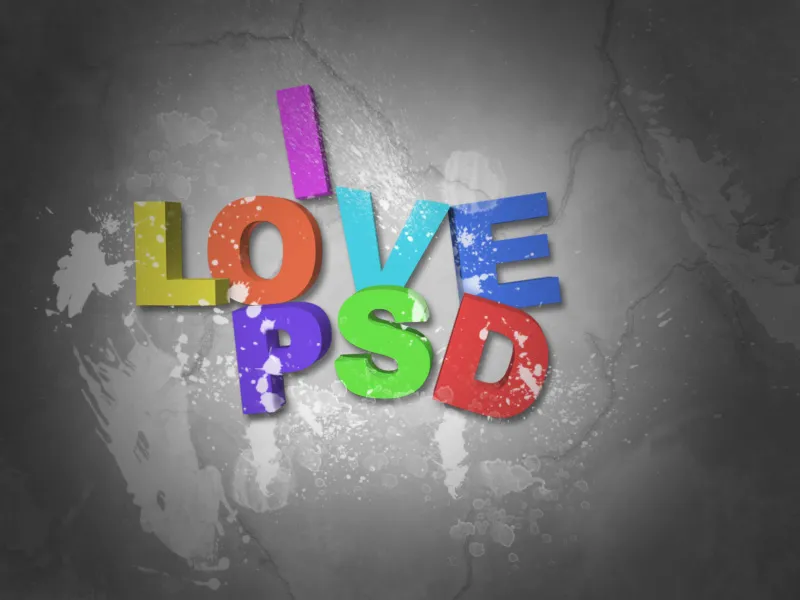
En 3D-Typo-Splatter-effekt ger dynamik och energi till din design genom att kombinera djupet av en 3D-text med livligheten av färg- eller vätskesprut, detta är idealisk för moderna och iögonfallande projekt som affischer, albumomslag eller sociala medier-design. I denna handledning visar jag steg för steg hur du skapar en imponerande 3D-typo-splattereffekt i Photoshop - med plastiskt djup och vilda splatter-element som gör din text unik. Låt oss vara kreativa!
Steg 1:
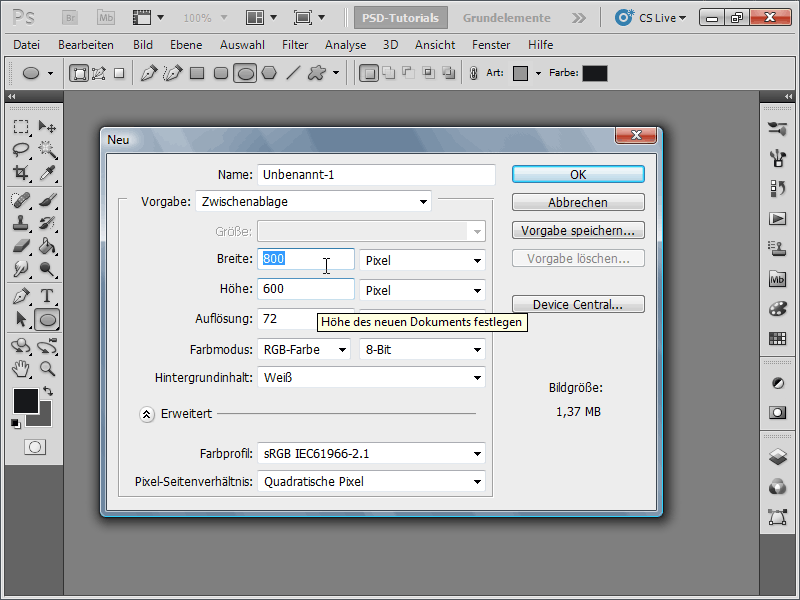
Först skapar jag ett nytt dokument; storleken spelar ingen roll. Jag väljer en väldigt liten storlek på 800x600 pixlar. Om du vill skriva ut denna effekt bör enheten ändras från pixlar till cm och upplösningen från 72 till 300 pixlar/tum.

Steg 2:
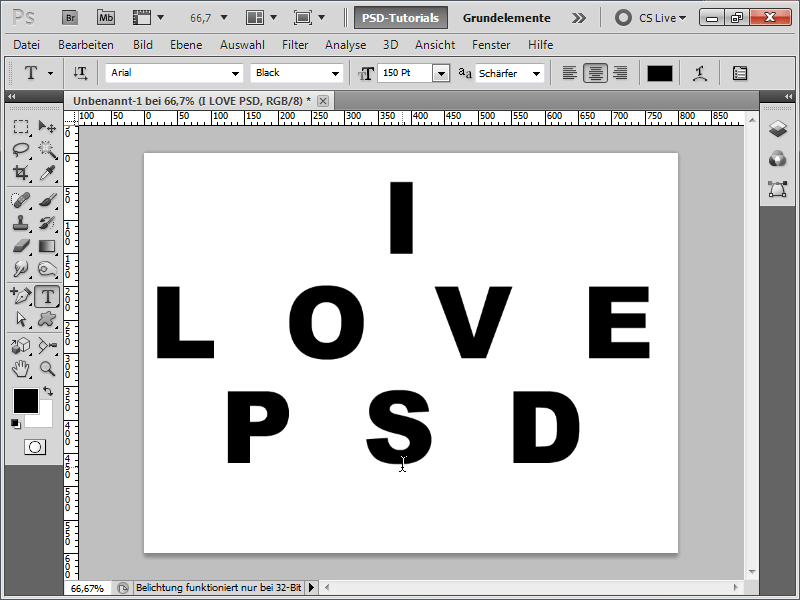
Därefter lägger jag till en mening efter eget val med vackra tjocka bokstäver. Som typsnitt väljer jag Arial Black och ökar avståndet mellan bokstäverna i Tecken-panelen så att bokstäverna är fint åtskilda.
Steg 3:
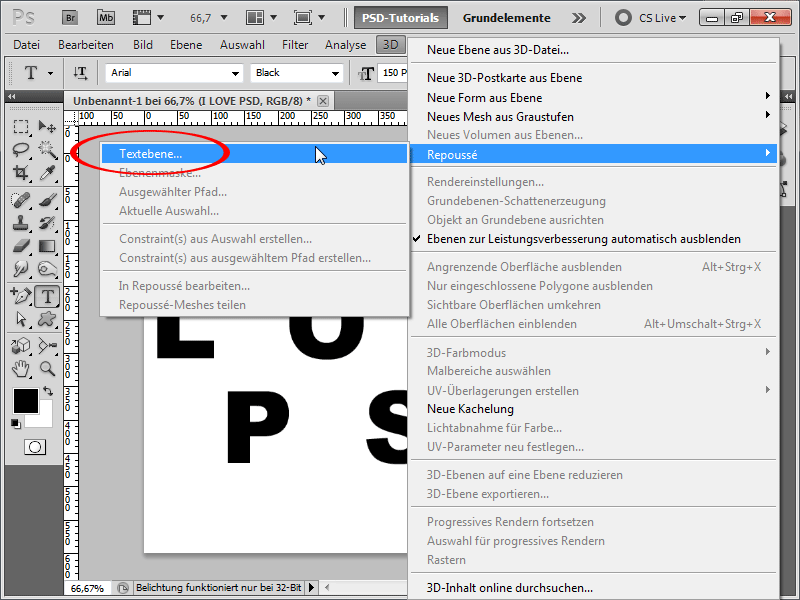
Nu går jag till menyn 3D>Repoussé>Textlager.
