Att integrera sociala medier på din webbplats kan göra en stor skillnad i användarinteraktion och räckvidd. Med Elementor Pro kan du enkelt lägga till olika Facebook-element för att främja interaktionen med dina besökare. I denna guide visar jag dig hur du integrerar Facebook-knappar, kommentarer, inbäddade videor och sidor på din WordPress-sida.
Viktigaste insikter
- För att använda Facebook-element i Elementor behöver du en Facebook App ID.
- När du använder Facebook-element är det viktigt att följa dataskyddsförordningen (DSGVO).
- Du kan anpassa utseendet på knappar och inbäddat innehåll.
Steg-för-steg-guide för Facebook-integration med Elementor
För att integrera Facebook-element i Elementor Pro, följ denna steg-för-steg-guide:
1. Infoga Facebook App ID
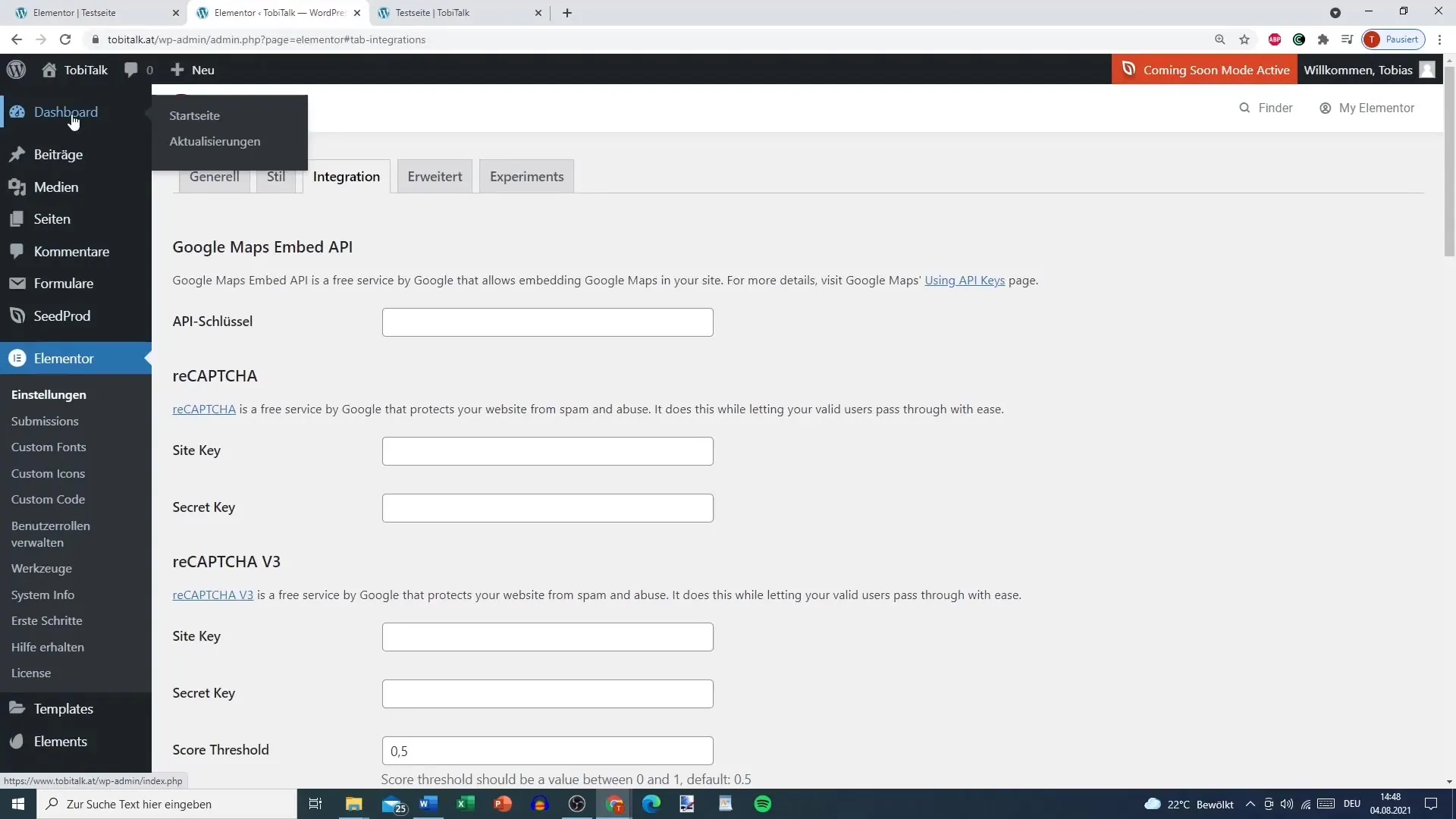
Först måste du se till att din Facebook App ID är korrekt inställd i Elementor-inställningarna. Gå till Elementor-inställningar, välj menyalternativet "Integration" och foga in din Facebook App ID. Utan detta ID kommer du att ha svårt att effektivt använda Facebook-element.

