3D-Texter ger djup och dynamik till dina designers och kan användas på många olika sätt. Det finns olika sätt att skapa denna effekt - från den klassiska gamla metoden till det smarta, tidsbesparande alternativet. I den här handledningen visar jag dig båda sätten att skapa 3D-text i Photoshop. Du lär dig hur du med manuella steg skapar en traditionell look och hur du med moderna verktyg och tekniker enkelt kan uppnå imponerande resultat. Låt oss börja och ge dina texter en tredimensionell känsla!
Steg 1:
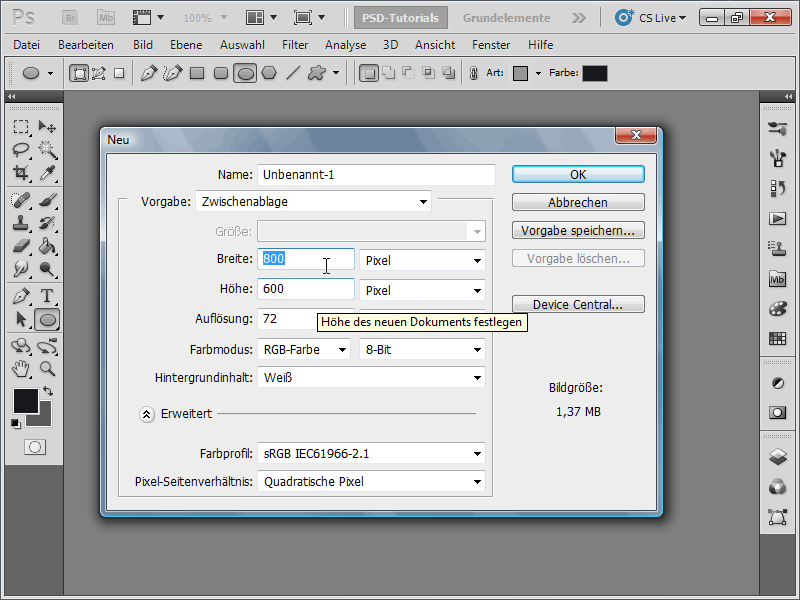
Först skapar jag ett nytt dokument; storleken spelar ingen roll. Jag väljer en mycket liten storlek på 800x600 pixlar. Om man vill skriva ut denna effekt bör enheten ändras från pixlar till cm och upplösningen från 72 till 300 ppi.

Steg 2:
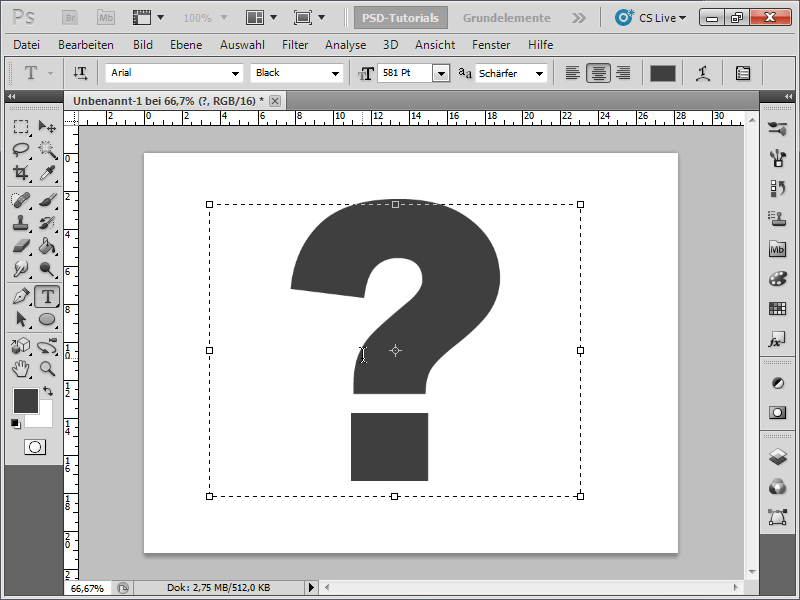
Nu skapar jag en bokstav som är ganska tjock. Jag använder Arial Black-typsnittet i en storlek på cirka 580 Pt med färgen Mörkgrå.
