Att formatera texter spelar en avgörande roll när det gäller att göra en webbplats attraktiv. Typografi påverkar inte bara läsbarheten, utan även hela estetiken på din sida. I den här handledningen kommer du att lära dig hur du effektivt kan anpassa typografiinställningarna i Elementor. Du kommer att ha omfattande möjligheter att definiera typsnitt, -storlekar och stilar för att lyfta fram ditt innehåll och förbättra användarupplevelsen.
Viktigaste insikterna
- Genom de globala typografiinställningarna kan du anpassa typsnitt, -storlekar och färger för alla textelement på webbplatsen.
- För rubriker finns olika nivåer (H1 till H6) tillgängliga som kan anpassas individuellt.
- Textstilen kan optimeras med attribut som fetstil, kursiv och genomstrykning.
- Färgförändringar och hover-effekter kan fastställas för länkar.
Steg-för-steg-guide
1. Få åtkomst till typografiinställningarna
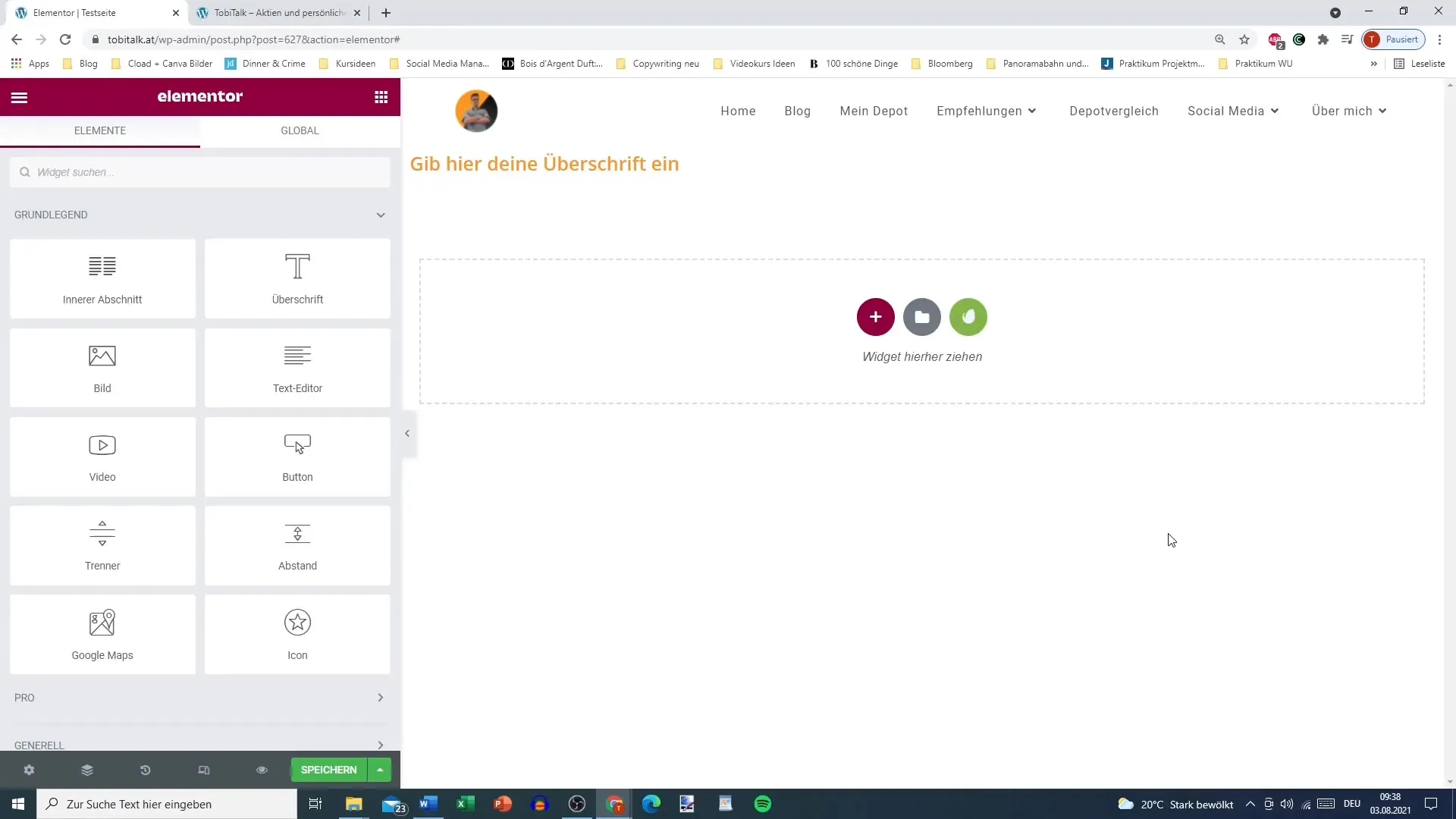
För att ändra typografiinställningarna går du först till Elementor-editorn. Öppna sidan du vill redigera.