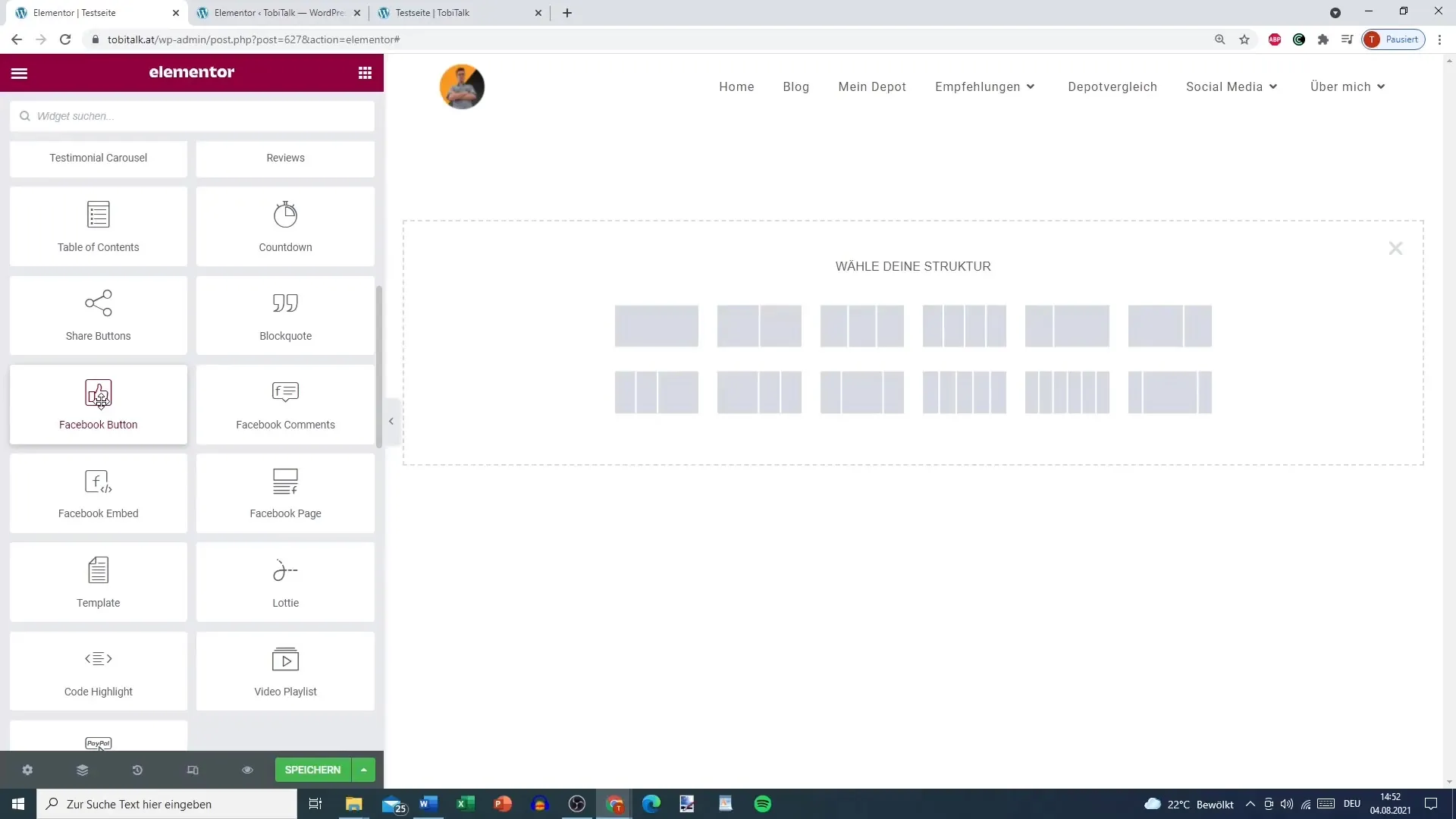
2. Lägg till Facebook Like-knappen
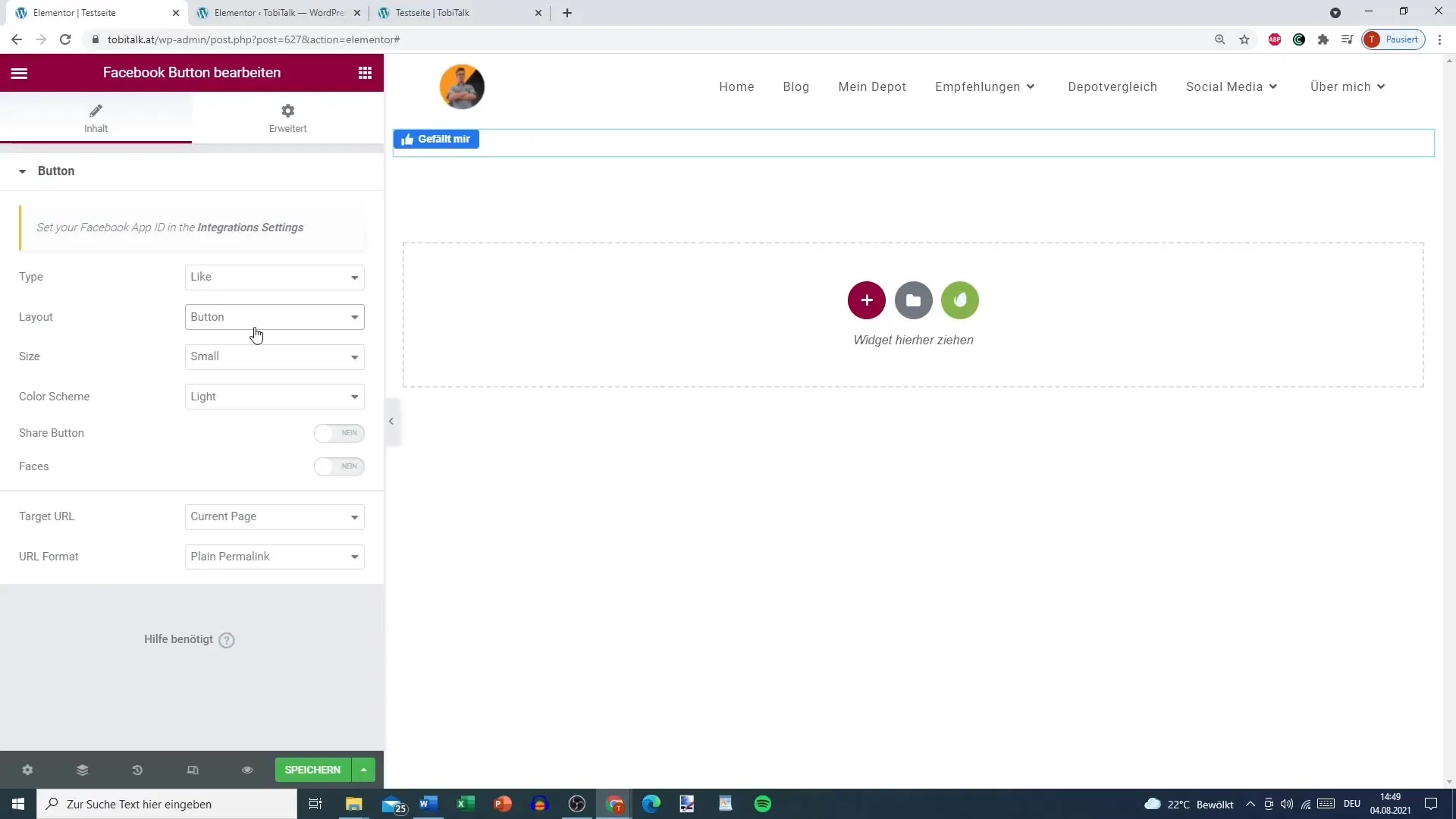
För att lägga till Facebook Like-knappen, dra det relevanta widgetet till din layoutområde. Du har möjlighet att visa knappen i olika format: som en enkel knapp, med antal kommentarer eller som en knappbox. Du kan anpassa storlek och färgschemat på knappen för att säkerställa att den matchar din design.

3. Integrera Facebook-kommentarer
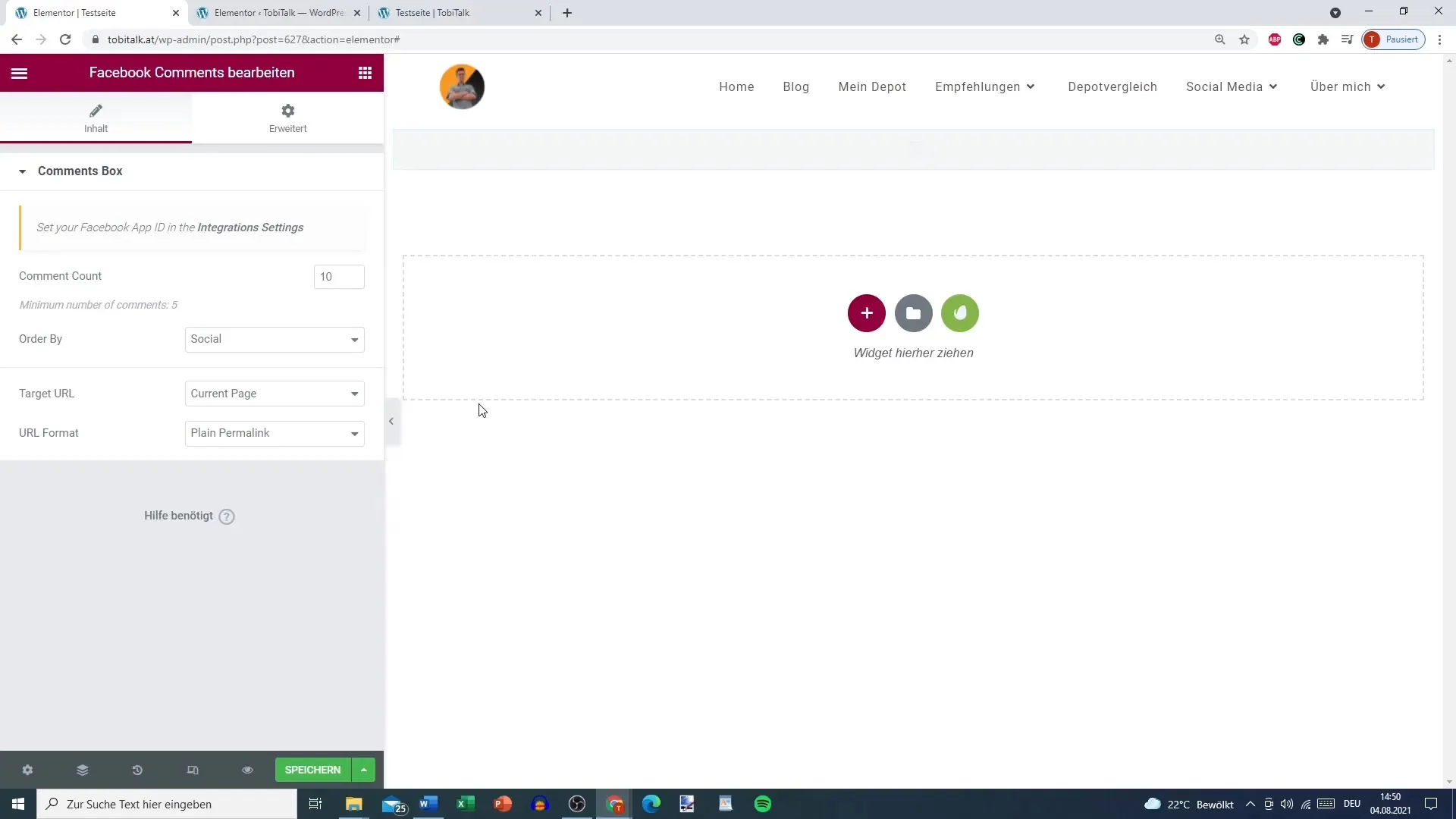
