En 3D-glasstruktur är en imponerande effekt som ger djup, transparens och elegans åt dina designer. Perfekt för logotyper, affischer eller digital konst, kombinerar den här looken glansreflektioner, ljusbrytningar och plastiska effekter. Med Photoshop kan du enkelt skapa den här stilen genom att använda lagerstilar, färgförlopp och ljuseffekter. I den här handledningen visar jag dig steg för steg hur du skapar en realistisk 3D-glasstruktur som lyfter fram din typografi. Låt oss börja och få din text att stråla!
1. Nytt dokument
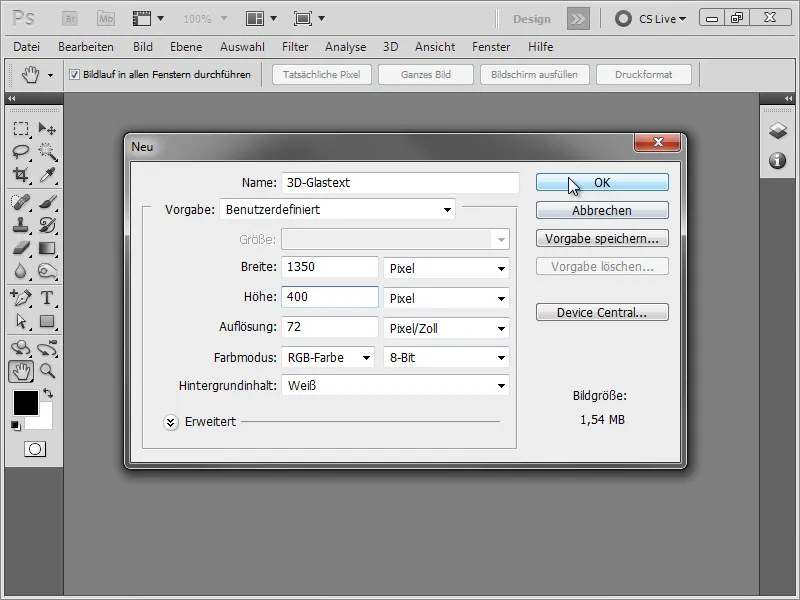
Vi börjar med att skapa ett nytt dokument med dimensionerna 2090 Px x 1000 Px.

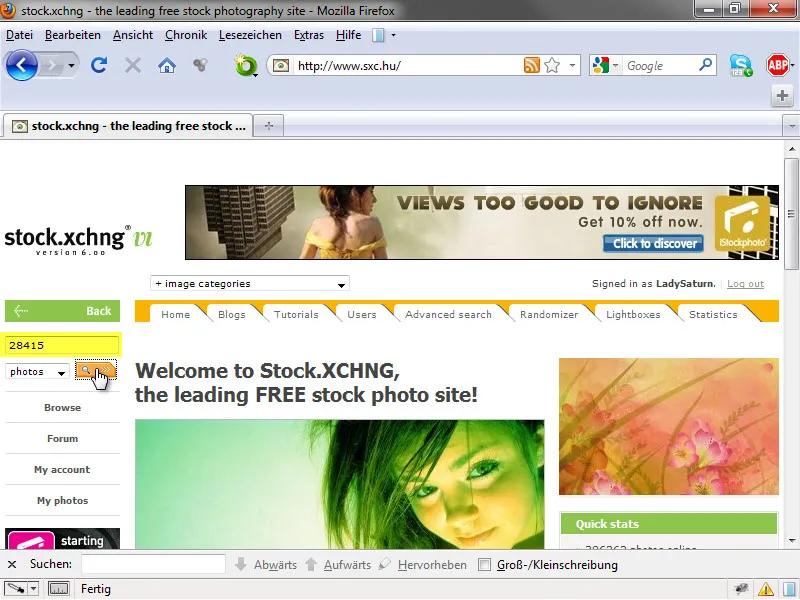
Sedan går vi till webbplatsen www.sxc.hu för att hitta vår bakgrundsbild. Vi anger bara bildnumret 28415 i sökfältet. 
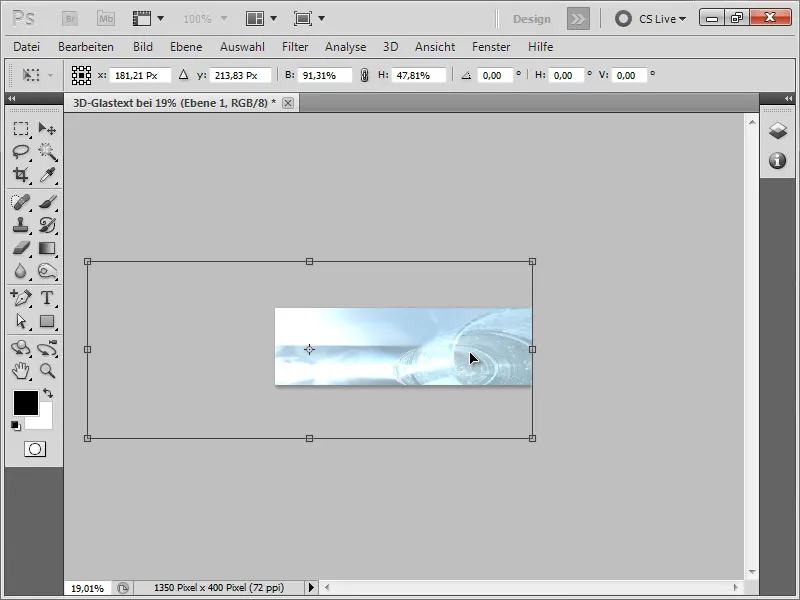
Sedan klickar vi på bilden och drar den till vårt Photoshop-dokument. 
Eventuellt måste vi skalera bilden något bredare (Ctrl+T) så att den passar in på vår arbetsyta. Det gör inget om vi förvränger bilden eftersom den bara fungerar som en bakgrundsstruktur.
2. Mörkna bakgrunden
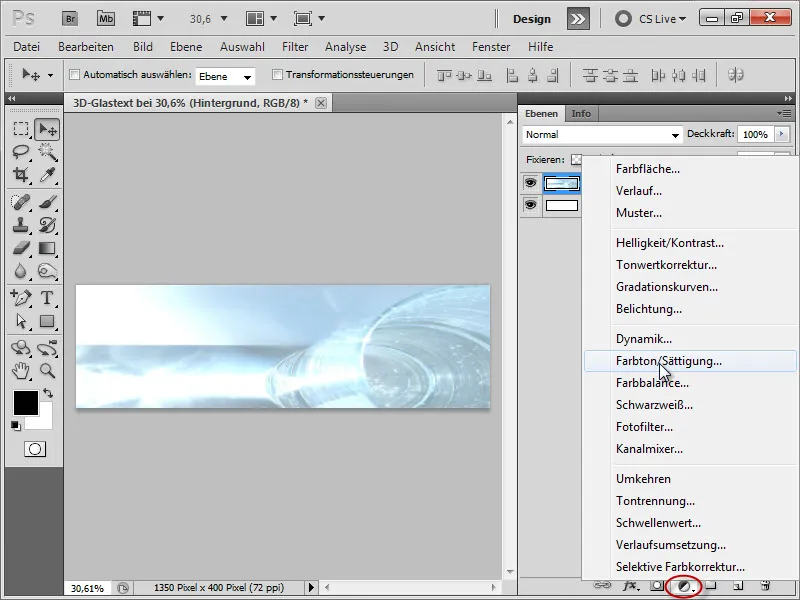
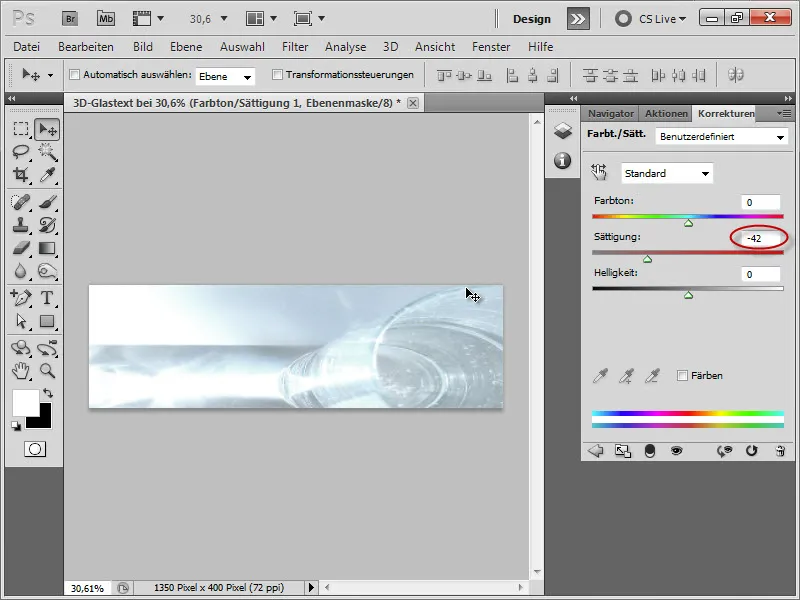
Vi kommer att optimera bakgrunden lite till så att den inte är så dominerande. För detta skapar vi två justeringslager. Först Färgton/Mättnad. 
