Vill du piffa upp dina Instagram-inlägg? Att skapa tilltalande grafik behöver inte vara komplicerat. Med Paint.NET kan du skapa visuellt imponerande designer som både fångar uppmärksamhet och tydligt förmedlar ditt budskap. I den här guiden lär du dig hur du kan skapa en bild-i-bild-effekt i Paint.NET för att optimera ditt innehåll.
Viktigaste insikter
- Steg-för-steg-guide för att skapa ett Instagram-inlägg med bild-i-bild-effekt.
- Användning av text och grafik för att skapa tilltalande designer.
- Efterbearbetning av element för att förbättra synligheten.
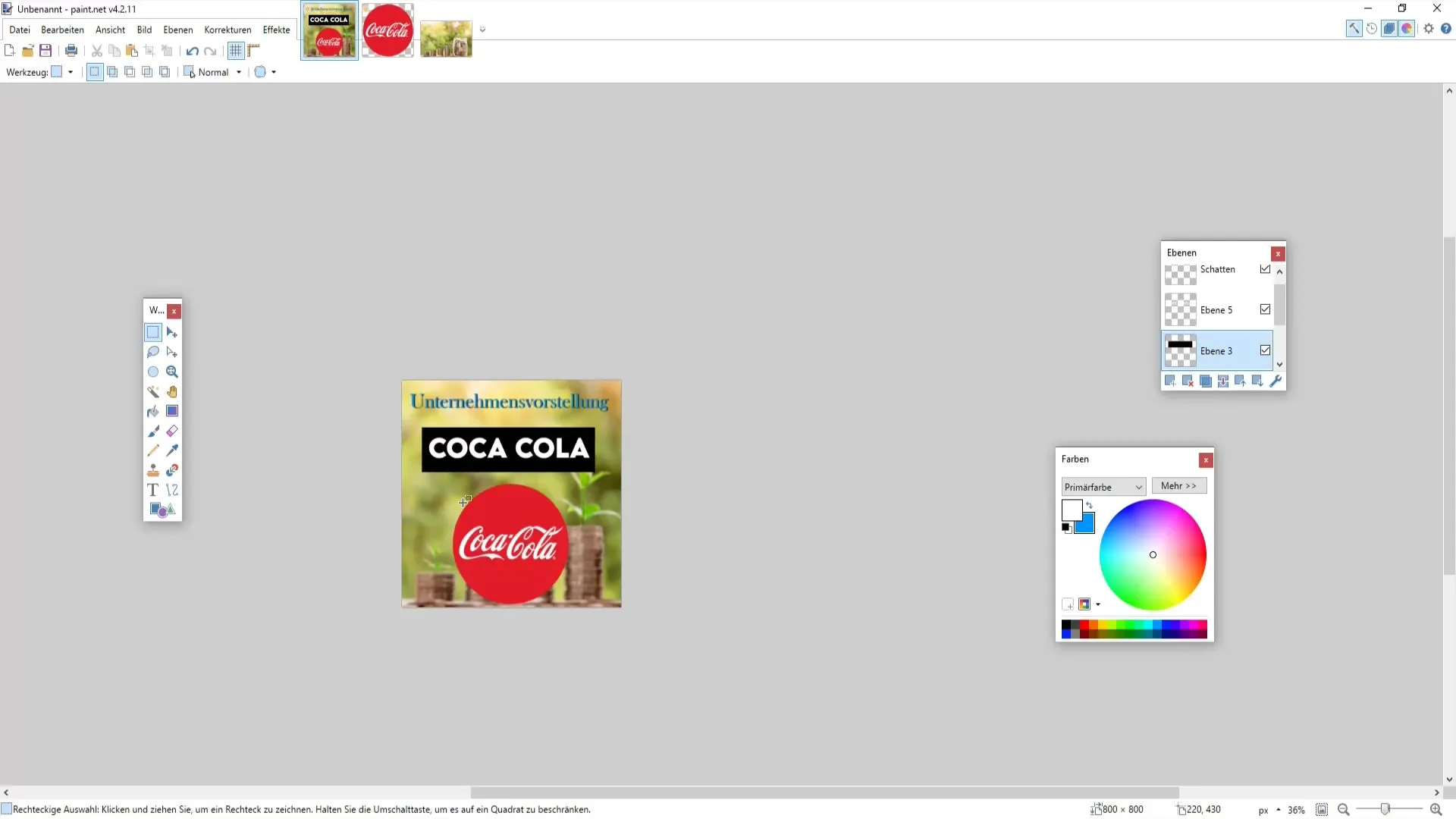
Steg-för-steg-guide
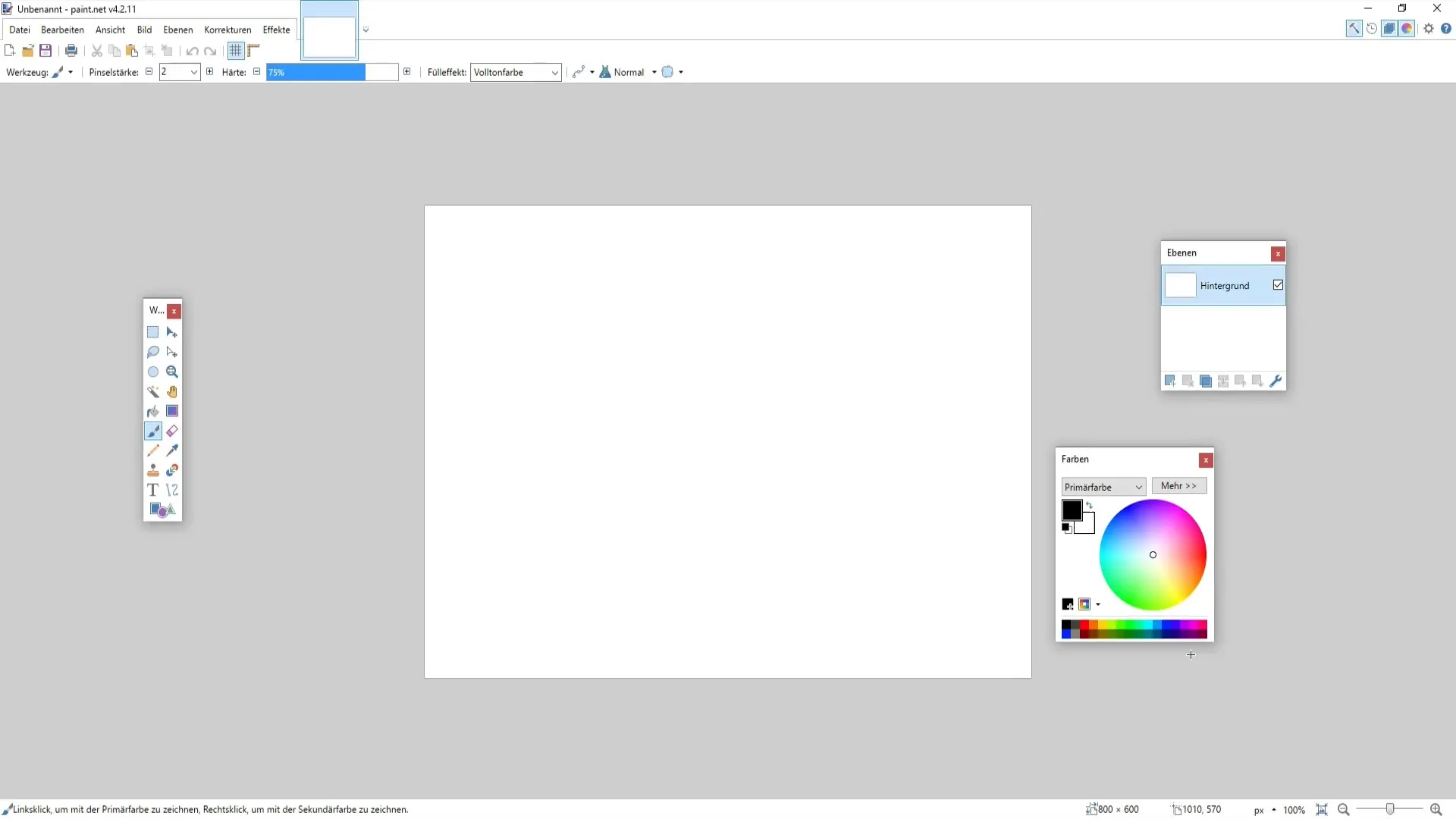
Först öppnar vi Paint.NET och ser till att arbetsytan har rätt storlek. Eftersom vi ska skapa ett Instagram-inlägg bör vi ställa in storleken till 800 x 800 pixlar. Detta är en idealisk format för plattformen.

