En Ljuseffekt får text och layouter att lysa och ger dina designer en imponerande strålglans. Istället för att skapa effekten från grunden varje gång kan du spela in den i Photoshop som en Åtgärd och applicera den på andra projekt med endast ett klick. I den här handledningen visar jag dig steg för steg hur du skapar en ljuseffekt och sparar den som en åtgärd för att spara tid och uppnå enhetliga resultat. Låt oss börja och optimera dina kreativa processer!
Steg 1:
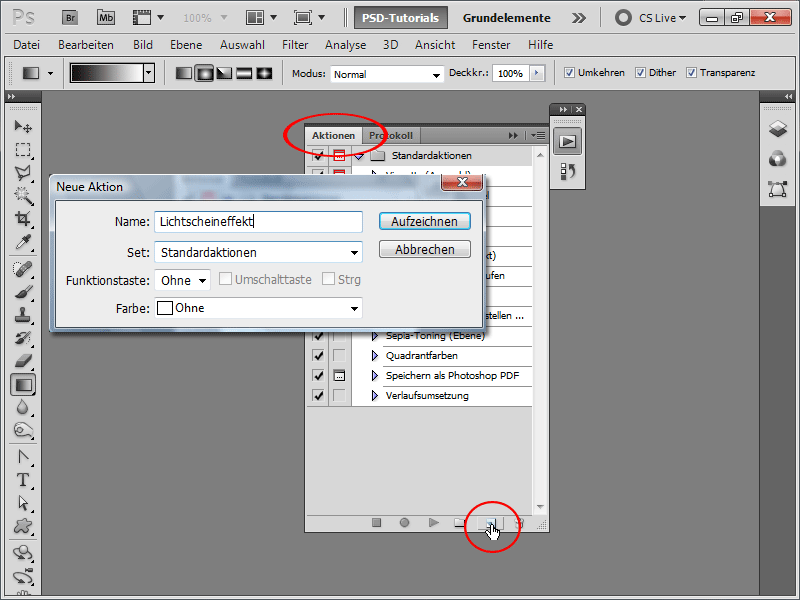
För att kunna skapa åtgärden med ett knapptryck senare spelar jag in en Åtgärd. Jag öppnar min Åtgärdsrutan, klickar på det Nya-symbol och namnger det till "Ljuseffekt".

Steg 2:
Jag skapar ett dokument med storleken 800x600 pixlar, storleken är egentligen inte så viktig.
Steg 3:
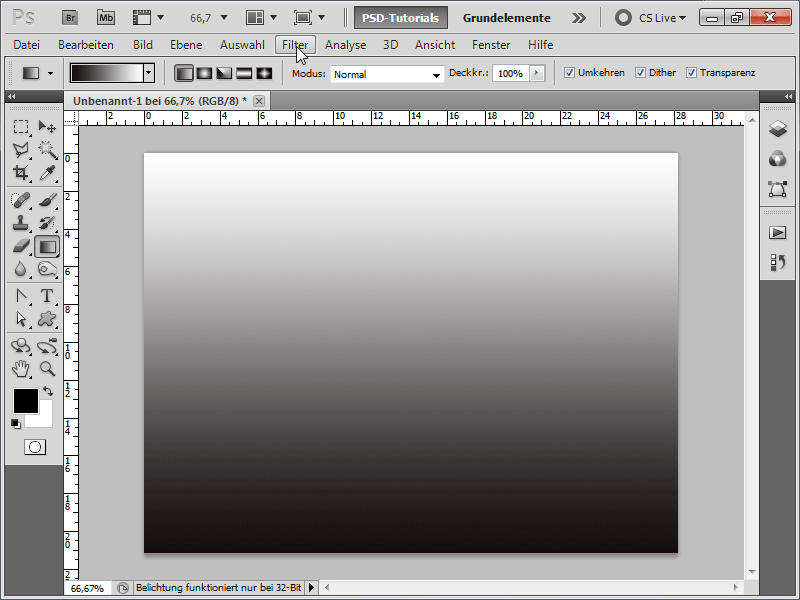
Jag trycker nu på knappen D för att återställa standardfärgerna och drar sedan en Gradient.