Vi sätter Mättnad till -42. 
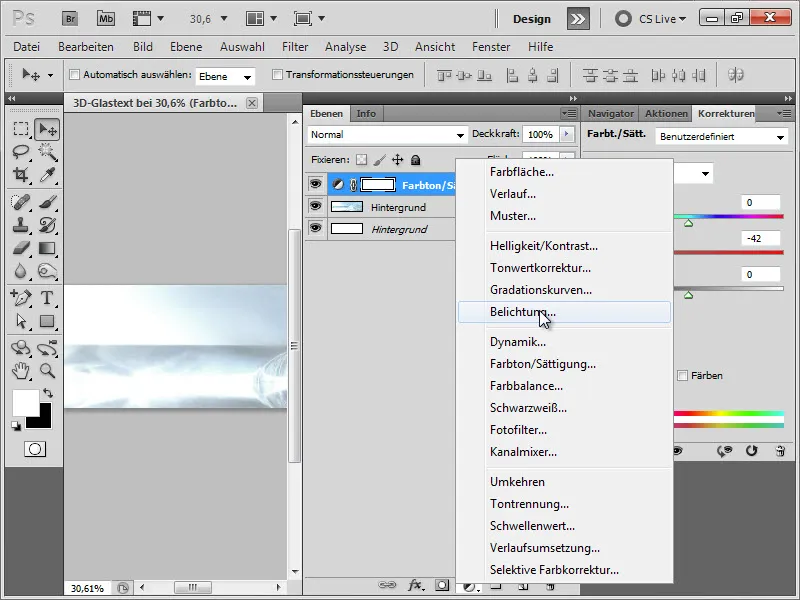
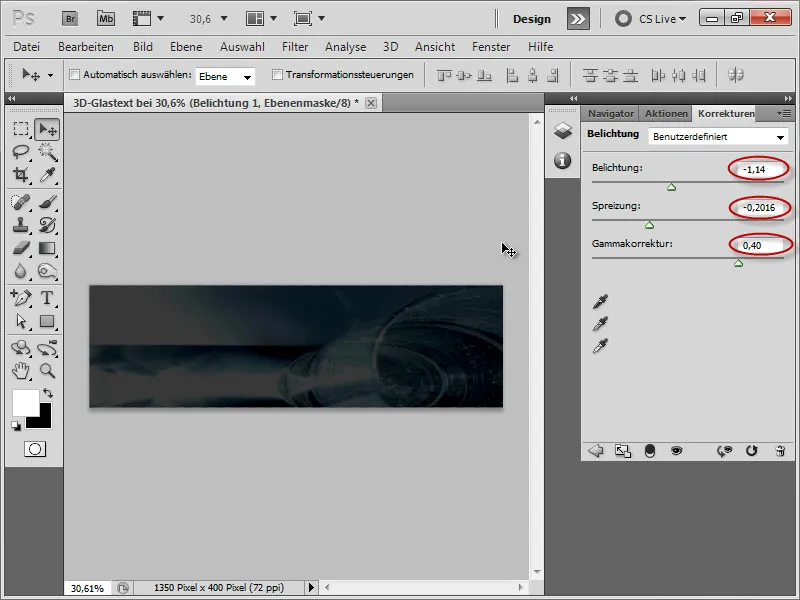
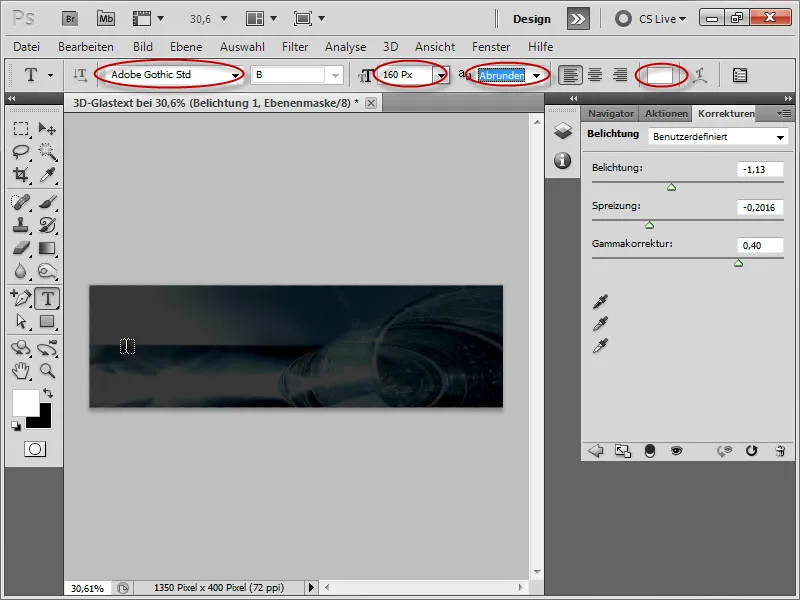
Sedan skapar vi ytterligare ett justeringslager med Belysning. 
Vi anger följande värden:
• Belysning: -1,14
• Spännvidd: -0,2016
• Gamma: 0,40 
3. Skapa texten
Nu väljer vi Textverktyget och väljer en lämplig fet stil. I det här fallet är det "Adobe Gothic Std" med en storlek på 160 Px, Anti-Alias på Runda och vit färg. 