Steg 3:
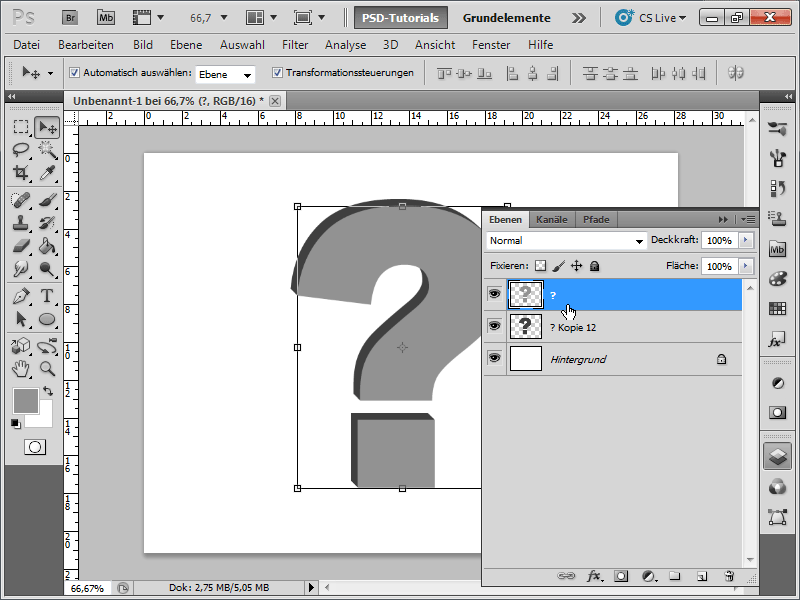
Sedan kopierar jag skiktet med Strg+J och färgar kopien i en ljusare grå färg.
Steg 4:
Nästa steg är att flytta skiktet lite nedåt till höger.
Steg 5:
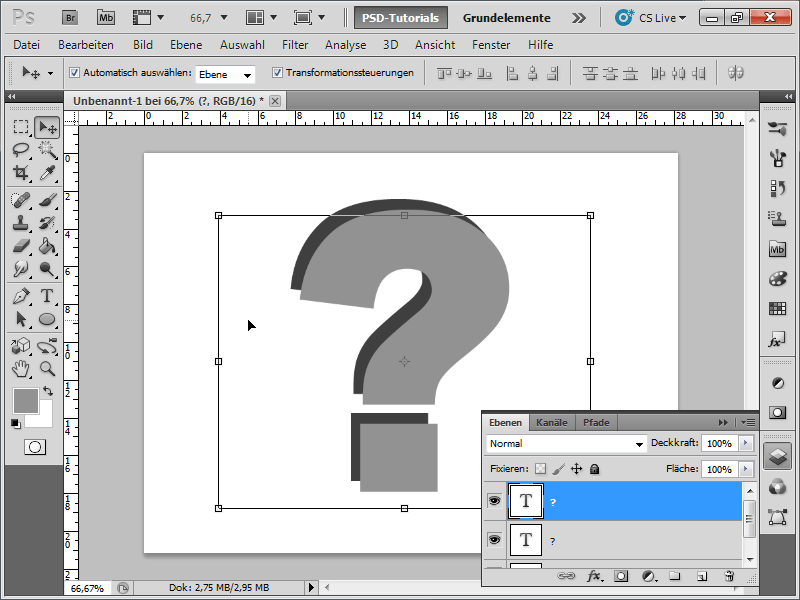
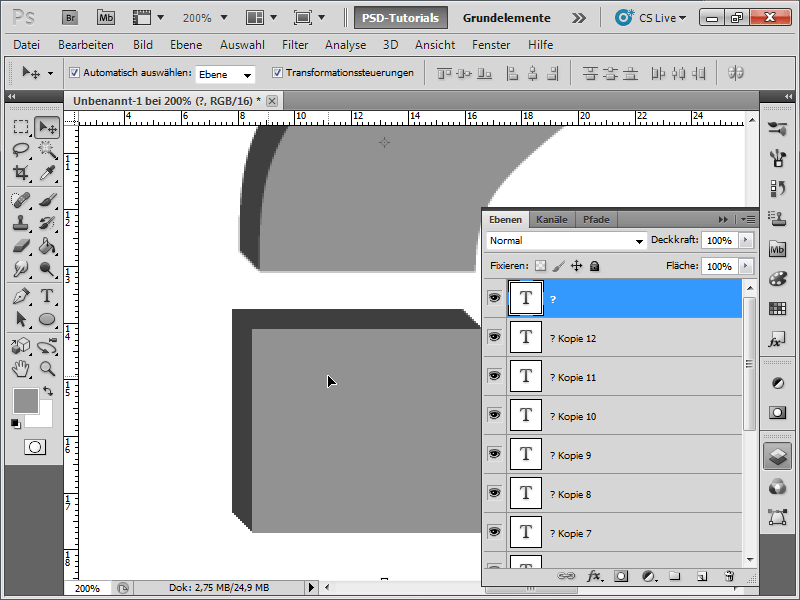
Nu kopierar jag det mörkgråa textskiktet ca 10 gånger och flyttar det steg för steg mot det gråa textskiktet. På så sätt skapas en känsla av 3D.
