Att utforma annonsbanrar erbjuder en spännande möjlighet att kombinera kreativitet och designfärdigheter. Särskilt iögonfallande är Skyscraper-banner, som placeras på webbsidornas sidor. I den här handledningen lär du dig hur du skapar en Skyscraper med en fascinerande melteffekt i Photoshop som drar allas ögon till sig. Genom att använda en modern långfärgseffekt och rätt typsnitt skapar du en banner som inte bara ser tilltalande ut utan också marknadsför effektivt.
Viktigaste insikter:
- Måtten på baneravsnittet kan justeras flexibelt.
- Ett målinriktat urval och maskering är avgörande för effekten.
- Skuggor och färgförändringar ger djup och dimension till bannern.
- Valet av en lämplig typsnitt är viktigt för läsligheten och effekten.
Steg-för-steg-guide
Börja med att öppna Photoshop och skapa en ny fil genom att använda tangentkombinationen "Command + N" eller "Ctrl + N". Ange måtten till 480 pixlar bredd och 1800 pixlar höjd. Dessa dimensioner är lämpliga för en Skyscraper, även om du kan variera dem efter behov.

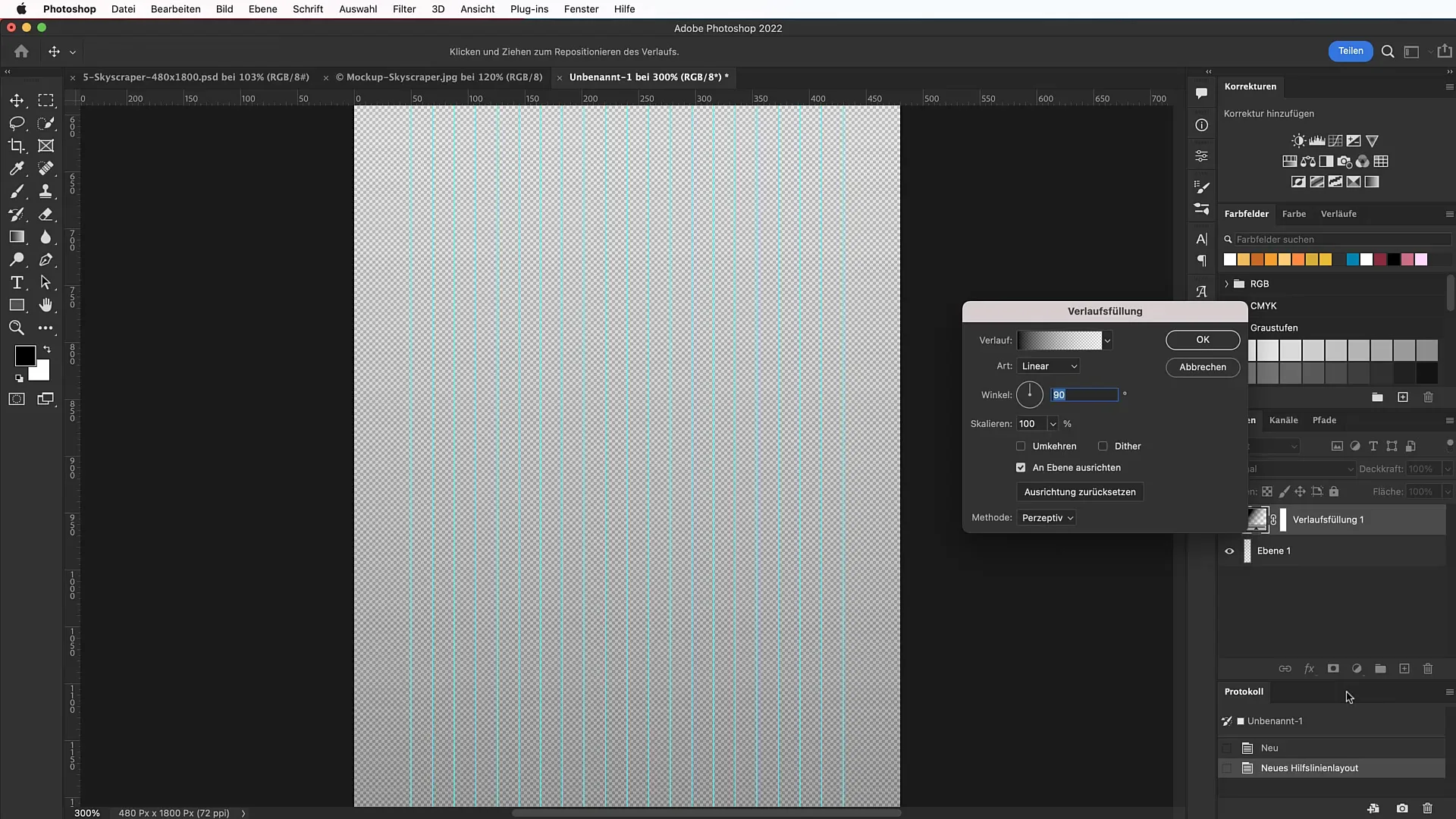
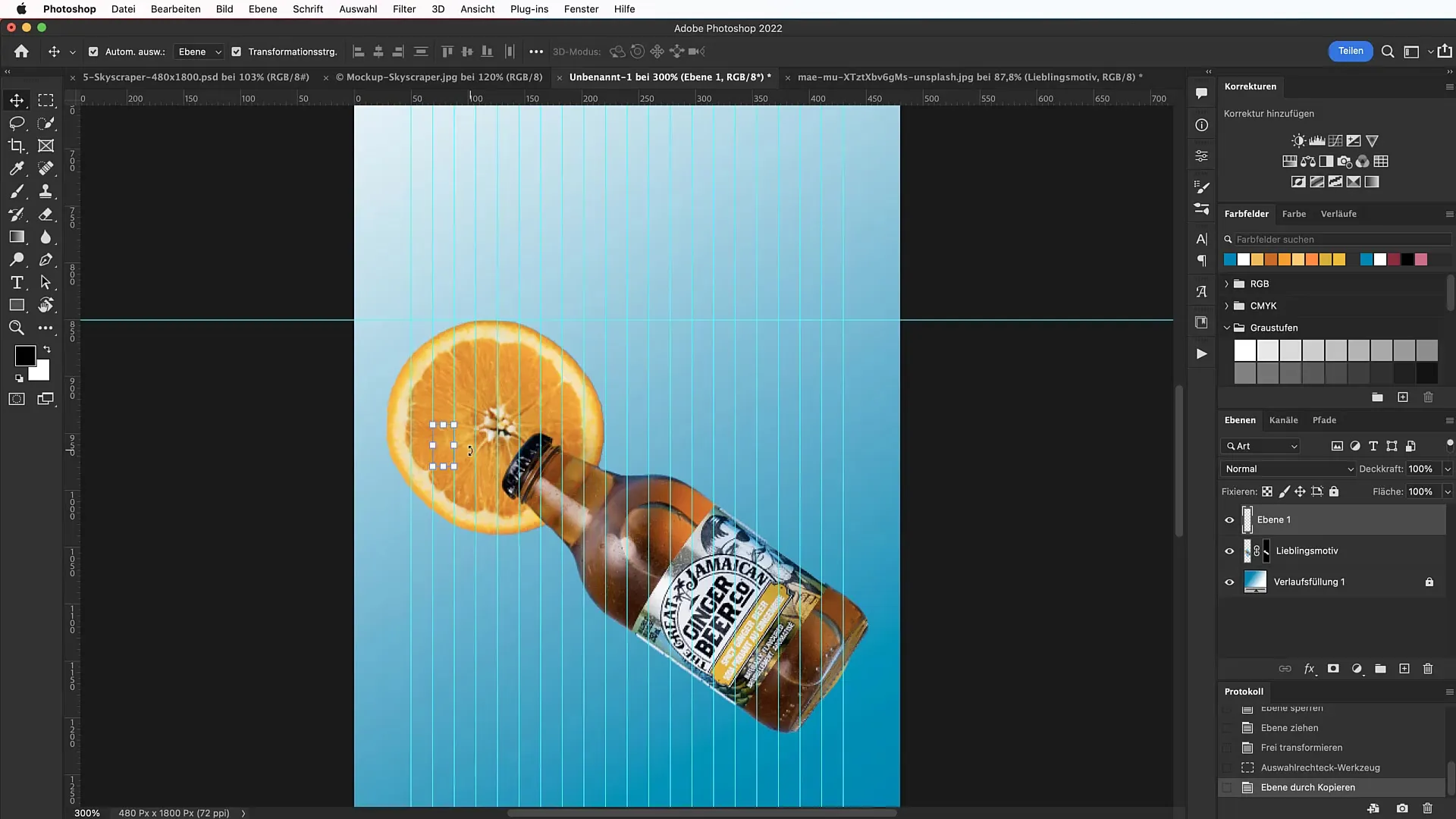
Innan du börjar designa, skapa ett rutnätslayout med hjälp av hjälplinjer. Gå till "Visa" och välj "Rutnätslayout". Aktivera sidområdensalternativen och ange att det ska vara 50 pixlar avstånd från toppen, vänster och höger. Aktivera också 20 kolumner som räknas från vänstra ramen.

