Vill du använda Blockquote-elementet från Elementor effektivt för WordPress? I denna guide kommer du lära dig allt du behöver veta för att optimalt integrera Blockquote-elementet på din webbplats. Blockcitat är ett kreativt sätt att lyfta fram uttalanden och ge din webbplats en speciell touch. Kom vi dyker direkt in!
Viktigaste insikterna
- Blockquote-elementet gör det möjligt att visuellt framhäva citat eller speciella uttalanden.
- Du kan lägga till författaren och en Tweet-knapp direkt till blockcitatet.
- Det finns olika anpassningsalternativ, inklusive utseende, färger och typografier.
Steg-för-steg guide
Steg 1: Lägg till Blockquote-elementet
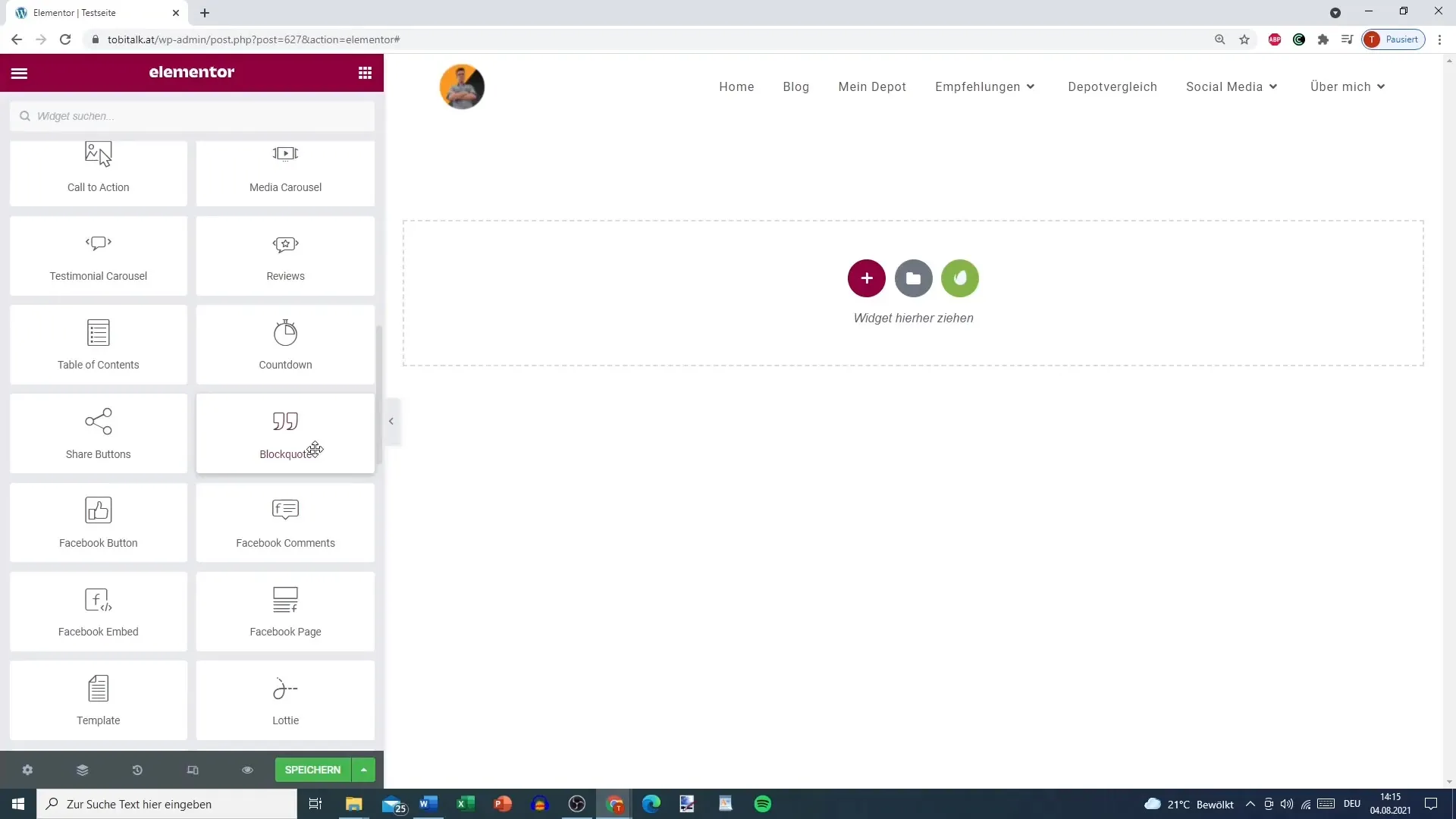
För att lägga till Blockquote-elementet på din sida, öppna först Elementor-editorn. Sök efter Blockquote-elementet i widget-listan och dra det till det önskade området på din sida.

Steg 2: Ange innehåll
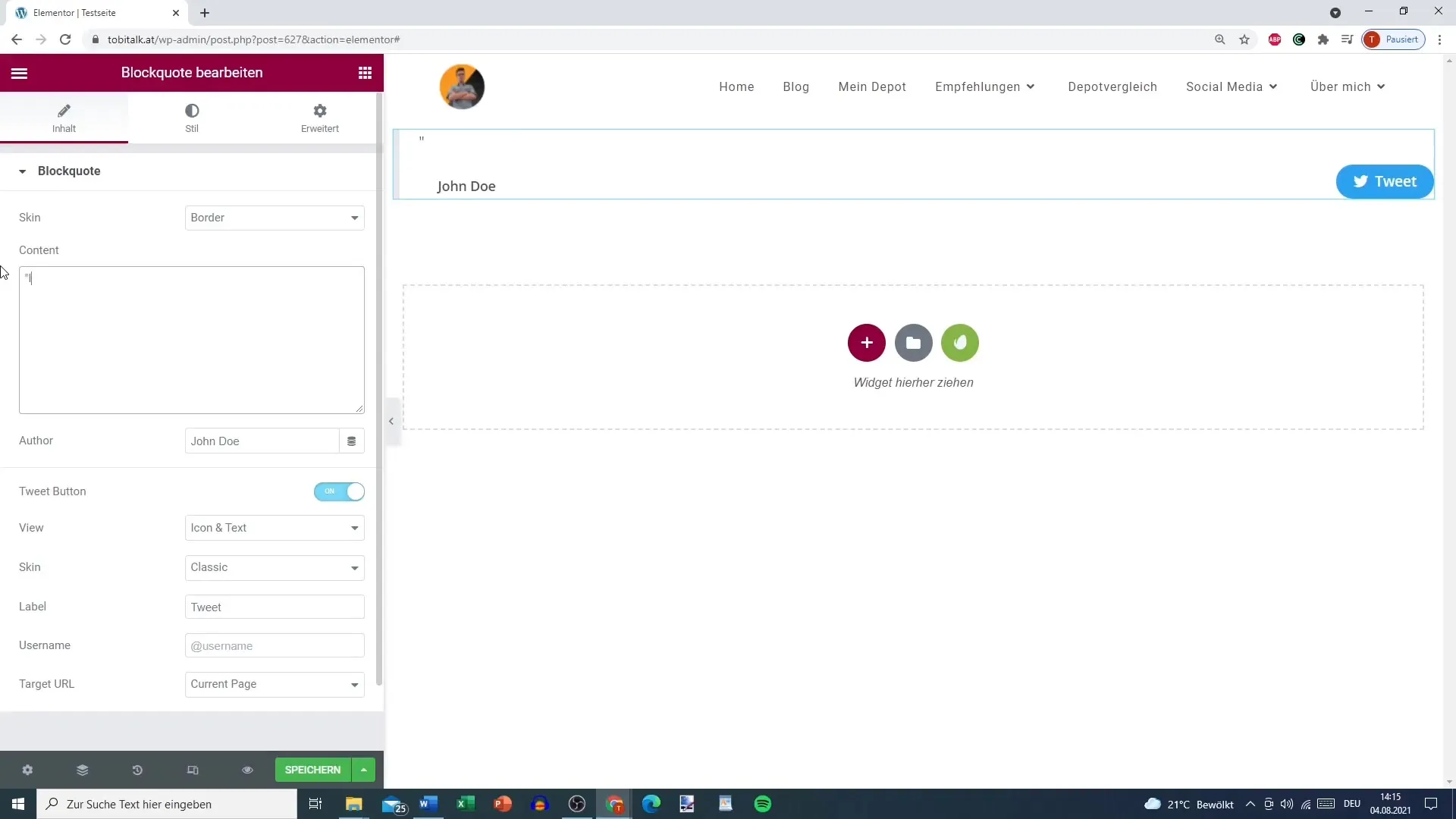
Nu kan du ange innehållet i ditt blockcitat. Skriv in ditt önskade citat eller uttalande i textfältet. Det kan vara vilket uttalande som helst som du vill lyfta fram.

Steg 3: Ange författare
För att öka trovärdigheten för ditt citat kan du även lägga till författarens namn. Helt enkelt infoga den relevanta texten i det angivna fältet. Till exempel: "Tobias".
Steg 4: Lägg till Tweet-knapp
En användbar funktion hos Blockquote-elementet är möjligheten att lägga till en Tweet-knapp. Besökare kan direkt twittra från ditt blockcitat. Aktivera funktionen och anpassa vid behov texten som visas vid tweeten.
Steg 5: Anpassa Tweet-knappen
Tweet-knappen kan också anpassas individuellt. Fundera över om du bara vill visa texten eller en ikon - eller båda. Välj mellan olika stilar (t.ex. Bobla eller Länk).
Steg 6: Anpassa designen
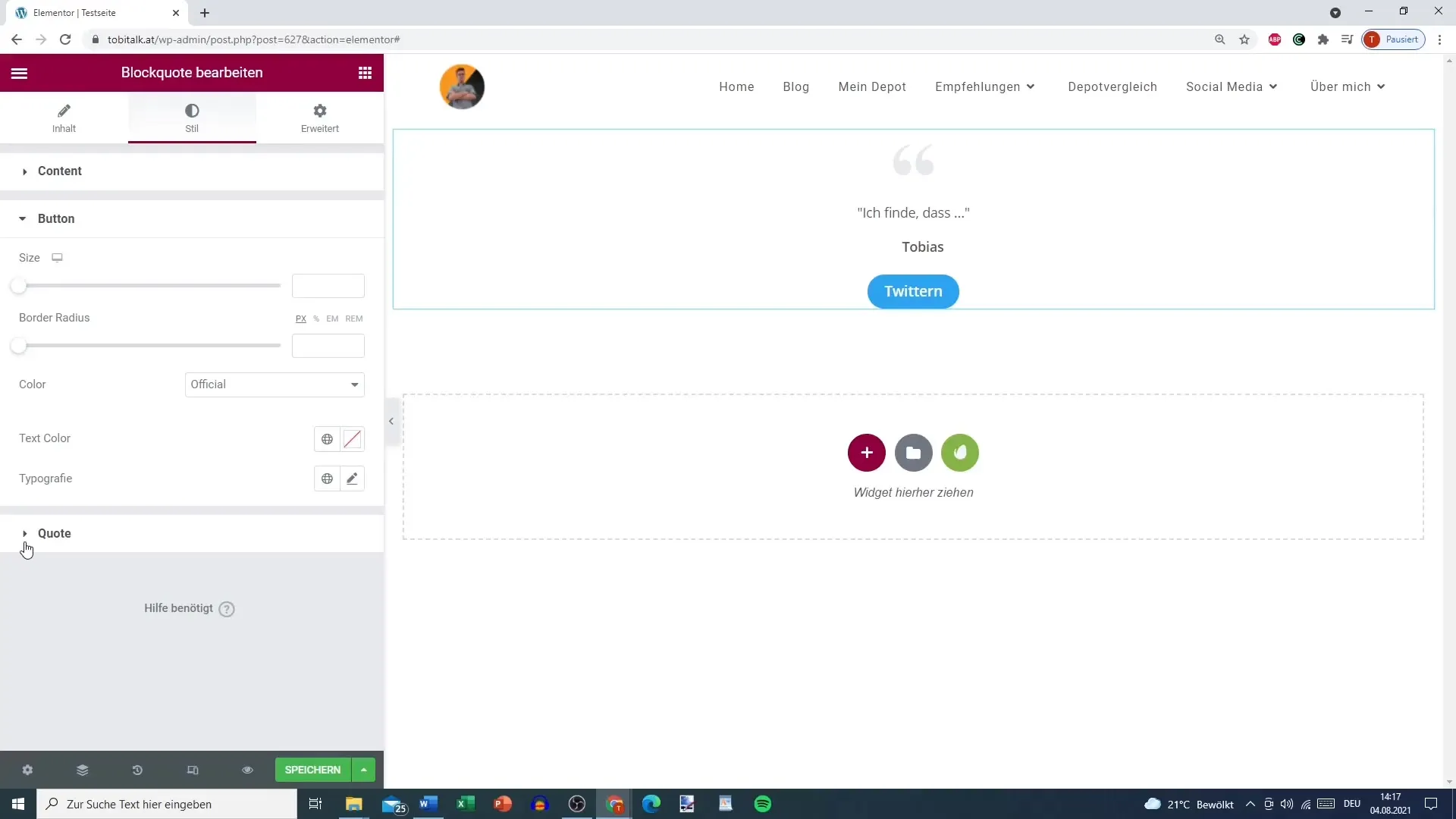
Blockquote-elementet ger dig många möjligheter till design. Du kan välja elementets utseende, som exempelvis "border" eller "quotation", samt anpassa avståndet och färgerna.
Steg 7: Ställ in typografi
I detta steg går du till typografiansättningsalternativen för Blockquote-elementet. Här kan du anpassa typsnitt, storlek och stil för att säkerställa att texten är läsbar och passar din webbplats design.

Steg 8: Anpassa knappen
Om du har integrerat en knapp i blockcitatet kan du justera dess storlek och border-radie. På så sätt ser du till att knappen passar optimalt in i din helhetsbild.
Steg 9: Gör övergripande anpassningar
Du har möjlighet att optimera hela layouten för dina blockcitat. Leka med elementens avstånd och den totala presentationen för att uppnå en attraktiv design.
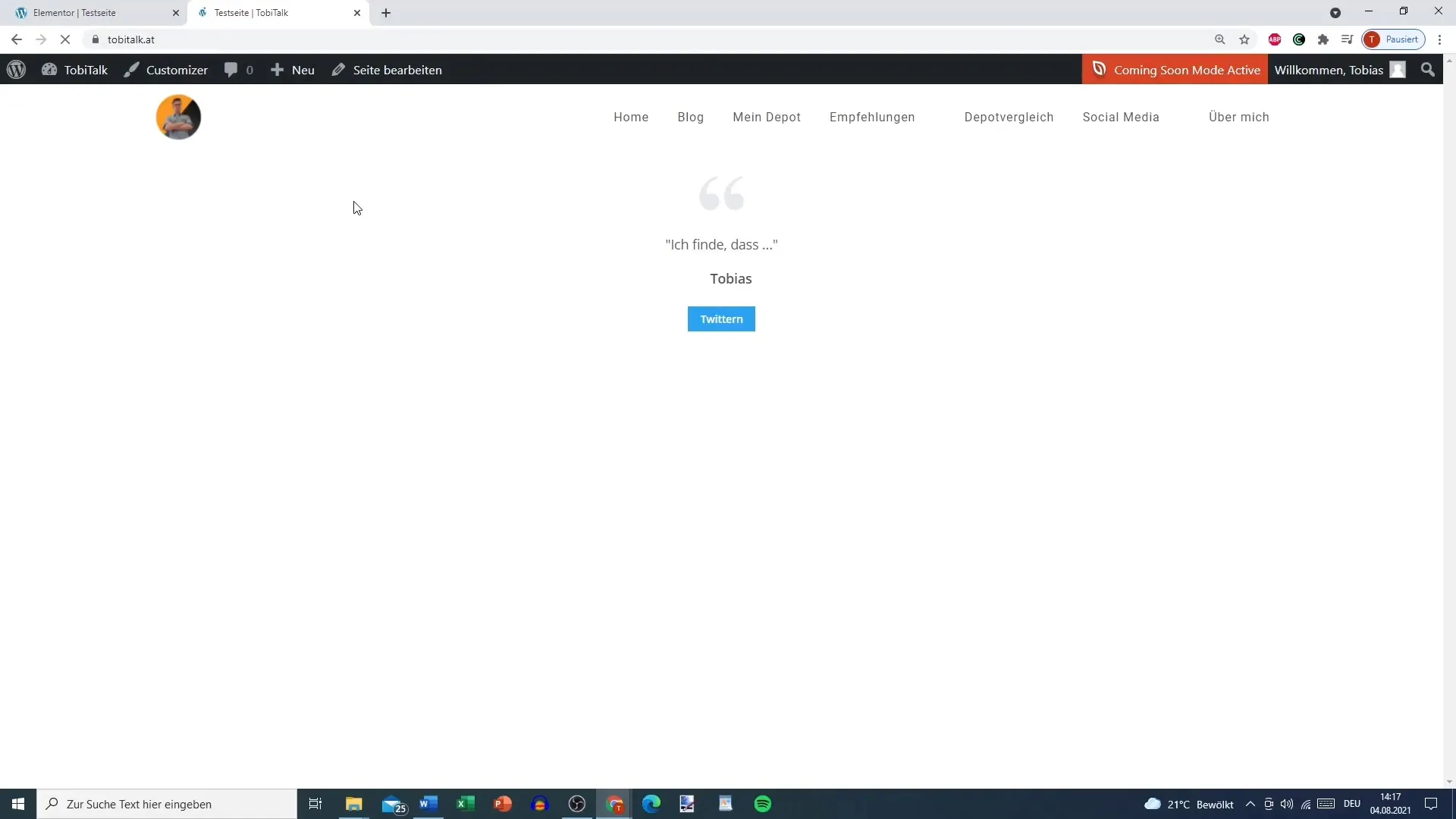
Steg 10: Användning av Blockquote-elementet
Blockquote-elementet är kanske inte ett särskilt verktyg, men det kan ändå sätta intressanta visuella accenter. Speciellt användbart när du marknadsför viktiga uttalanden eller produkter och vill presentera dem på ett tilltalande sätt.

Summering
Blockquote-elementet från Elementor är ett enkelt men effektivt sätt att integrera citat och viktiga uttalanden på din webbplats. Du kan inte bara ange text och författare, utan också lyfta fram visuella accenter som fångar besökarnas ögon. Använd anpassningsmöjligheterna för att optimalt integrera Blockquote-elementet i din befintliga design och var kreativ!
Vanliga frågor
Hur lägger jag till Blockquote-elementet på min Elementor-sida?Du söker efter Blockquote-elementet i widget-listan och drar det till det önskade området på din sida.
Kan jag ange citatets författare?Ja, du kan skriva in författarens namn direkt i Blockquote-elementet.
Hur kan jag anpassa Tweet-knappen?Du aktiverar Tweet-knappsfunktionen och kan anpassa den visade texten samt layouten.
Vilka designanpassningar erbjuder Blockquote-elementet?Du kan anpassa skin, färger, typografi, avstånd och knappens storlek.
Är Blockquote-elementet svårt att använda?Nej, Blockquote-elementet är enkelt att använda och erbjuder många anpassningsmöjligheter.


