Utformningen av prisplaner på din webbplats kan vara avgörande för framgången med din onlineaffär. En välstrukturerad prislista bidrar inte bara till att tydligt kommunicera dina erbjudanden, utan kan också öka din konverteringsgrad. I denna guide kommer jag steg för steg att visa dig hur du skapar effektiva prisplaner i Elementor för WordPress.
Viktigaste insikter
- Du kan skapa attraktiva prisplaner med Elementor.
- Enstaka produkter eller tjänster kan presenteras övertygande.
- Observera utformningen och anpassningen av färger och typsnitt för att framhäva dina erbjudanden.
- Rätt användning av ikoner och knappar kan förbättra användarvänligheten på din prislista.
Steg-för-steg-guide för att skapa en prislista
1. Lägg till prislista i Elementor
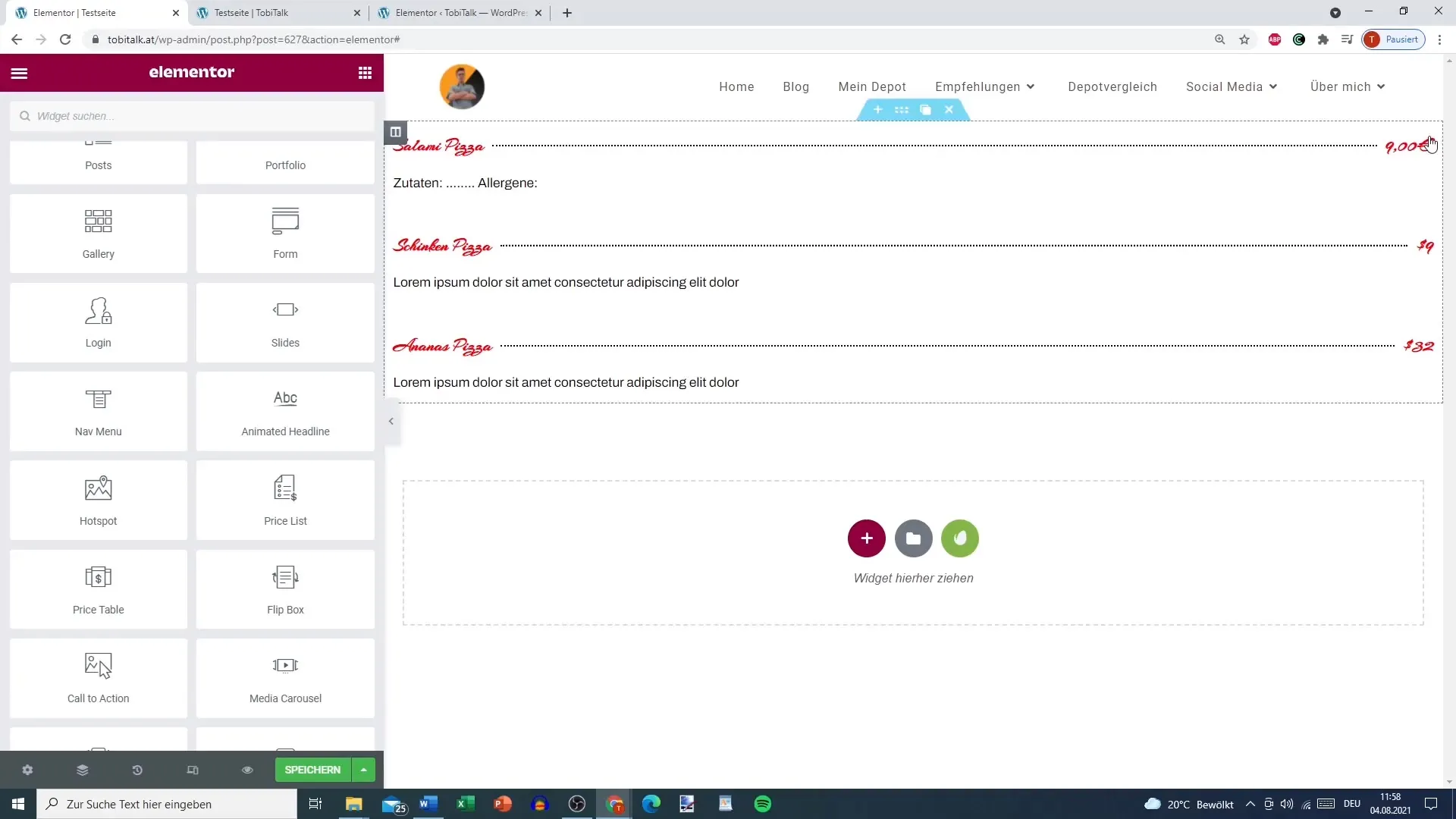
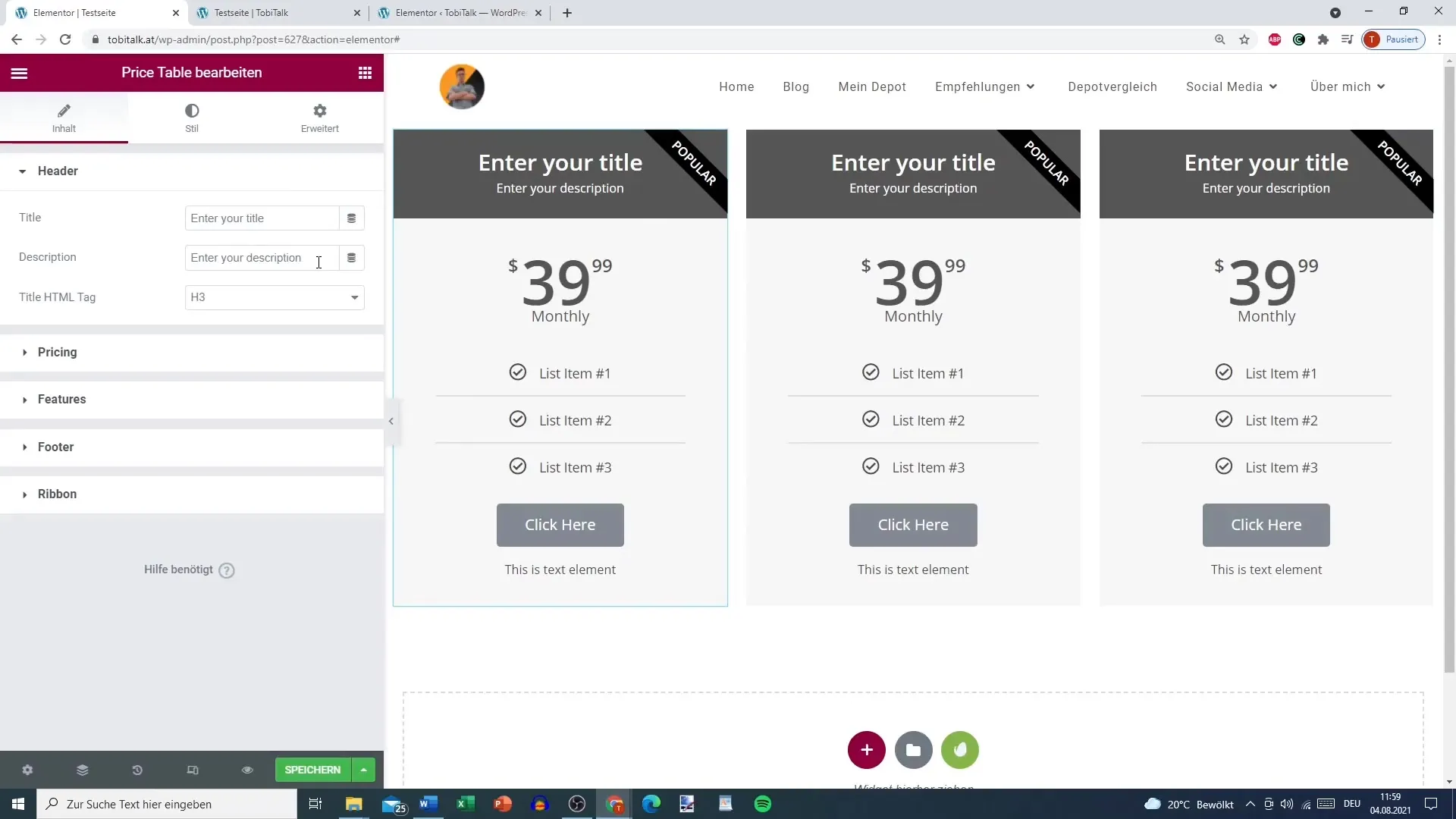
Börja med att ta bort den befintliga prislistan från din webbplats. Lägg sedan till en ny sektion i Elementor och välj prislistan. Här kan du omedelbart se strukturen på din prisplan.

