Vill du erbjuda snabba och enkla betalningsalternativ på din WordPress-sida? En PayPal-knapp är en utmärkt lösning för att ta emot betalningar för produkter, donationer eller prenumerationer. Med Elementor Pro kan du enkelt integrera och anpassa denna knapp. I denna guide kommer du steg för steg lära dig hur du skapar och konfigurerar en PayPal-knapp för att locka dina besökare till köp eller donationer.
Viktigaste insikterna
- PayPal-knappen kan anpassas för olika betalningsmodeller: köp, donation eller prenumeration.
- Du måste ange din PayPal-e-postadress för att ta emot betalningar.
- När du skapar en knapp för betalningar är olika inställningar som pris, fraktkostnader, skatter och antalet artiklar viktiga.
- Det är enkelt att anpassa knappen och du kan lägga till extra länkar.
Steg-för-steg-guide
Först måste du se till att du har Elementor Pro installerat och aktiverat. Gå sedan till avsnittet på din webbplats där du vill lägga till PayPal-knappen.

1. Lägg till PayPal-knappen
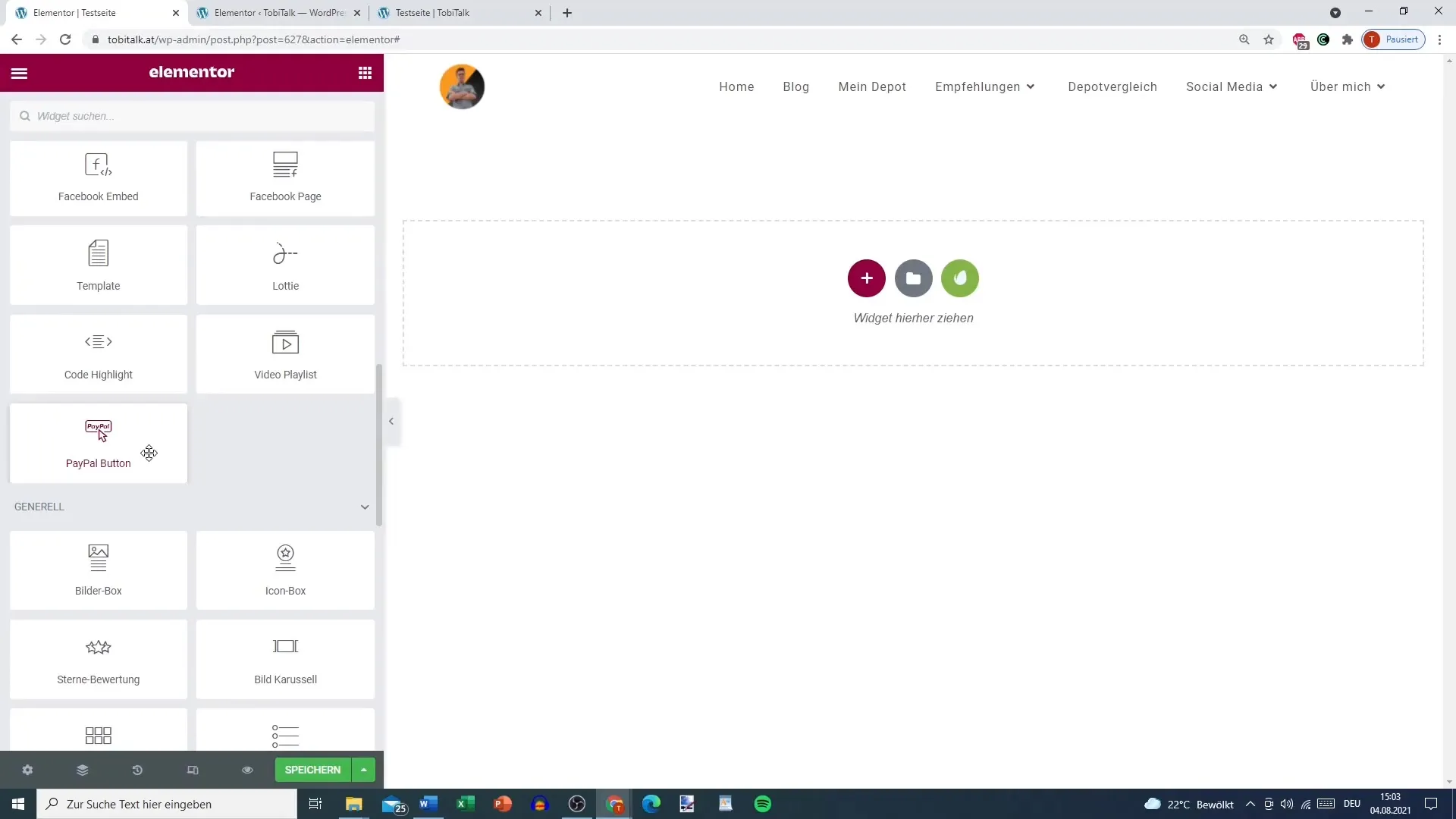
För att lägga till en PayPal-knapp, välj lämpligt Elementor-widget. Sök efter "PayPal Button" eller ett liknande element och dra det till önskat avsnitt på din sida.
