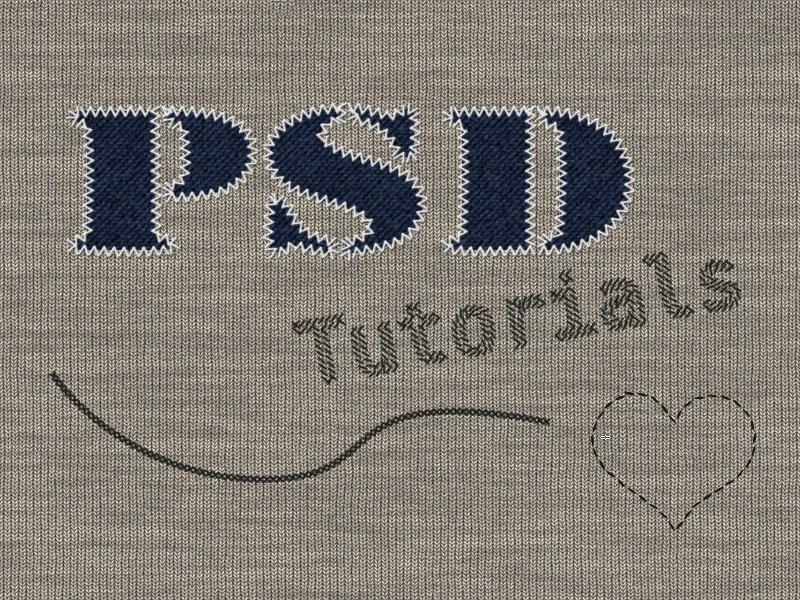
En broderieffekt ger din typografi en handgjord, textil look och är perfekt för kreativa design som utstrålar värme och individualitet. Med Photoshop kan du enkelt skapa denna effekt genom att kombinera texturer, lagerstilar och speciella penslar. I den här handledningen visar jag steg för steg hur du förvandlar typografi till en realistiskt broderad design – perfekt för inbjudningar, affischer eller sociala medier-grafik. Låt oss börja och förvandla din text till en konstnärlig broderidesign!
Steg 1: Bakgrundstextur
Mitt dokument är 800 x 600 pixlar stort.
I mitt exempel väljer jag en textil bakgrundstextur som jag har hämtat från vår texturpack på TutKit.com.
Texturen finns som arbetsmaterial till den här handledningen.
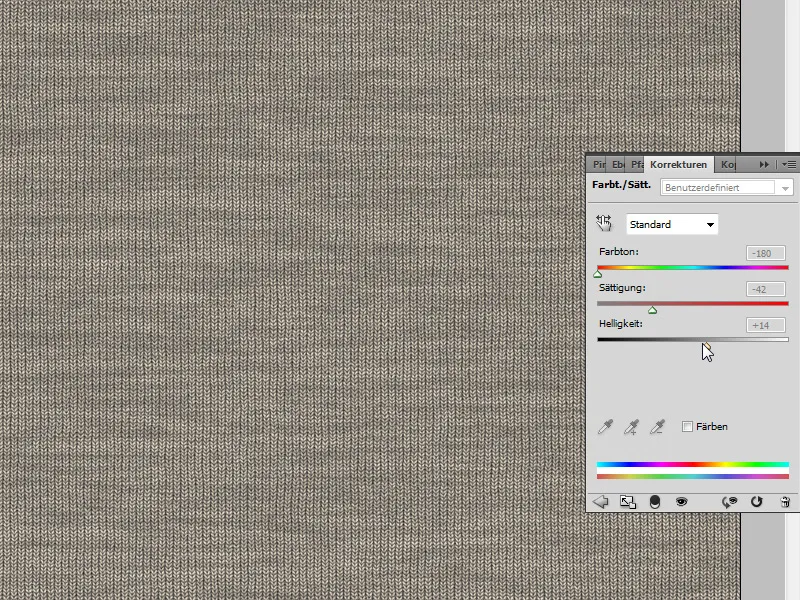
För att få textiltturen en gul färgton skapar jag ett justeringslager Färgton/Mättnad med följande värden:
• Färgton: -180
• Mättnad: -42
• Ljusstyrka: +14
Steg 2: Placera texten
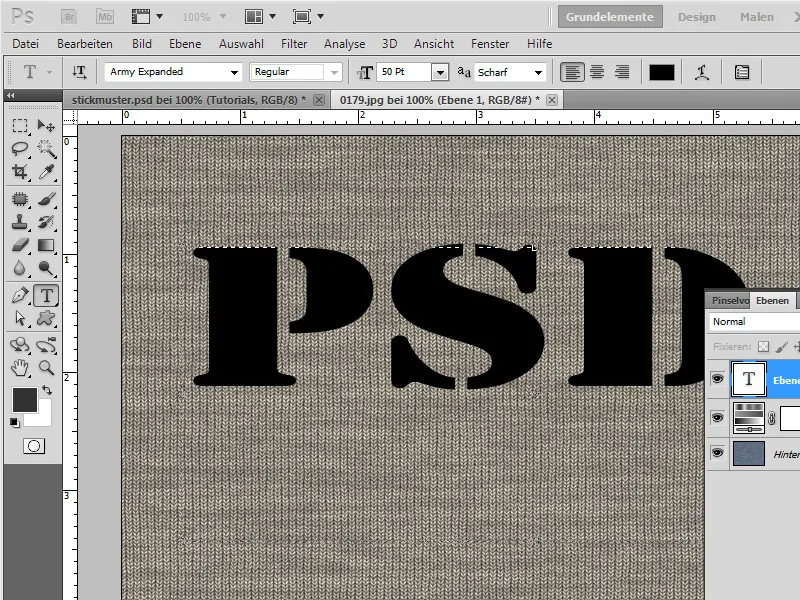
Jag skriver bokstäverna PSD i svart färg med en Army Expanded-stil på 200 punkter i mitt dokument.
Steg 3: Välj text och skapa val som arbetsväg
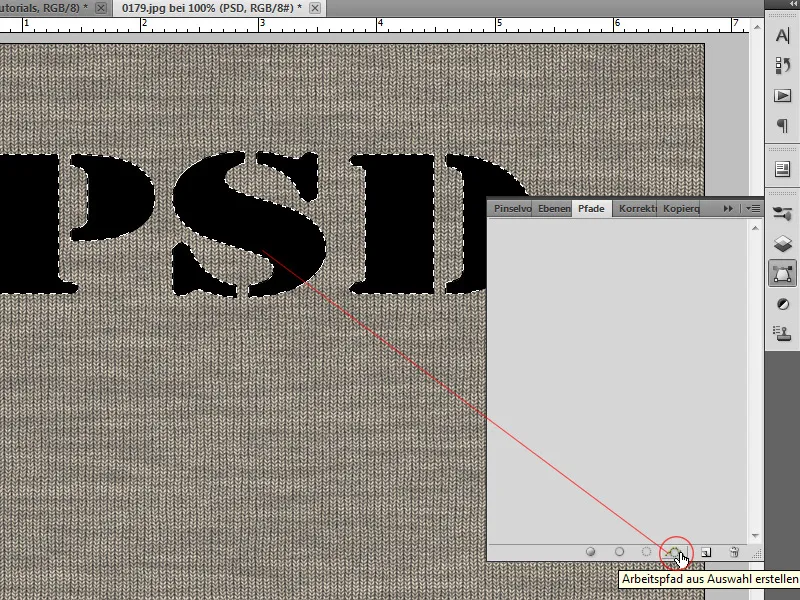
Genom att trycka på Ctrl och Klick på lagretiketten för min textlager väljer jag bokstäverna. Sedan väljer jag Vägpanelen och klickar på ikonen Skapa väg från val.
