Elementor Pro ger dig många möjligheter att anpassa din WordPress-sida. En av de mest värdefulla funktionerna är användningen av dynamiska attribut. De gör det möjligt för dig att designa innehåll som varierar beroende på din webbplatsdata. Med hjälp av dessa dynamiska attribut kan du anpassa användarupplevelsen och effektivt designa dina sidor.
Viktigaste insikter
Dynamiska attribut i Elementor Pro tillåter dig att automatiskt härleda innehåll som bilder, rubriker och länkar från dina WordPress-data. Det är viktigt att använda Pro-versionen för att dra nytta av dessa funktioner. Grunderna inkluderar att anpassa bilder, texter och länkar med dynamiskt innehåll för att öka interaktiviteten på din webbplats och möjliggöra en mer personlig kommunikation.
Steg-för-steg-guide för att använda dynamiska attribut
Steg 1: Aktivera Elementor Pro
Innan du kan börja arbeta med dynamiska attribut måste du se till att du har installerat och aktiverat Pro-versionen av Elementor. Utan denna version kommer du inte att ha tillgång till dynamiskt innehåll.

Steg 2: Redigera med Elementor
Välj en del av din sida som du vill anpassa. I denna handledning lägger vi först till en bild. Klicka på avsnittet och välj alternativet "Bild". Du kan antingen välja en redan uppladdad bild eller använda ett dynamiskt attribut.
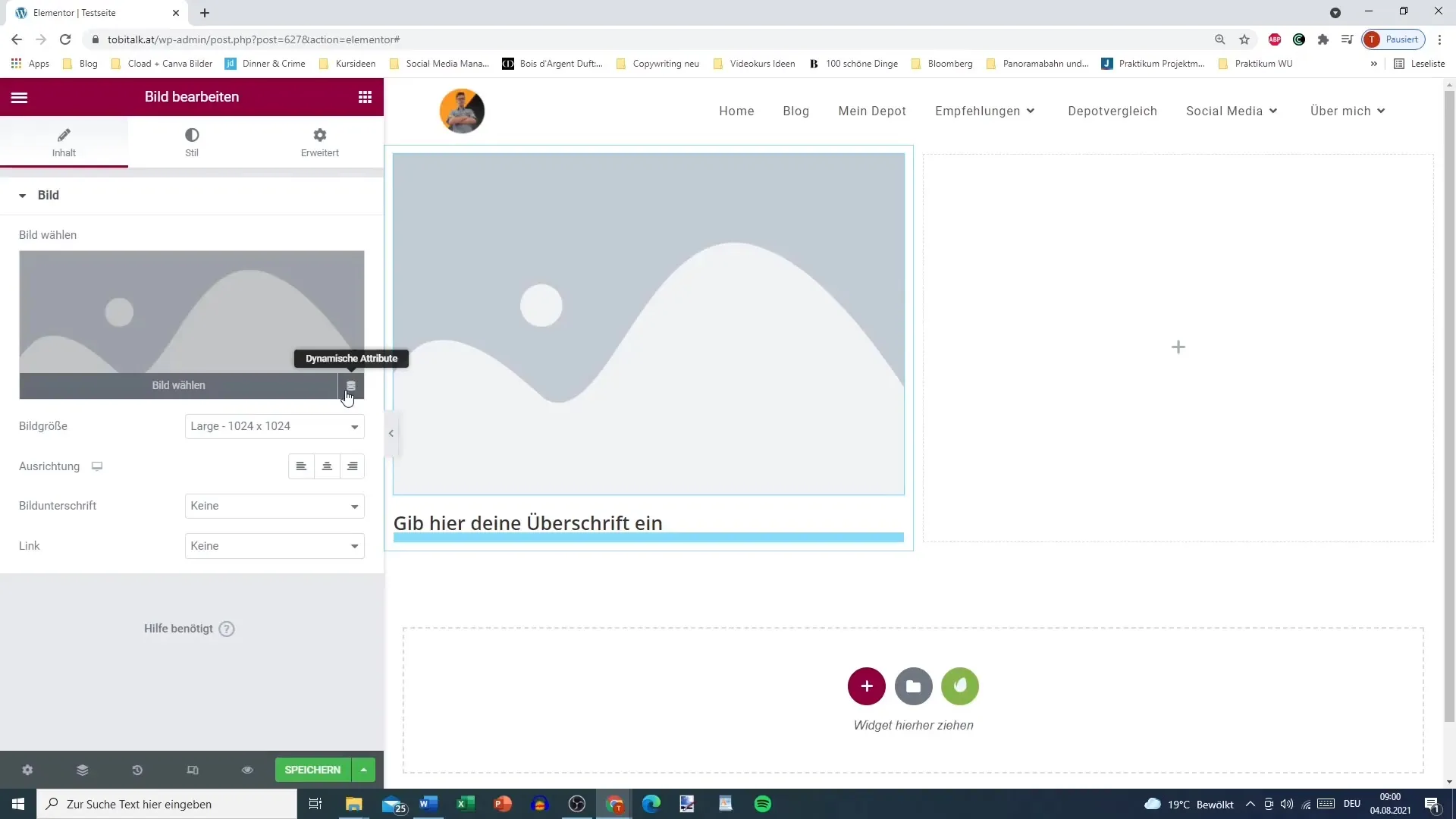
Steg 3: Välj dynamiska attribut för bilden
Klicka på knappen "Dynamiska attribut" som visas vid bildwidgeten. Här kan du välja vilken bild som ska användas som inläggets framträdande bild. Det ger dig möjlighet att dynamiskt ladda bilder baserat på respektive inlägg.
Steg 4: Anpassa bildstilar
Efter att du har valt din bild, gå till fliken "Stil" för att göra justeringar. Här kan du ställa in opacitet, storlek och andra stilfunktioner enligt ditt önskemål. Tänk på hur bilden passar in i den övergripande layouten och optimera den därefter.