2. Anpassa information om erbjudandena
Klicka på sektionen du nyligen lagt till. Nu kan du ändra titeln, beskrivningen och även HTML-taggen för ditt första erbjudande. Till exempel kan du sätta titeln till "Silvererbjudande" och lägga till en lämplig beskrivning.

3. Ange pris och valutaalternativ
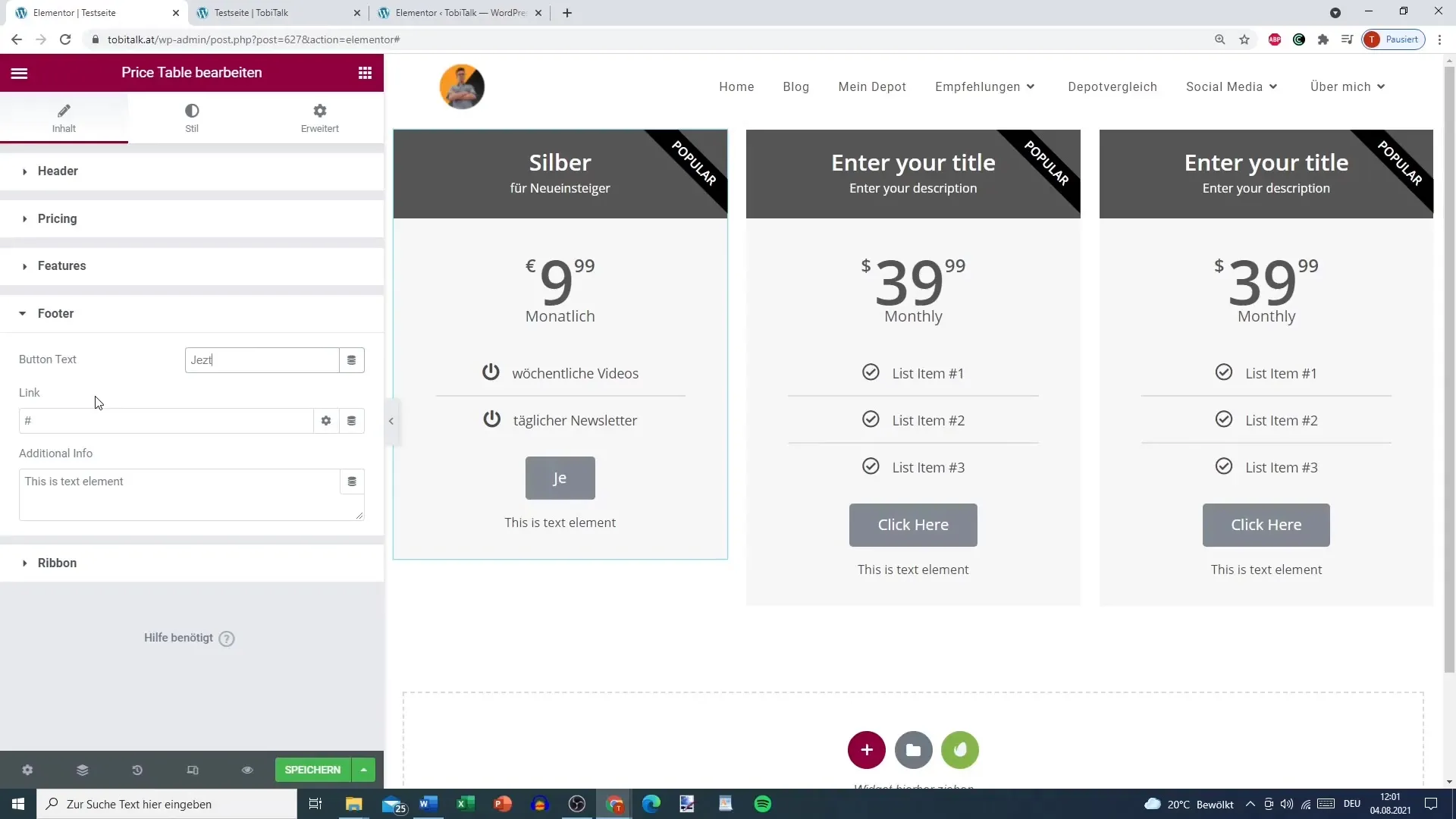
Ange nästa steg valutan för ditt erbjudande. I det här fallet använder vi euro. Ange priset för ditt Silvererbjudande, t.ex. 9,99 €. Här kan du välja hur priset ska visas, till exempel med punkter eller en standardvy.
