I del två av denna serie går jag in på funktionen QR-kodgeneratorn i detalj:
1. Hantering av QR-koder
Från och med CC-versionen finns en QR-kodgenerator också med ombord. QR står för Quick Reponse. Dessa koder är numera mycket spridda, eftersom funktionaliteten och användningen är enkel att förstå. Om man upptäcker en sådan kod någonstans, behövs inget annat än en smartphone med lämplig programvara - en s.k. QR-kodläsare, som också finns tillgänglig som freeware.
I nästa steg håller man inbyggda kameran över den tryckta koden; sensorerna uppfattar kvadraten och målet läses ut. Ofta leder vägen direkt till den motsvarande webbplatsen. På så sätt skapar QR-koderna en enkel och bekväm bro mellan trycksaker och dagens digitala värld.
1.1 Skapa och anpassa färger på QR-koder
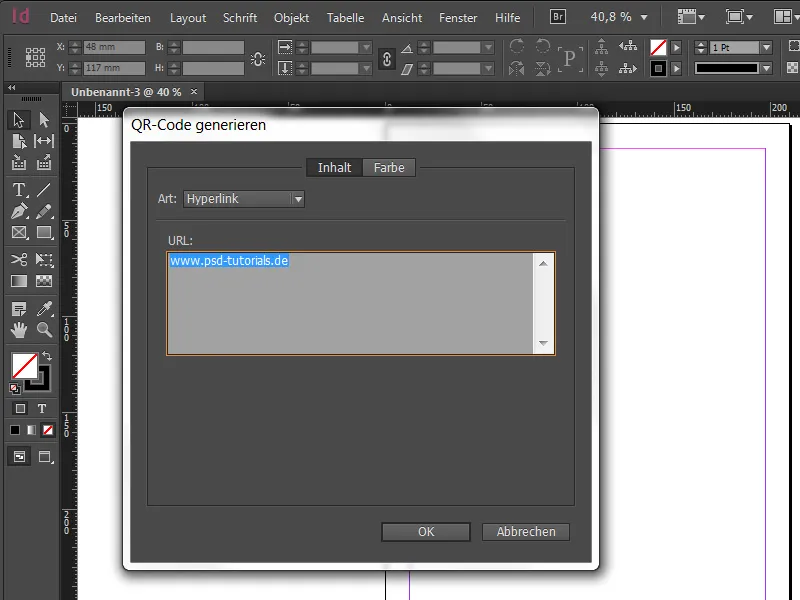
För att skapa en QR-kod i InDesign går vi upp till menyraden och väljer Objekt>Generera QR-kod. I det öppnade fönstret har vi möjlighet att ange vilken typ av information koden ska innehålla. I början väljer vi Hyperlänk så att vi sedan kan ange en mål-URL.
Därefter kan en färg väljas. Men var försiktig när du väljer en fin färg, eftersom en avgörande faktor alltid bör hållas i minnet - nämligen läsbarheten. Vi ser alltid till att kontrastförhållandet är tillräckligt starkt för att kameran ska kunna känna igen och läsa av koden utan problem. Idealiskt skulle vara svart på vitt eller tvärtom. Ingenting är mer frustrerande än att vilja få mer information och sedan bli frustrerad när QR-koden inte är läsbar direkt efteråt.
