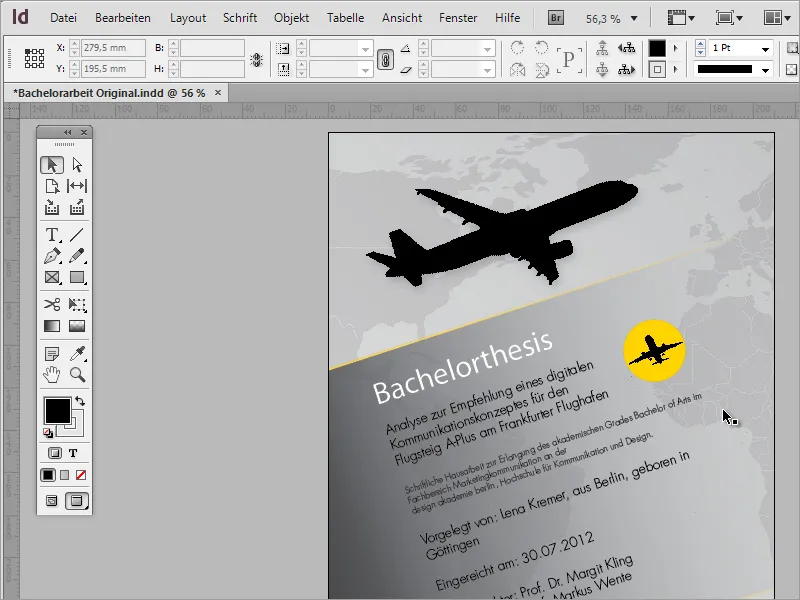
I den här handledningen vill jag visa hur enkelt det är att skapa ett sådant titelomslag i InDesign. Jag börjar med planet, huvudmotivet för detta framsida.
Den som behöver en grafik står ofta inför ett resursproblem. Få färdiga grafiker ligger trots allt på den egna hårddisken. Ett alternativ är att leta i online-bildbanker och köpa användargrafer. Internet har några portaler för detta ändamål. En av dessa portaler är till exempel Fotolia.de.

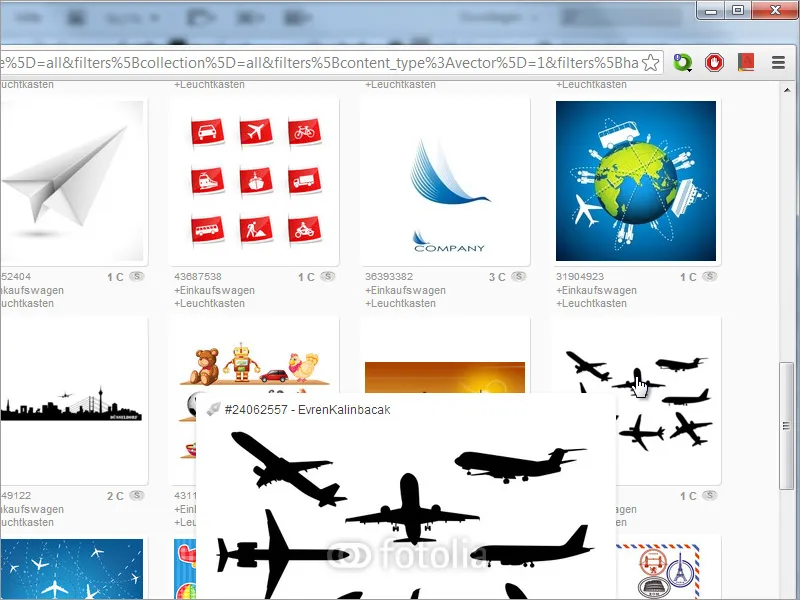
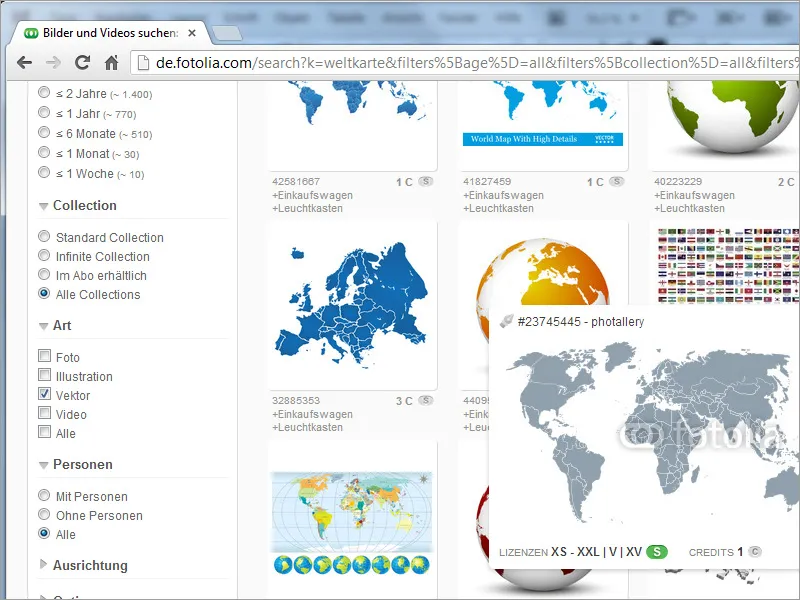
Denna bildbank innehåller ca 20 000 000 bilder om alla möjliga ämnen. Eftersom det är svårt att titta på alla dessa bilder hjälper det att använda sökfunktionen och sökalternativen till vänster. För tryckprodukter är det viktigt att grafikerna och fotona kan visas i hög upplösning. Ju högre upplösning en bild har, desto högre blir kostnaderna. För att inte spränga budgeten rekommenderas användning av vektorgrafik, som man kan filtrera ut via vänsternavigeringen.