Steg 4:
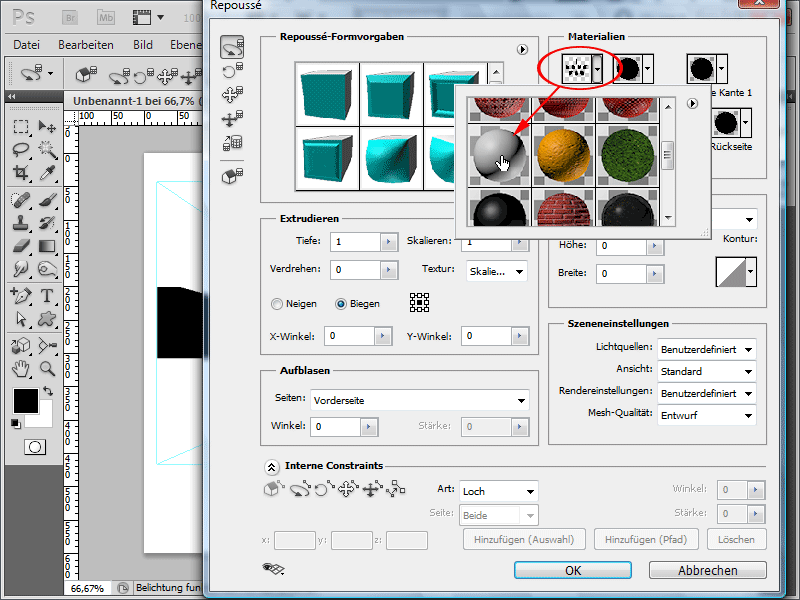
I Material-menyn markerar jag mallen utan textur. På så sätt anpassas färgen på mitt 3D-text.
Steg 5:
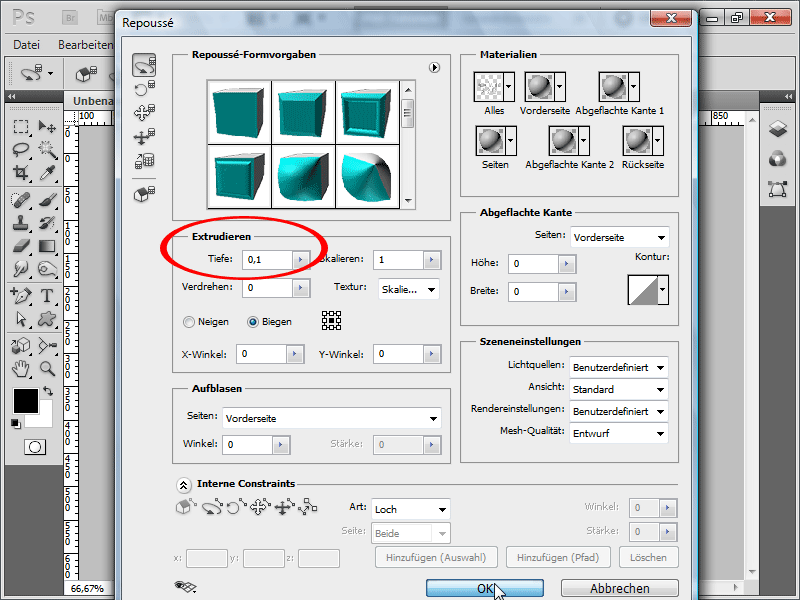
Vid extrusion ändrar jag värdet till 0,1. På så sätt ser jag till att den utdragna 3D-delen inte är för stor.
Steg 6:
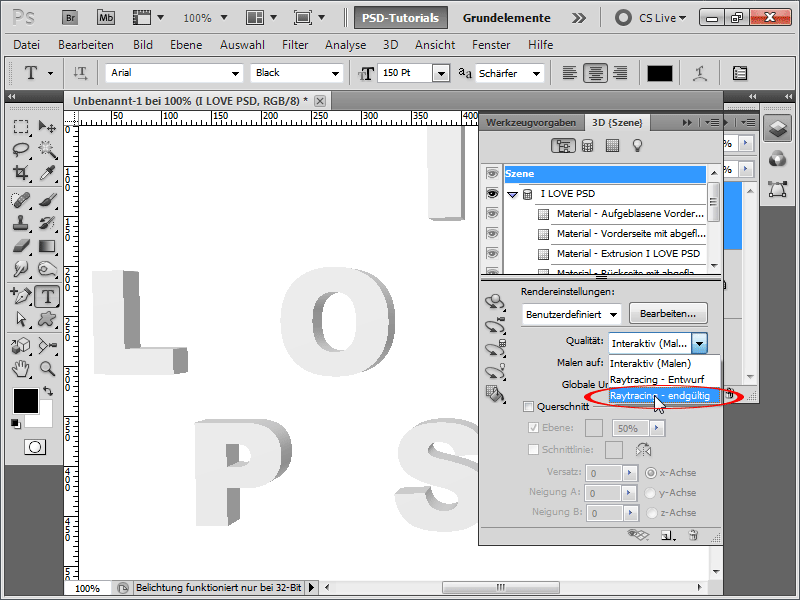
Eftersom min 3D-text fortfarande ser ganska blygsam ut i designvyn öppnar jag nu min 3D-panel och klickar på Kvalitet på Raytracing - definitivt. Det tar sedan cirka 1 - 5 minuter.
