Header är ofta det första intrycket som besökare av din webbplats får. Därför är det avgörande att den inte bara ser tilltalande ut, utan också är välstrukturerad. I den här guiden visar jag dig hur du kan anpassa headern på din webbplats på ett effektivt sätt med hjälp av Elementor för att ge den en professionell look. Oavsett om du vill lägga till en logotyp, ändra typografin eller optimera generella inställningar - kommer du att lära dig hur du enkelt kan göra detta i några steg.
Viktigaste insikter
- Du kan enkelt anpassa och ladda upp logotypen med hjälp av anpassaren.
- Typografin bidrar betydligt till utformningen av din header.
- Det är möjligt att online köpa logodesigntjänster billigt.
- Ett tilltalande menysystem är lika viktigt som designen av headern.
Steg-för-steg-guide
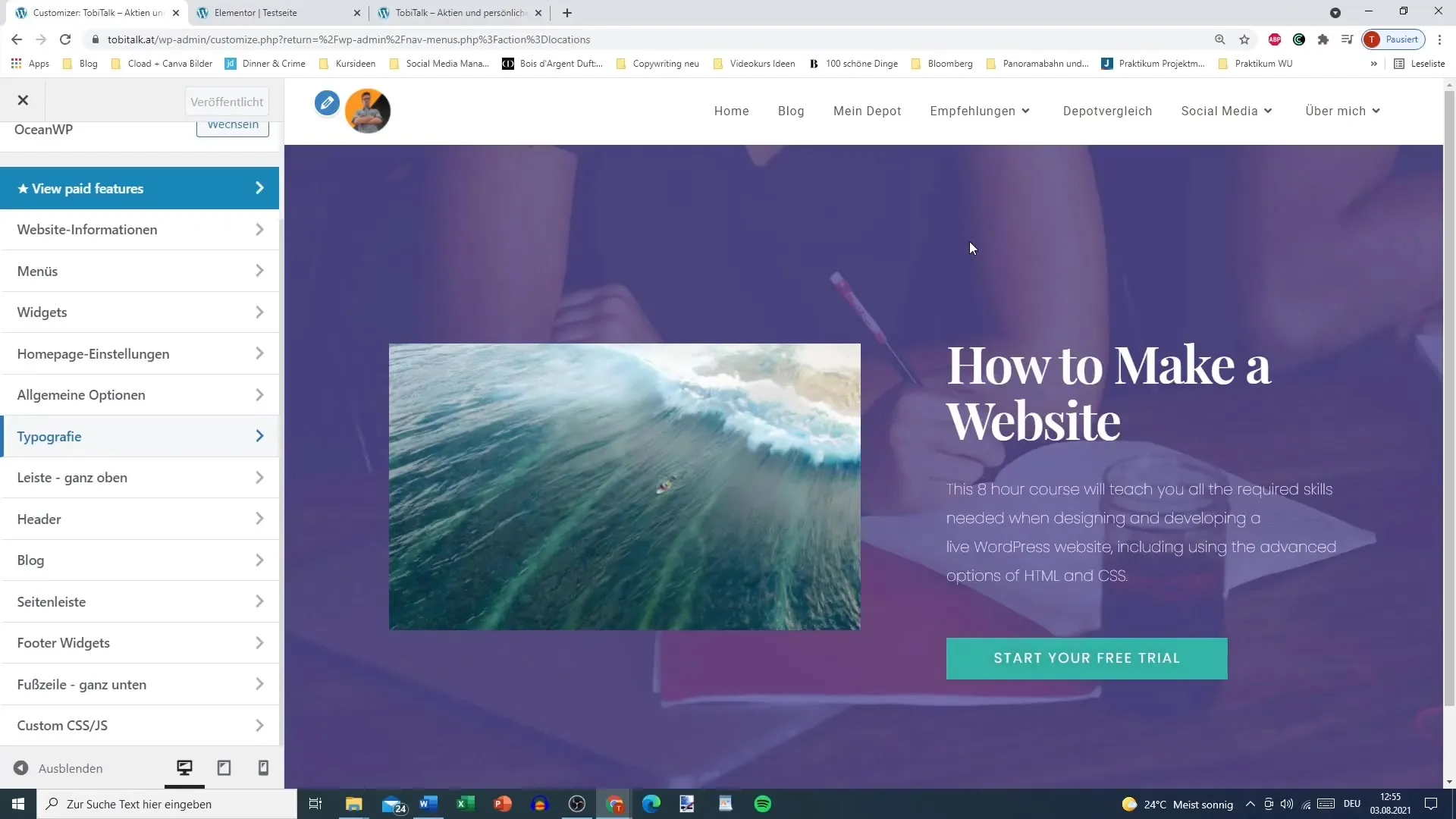
Det är viktigt att du först öppnar anpassaren. Logga in på din WordPress-backend och gå sedan till "Utseende" > "Anpassare". Där hittar du alla nödvändiga alternativ för att anpassa din header.

