Om du vill göra din WordPress-sida attraktiv, är knappar en avgörande del. De styr användarinteraktionen väsentligt och bidrar till användarupplevelsen. I den här guiden visar jag dig hur du effektivt kan använda knappinställningarna i Elementor för att skapa visuellt tilltalande och funktionella knappar. Vi går steg för steg igenom de viktigaste funktionerna och inställningarna som kommer hjälpa dig att skapa dina knappar enligt dina önskemål.
Viktigaste insikterna
- Du kan anpassa färger, typografi och hover-effekter.
- Du har möjlighet att göra globala inställningar som gäller för alla knappar på din sida.
- Du kan göra individuella anpassningar för varje knapp.
Steg-för-steg-guide
Skapa och anpassa knappen
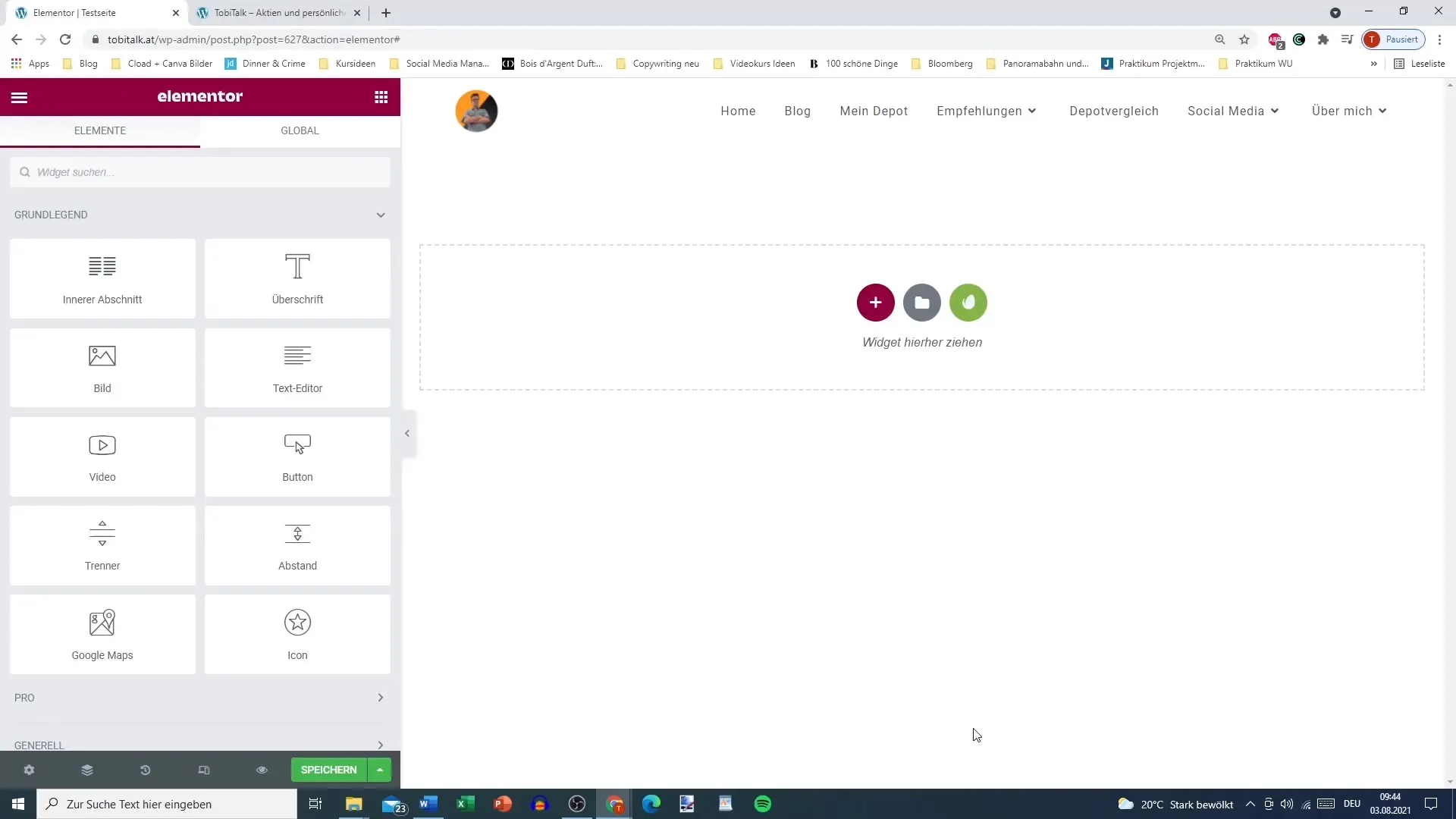
Först måste du se till att du har lagt till en knapp i din Elementor-redigerare. Klicka helt enkelt på "+"-symbolen för att skapa ett nytt layout och dra sedan knapp-widgeten till din sektion.