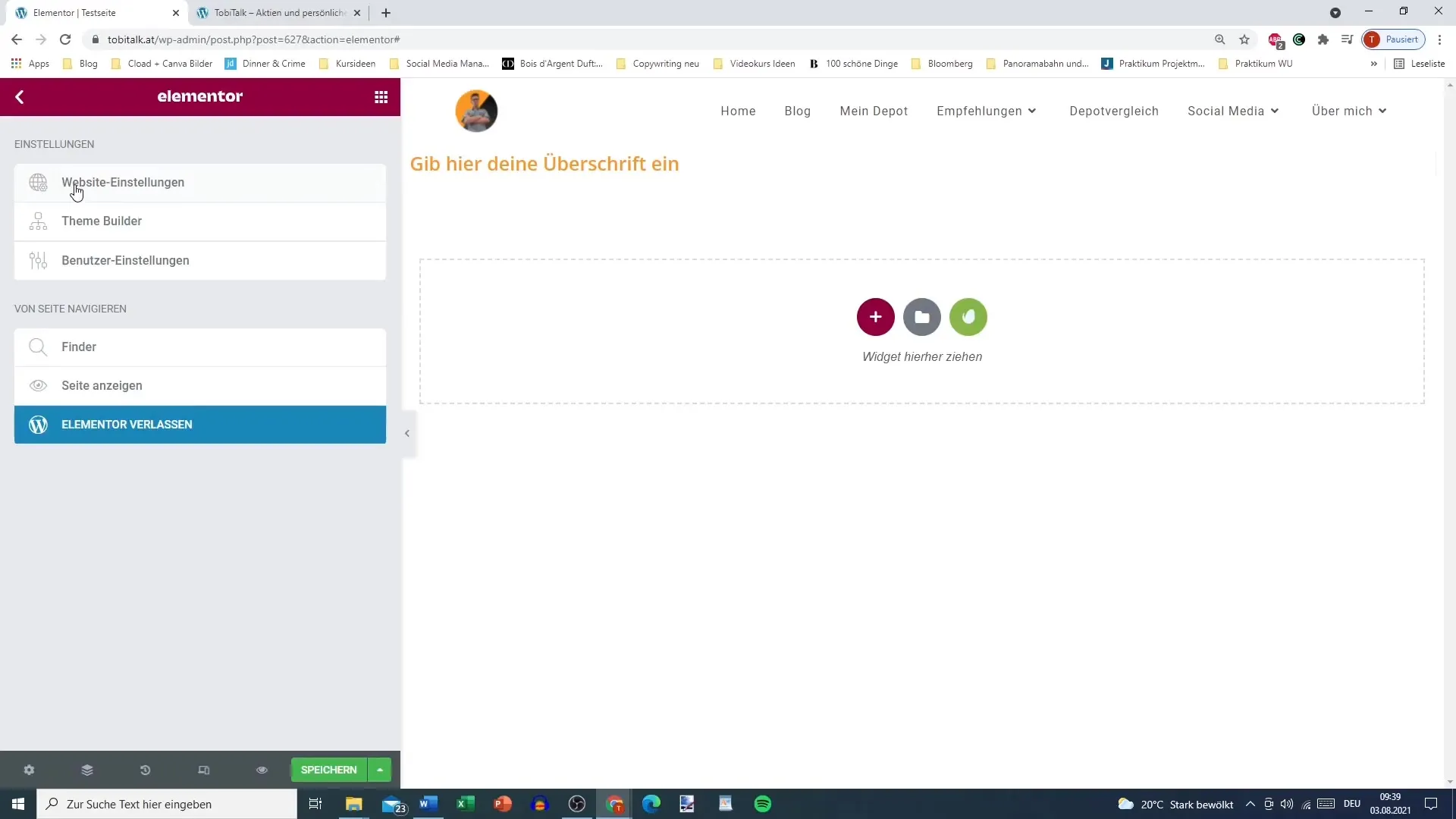
2. Öppna globala inställningar
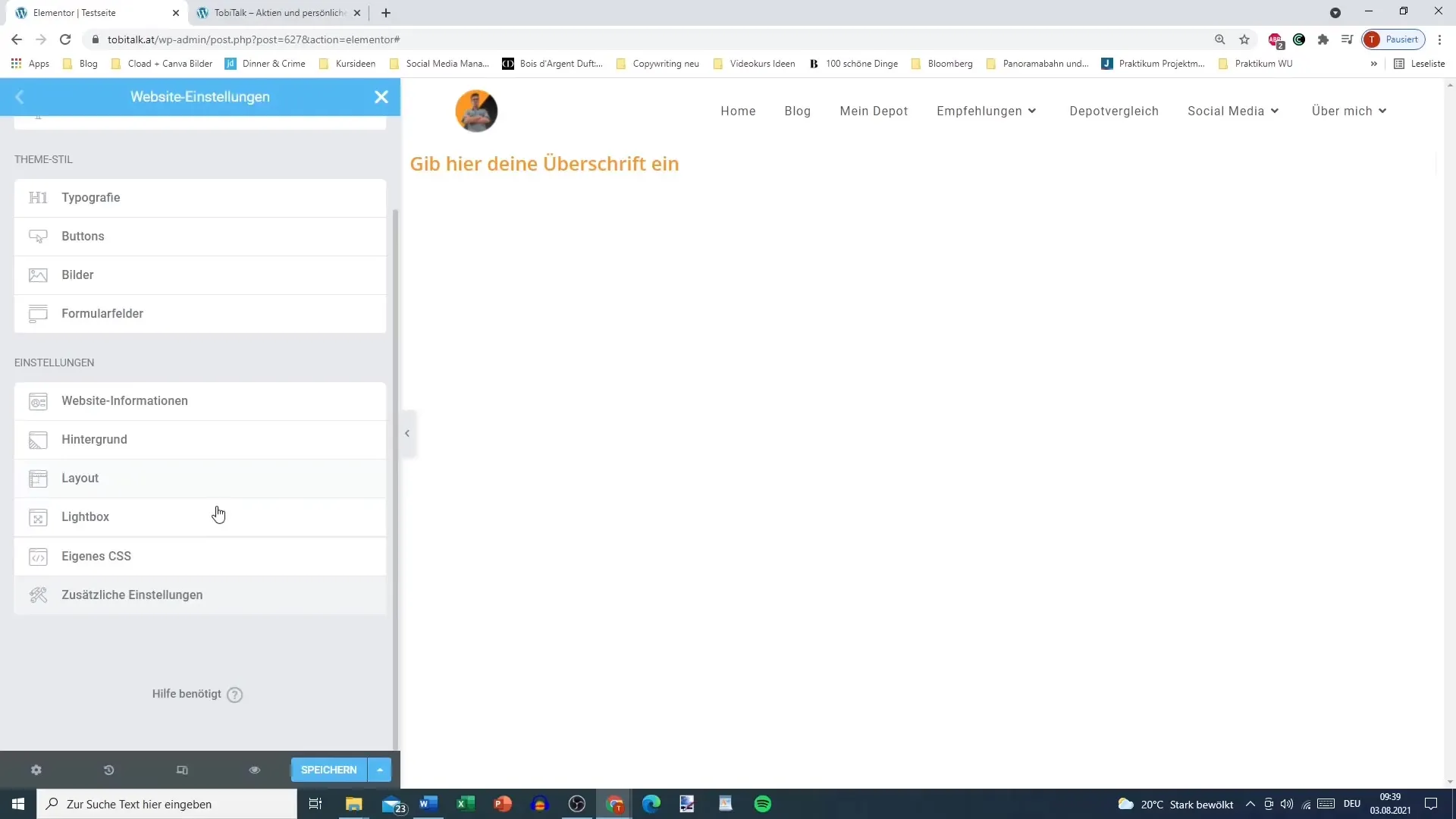
Klicka på "Webbplatsinställningar" i det övre vänstra hörnet. Här hittar du avsnittet för typografiska anpassningar samt andra globala inställningar som påverkar hela din webbplats.

