Att integrera en Logga in-funktion på din WordPress-webbplats kan hjälpa dig att ge användare åtkomst till skyddade områden som en online-butik. I denna guide kommer du att lära dig hur du kan använda inloggningsfunktionen i Elementor Pro för att skapa ett effektivt och användarvänligt inloggningsformulär.
Viktigaste insikter
- Elementor Pro erbjuder en enkel Logga in-funktion.
- Du kan anpassa formulärelementen för att göra dem mer användarvänliga.
- Omdirigeringsalternativen är viktiga för användarupplevelsen efter inloggning eller utloggning.
Steg-för-steg-guide
Först behöver du Elementor Pro för att kunna komma åt inloggningsfunktionen. När du har installerat och aktiverat tillägget kan du fortsätta med följande steg.
1. Lägg till inloggningsfältet
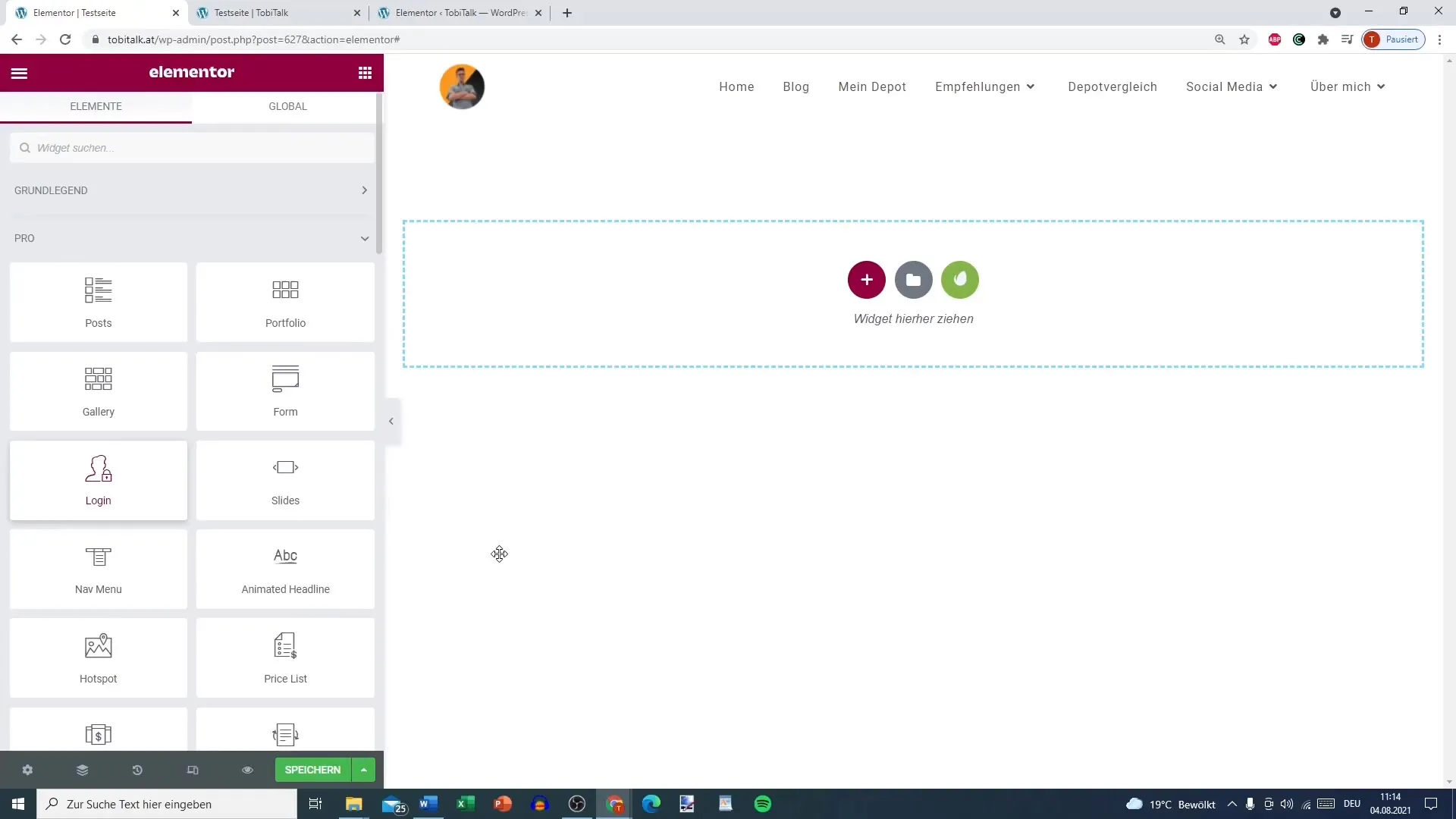
Börja med att redigera en ny eller befintlig sida i Elementor. Sök efter inloggningsfältet i Elementor-panelen. Dra inloggningsfältet till den plats på din sida där du vill ha det.