När knappen har lagts till ser du olika inställningar till vänster som du kan anpassa.
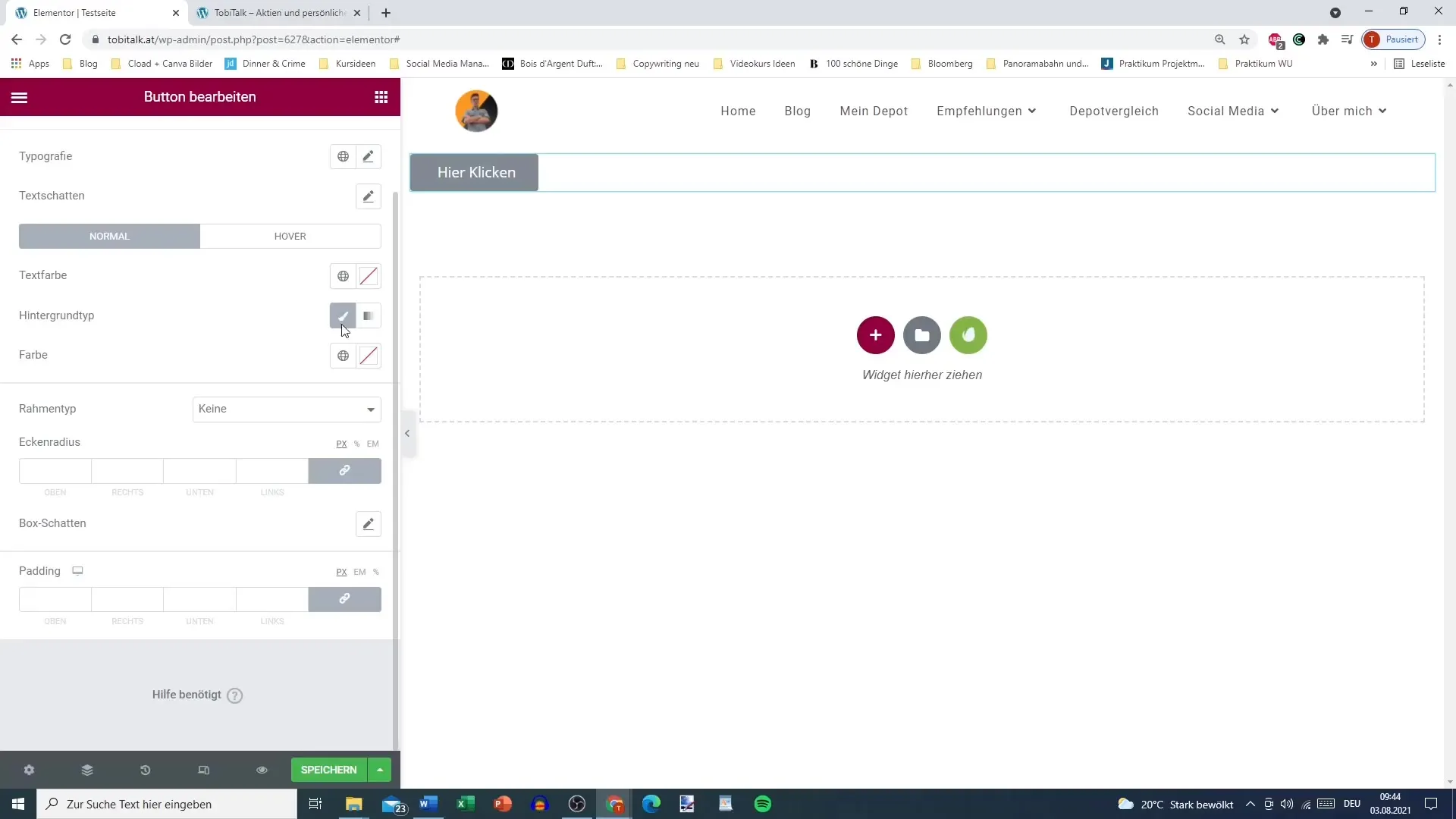
Ändra stil och typografi