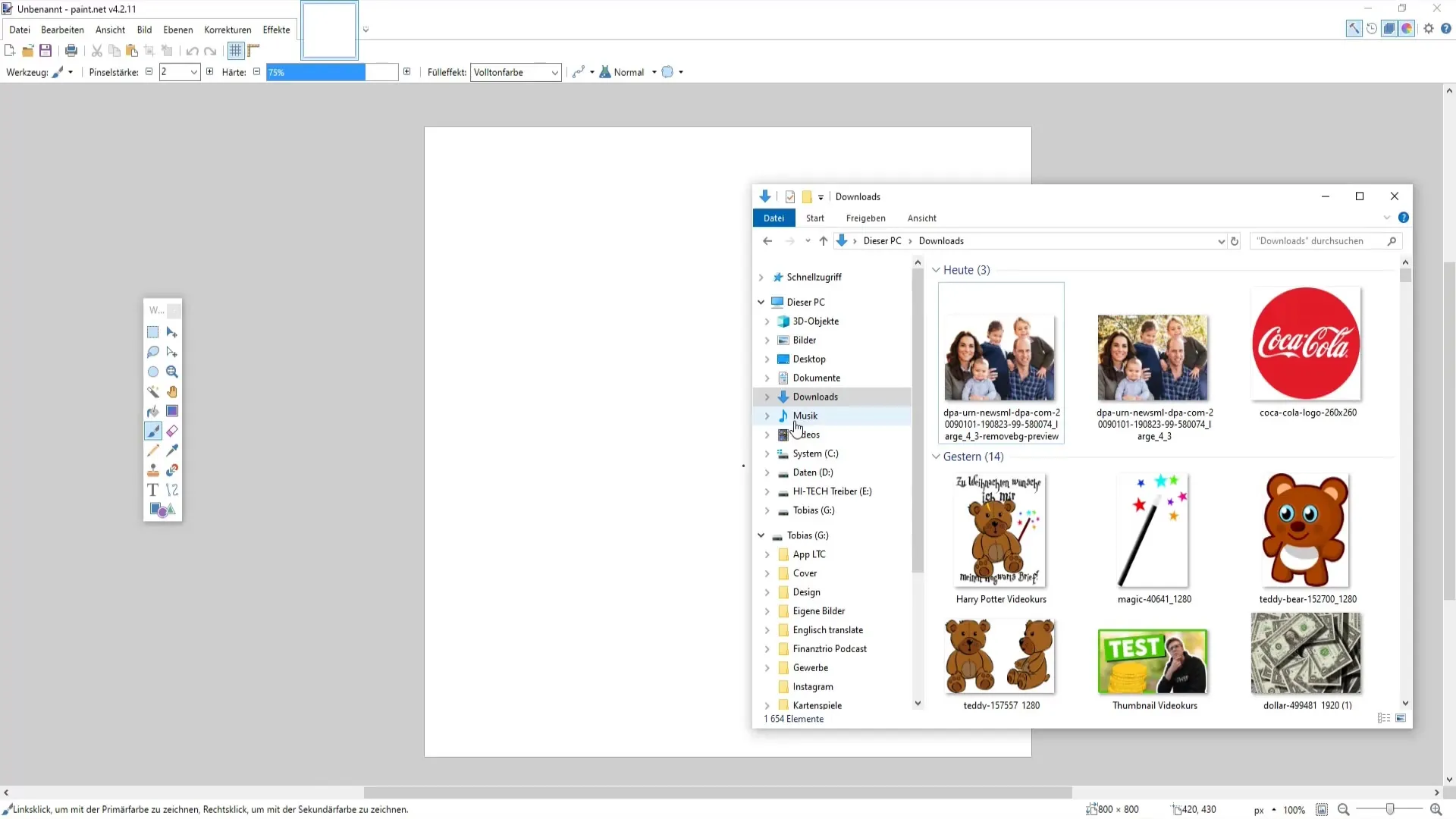
När storleken är inställd är det rekommenderat att välja en tilltalande bakgrund. Du kan använda en bakgrund som en textur eller en enkel färgövergång. I det här exemplet väljer vi Coca-Cola-bakgrunden för att ge inlägget en intressant touch.