2. Anpassa inloggningsformuläret
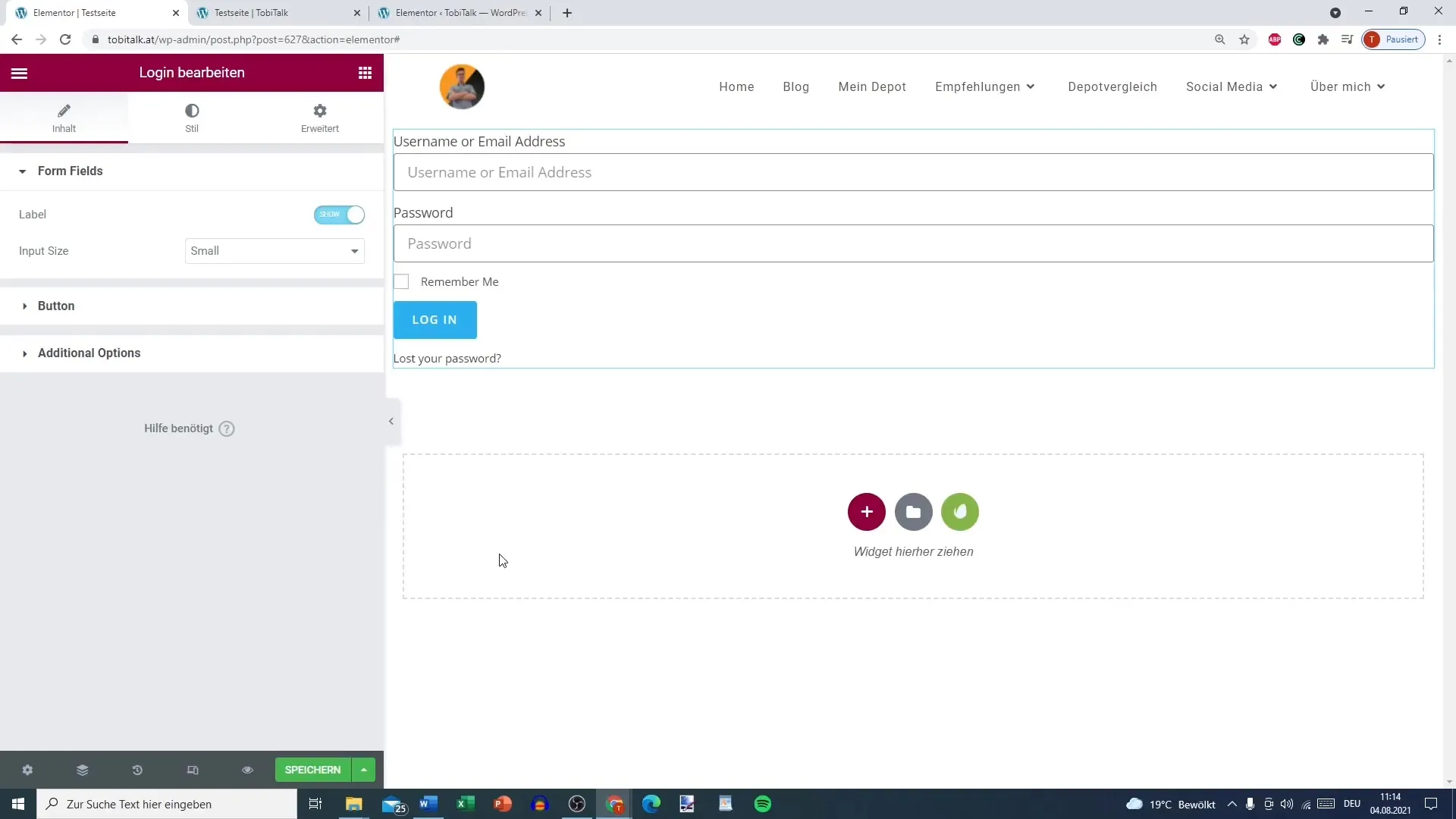
När du har lagt till inloggningsfältet kan du göra anpassningar. Du har möjlighet att ta bort eller ändra rubrikerna för att anpassa formuläret och integrera det i din design.