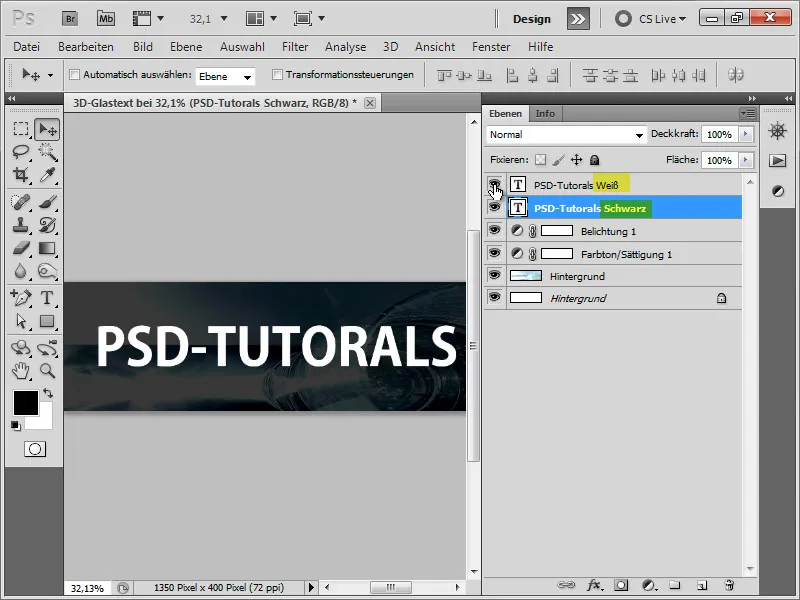
Därefter går vi till Lagerpanelen och duplicerar textlagret med Ctrl+J. Vi döper det sedan till "Vitt" och det underliggande till "Svart". Nu måste vi ställa in det undre textlagret till svart. 
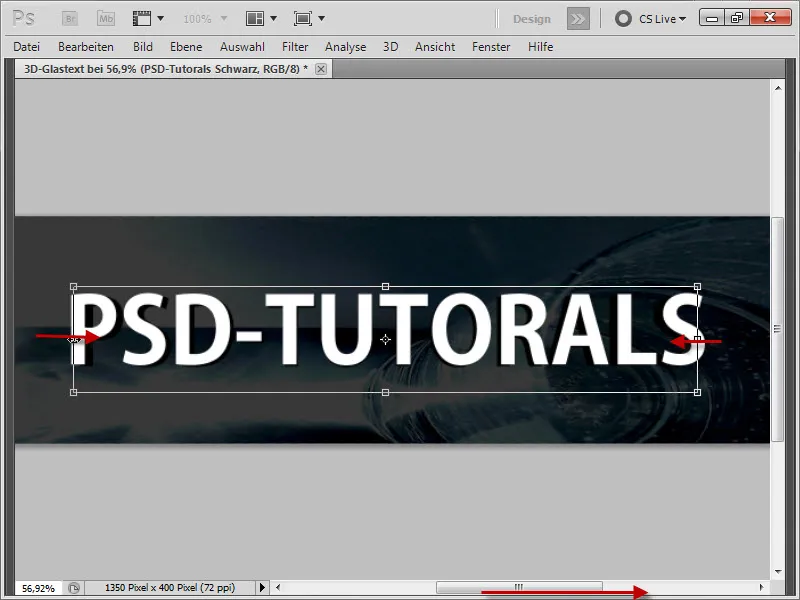
Sedan trycker vi på det svarta textlagret Ctrl+T och förvränger texten något inåt så att de svarta kanterna syns igenom. 
4. Lägga till lagerstilar för det vita textlagret
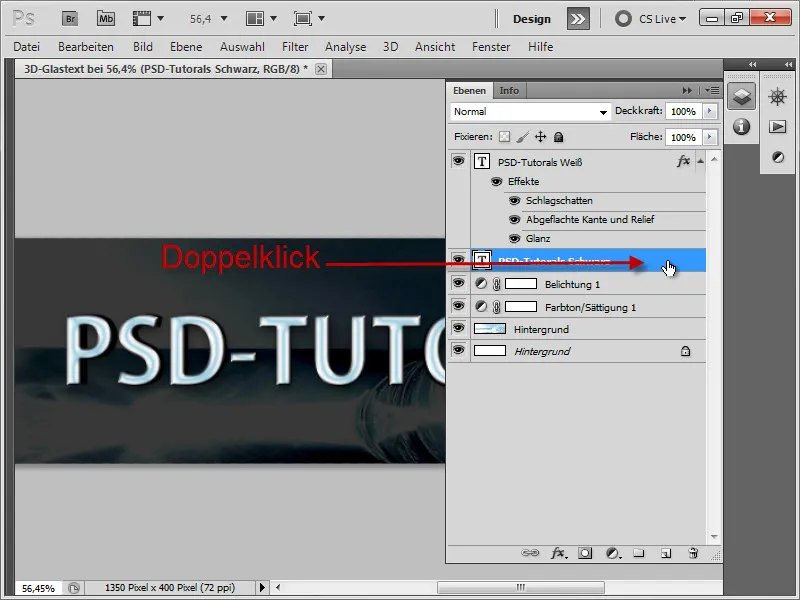
Därefter dubbelklickar vi på det vita textlagret för att lägga till följande lagerstilar:
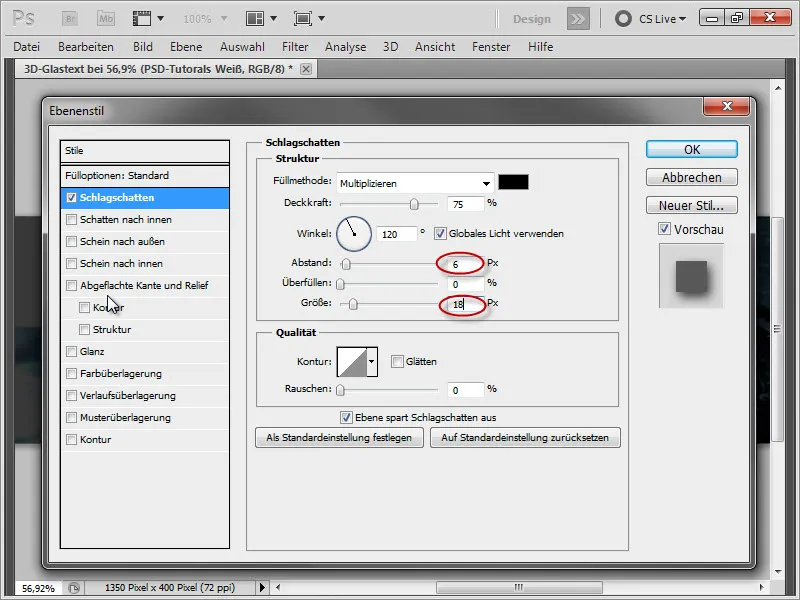
Skugga:
• Avstånd: 6 Px
• Storlek: 18 Px 
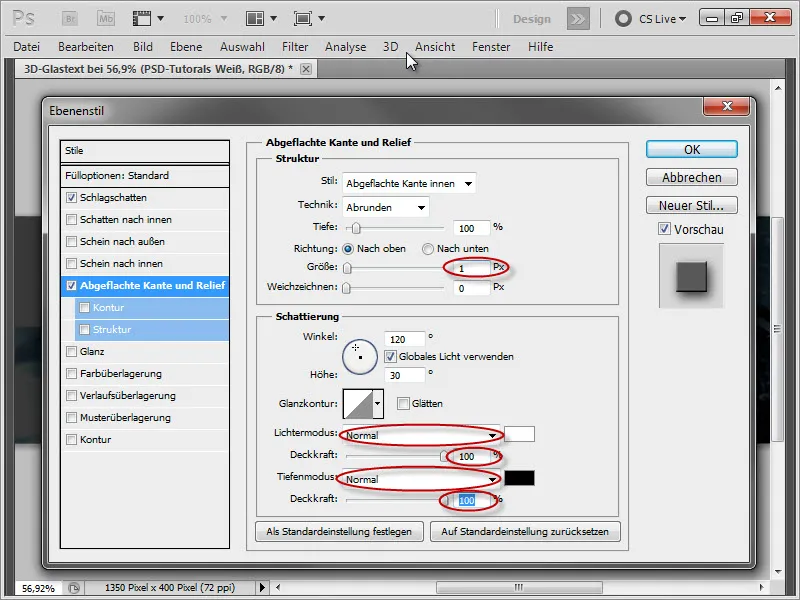
Slät kant och lättnad:
• Storlek: 1 Px
• Ljusläge: Normal, 100% Opacitet
