Förmågan att uppmärksamma relevanta information eller brådskande ämnen är avgörande i den digitala världen. Elementor, det populära Page Builder-tillägget för WordPress, erbjuder en Varning-widget som låter dig visa viktiga meddelanden eller påminnelser direkt på din webbplats. Detta verktyg kanske inte används varje dag, men om du vet hur du kan använda det kommer det att bli en värdefull del av din webbnärvaro.
Viktigaste insikterna
- Varning-widgeten är utmärkt för att uppmärksamma användare på viktig information.
- Den går att anpassa när det gäller textfärg, bakgrundsfärg och ram.
- Du kan anpassa stängningsknappen på varningsobjektet eller gömma den för att styra interaktionen.
Steg-för-steg-guide för att använda Varning-widgeten
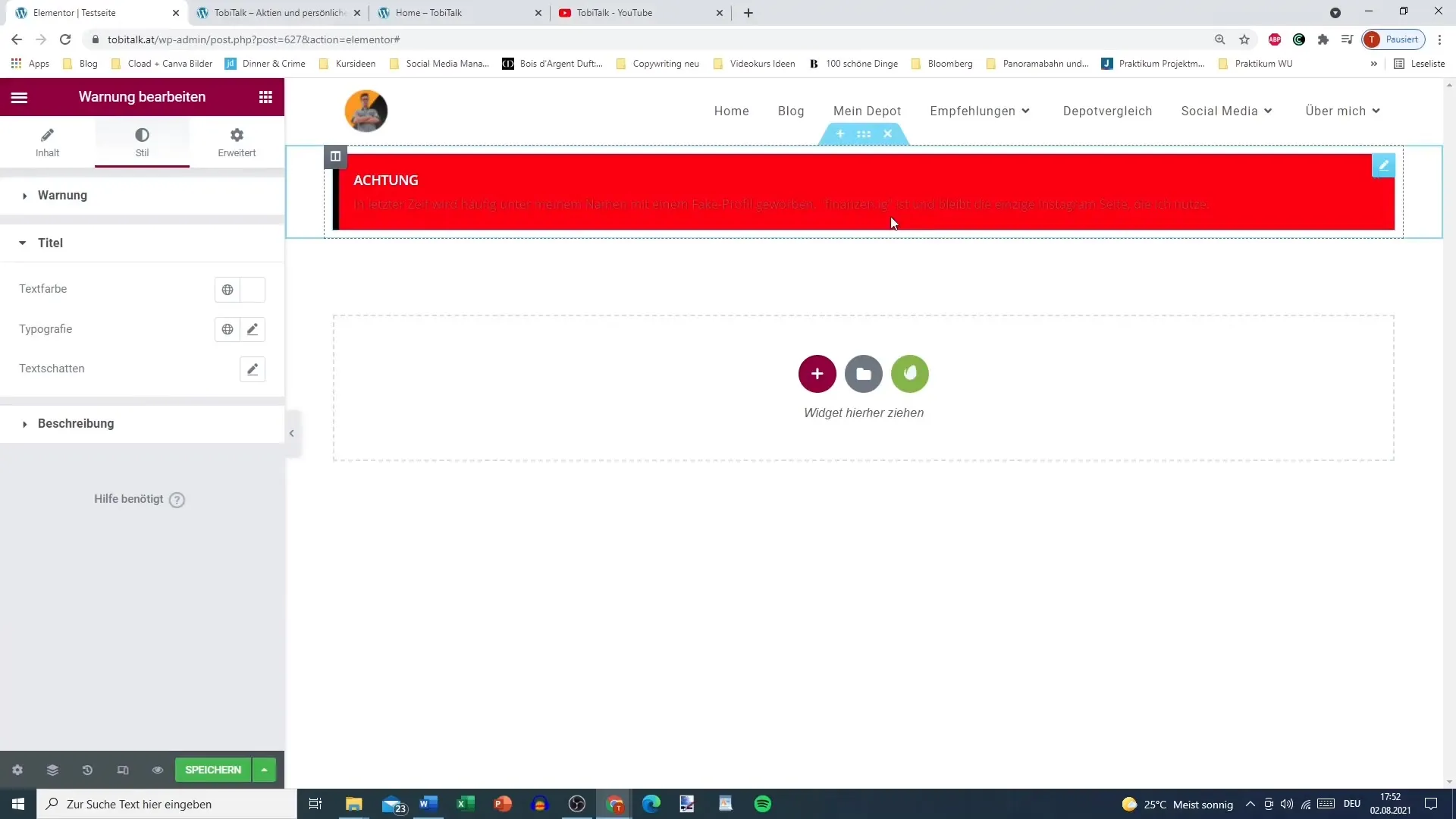
Lägg till Varning-widgeten
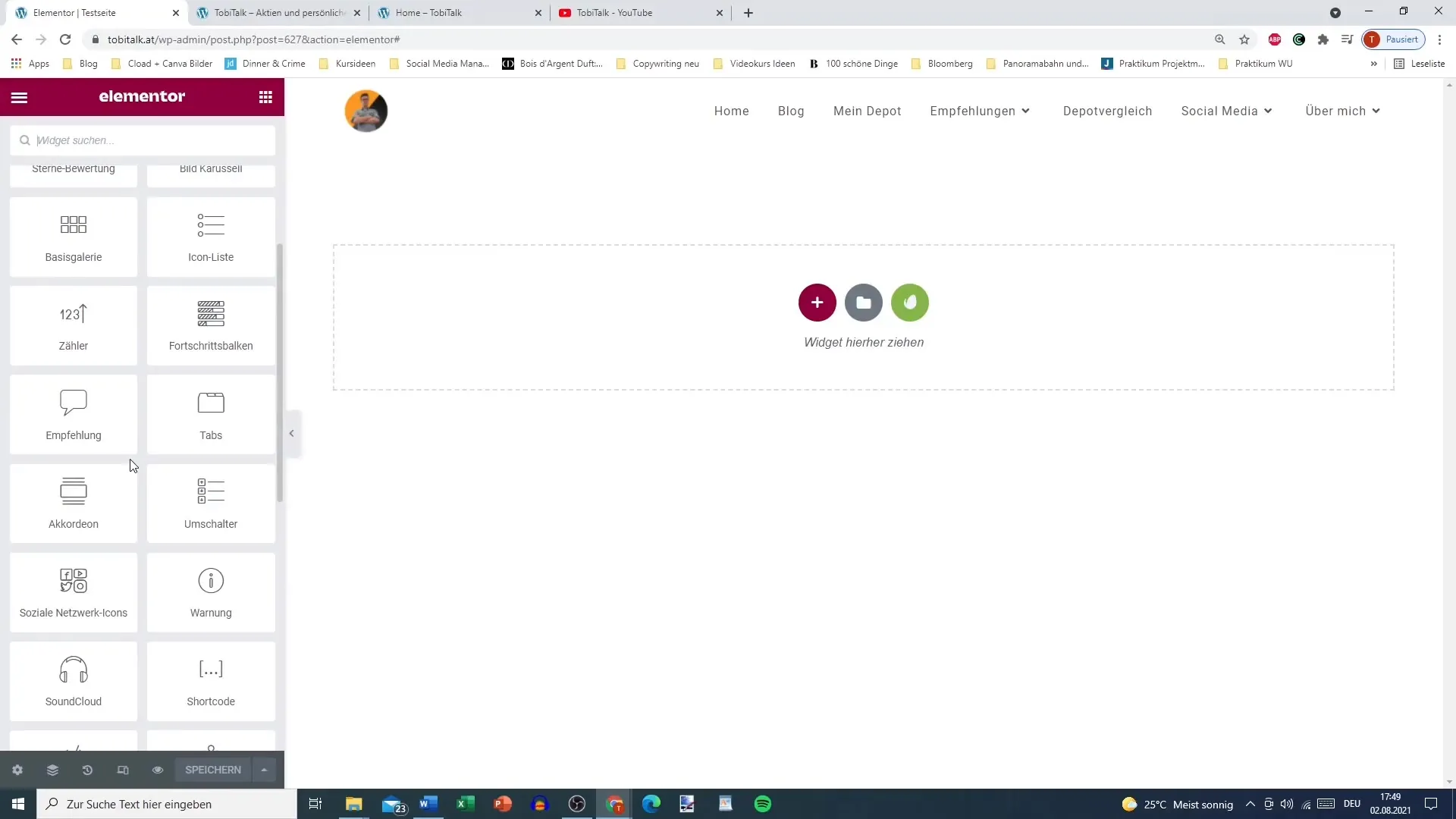
För att lägga till Varning-widgeten på din Elementor-sida, följ dessa steg först. Öppna frågan där du vill använda varningen och leta efter varningswidgeten i Elementor sidofält. Dra widgeten till rätt plats på din sida.