Skapa nu en färggradient för att ge din bakgrund mer dimension. Öppna graderingsverktyget och välj färgkoden 0885b1 för en mild blå till vänster och rent vitt till höger. Ange vinkeln för färggradienten till 120° för att skapa en intressant look.

För att förhindra att hjälplinjerna oavsiktligt flyttas, gå till "Visa" och aktivera funktionen "Lås hjälplinjer". Detta kommer att hjälpa dig att undvika frustrerande situationer under designprocessen.

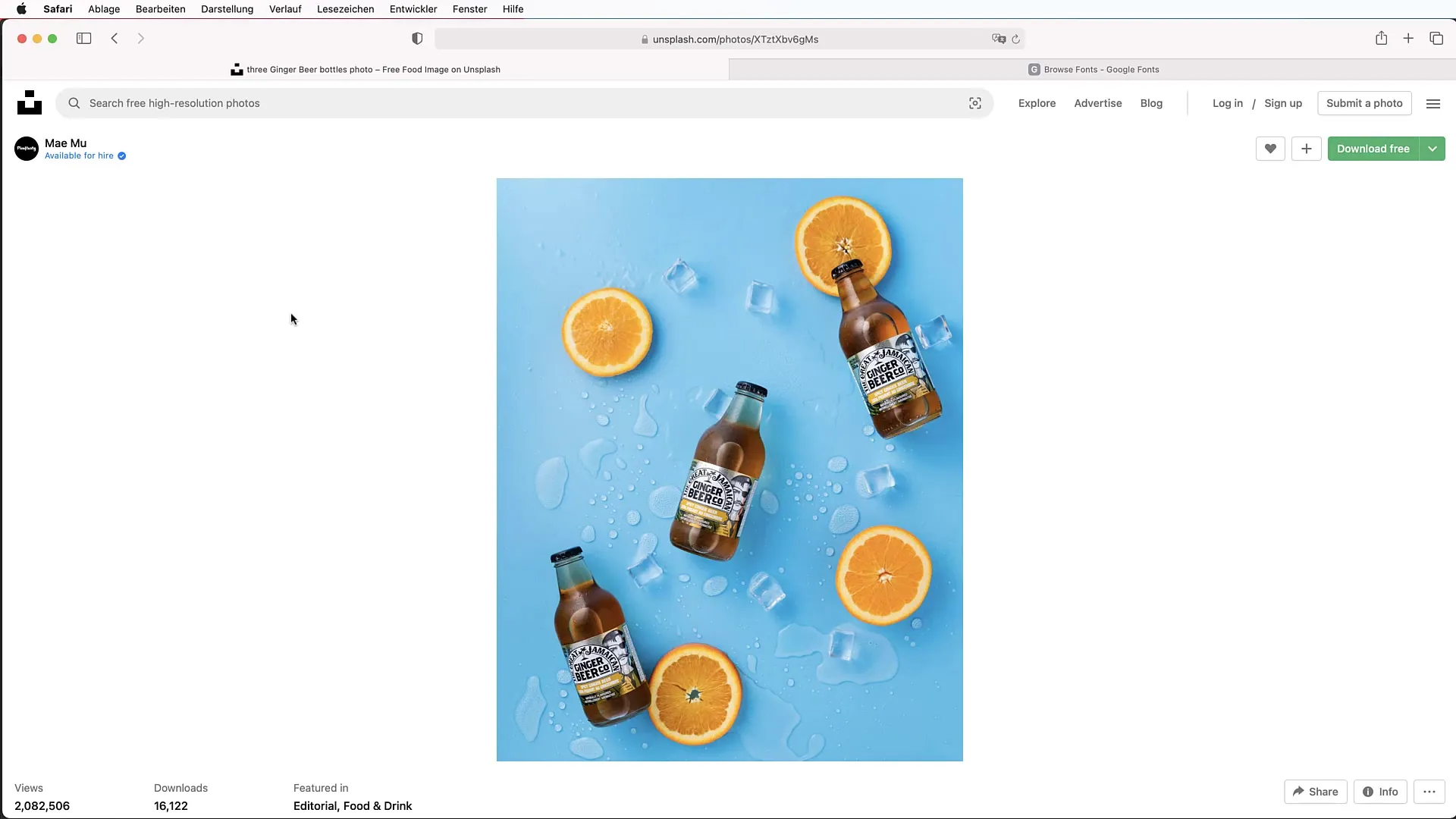
Du behöver nu en iögonfallande motiv. Hitta en lockande bild på unsplash.com eller en annan plattform. Ladda ner bilden och öppna den i Photoshop. Använd snabbvalverktyget för att välja objektet du vill ha. För att det ska passa bra med din Skyscraper, välj en flaska eller annan föremål.