• Mörkläggningsläge: Normal, 100% Opacitet 
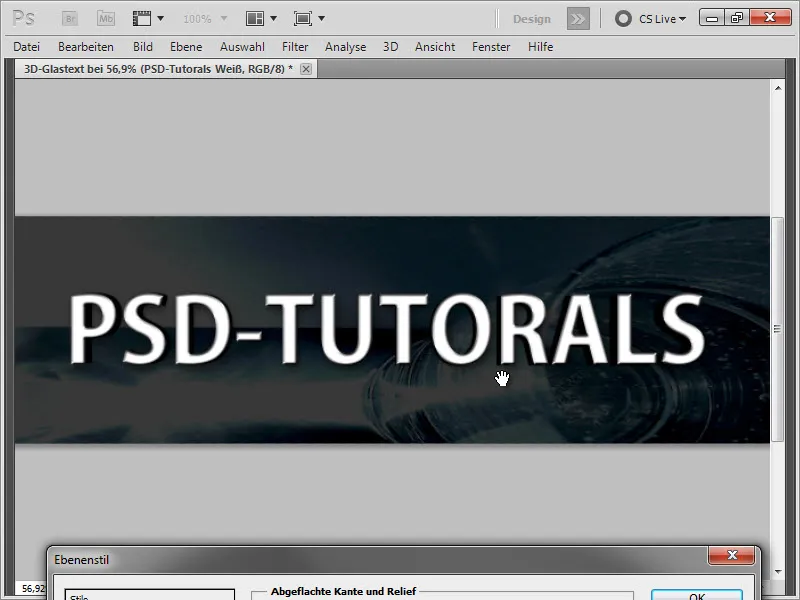
Mellanresultat: 
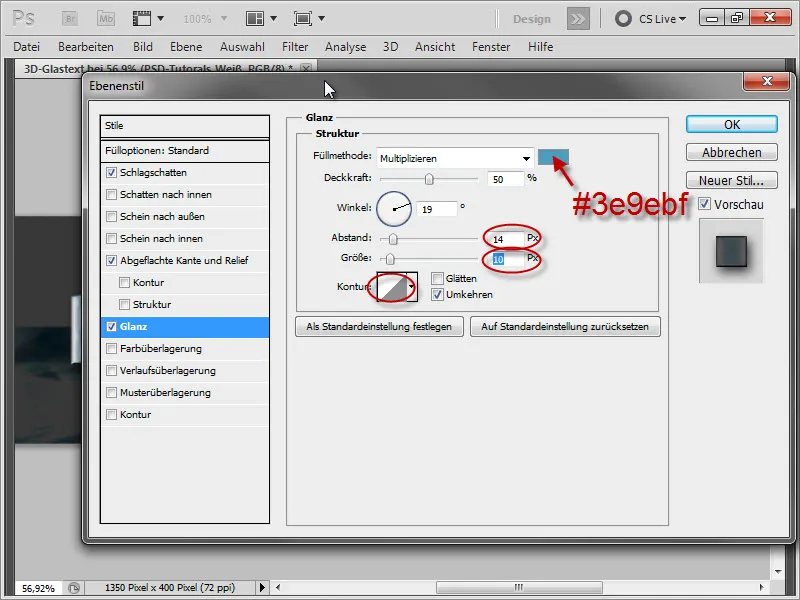
Glans:
• Färg: #3e9ebf
• Avstånd: 14 Px
• Storlek: 10 Px
• Suddighet: Markera
• Kontur: se bild 
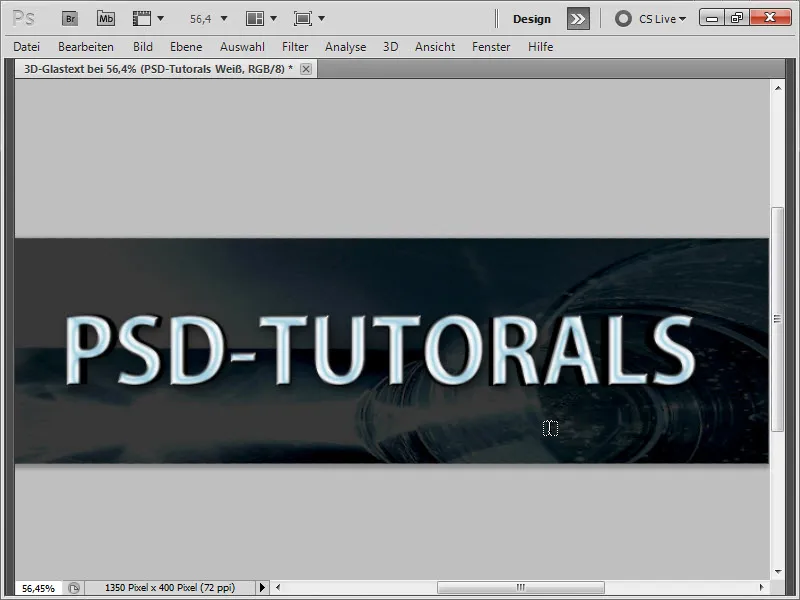
Mellanresultat: 
5. Lägga till lagerstilar för det svarta textlagret
Därefter dubbelklickar vi på det svarta textlagret för att lägga till lagerstilar också där. 
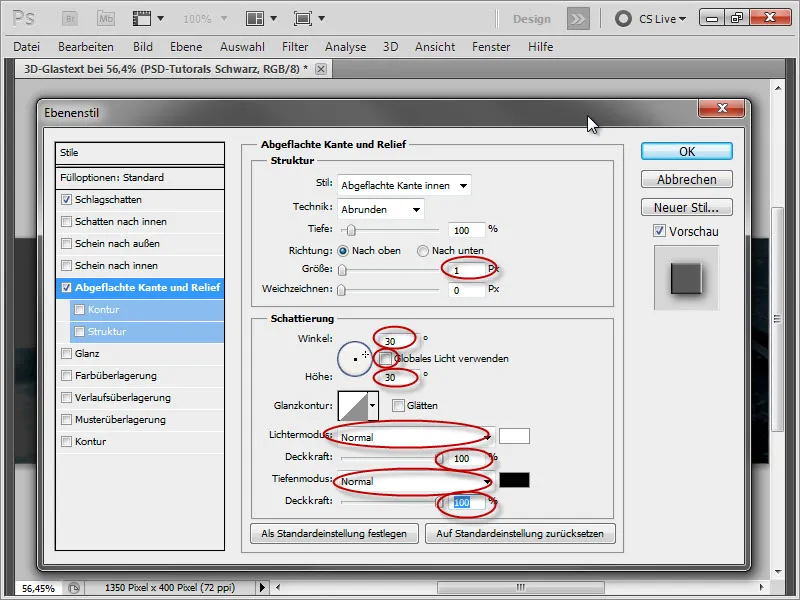
Plan y Relieve:
• Storlek: 1 Px
• Vinkel: 30°, Globalt ljus inaktiverat
• Höjd: 30°
• Belysningsläge: Normalt, 100% Genomskinlighet
• Djupläge: Normalt, 100% Genomskinlighet
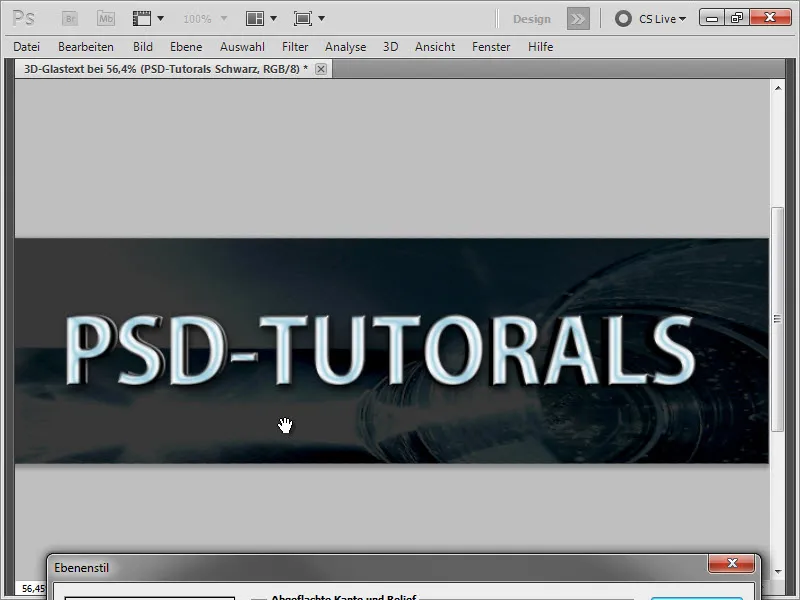
Mellanresultat:
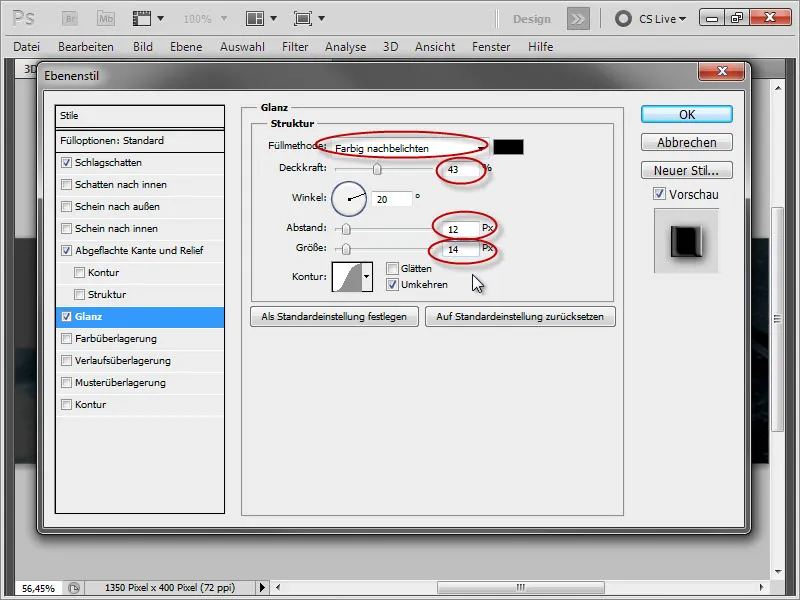
Glans:
• Fyllningsmetod: Lägg till färg, • Genomskinlighet: 43