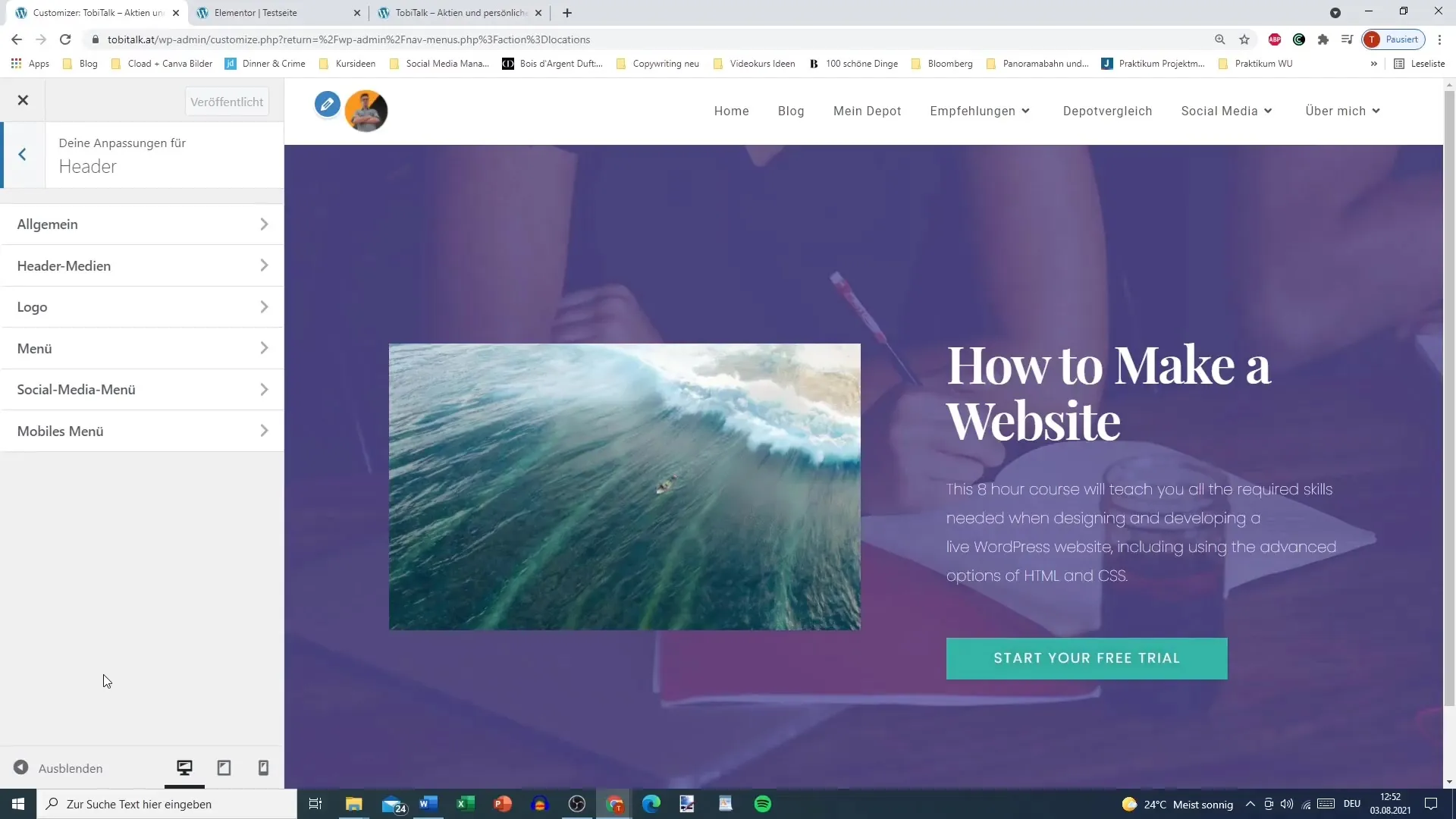
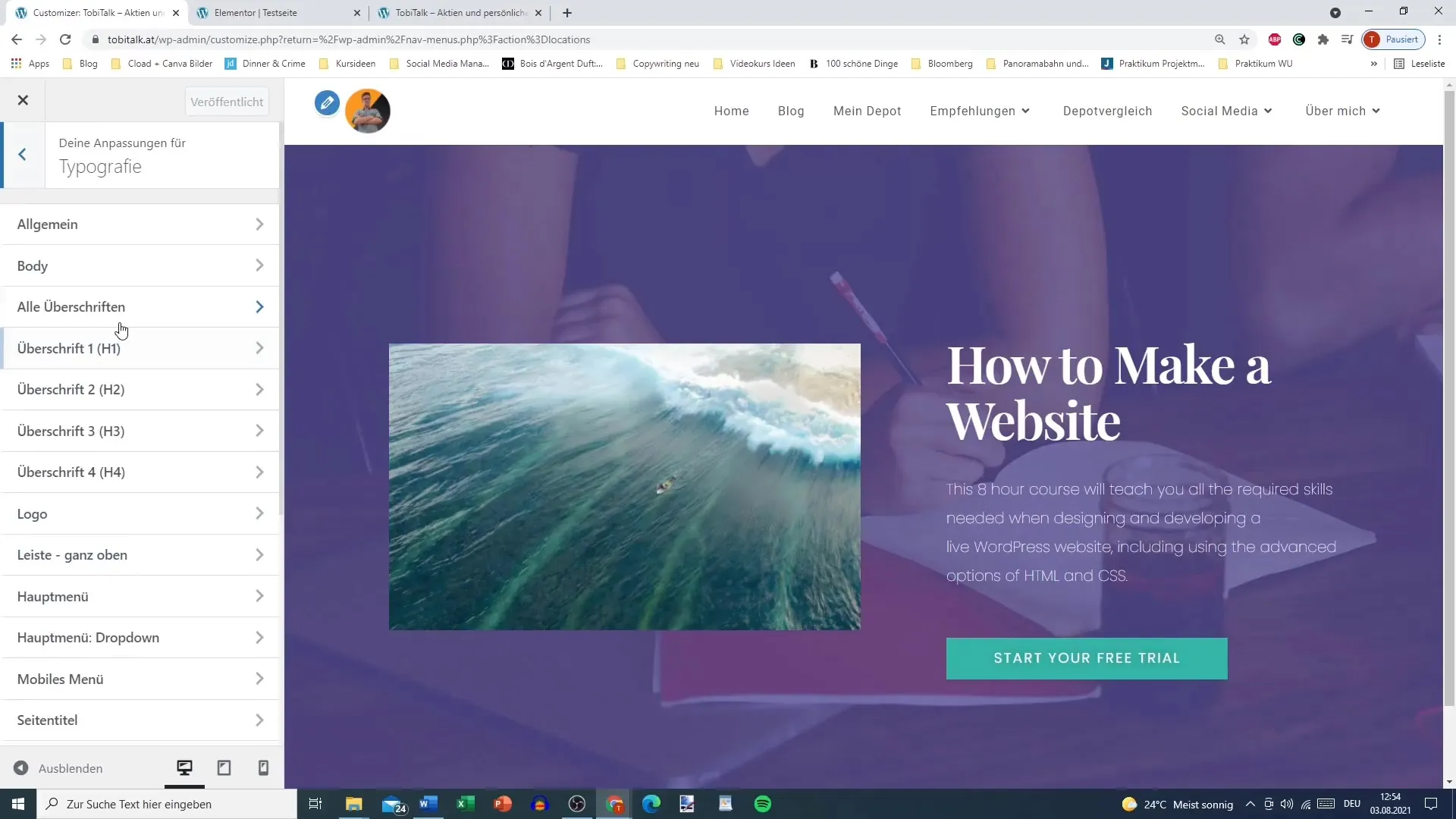
När du är i anpassaren ser du en ren användargränssnitt med olika underpunkter. Letar efter området "Header" eller "Huvudsektion". Under denna punkt kan du hantera elementen i din header, inklusive din logotyp.

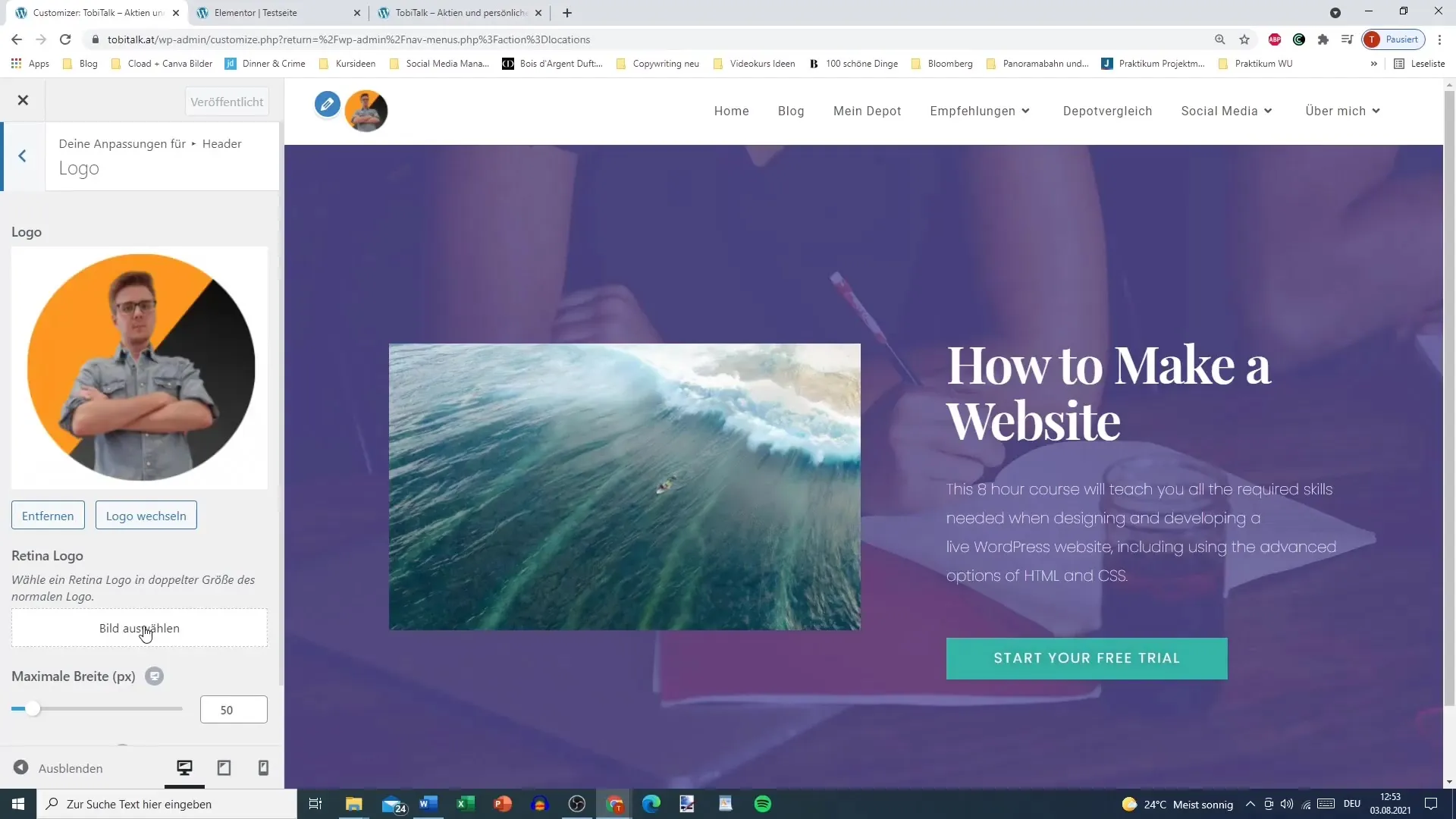
Om du vill ladda upp en logotyp, klicka på det relevanta alternativet. Du kommer att ha möjlighet att välja din