En förskjuten Linje-logotypseffekt är ett stiligt sätt att ge din design en modern och professionell look. Denna bakgrund passar perfekt för flygblad, affischer eller digitala presentationer. Med Photoshop kan du enkelt skapa denna effekt genom att kombinera linjemönster och logoelement och placera dem lätt förskjutna. I denna handledning visar jag steg för steg hur du kan uppnå denna imponerande effekt och ge dina designer en sofistikerad touch. Låt oss börja!
Steg 1:
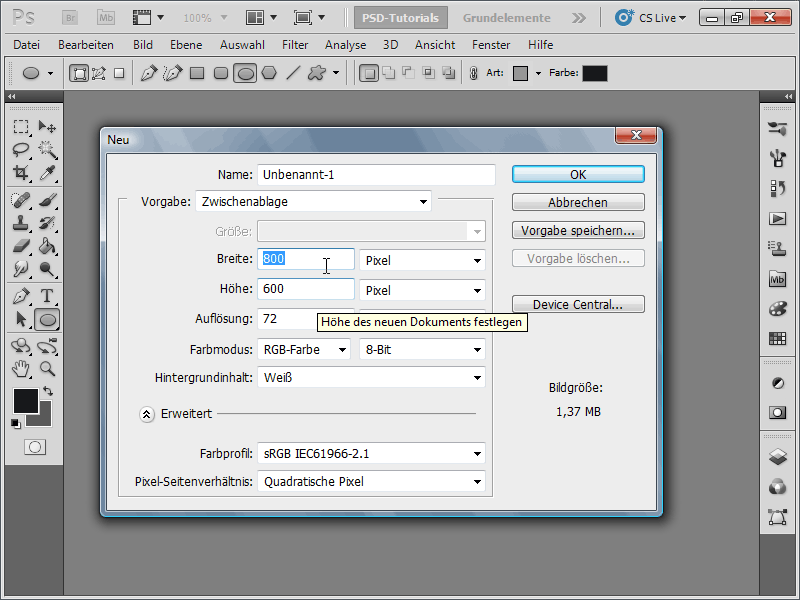
Jag skapar en dokument med storleken 800x600 pixlar, där storleken egentligen inte spelar någon roll.

Steg 2:
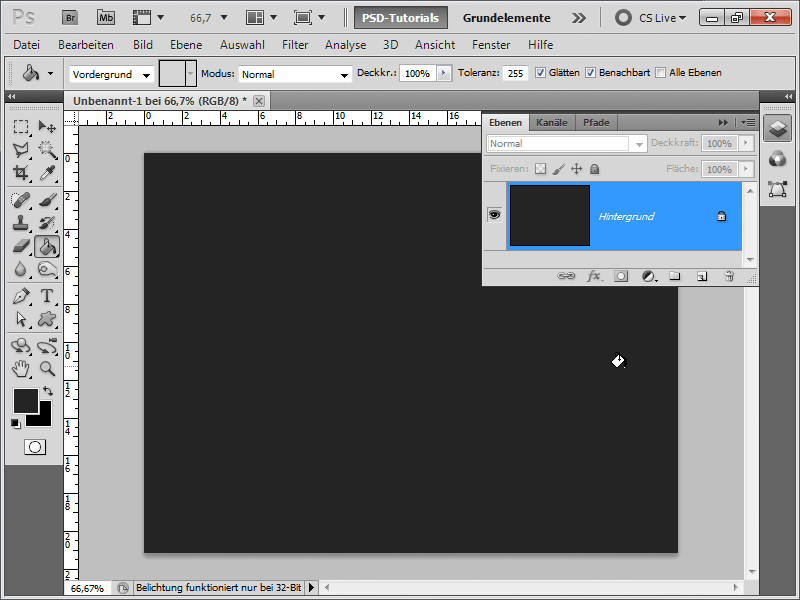
Nästa steg är att färga bakgrunden med en väldigt mörk grå (inte svart).
Steg 3:
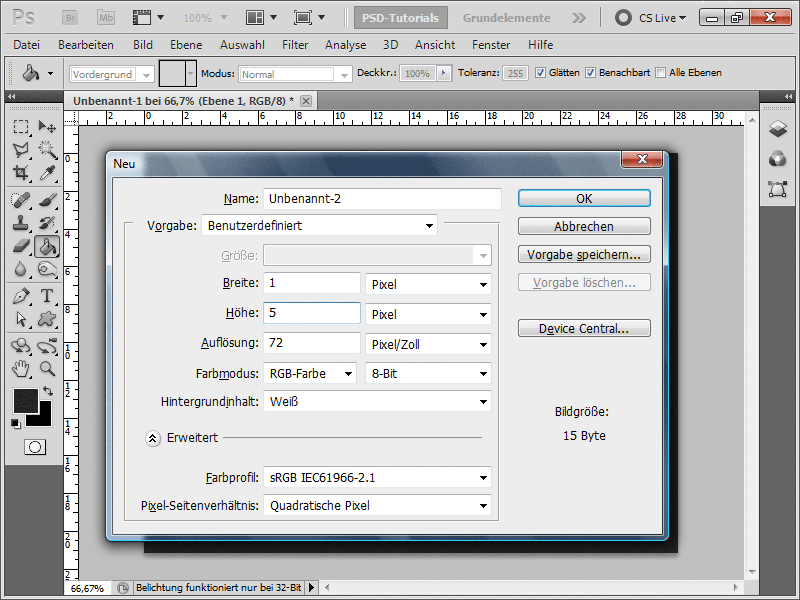
Nu vill jag lägga till ett linjemönster på bakgrundsskiktet. Det skapar jag enkelt själv genom att skapa ett nytt dokument med t.ex. 1 pixel Bredd och 5 pixel Höjd.