Steg 4:
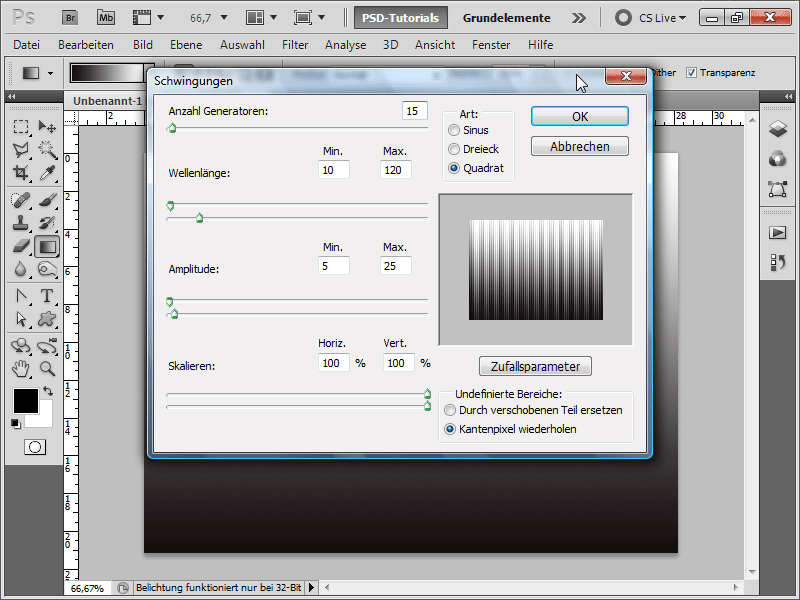
Nästa steg är att gå till Meny>Filter>Distort-filter, välja Vibrance och ställa in följande värden:
Steg 5:
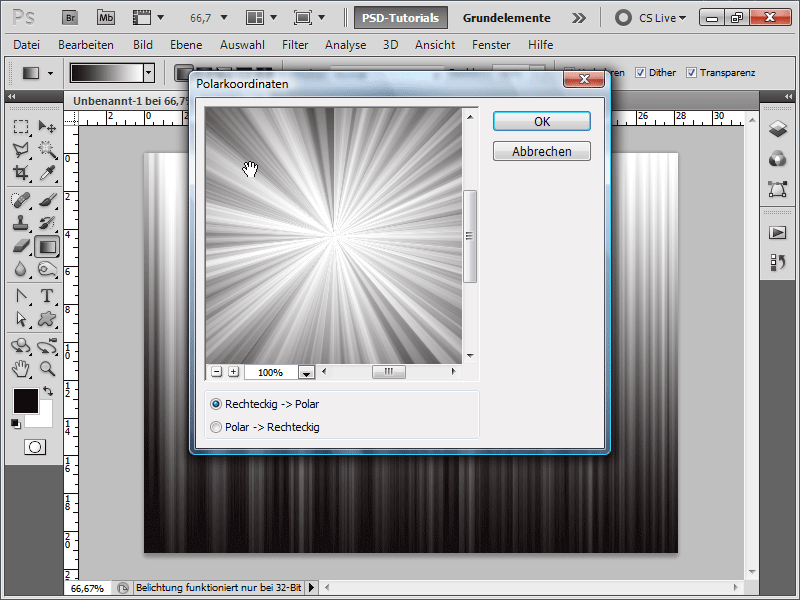
Sedan väljer jag under Meny>Filter>Distort-filter Polar Coordinates och gör följande inställningar:
Steg 6:
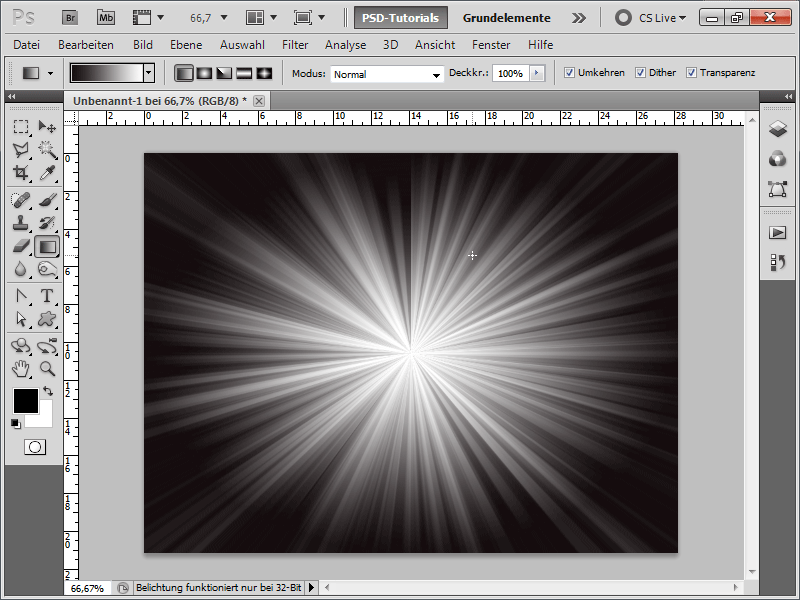
Effekten som uppstår ser redan mycket bra ut.