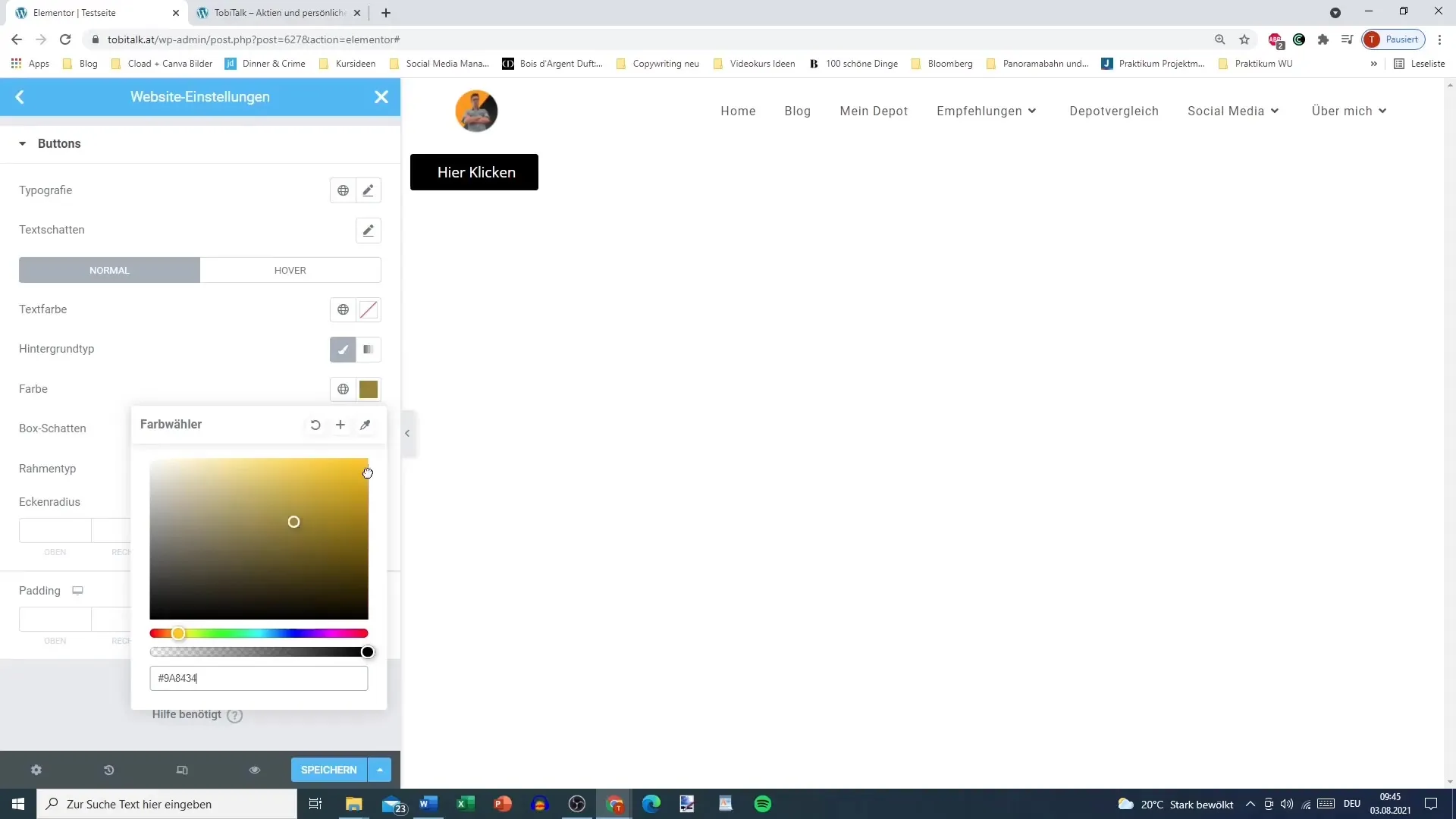
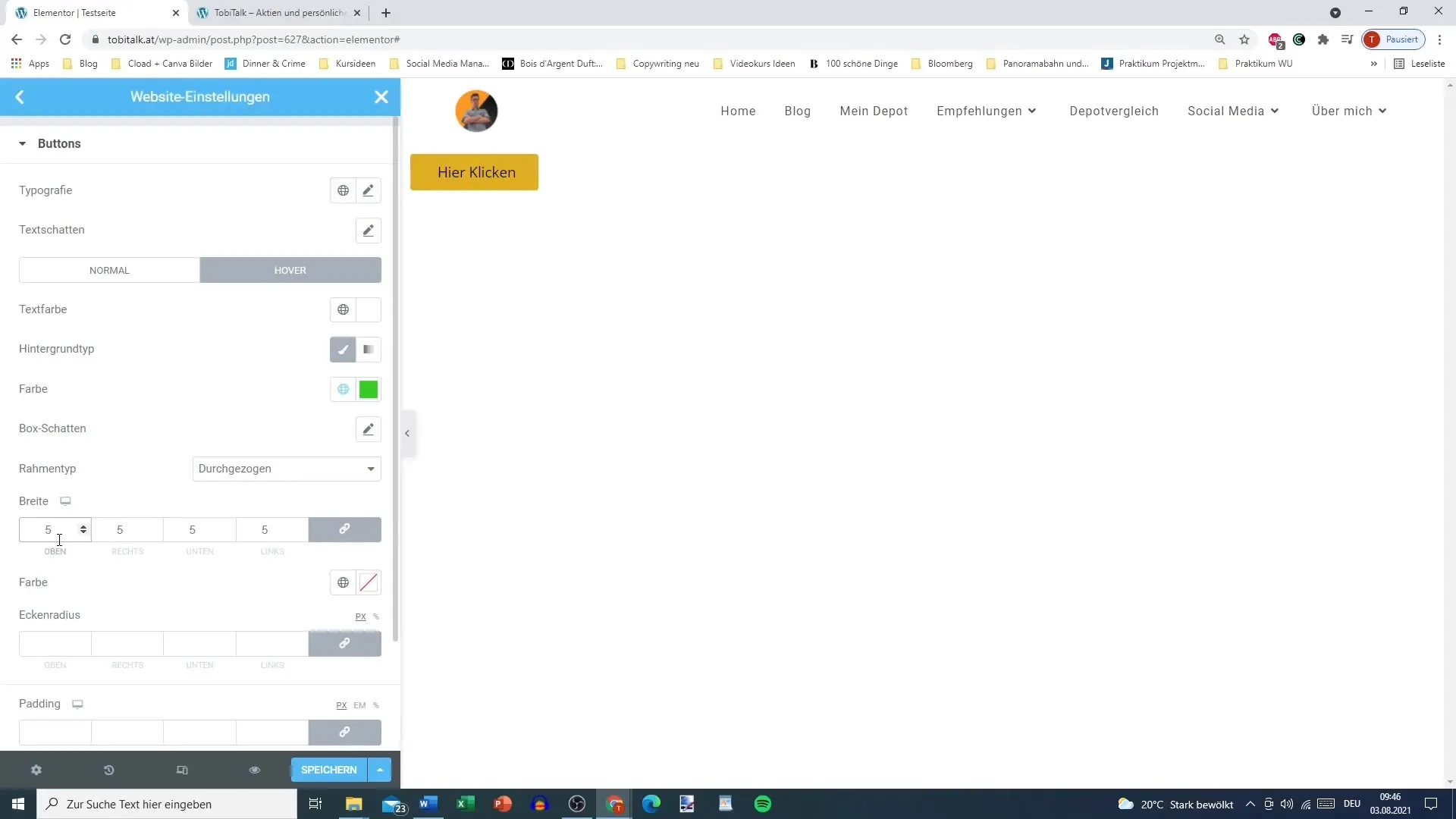
För att förbättra utseendet på din knapp kan du ändra typografin och färgerna. Gå till fliken "Stil" och välj önskad textfärg och bakgrundsfärg. Du har också möjlighet att välja en färggradient som bakgrund.

Du kan anpassa typografin för knappen genom att välja typsnitt, textstorlek och andra alternativ. Det hjälper dig att skapa en knapp som visuellt passar din webbplats.

Använd globala inställningar
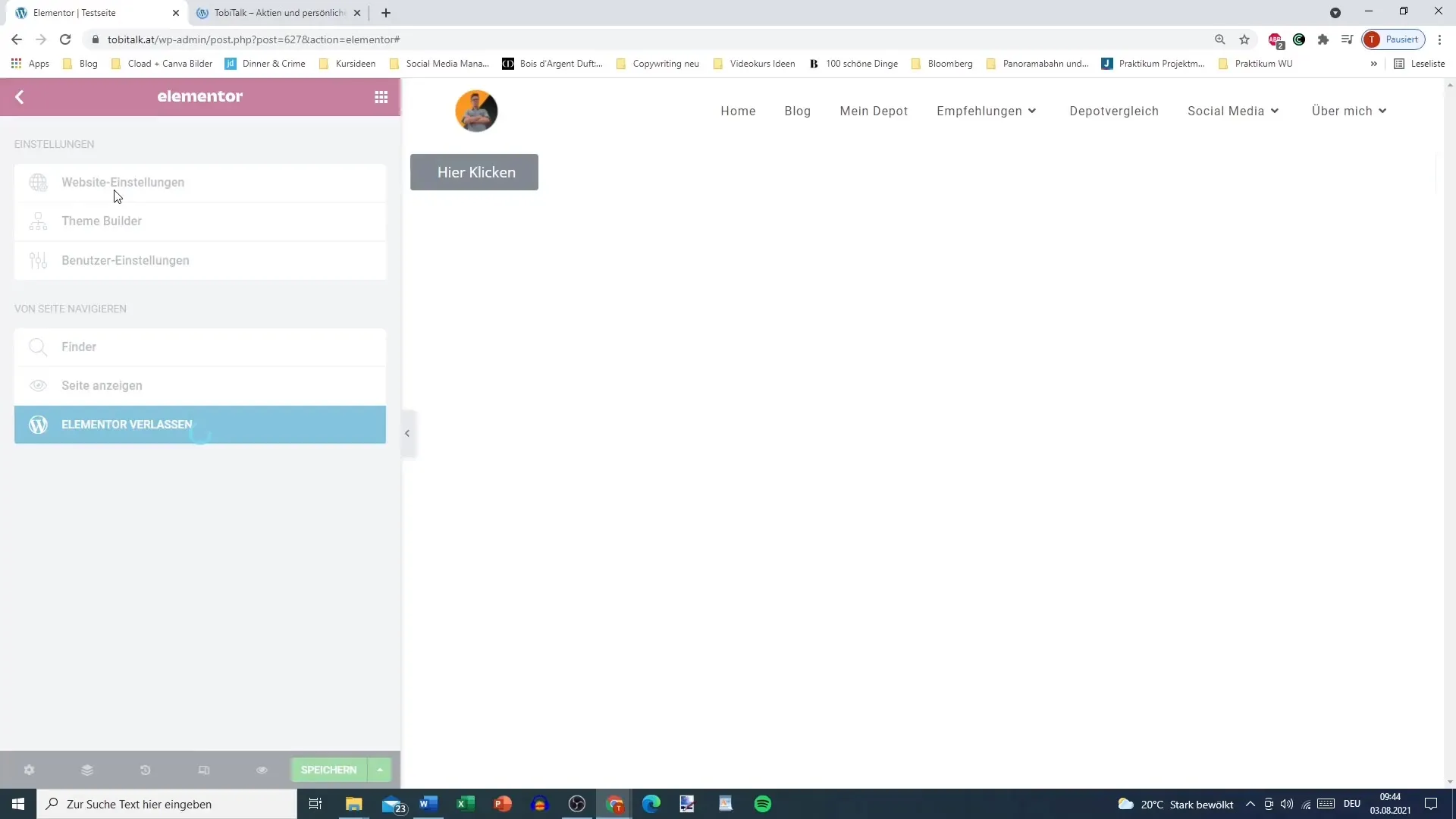
Om du vill kan du också göra globala inställningar för din knapp. Det är särskilt användbart om du har flera knappar på din webbplats som behöver samma design. Navigera till "Webbplatsinställningar" och välj knappstil. Här kan du ställa in generella alternativ som färger eller typografi som sedan gäller för alla knappar.
