Ett lyckat reklambanner kan vara nyckeln till en framgångsrik evenemang. Oavsett om du marknadsför en stor festival, en konsert eller en lokal evenemang är den visuella ansatsen avgörande för att locka potentiella besökares uppmärksamhet. I denna handledning kommer du att lära dig hur du skapar en imponerande banner för Facebook-inlägg i Photoshop. Du behöver inte omfattande mallar eller lagermaterial; allt du behöver är grundläggande Photoshop-färdigheter och en smula kreativitet.
Viktigaste insikter
- Rätt format för Facebook-banners är 2400 x 1260 pixlar.
- En tilltalande bakgrund med effektvignetter kan öka det visuella attraktionsvärdet.
- Att skapa egna mönster kan ge din banner en specialtouch.
- Använd olika typsnitt och storlekar för optimal läsbarhet och estetik.
- Justeringar av färgtoner och effektinställningar är avgörande för en harmonisk helhet.
Steg-för-Steg-Handledning
Ställa in bannerstorlek
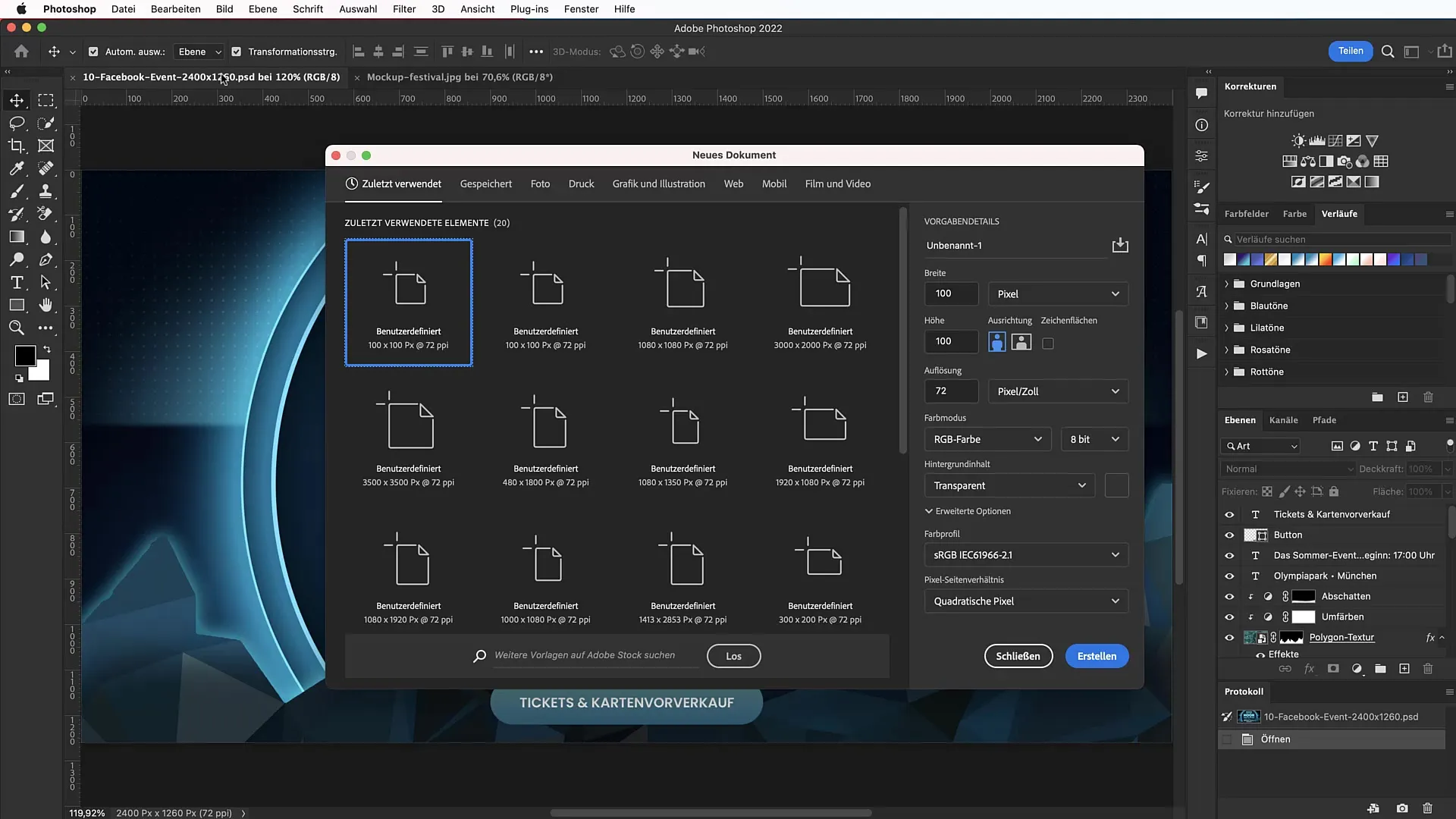
Öppna Photoshop och skapa en ny dokument. Använd genvägen Cmd/Ctrl + N och ange bredd på 2400 pixlar och höjd på 1260 pixlar. Denna storlek motsvarar kraven för Facebook-inläggsbilder och eventhuvuden.

Lägga till bakgrundsfärg
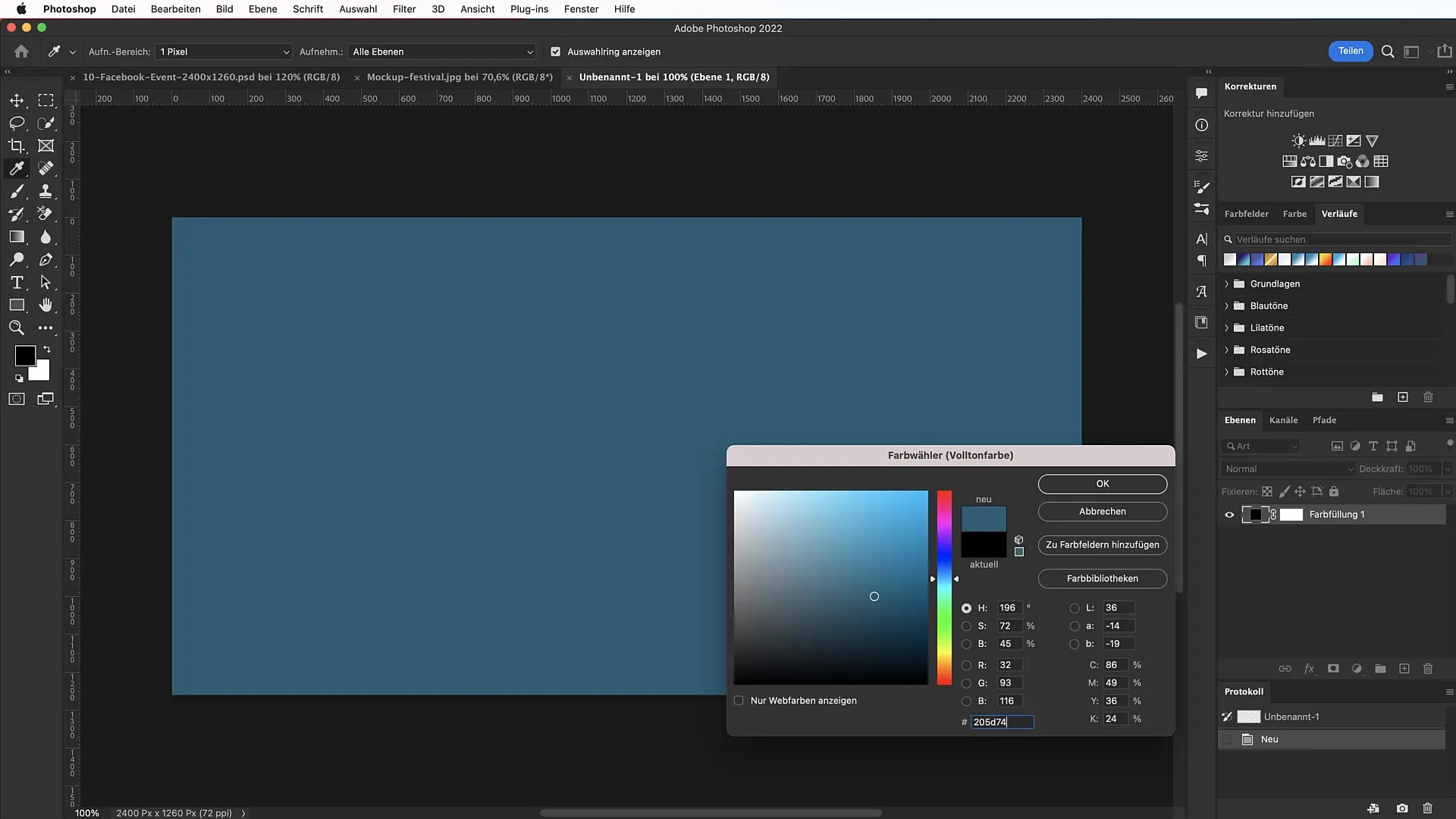
För att göra bannern mer levande, lägg till en bakgrundsfärg. Gå till färgfyllningsinställningarna och välj hexkoden #205d74. Denna mjuka blå nyans kommer att användas som bakgrund. Radera standardmässigt skapat lagermask, eftersom den inte behövs.