Steg 7:
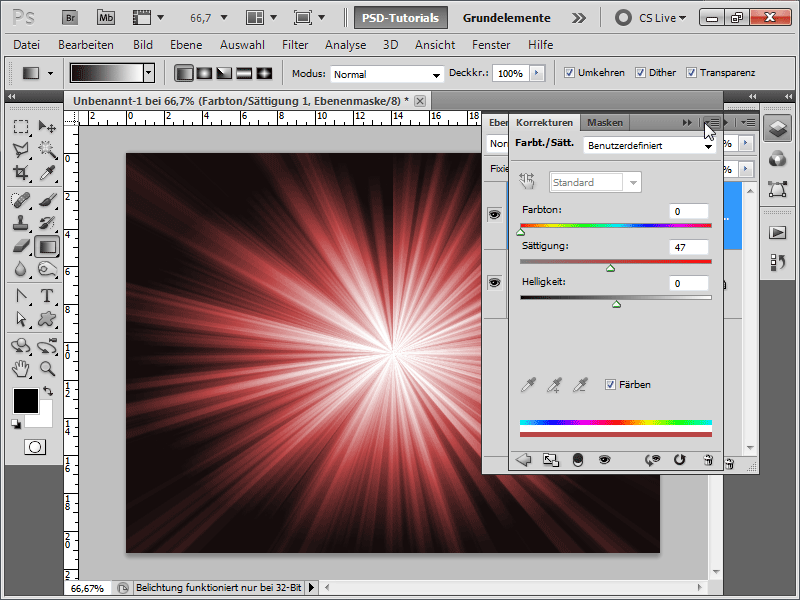
Jag färgar min effekt med en Hue/Saturation Adjustment Layer.
Steg 8:
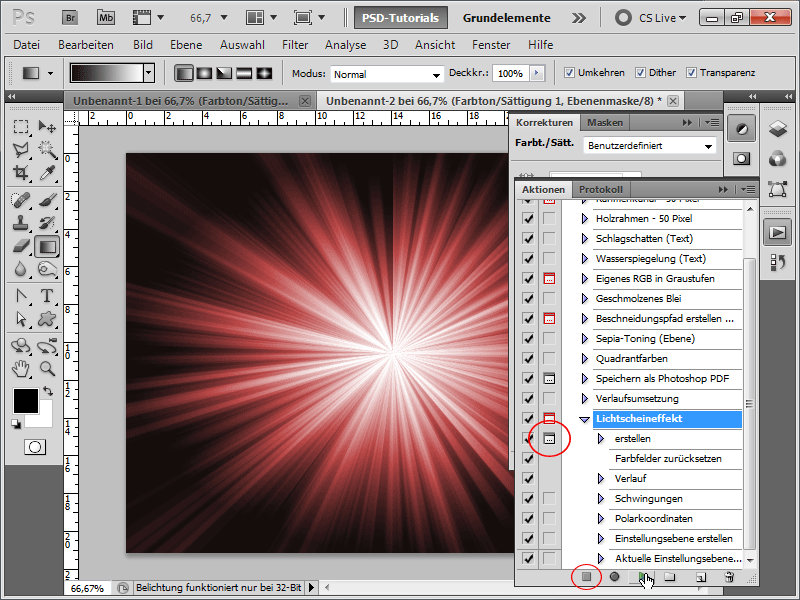
Nu kan jag avsluta inspelningen av min åtgärd och spela upp den när som helst. Tips: Om jag vill applicera effekten individuellt i olika storlekar så klickar jag innan posten skapa på en Klick i kolumnen till höger om bocken (Aktivera/inaktivera dialogruta). Då visas alltid en dialogruta när åtgärden spelas upp, där jag kan definiera dokumentets värden, och därefter fortsätter åtgärden automatiskt att spelas upp.