• Vinkel: 20°
• Avstånd: 12 Px
• Storlek: 14 Px
Mellanresultat:
Man ser att det inte finns någon alltför stor förändring jämfört med det föregående mellanresultatet. Detta blir dock effektivt först när vi går till Färgöverläggning, eftersom vår fyllningsmetod då verkligen påverkar det.
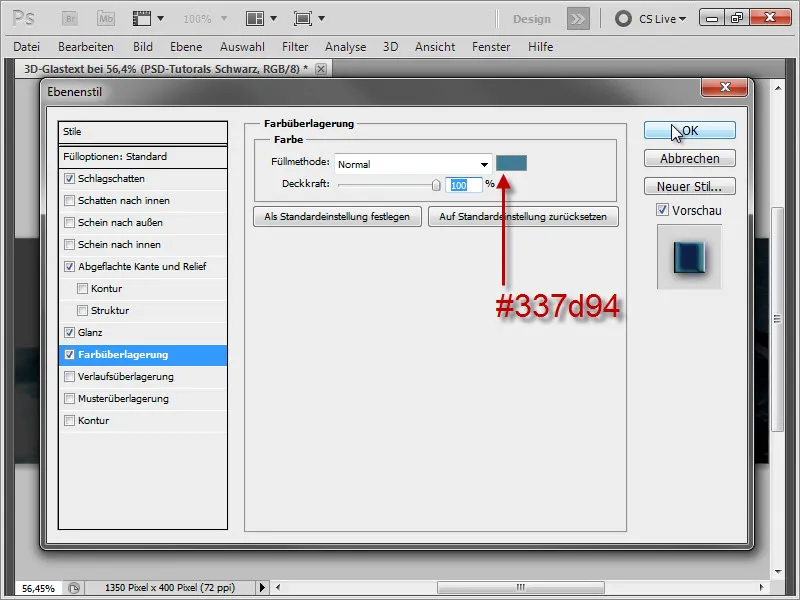
Färgöverläggning:
• Färg: #337d94
Mellanresultat:
Mellanresultat inzoomat:
6. Rita reflektioner
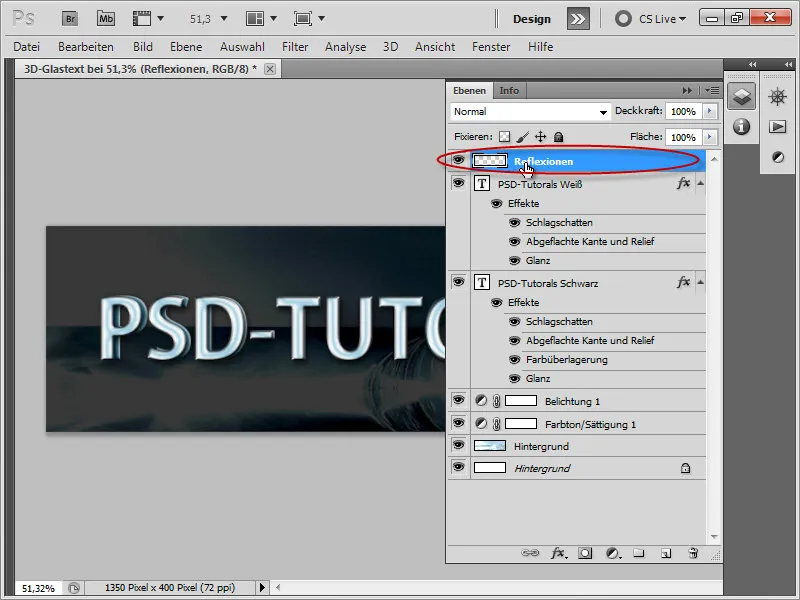
Nästa steg är att rita några reflektioner. För detta skapar vi en ny lager och döper den till "Reflektioner".
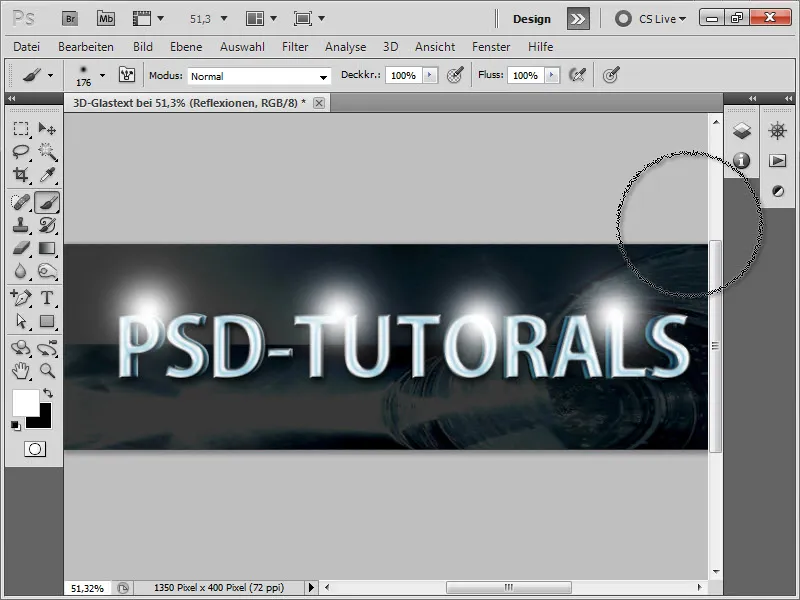
Nästa steg är att använda Penselverktyget och välja en 200 Px mjuk pensel. Med den skapar vi några reflektioner. Här målar eller klickar vi en gång på de visade områdena.
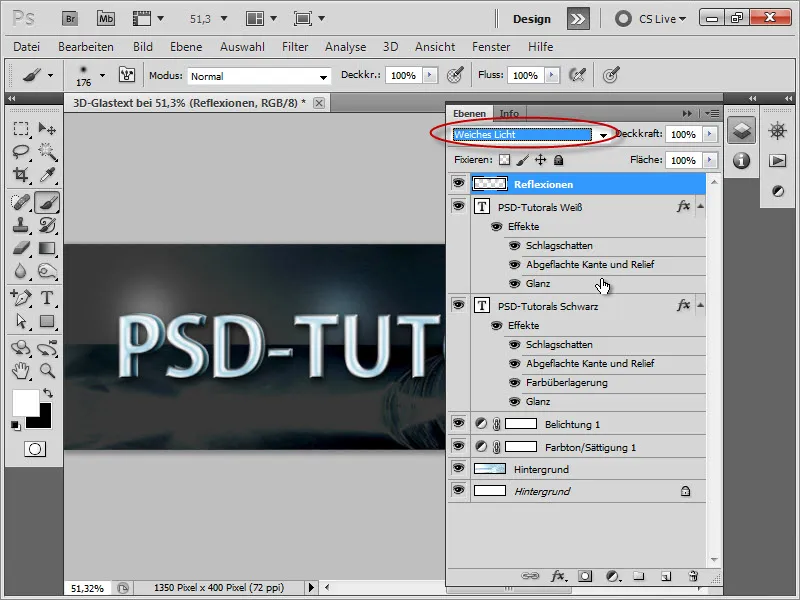
Lagret sätter vi på Mjukt ljus.
7. Ännu mer reflektioner
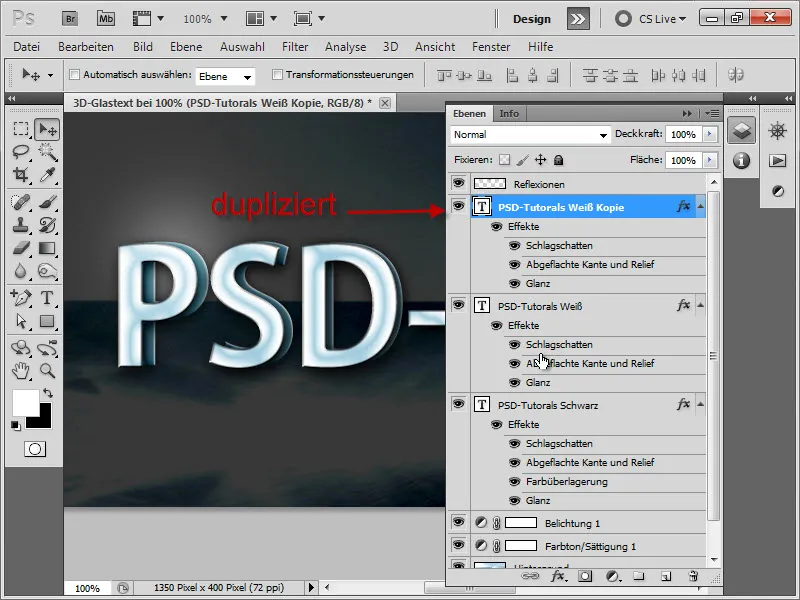
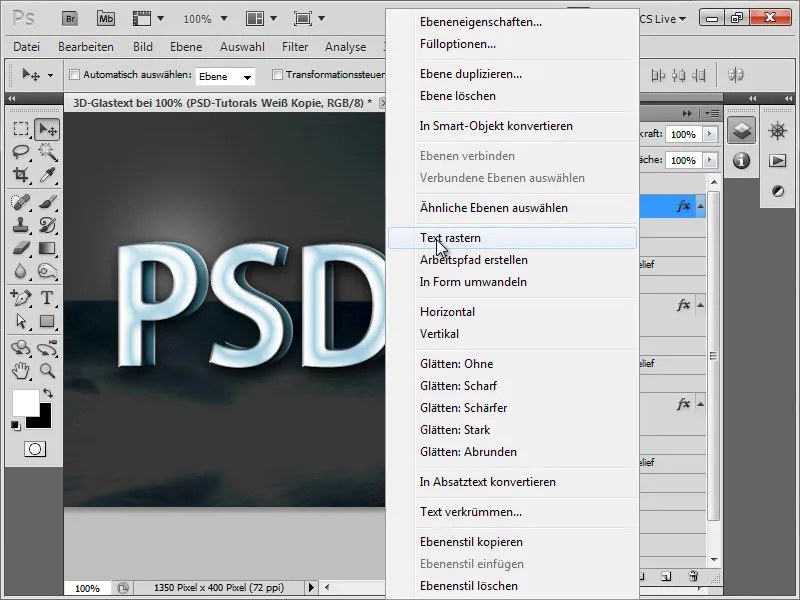
Nästa steg är att rasta Rektangle-lagret, så vi börjar med att duplicera det …
Sedan högerklickar vi på kopian och väljer Rasterisera lager.
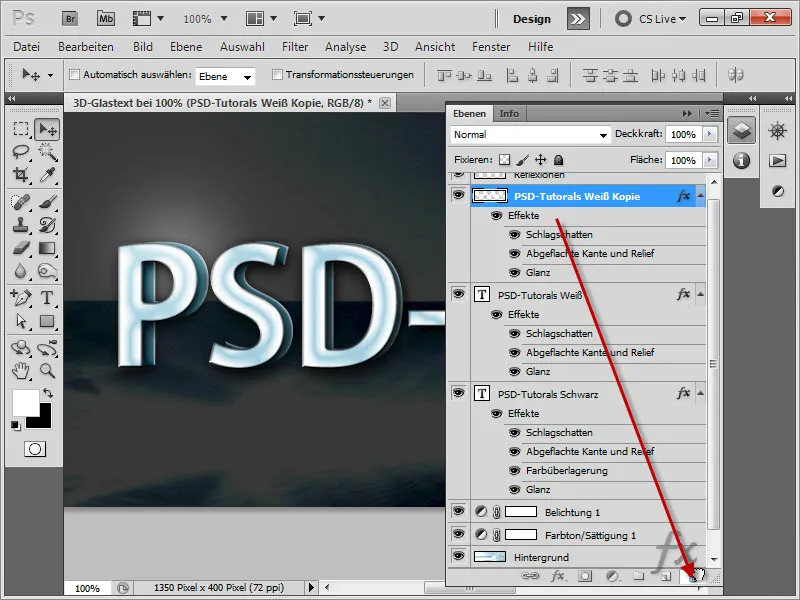
Därefter tar vi bort lagrets stilar genom att klicka på "Effekter" raden och dra ner till papperskorgen.
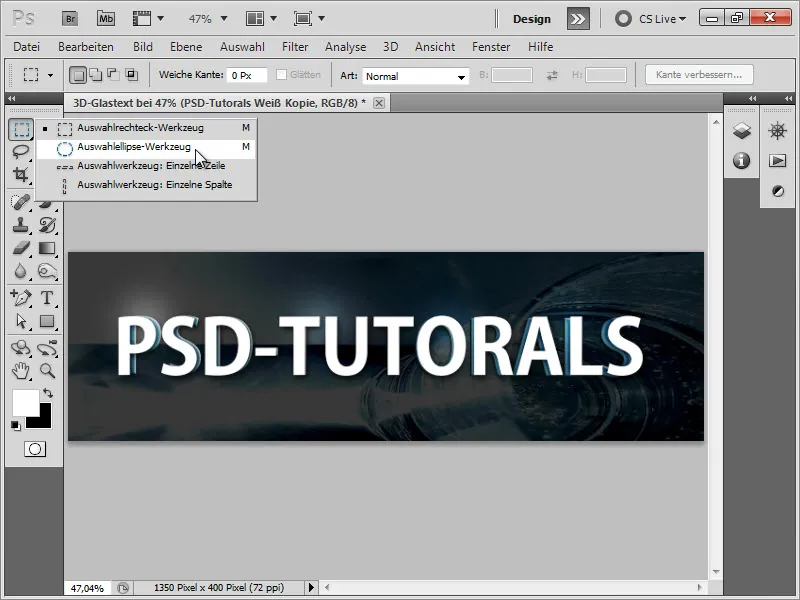
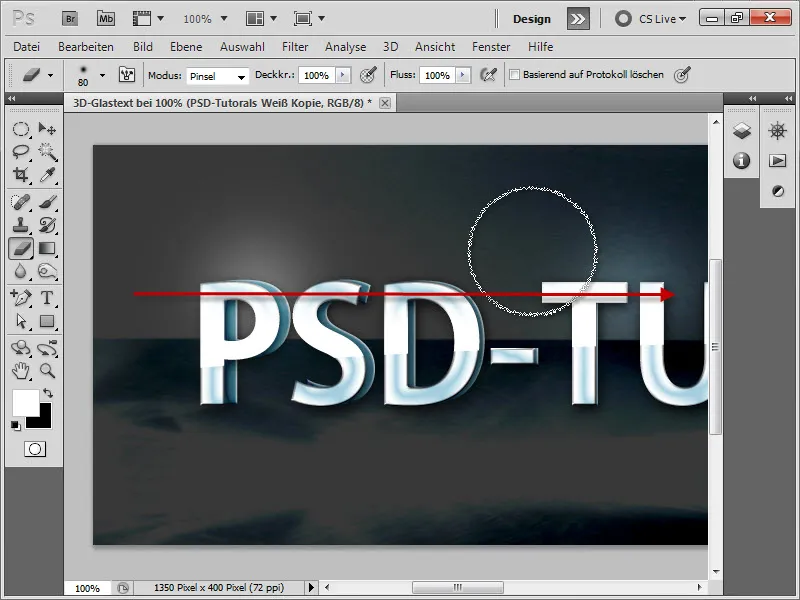
Då får vi tillbaka vårt normala vita textlager. Sedan väljer vi Ovalmarkeringverktyget …
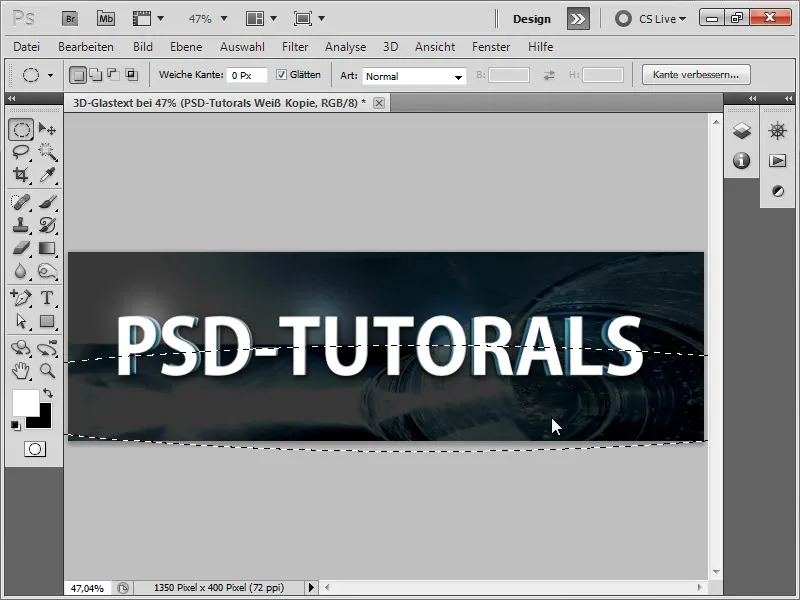
Och drar en markering, som visas nedanför, på den nedre halvan av textlagret. Därefter trycker vi på delete-tangenten för att ta bort den nedre delen.
Då tar vi Radiergummi-verktyget med en mjuk kant och suddar bort kanten uppåt för att få en mjuk övergång.
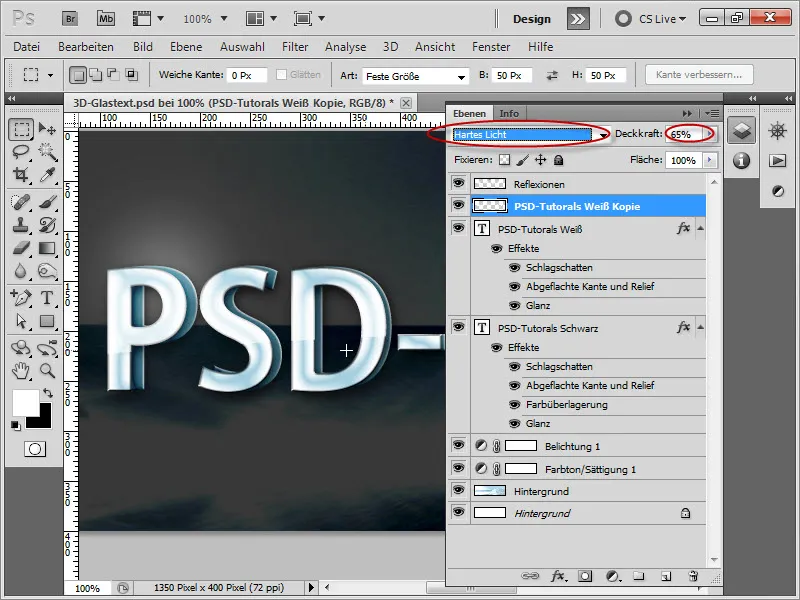
Sedan ställer vi in fyllningsmetoden på Hårt ljus och ändrar genomskinligheten till 65%, så att reflektionen ser något mer subtil ut.
7. Rita glimtar
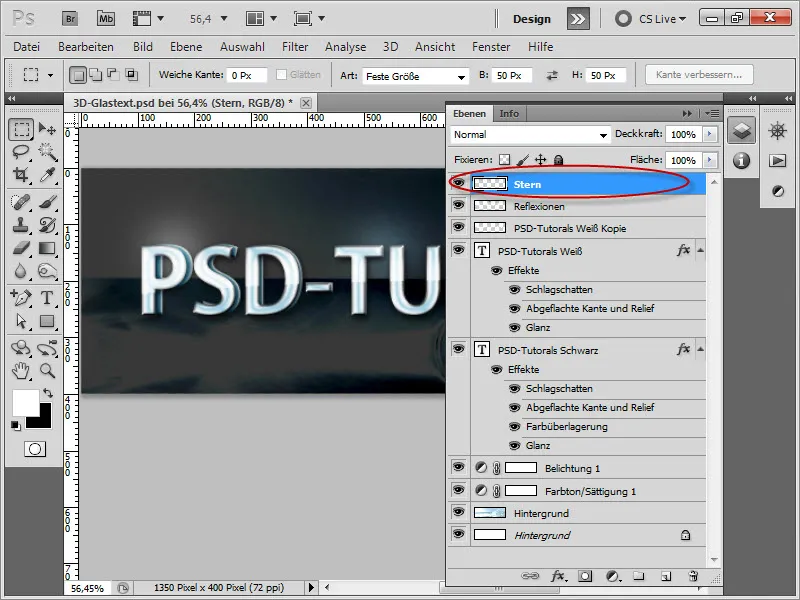
Sedan skapar vi ett nytt lager och döper det till "Stjärna".
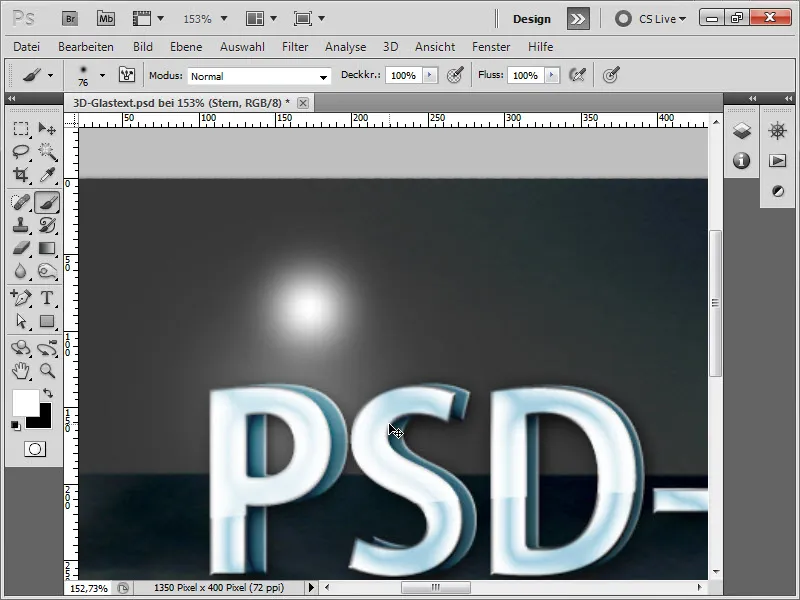
Sedan tar vi en mjuk pensel och klickar en gång på bilden.
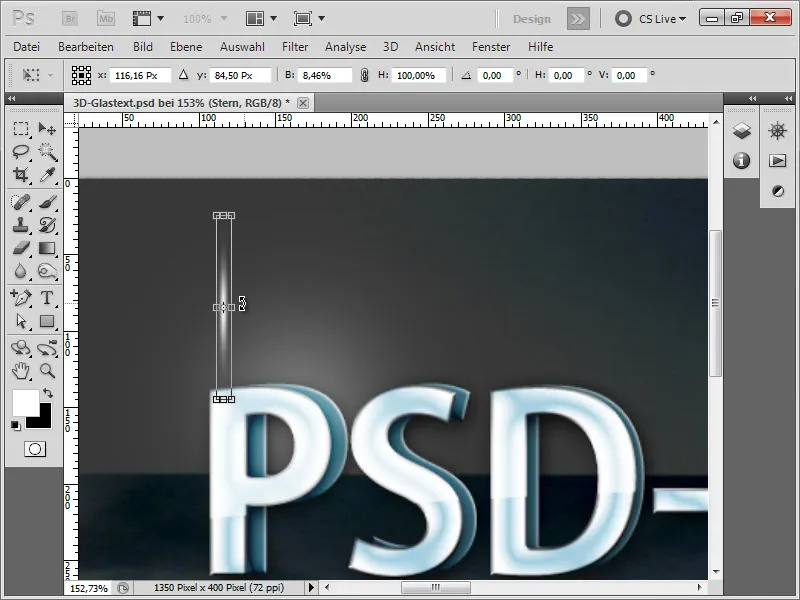
Därefter trycker vi Ctrl+T, för att förminska detta lager.
Sedan håller vi Skift-tangenten nedtryckt för att rotera lagret exakt 45°.
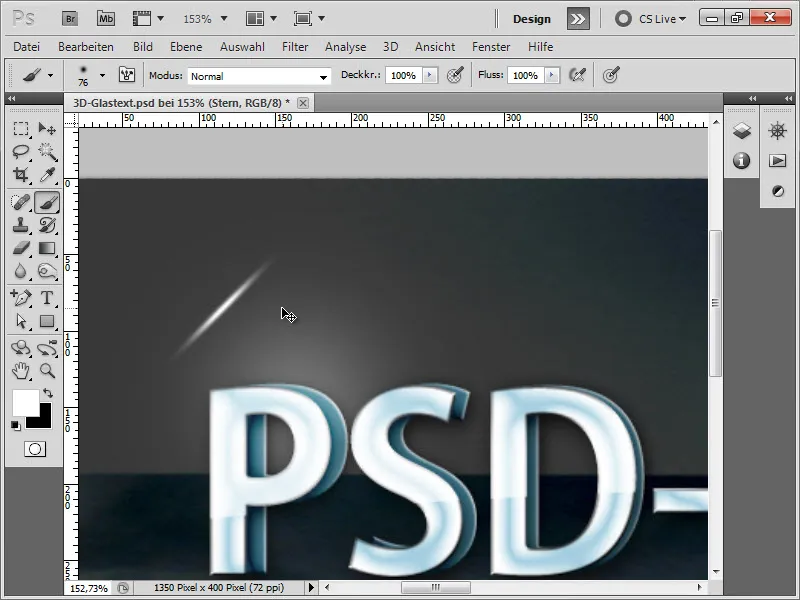
Nästa steg är att trycka Ctrl+J, för att duplicera lagret. Sedan trycker vi igen på Ctrl+T och roterar reflexionen åt det andra hållet med tangenten Skift hållen.
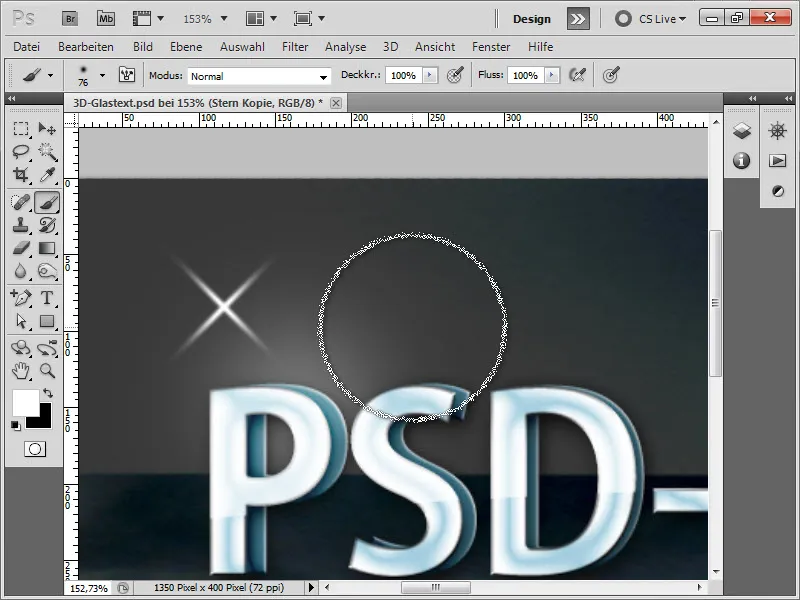
Nu trycker vi Ctrl+E för att koppla samman dessa två skikter. Om vi vill kan vi skapa en till stjärna som inte är så smal.
Därefter kan vi duplicera stjärnorna så många gånger vi vill och placera dem på texten. Vi kan även variera storleken för att undvika att det ser så enhetligt ut.
Så här ser vårt slutresultat ut!