2. Ange PayPal-e-postadressen
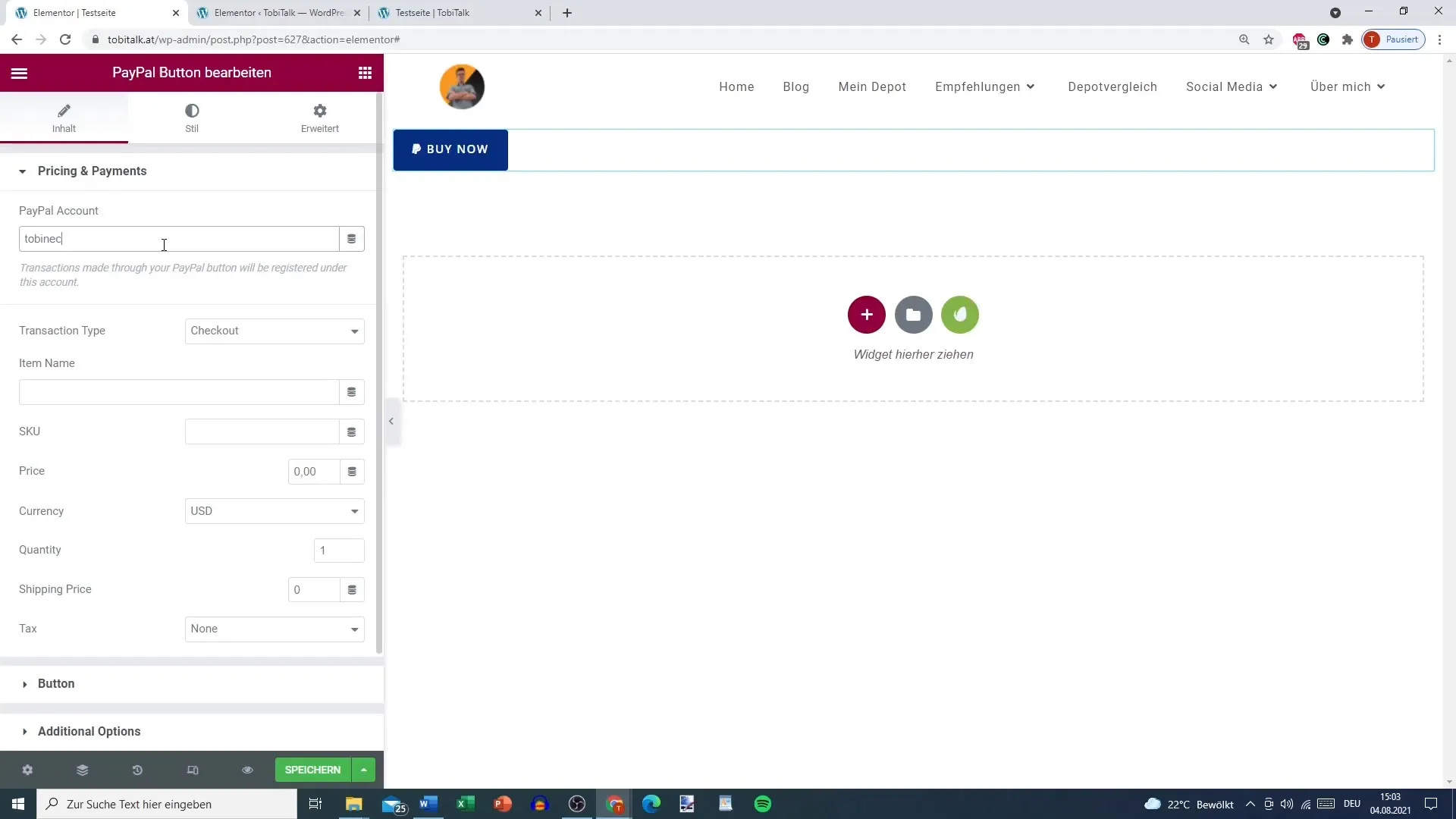
Ett av de första stegen är att ange din PayPal-e-postadress. Denna adress används för att bearbeta betalningar. Se till att den är korrekt angiven för att undvika problem vid betalning.

3. Välj betalningsmodell
Här kan du välja betalningsmodell. Du har möjlighet att välja mellan en engångsbetalning, en donation eller en prenumeration. En engångsbetalning är idealisk för produkter medan en donation tillåter dig att acceptera flexibla belopp.
4. Anpassa prenumerationer