4. Lägg till ytterligare funktioner och ikoner
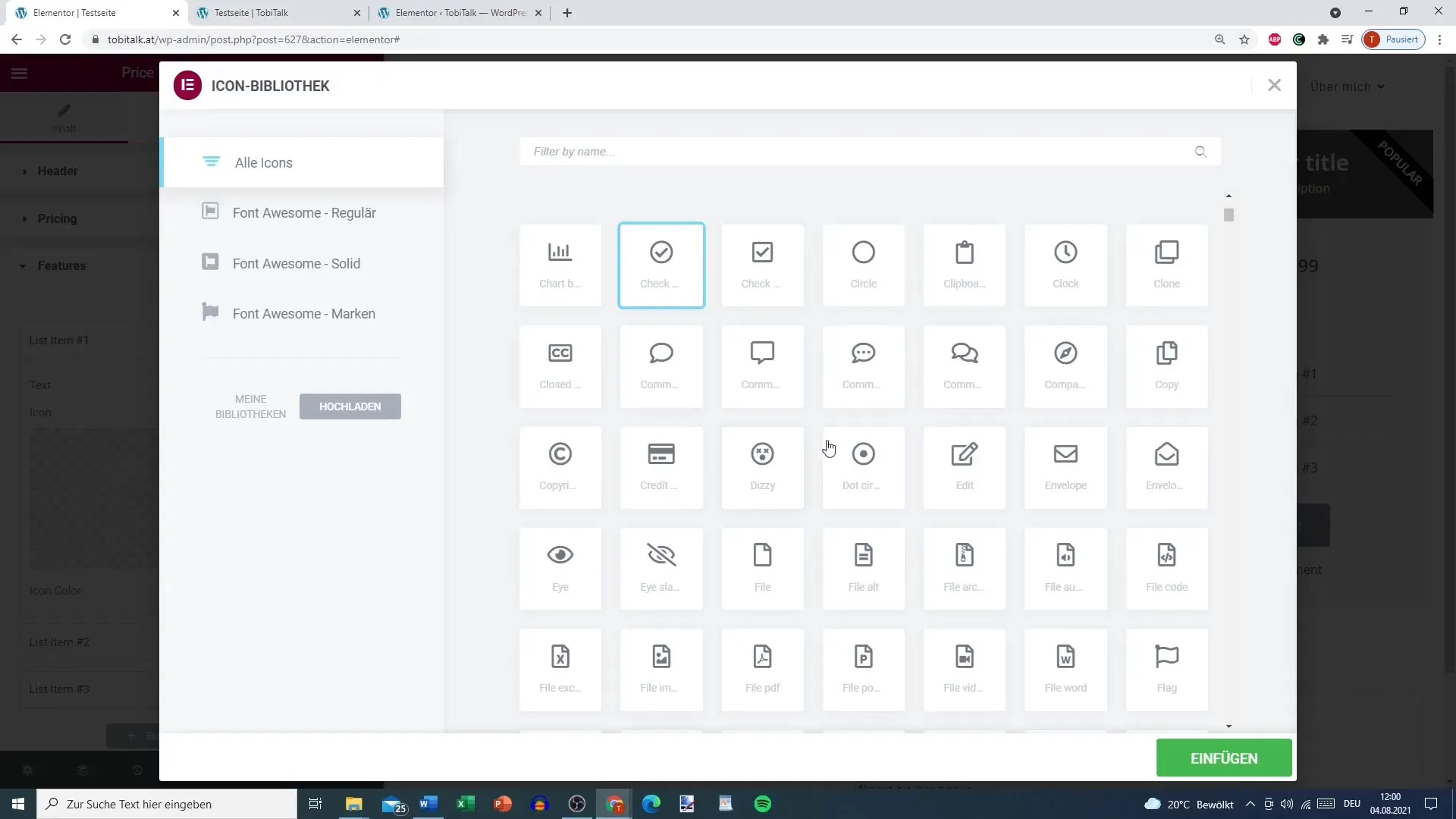
Nu är det dags att infoga funktionerna i ditt erbjudande. Dessa kan visas i en lista. Du kan använda ikonbiblioteket för att välja lämpliga ikoner för dina funktioner. Välj till exempel en lämplig symbol för att framhäva innehållet i ditt erbjudande.

5. Länka footerknappar
I foten på prislistan kan du lägga till en klickknapp för åtgärd. Här kan du också infoga länken till din försäljningssida för att få användarna att utnyttja erbjudandet. Texten på knappen kan vara "Köp nu" till exempel.

