För att bättre förstå användarbeteendet på din webbplats är Scroll-Tracking ett oumbärligt verktyg. På så sätt kan du se hur långt användarna scrollar på din sida och vilket innehåll de verkligen finner intressant. Denna information är avgörande för att optimera ditt innehåll och förbättra användarupplevelsen.
Viktigaste insikter
- Scroll-Tracking hjälper dig att förstå hur långt besökarna scrollar på din webbplats.
- Det lönar sig att bara sätta utlösare vid högre scroll-djup för att undvika dataöversvämningar.
- Använd Google Tag Manager-gränssnittet för att konfigurera scroll-utlösare och taggar.
Steg-för-steg guide till Scroll-Tracking
För att ställa in Scroll-Tracking för din webbplats med Google Tag Manager (GTM), följ dessa detaljerade steg.
Steg 1: Aktivera GTM och Scroll-Tracking
Börja med att öppna din Google Tag Manager. Se till att scroll-tracking-variabeln är aktiverad. Gå till avsnittet "Variabler" och kontrollera om alternativet "Scroll Depth" är aktiverat. Aktiverade variabler är avgörande för spårning.

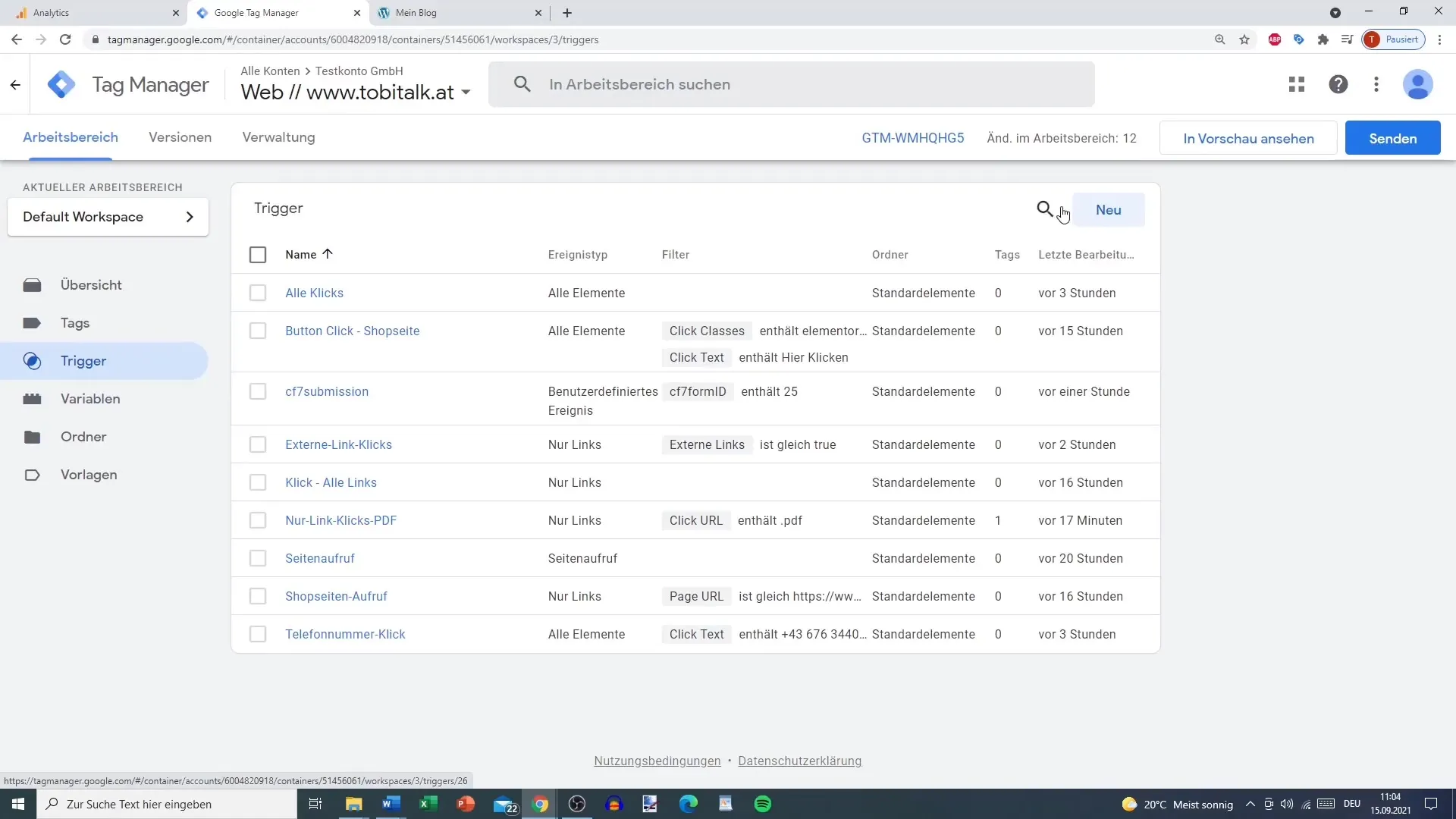
Steg 2: Skapa Scroll-Utlösaren
Nu måste du skapa en ny utlösare för scroll-tracking. Välj alternativet "Ny" i menyn "Utlösare". Döp denna utlösare till exempel "Scroll-Utlösare" och konfigurera den under "Användarinteraktion". Där kan du bestämma om du vill ange scroll-djupet i procent eller pixlar.
Steg 3: Ställ in Scroll-Djup
Välj det scroll-djup du vill spåra. Du kan låta både horisontell och vertikal scrollning, men i allmänhet är det bara den vertikala scrollningen som är intressant. Företag väljer ofta högre tröskelvärden som 25%, 50%, 75% och kanske 90% för att inte generera för mycket data samtidigt.

Steg 4: Justera Utlösarinställningarna
Undvik att sätta för många utlösare för låga scroll-djup, eftersom detta kan leda till dataöversvämning. Ange de valda procentenheterna men sätt inte 100%-tröskeln om din webbplats har en stor sidfot som kan snedvrida spårningen. Spåra istället upp till 90%.

Steg 5: Aktivera Utlösaren
Aktivera utlösaren genom att se till att alternativet "Utlösare aktiverad vid fönsterladdning" är markerat. Det är avgörande för att dina scroll-utlösare faktiskt ska registreras när sidan är fullständigt laddad.

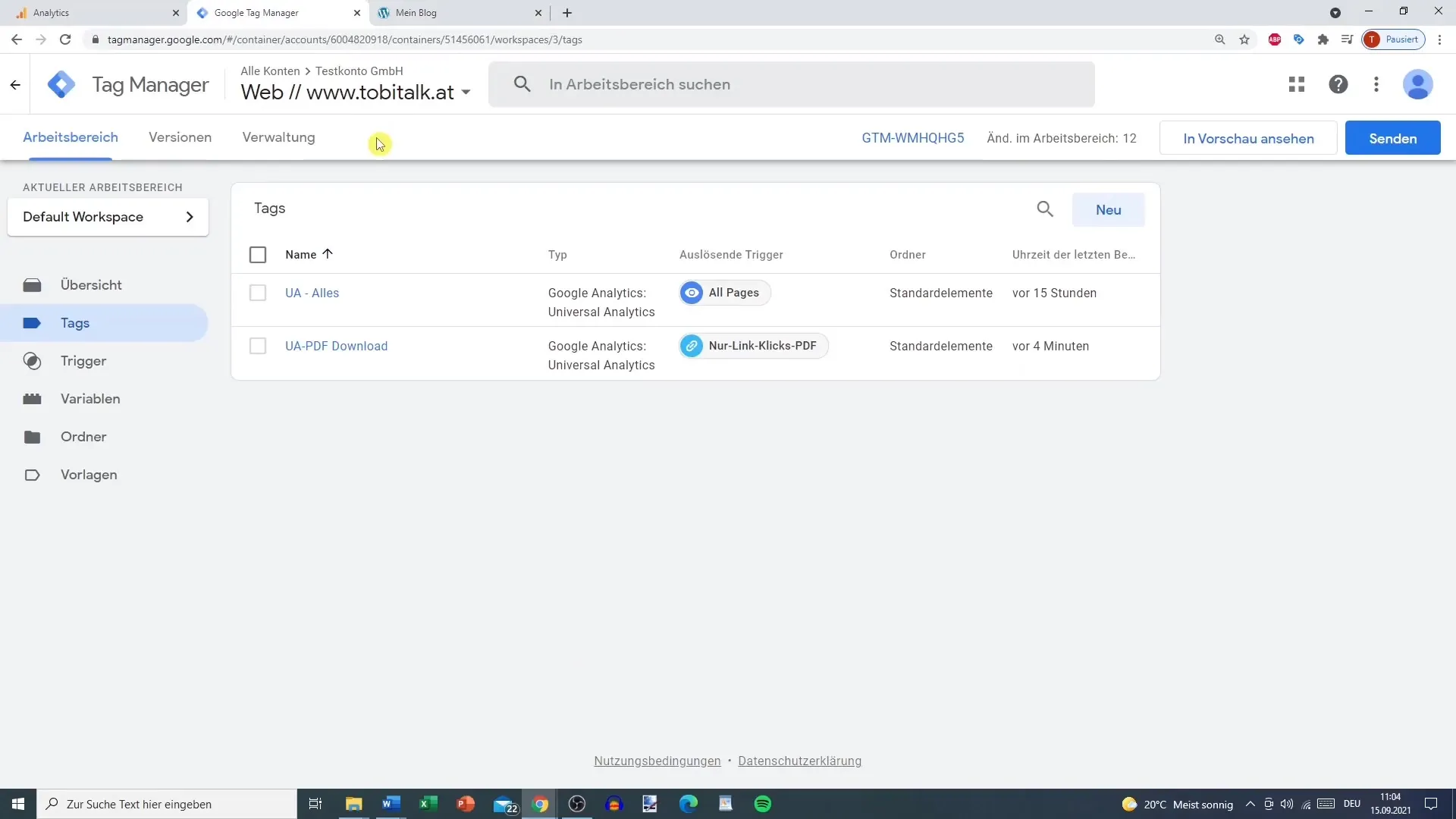
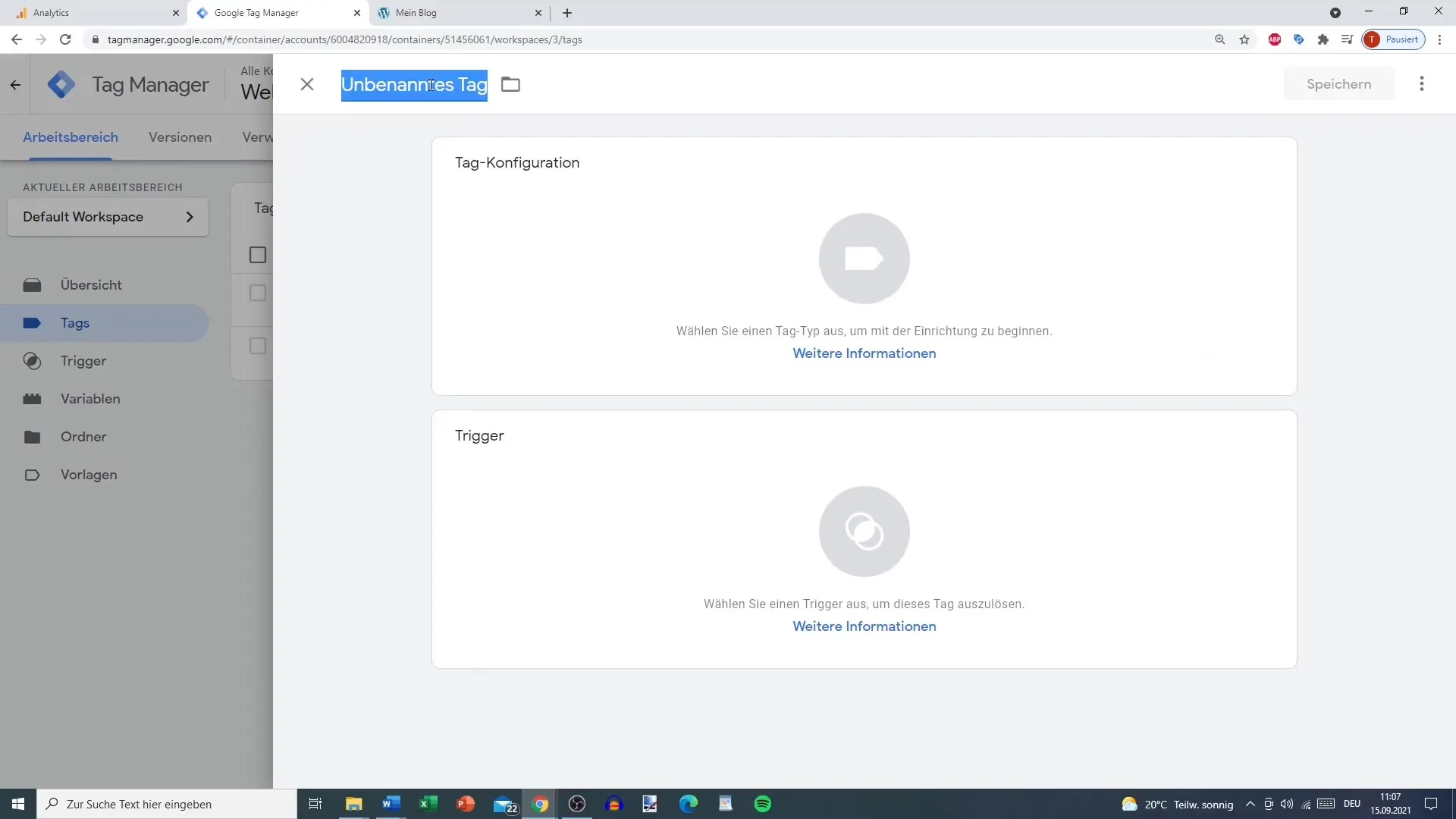
Steg 6: Skapa Tagg för Google Analytics
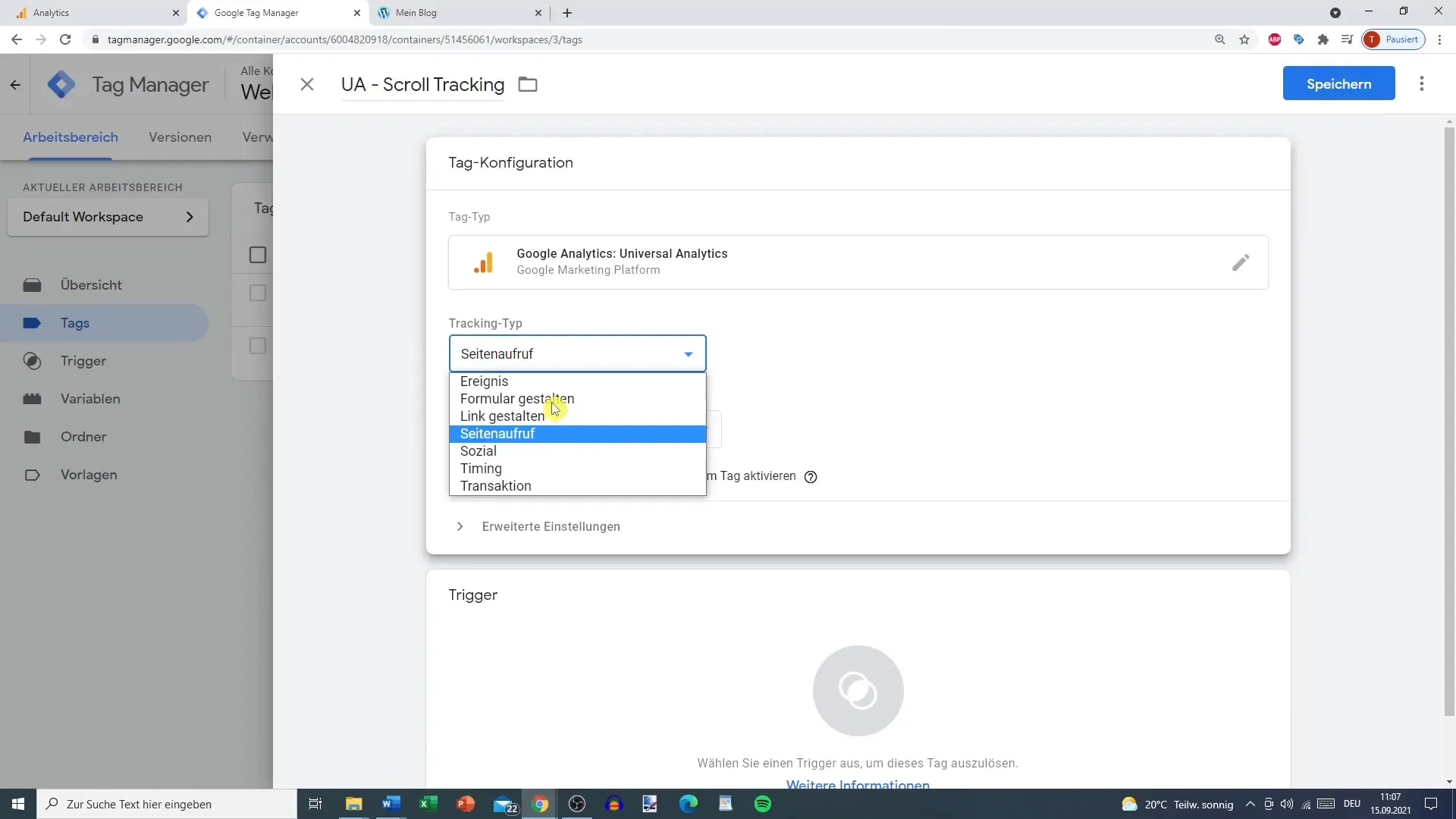