Steg 9:
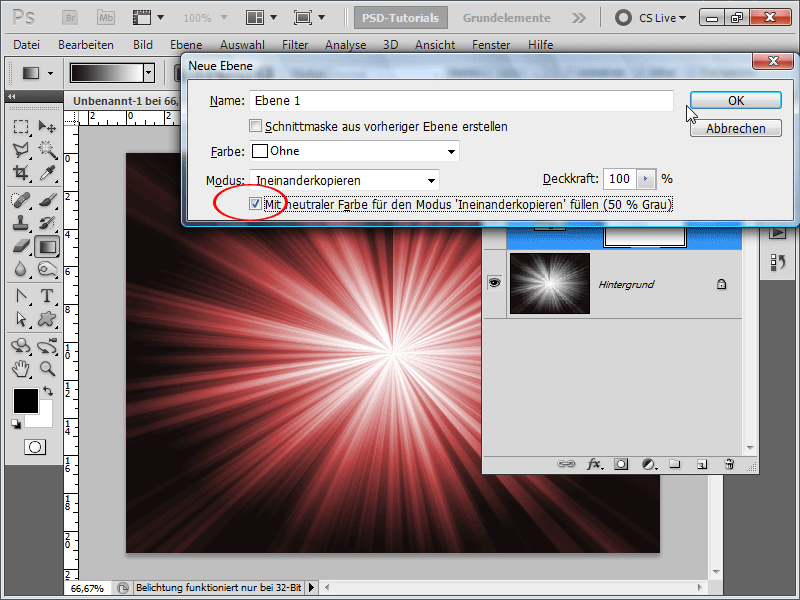
Jag kan förbättra effekten genom att justera färgerna i mitten av effekten ljusare. Det enklaste sättet är att skapa en ny lager med Ctrl+Shift+N, ändra modellen till Merge Down och bocka för With neutral color for the mode....
Steg 10:
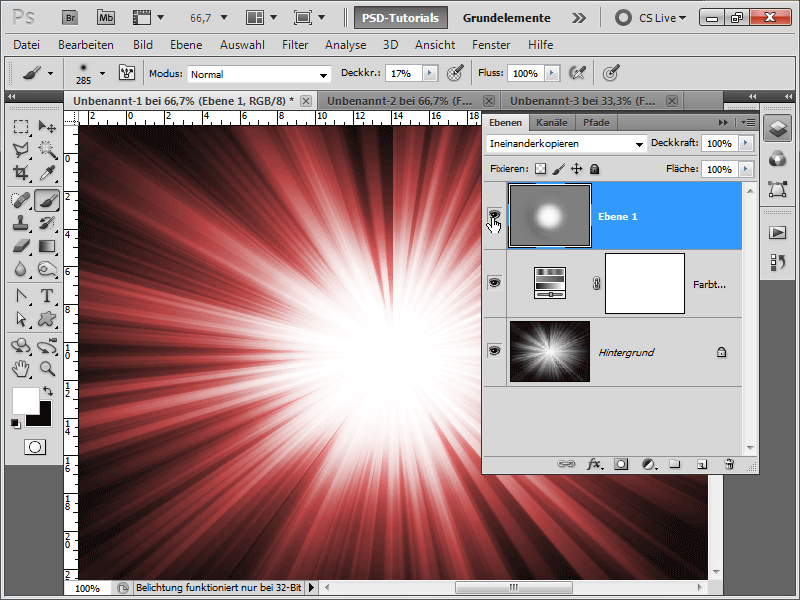
Genom att måla med en mjuk, stor pensel med vit färg på mitt gråa lager kommer det undre lagret att bli ljusare.