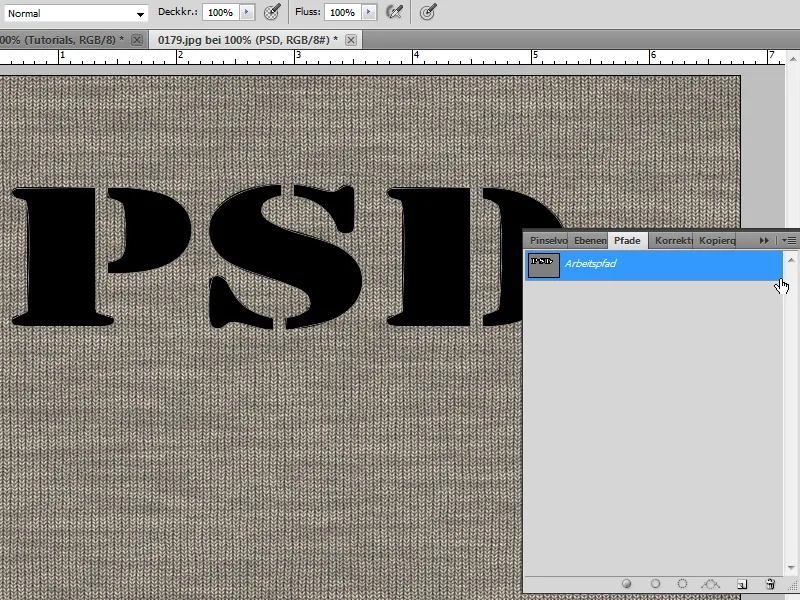
Steg 4: Valet är nu en arbetsväg
Nu kan jag fylla min arbetsvägskontur med en pensel. Det är viktigt att mitt penselverktyg är aktiverat och att jag har en lämplig broderipensel som penselinställning i min samling.
Steg 5: Ställ in broderipenseln som penselinställning
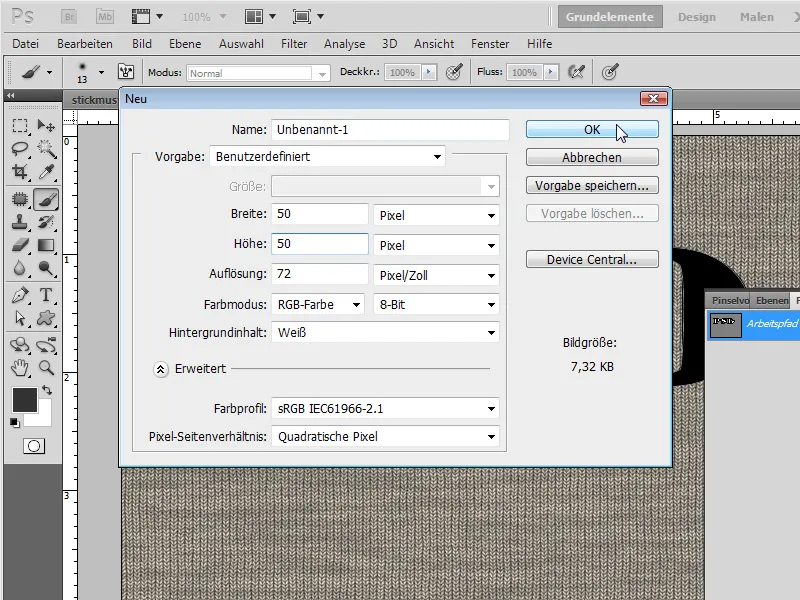
Jag skapar ett nytt dokument med genvägen Ctrl+N. Det nya dokumentet är 50x50 i storlek.
Genom att trycka Ctrl+Shift+Alt+N skapar jag ett nytt lager. Bakgrundslagret kan döljas för att göra bakgrunden transparent.
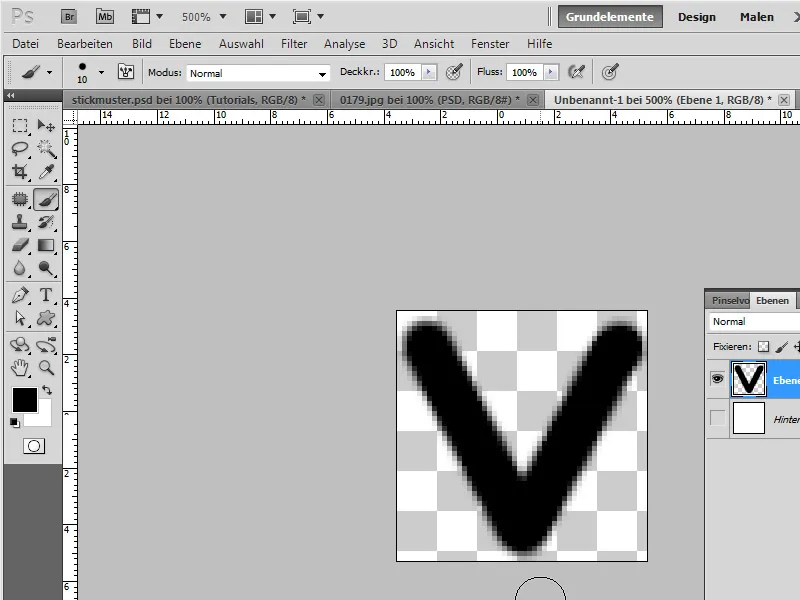
För att skapa penselinställningen korrekt i dokumentet zoomar jag till cirka 500 procent. Jag väljer en rund hård pensel och ritar enkelt ett "V" i mitt nya dokument. Viktigt: När du ritar, se till att "V" inte berör kanterna. Annars kommer det att bli hårda, fula kanter när du målar med penseln senare.