3. Ange storleken på elementet
Du kan välja om inloggningsfältet ska vara litet eller medelstort beroende på din designvision. Detta alternativ hjälper dig att anpassa formuläret till helhetsstilen på din webbplats.
4. Anpassa knappen
Inloggningsknappen kan också anpassas efter behov. Det finns olika inställningar för att ändra texten, färgen och designen på knappen. Se till att knappen är visuellt tilltalande.

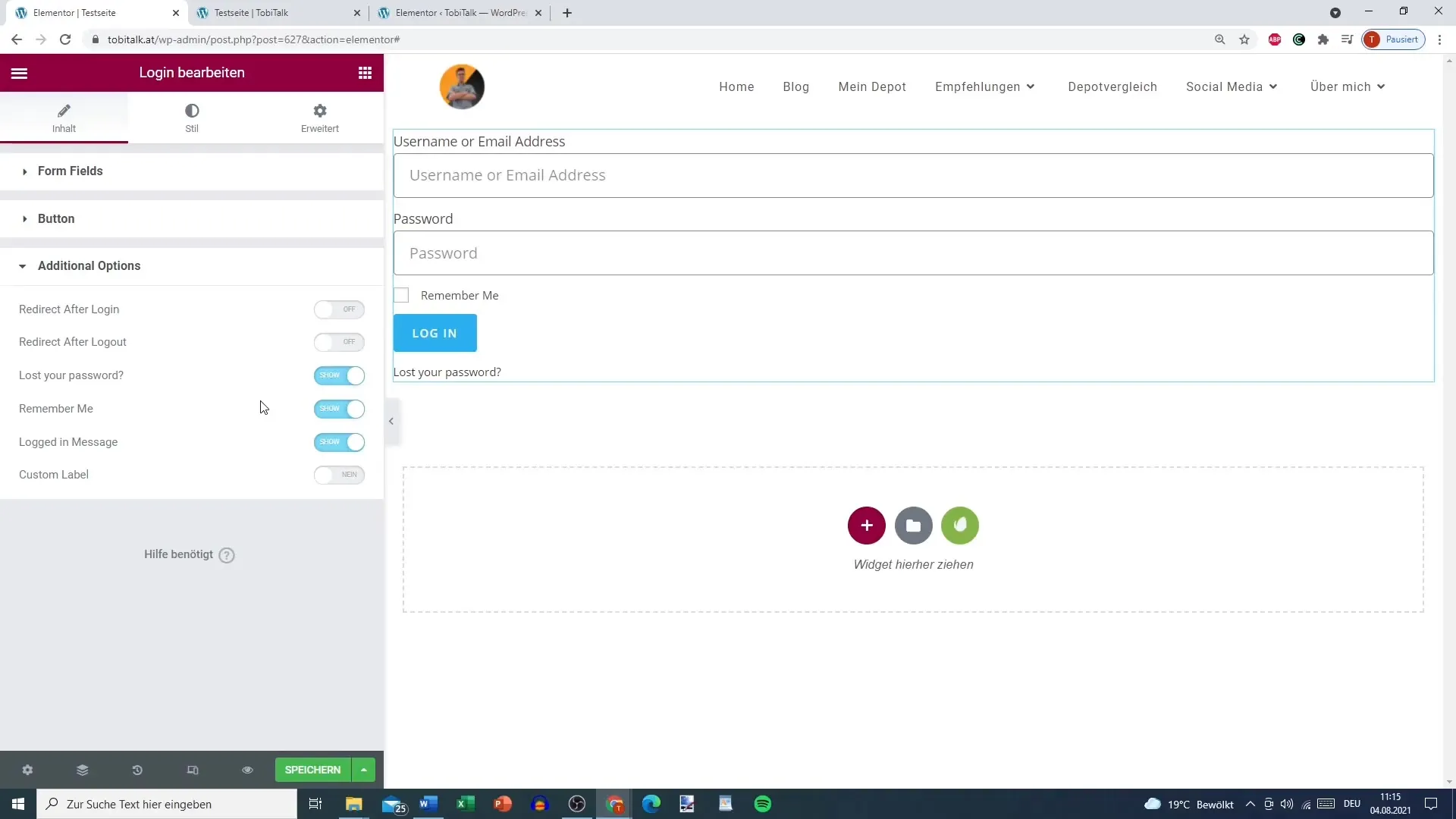
5. Ytterligare alternativ och omdirigeringar
De ytterligare alternativen är avgörande för användarupplevelsen. Du kan ange var användarna ska omdirigeras efter inloggning. Det är rekommenderat att aktivera funktionen "Kom ihåg mig" så att användarna inte behöver ange sina inloggningsuppgifter varje gång de besöker sidan.
6. Aktivera lösenordsåterställning
Om en användare har glömt sitt lösenord kan funktionen "Glömt ditt lösenord?" möjliggöra återställning av lösenordet direkt via inloggningsformuläret. Detta är en praktisk funktion som förbättrar användarupplevelsen.
7. Omdirigering efter utloggning och inloggning
Kom ihåg att ställa in omdirigeringsalternativ för tiden efter utloggning och inloggning. En möjlig sida för utloggning kan vara en tack-sida, medan inloggningens omdirigeringsida kan vara startsidan eller en annan relevant sida.
8. Sista kontrollerna