Skapa vignett
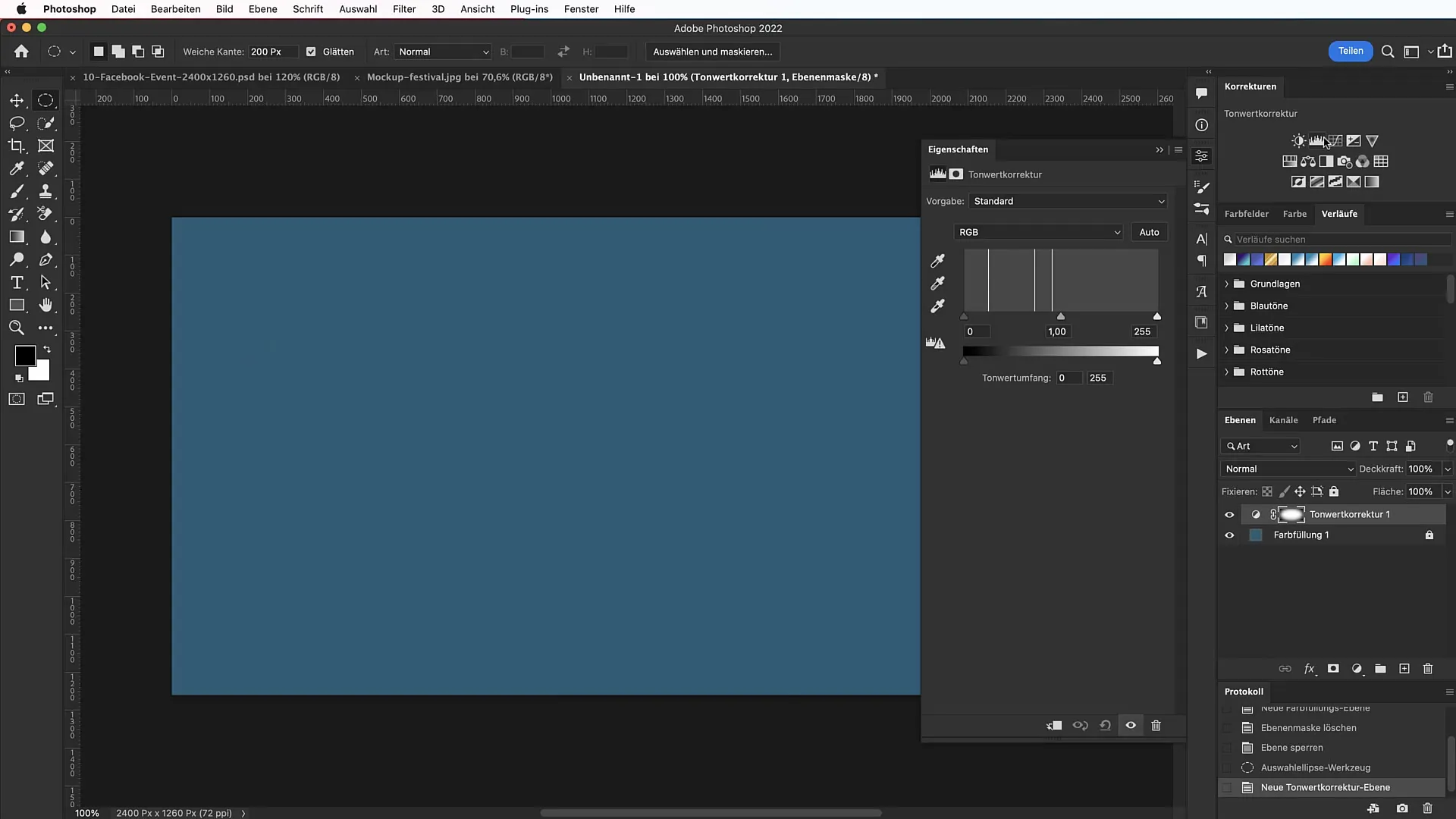
För att ge bilden djup, skapa en vignett. Välj markeringsverktyget och dra en cirkel med mjuka kanter (200 pixlar). Gå sedan till tonkurve och justera skuggor och mitttoner för att skapa din vignett enligt dina önskemål. För att invertera vignetten, använd inverteringsknappen under lagermasken.

Skapa mönster för bakgrunden
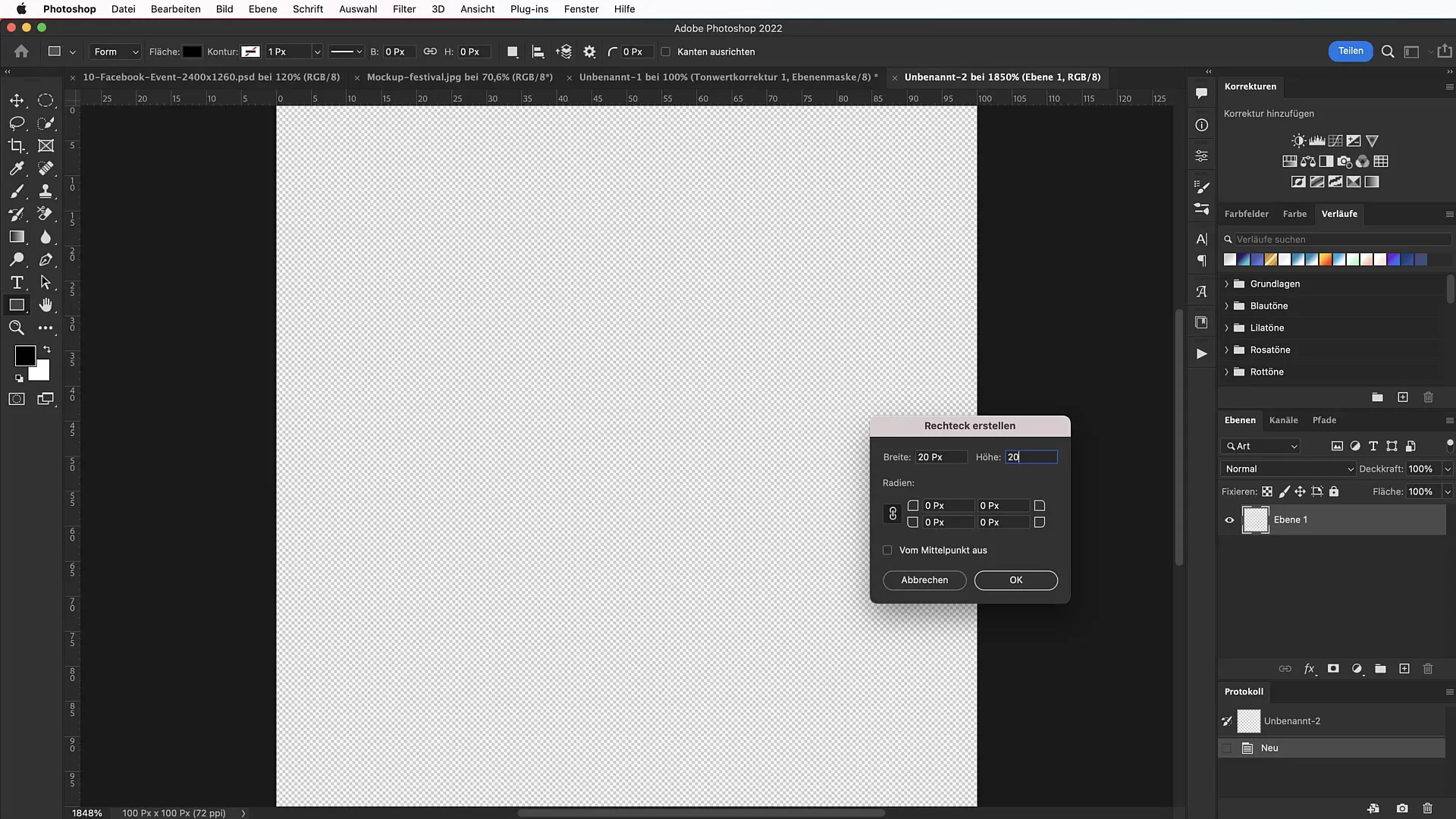
Nu är det dags att skapa ett mönster för bakgrunden. Öppna en ny fil med en bredd och höjd på 100 pixlar. Använd rektangulärt markeringsverktyg för att skapa en liten kvadrat med 20 pixlar bredd och höjd. Se till att du ställer in rundade hörn till 5 pixlar. Markera allt och gå till "Redigera" > "Ange mönster". Detta kommer att bli ditt prickmönster.