Nu måste du skapa en tagg för Google Analytics. Gå till "Taggar" och skapa en ny "Universal Analytics"-tagg med typen "Händelse". Ange en meningsfull kategori som "Scroll-Tracking" och definiera åtgärderna enligt de tidigare erhållna scroll-djupen.

Steg 7: Konfigurera Taggen
För att konfigurera taggen, välj scroll-djupet genom att välja den tidigare definierade variabeln. Ofta använder du här variabeln "Scroll Depth" som du aktiverade i steg 1. För att spela in URL:en där åtgärden äger rum, använd "Sid-URL" som etikett.

Steg 8: Koppla Google Analytics
Om du inte redan har gjort det måste du koppla Google Analytics till din GTM. Skapa en ny variabel med din spårnings-ID eller välj den befintliga Google Analytics-variabeln.
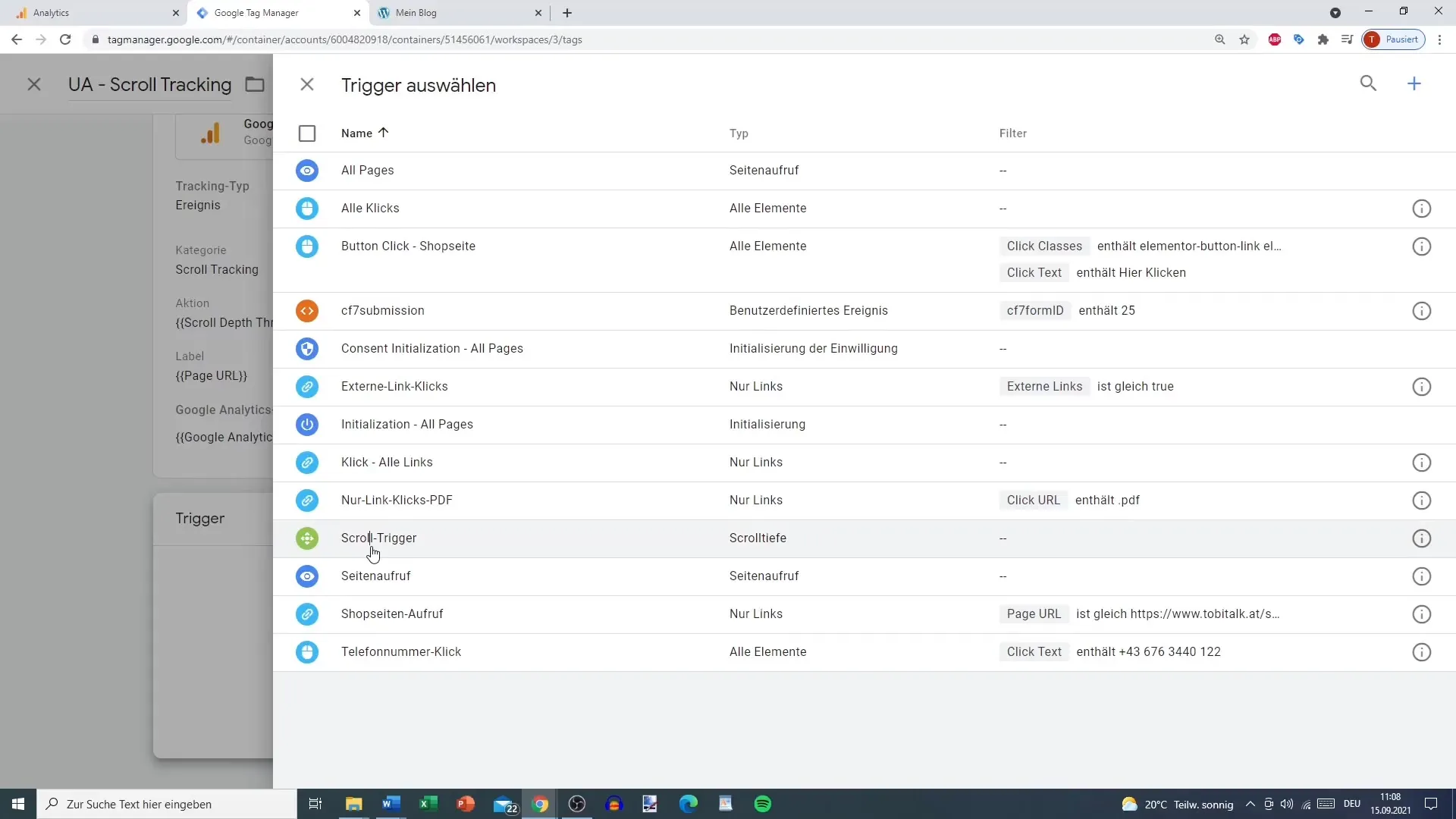
Steg 9: Lägg till utlösare
Lägg till din nyss skapade scroll-utlösare till taggen. När allt är inställt korrekt, spara dina ändringar.

Steg 10: Testa i förhandsgranskningsläget
Nu kan du testa inställningarna i förhandsgranskningsläget. Anslut tagassistenten till din webbplats och kontrollera om scroll-spårningen fungerar vid valda scroll-djup. De procentvärden du har angett bör visas i tagassistenten när du scrollar.
Steg 11: Hämta data i Google Analytics
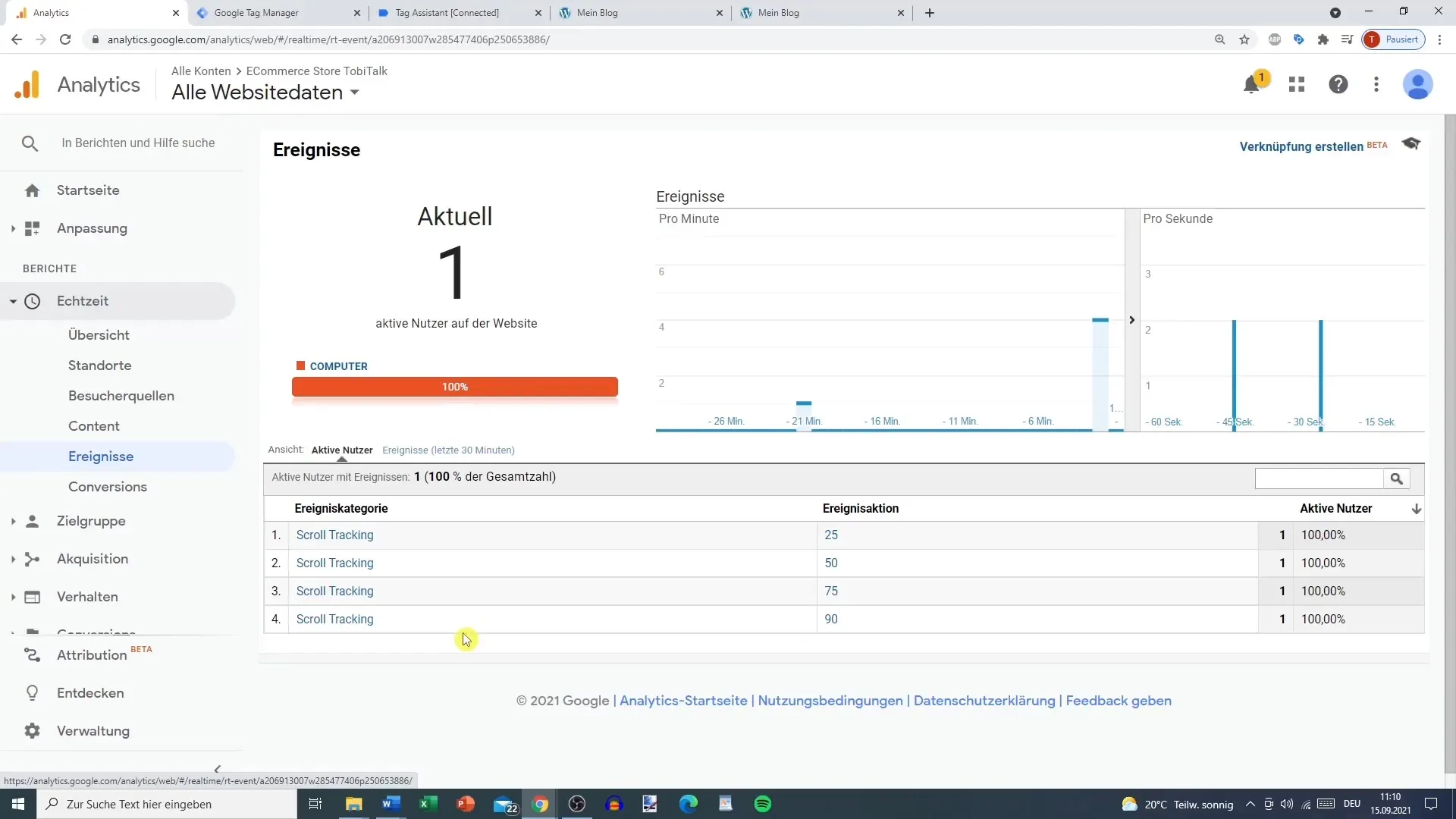
Gå till Google Analytics och kontrollera om data för scroll-spårningen samlas in korrekt. Här kan du få olika information om hur användare interagerar med ditt innehåll och hur långt de scrollar. Se till att du inte har lagt till för många spårningsåtgärder för att undvika förvirring.

Sammanfattning
Att sätta upp scroll-spårning är en utmärkt metod för att bättre följa dina användares interaktion med ditt innehåll. Genom att konfigurera rätt triggare och taggar i Google Tag Manager kan du få värdefulla insikter. Se till att inte spåra för många händelser för att hålla insamling och analys av data enkelt och överskådligt.
Vanliga frågor
Hur aktiverar jag scroll-spårning i Google Tag Manager?Aktivera scroll-djupsvariabeln under inställningar i GTM och skapa en ny trigger.
Vilka triggertrösklar rekommenderas?Det är rekommenderat att sätta en trigger vid 25%, 50%, 75% och 90% för att inte samla in för mycket data.
Vad ska jag inte glömma med scroll-spårning?Datan kan snabbt bli svåröverskådlig om du ställer in för många triggare för låga scroll-procentandelar.