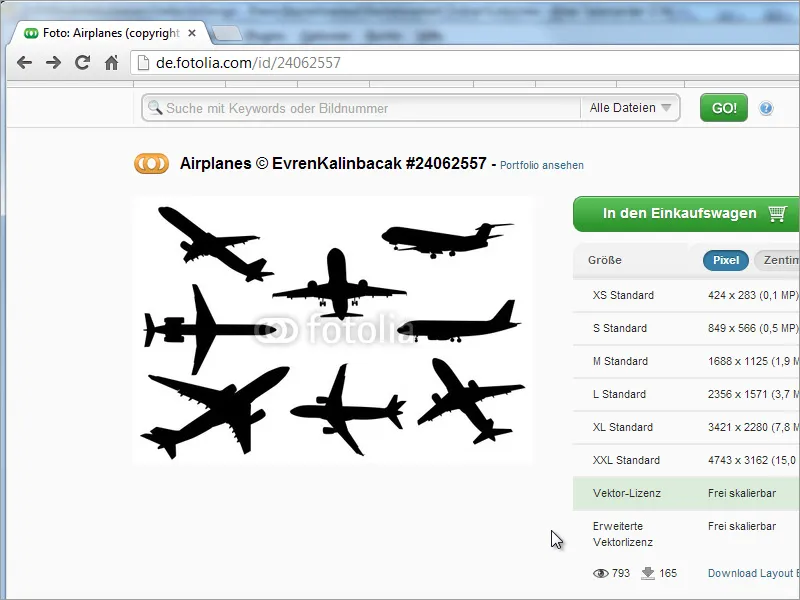
De filtrerade resultaten kan visas i förstoring. Genom att klicka på förhandsgranskningen kommer du till detaljsidan med prisinformationen. Vektorgrafiken kostar cirka 4 euro här och är därmed en billig produkt. Beroende på användning kan en annan licens dock behöva förvärvas. Det är bra att informera sig om licensvillkoren på den här sidan:
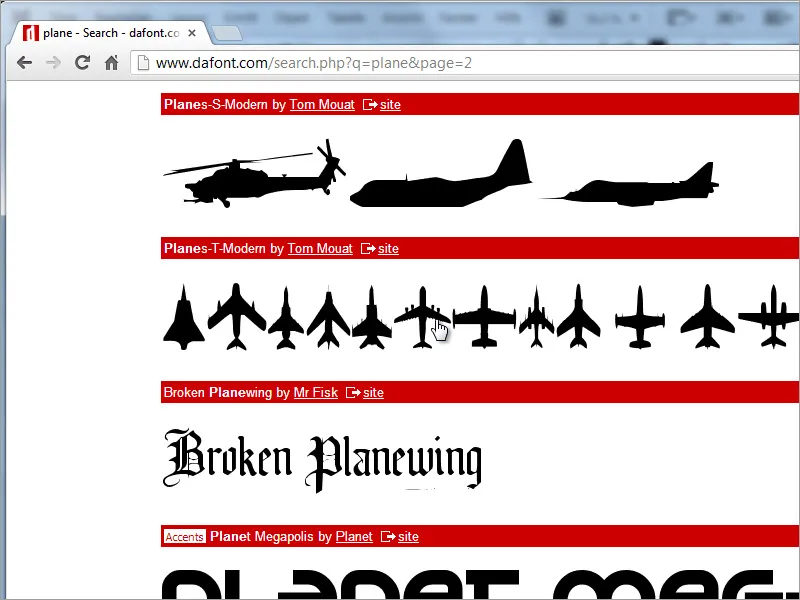
Ett annat alternativ är till exempel att hämta lämpliga grafiker via typsnitt till systemet. En populär leverantör av sådana teckensnittssamlingar är dafont.com. Vid sökningen måste engelska termer användas.
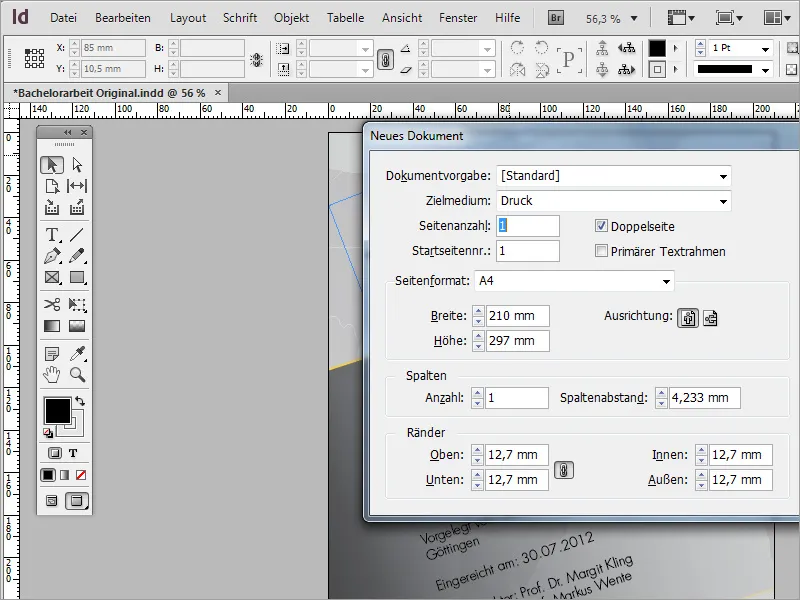
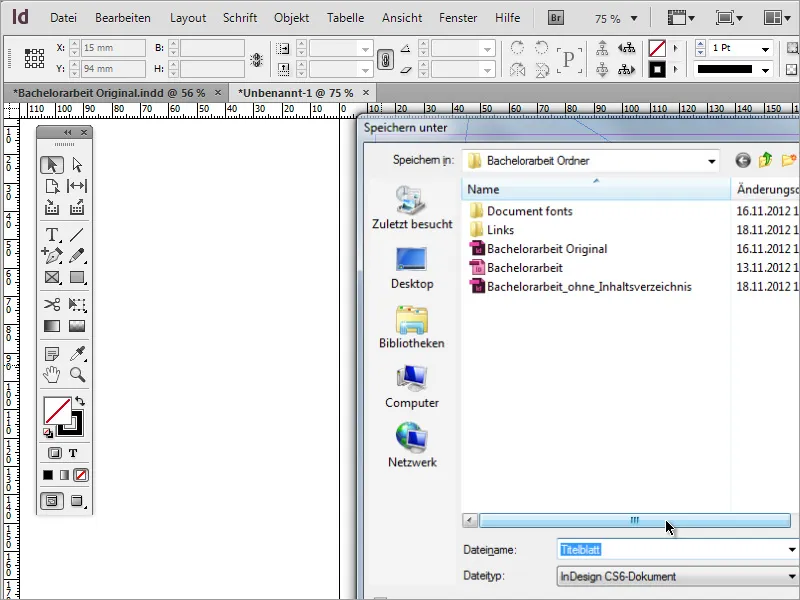
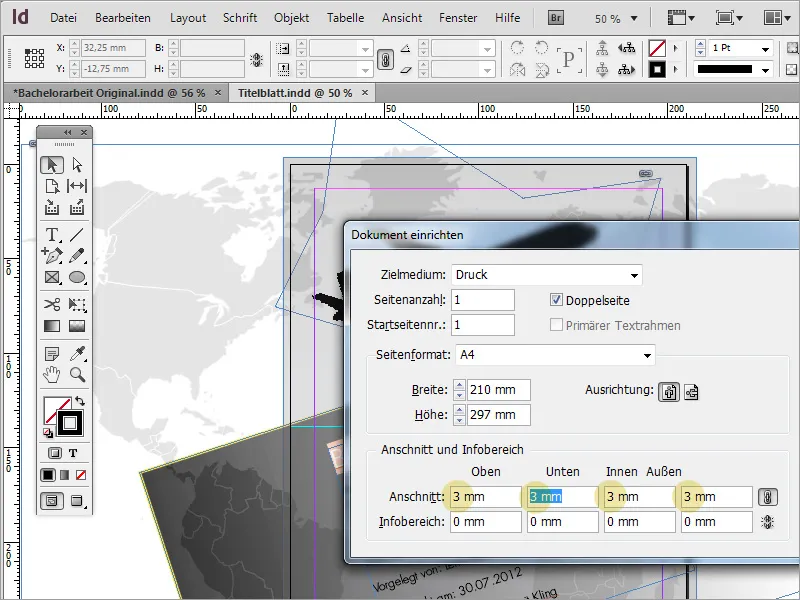
Låt oss börja med ett tomt dokument. För framsidan behöver du bara en enkel sida. Eventuellt måste du redan här ta hänsyn till utfallsområdet i dokumentstorleken.
Det är också viktigt att nämna att man bör vara uppmärksam på vilka bildformat man har laddat ner från bildtjänsterna. Eftersom Adobe InDesign inte kan läsa alla format kan det vara nödvändigt att förhandsbearbeta en grafik med lämpligt program eller konvertera den till ett kompatibelt format. Det här kan till exempel vara fallet om du har laddat ner en SVG-grafik. I vårt fall är dock flygplansgrafiken i ett kompatibelt EPS-format.