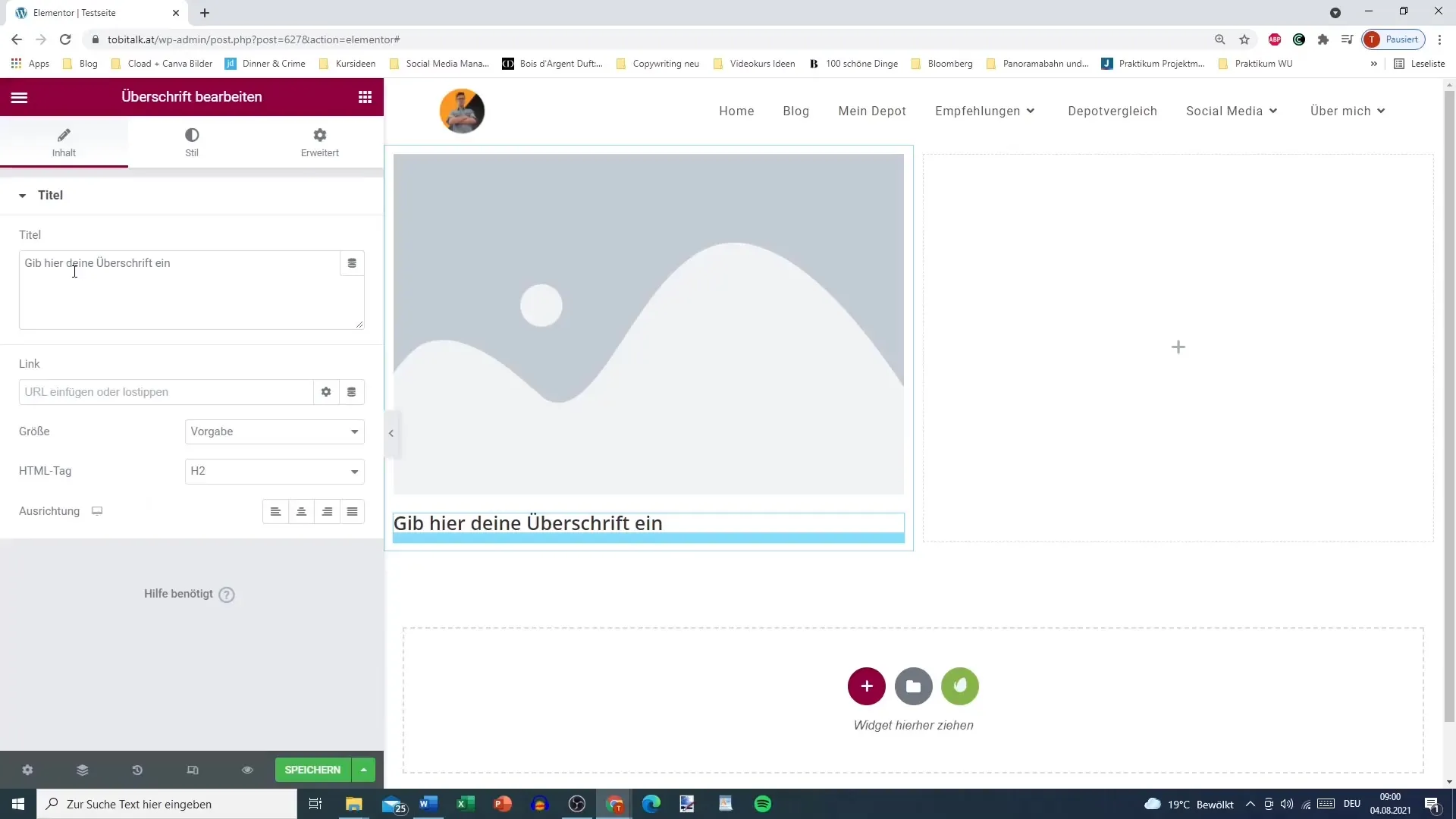
Steg 5: Lägg till en rubrik
Nu kan du lägga till en rubrik under din bild. Klicka på avsnittet för rubriken och använd också de dynamiska attributen. Du kan till exempel automatiskt inkludera titeln på det aktuella inlägget.

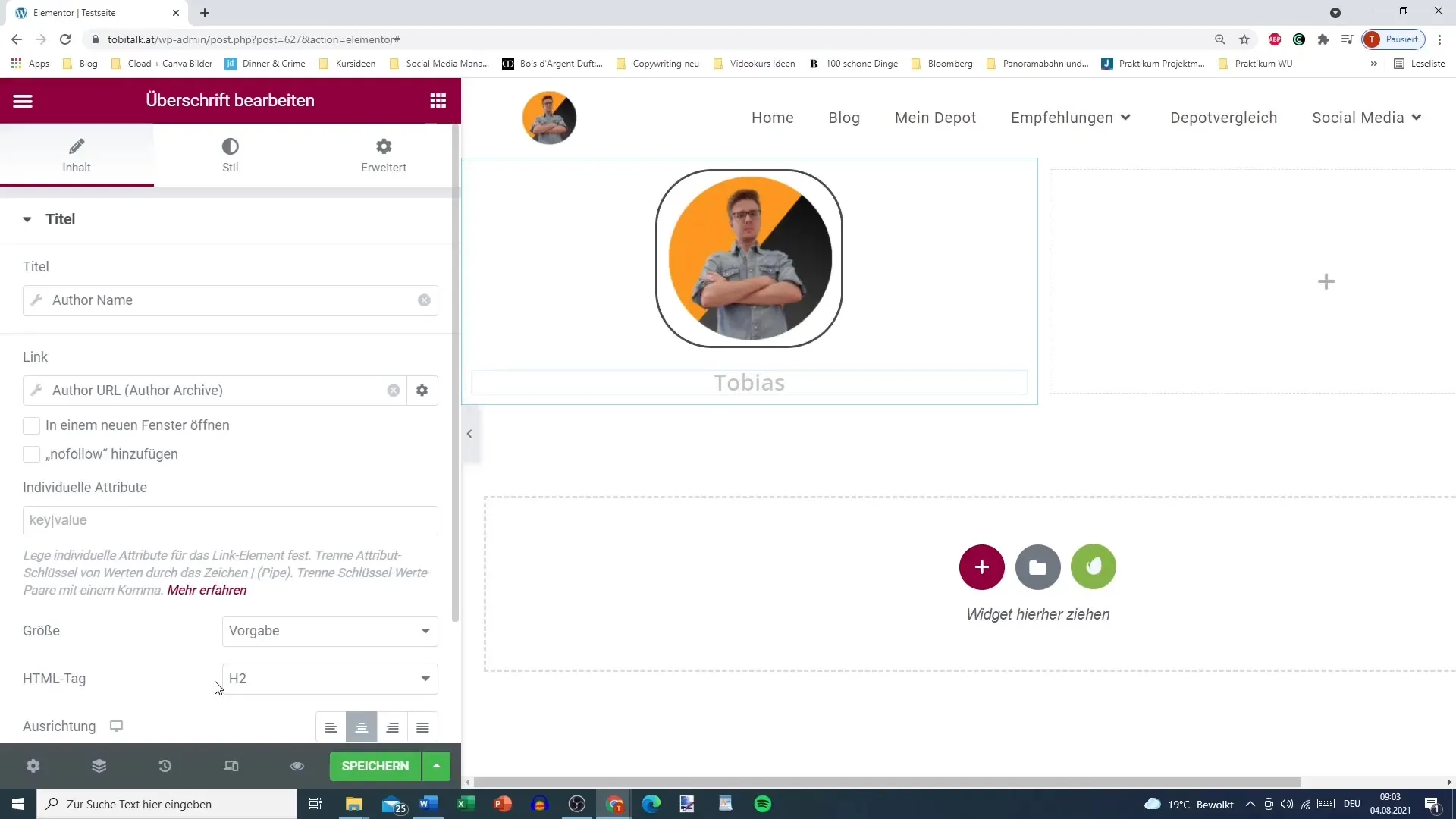
Steg 6: Välj dynamiska titelattribut
Välj de dynamiska attributen för att lägga till rubriken. Här kan du välja mellan olika alternativ, som sidans titel, författaren och mer. Detta ser till att titeln uppdateras automatiskt när inlägget ändras.
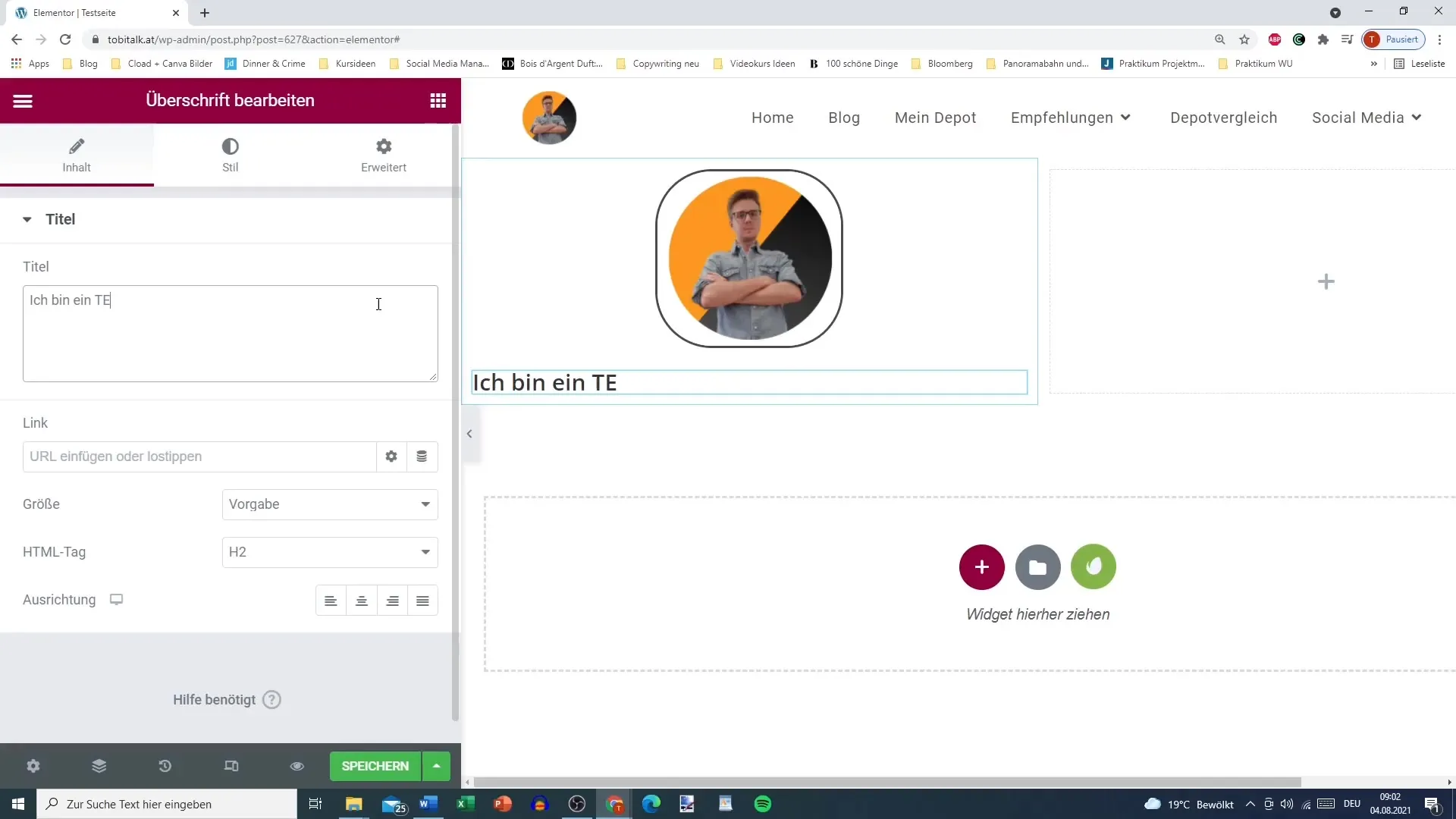
Steg 7: Anpassa texter
Använd textalternativet för att skapa innehåll för din sektion. Här kan du också använda dynamiska attribut för att visa författarens namn eller annan relevant information som hjälper dig att nå läsarna.