Steg 7:
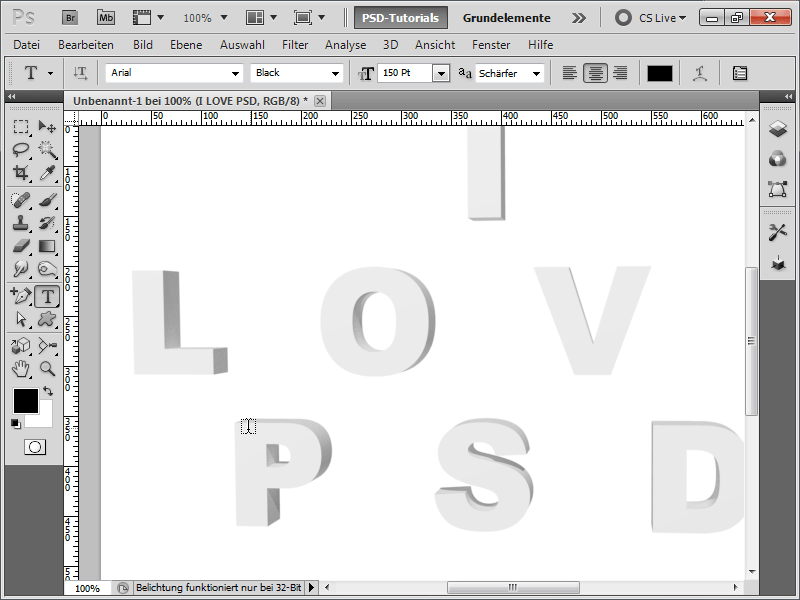
Nu ser det genast mycket bättre ut.
Steg 8:
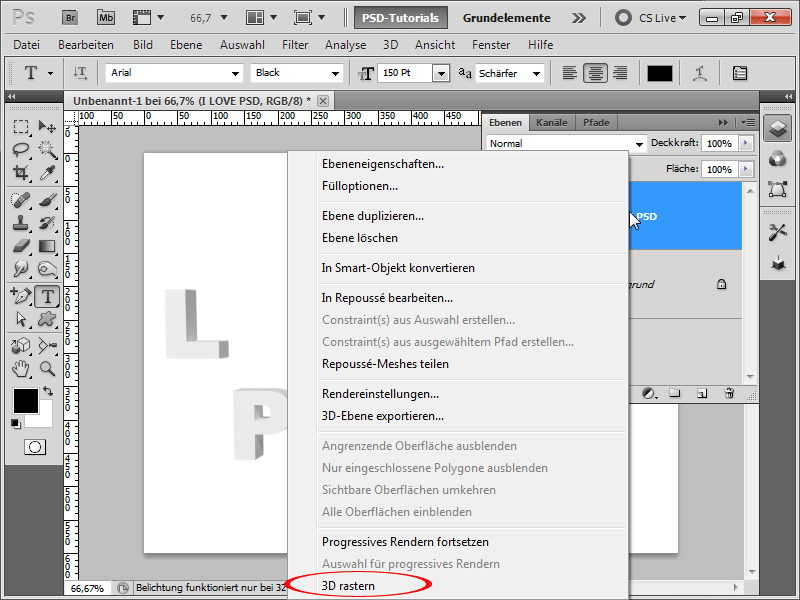
För att kunna ordna bokstäverna som jag vill klickar jag på mitt 3D-objekt i lagerpanelen med höger musknapp och rasterar det.
Steg 9:
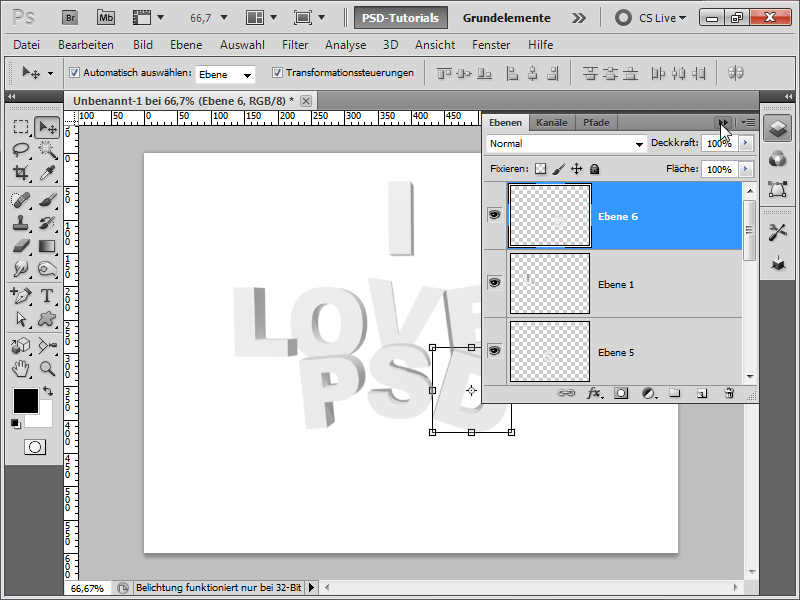
Nästa steg är att med rektangulär markering-verktyget väljer jag en bokstav, klipper ut den med Ctrl+X och klistrar in den som ett nytt lager med Ctrl+V. Sedan kan jag delvis rotera eller flytta den med Ctrl+T.
Steg 10:
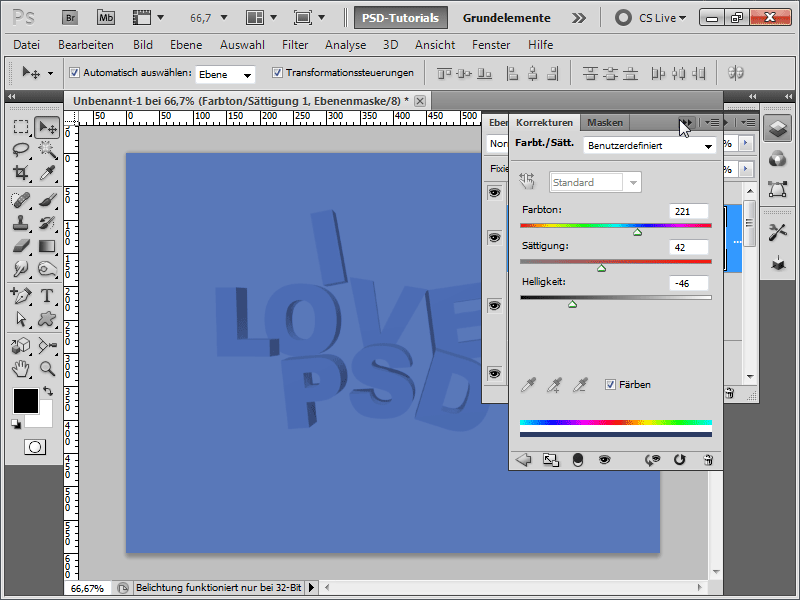
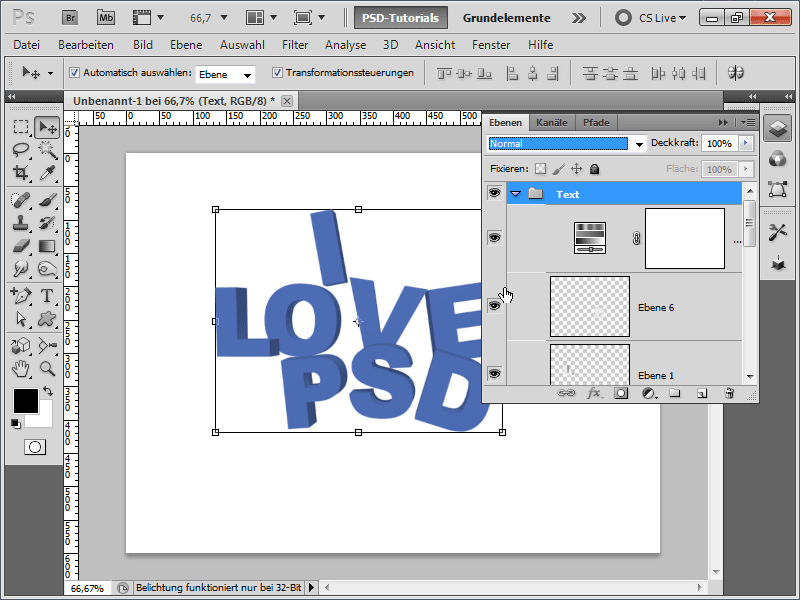
Nu markerar jag alla lager förutom bakgrundslagret med hållen Shift-tangent och klickar på mappikonen i lagerpanelen för att gruppera alla lager tillsammans. Sedan lägger jag in en tonmättnadjusteringsnivå högst upp i min grupp.