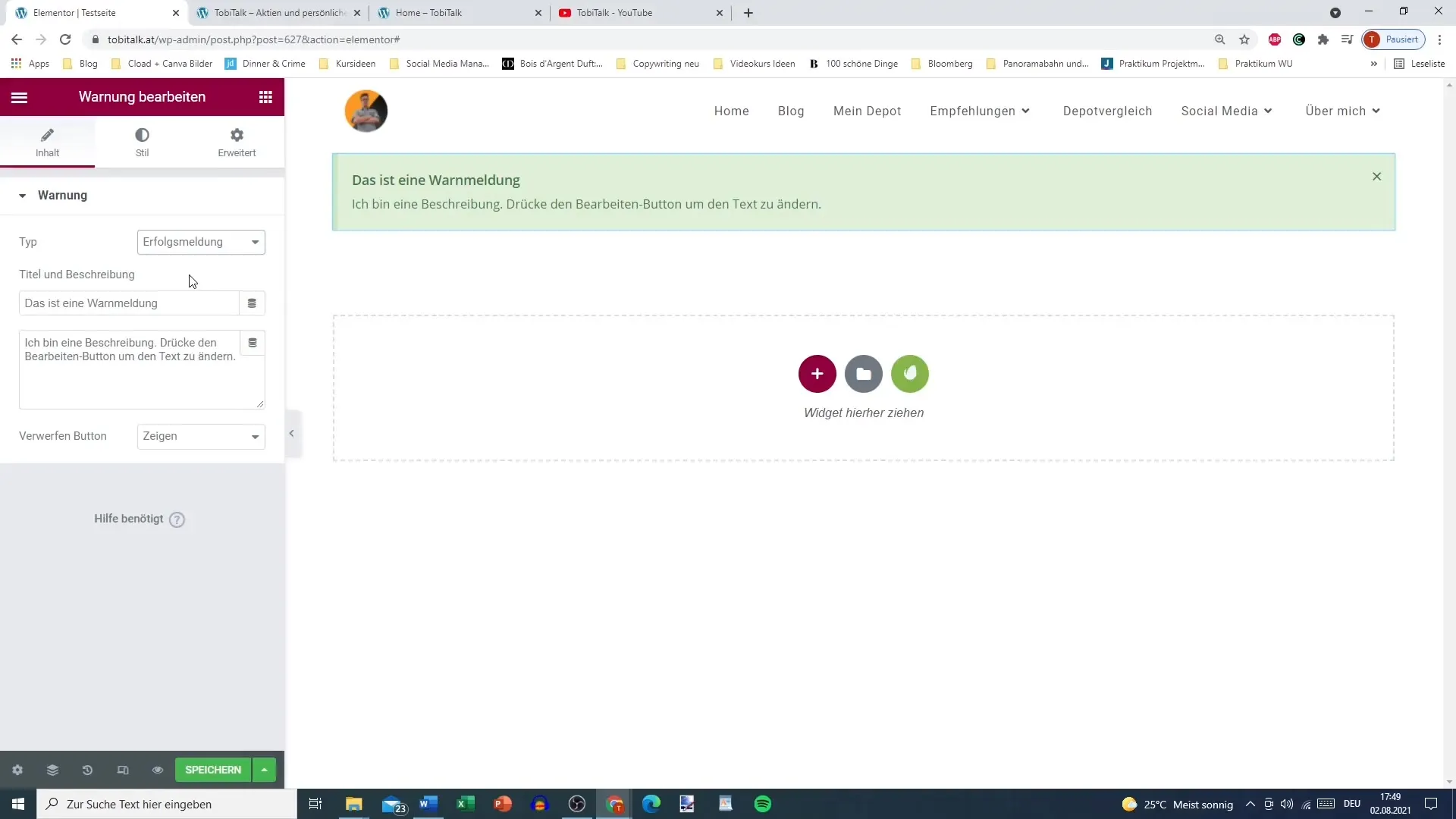
Ange innehållet i varningen
Börja med att definiera innehållet i din varning. Det är en bra idé att använda koncis och informativ text. Ett exempel på texten kan vara: "Daglig påminnelse: Du är fantastisk precis som du är!" Sådana positiva uttalanden kan uppmuntra användarna och lyfta deras stämning.

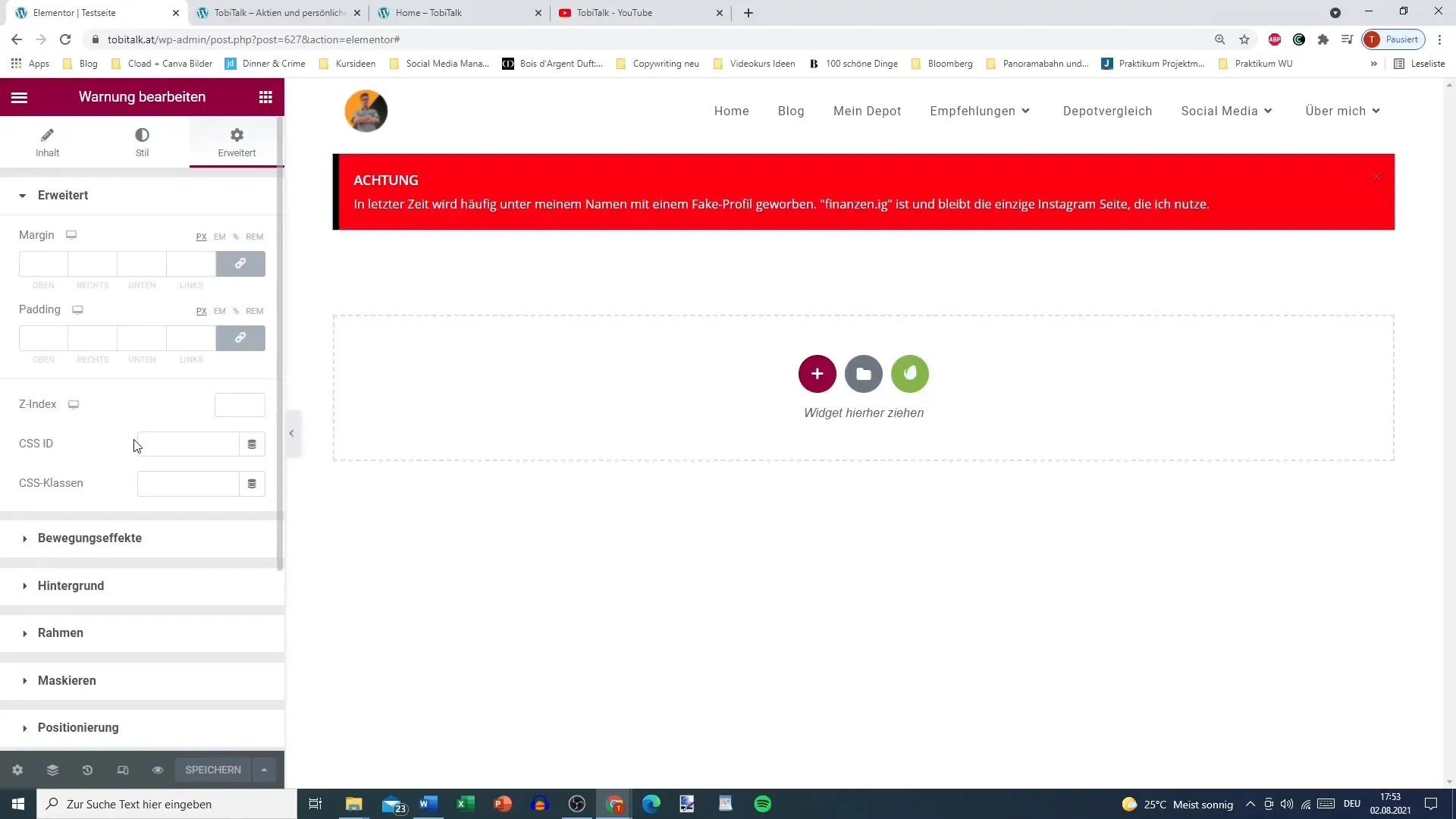
Anpassa stängningsknappen
Du har möjlighet att anpassa stängningsknappen. "X"-knappen som vanligtvis visas kan tas bort vid behov. Om du gömmer knappen kan varningen inte stängas enkelt, vilket är särskilt användbart om det är viktig information som användaren verkligen bör notera.

Tillämpning i kritiska sammanhang
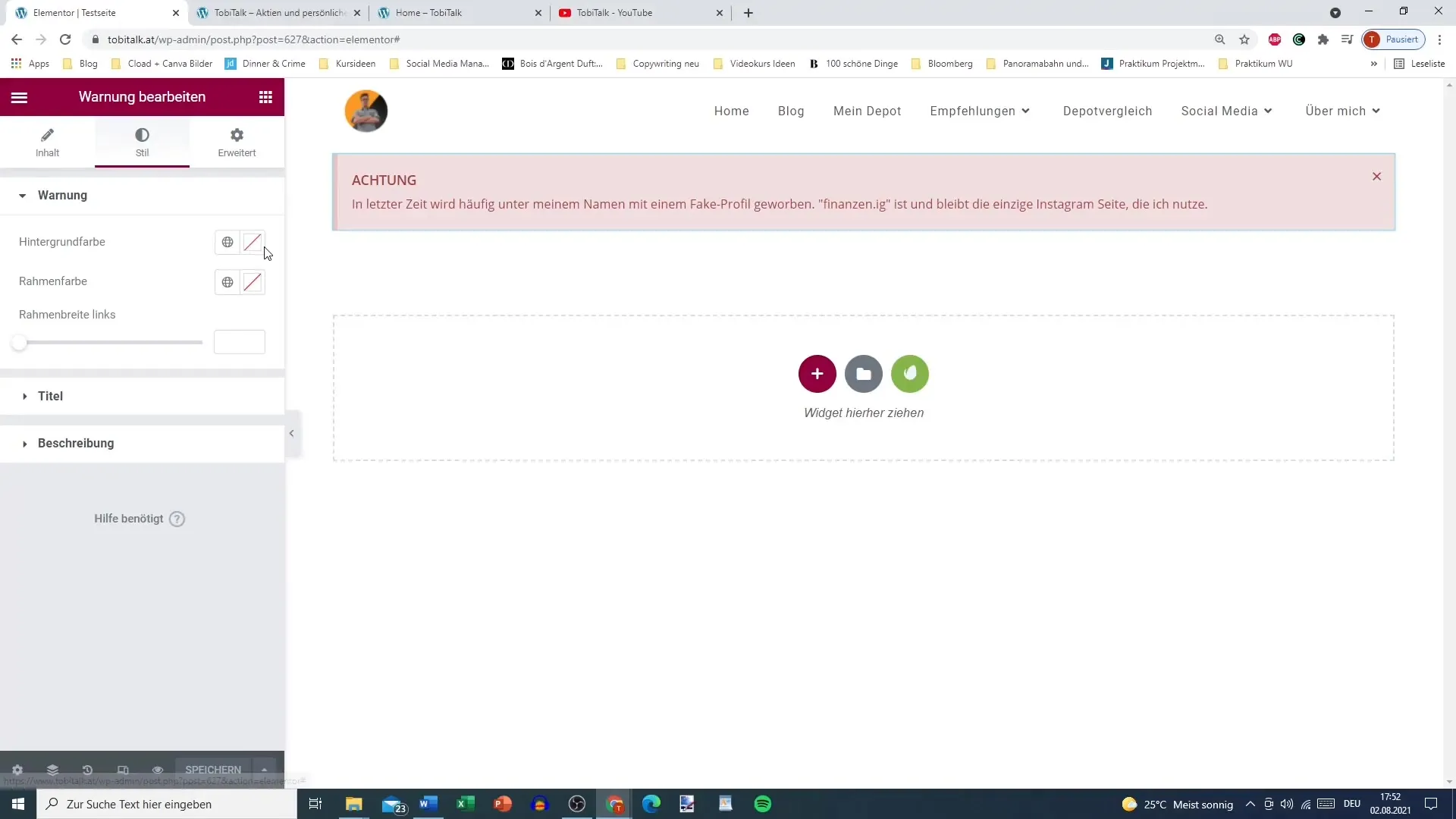