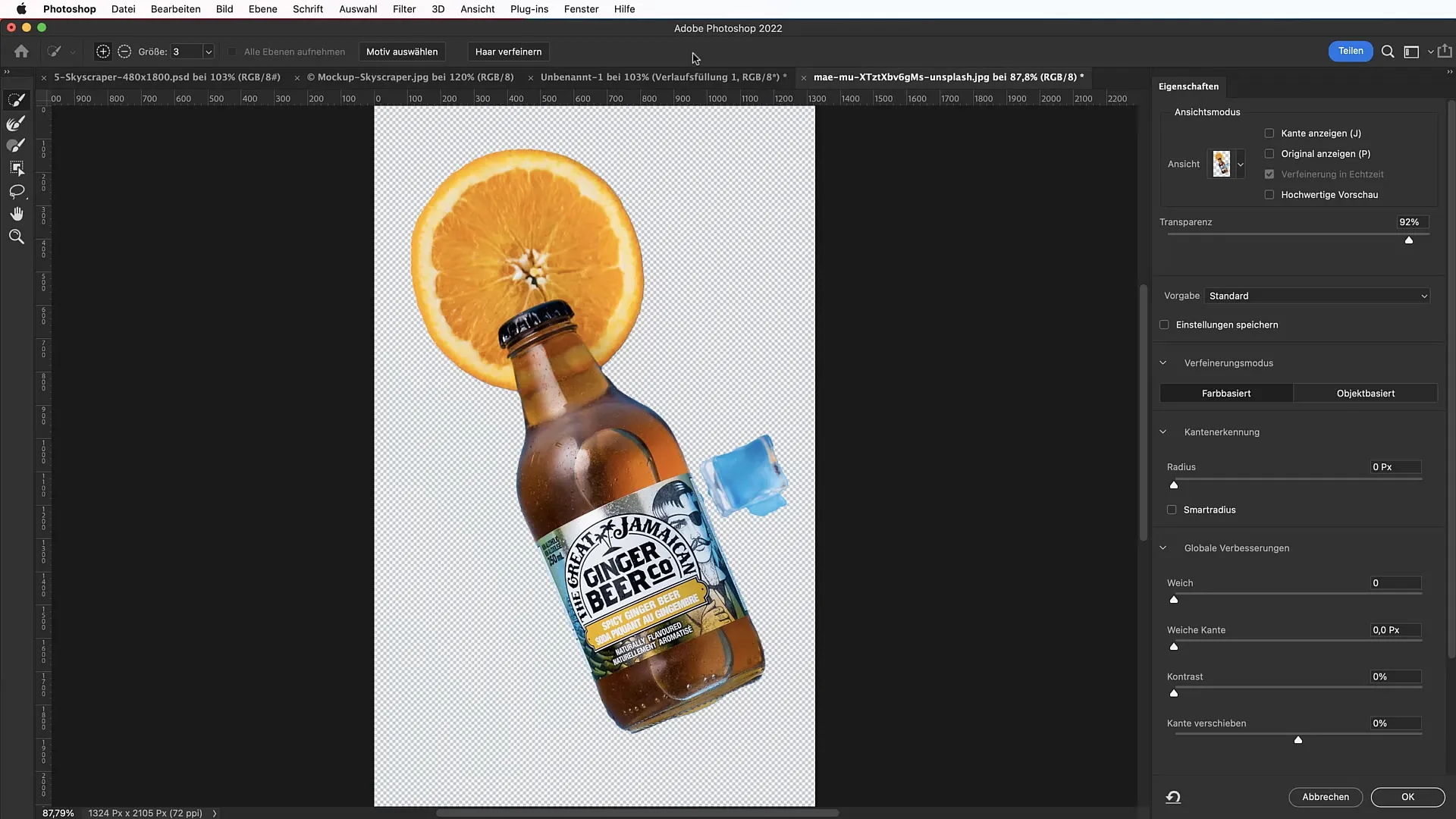
Efter att du använt urvalverktyget, gå till "Välj och maskera" för att förbättra urvalet. Ta bort oönskade delar genom att välja minus-symbolen och dra över området du inte vill ha. För att optimera kanterna, ställ in mjukheten och kontrasten till cirka 10 %.