Steg 11:
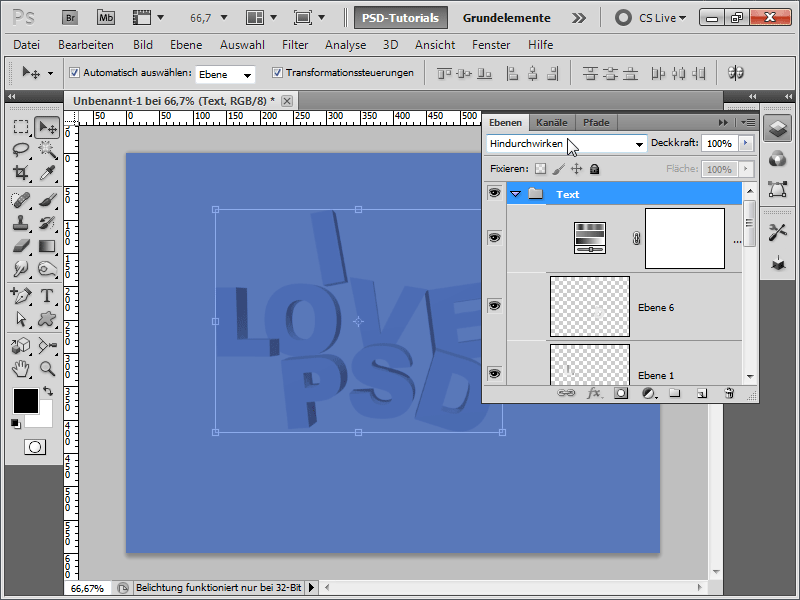
Problemet nu är att allt är blått. Jag vill bara att texten ska vara blå. Här är ett litet trick: Jag behöver bara ändra fyllningsmetoden för min grupp från Genomlysande till Normal.
Steg 12:
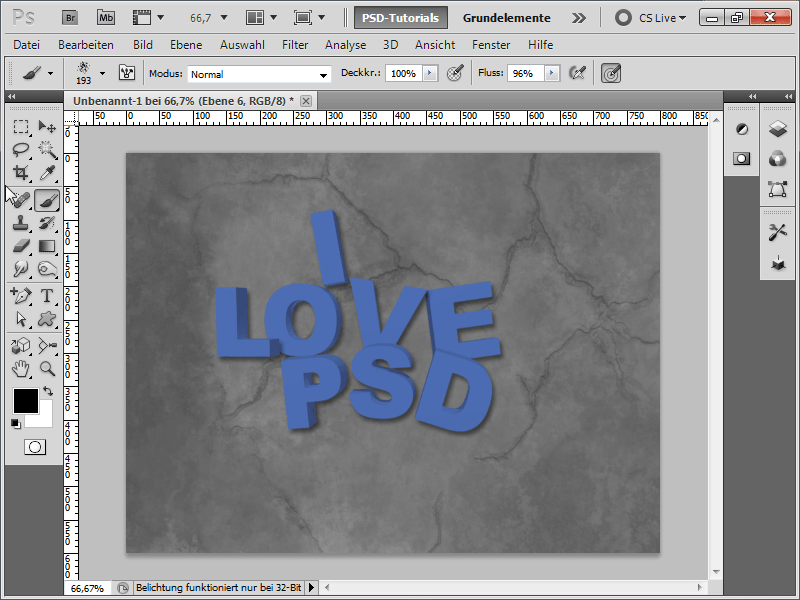
Och nu är bara min text påverkad av tonmättnadjusteringsnivån.
Steg 13:
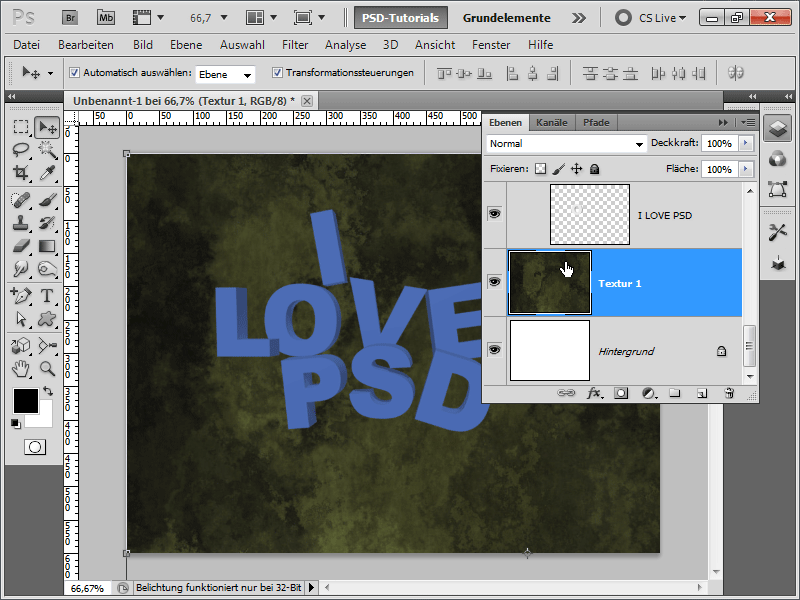
Nu är det dags att ge min bakgrund något vackert också: Jag lägger till en textur som bland annat finns på vår Texturen-DVD ovanpå mitt bakgrundslager.
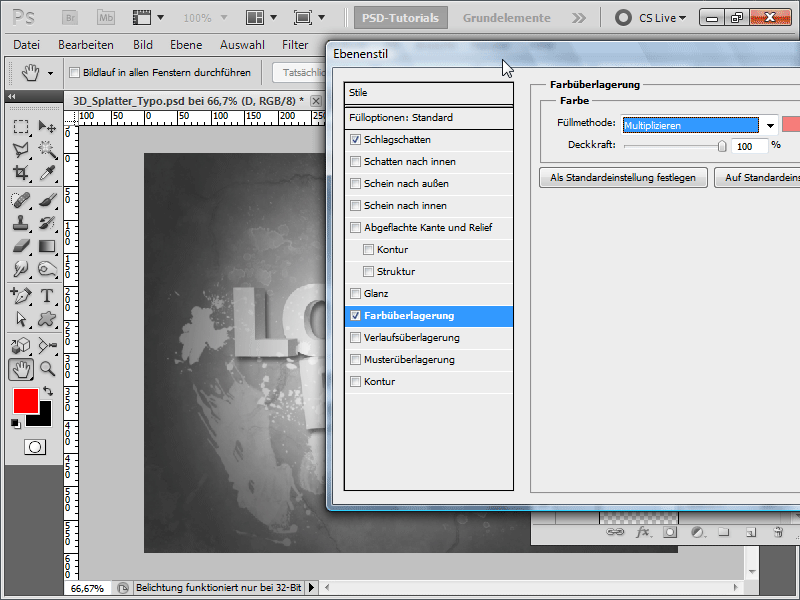
Steg 14:
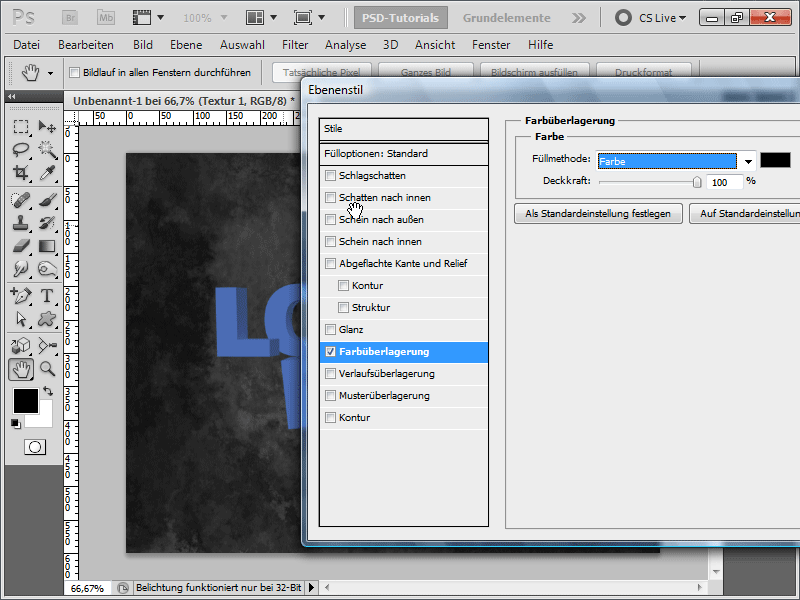
Eftersom jag inte riktigt gillar färgen, justerar jag följande i fylloptionerna för min textur under färgöverlagring:
Steg 15:
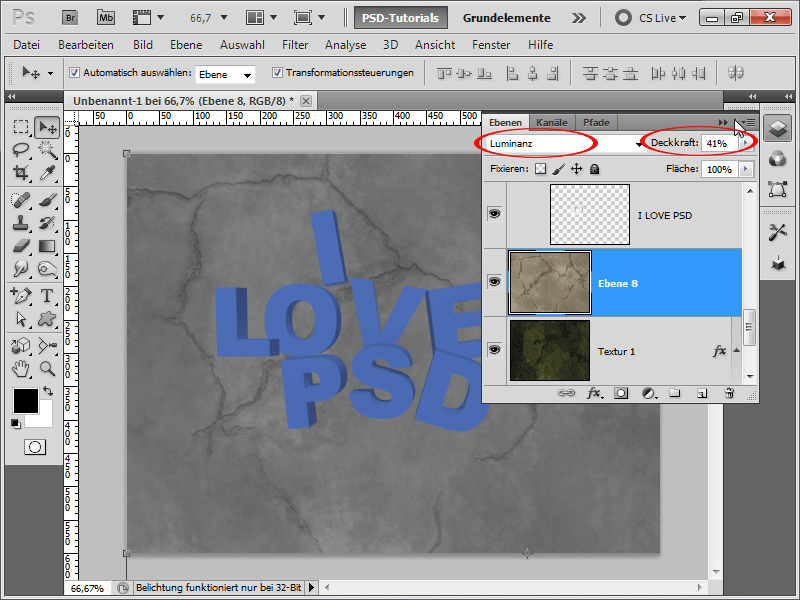
Sedan lägger jag till en annan textur och ändrar fyllningsmetoden till luminans. För båda texturlagren har jag satt genomskinligheten till ca 40%.
Steg 16:
Nu lägger jag till en skuggtextur till varje bokstav. Genom att trycka på Alt-tangenten kan jag snabbt överföra effekten till nästa bokstav i lagerpanelen.
Steg 17:
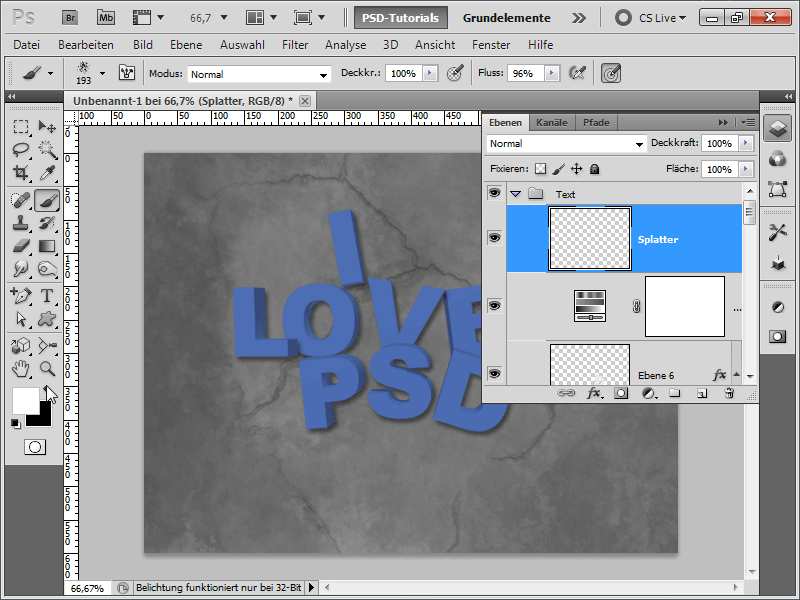
Nästa steg är att skapa ett lager ovanpå min inställningseffekt, så att det inte påverkas av färgningen.
Steg 18:
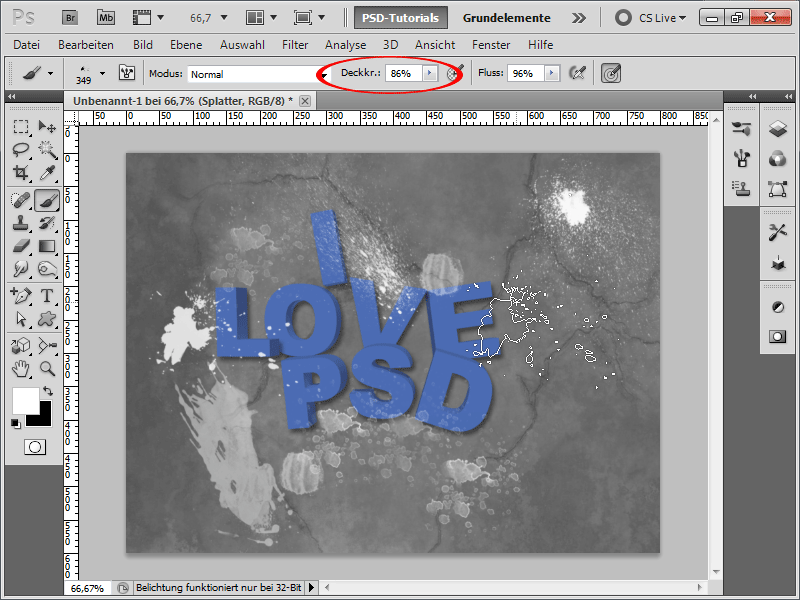
Nu laddar jag ner några stänk-penslar från PSD-Tutorials.de (sök helt enkelt efter "stänk"). Sedan aktiverar jag en pensel med vit färg.
Steg 19:
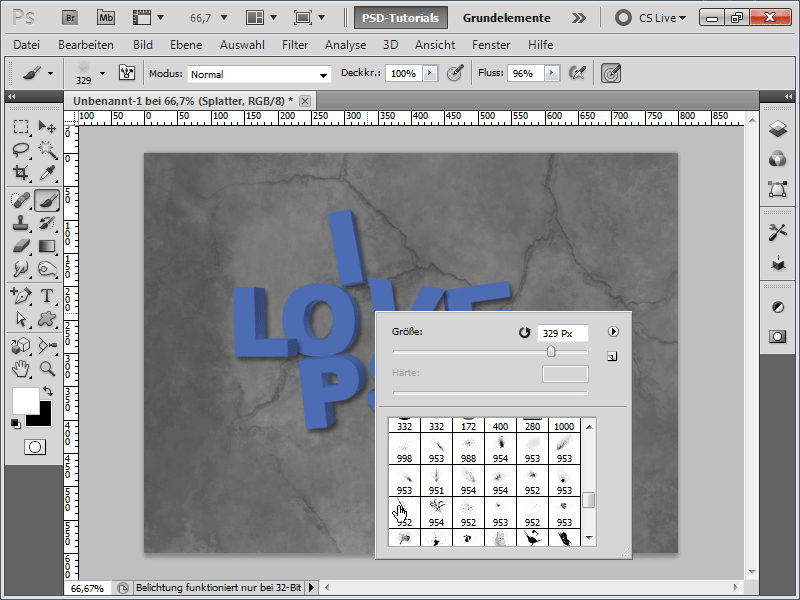
Jag minskar storleken på penselspetsen, eftersom spruten skulle bli för stora annars.
Steg 20:
Jag väljer ständigt nya stänk-penslar, så att samma penseldrag inte syns hela tiden. Jag ändrar också genomskinligheten individuellt.
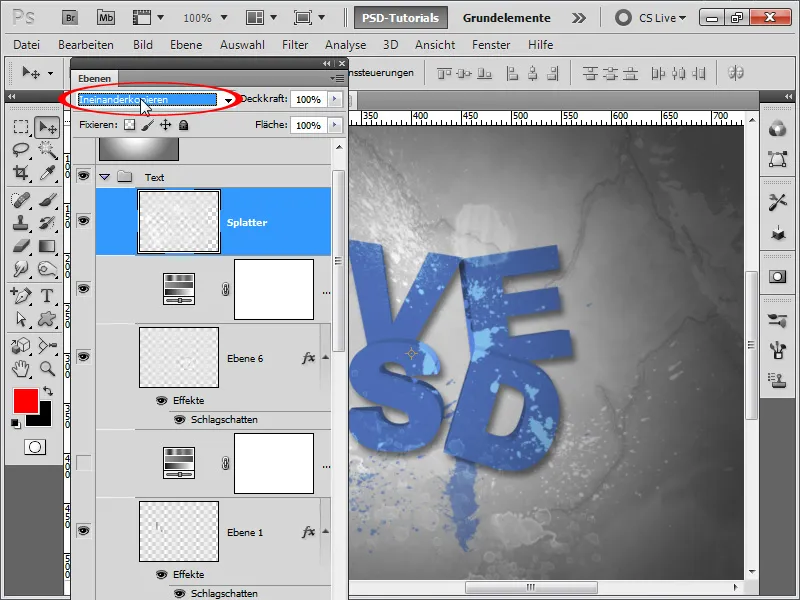
Steg 21:
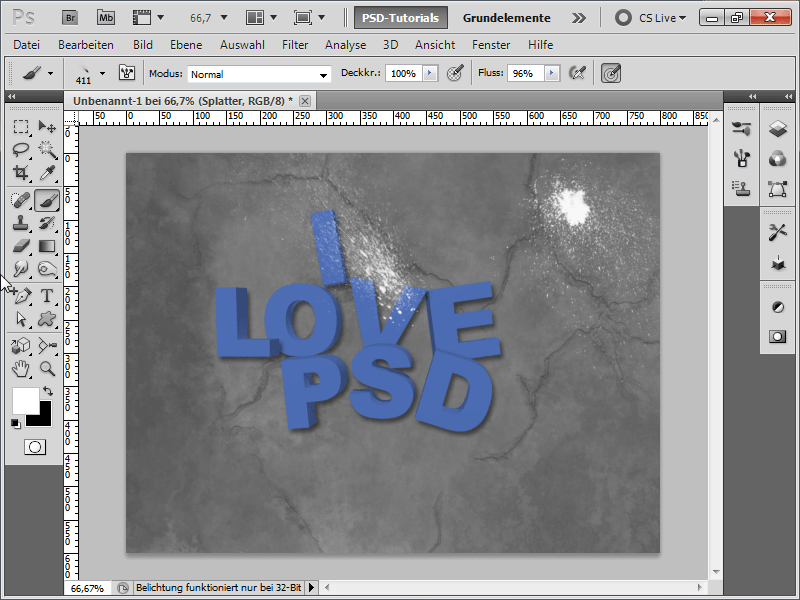
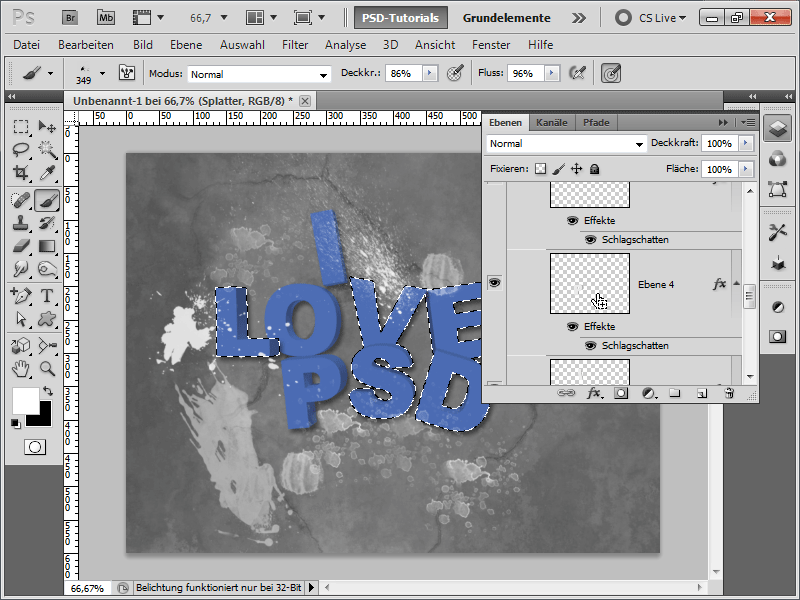
Om jag vill att bara mina bokstäver påverkas av penseln kan jag i lagerpanelen markera alla bokstäver med Ctrl+Skift.
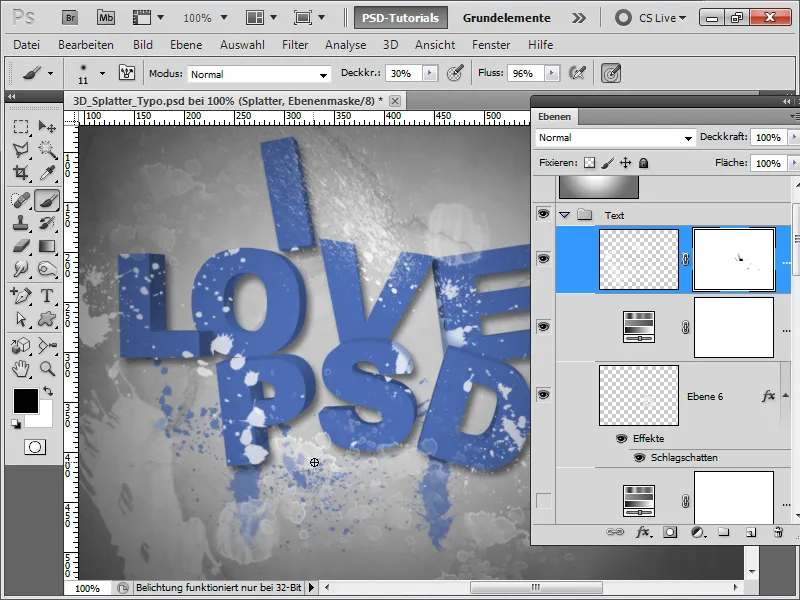
Steg 22:
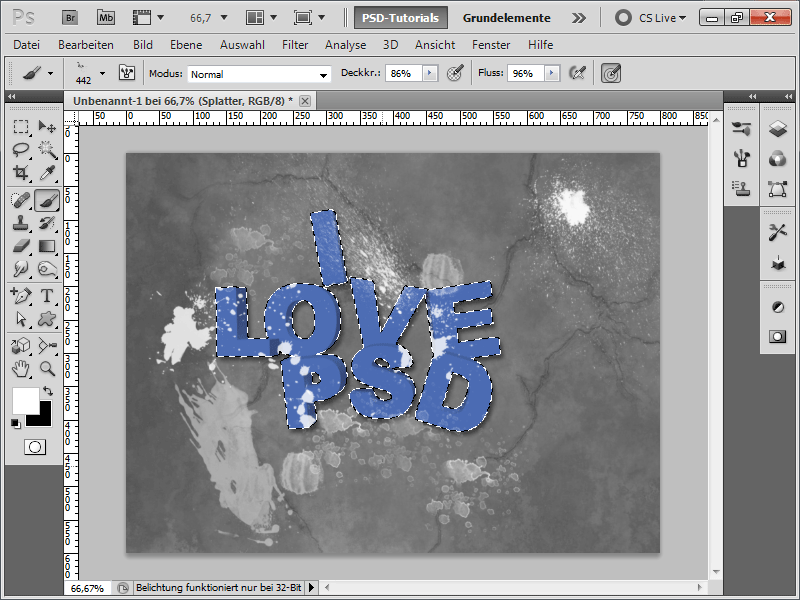
Genom att klicka med en stänk-pensel då och då ser resultatet ut så här:
Steg 23:
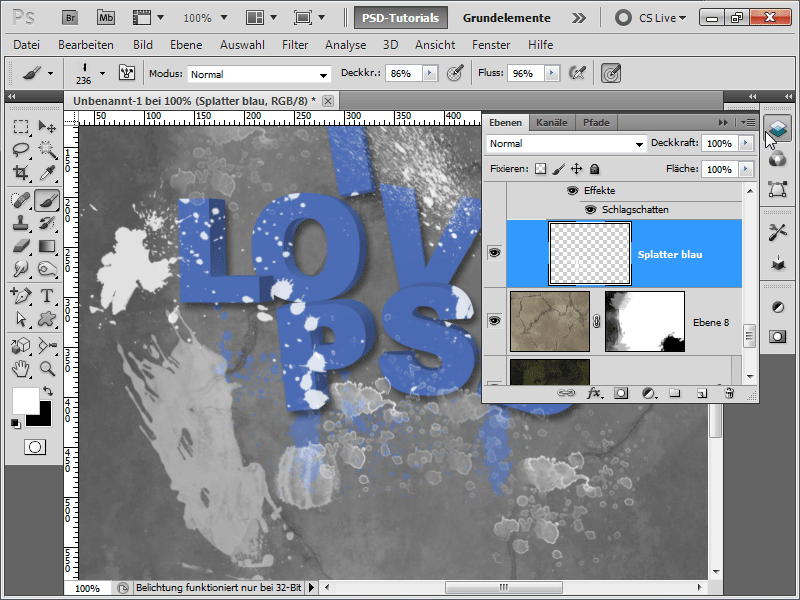
Nu skapar jag ett lager under bokstäverna (men fortfarande inom gruppen) för att inkludera några blåa stänkstreck.
Steg 24:
Hela detta ser redan ganska bra ut.
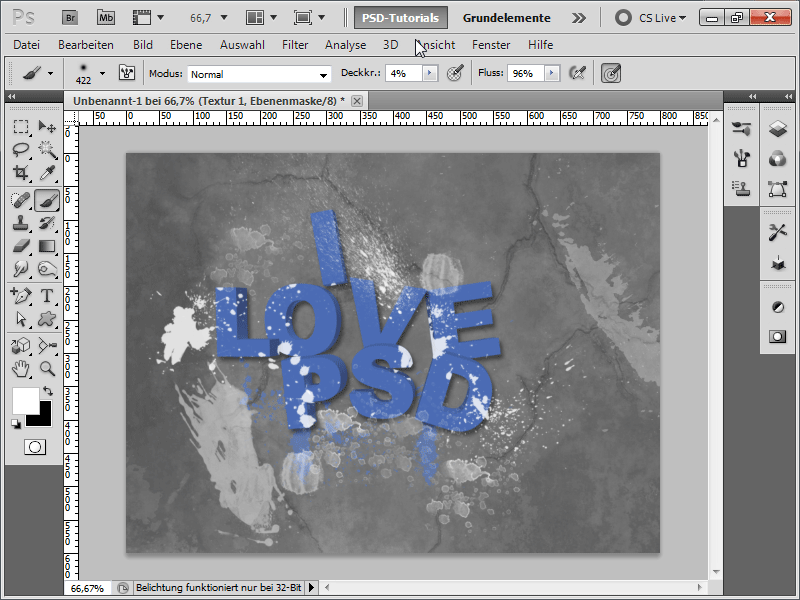
Steg 25:
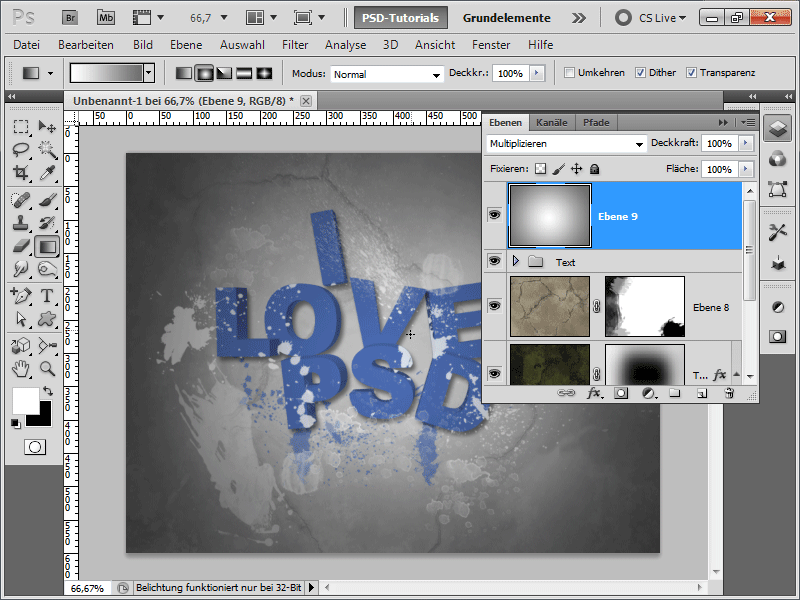
Om jag vill ha en vignettering kan jag enkelt skapa ett nytt lager högst upp i lagerpanelen med en grå till vit gradient i radial form och ändra fyllningsmetoden till multiplikation. För att ljusa upp bakgrunden har jag lagt till en radial gradient från vit till svart på mitt lägsta texturlager. Därigenom lyser det vita bakgrundslagret svagt igenom, dock inte helt synligt eftersom det täcks av den andra texturen.
Steg 26:
Resultatet ser då ut så här:
Steg 27:
Men om man tittar noggrant kan man se att färgen för bokstaven D är över skuggan; det får ju inte hända. Därför ändrar jag antingen fyllningsmetoden till färgljus eller t.ex. skärmblandning, vilket ger omedelbart en annan intressant färg effekt.
Steg 28:
Eller så ändrar jag fyllningsmetoden tillbaka till normal, lägger till en lagermask och suddar sedan bort områdena för skuggorna eller kanterna med en pensel med mindre genomskinlighet.
Steg 29:
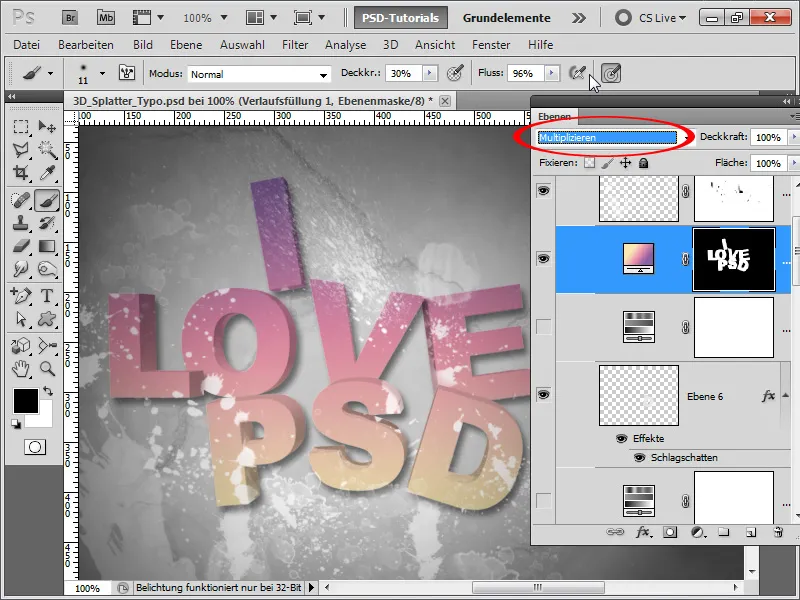
Om jag vill lägga till lite färg i spelet, kan jag också dölja färgton/mättnadsjusteringslager och istället skapa en gradientjusteringslager, där jag ändrar fyllningsmetoden till multiplikation, väljer en markering av alla bokstäver (Skift+Ctrl) och sedan inverterar masken medan markeringen är kvar med Ctrl+I.
Steg 30:
Om varje bokstav nu ska ha en annan färg, döljer jag justeringslagret och istället lägger jag till en färgöverlagring med en annan färg med fyllningsmetoden multiplikation till varje bokstav.
Steg 31:
Resultatet ser då ut så här:
Steg 32:
Om färgerna ska vara kraftigare, behöver jag inte justera varje färgöverlagring på nytt, utan jag kan enkelt lägga till en kurvor som justeringslager och dra kurvan lätt nedåt.