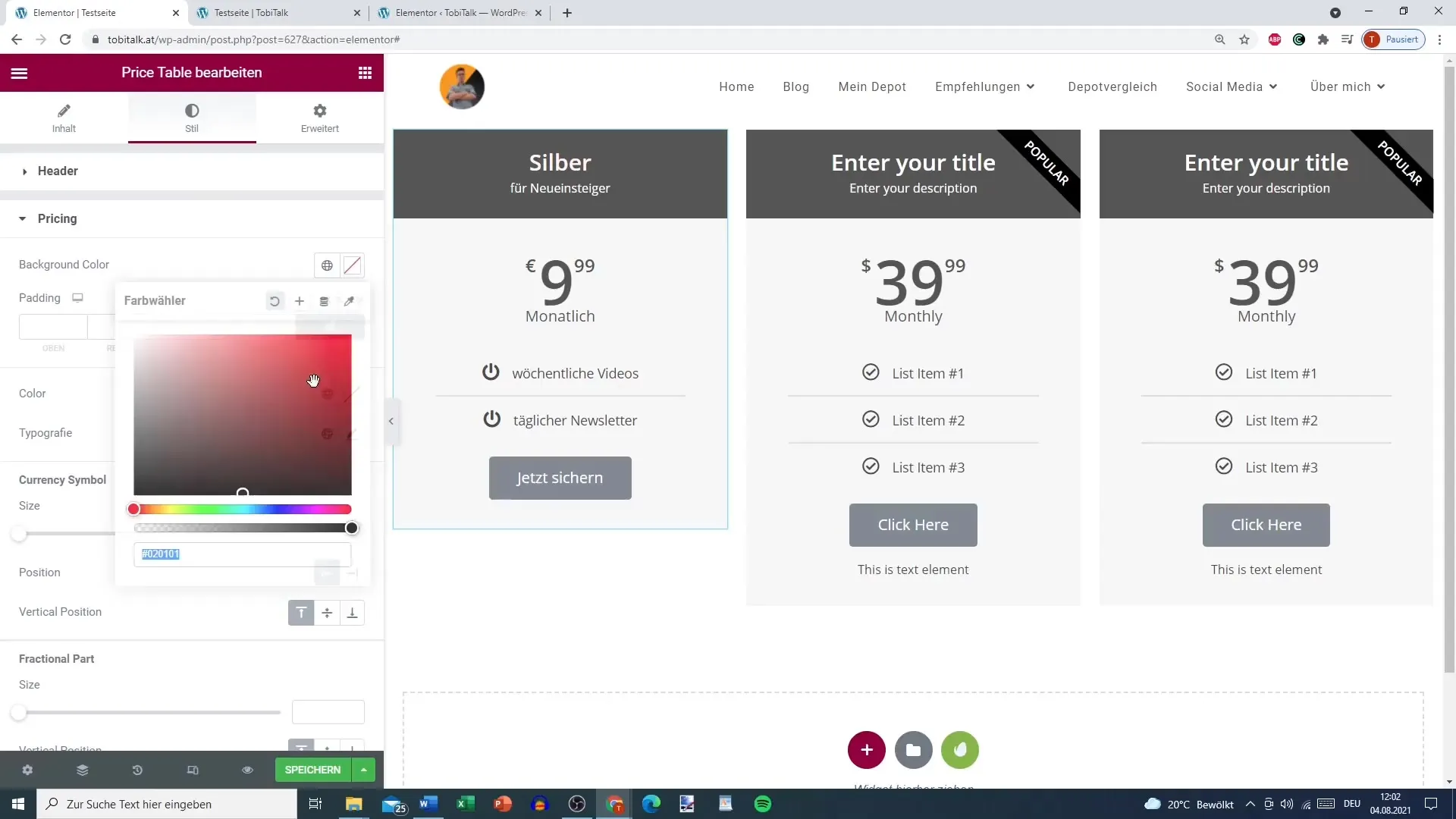
6. Anpassa designen
Även utseendet på prislistan är viktigt. Du kan anpassa färger, typsnitt och padding. Till exempel kan titeln vara i en ljus färgton och priset i en iögonfallande färg. Prova olika kombinationer för att uppnå bästa visuella resultat.

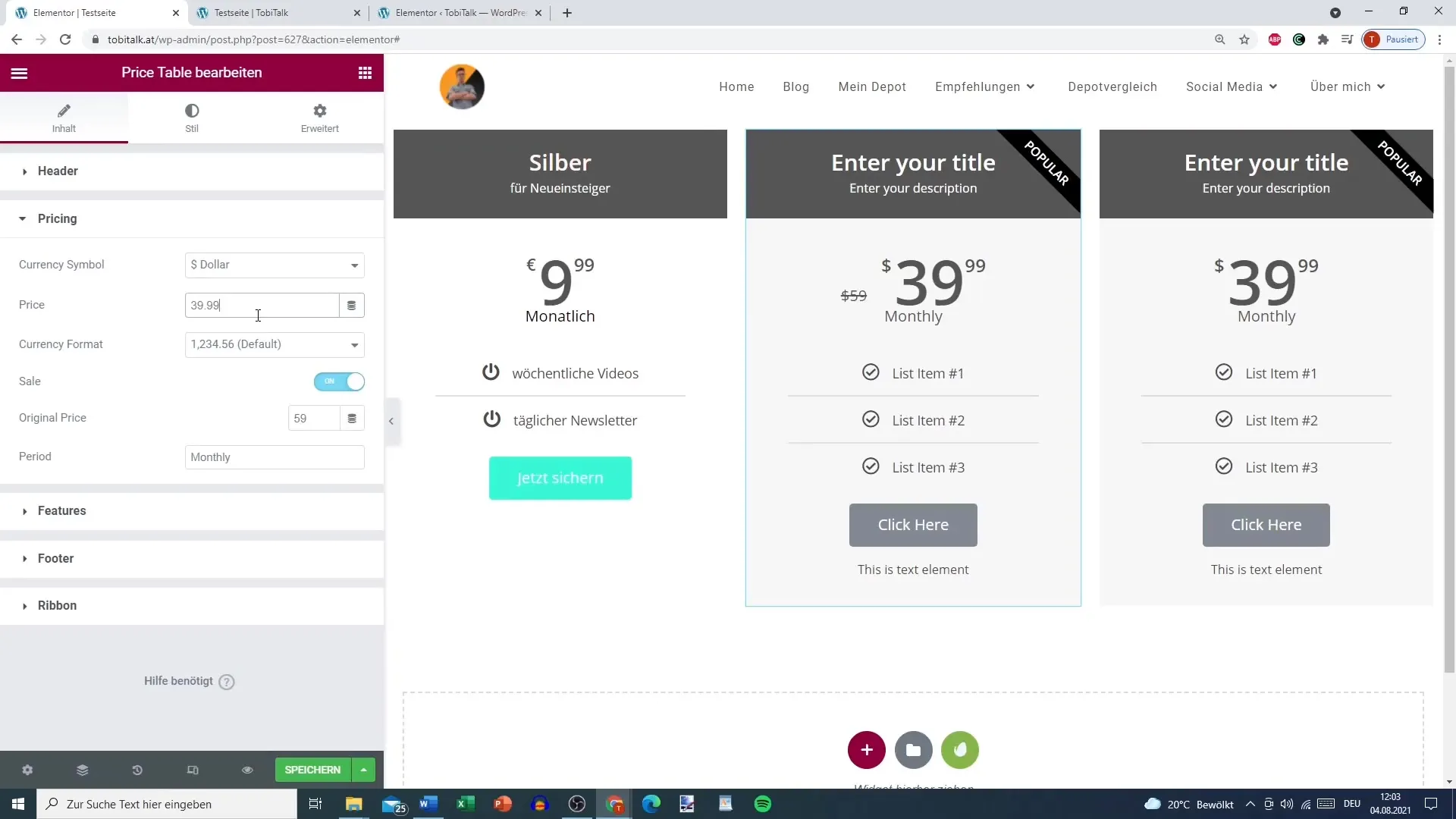
7. Lägg till försäljning och rabatter
Om du vill erbjuda en aktuell kampanj eller rabatt kan du aktivera säljalternativet. Ange ursprungspriset samt det rabatterade priset. Se till att erbjudandena är attraktiva och tydligt kommunicerade så att användarna inte blir förvirrade.

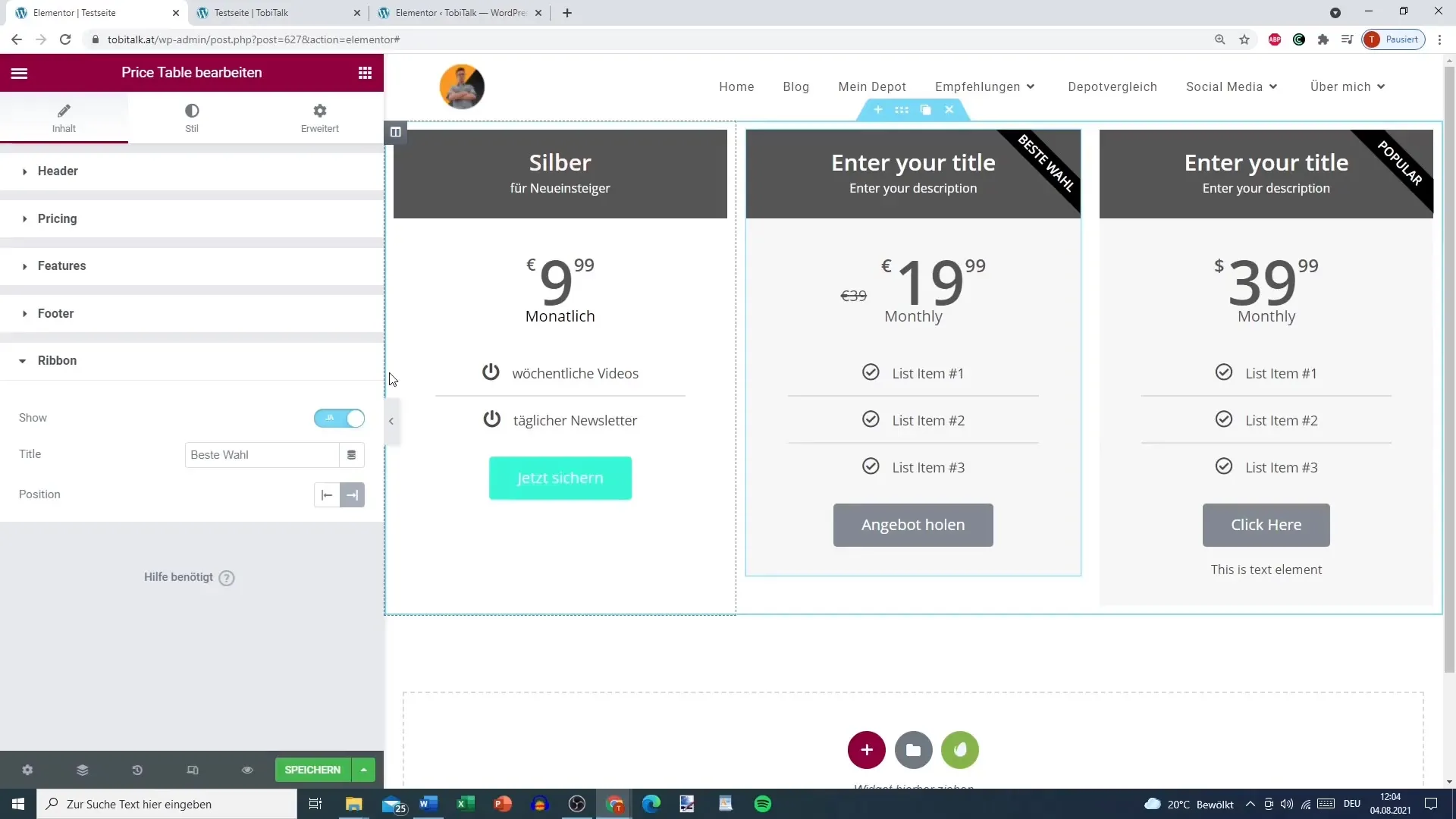
8. Lägg till band för speciella erbjudanden
Ett band eller en rosett kan användas för att framhäva specialerbjudanden. Du kan sätta texten till "Populär" eller "Bästa val". Detta ger användarna ytterligare incitament att köpa. Se till att texten inte är för lång för att säkerställa tydlig läsbarhet.
9. Kontrollera och anpassa prislistan
Innan du sparar dina ändringar, kontrollera hela prislistan för korrekthet. Se till att alla länkar fungerar och att det inte finns några stavfel. Ett tydligt strukturerat och felfritt prisförslag kommer att förstärka din professionalism.

Summering
Genom att anpassa och designa din prislista med Elementor kan du effektivt presentera dina erbjudanden. De nämnda stegen hjälper dig att skapa en attraktiv layout som är informativ och visuellt tilltalande. Glöm inte att ständigt optimera användarvänlighet och design för att uppnå fantastiska konverteringsfrekvenser.
Vanliga frågor
Hur lägger jag till en prislista i Elementor?Du tar bort din befintliga prislista och lägger till en ny sektion med prislistan.
Kan jag använda olika valutor?Ja, du kan ange valutan för ditt erbjudande i inställningarna.
Hur anpassar man färgerna i prislistan?Under designalternativen kan du individuellt välja färger för text, bakgrund och knappar.
Är det möjligt att visa rabatter i prisplanerna?Ja, du kan aktivera rabattoptionen och ange det ursprungliga priset samt det rabatterade priset.
Är prislistan lätt att anpassa?Ja, Elementor erbjuder många alternativ för att individuellt anpassa prislistor.


