Att arbeta med Paint.NET öppnar upp många kreativa möjligheter, men för att uppnå optimala resultat är det väsentligt att förstå hanteringen av bild- och duksstorlekar. Ofta upptäcker man att storleken på bilden som placeras över duken inte motsvarar ens egna krav. I denna handledning visar jag dig hur du effektivt hanterar bildstorlek och duksstorlek. Du lär dig de grundläggande stegen för att perfekt beskära och anpassa dina grafik.
Viktigaste insikter
- Bildstorleken kan specificeras när du skapar ett nytt projekt.
- Duksstorleken påverkar endast tillgängligt utrymme för bilden.
- Proportionella anpassningar hjälper dig att korrekt transformera objekt.
Steg-för-steg-handledning
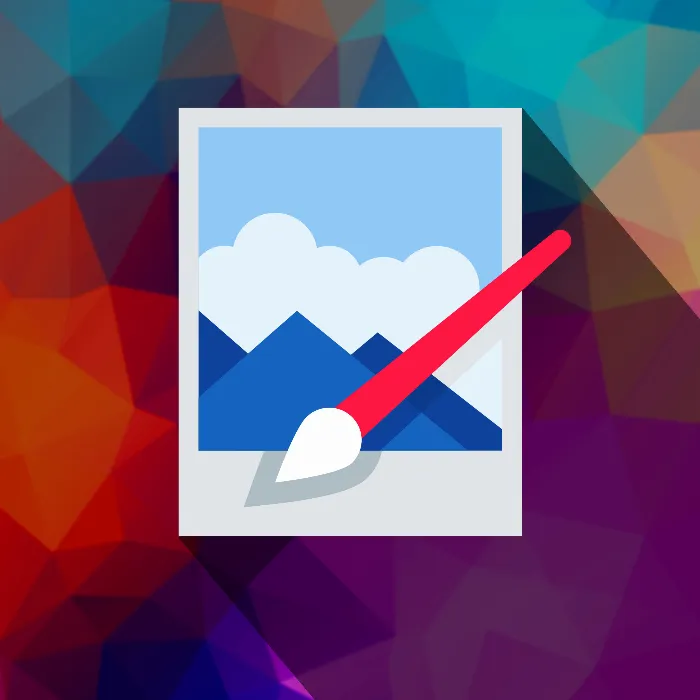
1. Skapa ny bildfil
För att skapa en ny bildfil i Paint.NET, välj alternativet "Ny" i menyn ovan. Där kan du ange specifika mått för bildstorleken. Du kan arbeta i pixlar eller tum genom att manuellt ange önskade värden.

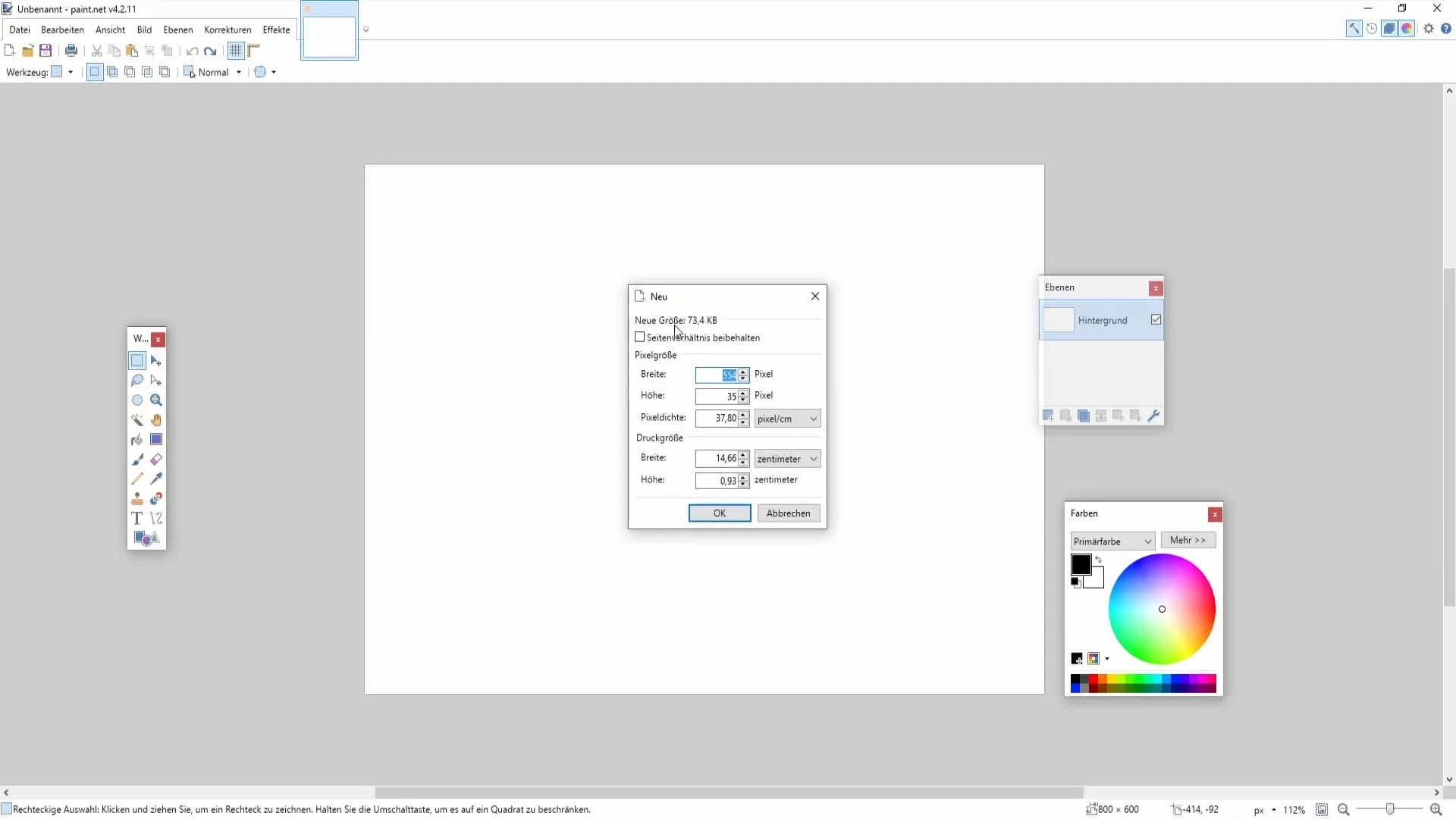
2. Ange bildmått
När du anger bildstorleken har du möjlighet att välja olika format. Till exempel kan du ställa in måtten 1000 x 500 pixlar och bekräfta genom att klicka på "OK".