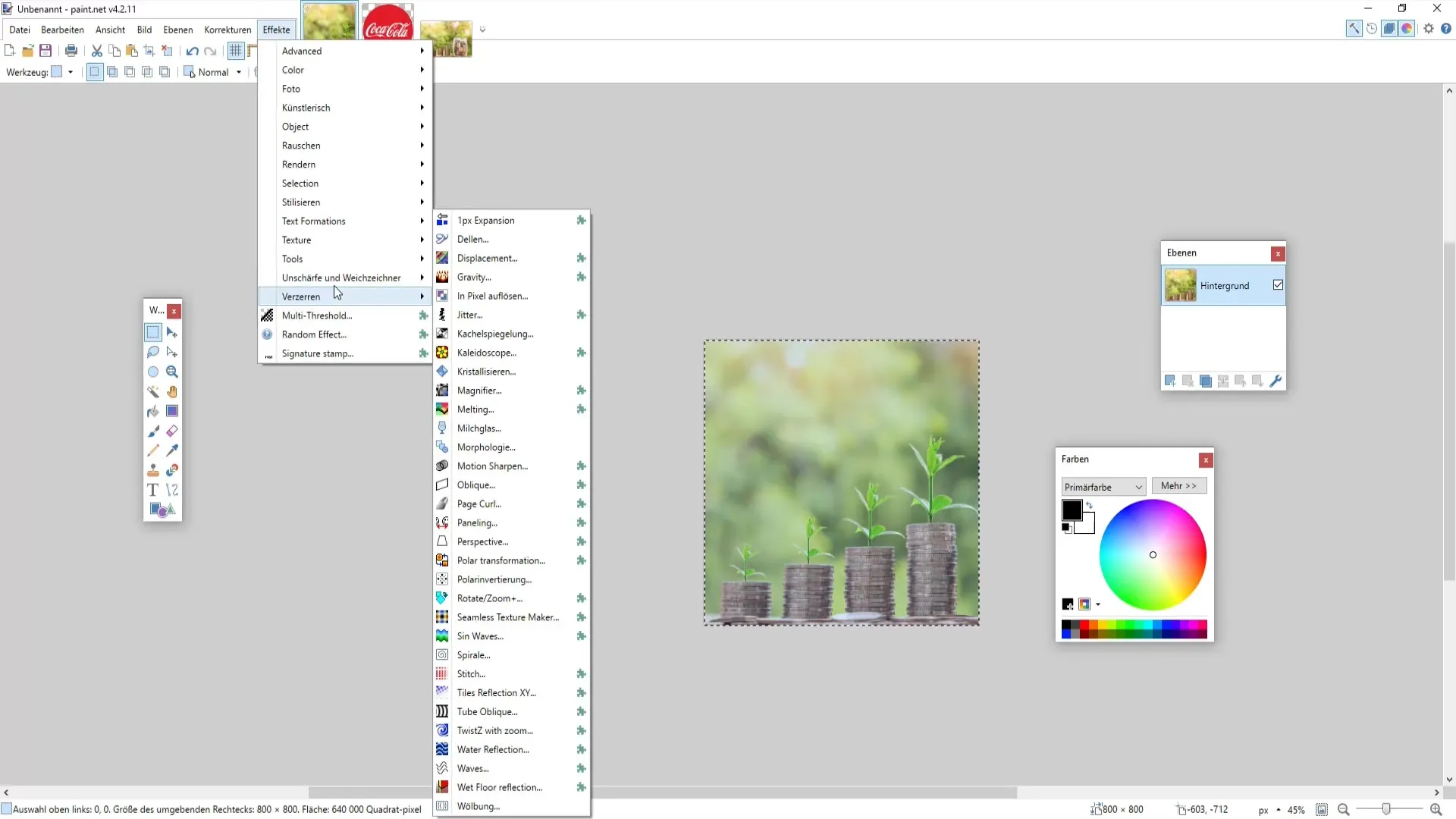
Med bakgrunden vald kan du nu justera dess skärpa. Öppna menyn för detta och välj oskärpningsfunktionen. Det rekommenderas att sudda ut bakgrunden med cirka 5 till 6 pixlar för att förbättra synligheten för de andra elementen.
