställningar möjliggör en flexibel design av layouter.
- Du kan justera bredd, vertikal och horisontell justering samt avstånd.
- Justeringen är avgörande för helhetsintrycket av din webbplats.
Steg-för-steg handledning
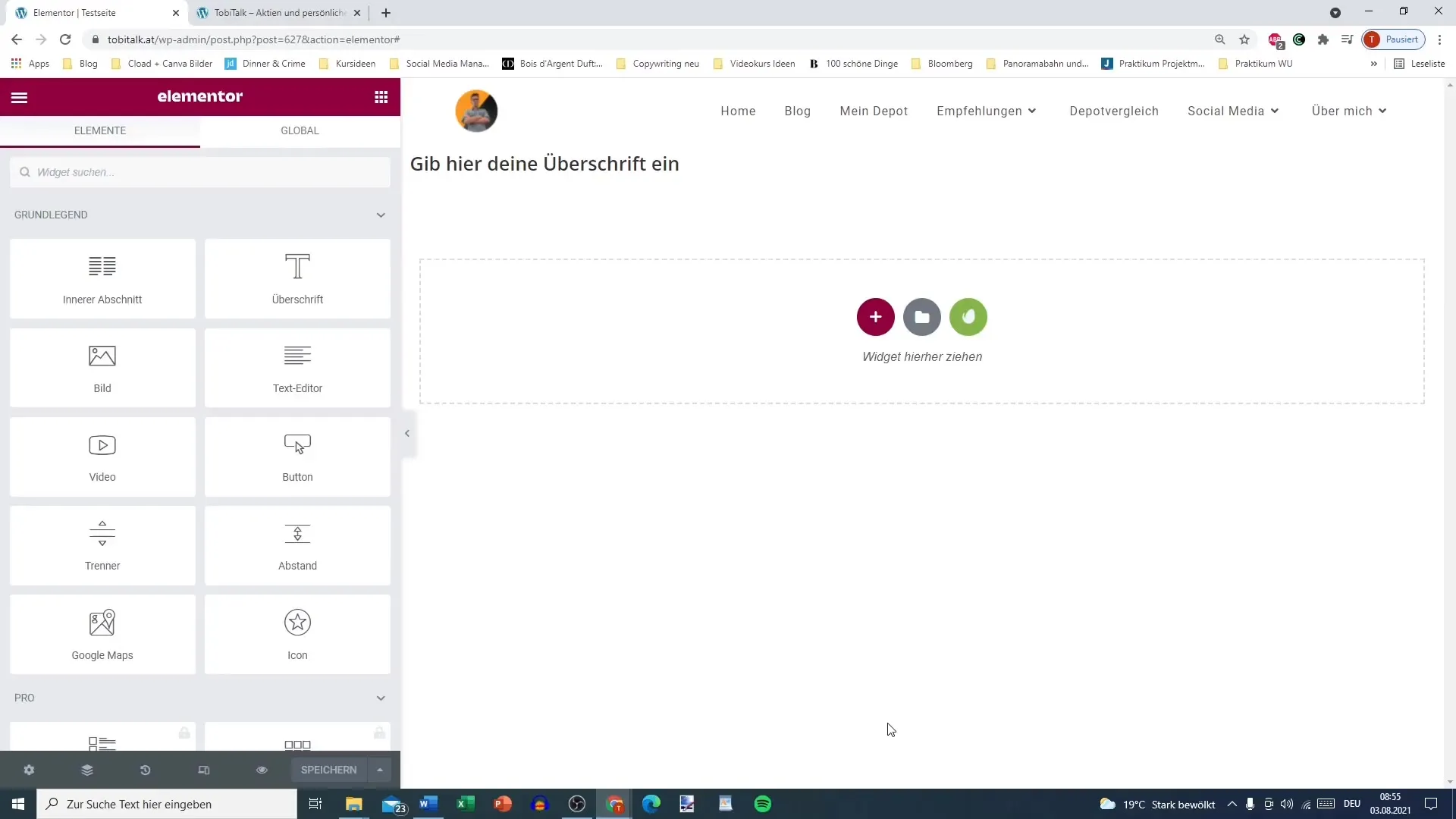
Lägg till en kolumn
För att börja med kolumninställningarna lägger vi först till en ny sektion med kolumner. Välj alternativet "Lägg till kolumn" och välj till exempel en layout med två kolumner. Med denna grund kan du effektivt styra placeringen av innehåll.

Lägg till innehåll
Efter att avsnittet har skapats kan du lägga till olika innehåll. Till exempel kan du lägga till en bild i en av kolumnerna. En balans mellan bild och text rekommenderas. Att skapa tilltalande innehåll är nyckeln till en lyckad layout.