Steg 6:
Nästa steg är att rasta alla mörkgråa textskikt genom att markera dem alla med Shift-tangenten i lagerpanelen och trycka på Strg+E. Därefter rasterar jag också det ljusgråa textskiktet (högerklick och sedan rasterisera text).
Steg 7:
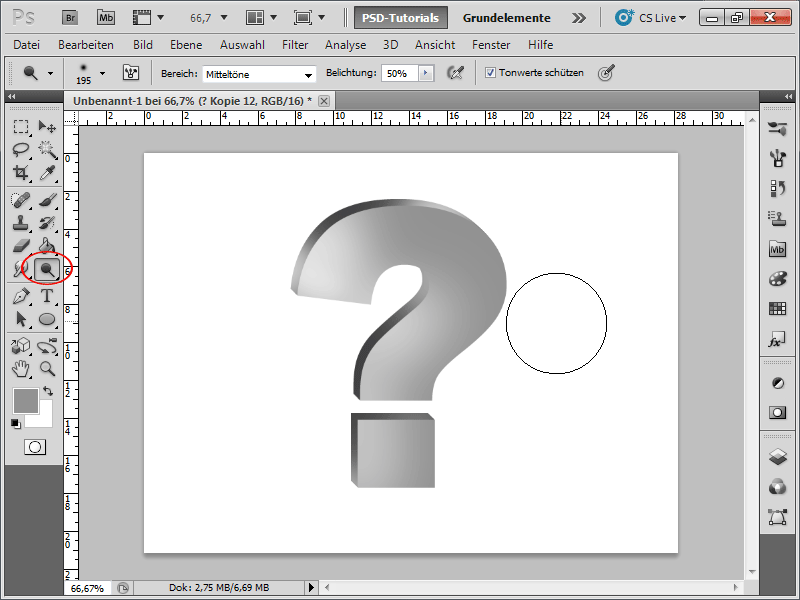
Nu tar jag fram ljusstyrken med Subtraheringsverktyget och kan simulera ljus på båda skikten med en mycket stor mjuk pensel.
Steg 8:
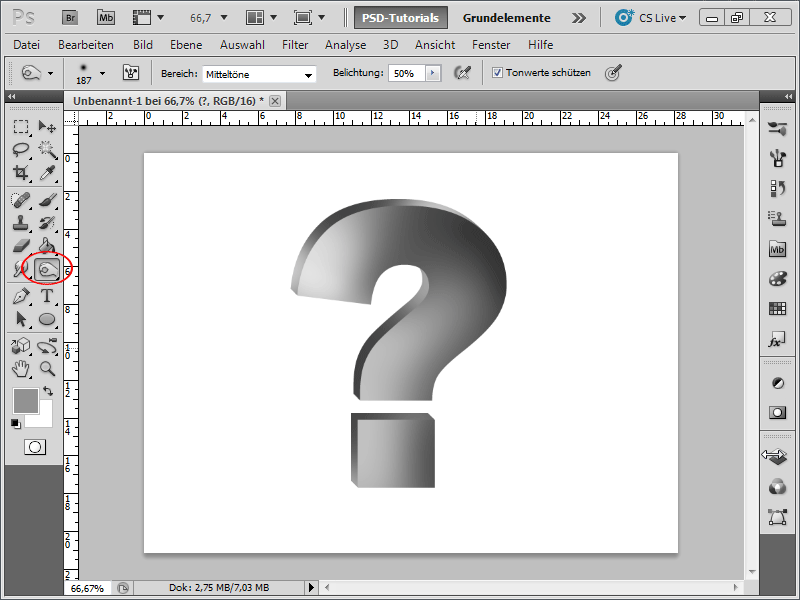
Och för att mörkna använder jag efterbränningsverktyget som hjälp. Det ser faktiskt inte så dåligt ut, men denna metod är något komplicerad och bör inte längre användas från Photoshop CS5 Extended.