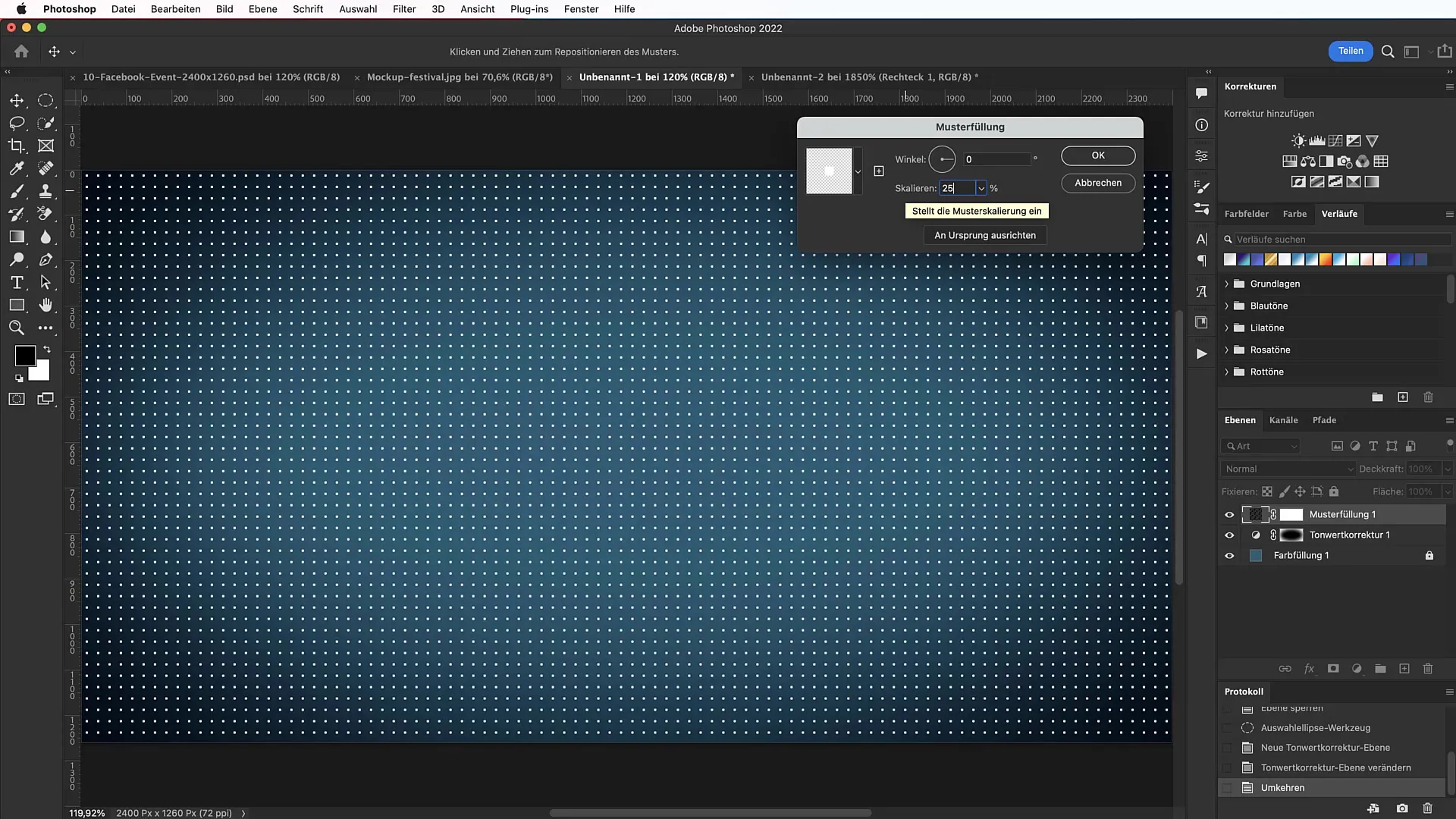
Applicera bakgrundsmönster
Återgå till ditt arbetspapper. Skapa en ny lager och välj mönsterfyllning. Skala mönstret till 25 % för en diskret integration i bakgrunden. Ställ blandningsläge till "mjukt ljus" för att ge hela kompositionen mer djup och mjuka färgövergångar.

Förbättra vignetten
Använd penselverktyget för att ytterligare mörkna hörnen. Justera penslens opacitet till 50 % och mörkna områden som inte ska vara så framträdande i det övergripande bilden.