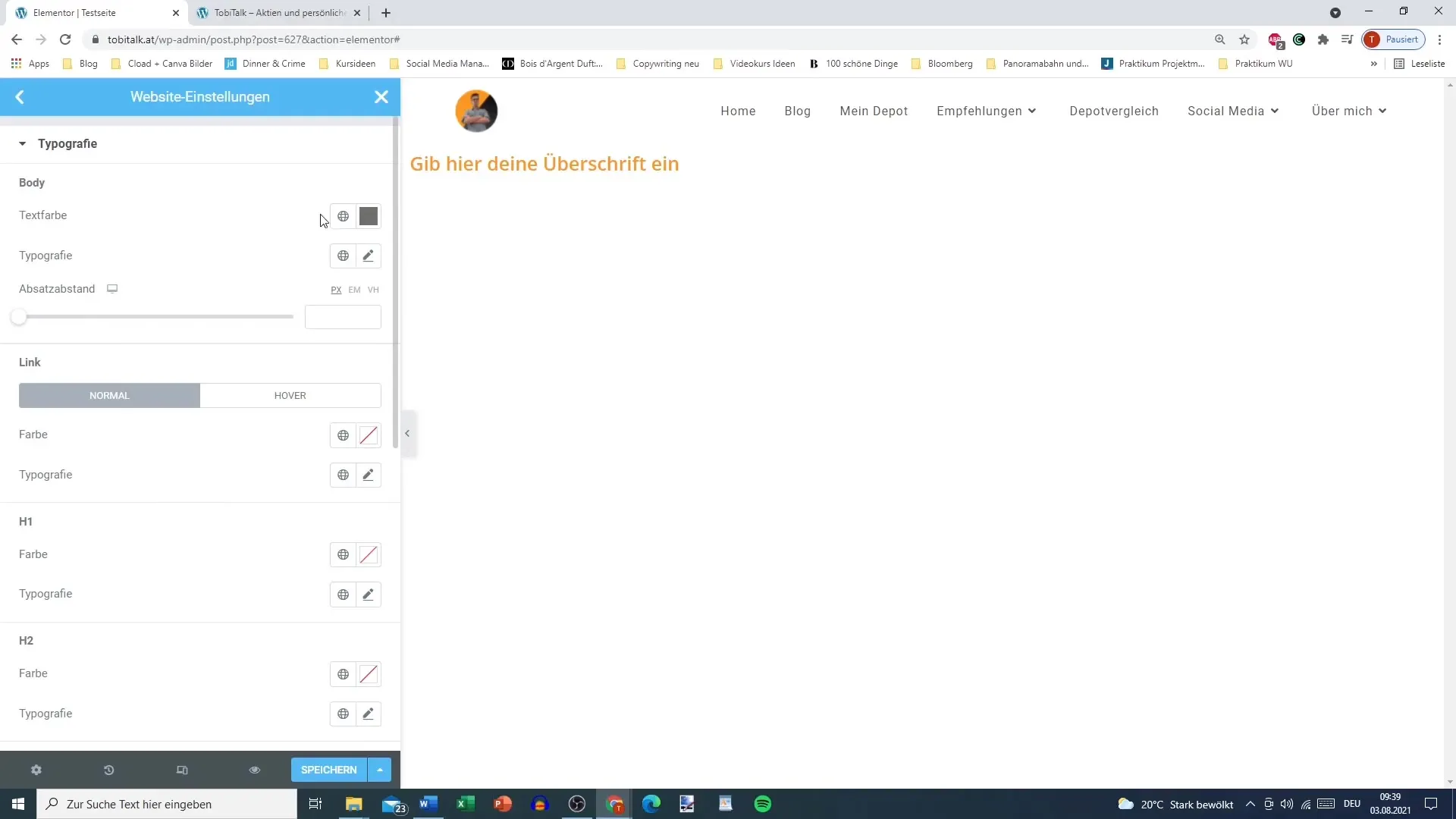
3. Välj typsnitt
I avsnittet "Typografi" har du möjlighet att välja olika typsnitt för olika texttyper, från löpande text till rubriker. Här kan du välja vilket typsnitt du vill ha som standard för brödtexten.