Innan du sparar dina ändringar, se till att du kontrollerar funktionaliteten på den aktiva sidan. Vill du använda inloggningsformuläret för en bloggsida eller en online-butik? Beroende på dina behov kan du fortsätta att anpassa inställningarna.
Sammanfattning
I denna steg-för-steg-guide har du lärt dig hur du skapar en effektiv inloggningsfunktion i Elementor Pro på din WordPress-sida. Vi har täckt de nödvändiga stegen från integration av inloggningsfältet till anpassningsalternativ och omdirigeringsinställningar. Implementering av denna funktion förbättrar inte bara användarupplevelsen på din sida, utan ger även användare utökad åtkomst till skyddat innehåll.
Vanliga frågor
Vad är inloggningsfältet i Elementor Pro?Inloggningsfältet låter användare logga in på din WordPress-sida.
Hur anpassar jag texten på inloggningsknappen?Du kan anpassa texten, färgen och designen på inloggningsknappen i elementets inställningar.
Kan jag använda inloggningsformuläret utan Elementor Pro?Inloggningsfältet är endast tillgängligt för användare av Elementor Pro.
Är omdirigeringsalternativen viktiga?Ja, de förbättrar användarupplevelsen genom att låta användare omdirigeras till specifika sidor efter inloggning eller utloggning.
Vilka fördelar har funktionen "Kom ihåg mig"?Denna funktion låter användare behålla sina inloggningsuppgifter sparade, vilket förenklar upprepade inloggningar.