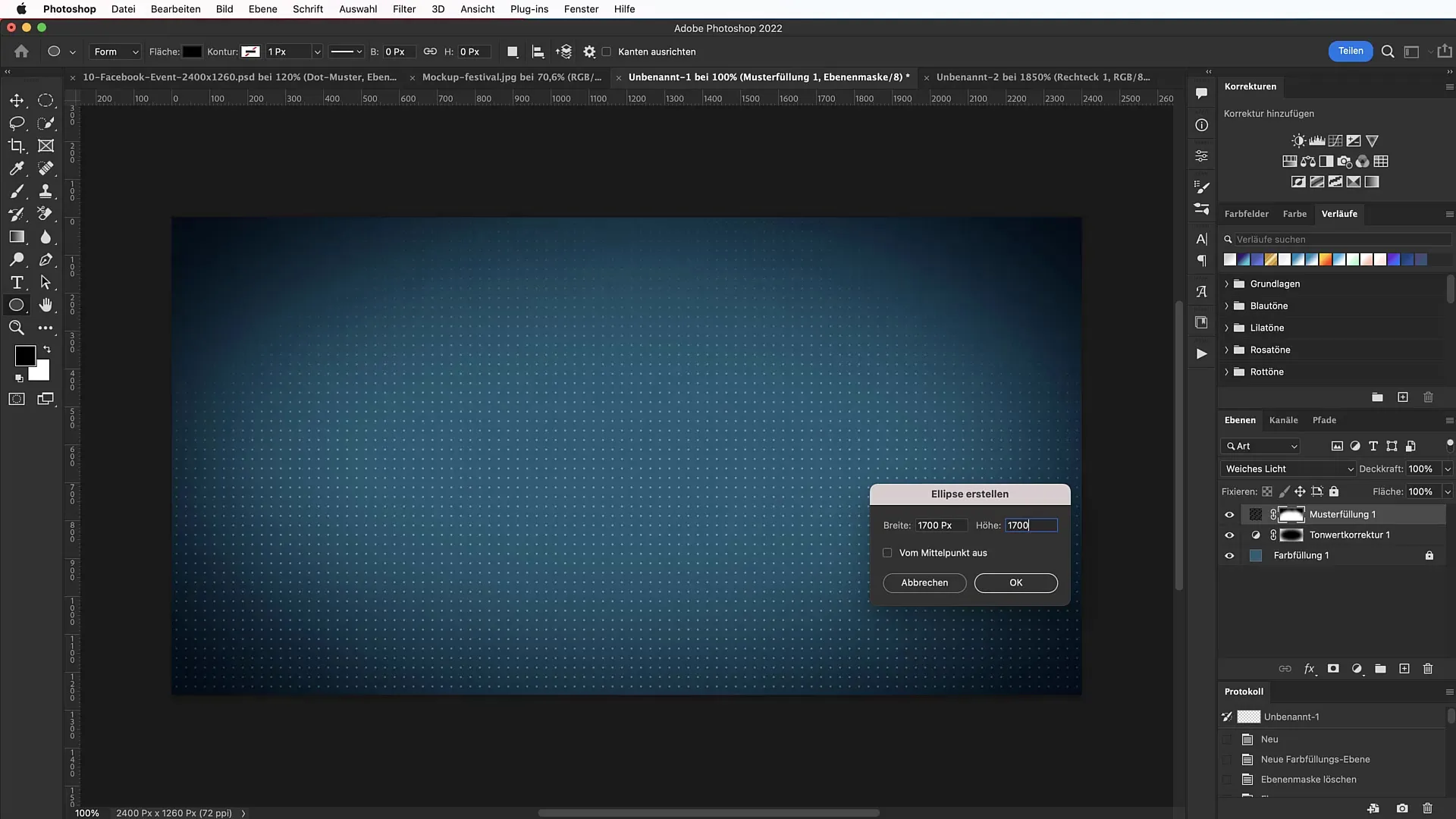
Skapa stor cirkel
Välj ellipsverktyget och dra en enorm cirkel med en diameter på 1700 pixlar i mitten av bannern. Märk denna storfothuvudcirkel med hjälp av Cmd + A för att centrera den.

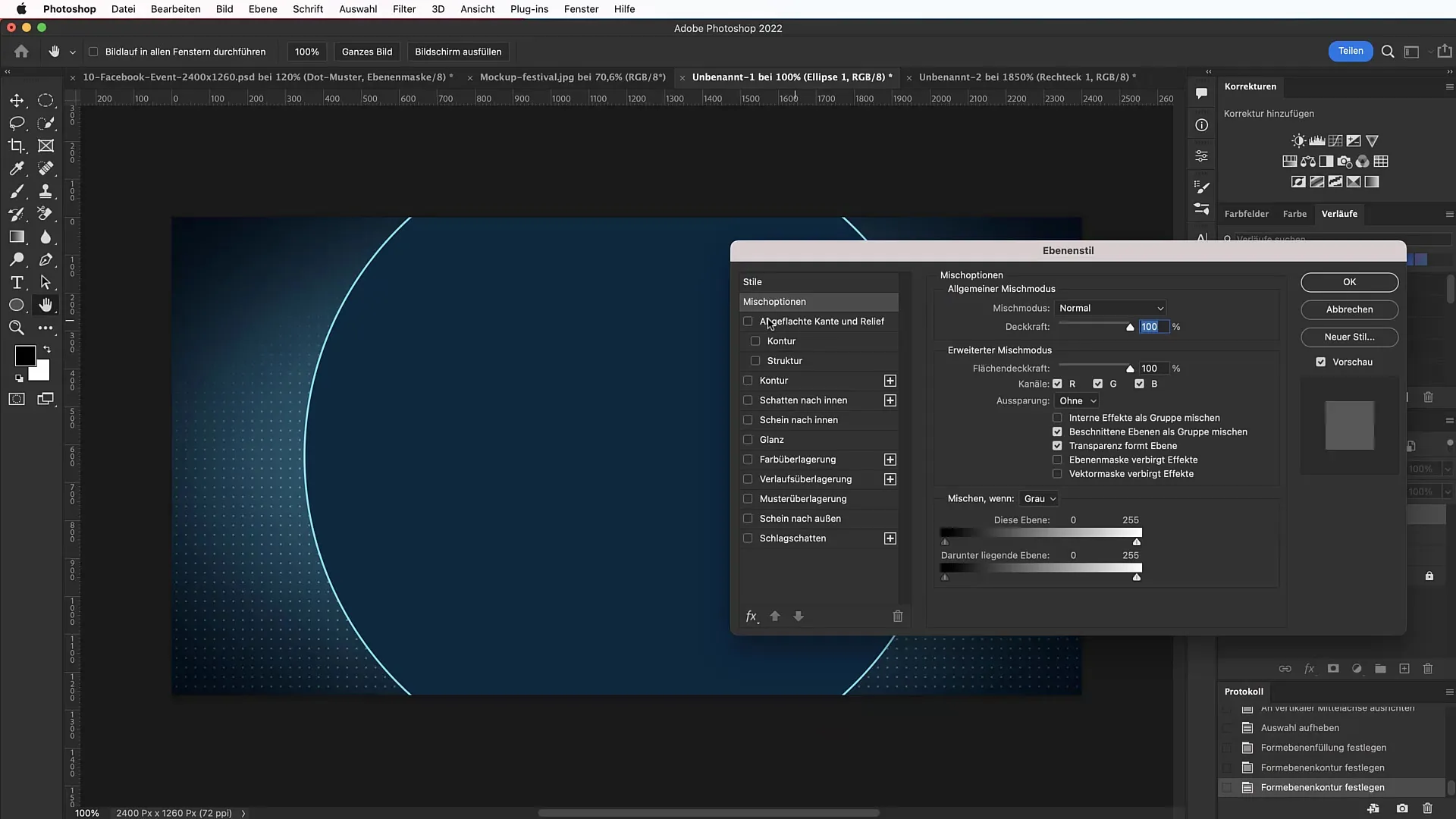
Anpassa färg och kontur
Ge den stora cirkeln en ny färg med hexkoden #03283f. Lägg till en subtil kontur genom att välja "skugga" i fyllningsalternativen och välja svart färgkod för dropshadow. Ställ in vinkel till 105° och storlek till 166 pixlar för en diskret men effektiv 3D-effekt.