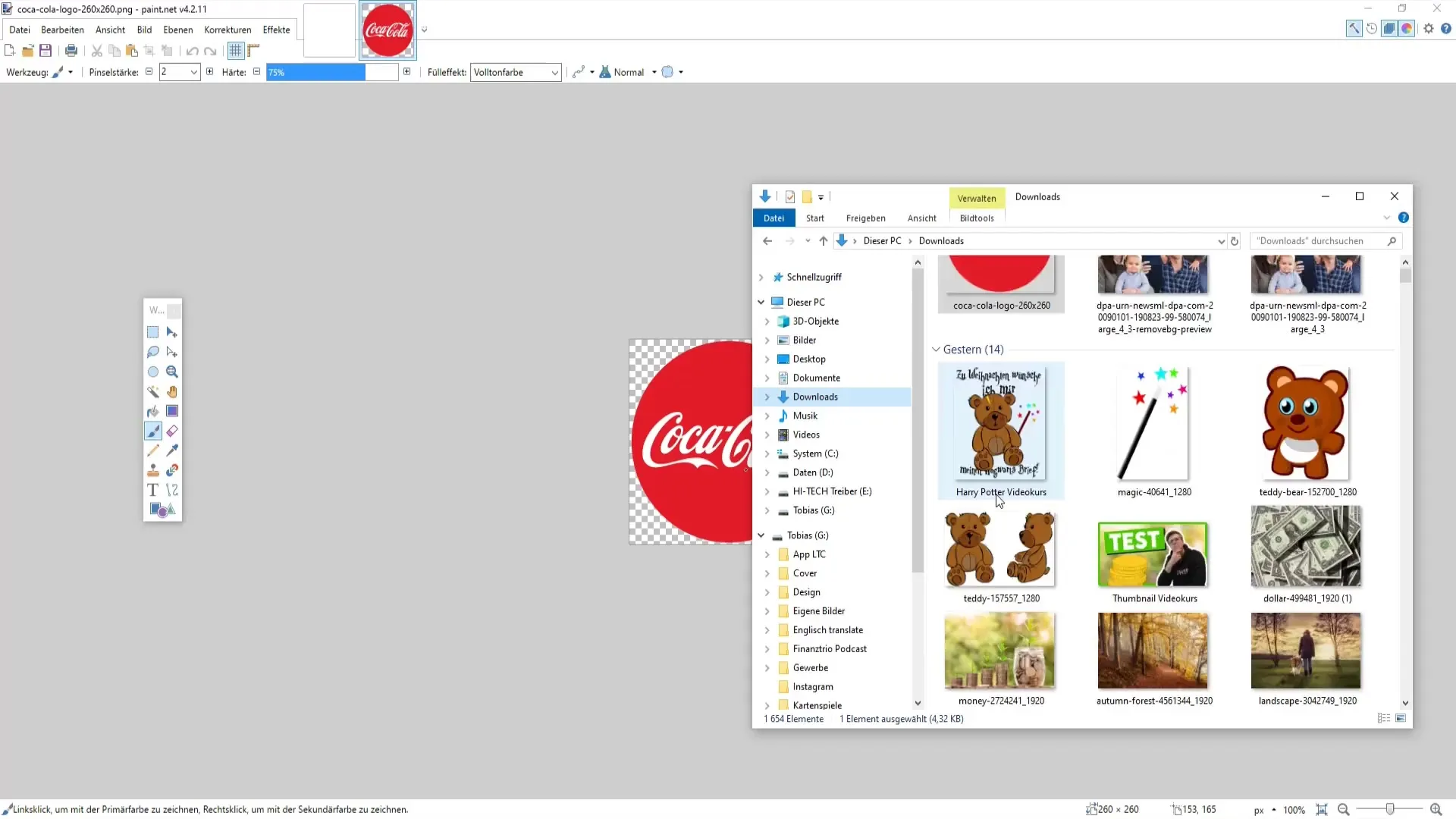
Nu är det dags att infoga logotypen. Välj logotypens fil och dra in den i arbetsområdet. Se till att logotypen har en transparent bakgrund för att undvika oönskade vita ytor. Om nödvändigt kan du använda trollstav eller rektangelverktyg för att ta bort oönskade områden.