Steg 9:
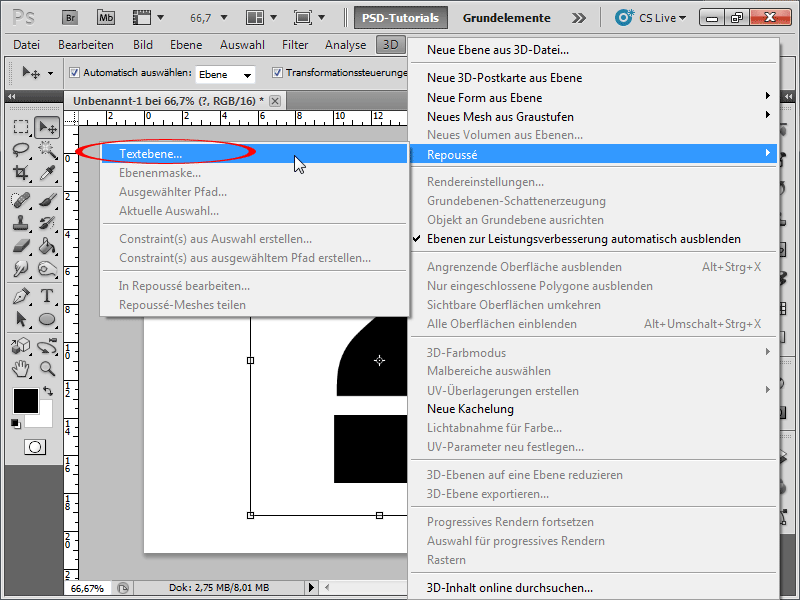
Så, nu gör jag det på det sätt som proffsen gör det: jag använder 3D-funktionerna i Photoshop. Först skapar jag igen ett textsikt med en bokstav. Nu klickar jag i menyn på 3D->Repoussé->Textskikt. Jag bekräftar meddelandet "Detta textskikt måste rasteriseras..." med Ja.
Steg 10:
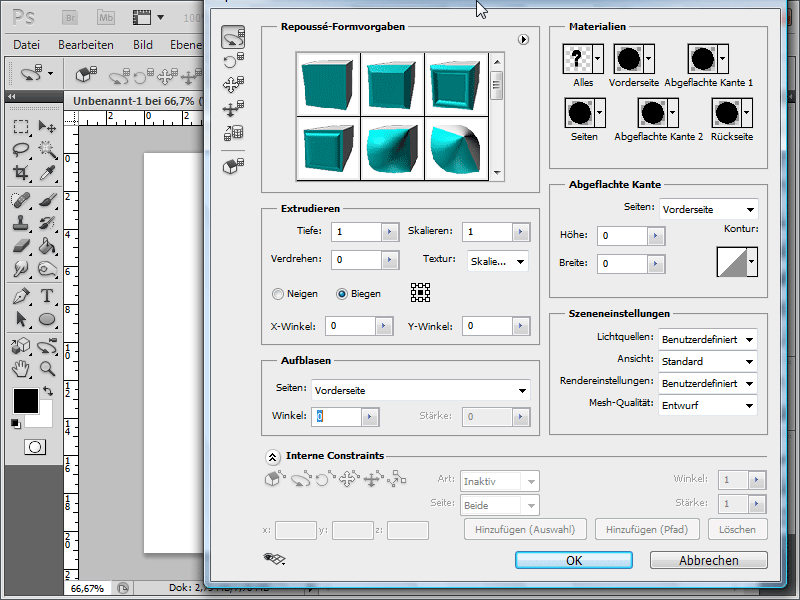
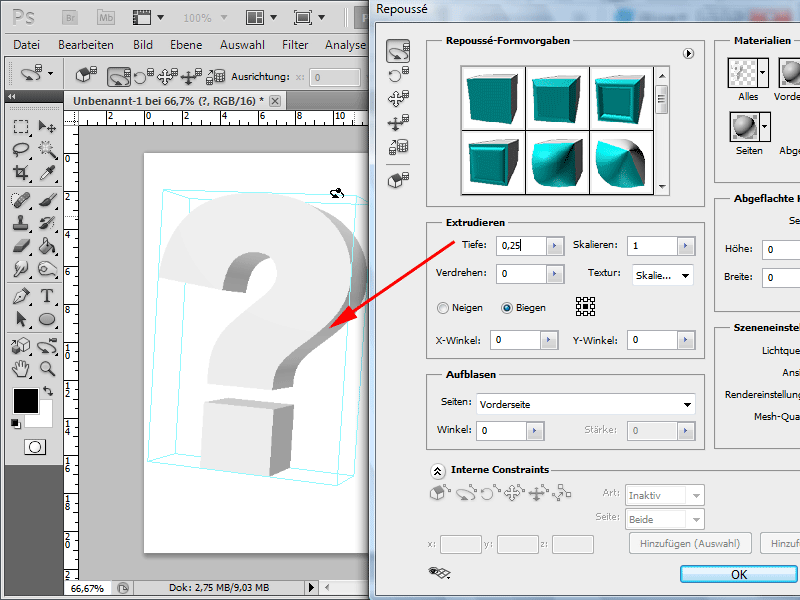
Nu dyker en enorm dialogruta upp med många inställningsmöjligheter. Oroa dig inte, det är inte så farligt.