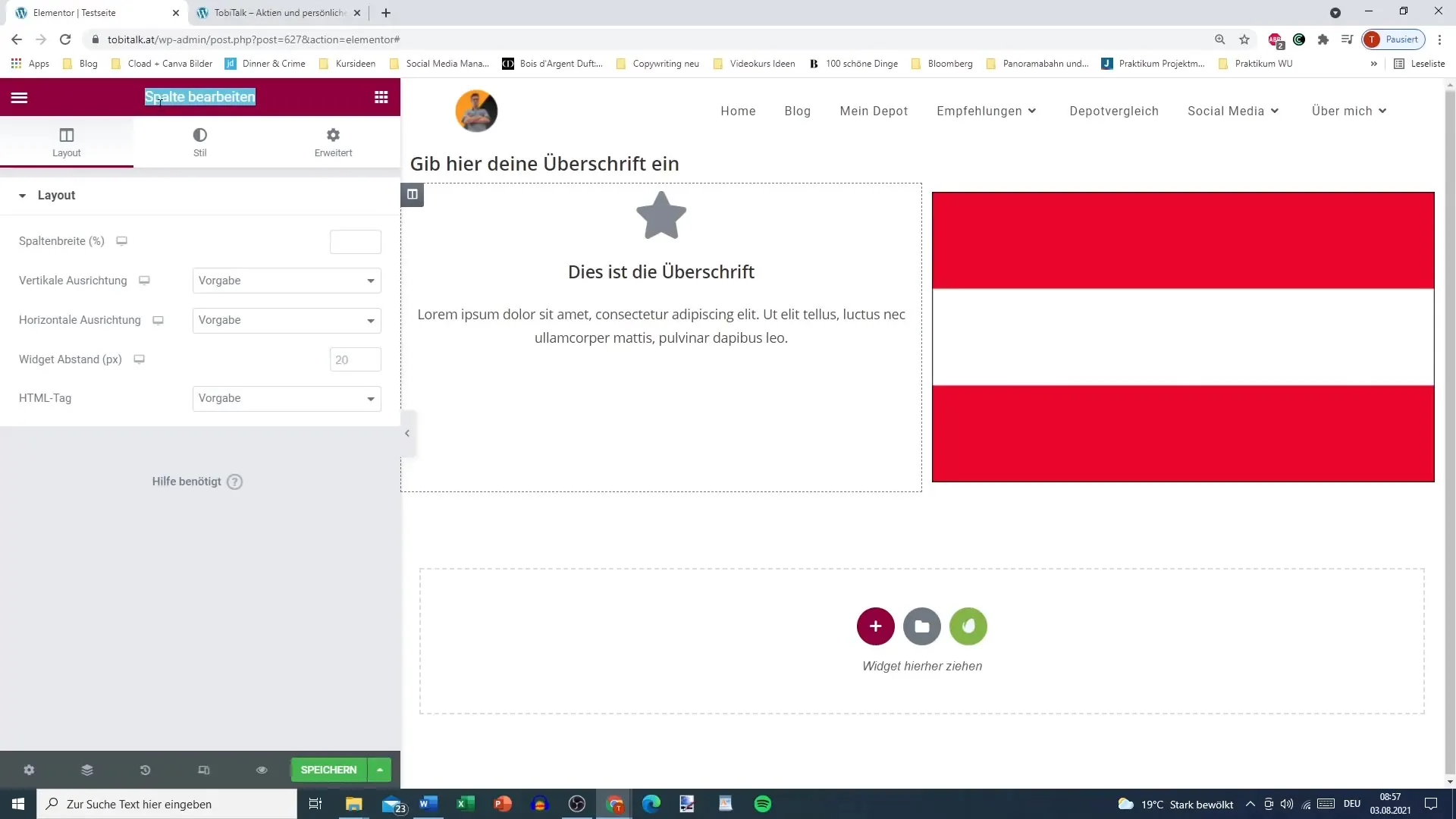
Redigera kolumn
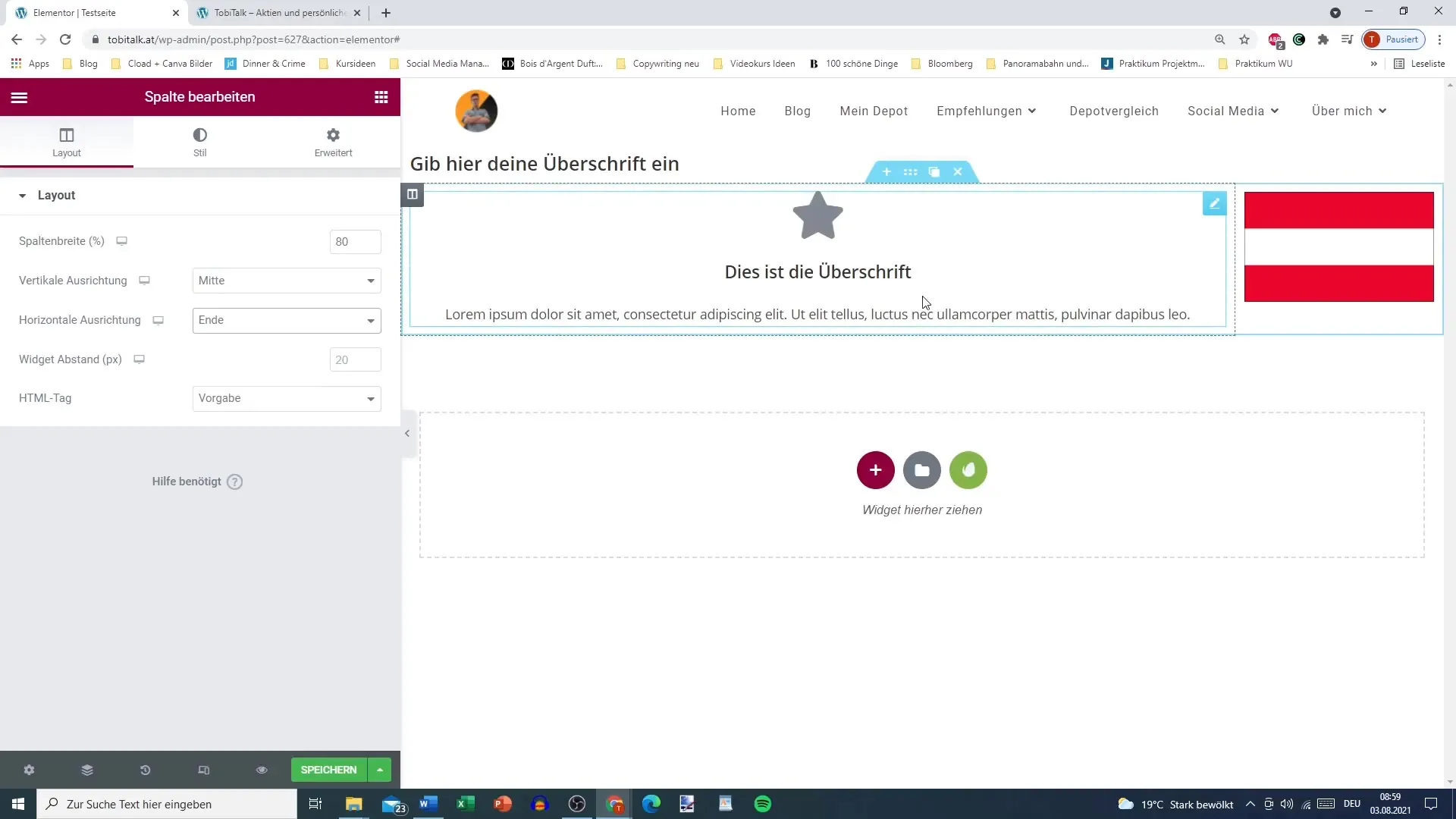
För att anpassa inställningarna för en kolumn, klicka på knappen "Redigera kolumn". Detta öppnar ett fönster där du har många alternativ tillgängliga. En viktig inställning är kolumnens bredd - en idealisk bredd kan ofta vara 30% för bilden och 70% för texten. Testa olika värden för att uppnå bästa resultat.

Justera vertikal justering
I samma redigeringsfönster kan du ange den vertikala justeringen av innehållet inom kolumnerna. En justering längst upp, i mitten eller längst ner kan ha drastisk effekt på den visuella designen. Testa vilken justering som bäst passar dina behov.
Ändra horisontell justering
Förutom vertikal justering är även horisontell justering avgörande. Du kan också justera horisontell justering i fönstret "Redigera kolumn". Fundera över om du vill placera element i början, mitten eller slutet. Detta bidrar till klarhet i strukturen och en tilltalande design.