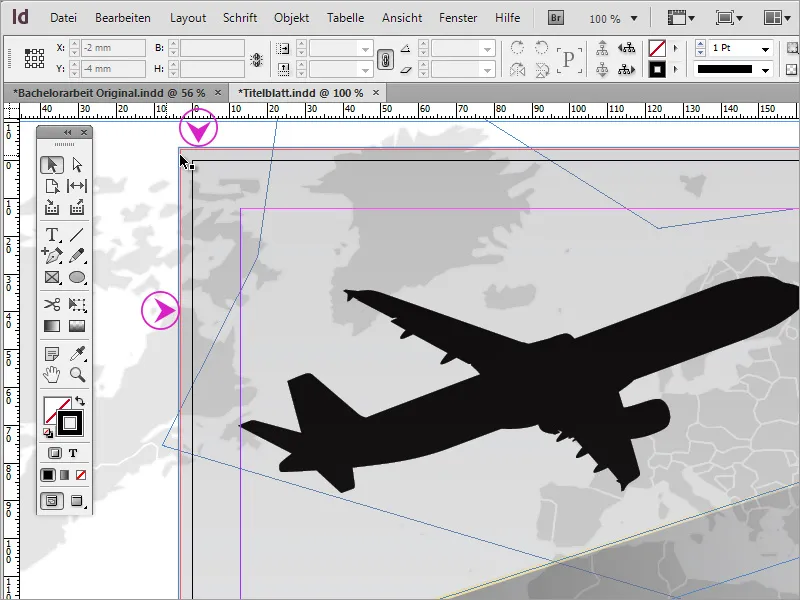
När grafiken eventuellt har konverterats kan den dras in i det nya dokumentet med Drag&Drop och därmed placeras.
Denna importerade grafik innehåller nu flera flygplansmodeller, varav bara en behövs. Men det är inget problem för InDesign. Bilden behöver inte beskäras för detta. Det räcker att förminska bildens ramar så att bara objektet som ska behållas syns.
I vissa fall kan dock andra bildområden vara synliga som också ska döljas. För detta kan du använda penna-verktygen, särskilt ankarpunktslägga till-verktyget.
Med detta verktyg placerar du nu ankarpunkter på objektramarna, vilket gör det möjligt att fortsätta forma den omgivande konturen. Genom att trycka på tangenten A kan du enkelt växla till direktval-verktyget och välja noden med Shift-tangenten nedtryckt. Den får sedan en ljus färg.
Den aktiverade noden kan nu flyttas så att de oönskade bilddelarna döljs från den synliga ramen.
Om någon funderar över att visningen ser något pixlad ut kan jag säga att InDesign av prestandaskäl arbetar med en reducerad visning. Du kan ställa in visningen så att innehållet visas i högre kvalitet. Gå till menyalternativet Visa>Visningsprestanda>Visa med hög kvalitet.
Med Shift och Strg kan du sedan skala den här grafiken och sedan flytta och eventuellt rotera den. Eftersom det är en vektordel fungerar det problemfritt här.
Om du inte är helt säker på om du har frigjort rätt bildutklipp kan du också växla till normalvy i InDesign och sedan flytta bildutklippet. Genom att växla till normalvy blir grafikramen synlig.
Då kan bildklippet flyttas.
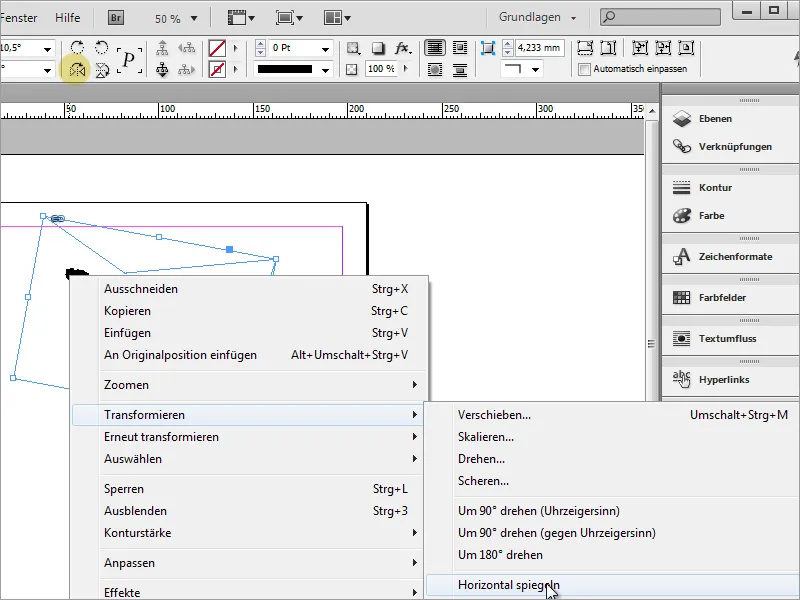
Flygplanet har en ogynnsam position. Därför är det lämpligt att ändra detta genom att spegla objektet. Med kontextmenyn och posten Transform>Horisontell spegling kan objektet anpassas i representationen.
Man ska inte glömma att regelbundet säkerhetskopiera dokumentet.
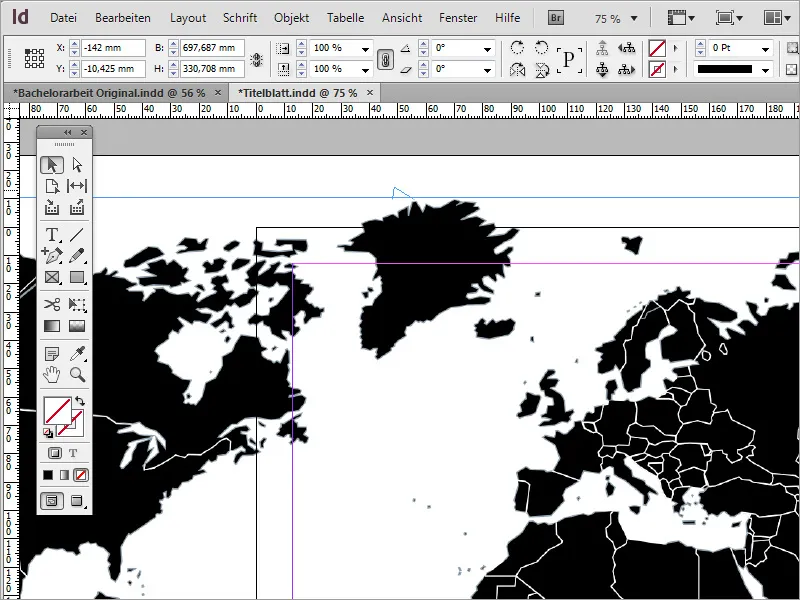
Nästa steg var att hitta en vektorgrafik för framsidan som visar en världskarta. Sådana motiv finns i lämpliga bildbanker.