Att lägga till Facebook-kommentarer är ett bra sätt att främja interaktion. Dra kommentar-widgetet till ditt område. Se till att du har uppgivit Facebook App ID för att säkerställa kopplingen. Du kan också anpassa hur kommentarerna ska sorteras – efter tid eller omvänt.

4. Bädda in Facebook-inlägg eller videor
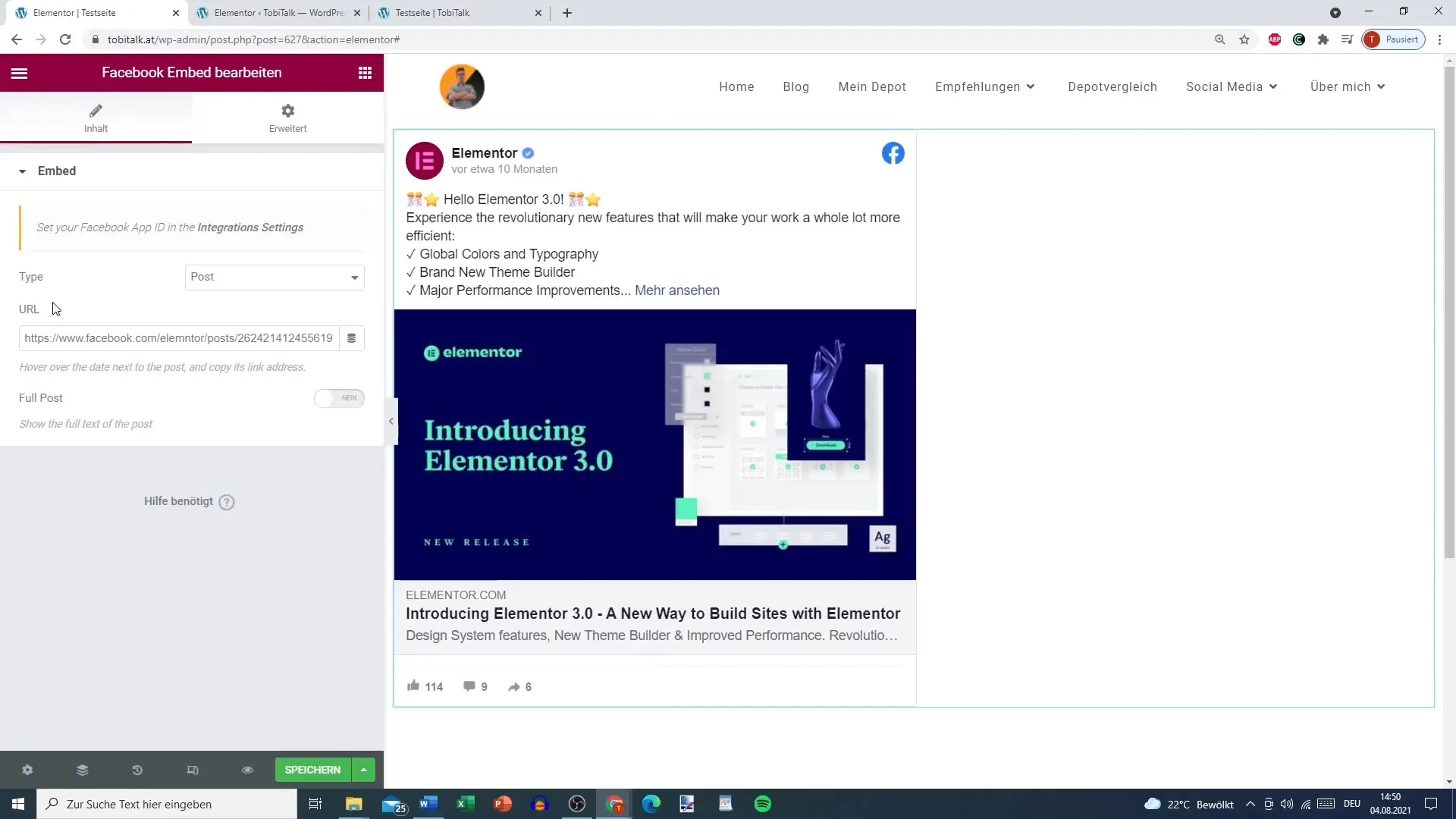
För att infoga ett Facebook-inlägg, en video eller en kommentar, gå till Facebook-sidan som du vill bädda in och kopiera URL:en för det specifika innehållet. Klistra sedan in denna URL i inbäddnings-widgetet i Elementor. Du kan välja om du vill visa hela inlägget eller bara videon. Se till att ställa in alternativet för automatisk uppspelning om det önskas.

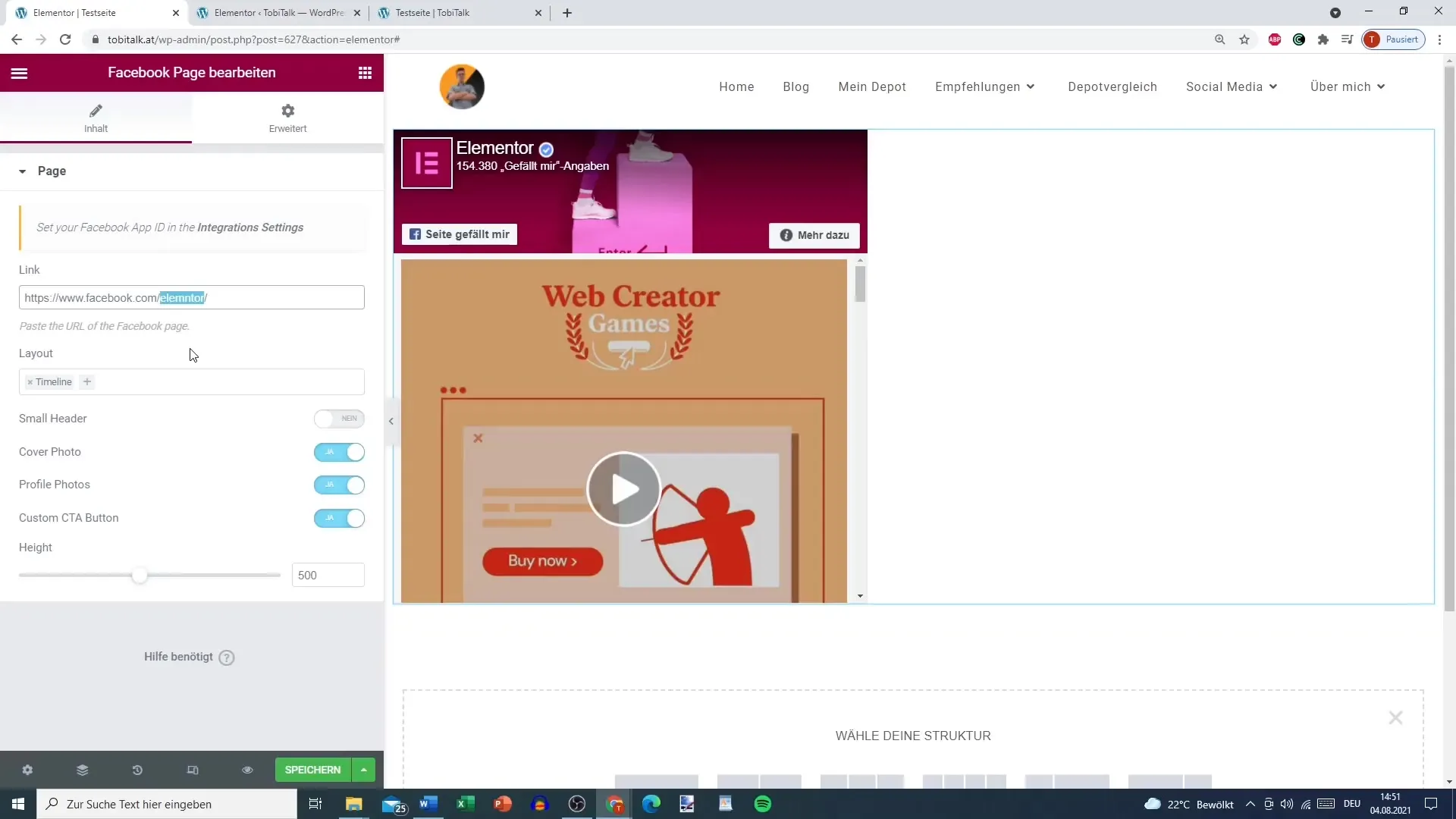
5. Infoga Facebook-sida
För att bädda in en hel Facebook-sida, välj det relevanta widgetet i Elementor. Ange URL:en till din Facebook-sida och anpassa visningsalternativen. Du kan till exempel dölja omslagsfoto eller profilfoto och ange höjden på widgetet. Se till att tidsaxelhändelser är aktiverade så att besökare kan se aktiviteterna på din sida.

6. Följ DSGVO
Det är avgörande att följa dataskyddsförordningen, särskilt när du integrerar Facebook-element på din webbplats. Använd en consent-manager för att säkerställa att du får användarnas samtycke till datahantering innan de interagerar med Facebook-elementen. Jag rekommenderar att endast visa Like-knappen och andra Facebook-element om de visuellt godkänts av användaren.

Sammanfattning
Denna guide tar dig igenom stegen för att infoga Facebook-element på din WordPress-sida med Elementor Pro. Användningen av Facebook-knappar, kommentarer, inbäddat innehåll och sidor främjar interaktiviteten på din sida. Var dock alltid noga med att följa DSGVO-riktlinjerna.
Vanliga frågor
Hur infogar jag Facebook App ID i Elementor?Gå till Elementors inställningar, välj "Integration" och foga in din Facebook App ID.
Kan jag anpassa Like-knappen?Ja, du kan anpassa storlek och färgschemat på Like-knappen.
Hur lägger jag till kommentarer på min sida?Använd kommentar-widgetet och se till att din Facebook App ID är inmatad.
Hur bäddar jag in en Facebook-video?Kopiera URL:en för videon från Facebook och foga in den i inbäddnings-widgetet i Elementor.
Vad måste jag tänka på med avseende på DSGVO?Säkerställ att du får användarnas samtycke innan de interagerar med Facebook-element.