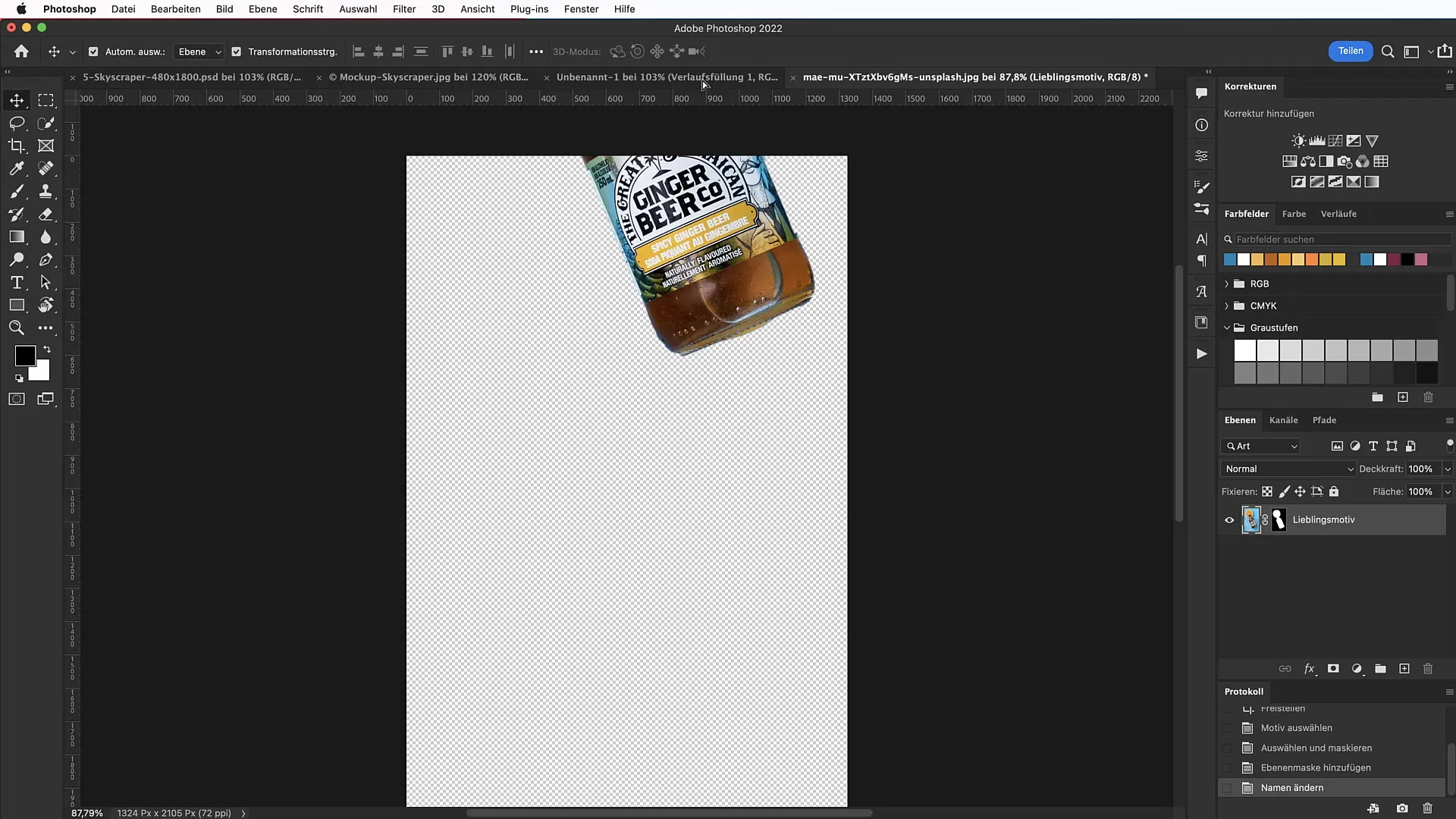
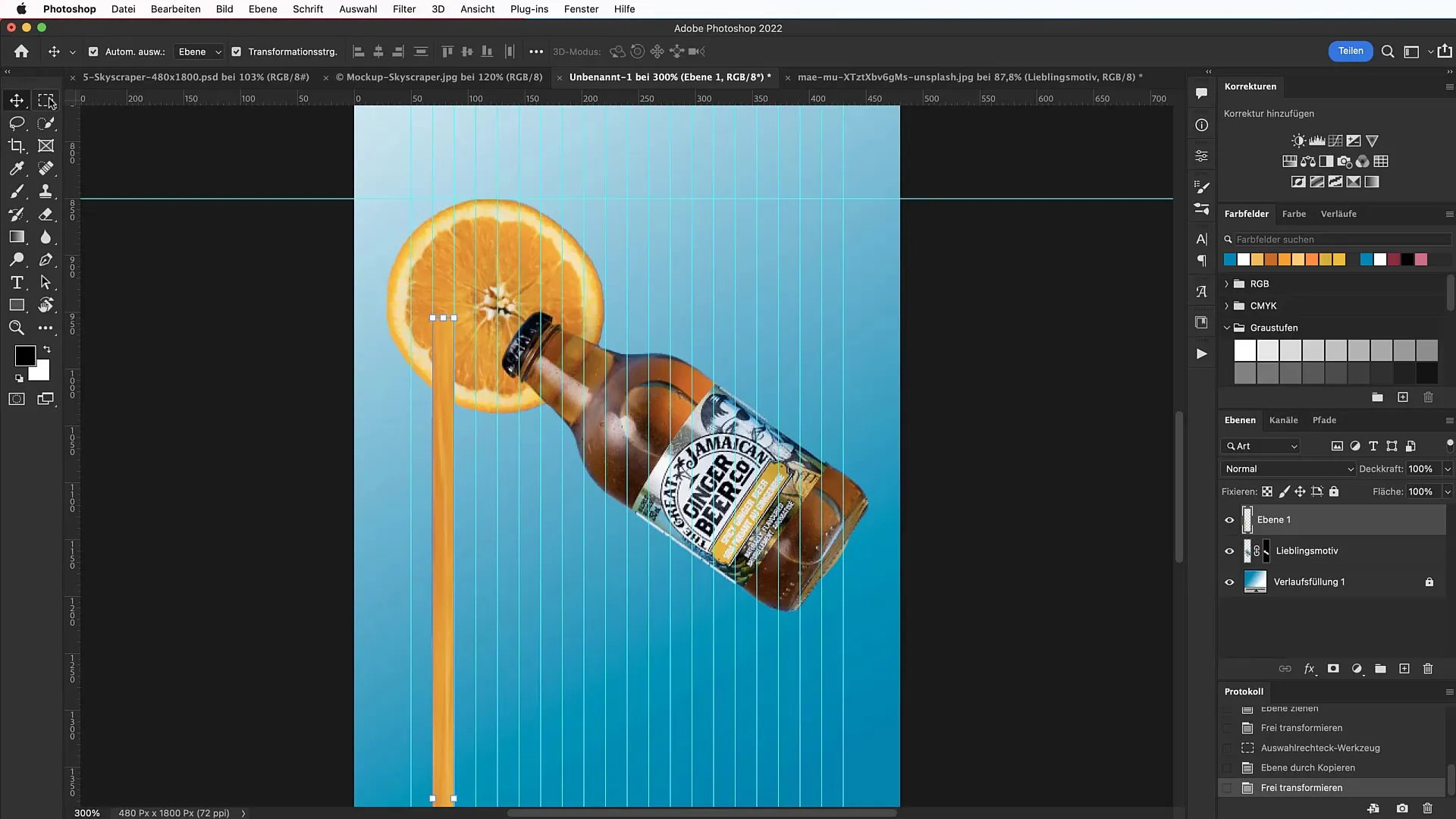
När du är nöjd med urvalet, klicka på "Lagermask" och dra det friställda motivet till din nya arbetsyta. Håll ned alternativtangenten och växla-shift-tangenten när du skalar motivet proportionellt. Positionera det så att det ser attraktivt ut och har tillräcklig överlappning med hjälplinjerna.