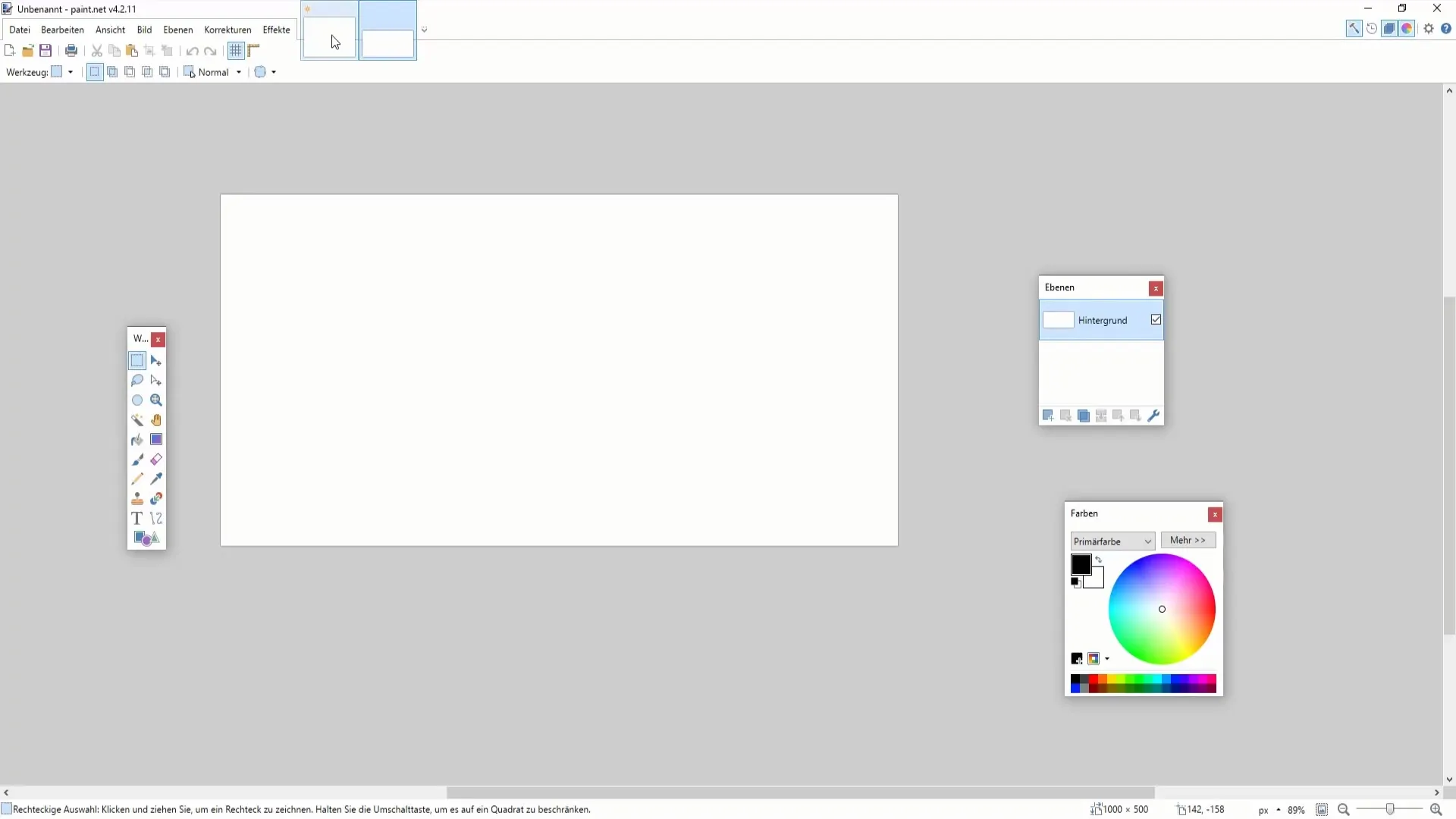
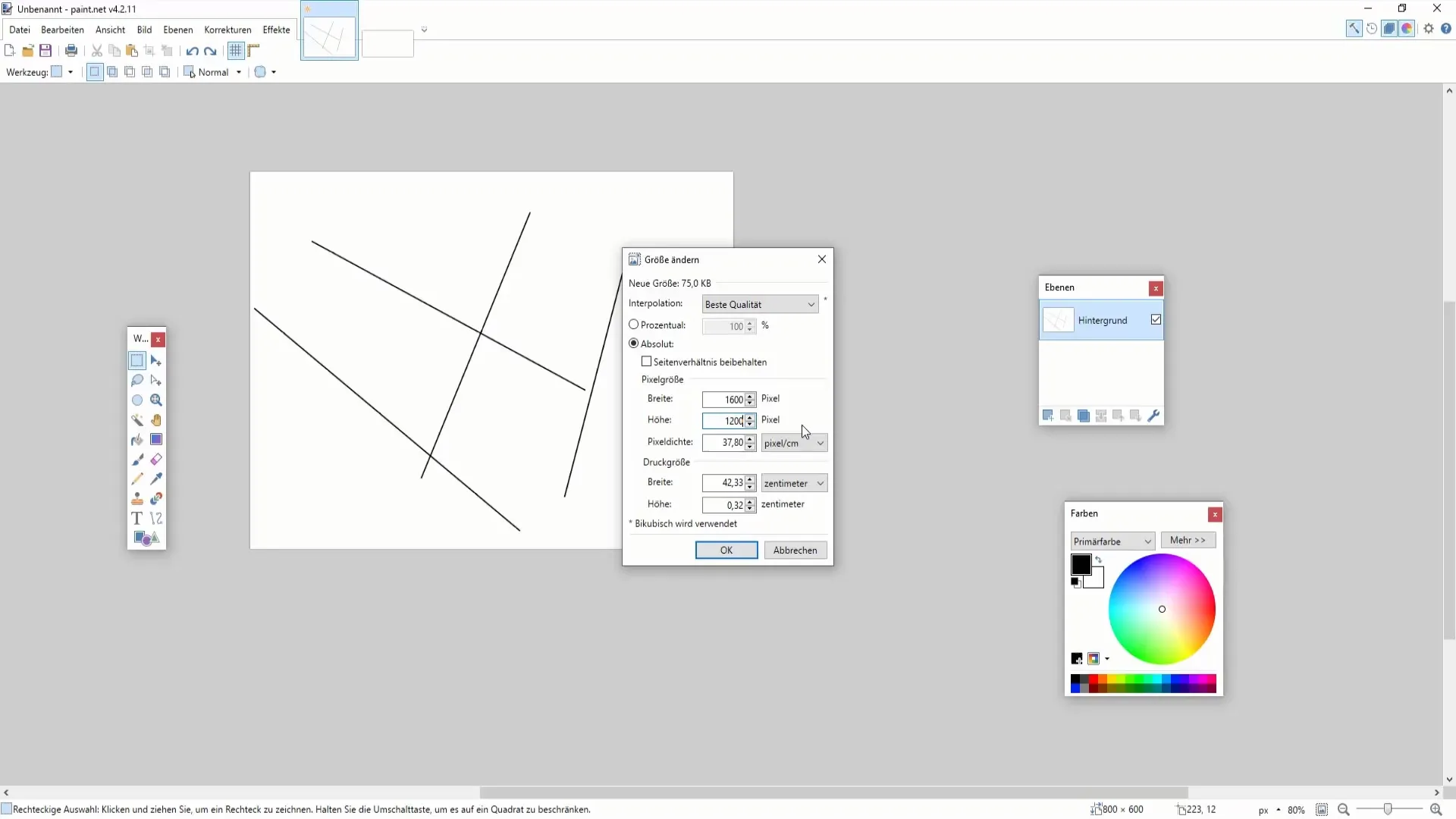
3. Justera bildstorleken
Om du redan har arbetat med en bild och vill ändra storleken i efterhand, använd funktionen "Ändra storlek" i menyn. Använd alternativt tangentbordsgenvägen "Ctrl + R" för att göra ändringarna. Här kan du anpassa storleken efter dina behov.

4. Gör proportionella anpassningar
Om du vill behålla proportionerna i din bild, se till att ange samma förhållandeviddsvärden. Till exempel kan du dubbla värdena