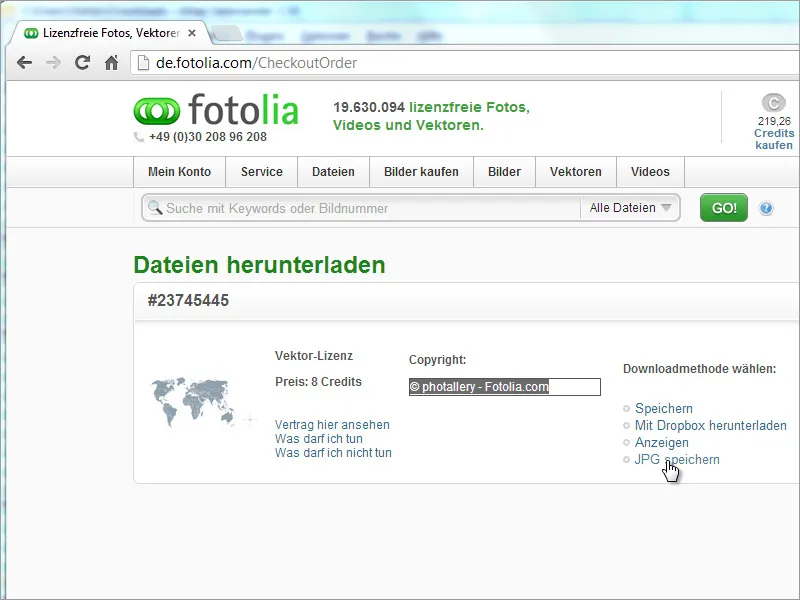
En sådan grafik ger endast användningsrättigheter och går inte över till den betalande kunden. Användningsvillkoren ska läsas före nedladdningen. Dessutom finns det olika sätt att lagra dessa filer på datorn eller i en online-lagringsenhet.
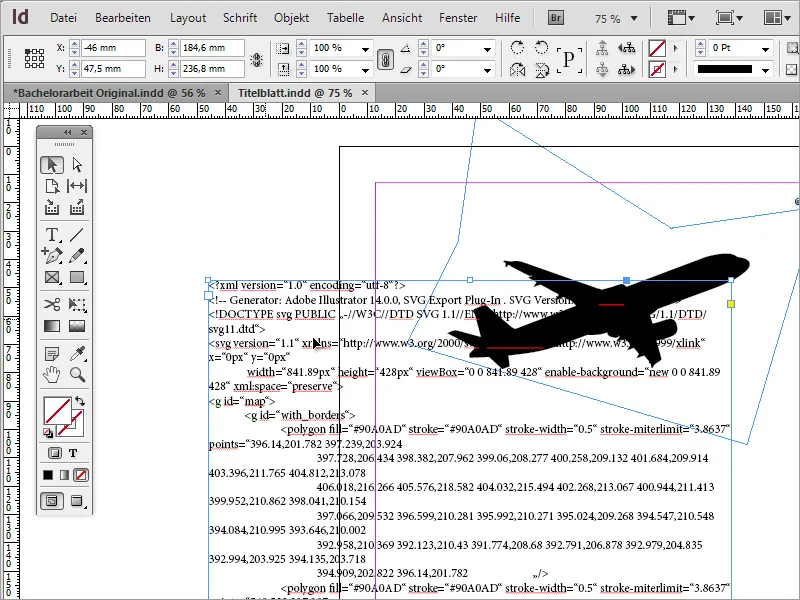
Det valda vektorformatet har ännu inte rätt format för projektet. I nedladdningsmappen kan det finnas enbart en SVG-fil. Vid försök att placera en sådan fil i InDesign laddas dock inte bilden utan endast en källkodsliknande textformat.
Därför är det bäst att öppna sådana filer i förväg med en lämplig tredjepartsapplikation.
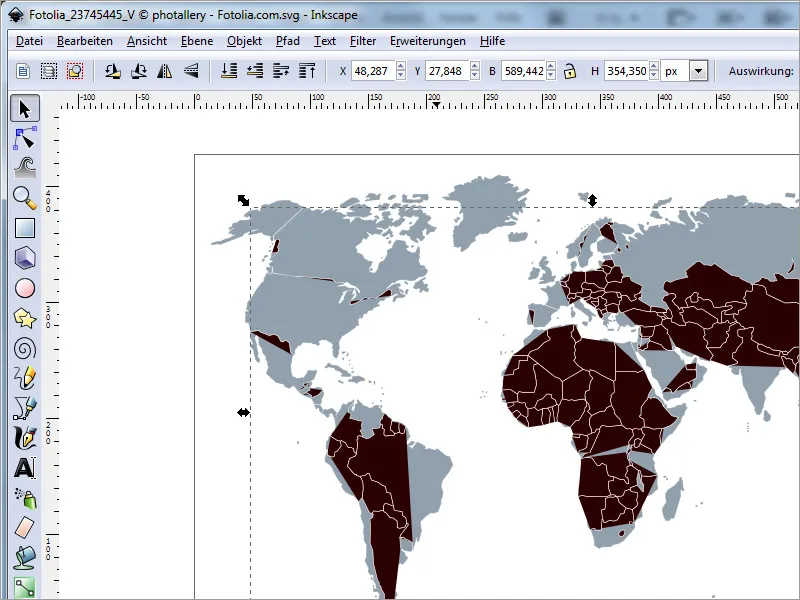
När denna grafik har öppnats i en lämplig vektorredigerare kan du påverka dess utseende genom att tilldela nya färgscheman eller formförändringar.
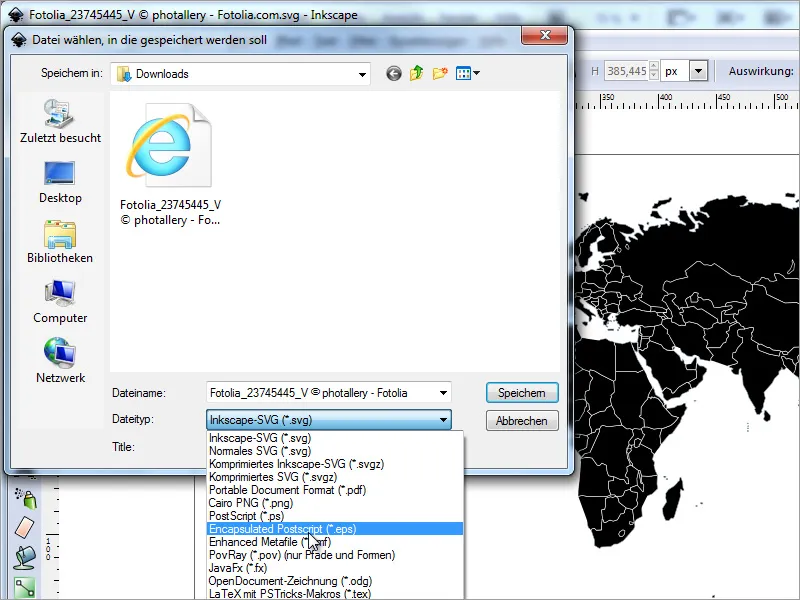
Efter att du har kontrollerat att färginställningarna överensstämmer med önskad färgrymd (till exempel CMYK) kan du exportera dokumentet i lämpligt format.
Nu kan denna grafik enkelt infogas och skalas i Adobe InDesign.