Om du ställer in en prenumeration måste du ange ytterligare parametrar. Du kan ställa in faktureringscykeln t.ex. månadsvis eller årligen. Vid det månatliga faktureringsmodellen, ange hur mycket kunden ska betala.
5. Priser och fraktkostnader
När du ställer in en köpknapp, ange priset och fraktkostnaden. Du kan ange beloppet för produkten samt fraktkostnaden. Det är viktigt att också ta hänsyn till eventuella skatter som kan uppstå vid köp.
6. Spara knappen
När du har gjort alla nödvändiga inställningar, spara dina ändringar. Detta är viktigt för att säkerställa att alla anpassningar har genomförts korrekt.

7. Testa knappen live
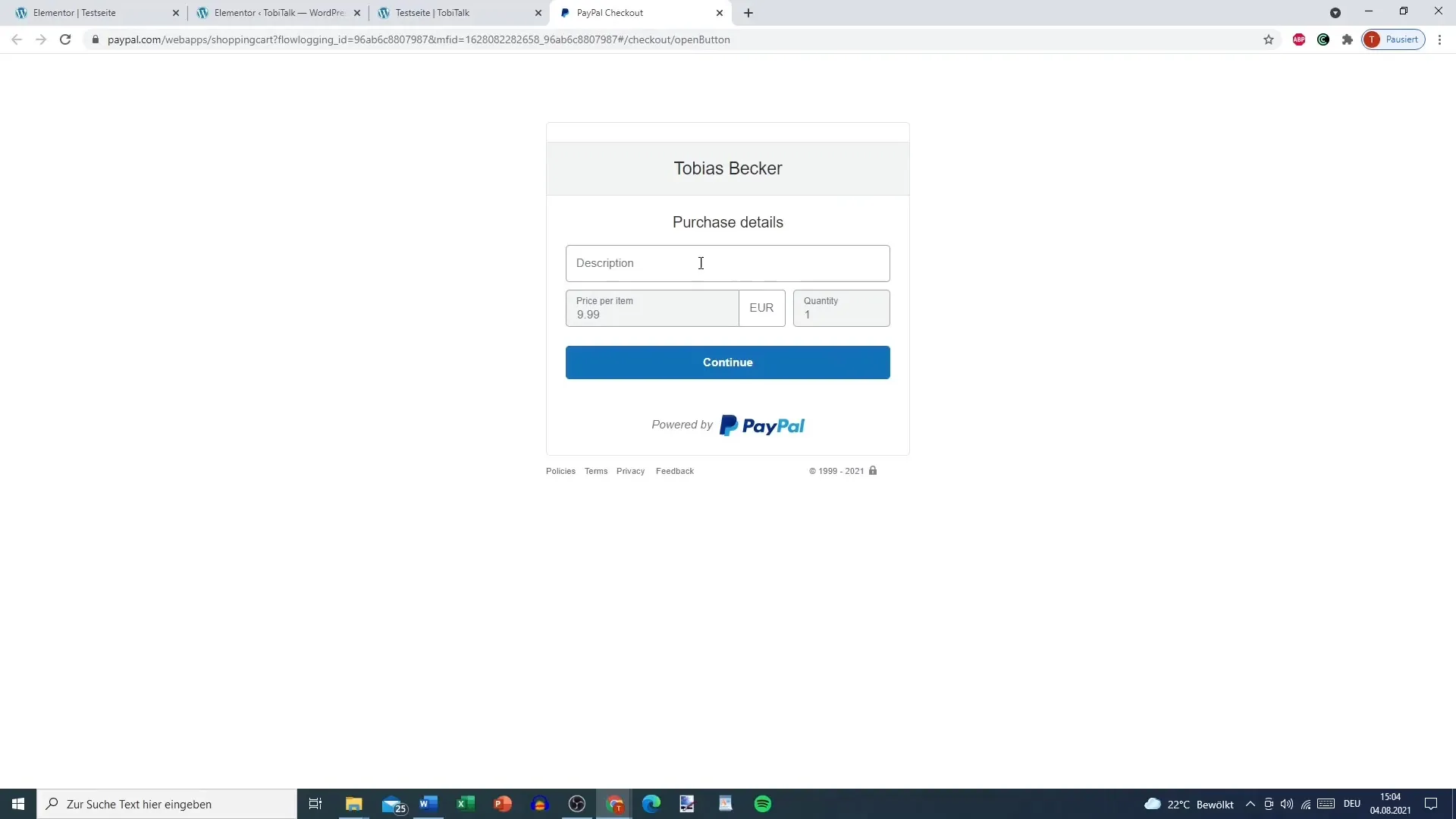
Gå tillbaka till din webbplats och testa knappen. Klicka på den för att försäkra dig om att du omdirigeras till PayPal-sidan och att den korrekta summan visas.

8. Ange donationsbelopp för donationer
Om du har ställt in en knapp för donationer kan du också göra beloppet anpassningsbart. Det innebär att användare kan ange vilken summa de vill donera.
9. Anpassa knappen
En av styrkorna med Elementor-editorn är möjligheten att enkelt ändra designen på knappen. Du kan ändra färger, texter och även lägga till extra länkar för att optimera call-to-action.