Nu ska du skapa den karakteristiska smältande effekten. Välj rektangelseurvalverktyget och dra ett rektangel över motivet. Använd kopierafunktionen "Command + J" för att flytta detta område till ett nytt lager. Dra sedan ner den nedre kanten på rektangeln med förflyttningsverktyget för att åstadkomma den smälta gradienten.

För att förbättra effekten, testa olika färgval och olika urval. Följ samma steg i ett visst mönster för att säkerställa konsistenta övergångar. Att lägga till flera skikt ovanpå varandra kommer att förstärka den snygga looken.

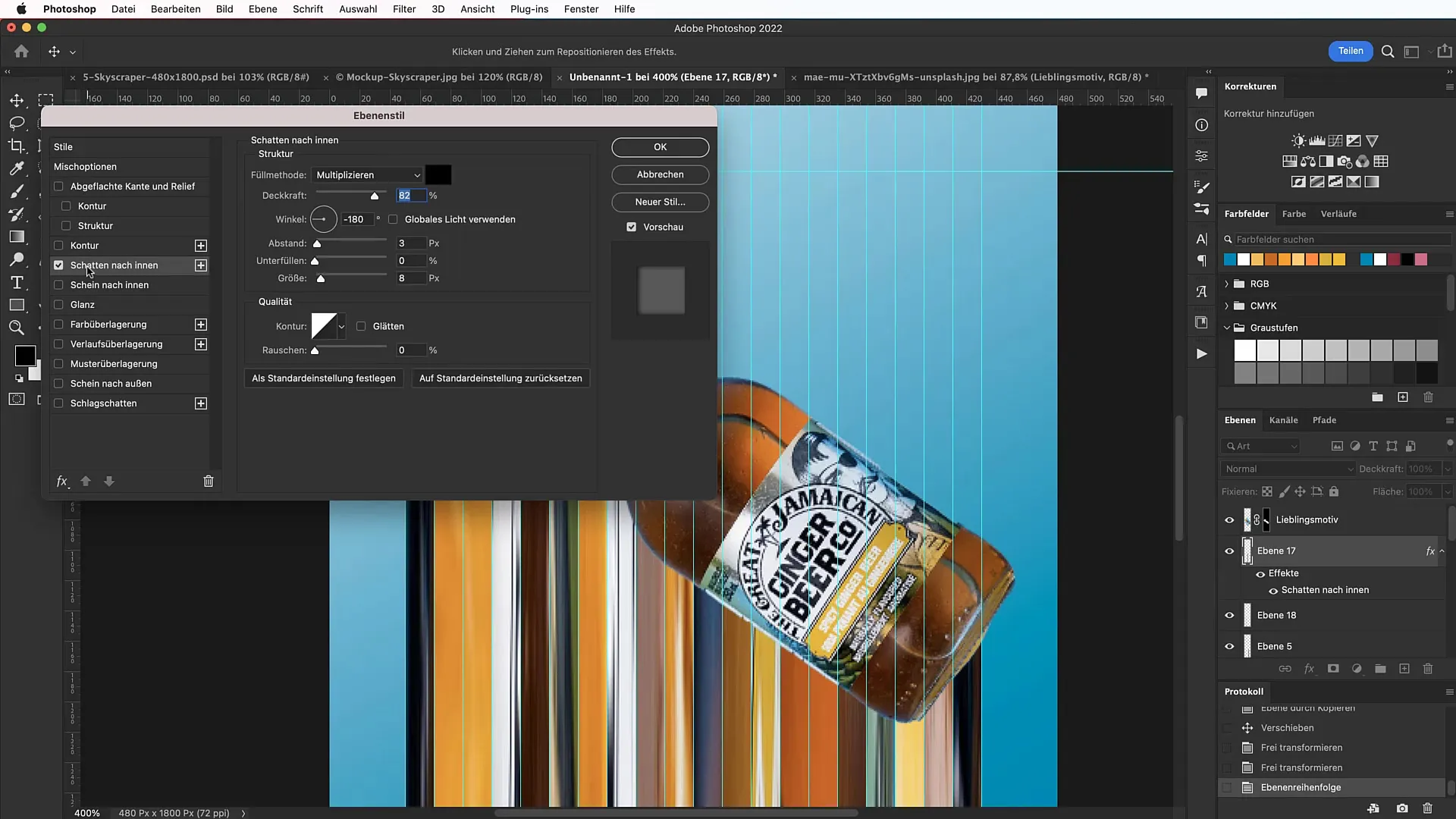
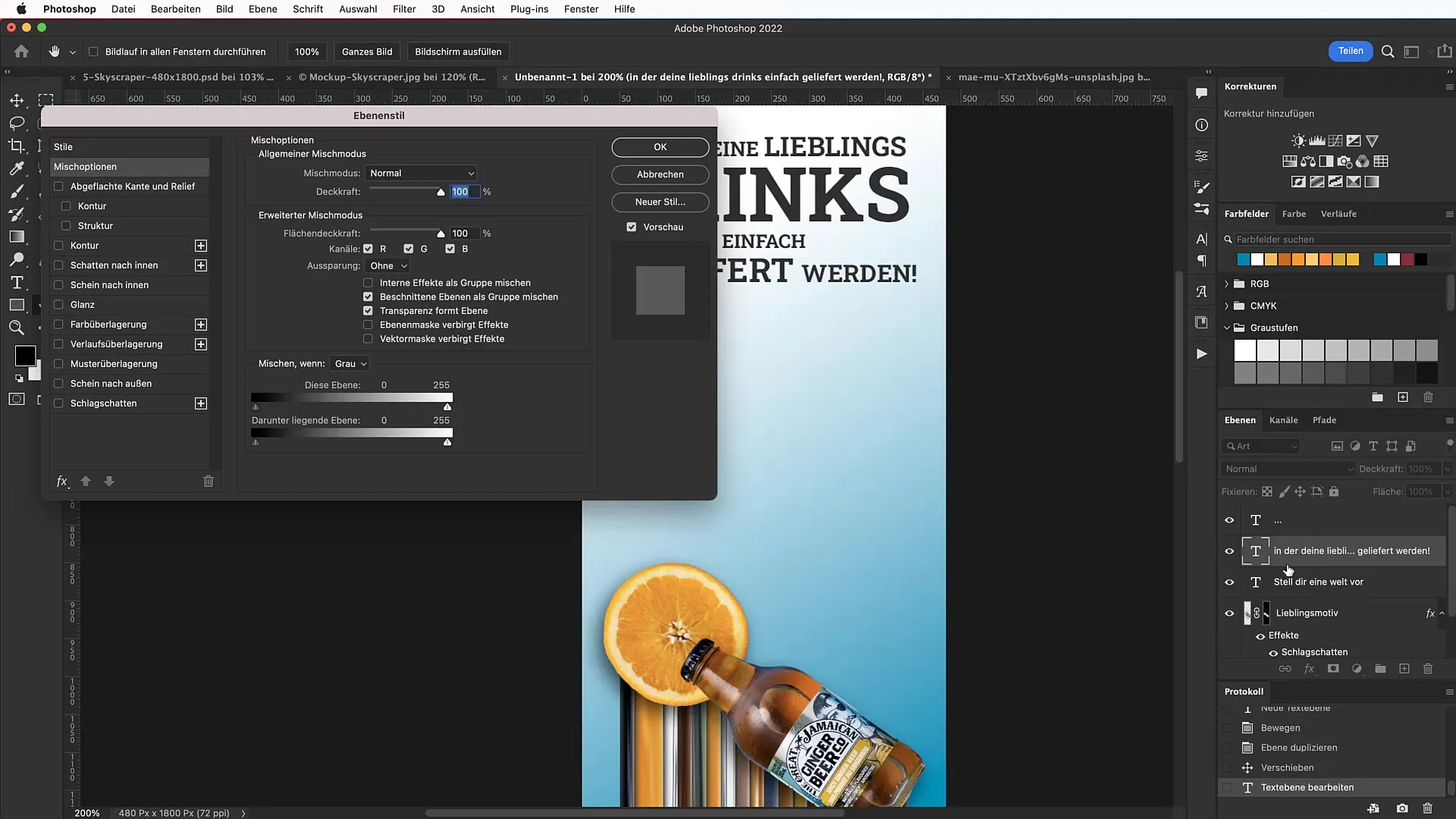
När du är nöjd med resultatet kan du justera skuggor och fyllnadsalternativ. Gå till fyllningsalternativen för ditt översta lager och aktivera inner- och ytterskugga. Optimalt anpassa värdena för att uppnå önskad effekt och få din banner att se levande ut.