4. Justera textfärgen
Du kan ställa in textfärgen för brödtexten. Välj en önskad färg eller definiera en global färg som du tidigare har ställt in i färgpaletten.

5. Ange eget typsnitt
Välj ett typsnitt som du vill använda som standard, till exempel "Anton". Kom ihåg att att ladda typsnitt kan ta lite tid beroende på internetanslutningen.
6. Ställ in typsnittsstorlek
Ange textstorleken i pixlar. Denna inställning låter dig optimera läsbarheten av dina texter genom att välja rätt storlek för din målgrupp.
7. Definiera textattribut
Här kan du ställa in attribut som fetstil, kursiv, understruken eller genomstruken för brödtexten. Dessa funktioner hjälper dig att markera viktig information eller variera stilen på dina texter.
8. Justera radhöjd och teckenavstånd
Ändra radhöjden för bättre läsbarhet. Även teckenavståndet kan justeras för att uppnå en tilltalande visuell effekt. Här kan du ställa in värden så att de passar bäst med din layout.
9. Ange inställningar för rubriker
Det är också möjligt att göra specifika anpassningar för olika rubriker (H1 till H6). Du kan definiera färger, typsnitt och storlekar individuellt för varje rubrik.
10. Ange hover-effekter
För att ge din text mer dynamik kan du definiera hover-effekter för länkar. Detta kan innebära att länkar ändrar färg vid museffekten för att öka interaktiviteten.
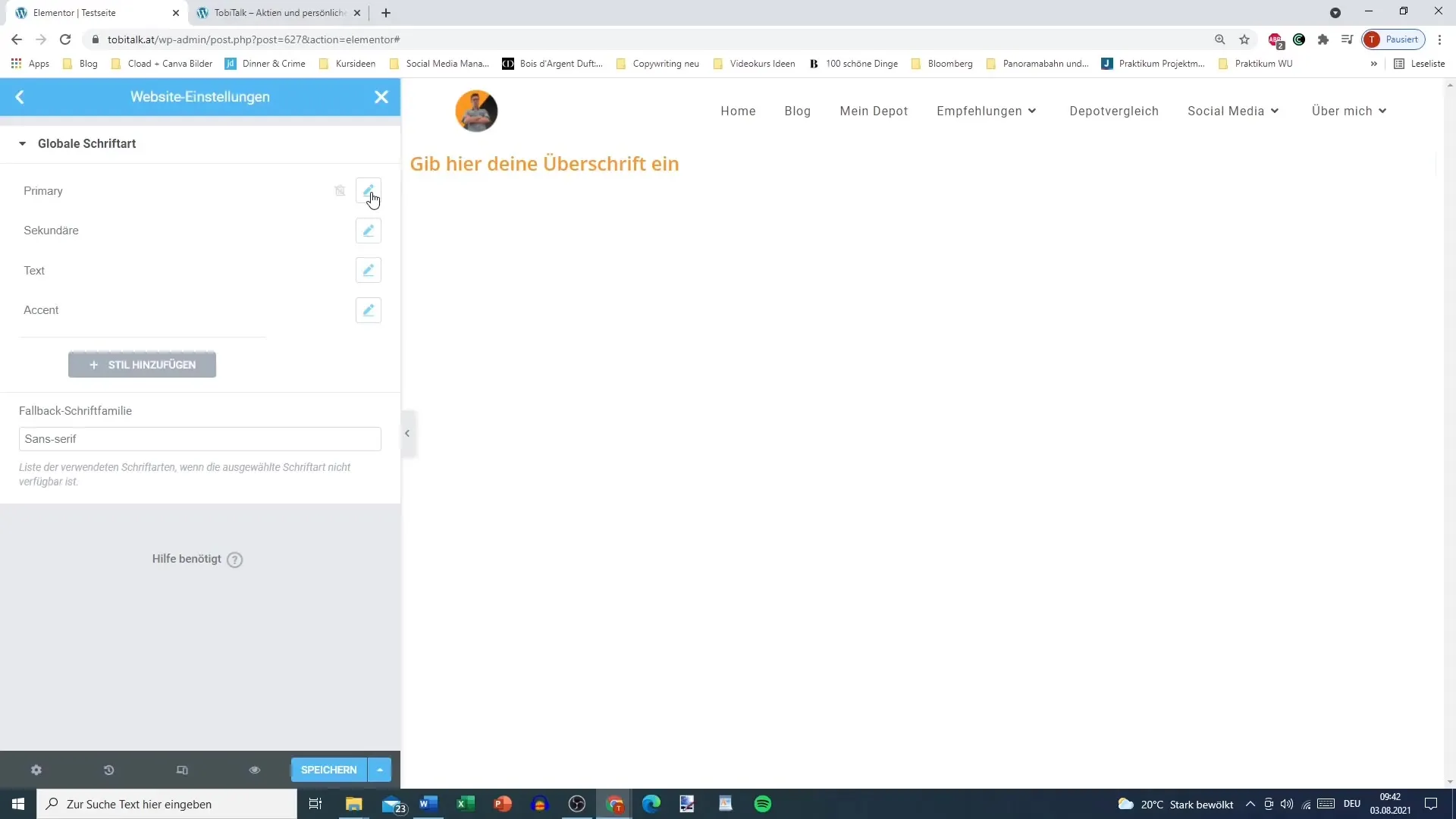
11. Hantera globala typsnitt