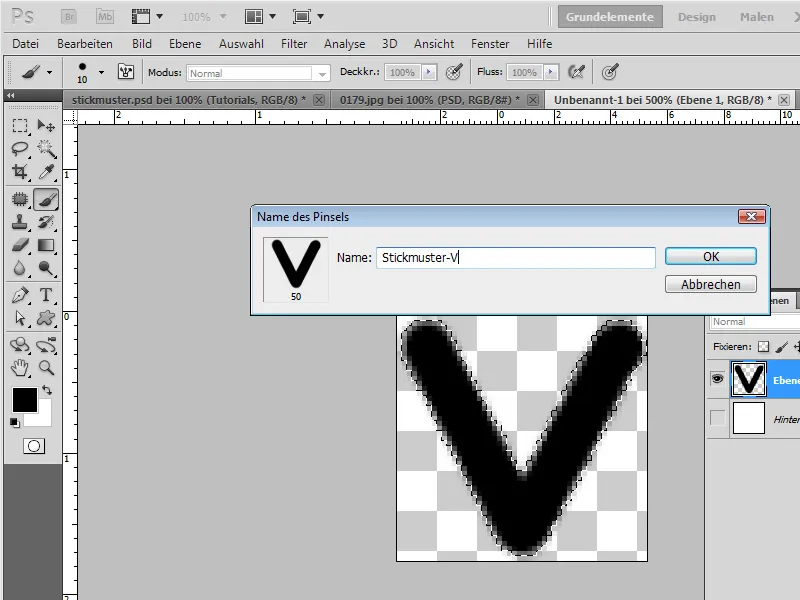
Efter det kan jag genom att trycka på Ctrl och Klick på lagretiketten för min V-lager välja V:et och spara det som en ny penselspets via menyn Redigera>Penselinställningar.
Steg 6: Penselinställningar i penselpanelen
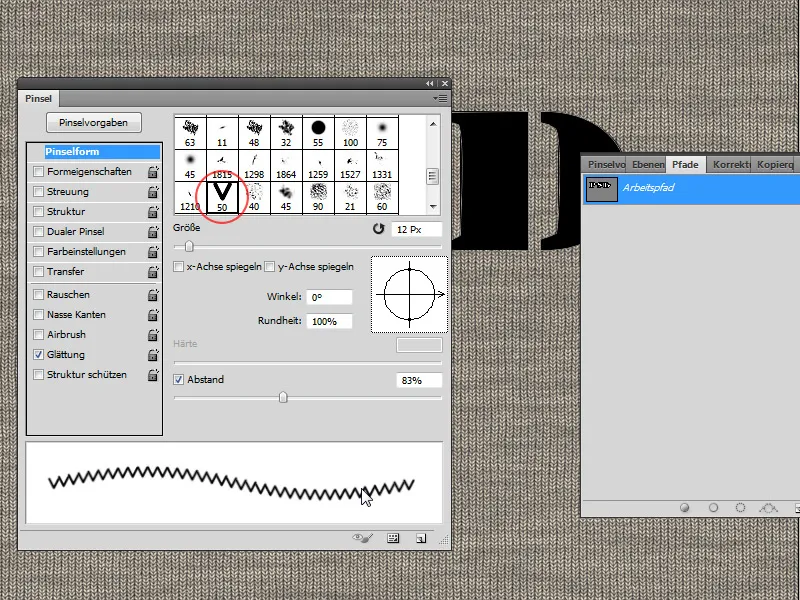
Det är dags att gå tillbaka till det ursprungliga dokumentet. Genom att använda genvägen F5 öppnar jag penselpanelen. Penselverktyget B aktiveras. I inställningarna hittar jag nu min tidigare definierade penselspets.
Jag väljer en storlek på 12 pixlar med ett avstånd på 84 procent.
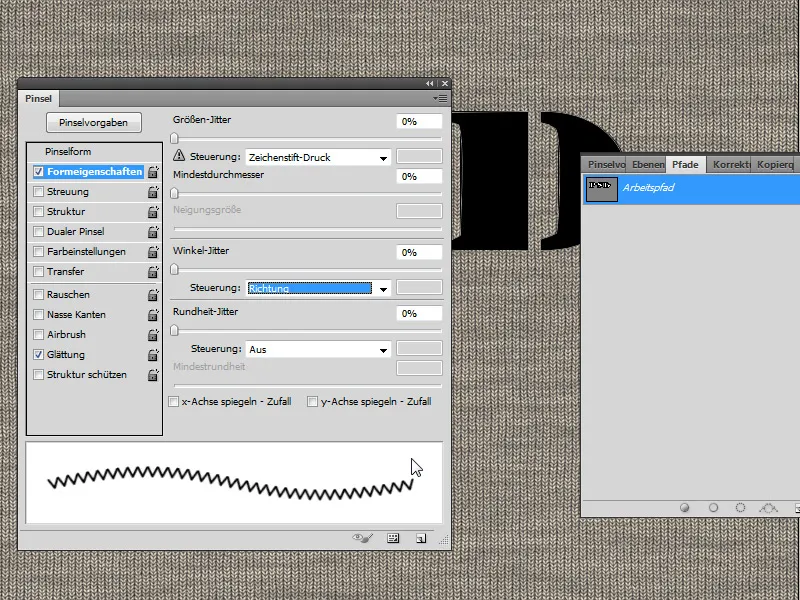
I formegenskaperna ställer jag in vinkel-vibb under kontroll: till riktning. Denna inställning ser till att följden av penselsträngen visas korrekt även vid kurvor och hörn.
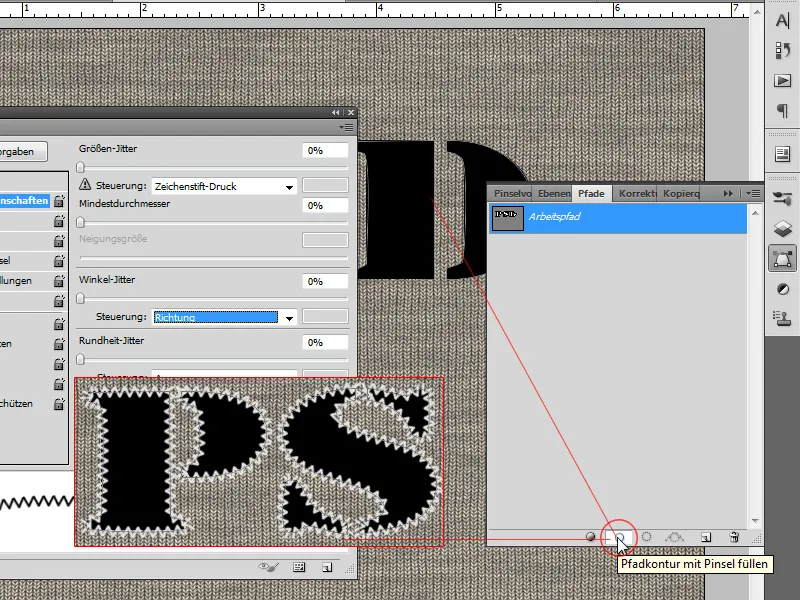
Steg 7: Fyll penselkonturen med pensel
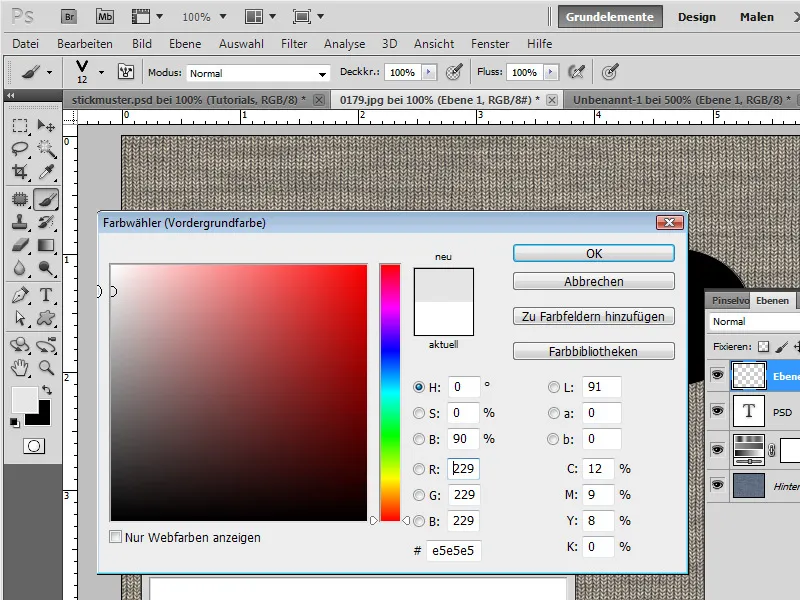
Jag skapar ett nytt lager med genvägen Ctrl+Shift+Alt+N. Färgtonen för förgrundsfärgen är en ljusgrå (90 procent ljusstyrka).