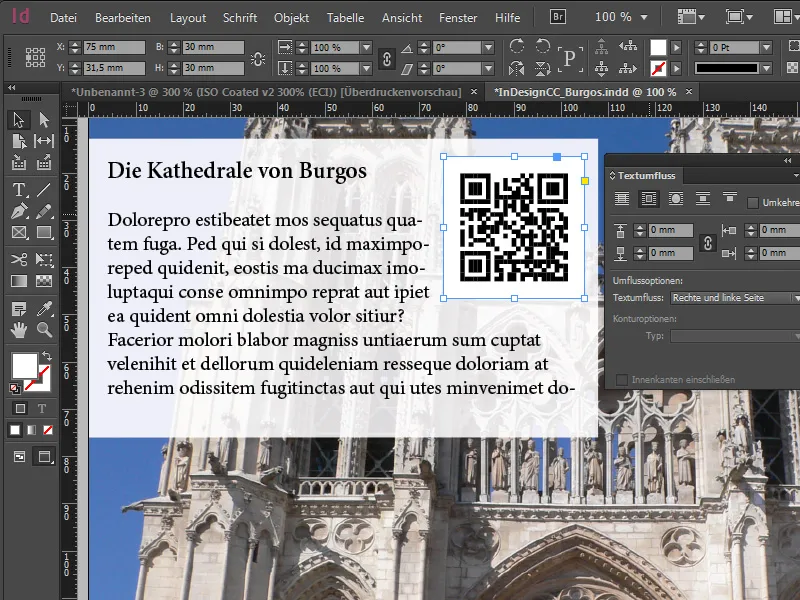
När vi har bekräftat våra inmatningar får vi snabbt koden i den laddade muspekaren. Adobe sätter den som standard på 30x30mm. Naturligtvis kan detta värde också ändras valfritt, eftersom alla element i koden är vektorer, vilket gör att helhetsutseendet kan skalas upp eller ner helt utan kvalitetsförlust!
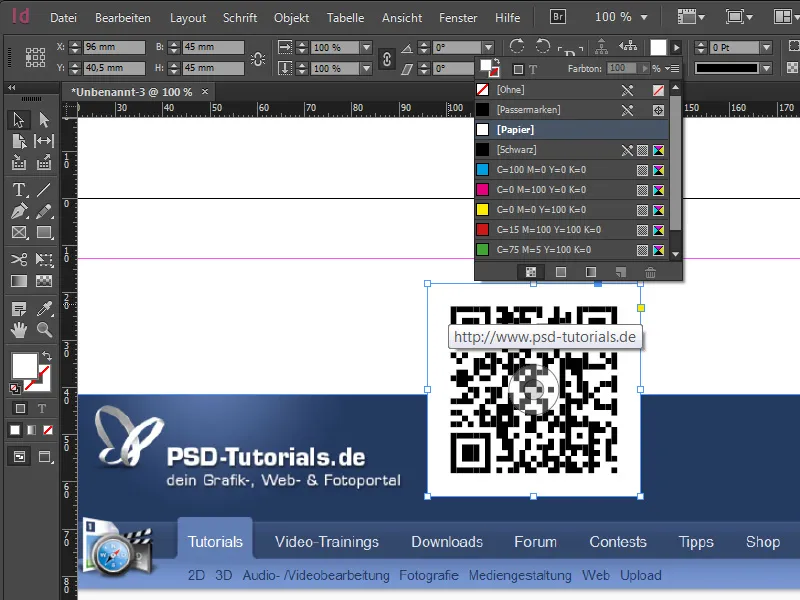
Efter placeringen kan vi via Mouseover kontrollera mål-URL:en igen. Med en Högerklick och alternativet Redigera QR-kod… kan kodens parametrar även redigeras när som helst. Naturligtvis kan bakgrundsfärgen på koden också ändras. På så sätt är det möjligt att placera koder överlagrat på en detalj och t.ex. bakgrunden vara vit. Om man absolut vill arbeta med transparens bör man hålla sig till en maximal nivå av 80-90% för att säkerställa att läsbarheten fortfarande är garanterad.