på en bild från 800 x 600 pixlar till 1600 x 1200 pixlar för att behålla proportionerna.

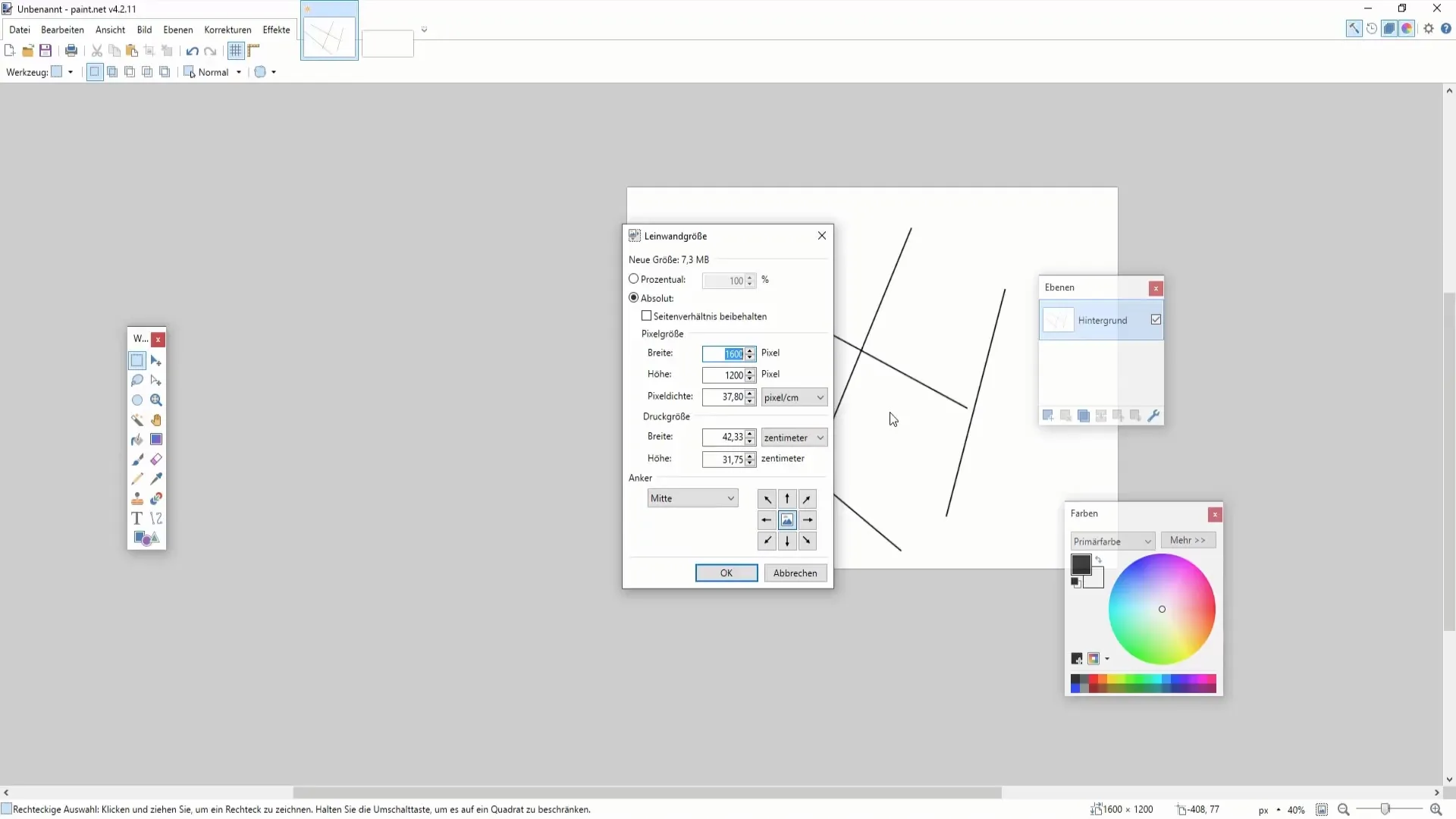
5. Ändra duksstorlek
Duksstorleken kan ändras oberoende av bilden. Om du vill justera duken, tryck "Ctrl + Shift + R". Välj lämpliga mått, som exempelvis 4000 x 2000 pixlar, och se hur duken anpassas medan bilden förblir oförändrad.

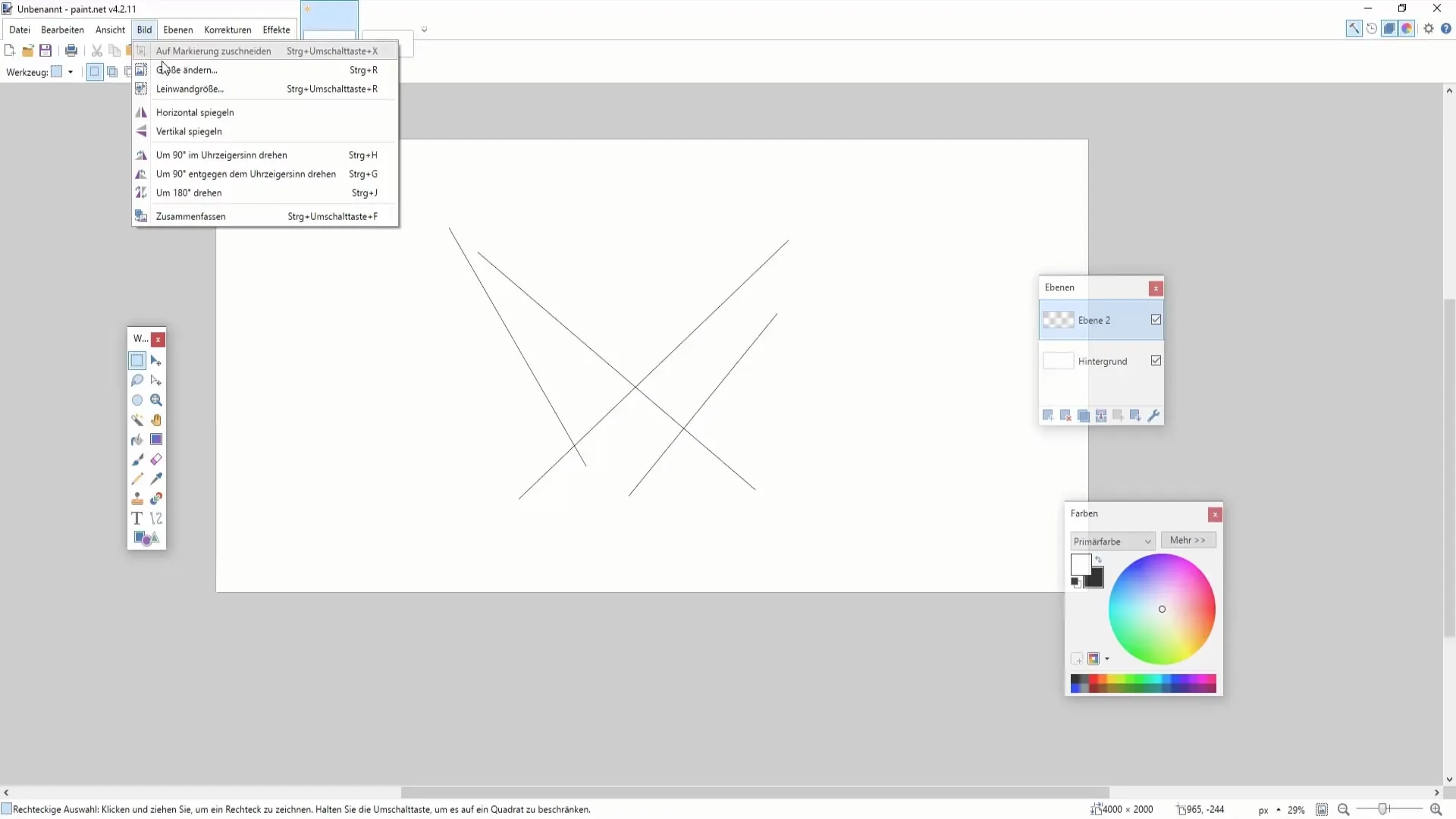
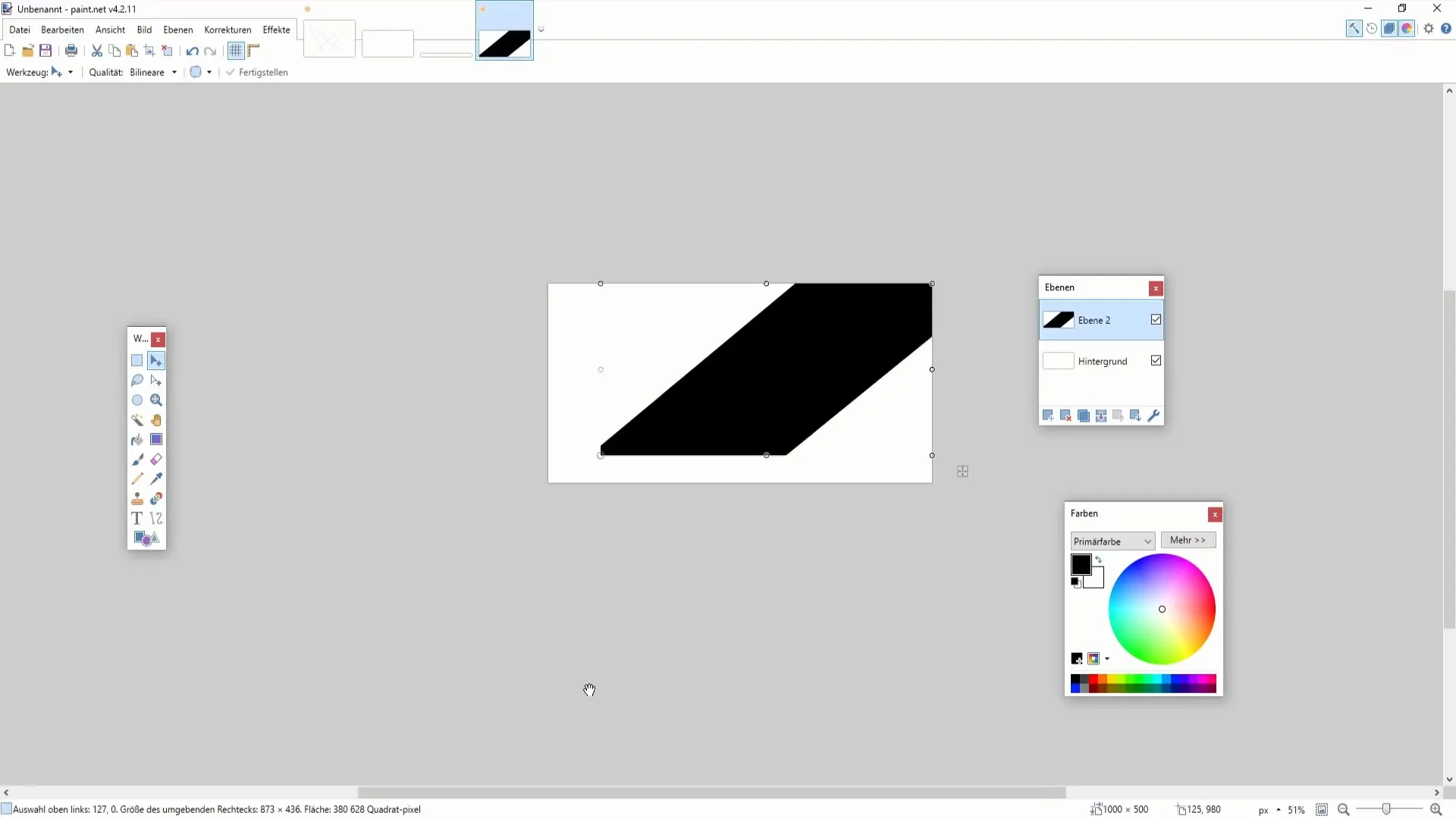
6. Justera element på duken