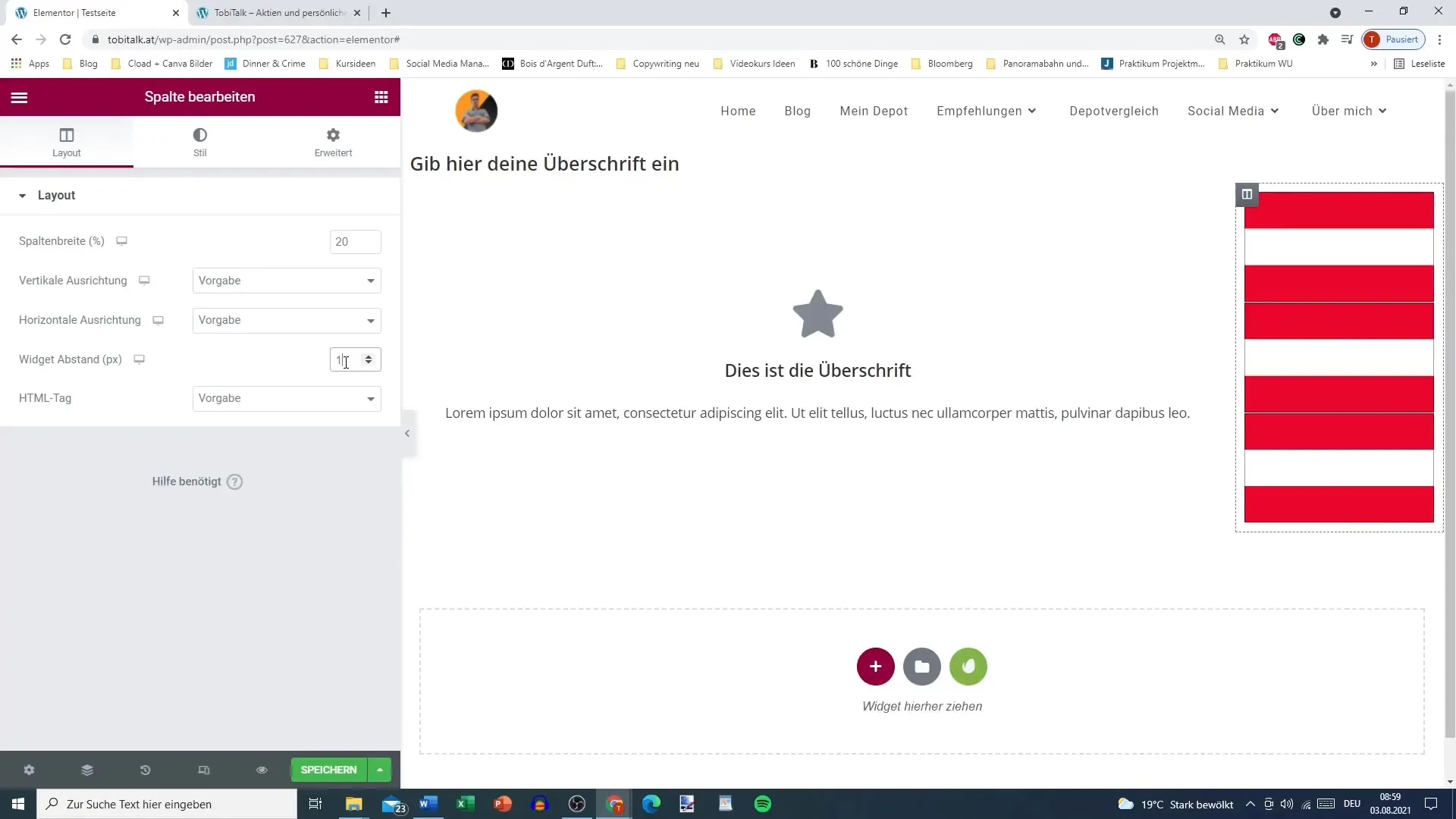
Justera widget-avstånd
En annan viktig aspekt är att anpassa avståndet mellan widgetarna inuti kolumnerna. Du kan öka avståndet för att förbättra läsbarheten eller minska det för att använda platsen effektivt. Kom ihåg att ett lämpligt avstånd mellan elementen bidrar avsevärt till användarupplevelsen.

Justera negativa avstånd
En intressant funktion är möjligheten att justera avstånd negativt. Med denna funktion kan du uppnå ytterligare flexibilitet i din layout. Var försiktig med att använda denna funktion för att undvika en överbelastad eller oöverskådlig design.
Använda HTML-taggar
Till sist har du möjlighet att infoga HTML-taggar i dina texter. Detta kan vara användbart för att använda speciella funktioner eller format. Även om du kanske inte behöver detta ännu är det bra att veta att möjligheten finns.
Sammanfattning
I den här handledningen har du lärt dig de grundläggande kolumninställningarna i Elementor. Genom att lägga till kolumner, redigera bredden och anpassa avstånd och justeringar kan du avsevärt förbättra användarupplevelsen på din webbplats. Ge strukturen och placeringen av ditt innehåll den uppmärksamhet den förtjänar för att förverkliga en tilltalande design.
Vanliga frågor
Hur lägger jag till en kolumn i Elementor?Gå till "Lägg till kolumn" och välj önskad layout.
Hur kan jag anpassa bredden på en kolumn?Klicka på "Redigera kolumn" och ställ in bredden i inställningsfönstret.
Vad kan jag göra för att ändra vertikal justering?Hitta alternativet för vertikal justering i kolumnens redigeringsfönster.
Kan jag anpassa avståndet mellan widgets?Ja, du kan anpassa avståndet mellan widgets i inställningsområdet.
Hur använder jag negativa avstånd i Elementor?Ange negativa nummer för avståndet i det relevanta fältet för att placera elementen närmare varandra.