1.2 Koppla QR-koder till platser
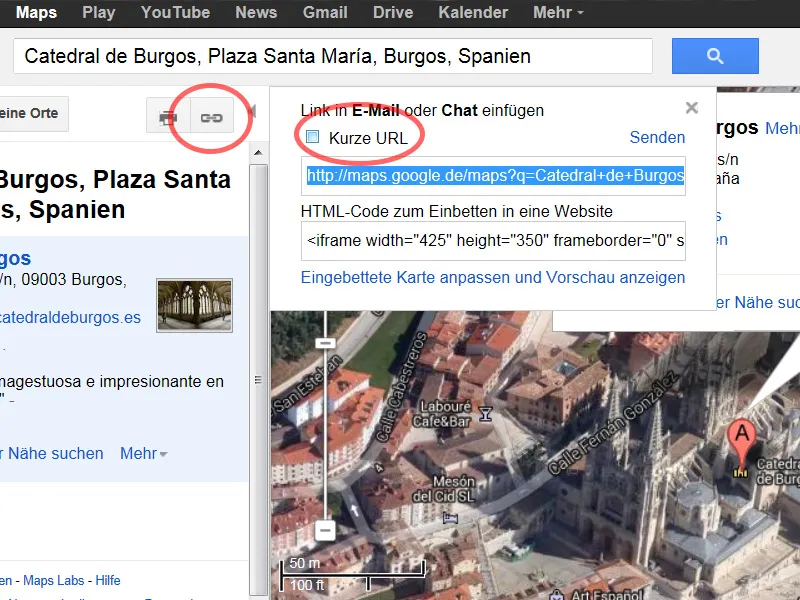
Med hjälp av QR-koder kan verkligen mycket annat kopplas samman. Om man till exempel vill lokalisera en kyrka kan detta också enkelt göras genom en QR-kod. Här använder vi också alternativet Hyperlänk, bara att denna länk sedan hänvisar till den aktuella platsen på Google Maps. För detta besöker vi Google Maps, anger destinationsorten och får i den vänstra sidofältet en liten länksymbol som ger oss länken. Om man sedan väljer kryssrutan Kort URL kan länken också förkortas.
Med denna länk matar vi QR-kodgeneratorn och voilà - nu kan man via smartphone se den önskade destinationsplatsen online - eller Wikipedia-posten, beroende på var som länkats (också intressant för historiska monument eller byggnader).
1.3 QR-koder för ytterligare information
Vanligtvis kopplar man QR-koden till en mål-URL, men den kan göra mer. Förutom den klassiska Hyperlänken föreslår InDesign också fyra andra intressanta alternativ via rullgardinsmenyn:
• Endast text: Med den här funktionen kan vilken text som helst integreras i koden, vilket dock leder till få interaktionsmöjligheter.
• Textmeddelande: Om man väljer detta alternativ kan det efter skanningen utlösa en automatisk SMS. Även i detta fall lagras all nödvändig information som telefonnummer och fördefinierad text i SMS:en i koden. Något sådant är meningsfullt om man ger en annons i tryck (t.ex. bilförsäljning) och SMS-texten innehåller följande innehåll: "Jag är intresserad av din erbjudna bil, snälla ring mig tillbaka!"
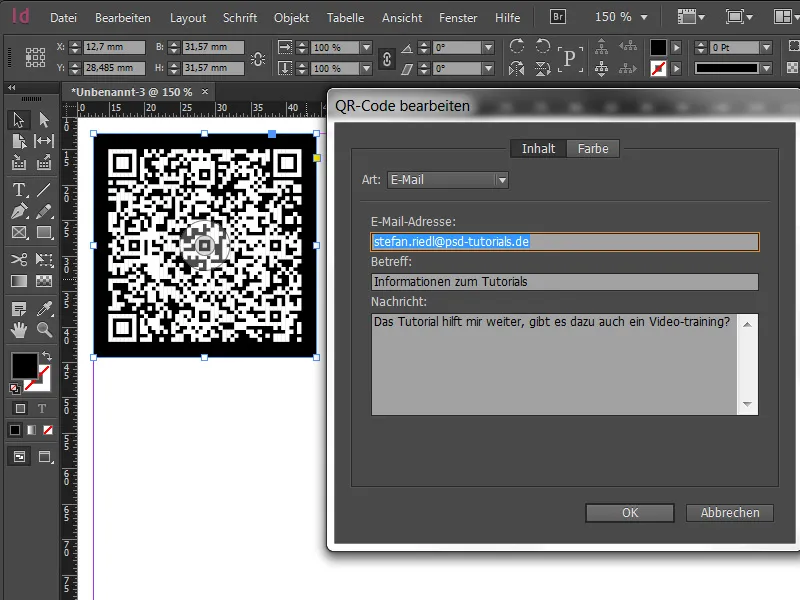
• E-post: Här har vi samma princip som med textmeddelandet med skillnaden att det finns en fullständig e-postutkast i datorna som kan utlösas efter skannern.