Varning-widgeten kan också användas för att varna användare om hot eller faror. Ett exempel kan vara: "Varning: Det finns falska profiler som annonserar under mitt namn." Sådana kritiska uppgifter bör presenteras tydligt och tydligt för att öka medvetenheten.
Anpassning av utseende
Utformningen av varningen spelar en avgörande roll för dess effektivitet. Du kan välja bakgrundsfärg och anpassa textfärgen. Till exempel kan du använda en stark röd bakgrund för att väcka omedelbar uppmärksamhet. Med dessa anpassningar kan du säkerställa att din varning är både iögonfallande och informativ.

Ram och typografi
Testa olika ramar och teckensnittsstorlekar för att skapa en visuellt tilltalande varning. Du kan visa titeln i en större skrift och i vitt, medan beskrivningen kanske är mindre och också i vitt. Detta skapar en tydlig hierarki i informationen.

Begränsningar för varnings-widgeten
Obs! "X"-knappen går inte att färgläggas, vilket är en begränsning för widget. Det är viktigt att vara medveten om detta vid användning för att undvika att användargränssnittet blir överbelastat eller förvirrande.
Slutgiltiga kontroller
Innan du publicerar sidan, tänk på placeringen och synligheten för varnings-widgeten. Den ska inte bara sticka ut, utan också vara meningsfullt integrerad i din sidas sammanhang. Dröj inte för länge med att publicera för att behålla överraskningseffekterna!

Summering
Användningen av varnings-widgeten i Elementor ger dig många möjligheter att effektivt kommunicera information. Genom attraktiv design och exakta innehåll kan du fånga dina användares uppmärksamhet och uppmärksamma dem på viktiga aspekter. Använd detta verktyg för att göra din webbplats interaktiv och informativ.
Vanliga frågor
Hur lägger jag till varningswidgeten på min sida?Du hittar varningswidgeten i sidofältet för Elementor och drar den till önskad plats på din sida.
Kan jag anpassa stängningsknappen för varningen?Ja, du kan dölja stängningsknappen så att användare inte enkelt kan stänga varningen.
Hur anpassar jag färgerna på varningen?Bakgrundsfärgen, textfärgen och ramfärgen kan anpassas i widgetinställningarna.
Kan varningswidgeten användas för kritisk information?Ja, du kan använda widgeten för att uppmärksamma användare på viktiga texter eller varningar.
Vad kan jag göra om varningslayouten inte ser optimal ut?Testa att experimentera med olika textstorlekar, färger och ramar för att uppnå en tilltalande design.