Steg 11:
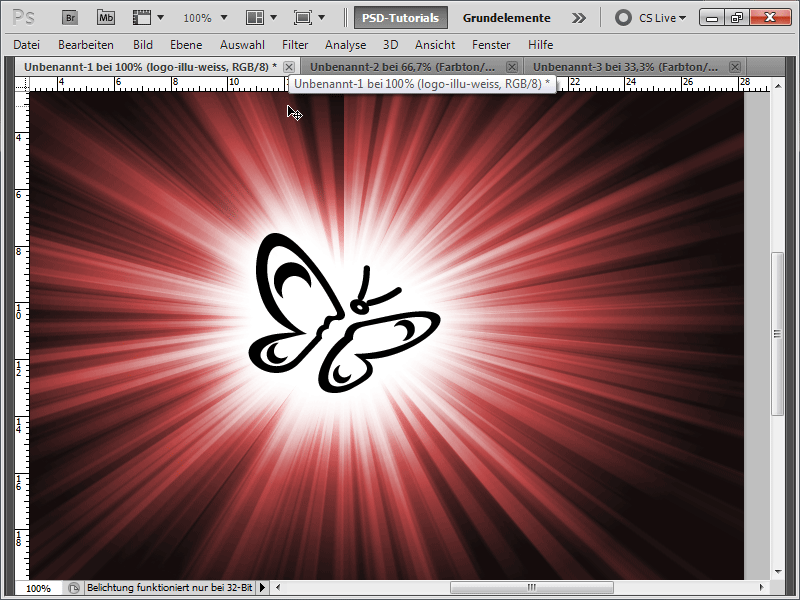
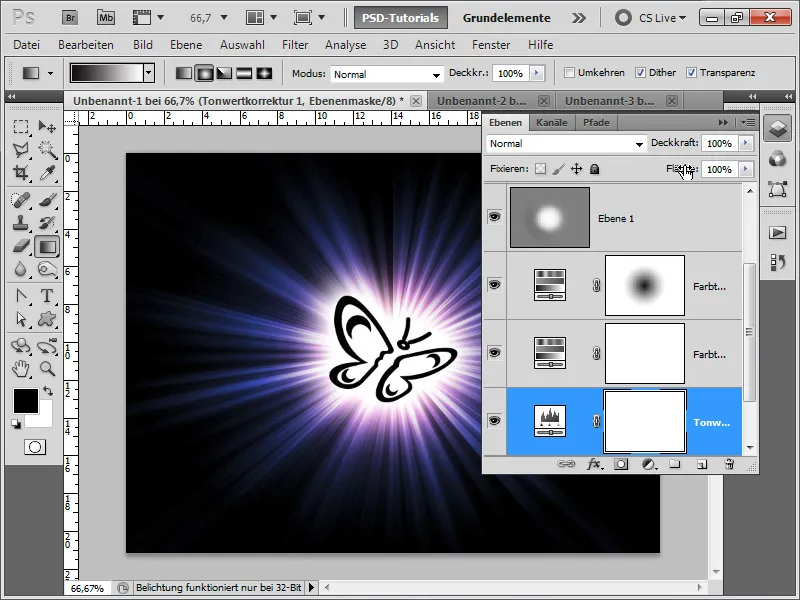
Nu lägger jag till en logotyp i mitten. Därefter ger jag den en Outer Glow i vitt.
Steg 12:
Om jag duplicerar Hue/Saturation Adjustment Layer, ändrar färg till blått och lägger till en gradient i masken så ser resultatet ännu bättre ut.
Steg 13:
Jag kan förbättra effekten ytterligare genom att skapa en Levels Adjustment Layer och justera reglaget lätt.
Steg 14:
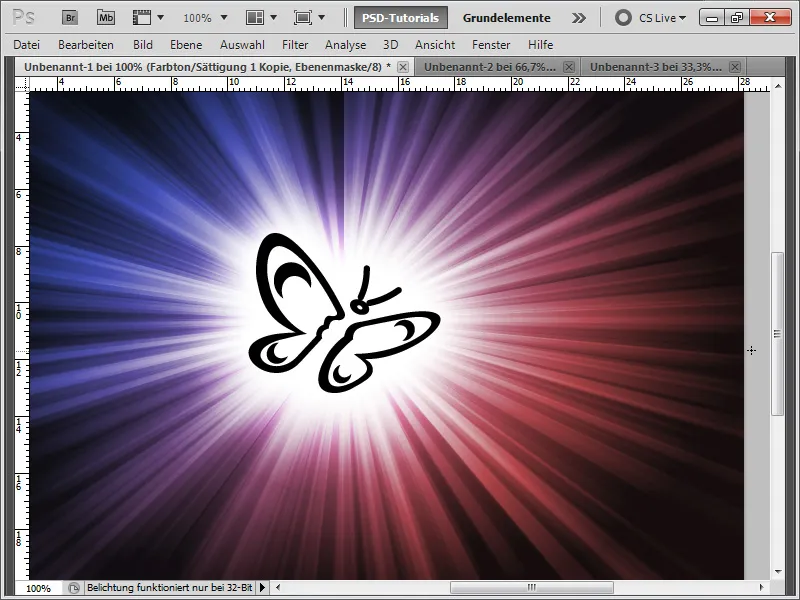
Den färdiga effekten ser sedan ut så här:
Steg 15:
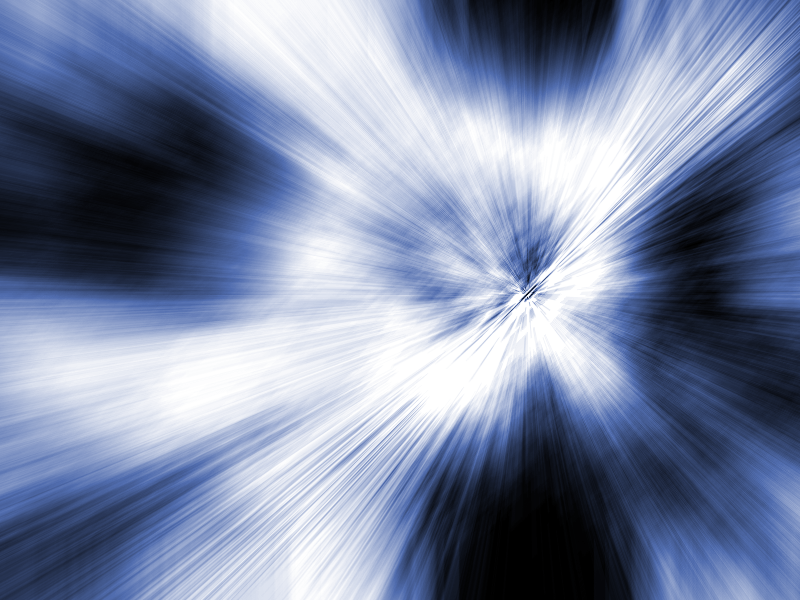
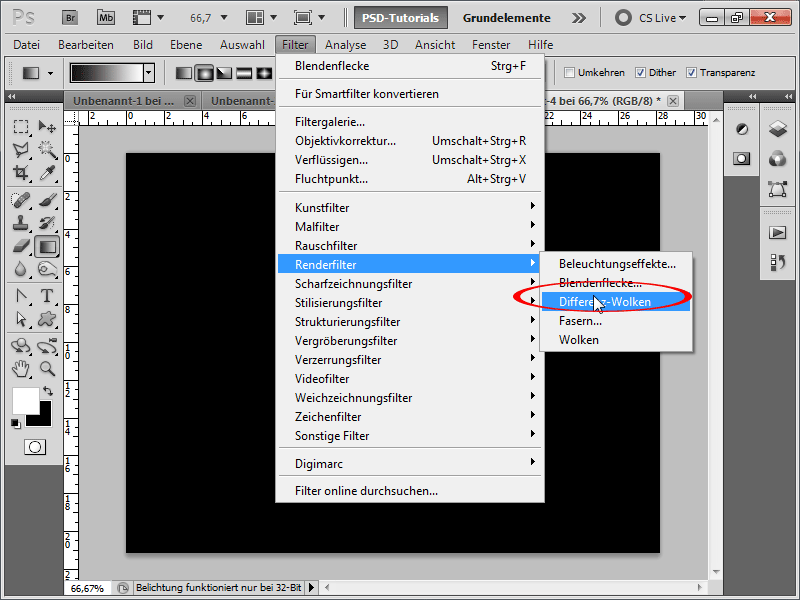
Och eftersom det är så trevligt, ska jag kort förklara en annan effekt. För detta skapar jag ett nytt dokument och färgar sedan bakgrunden i svart. Sedan går jag till Meny>Filter>Renderingsfilter>Skillnadsmoln.
Steg 16:
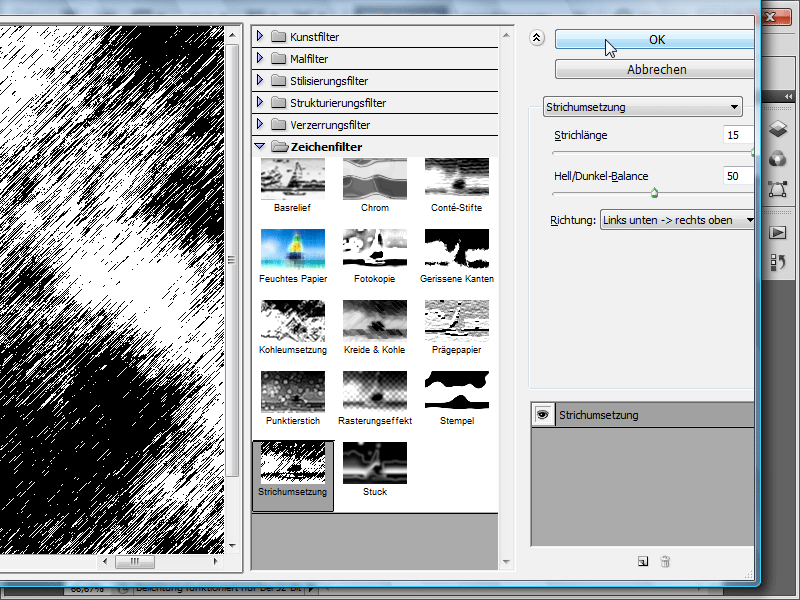
Nästa steg är att under Ritfilter välja Linjeomvandling.