• Visitkort: Om man väljer detta alternativ kan kontaktdetaljer till en person, kontaktperson för ett visst ämne eller företag läggas till, vilka kan läsas ut efter skanningen. Tyvärr kan ingen information importeras; så alla nödvändiga uppgifter måste matas in för hand. Det som genast sticker ut med den detaljerade informationen är den ändrade utseendet på koden. Den här innehåller fler pixlar eftersom mer information har lagts till. Viktigt: Ju finare koden är, desto större bör den visas i tryckområdet.
1.4 Utskrift och bakåtkompatibilitet
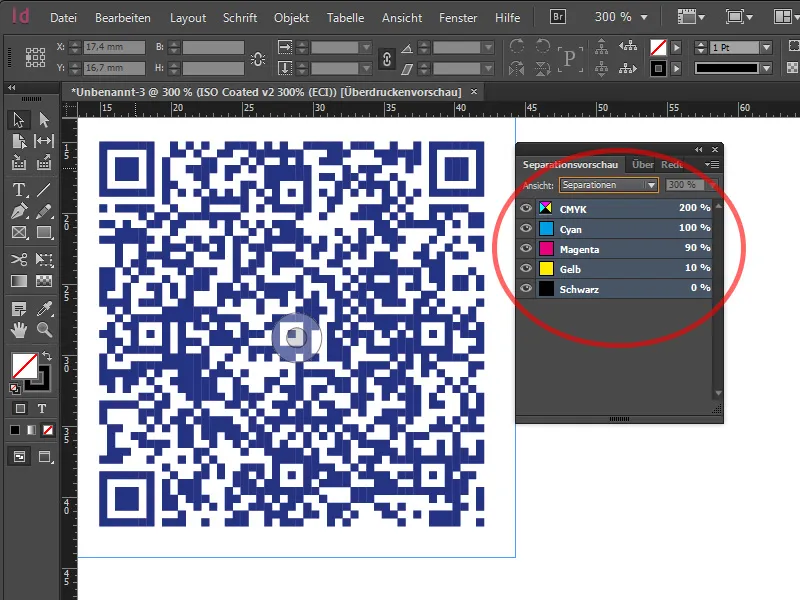
För att kontrollera utskriften kan vi innan vi skapar en sådan QR-kod även välja Färgprovning vyn. Dessutom väljer vi under Visa>Provinställningar det Anpassade inställningen och väljer exempelvis ISO Coated v2 300% som den färgprofil vi vill simulera. Slutligen, genom att välja Separationsvisning under Fönster>Utskrift>Separationsvisning, kan vi kontrollera färgmängden för CMYK i en sådan QR-kod. I vårt fall är färgmängden 200%. 
Är sådana QR-koder även bakåtkompatibla med äldre InDesign-versioner? För att ta reda på det, spara dokumentet som en IDML-fil och öppna den sedan i InDesign CS6. När vi öppnar den märker vi att QR-koden fortfarande finns kvar i dokumentet och har integrerats som en del av InDesign-filen i EPS-format under Länkar. Det betyder att denna vektorfil förblir intakt och även kan förstoras eller förminskas bakåtkompatibelt. Endast källdatan kan inte ändras längre.