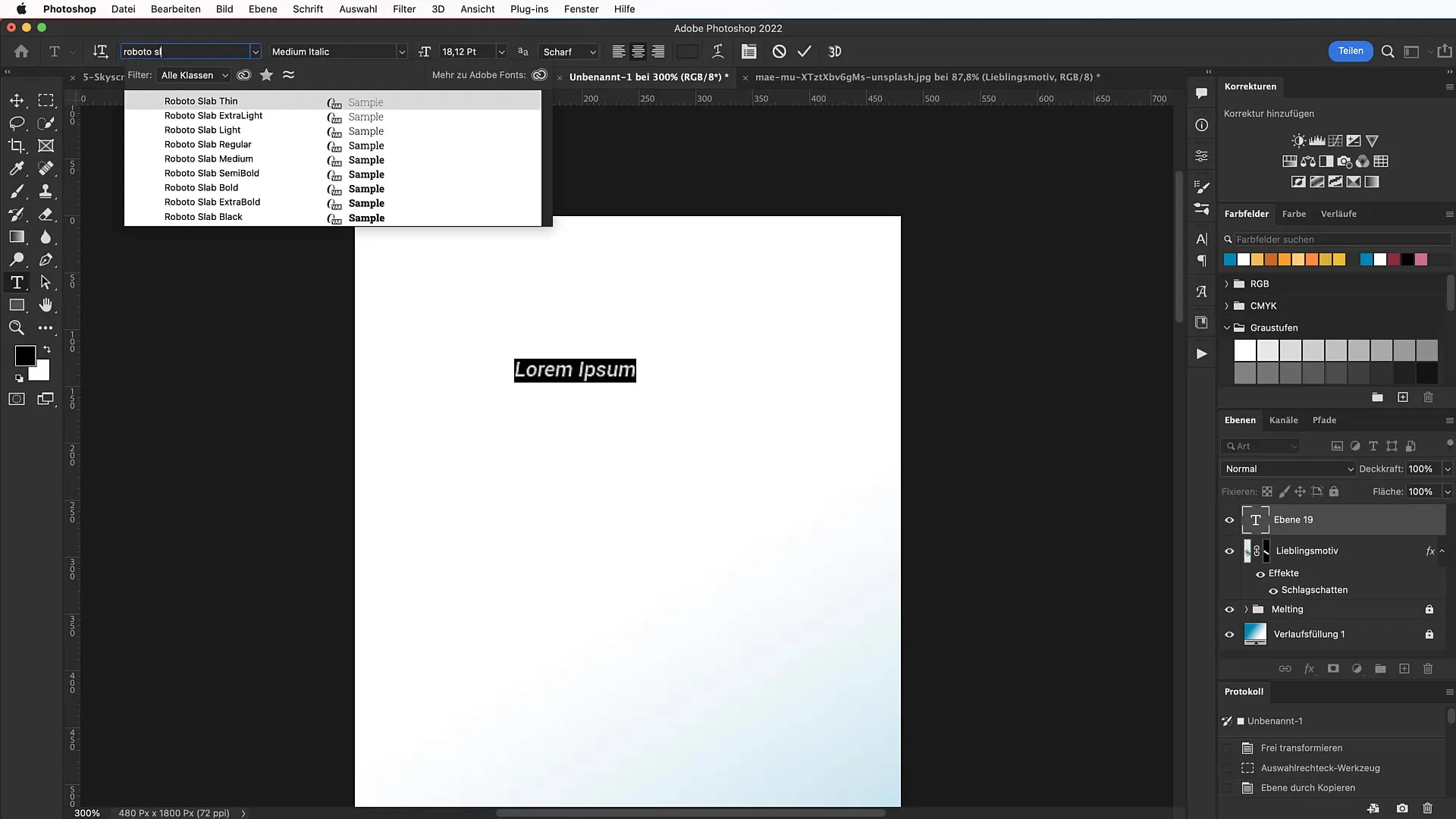
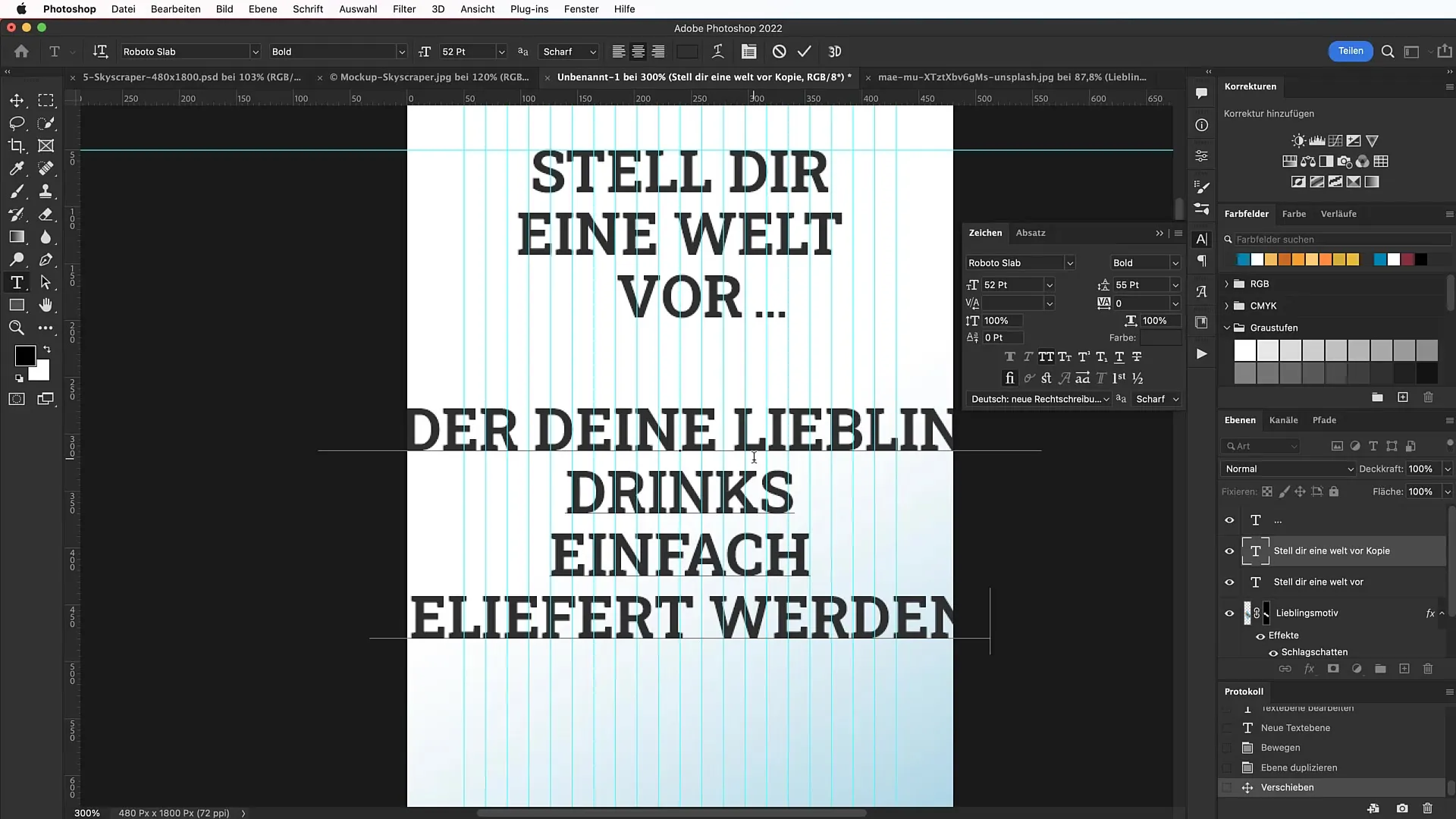
I nästa steg kommer texten in i spel. Om du använder typsnittet Roboto Slab, som du hittar på Google Fonts. Klicka med textverktyget på det område du vill designa och välj typsnitt och storlek. Kom ihåg att typsnittsstorleken bör passa läsbarheten och utseendet på baneret.