Det nyss skapade lagret är markerat. Jag öppnar min Vägpanel och väljer ikonen Fyll penselkontur med pensel.
Och redan har min text en broderad kontur.
Steg 8: Finjustering av broderimönstret
För att broderimönstret också ska se snyggt ut justerar jag utseendet lite i fyllningsalternativen för lagret.
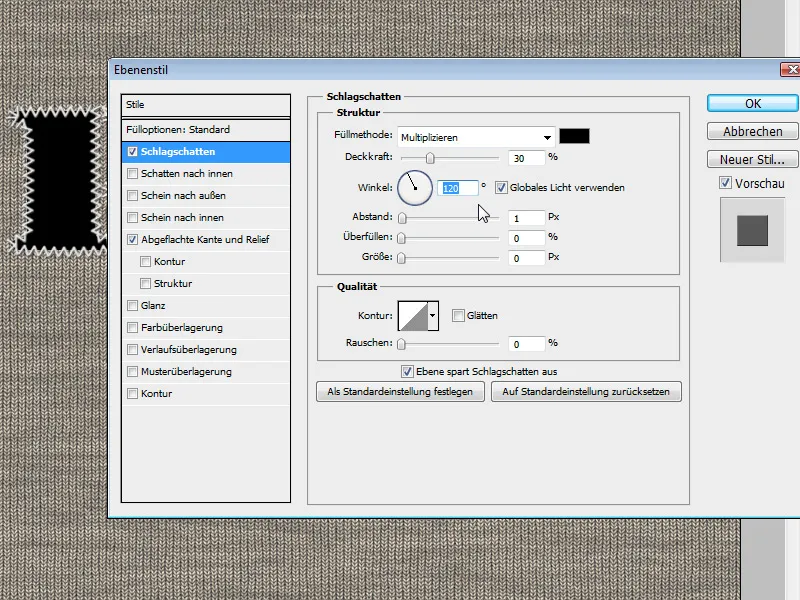
Slagskugga:
• Opacity: 30 procent
• Distance: 1 pixel • Spread: 0 • Size: 0
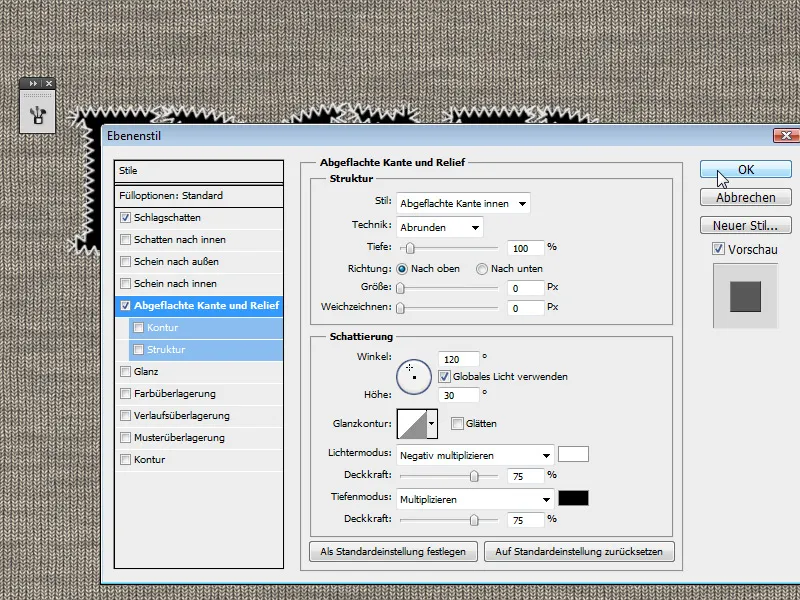
Avrundad kant och lättnad:
• Stil: Avrundad kant inuti
• Teknik: Avrundning
• Djup: 100 procent
• Storlek: 0
• Mjukhet: 0
• Skuggning: Standardinställningar, på båda 75 procent
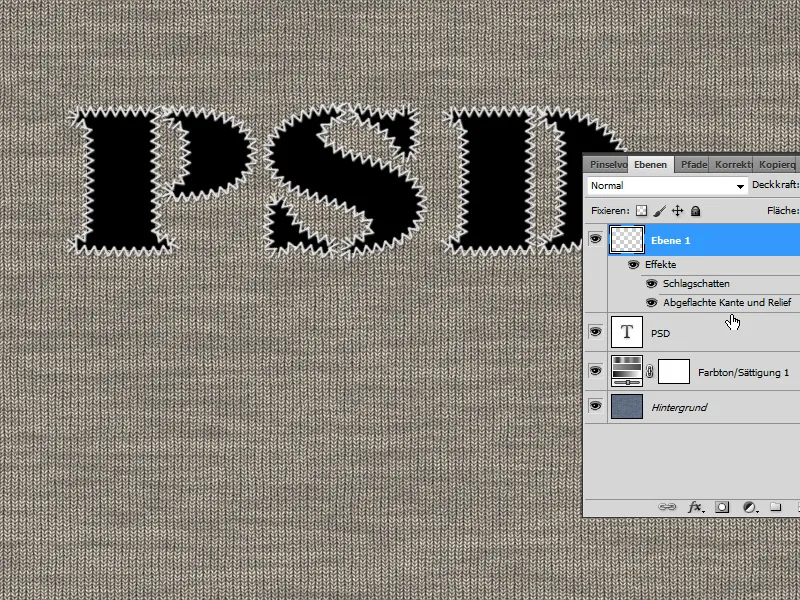
Nu har den broderade konturen också en lätt skuggning, vilket ger den en liten plastisk effekt.