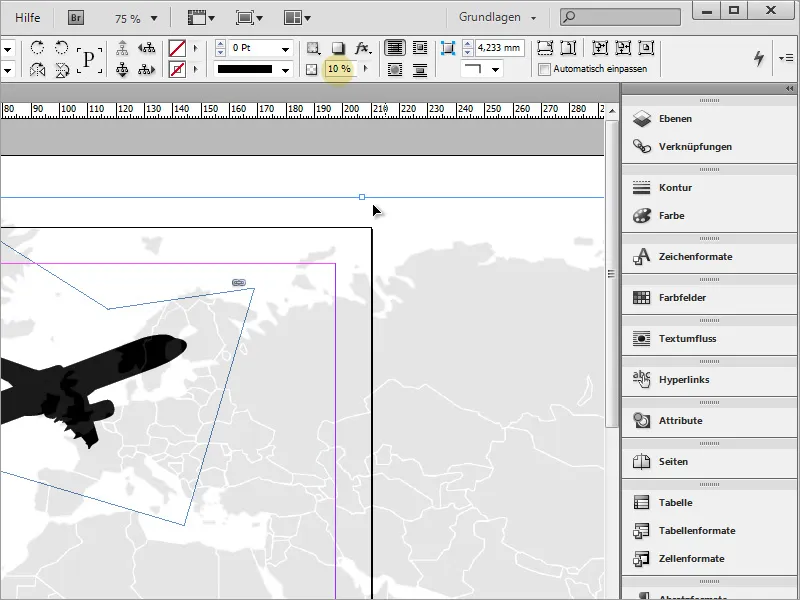
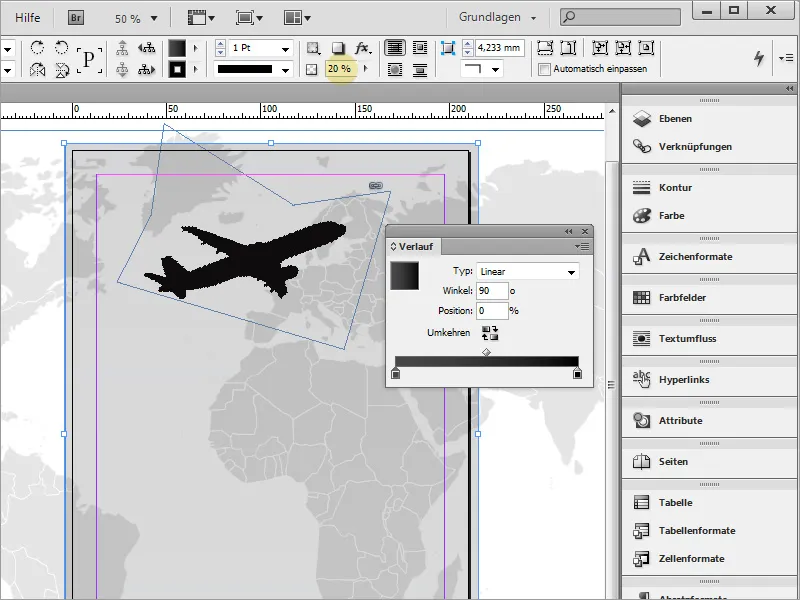
Eftersom grafiken med svart är för dominerande kan du minska genomskinligheten för denna bildfil till en lämplig nivå via alternativfältet.
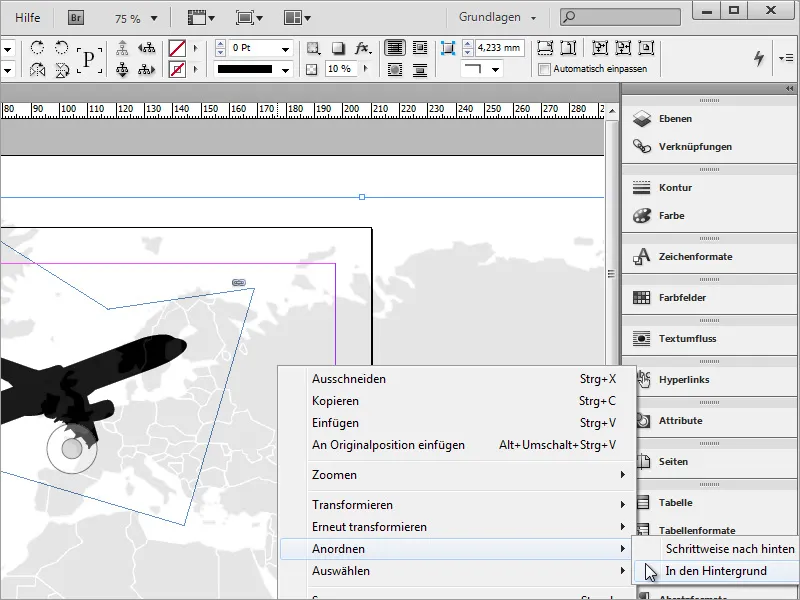
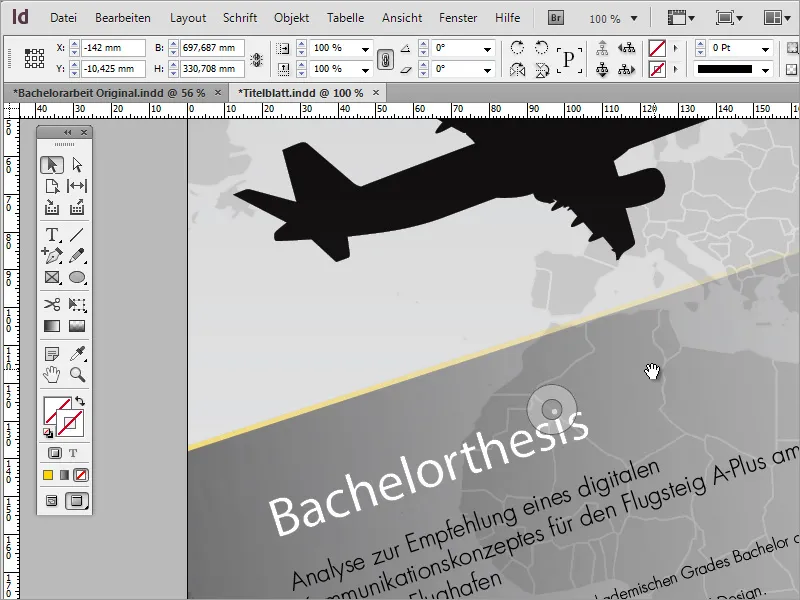
Nu behöver denna världskarta bara komma bakom flygplanet. För att göra detta är det bäst att använda kontextmenyn och ordna om grafiken genom att flytta den till bakgrunden.
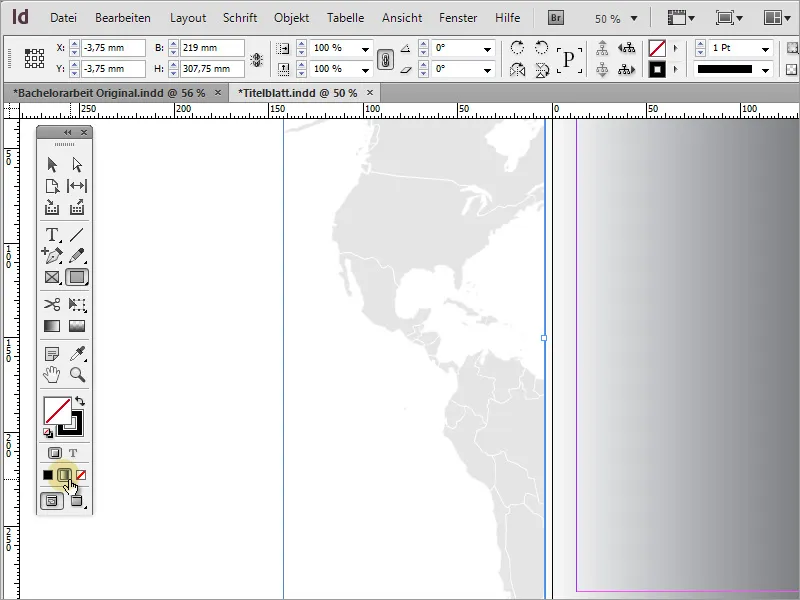
Nästa steg är att tilldela dokumentet en subtil gradient. Använd bäst verktyget Rektangel och dra en rektangelram runt hela dokumentet.