Om du vill hantera de globala typsnitten, klicka på "Hantera globala typsnitt". Här kan du anpassa inställningarna för olika kategorier som primära, sekundära eller ackenttexter.

12. Gör slutgiltiga anpassningar
Kontrollera dina ändringar eller redigera dem efter behov. Besluta sedan att spara alla ändringar för att säkerställa att dina typografiska inställningar effektivt tillämpas på hela webbplatsen.
Summering
Typografiinställningarna i Elementor ger dig friheten att individuellt anpassa utseendet på din webbplats. Du har möjlighet att definiera typsnitt, storlekar och stilar för att optimera användarupplevelsen. Dessa anpassningar bidrar avsevärt till din varumärkes visuella identitet och förbättrar läsbarheten av ditt innehåll.
Vanliga frågor
Vilka typsnitt kan jag använda i Elementor?Du kan använda en mängd olika Google-typsnitt och anpassade typsnitt i Elementor.
Hur ändrar jag textfärgen för brödtexten?Gå till typografiinställningarna och välj den önskade färgen under text- eller färginställningarna.
Kan jag ange hover-effekter för länkar?Ja, du kan skapa hover-effekter för länkar för att ändra deras färg eller stil när musen sveps över dem.
Hur sparar jag mina typografiinställningar?Glöm inte att klicka på "Spara ändringar" efter att du har gjort dina anpassningar i typografiinställningarna.
Hur navigerar jag mellan olika rubriknivåer?I typografiinställningarna kan du välja och anpassa de olika rubriknivåerna (H1 till H6).