Förstora duken och justera elementen på den. Du kan till exempel anpassa streck eller objekt som du har skapat och ompositionera dem. Detta gör att bilden kan organiseras på ett bra sätt och ger en optimerad look.

7. Kopiera och anpassa bild
Om du redan har skapat en bild och vill använda den i ett nytt projekt, kan du kopiera de önskade elementen. Skapa en ny lager och klistra in de kopierade objekten. Se till att du sedan kan fortsätta redigera bilden på samma sätt.

8. Implementera specifika krav
Det kan finnas situationer där du behöver exakt bildstorlek för specifika krav. Till exempel kan du söka på Google med frågor om standardstorlekar, som "YouTube thumbnail size", för att använda de optimala värdena för bästa resultat.
Sammanfattning
I denna handledning har du lärt dig viktiga funktioner för att effektivt hantera bild- och duksstorlekar i Paint.NET. Du vet nu hur du kan specificera storlekar när du skapar nya bilder och anpassa befintliga projekt. Detta ger dig möjlighet att skapa kreativa projekt mer fokuserade och professionellt.
Vanliga frågor
Hur kan jag ändra storleken på en befintlig bild?Du kan anpassa storleken på en befintlig bild genom att använda funktionen "Ändra storlek" i menyn eller med "Ctrl + R".
Vad händer om jag ändrar storleken på duken?Duken storlek ändrar tillgängligt utrymme utan att påverka själva bilden.
Hur behåller jag proportionerna när jag ändrar bildstorleken?Håll förhållandet konstant genom att fördubbla eller halvera dimensionerna på lämpligt sätt.
Kan jag flytta element i den nya dukläget?Ja, du kan flytta och anpassa elementen efter att du har ändrat duken storlek.
Vilka är vanliga standardstorlekar för bilder online?Exempel är 1280 x 720 pixlar för YouTube eller 800 x 800 pixlar för Instagram.