Denna ram kan fyllas med en gradient.
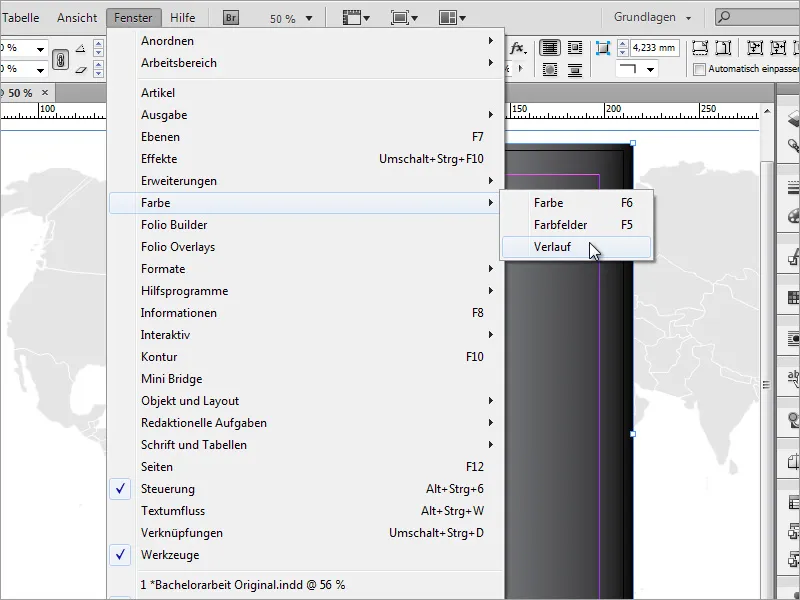
Nu kan gradvis bearbetas vidare. Du öppnar helt enkelt gradientfönstret via menyalternativet Fönster>Färg>Gradient.
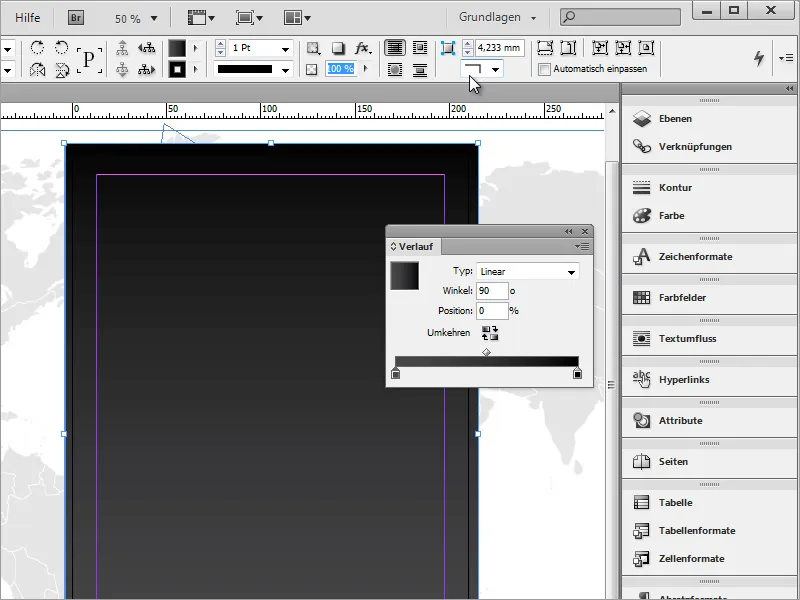
I detta lilla fönster kan du justera gradienten. För den linjära gradienten har jag ställt in färg från en mycket mörkgrå nyans till svart och ändrat vinkeln till 90 grader.
Eftersom denna gradient är för dominerande, minskar jag också genomskinligheten till 20 procent via alternativfältet.
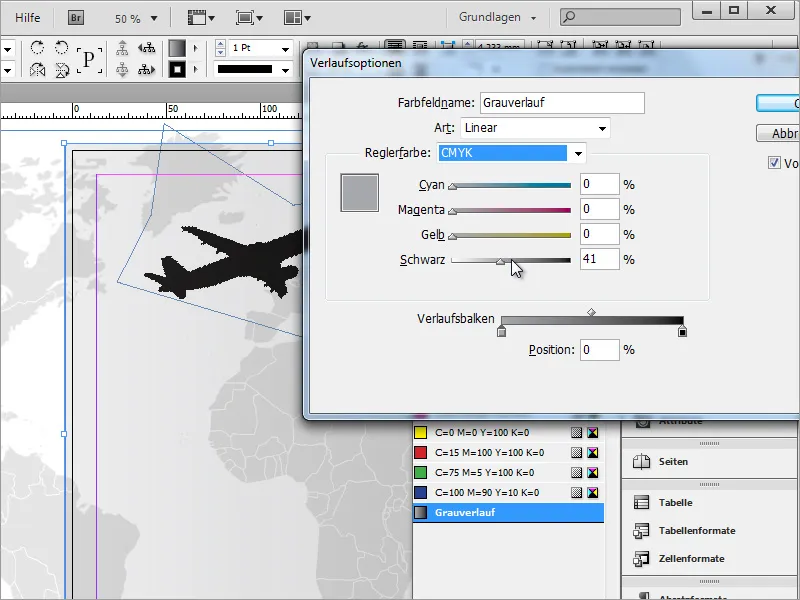
Genom färgfältsfönstret kan du spara denna gradient som ett nytt förinställt värde. Klicka bara på symbolen för en ny färg.
Dubbelklicka på den nya färgposten för att komma till gradientalternativen. Här kan du ändra den förinställda gradienten om så önskas. I vårt exempel aktiverades först den vänstra färgen och sedan ställdes svärtvärdet in på 41 %.
Innan du använder textramen med dokumentinformationen skapar du bakgrundsgafiken för detta område. Använd bara verktyget Rektangel och dra en rektangel över framsidan. Du kan redan färglägga den här.
Därefter placeras denna rektangel i en bättre position genom att rotera den. Använd Markeringsverktyget och transformationsalternativen när rektangeln är aktiverad. Rotera den med cirka 15-20 grader. Du bör komma ihåg gradantalet eftersom det kommer att behövas igen senare.
Sedan kan du sträcka rektangeln på vänster sida så att den sticker långt utanför tryckytan.
För denna rektangel behöver du nu en anpassad gradient. Opaciteten minskas så att bakgrunden fortfarande kan skönjas svagt. Antingen använder du opacitetsreglaget i alternativfältet eller använder Luddig gradientverktyg.
Med Luddig gradientverktyg drar du en linje längs gradientens riktning och bestämmer därmed hur gradvisen ska mjukna åt vilket håll. Jag drog linjen från mitten av den vänstra, korta sidan till den högra korta sidan.
I alternativfältet kan du eventuellt justera opaciteten igen om så önskas. För vårt projekt har jag återigen ställt in det på 100 procent där.
Luddig gradientverktyg fungerar även med en enfärgsfyllning av ett objekt. I vårt projekt hade vi bara lagt in en gradient i rektangeln, för att ge effekten lite mer spektakulär effekt till slut.