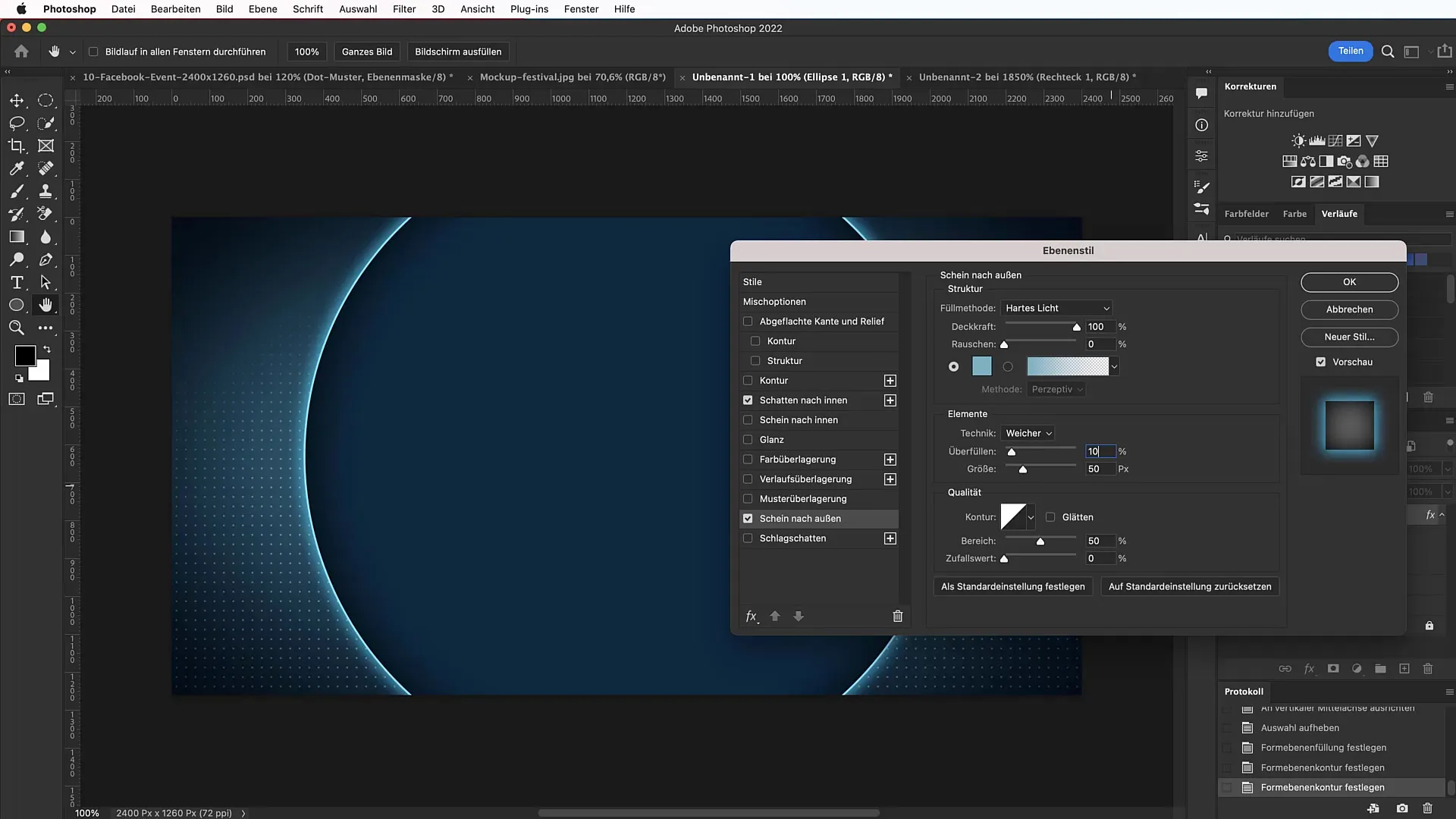
Lägg till en yttre glans
Aktivera yttre glansen i fyllningsalternativen med en täckning på 100 % och en storlek på 200 pixlar. Det ger din banner den önskade ljuseffekten.

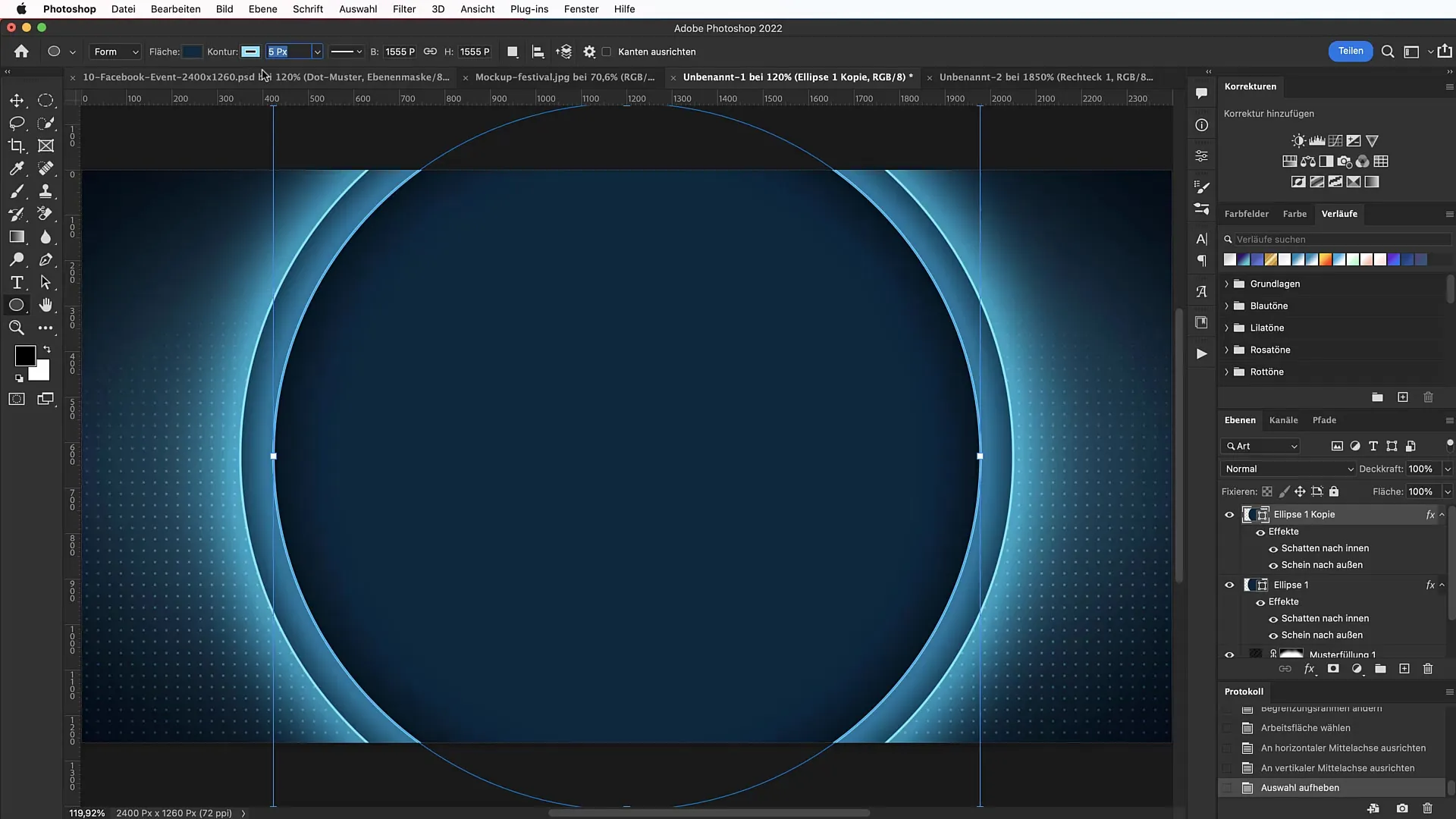
Skapa en andra, mindre cirkel
Duplicera den stora cirkeln genom att klicka på plus-tecknet i lagerpaletten. Förminska den nya cirkeln med 145 pixlar (alltså till 1555 pixlar i diameter) och centrera den igen. Den ska ha en starkare kontur, ställ in storleken till 10 pixlar.