Steg 11:
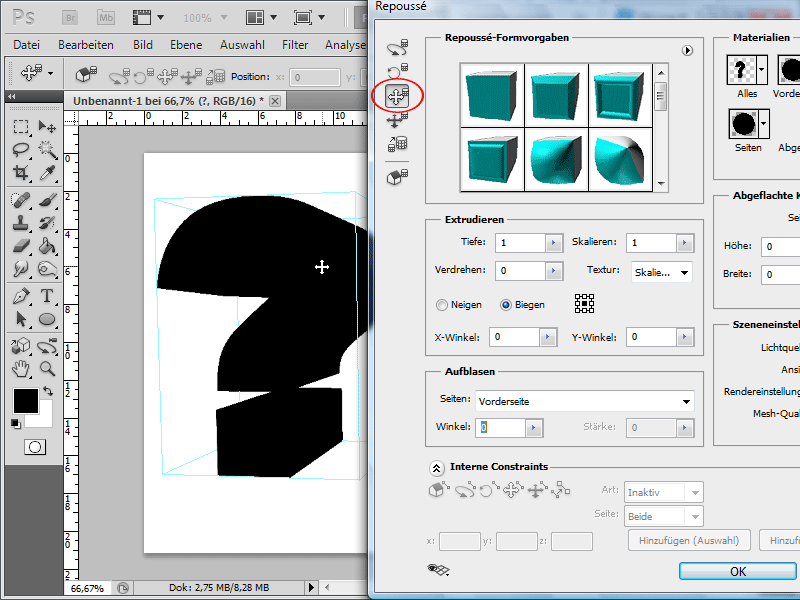
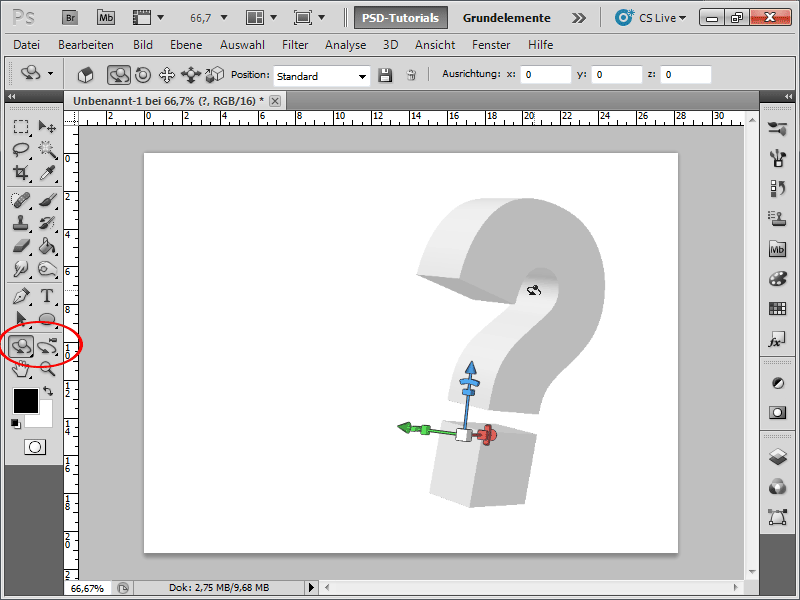
Med Nätvändarverktyget kan jag interaktivt flytta min 3D-bokstav.
Steg 12:
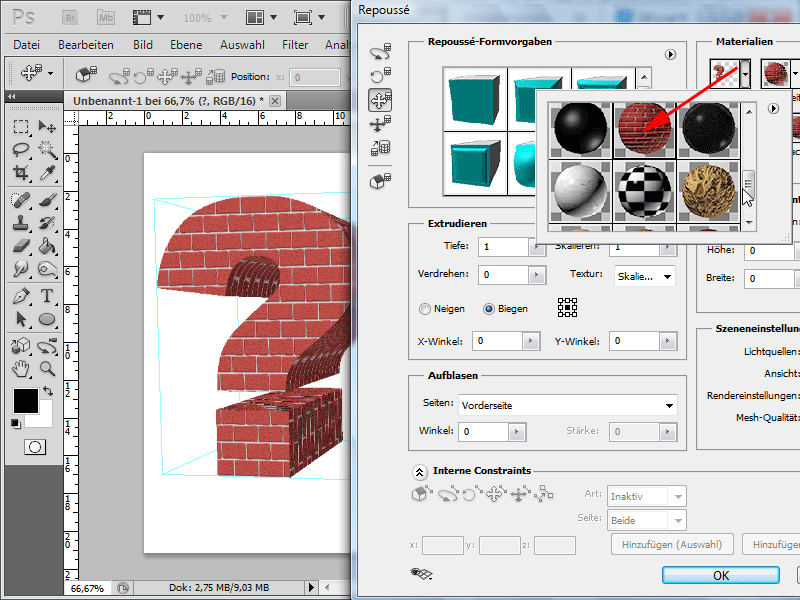
Under Materialen kan jag antingen tilldela ett nytt material till varje sida separat eller till alla sidor samtidigt.