Steg 8: Skapa dynamiska länkar
Det är möjligt att även skapa dynamiska länkar. Du kan till exempel använda inläggets URL för rubriken. Det förbättrar användarupplevelsen och säkerställer att läsarna med ett enda klick kommer till rätt plats.
Steg 9: Infoga shortcodes eller popup-fönster
Elementor ger dig möjlighet att placera shortcodes och popup-fönster direkt i texten. Det kan vara användbart vid behov av att visa speciellt innehåll eller integrera interaktiva element.

Steg 10: Alternativ text för oinloggade användare
En särskilt viktig funktion är möjligheten att visa en alternativ text för oinloggade användare. Gå till verktyget bredvid textrutan och välj ett alternativ som visas när besökare inte är inloggade.
Summering
Att använda dynamiska attribut i Elementor Pro är ett utmärkt sätt att göra dina inlägg och sidor interaktiva och tilltalande. Genom förmågan att automatiskt dra innehåll blir din webbplats inte bara tilltalande, utan också mer individuell för användarna. Genom att anpassa bilder, rubriker och länkar ökar du chanserna att främja läsarens engagemang och kommunicera viktig information effektivare.
Vanliga frågor
Hur aktiverar jag Elementor Pro?Du kan aktivera Elementor Pro genom att ladda ner plugin-filen efter köpet och ladda upp den i din WordPress-backen.
Kan jag använda dynamiska attribut i den gratisversionen?Nej, dynamiska attribut är endast tillgängliga i Pro-versionen av Elementor.
Är dynamiska attribut också tillgängliga för andra innehållstyper?Ja, du kan använda dynamiska attribut för olika typer av inlägg och sidor.
Hur kan jag ändra bilder som dynamiska attribut?Klicka på bild-widgeten och välj "Dynamiska attribut" i menyn för att automatiskt hämta bildinnehåll.