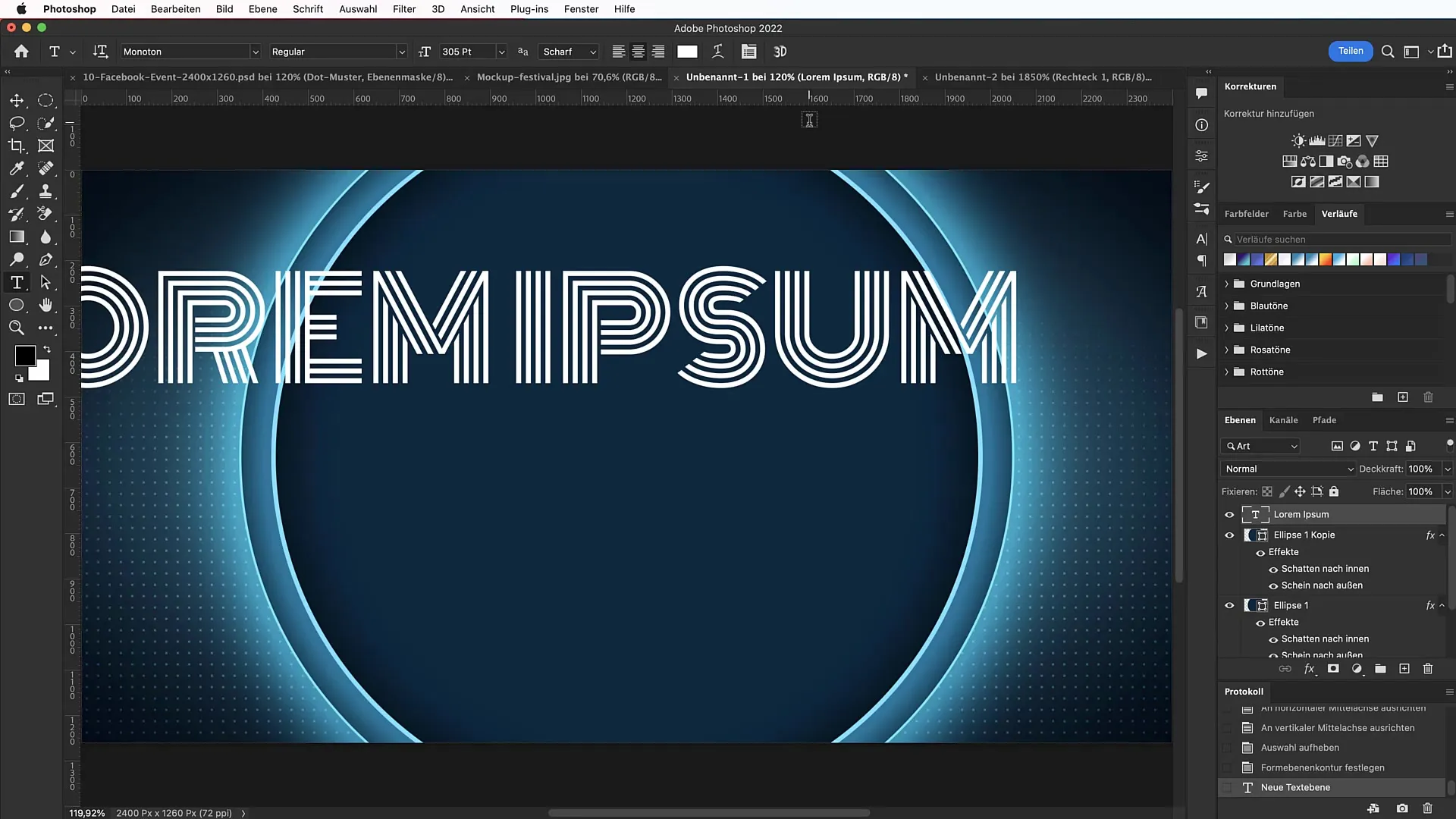
Lägg till evenemangsnamn
Lägg till ordet "Moon" med textverktyget i en storlek av 305 punkter. Välj typsnittet "Monoton" från Google Fonts. Ge den en lysande färg och justera fyllningsalternativen för att skapa en glansig yta.

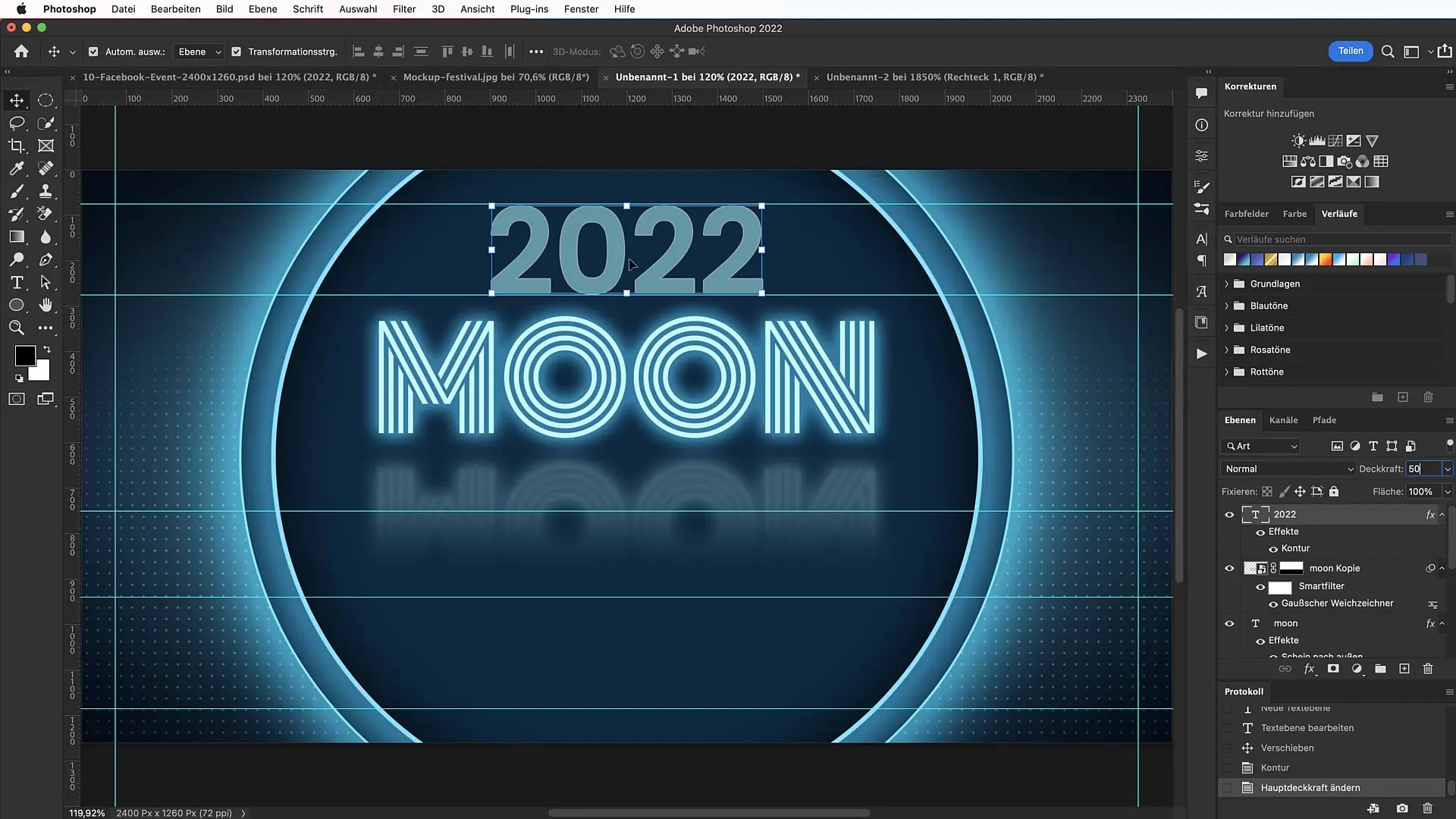
Årtal och beskrivning
Skapa en ny textlager för årtalen "2022" i en storlek av 260 punkter. Minska textens täckgrad för att få den att framstå mindre dominerande, och lägg även här till en yttre glans.