logotyp eller ladda upp en ny. Det är viktigt att logotypen har rätt storlek för att säkerställa en optimal visuell effekt.

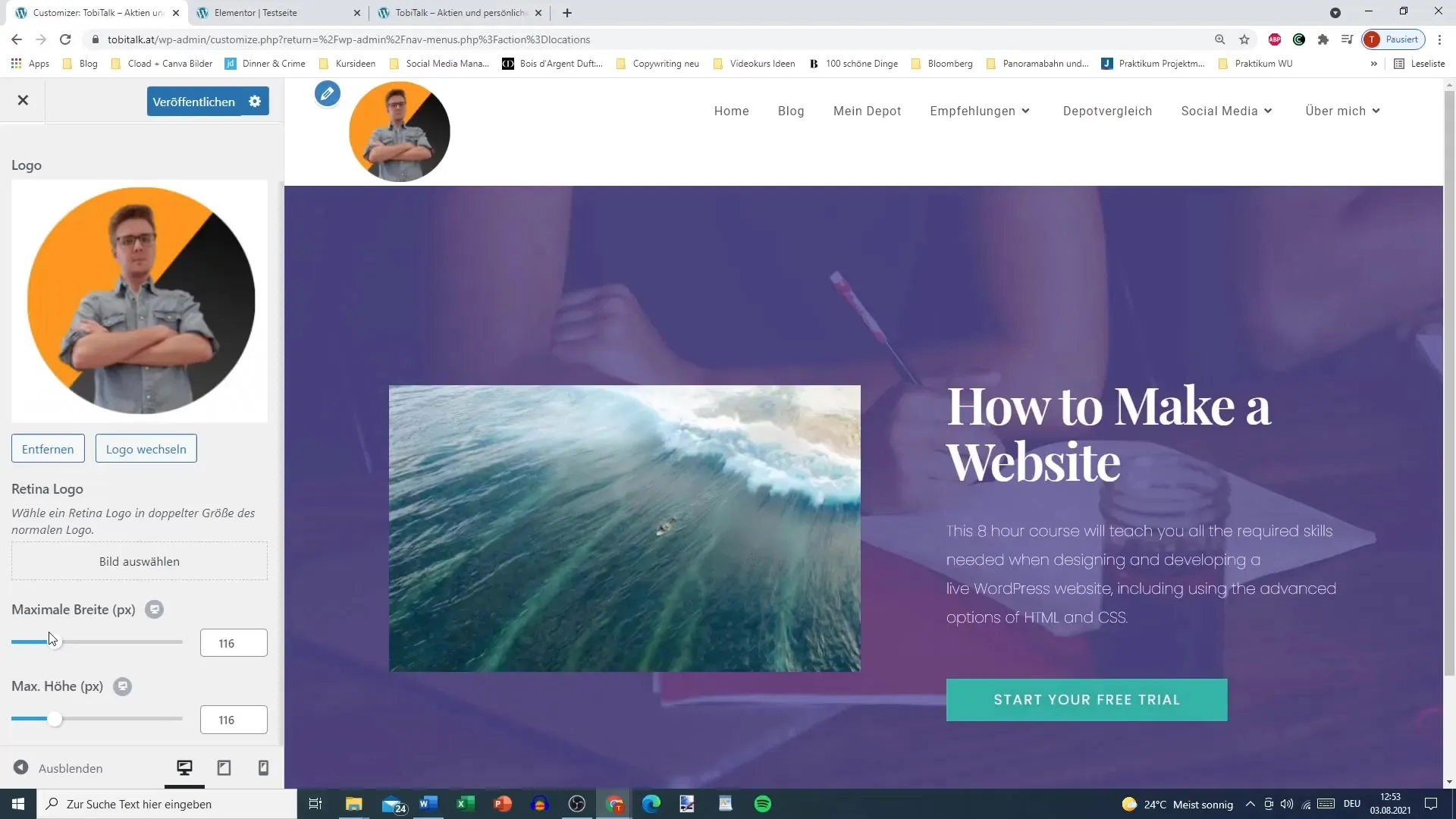
Om du vill ta bort din logotyp kan du också göra det i headerområdet. Om logotypen ser för stor eller för liten ut har du möjlighet att justera den maximala höjden och bredden. Se till att logotypen förblir proportionell till resten av headerlayouten.

För att spara ändringar, gå tillbaka till huvudområdet för anpassaren och klicka på "Publicera". På så sätt säkerställer du att alla anpassningar är synliga direkt.
En annan viktig steg är att justera typografin. Du hittar en särskild punkt i anpassaren för detta ändamål. Här kan du ställa in typsnitt, storlekar och avstånd som passar din headers utseende. Se till att typsnitten är lättlästa och harmoniserar med logotypen och andra designdetaljer.

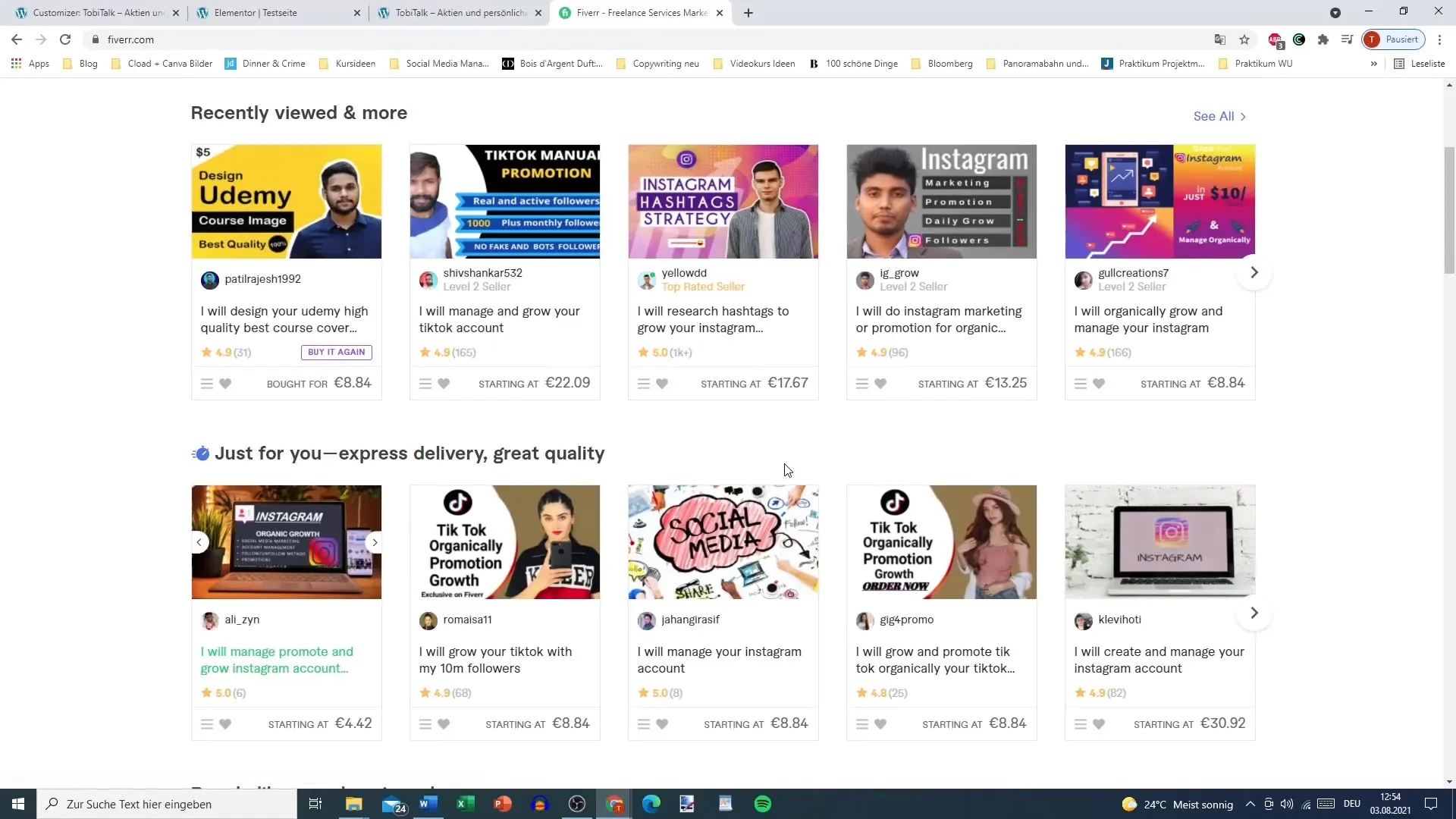
Om du ännu inte har en logotyp eller saknar nödvändiga designkunskaper finns det många plattformar där du kan få en logotyp designad billigt. Till exempel kan du hitta designers på olika online-marknadsplatser som redan har skapat lämplig design för konsumenter.

Slutligen bör du se till att din meny också är välstrukturerad. I nästa videon förklaras hur du kan anpassa menyn för att ge din header ytterligare funktionalitet. Se till att menyn är tydlig och användarvänlig för att effektivt guida besökare genom din webbplats.

Sammanfattning
Du har nu lärt dig hur du kan anpassa headern på din webbplats med Elementor. Från att ladda upp en logotyp till finjustering av typografin kan du individualisera olika aspekter av din header. Med dessa förändringar kommer din webbplats att se både modern och inbjudande ut.
Vanliga frågor
Hur kan jag lägga till min logotyp i headern?Gå till "Header" i anpassaren och ladda upp din logotyp under logotyp-alternativet.
Hur ändrar jag typsnitten i headern?Under typografiinställningarna i anpassaren kan du anpassa typsnitten och storlekarna.
Var kan jag få en billig logodesign?Plattformar som Fiverr erbjuder billiga logodesigntjänster.
Varför är typografi i headern viktigt?Typografin påverkar helhetsintrycket av din webbplats och påverkar läsbarheten samt användarupplevelsen.