För att göra designen lite mer levande, lägg till olika textstilar. Att lägga till en iögonfallande slogan eller ett handlingsanrop kan avsevärt förbättra effektiviteten av ditt banner.

Kom ihåg att textens färger bör harmonisera med färgerna på din motivbild. En fin färggradient på texten kan markera den och få den att verka dynamisk.

De sista finesserna inkluderar ikonerna. Använd webbplatser som tutkit.com eller flaticon.com för att hitta lämpliga ikoner. Ladda ner dem, skala dem och placera dem strategiskt runt din text för att stödja budskapet.

Sammanfattning
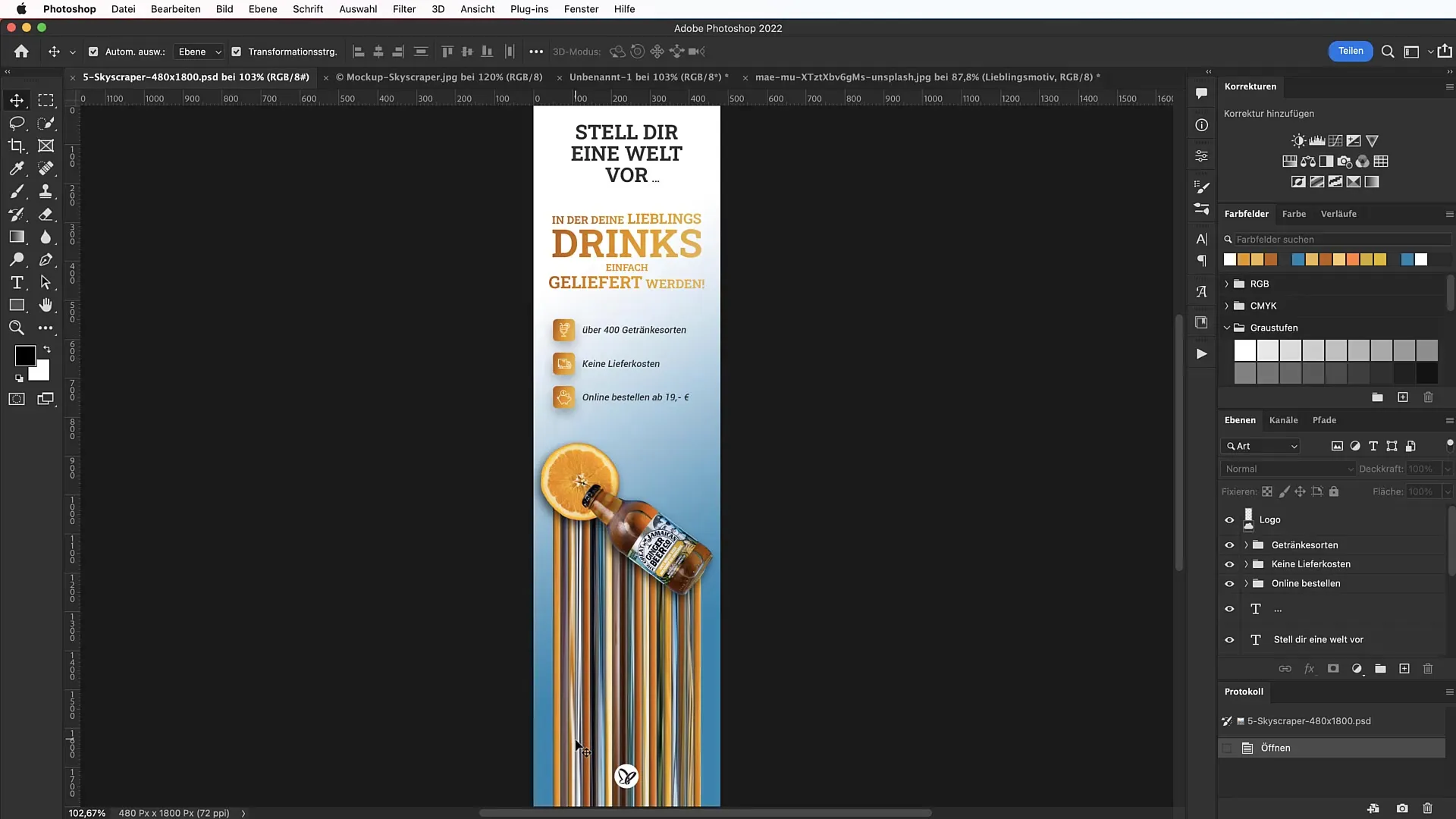
Med dessa steg har du lärt dig hur du kan skapa en imponerande skyscraper-banner med en smältande specialeffekt. Kom ihåg att anpassa dina kreativa överväganden till designprinciperna för att uppnå bästa möjliga resultat.

Vanliga frågor
Hur kan jag anpassa bannerstorleken?Du kan när som helst justera bredden och höjden på bannerfilen, så länge du ser till att produkten integreras väl i designen.
Var kan jag hitta gratis bilder till mitt banner?Webbplatser som unsplash.com erbjuder gratis bilder som du kan använda för kommersiella ändamål.
Hur applicerar jag skugga på min text?Välj lagret med texten, gå till fyllningsalternativ och aktivera skuggan. Justera opaciteten och storleken efter behov.
Vilket typsnitt rekommenderas för banners?Typsnittet Roboto Slab är ett bra val eftersom det är iögonfallande och lättläst.
Hur kan jag harmoniskt kombinera text och ikoner?Se till att färgerna på både din text och dina ikoner harmoniserar med varandra och inte kastar skuggor, så att designen förblir strukturerad.