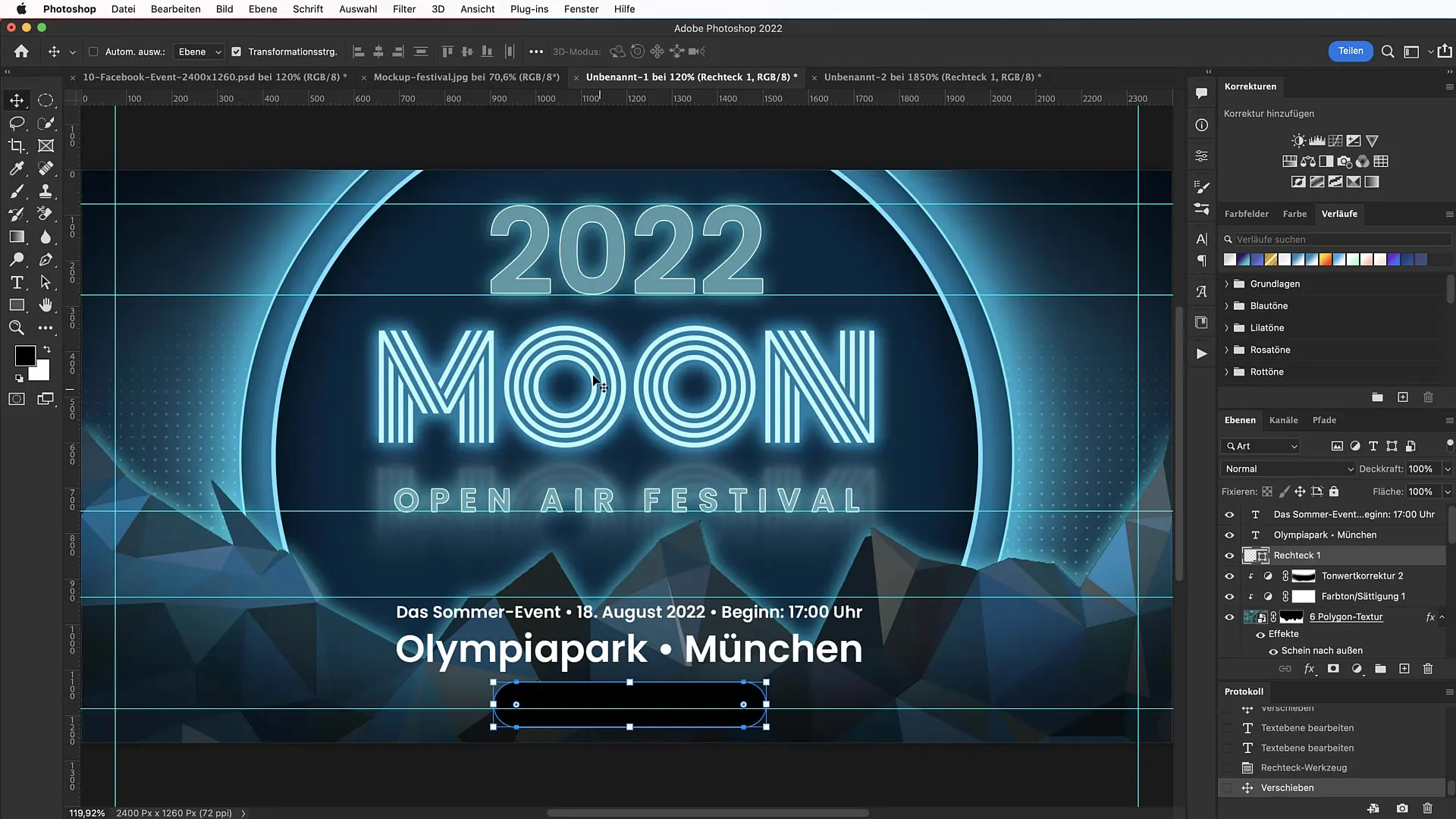
Skapa en knapp
Skapa nu en knapp på vänster sida med rätvinkliga verktyg. Ange dimensionerna till 600 pixlar i bredd och 100 pixlar i höjd. Använd rundade hörn för en tilltalande look.

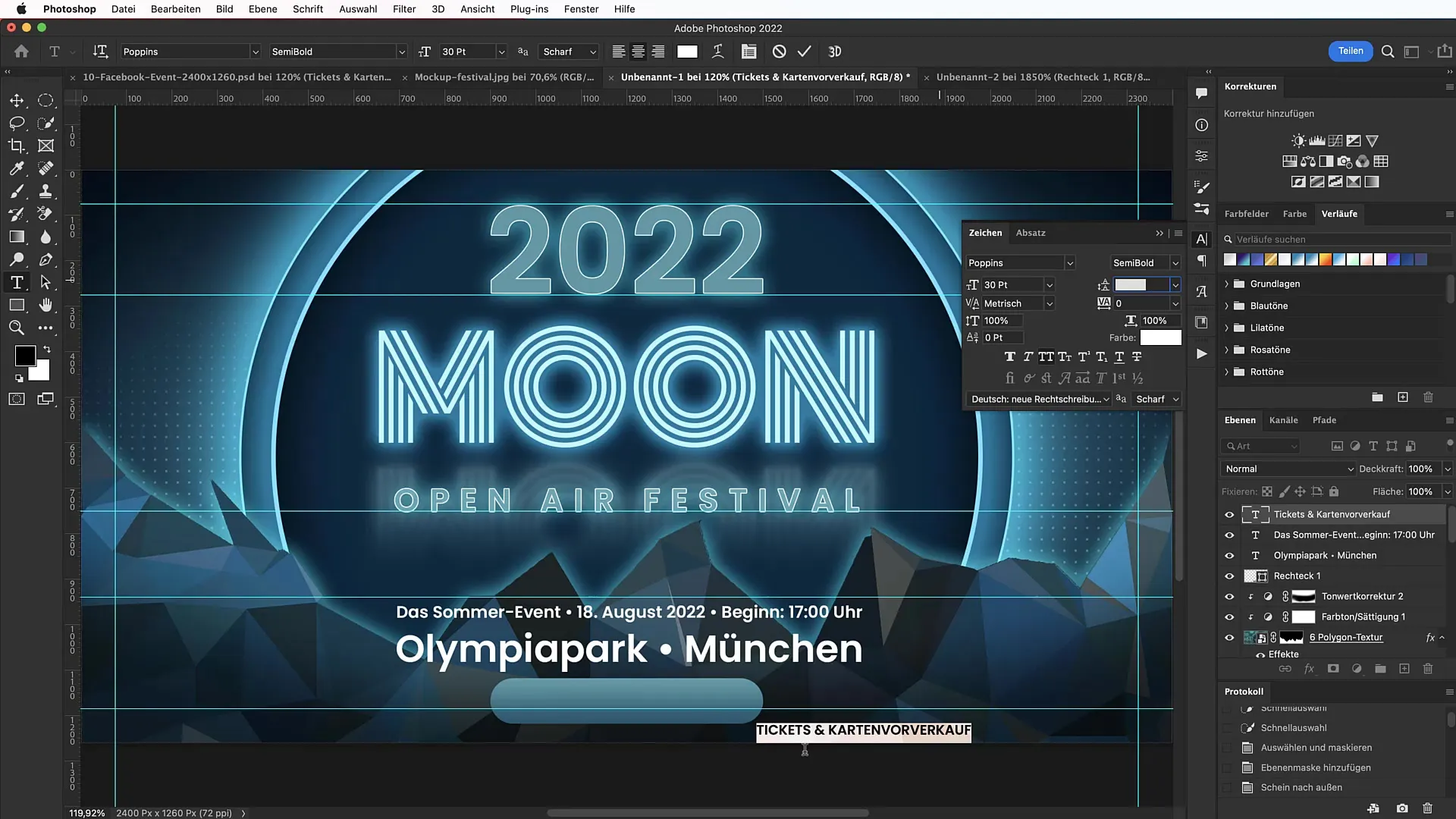
Text på knappen
Placera texten "Biljetter och förköp" på knappen, välj en textstorlek på 30 punkter och aktivera versaler. Denna text bör framhävas för att locka uppmärksamhet.