Steg 9: Skapa jeansstruktur för bokstavsinteriör
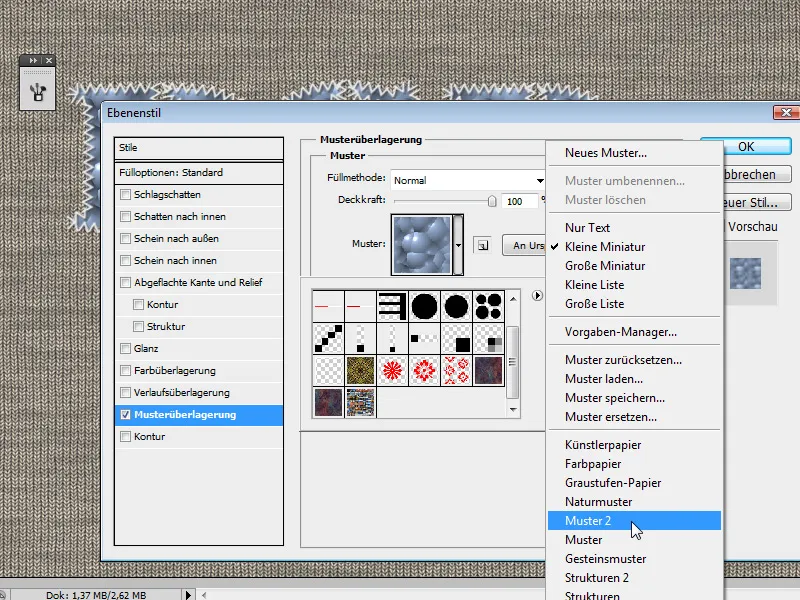
I förväg: En jeansstruktur finns redan som mönsterförinställning i Photoshop. Jag går till min textlager och öppnar Fyllningsalternativ där jag väljer Mönsteroöverlagring. I undermenyn väljer jag Mönster 2.
Där hittar jag en färdig jeansstruktur.
För att ha lite mer frihet när det gäller finjustering av texturoptiken kan jag också enkelt skapa jeansstrukturen själv. Mönsterförinställningen i Photoshop är väldigt liten (64x64px) - även om den är mosaikbar - och kan bara acceptabelt förändras i utseende med omvägar.
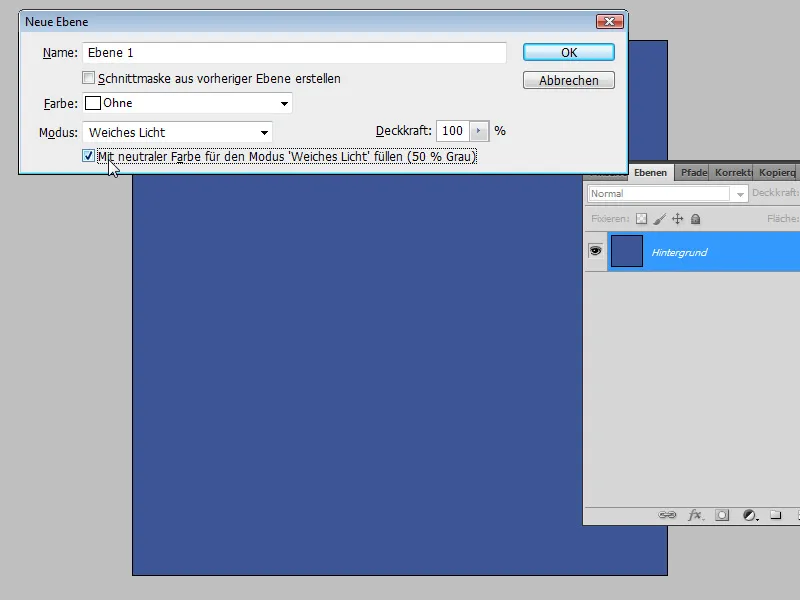
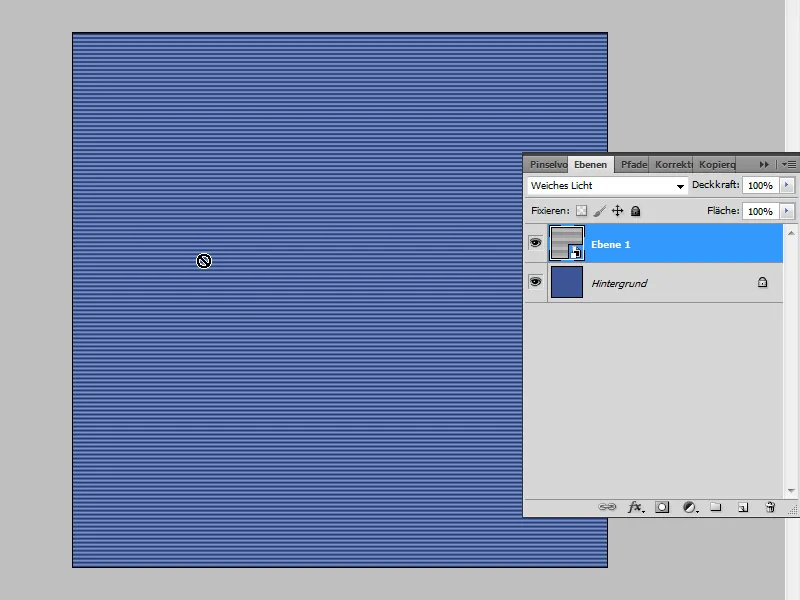
Jag skapar en ny fil med genvägen Ctrl+N. Dokumentets storlek är 800x800px. Jag fyller bakgrundslagret med en mellanblå färg (3c5695).
Sedan lägger jag till ett nytt lager med genvägen Ctrl+Shift+N i. I dialogrutan väljer jag Mjukt ljus under läget och aktiverar kryssrutan för ett 50-procentigt grått. I Färgväljaren ställer jag in standardfärgerna med genvägen D.
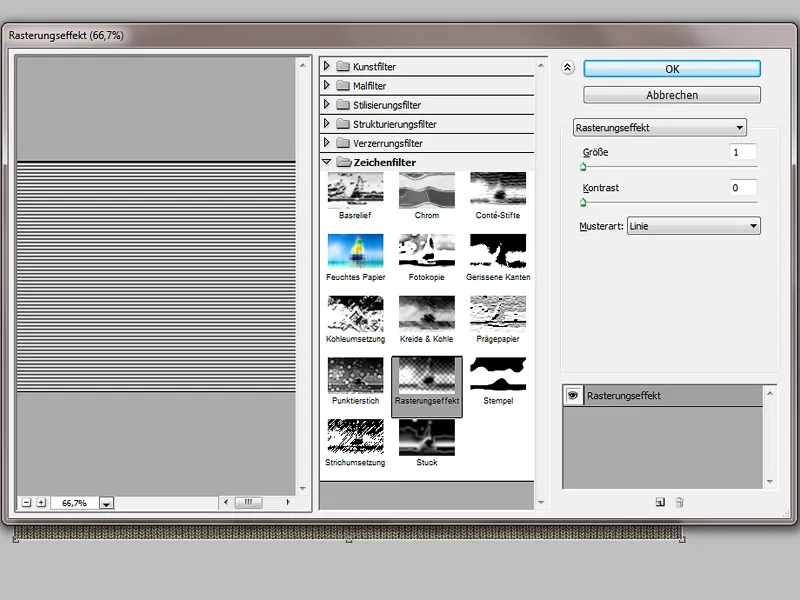
Jag väljer rasteringsfiltret Rastereffekt.