Steg 13:
För att inte ha för hög extrudering är det viktigt att minska värdet på Tiefe lite grann. Jag har ställt in det på 0,25.
Steg 14:
Viktigt för att vrida etc. är de två nedre 3D-verktygen.
Steg 15:
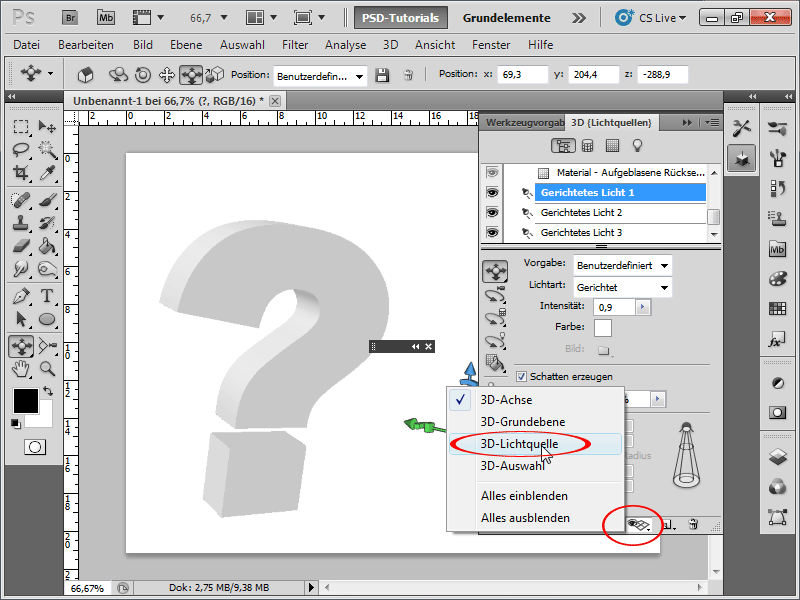
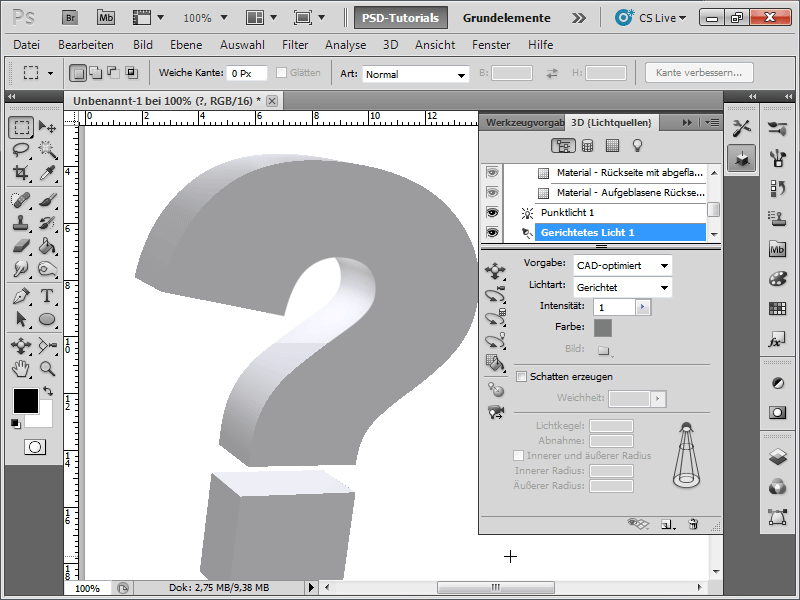
För att kunna se ljuskällorna bättre kommer jag att låta dem visas i 3D-kontrollpanelen längst ner.