Efter att de grundläggande objekten har lagts till kan dessa omarrangeras och justeras mot varandra. Flygplanet kan kanske bli lite större och den mellersta rektangeln ska hänga vidare ner.
Sedan kan texten läggas till i rektangeln. Det finns i grunden två sätt att göra det på. Det första baseras på att infoga en textram, medan det andra sättet baseras på att använda den nyinlagda rektangeln som textram. Det senare sättet har dock en betydande nackdel: Så snart jag börjar skriva texten in i den befintliga formen, börjar den först långt utanför den avsedda utskriftsytan. Kontrollen över textpositionen skulle vara svår och varje rad skulle behöva indragas manuellt.
Därför rekommenderar jag att du använder en separat textram, som du kan placera precis där du faktiskt behöver den. Dra helt enkelt ut en rektangulär textram med det aktiva textverktyget.
Du kan klistra in en kopierad text i denna textram. Eftersom jag inte vill skriva om den här, använder jag en kopia av den befintliga texten. Först måste jag markera den och kopiera den med Ctrl+C.
Denna kopierade text klistras in i den tomma textramen med Ctrl+V.
Flytta först detta textområde så att det är ungefär i mitten av sidhuvudet.
Därefter behöver du samma vinkelinställningar som du redan har använt för grafikramen, så att detta textområde kan roteras parallellt med denna grafikyta. Manuell rotation är inkorrekt och leder ofta till att fluktlinjer skiljer sig från varandra.
Du kan också se vinkeln genom att markera grafikramen och läsa av vinkelvärdena från alternativfältet. Därefter markerar du textramen igen och anger samma vinkelvärden i alternativfältet. Då står texten i rätt riktning.
När textens riktning är korrekt, kan du skala textramen. Detta görs för att föra in texten i det synliga och utskriftsbara området.
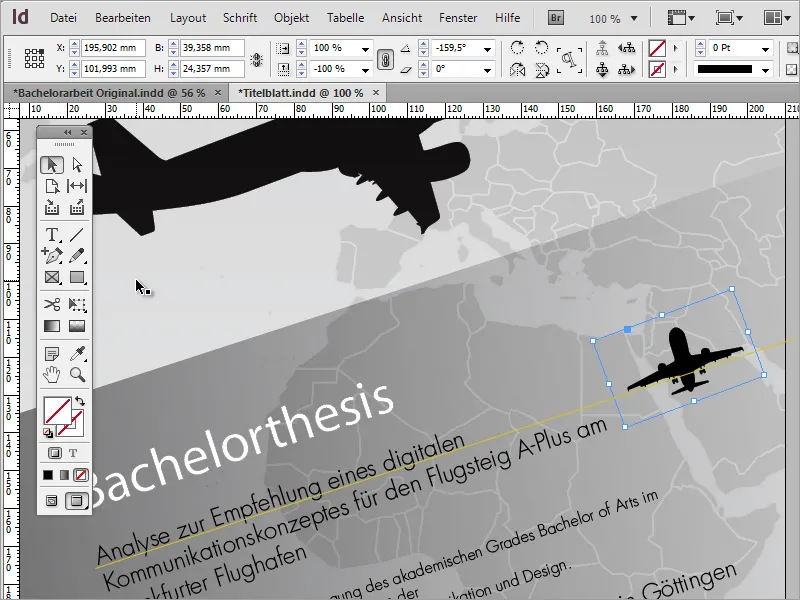
Du kan kopiera den stora flygplansgrafiken för att använda den för en liten extra illustration i textramen. Det kan dock vara svårt att välja denna grafik. Det beror på att flera lager finns ovanpå varandra och denna grafik är täckt av ytterligare ett. För att ändå komma åt denna grafik för att välja den, trycker du helt enkelt på Ctrl-tangenten. Håll den nedtryckt och välj det önskade lagret.
Genom att använda Ctrl+C och Ctrl+V skapar du en kopia av objektet. Om du aktiverar den lilla grå cirkelområdet inuti rutan kan du flytta grafiken inom synfönstret.
Flytta nu helt enkelt bildområdet tills du ser den önskade motivet i synfönstret.
Med direktramppverktyget kan du nu redigera synramen. Med tryckt Shift-tangent aktiverar du de enskilda noderna och kan sedan flytta dem så att oönskade bildområden döljs.
Flygplanet har fortfarande en liten lutning. För att visualisera bättre kan du dra en hjälplinje från linjalen i dokumentet och sedan rotera objektet för att följa linjens riktning.
För vårt projekt behövde vi en mindre grafik som inte nödvändigtvis behövde vara rak. Därför förminskade jag flygplanet och roterade det så att vingarna följde textens riktning.
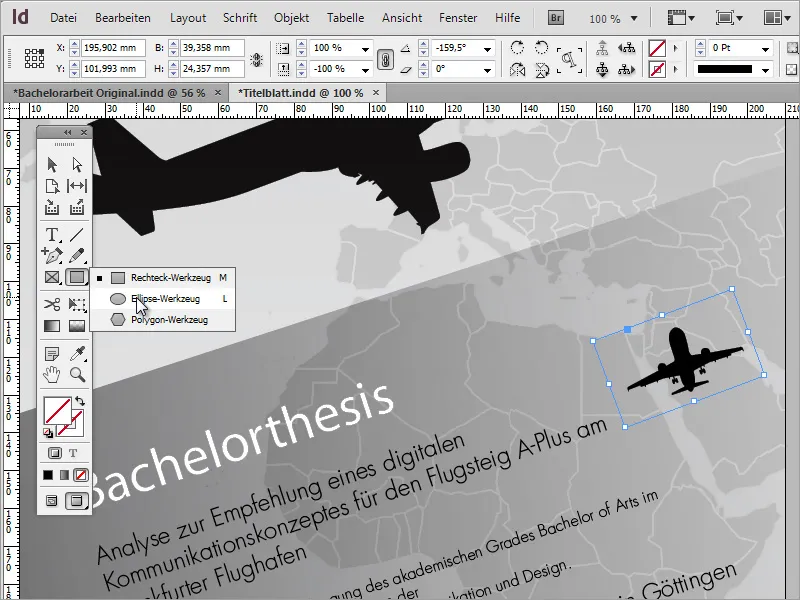
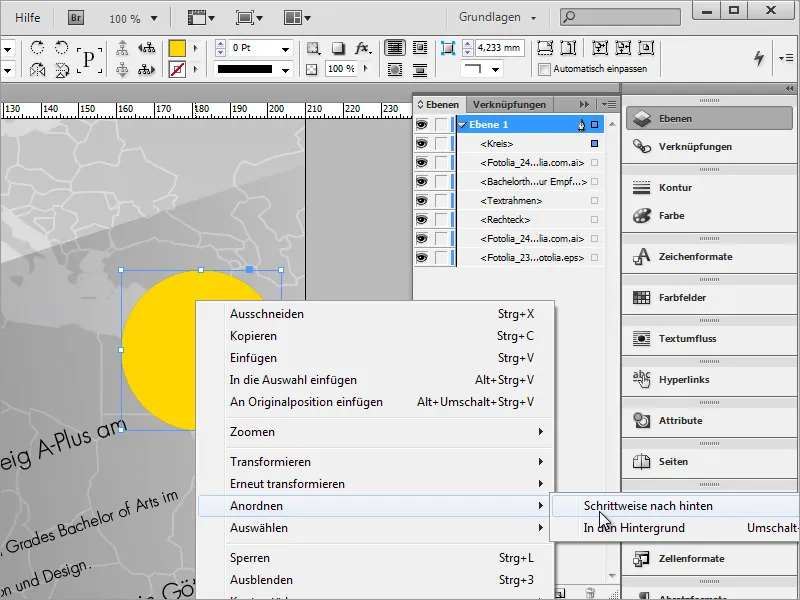
För att uppnå en bättre signalverkan kan du placera ett extra element under ett sådant objekt. Välj helt enkelt Ellipsverktyget.