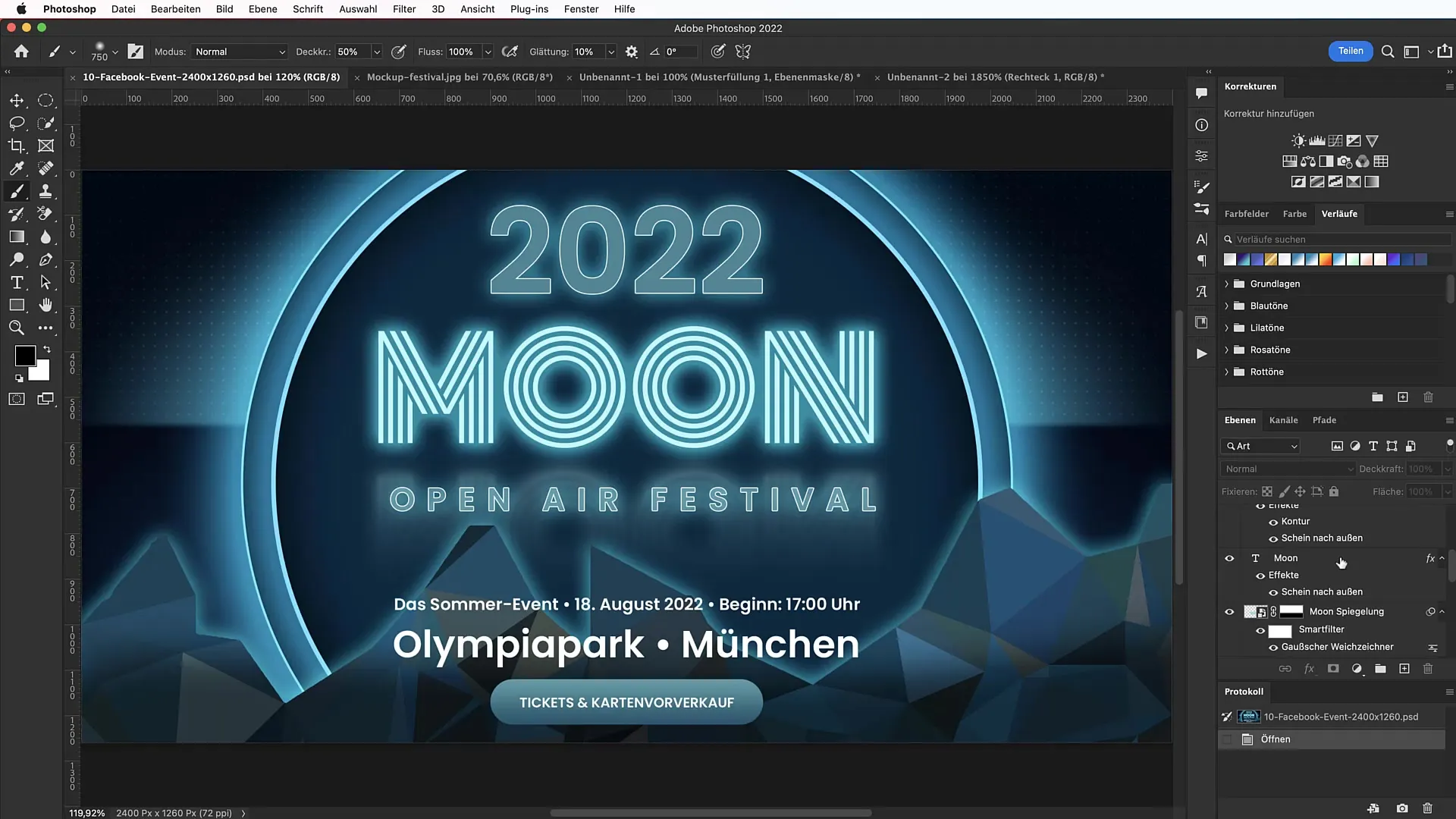
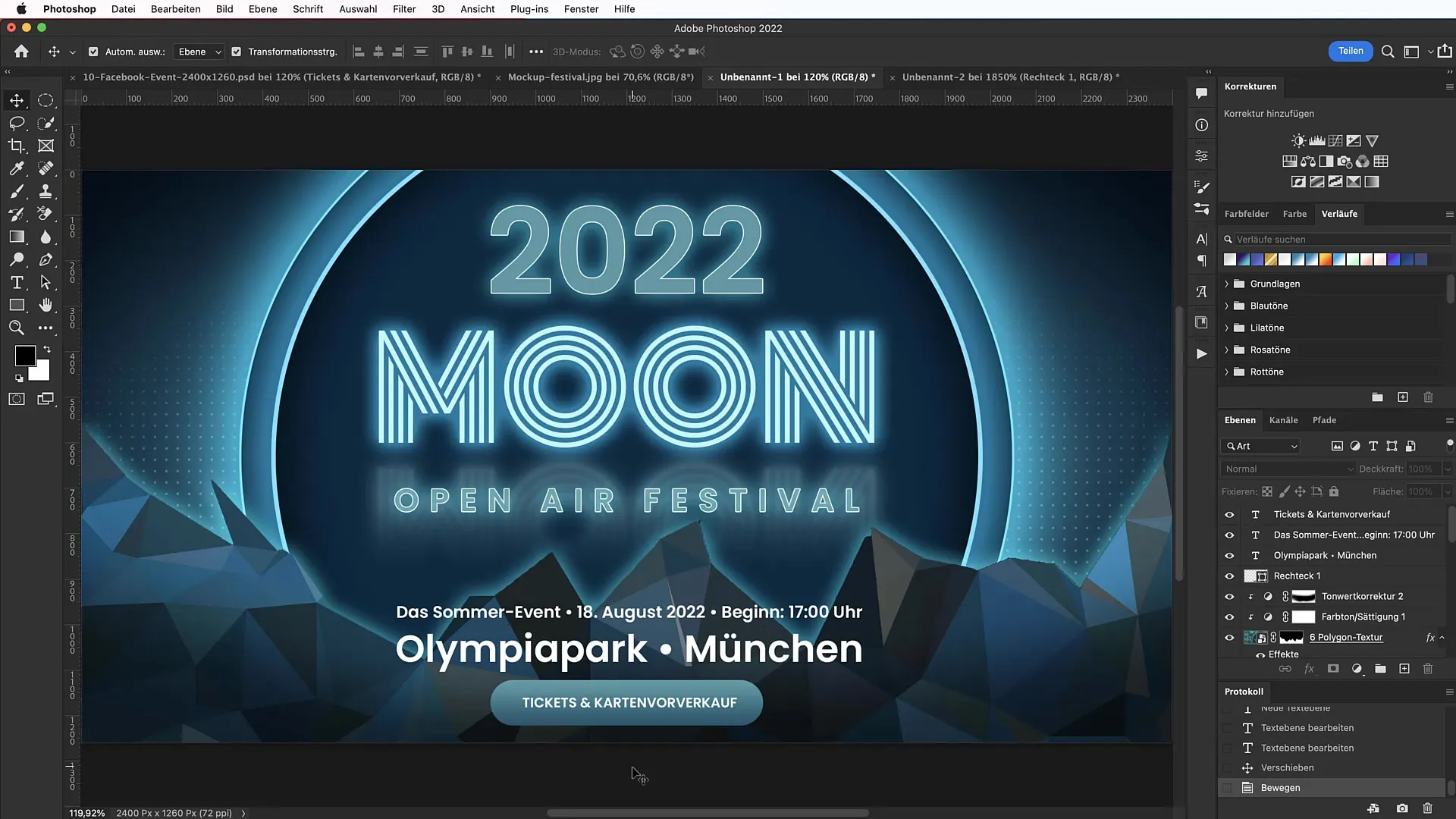
Slutförande av banner
Gör de sista justeringarna för din helhet. Kontrollera avstånd och justeringar för att säkerställa att allt ser harmoniskt ut. Spara din banner, den är redo för Facebook.

Sammanfattning
I den här guiden har du lärt dig att skapa en attraktiv reklambanner för Facebook-Events. Du har sett alla steg från skapandet av bakgrunden till användningen av effekter och den slutgiltiga implementeringen. Oavsett om det är för en festival eller en konsert, är dessa kunskaper allsidigt användbara och hjälper till att nå en bred publik.
Vanliga frågor
Hur stort ska en Facebook-banner vara?Den rekommenderade storleken för en Facebook-banner är 2400 x 1260 pixlar.
Vilka färgvärden är bäst för en banner?Använd mjuka och kontrastrika färger för att skapa visuell attraktivitet. En vacker blå nyans som #205d74 är mycket effektiv.
Hur lägger jag till en yttre glans?Högerklicka på lagret, välj "Fyllningsalternativ" och aktivera yttre glansen.
Var hittar jag speciella typsnitt?Du kan ladda ner typsnitt på Google Fonts genom att söka efter det önskade namnet och installera dem.
Kan jag också skapa egna mönster i Photoshop?Ja, du kan skapa egna mönster genom att skapa en liten fil, spara den som mönster och sedan använda den.