Steg 17:
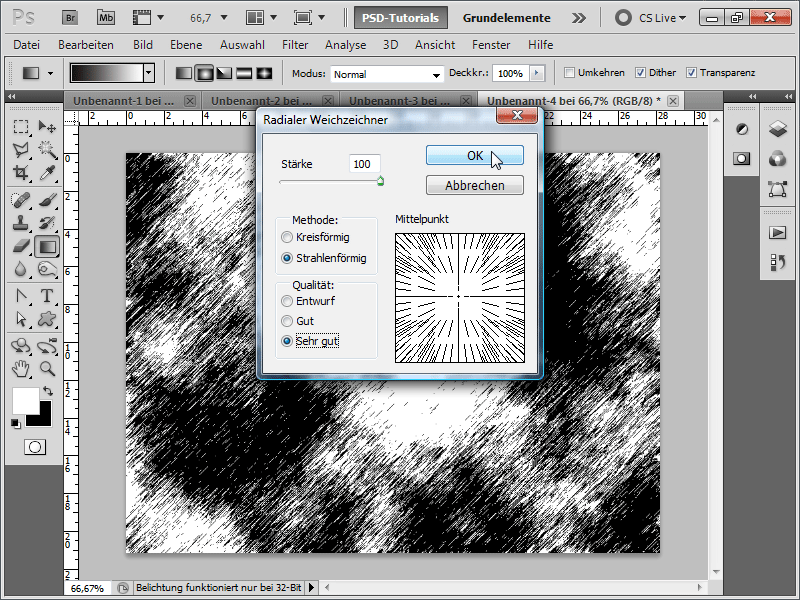
Och nu kommer den avgörande filtret: Meny>Filter>Oskärpingsfilter>Radial oskärp. Här ställer jag in Styrka till 100 och Metod till Radiell samt Kvalitet till Mycket bra.
Steg 18:
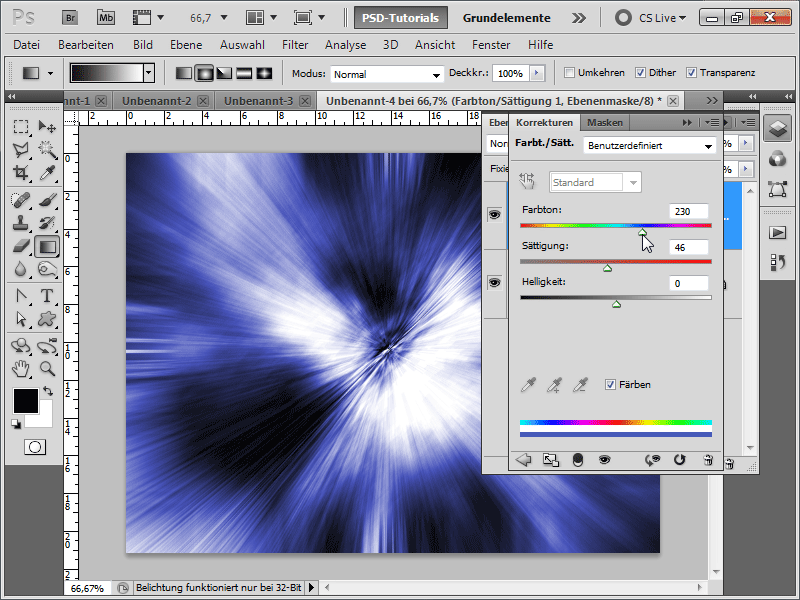
Precis som med den föregående effekten kan jag också här använda en Färgton/Mättnad-justeringslager för att lägga till lite färg i bilden.
Steg 19:
Resultatet kan då se ut såhär: