Att använda räknare i Elementor kan förbättra din webbdesign och omedelbart imponera på besökare. Räknare är inte bara visuellt tilltalande, utan de ger också viktig information på en blick, som till exempel kundrecensioner, prenumerantantal eller försäljningssiffror. I den här guiden kommer jag att visa dig hur du effektivt använder räknare på din WordPress-sida.
Viktigaste insikterna
- Räknare är enkla att använda och kan anpassas på många olika sätt.
- Du kan individuellt ange startnumret, prefixet, suffixet och animationsvarigheten.
- Räknarnas färger och stilar är anpassningsbara för att integrera dem i din design.
Steg-för-steg-guide
Lägga till räknare
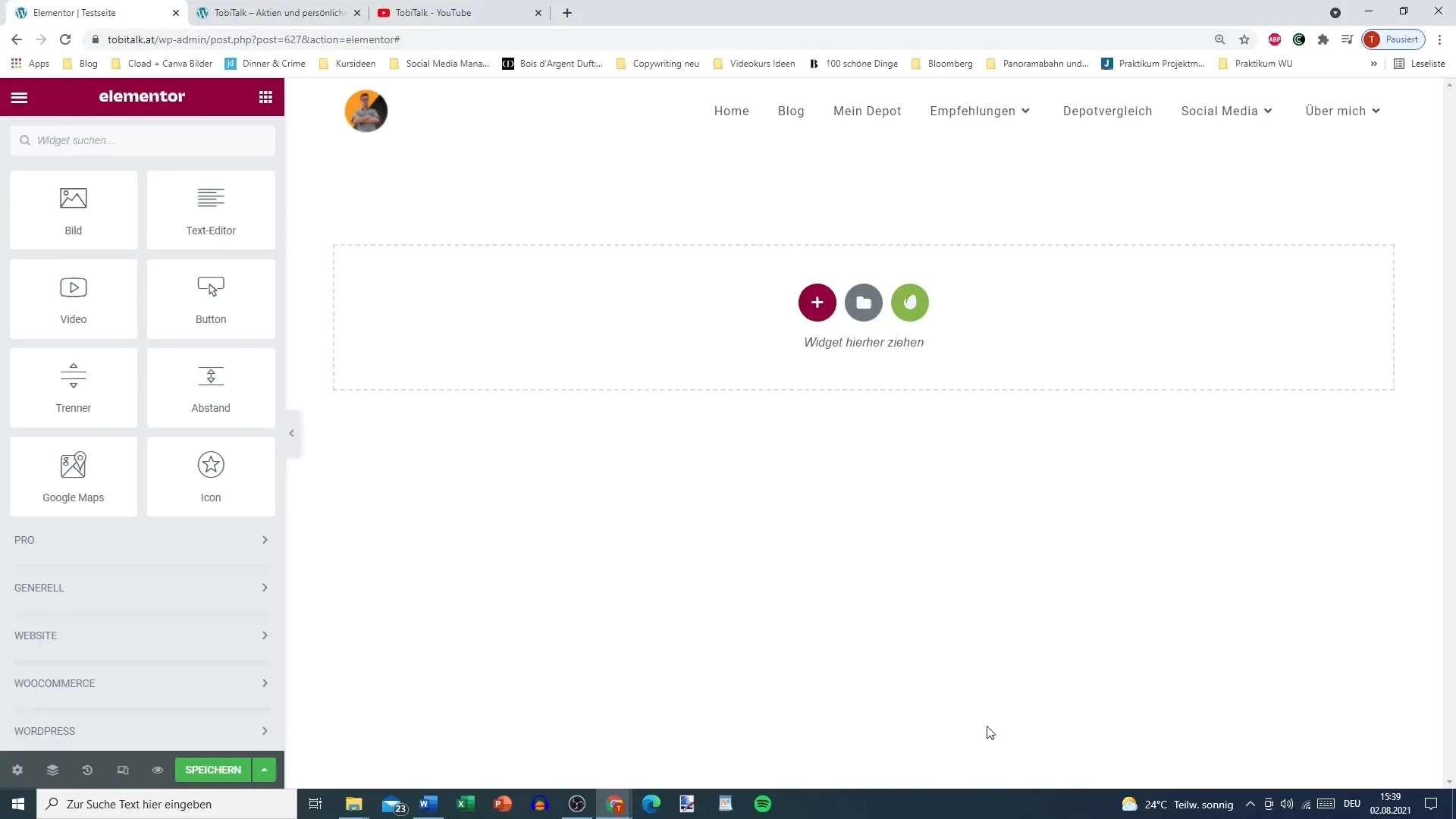
Börja med att hitta räknarelementen på din sida i Elementor. Gå först till den önskade sidan eller avsnittet där du vill placera räknaren.

Skapa räknare
Lägg till ett nytt räknar-element. Du kommer att märka att det redan visas en standard siffra på 100. Denna siffra kan du anpassa efter behov.
Duplicera räknare
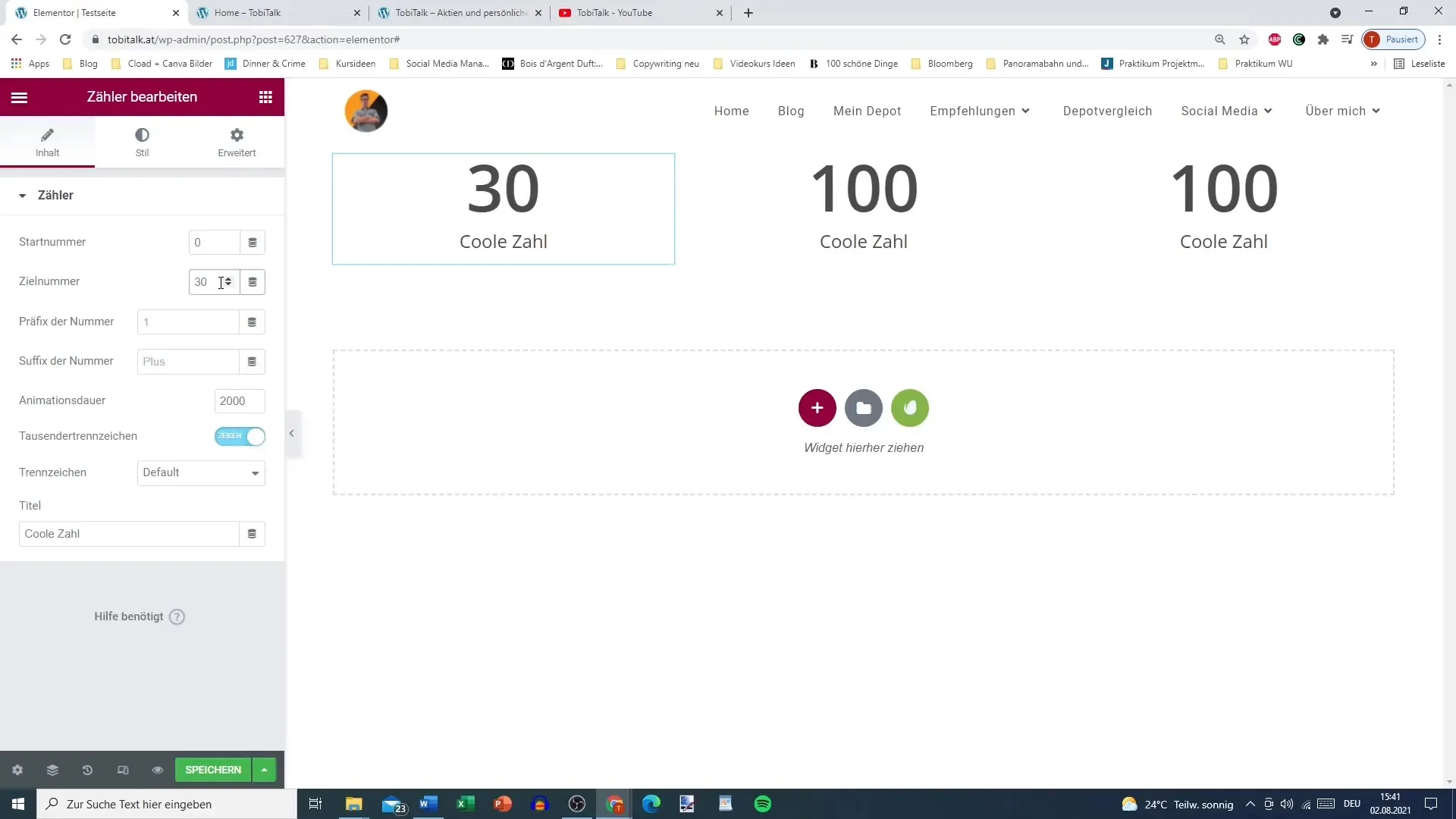
Om du redan har skapat en räknare och vill använda den flera gånger, kan du duplicera den. Välj räknaren och klicka på duplicera-knappen. Därmed skapas en identisk räknare som du sedan kan anpassa.

Ange målnummer
Nu är det dags att definiera målnumret. Du kan direkt skriva in talet för att visa vad du har uppnått, till exempel 2400 nöjda kunder.

Välj prefix och suffix
Du har möjlighet att lägga till ett prefix och ett suffix till din räknare. Om du till exempel vill lägga till ett plustecken eller ett eurotecken framför, kan du göra det här. I det här exemplet behöver vi det endast när vi visar siffran.
Lägga till titel
Ange en titel för din räknare som förtydligar betydelsen av talet. En lockande titel som "Nöjda kunder" gör räknaren ännu mer tilltalande.
Tusentalsavskiljare
Välj om en tusentalsavskiljare ska användas. Du kan välja mellan en punkt, ett kommatecken eller till och med ingen avskiljare. Så anpassas talet för önskad läsbarhet.
Ställa in animationsvarigheten
Använd animationsvarigheten för att ange hastigheten som räknaren räknar upp. En varaktighet på 5000 millisekunder gör att talet dyker upp relativt snabbt, medan en kortare tidsperiod ger ett snabbt intryck.
Anpassa stil och färger
Nästa steg: Välj textfärgen för din räknare för att säkerställa att den harmoniserar med helhetsbilden av din webbplats. Du kan enkelt välja färgerna genom att klicka.
Anpassa typografi
Du kan också anpassa typografin efter ditt tycke. Det är klokt att välja en läsbar och samtidigt stilfull typsnitt.
Spara och kontrollera
När alla inställningar är gjorda, spara dina ändringar och granska din sida i frontend. Kontrollera hur räknaren ser ut och om allt fungerar som önskat.
Interaktiva räknare
Vid behov kan du också ange att räknaren endast blir aktiv när den kommer in i en besökares synfält. Det ger en extra interaktiv komponent som förbättrar användarupplevelsen.

Sammanfattning
Du har nu lärt dig hur du effektivt kan använda räknare i Elementor för att visuellt visa information på din webbplats. Med rätt planering och implementering kan du imponera på dina besökare och framhäva viktig information.
Vanliga frågor
Vad är en räknare i Elementor?En räknare är en komponent i Elementor som visar ett specifikt nummer och räknar upp det med animation.
Kan jag anpassa färgerna på räknarna?Ja, du har möjlighet att anpassa färgerna och stilen på räknarna.
Hur lång tid tar det för en räknaranimation?Animationshastigheten kan ställas in individuellt i millisekunder för att variera hastigheten när den räknar upp.
Fungerar räknarna på mobila enheter?Ja, räknarna är responsiva och anpassar sig efter skärmstorleken.
Kan jag duplicera räknare?Ja, du kan enkelt duplicera och anpassa räknare i Elementor för att skapa flera räknare med liknande inställningar.