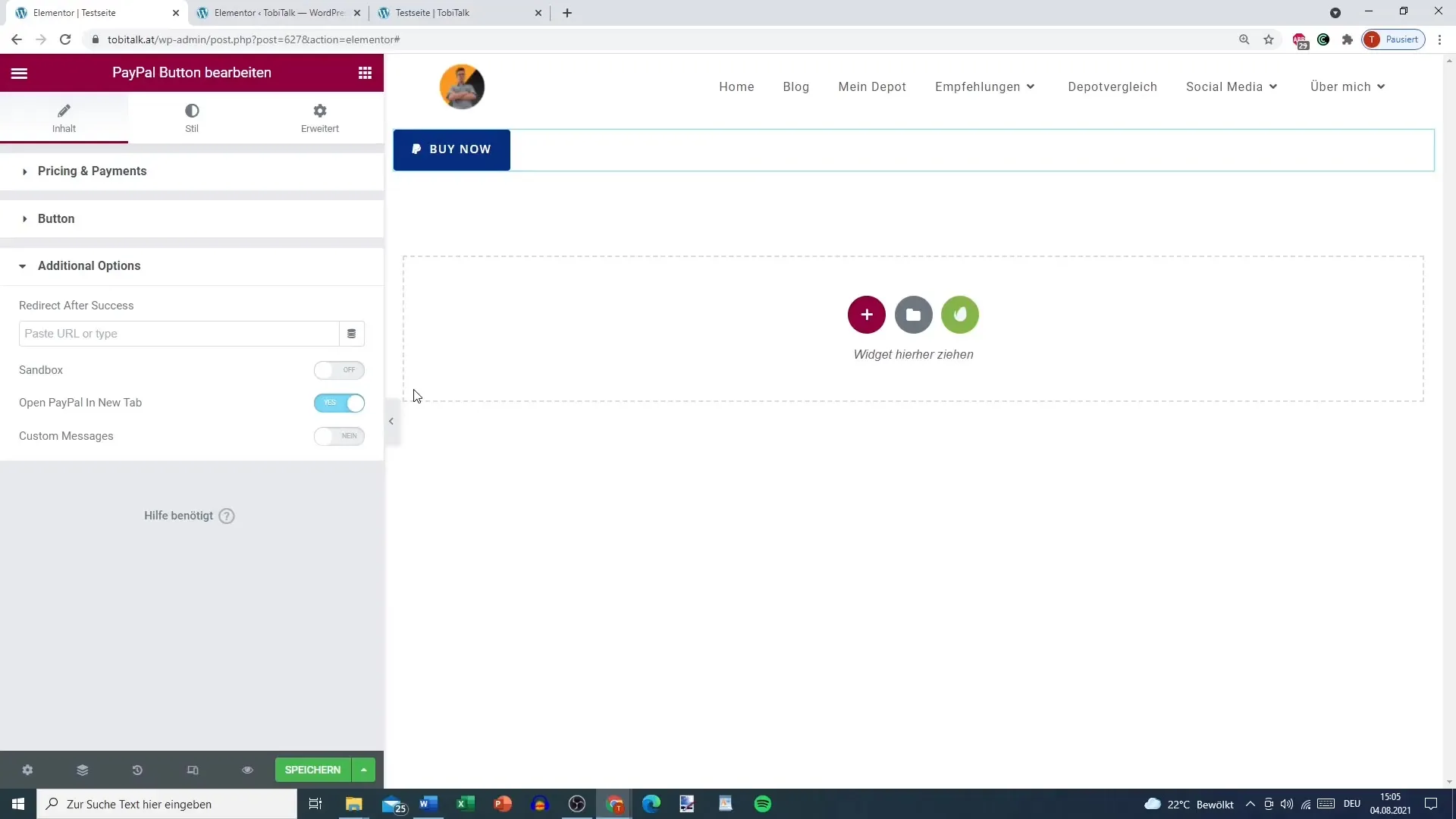
10. Använda sandlådanläge
Om du har ett testkonto på PayPal kan du aktivera ett sandlådeläge. Det gör det möjligt för dig att testa betalningar utan att genomföra riktiga transaktioner.

Sammanfattning
Du har nu lärt dig hur du integrerar en PayPal-knapp i Elementor. Med olika betalningsalternativ tillgängliga, inklusive engångsköp, donationer och prenumerationer, kommer din knapp att förbättra användarupplevelsen på din webbplats med rätt anpassningar.
Vanliga frågor
Hur lägger jag till en PayPal-knapp i Elementor?Du väljer PayPal Button-widgeten i Elementor och drar den till önskad sektion på din sida.
Vilken e-postadress ska jag ange?Ange e-postadressen som är kopplad till ditt PayPal-konto för att kunna ta emot betalningar.
Kan jag anpassa knappen för donationer?Ja, du kan ställa in knappen så att besökare kan donera valfri summa.
Vad är sandbox-läget?Sandbox-läget låter dig utföra testtransaktioner utan att behandla riktiga betalningar.
Hur ändrar jag priset?Ändra helt enkelt priset i inställningsområdet för PayPal-knappen i Elementor.