• Storlek: 1
• Kontrast: 0
• Mönstertyp: Linje
Nu kan jag konvertera det här lagret till ett Smart-objekt för att enkelt kunna variera de kommande filtren som Smarta filter.
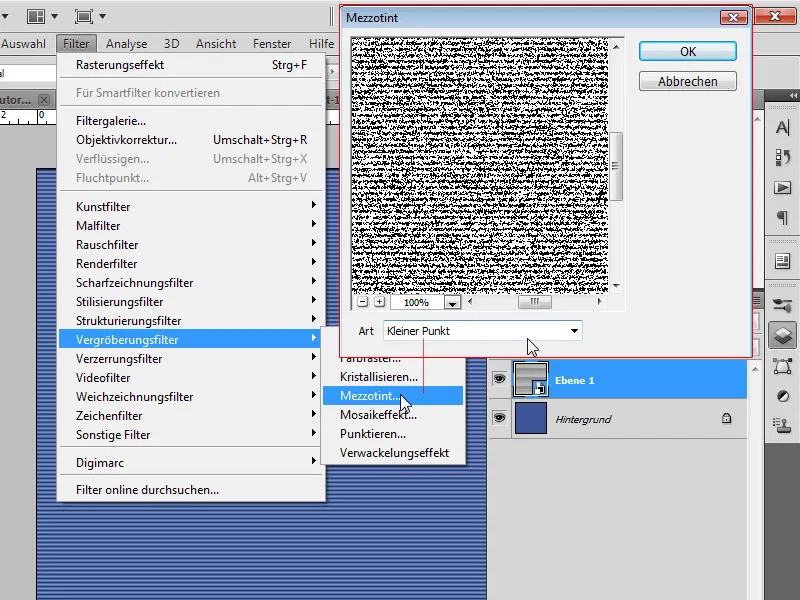
Det första Smartfiltret jag tillämpar är förstoringfiltret Mezzotint med valet Liten prick.
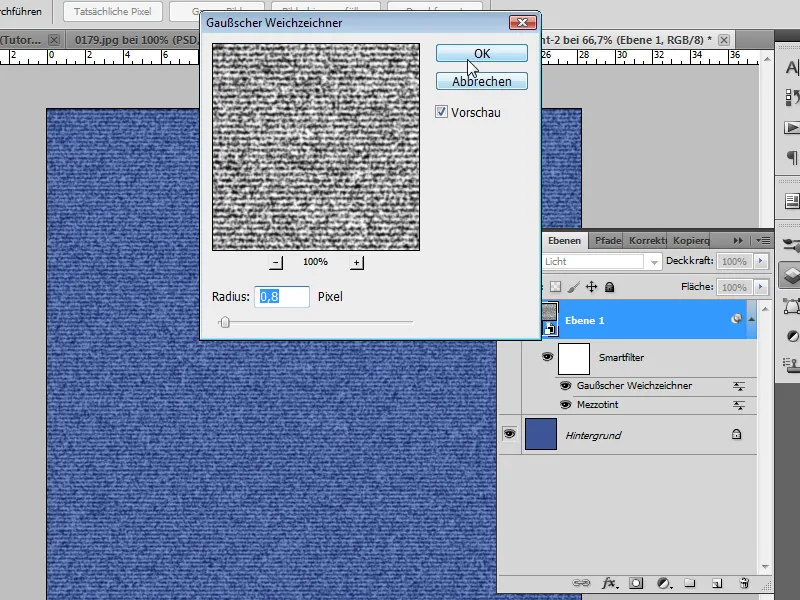
Nästa Smartfilter är Gaussisk suddighet. Jag ställer in detta på en Radie av 0,8 till 1 pixel.
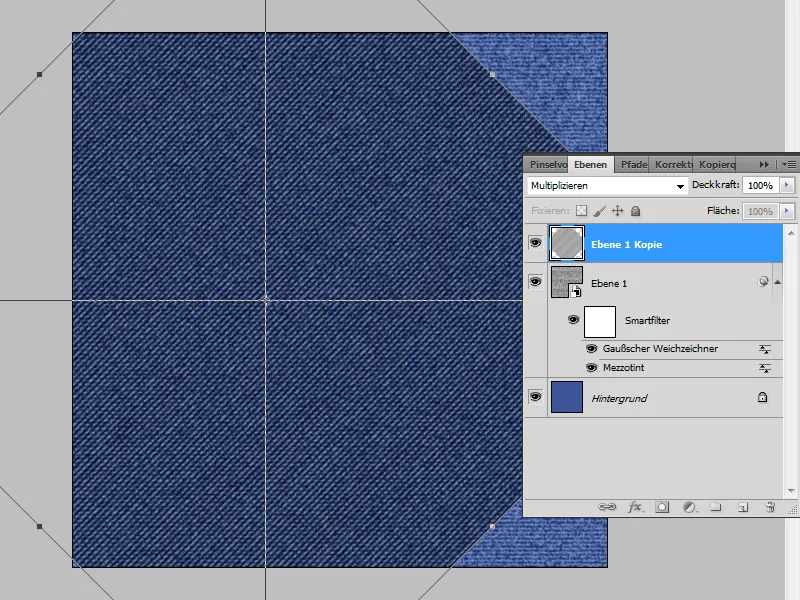
Jag duplicerar lagret med genvägen Ctrl+J och ställer duplikatet i läget Multiplicera. Med genvägen Ctrl+T transformerar jag mitt lager. Jag anger en rotationsvinkel på -45 grader i Menyfältet och förstorar sedan mitt lager genom att dra sidorna och hörnen, så att hela dokumentet fylls igen.
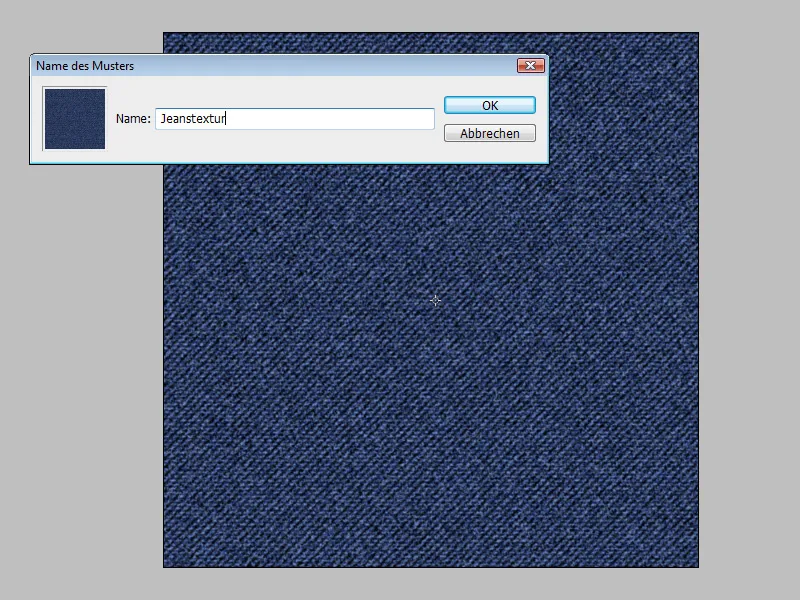
Min jeansstruktur är nu klar och liknar lite utseendet av matta. Jag kan nu med menyn Redigera ställa in min tygstruktur som en mönster.
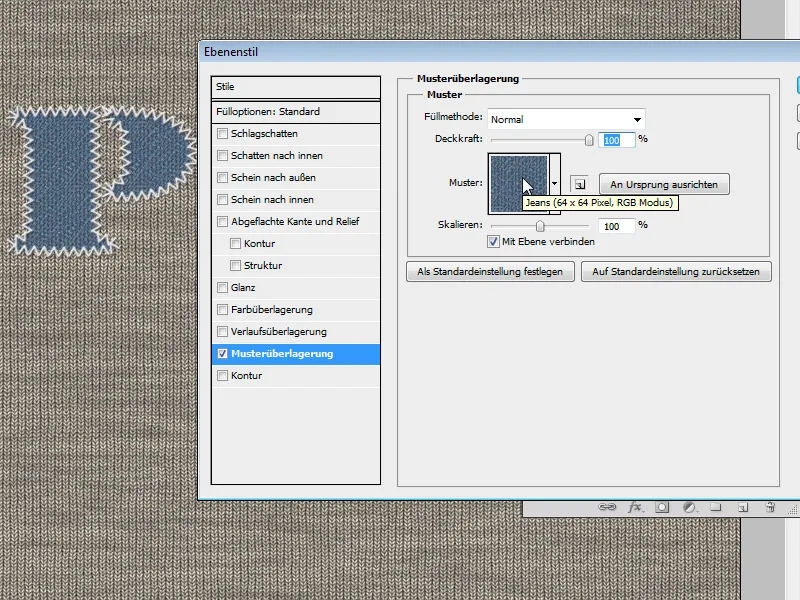
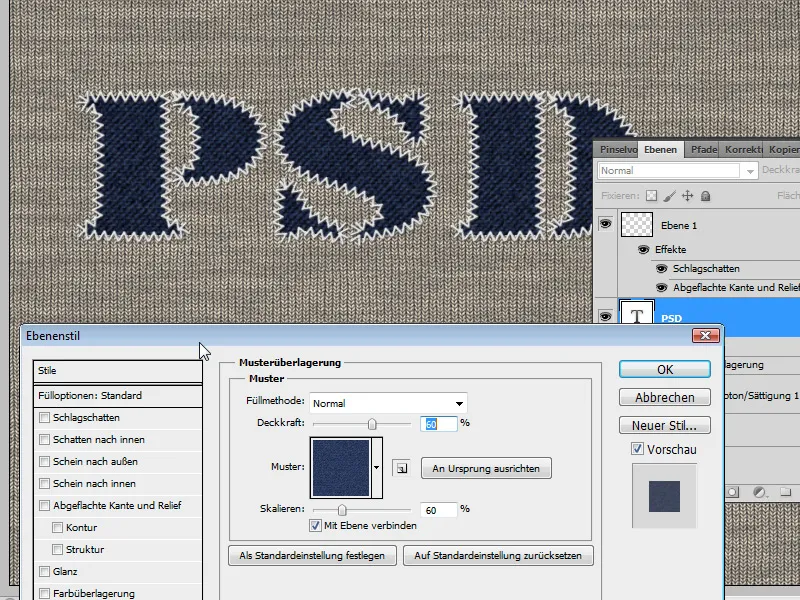
I Fyllningsalternativen i fliken Mönsteroöverlagring för mitt textlager väljer jag nu mitt tidigare inställda mönster. Jag skalar också mönstret till ca 60-65 procent med en Genomskinlighet på ca 60 procent.
Min broderade typografeffekt är nu klar.
Variationer
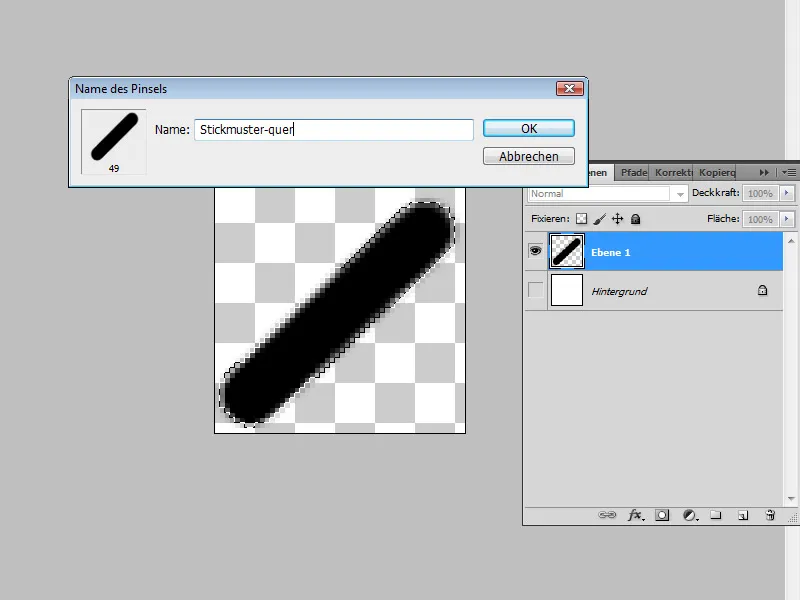
Efter detta tillvägagångssätt med den skapade Penselprestandan kan jag skapa olika broderistilar. På så sätt kan jag också enkelt skapa en enkel styng som stickmönstereffekt genom att bara ställa in en diagonal stryk som penselprestanda.
Denna kan jag sedan använda för text - även gärna utan inre fyllning.
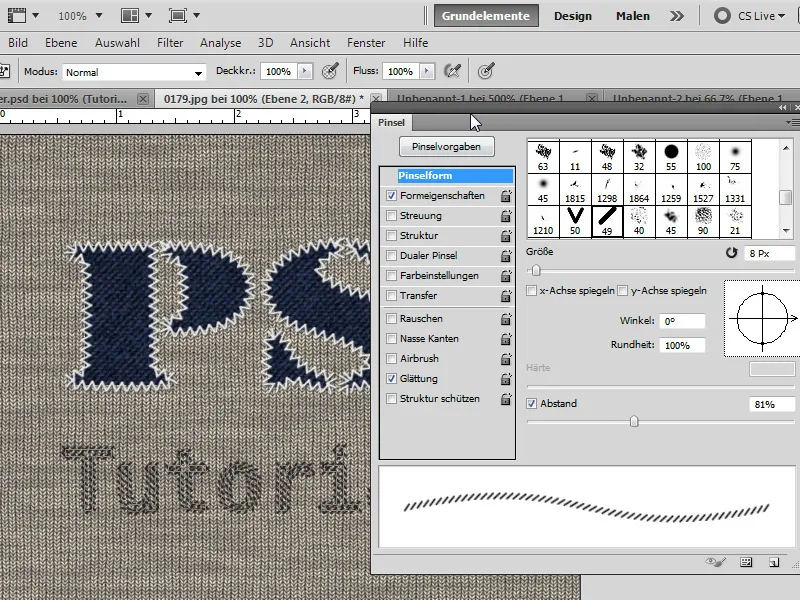
Jag gör några finjusteringar i Penselpanelen (Storlek 8px med ett Avstånd på 81 procent) och skriver med en annan skrifttyp ordet "Tutorials". Sedan följer jag den tidigare beskrivna tekniken för att fylla min text som Vägkontur med den diagonala penselprestandan.
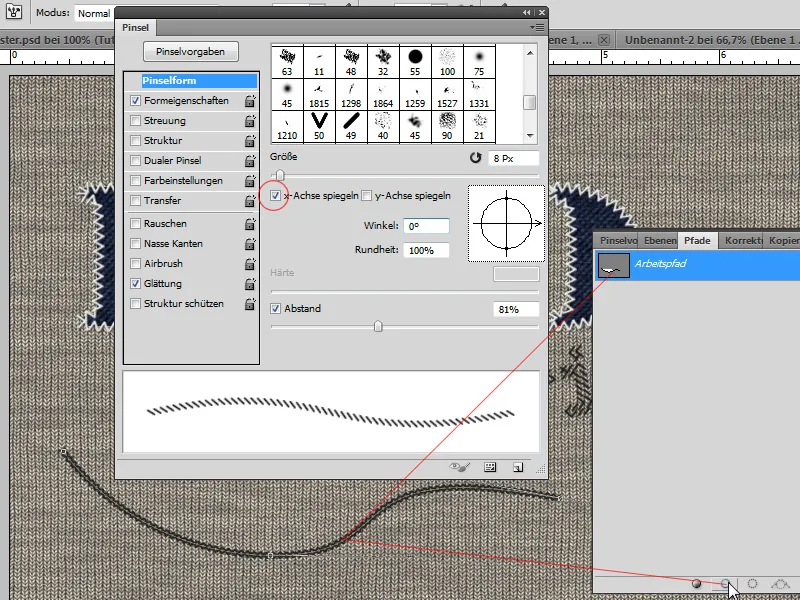
Jag kan också enkelt fördubbla en Vägkontur för att simulera en korsstygn. I det här exemplet har jag skapat en väg med Penntool. Först tillämpar jag vägkonturen som tidigare. Och för det andra fyller jag vägen igen med en Penselkontur, om denna pennspets speglas på x-axeln. Och så har jag en korsstygn look. Alternativt kan jag också skapa ett X som penselprestanda och på samma sätt simulera korsstygn.
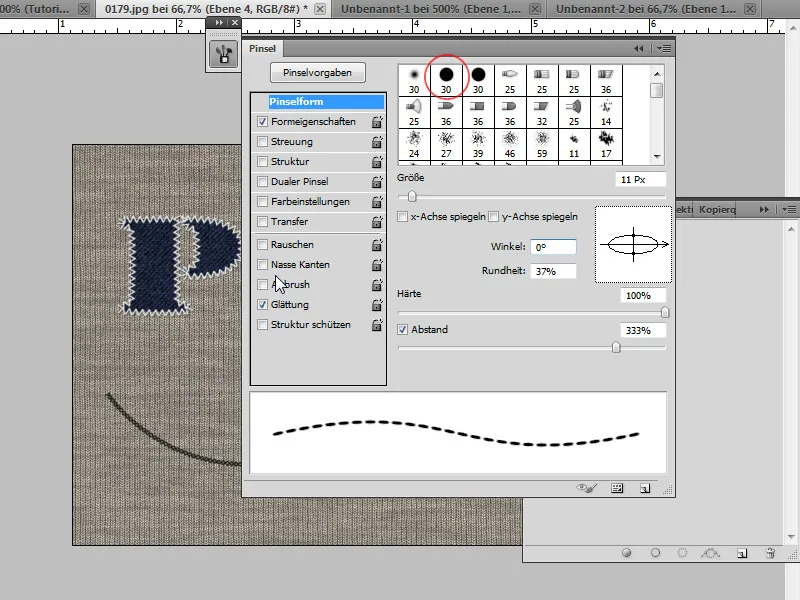
Jag kan även skapa en rak pensel som jag använder som stickmönster. För detta behöver jag inte ens skapa en ny inställning, utan bara anpassa en befintlig rund, hård penselinställning i penselpanelen.
I penselpanelen ställer jag in en
• storlek på 11 pixlar
• en rundhet på 37 procent
• med ett avstånd på 333 procent,
så att det bildas små gap mellan penseldragen.
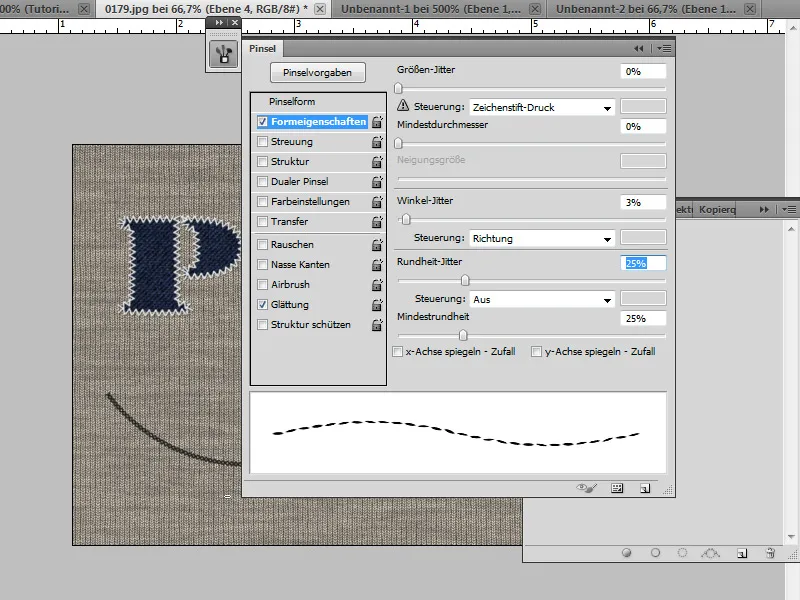
Vinkel-jitter-spridningen förblir inställd på riktning. För att inte stickstrecken ska se för jämn ut, ställer jag även in en vinkel-jitter på 3 procent och en rundhets-jitter på 25 procent. Nu har jag en stick-efterbildning som inte är alltför exakt, utan snarare realistisk.
I mitt exempel använde jag denna gång verktyget eget form för att rita en hjärta, som jag valde och skapade som en arbetsbana. Därefter fylldes banan omriss med den förberedda penselspetsen.