Steg 16:
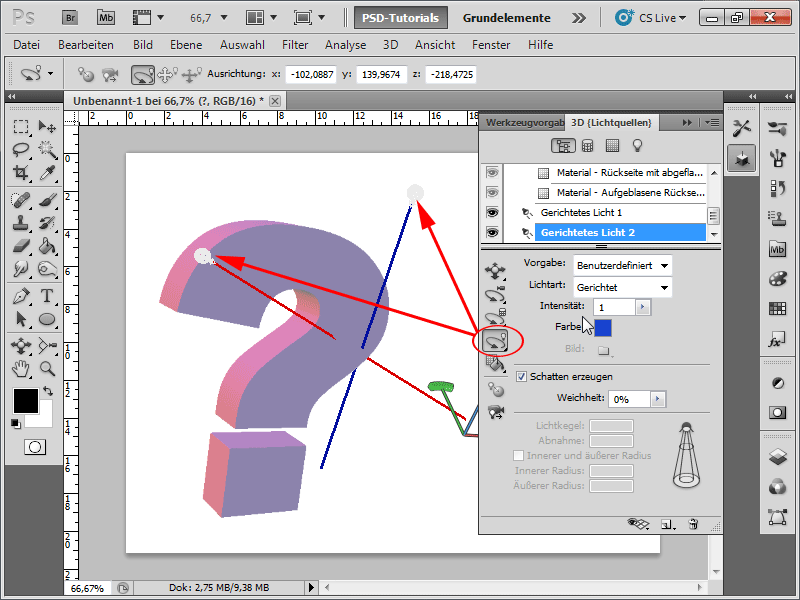
Nu kan jag enkelt flytta 3D-ljuskällorna dit jag vill ha dem. Jag kan också enkelt välja olika ljusinställningar eller justera färgen på ljuset i 3D-kontrollpanelen.
Steg 17:
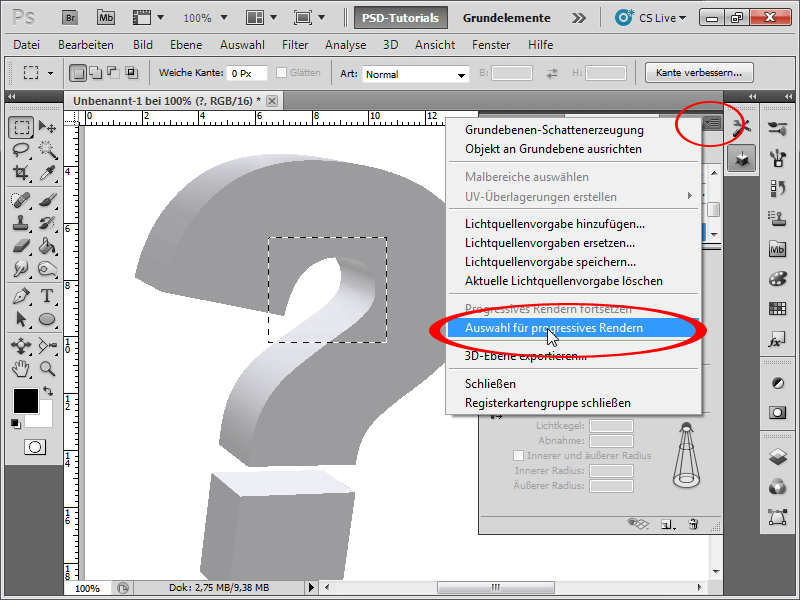
Eftersom att renderingen av hela objektet kan ta lång tid, kommer jag att göra ett litet val och sedan gå till 3D-kontrollpanelens inställningsmeny och välja Val för gradvis rendering.
Steg 18:
Även för det lilla området renderade min laptop i 1 minut, men resultatet blev bra: Inga trappstegseffekter och skuggan ser nästan perfekt ut.
Steg 19:
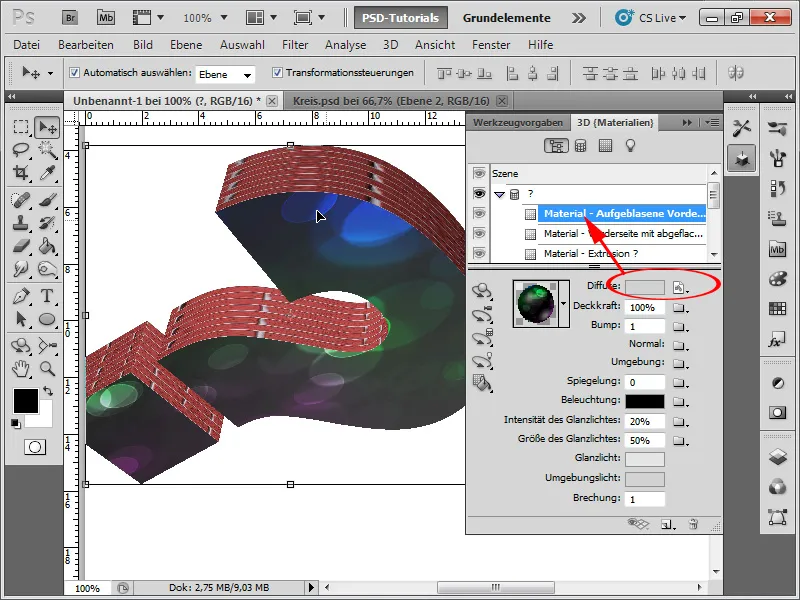
Det fantastiska är att jag kan tilldela varje sida en annan textur, även en jag har skapat själv! För detta klickar jag på den relevanta materialet och sedan på Diffust; på mappen och sedan på Ny textur.