Genom att hålla ned Alt+Shift-tangenterna kan du nu dra ut en cirkel från mitten av flygplanet.
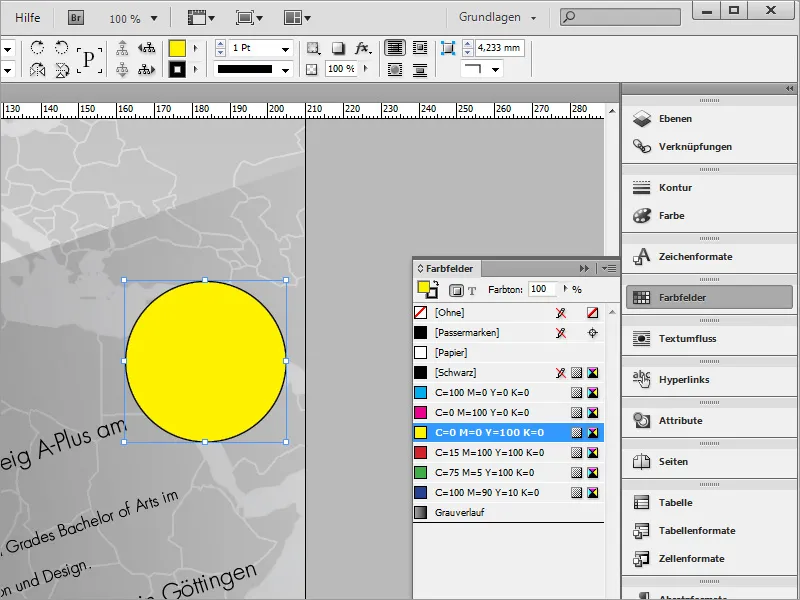
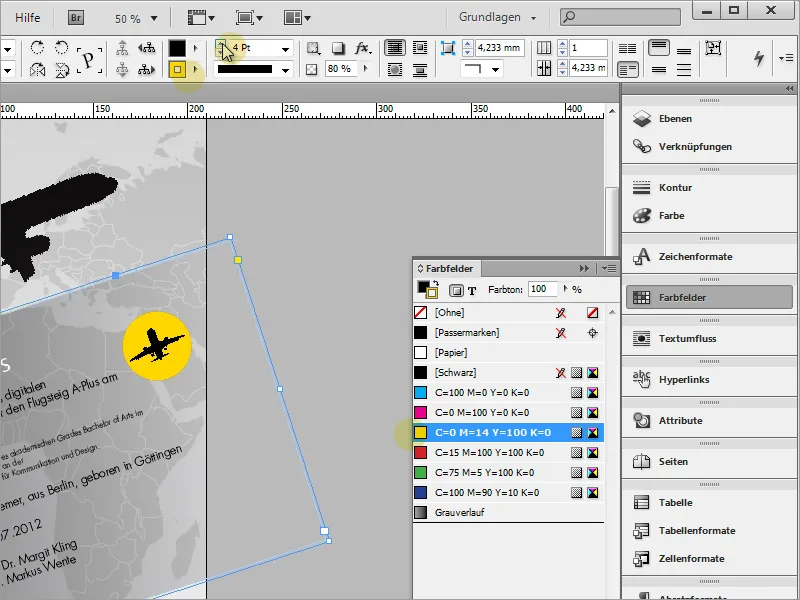
Du kan fylla i den här cirkeln. I vårt projekt använde jag först en mättad gul färg.
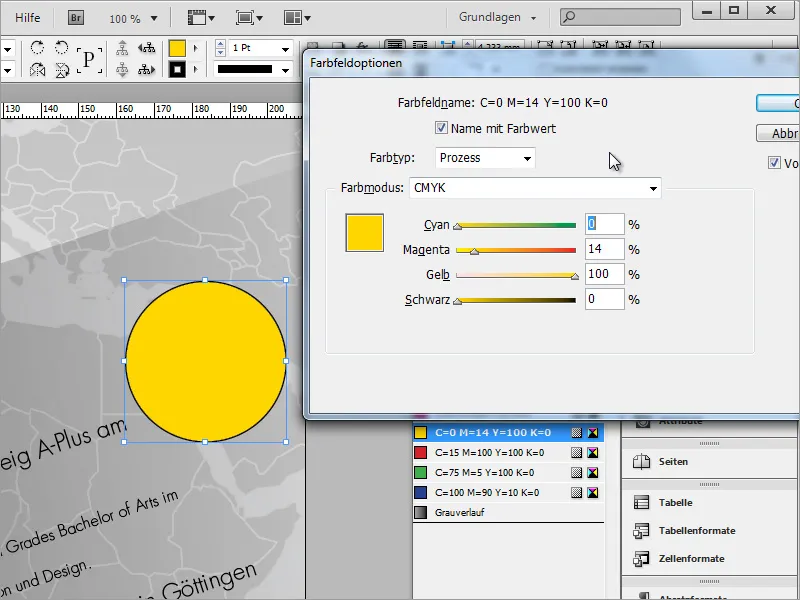
För att ge en ännu större signalverkan kan du också göra små modifieringar på färgen. Dubbelklicka helt enkelt på den gula färgen i färgpaletten och ändra sedan färvärdena enligt dina önskemål. För att få en lätt orange färg tillsätter du lite magenta.
Konturen tas bort från cirkeln. Byt till konturfärgen i färgpaletten och välj värdet None.
Nu måste cirkeln flyttas bakom den lilla flygplansgrafiken. Antingen använder du kontextmenyn och väljer Ordna och sedan Skicka bakom - eller så flyttar du objektet direkt via lagerpaletten.
Du kan justera cirkeln till flygplansstorleken genom att skala proportionellt med Ctrl+Shift. Därefter kan du rikta in den på nytt.
Slutligen kan finjusteringar införas. Till exempel kan grafikområdet bakom texten få en liten Kontur med grå färgton. Markera det specifika grafikområdet för att justera, välj sedan färgpaletterna och lägg till en orange eller gul kontur. Konturstyrkan kan behöva justeras via alternativfältet.
Konturen antar samma gradientegenskaper som objektet på grund av att vi har tillämpat en motsvarande gradient med mjuka gradientkantverktyget på det här objektet.
Jag har en liten extra tips här: Under Arkiv>Inställningar för dokument kommer du till en dialog där du kan ställa in skärpa under avancerad visa. Normalt ställs detta in vid skapandet av dokumentet. Dokumentet exporteras med denna beskärning. I de flesta fall bör ca 3 mm tas i beaktande som en tolerans åt alla håll.
Allt som sticker ut eller ligger innanför denna beskärning kommer att offras av skärmaskinen senare. Se till att relevanta grafik inte är för nära den här området och bakgrundsgafik sträcker sig inte in i detta område för att undvika så kallade blixtar, det vill säga vita, obrutna pappersområden, senare.