Anpassa hover-effekter
För att förbättra användarupplevelsen är det viktigt att ställa in hover-effekter för din knapp. Det innebär att färgen eller utseendet på knappen ändras när användaren sveper över den med musen. Du kan till exempel ändra bakgrundsfärgen till svart och textfärgen till vit när knappen markeras.

En attraktiv hover-effekt är avgörande för att öka interaktiviteten för dina besökare.
Definiera ram och avstånd
Förutom färger kan du också anpassa ramen och hörnradie för din knapp. Du kan välja olika typer av ramar, som t.ex. genomskinliga linjer. Anpassa bredden och färgen enligt din smak för att ge din knapp en individuell look.

Du kan runda av knappens hörn för en modern och ren look. Prova dig fram med hörnradie för att uppnå önskat resultat.
Tänk också på att ta hänsyn till knappens padding. På så sätt anpassas avståndet mellan texten och knappens kanter, vilket bidrar till att förbättra användarvänligheten.
Länka värden
En viktig funktion i Elementor är att länka värden. Genom att använda värdeförknippningar kan du t.ex. justera alla hörn jämnt genom att aktivera kedjan. Om du vill göra en individuell anpassning, avaktivera denna länk och du kan ställa in varje värde oberoende.
Kopiera stilen
Ett effektivt sätt att överföra din stylade knapp till andra knappar är genom funktionen "Kopiera stil". Om du gillar stilen på en knapp kan du helt enkelt högerklicka på den och välja "Kopiera stil". Sedan klickar du på knappen som du vill ge samma stil och väljer "Klistra in stil".
Denna funktion sparar tid och ser till att din design förblir konsekvent.
Varför globala inställningar kan vara meningsfulla
Om du arbetar med en omfattande webbplats kan det vara vettigt att göra globala inställningar för knappar i Elementor. På så sätt behöver du inte upprepa samma inställningar varje gång. Detta kan vara särskilt fördelaktigt för stora projekt, eftersom det väsentligt minskar design- och utvecklingstiden.
Sammanfattning
Du har nu lärt dig alla viktiga steg för att anpassa knappinställningarna i Elementor för din WordPress-sida. Från att lägga till en knapp till specifika anpassningar såsom färger, typografi och hover-effekter - guiden ger dig de verktyg du behöver för att optimera dina knappar.
Vanliga frågor
Vad är hover-effekter?Hover-effekter är visuella förändringar av en knapp när muspekaren svävar över den.
Hur kan jag styla flera knappar samtidigt?Använd funktionen "Kopiera stil" för att överföra stil på en knapp till andra knappar.
Är globala inställningar bättre än individuella?Globala inställningar sparar tid på omfattande webbplatser, individuella anpassningar ger mer flexibilitet.
Hur kan jag ändra knappens typografi?Gå till fliken "Stil" i Elementor-editorn och välj önskad typsnitt och storlek.
Kan jag anpassa hörnradie?Ja, du kan anpassa hörnradie efter behov för att skapa avrundade eller fyrkantiga knappar.