Steg 20:
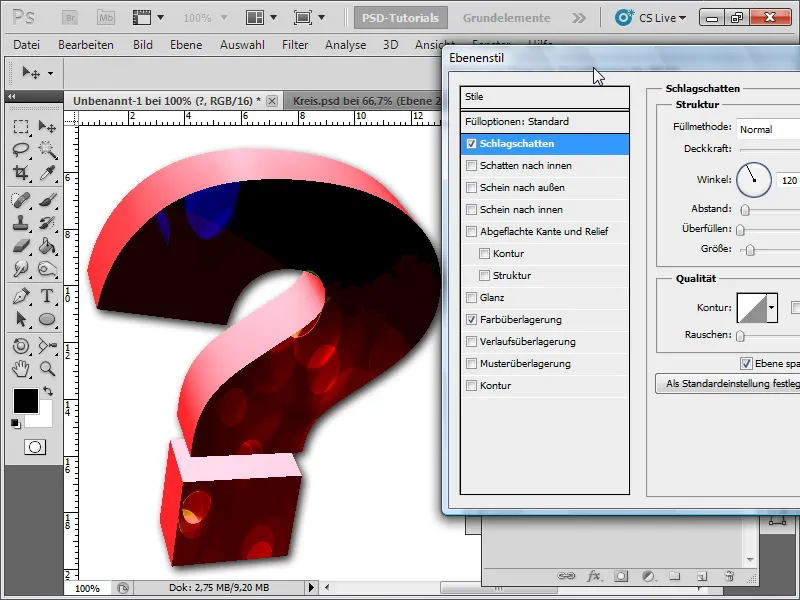
Det bästa är att jag även kan tilldela lagerstilar. I mitt fall har jag lagt till en röd färgöverläggning med fyllningsmetoden Multiplicera och en skugga.
Steg 21:
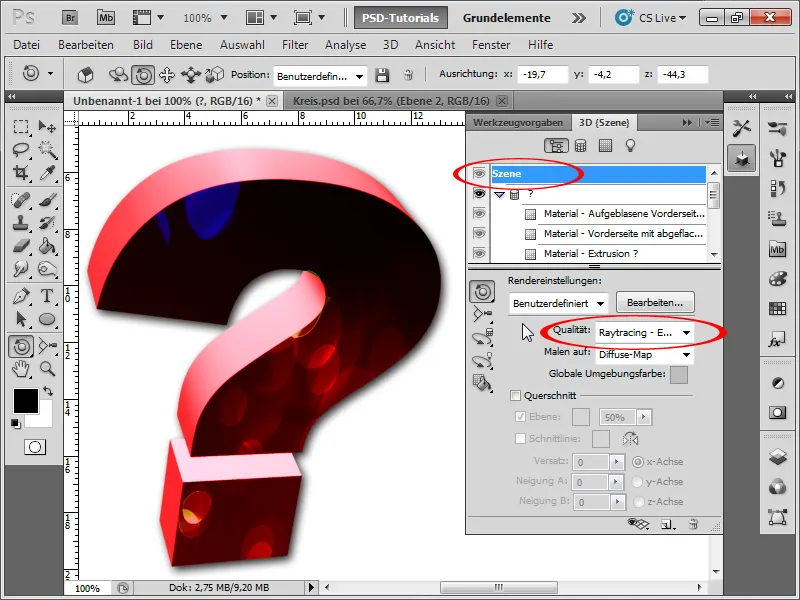
Om jag nu vill rendera hela mitt 3D-objekt klickar jag uppe i 3D-kontrollpanelen på Scen och sedan längst ned på Kvalitet; t.ex. Raytracing - Utkast (tar inte lika lång tid och resultatet är redan ganska bra).
Steg 22:
Om jag nu också lägger till en fin bakgrund och sedan jämför båda 3D-objekten blir det tydligt att det nya sättet att skapa 3D-objekt i Photoshop CS5 verkligen är mycket bättre än det gammaldagsa sättet.