För att öka synligheten för logotypen bör du också justera bakgrunden något. Markera bakgrunden och öka mörkheten och kontrasten. Det ger logotypen en bättre närvaro än om den skulle stå på en ljusare bakgrund.

Nu är det dags för texten att komma in. Importera en rektangel för att skapa utrymme för din text. Detta kan göras omedelbart ovanför eller nedanför logotypen. Du kan anpassa textstorleken så att den är lättläst. Sträva efter en storlek på cirka 30.

Det är viktigt att välja en lämplig typsnitt för texten. Prova olika typsnitt för att hitta det bästa alternativet för ditt inlägg. Ett väl valt typsnitt kan starkt påverka helhetsintrycket av bilden.

När du har valt typsnittet placera texten över rektangeln. Du kan också lägga till en skugga i detta steg för att ge texten mer djup. Välj lämplig skuggstil och dra den under textlagret för en tilltalande design.

Om du inte är nöjd med texten gällande färg eller typsnitt kan du enkelt ta bort den och skriva om den. Se till att texten inte försvinner in i bakgrunden. En vit textfärg kan vara ett bra val för att sticka ut från bakgrunden.

När både texten och logotypen är placerade måste du se till att allt är proportionellt. Dra text- och logoelementen strikt längs med bildens sidor för att skapa en harmonisk helhet.
Innan du sparar det färdiga resultatet, se över inlägget en sista gång. Du kanske vill anpassa textstorleken eller förstärka skuggan. Ju mer du leker med elementen, desto mer professionellt blir resultatet.
Om du behöver inspiration för att se hur andra inlägg kan se ut, ta en titt på olika profiler på Instagram. Ofta leder det att bläddra igenom stilar till nya idéer för din egen layout.

Nu har du alla steg för att skapa din egen bild-i-bild-post i Paint.NET. Kom ihåg att regelbunden övning leder till att du blir bättre hela tiden!
Sammanfattning
I den här handledningen har du lärt dig hur du skapar en lockande Instagram-post med bild-i-bild-effekt i Paint.NET. Du har även fått lära dig hur viktigt det är att välja rätt bakgrunder, logotyper och typsnitt för att ge din grafik en tilltalande synlighet och stil.

Vanliga frågor
Hur kan jag ändra storleken på min bild i Paint.NET?Gå till menyn, välj "Bild" och klicka på "Ändra storlek". Ange de önskade måtten.
Hur tar jag bort oönskade områden från en logotyp?Använd trollspöt eller rektangelverktyget för att välja de störande områdena och tryck på Delete-tangenten.
Kan jag också skapa animerade inlägg med Paint.NET? Nej, Paint.NET är primärt avsett för statisk grafik. För animationer bör du använda ett annat program.
Vilka filformat kan jag spara i Paint.NET? Du kan spara ditt arbete som.pdn (Paint.NET-filformat) samt exportera det till.png,.jpeg och andra format.
Finns det ett sätt att ändra min textstil? Ja, välj textverktyget och sedan en annan stil eller storlek i den övre menyn.