Steg 4:
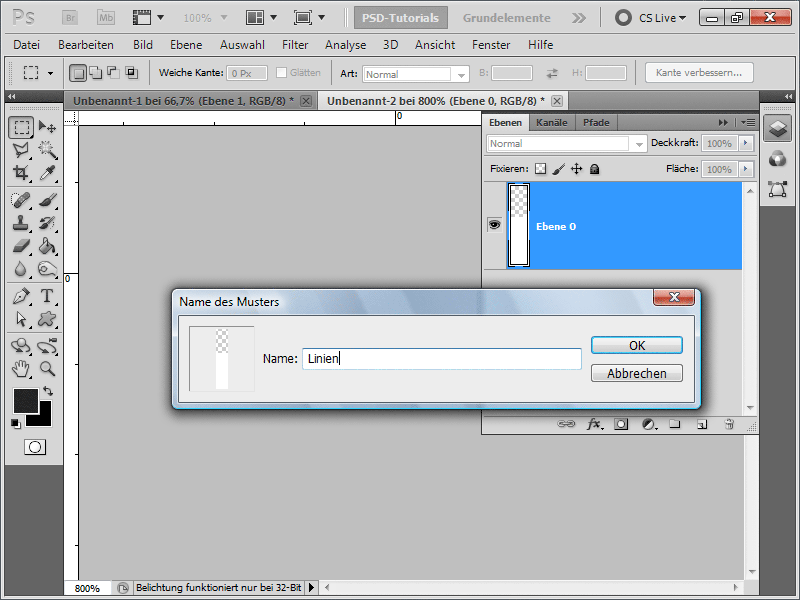
Nu dubbelklickar jag på bakgrundsskiktet för att göra det till ett normalt lager. Därefter behöver jag ta bort två pixlar så att det blir transparent. Sedan markerar jag allt med Ctrl+A och sparar mitt lager som mönster under Meny>Redigera>Ange mönster.
Steg 5:
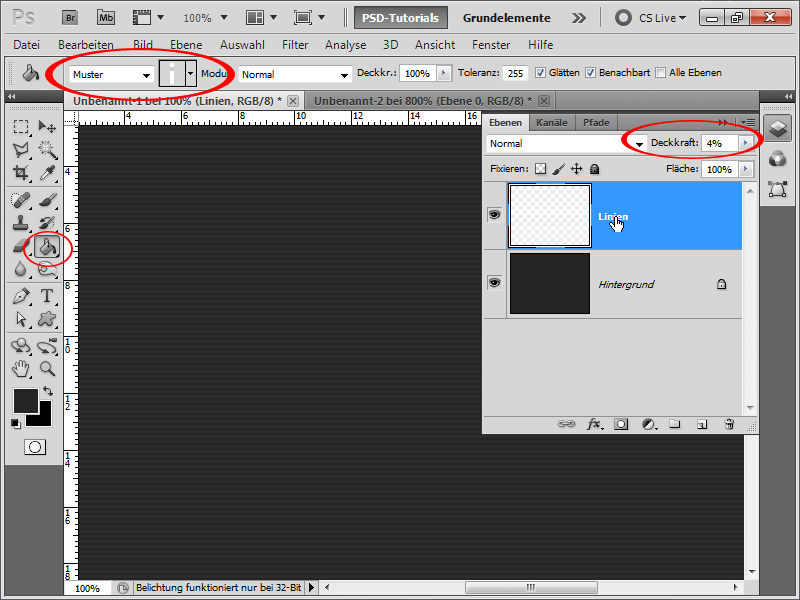
Så, när det är klart, måste jag applicera mitt mönster på ett nytt lager med Fyllningsverktyget. Jag ställer in lagergenomskinlighet till 4%.
Steg 6:
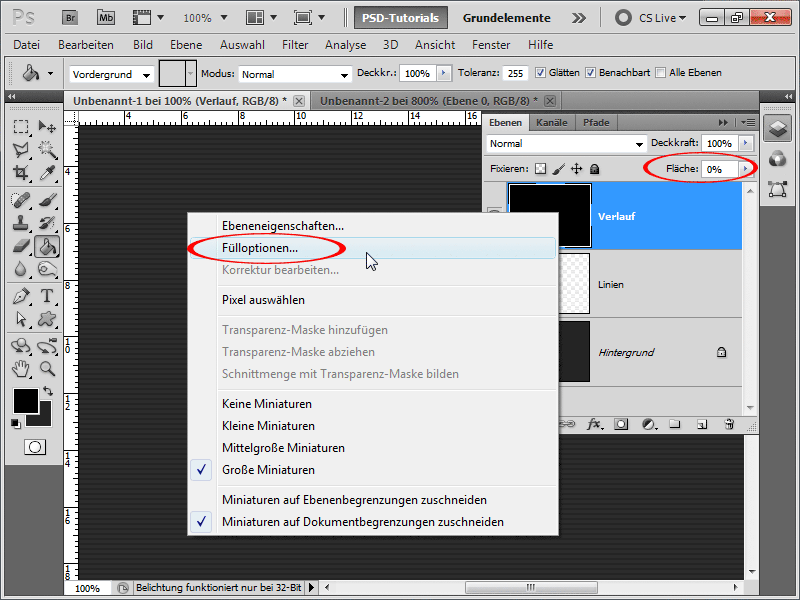
Nästa steg är att skapa ett nytt lager (det går snabbast med Ctrl+Skift+Alt+N) och fylla det med t.ex. svart. Färgen spelar egentligen ingen roll, eftersom jag ställer in yttransparensen till 0%. Sedan går jag in i Fyllningalternativen.
Steg 7:
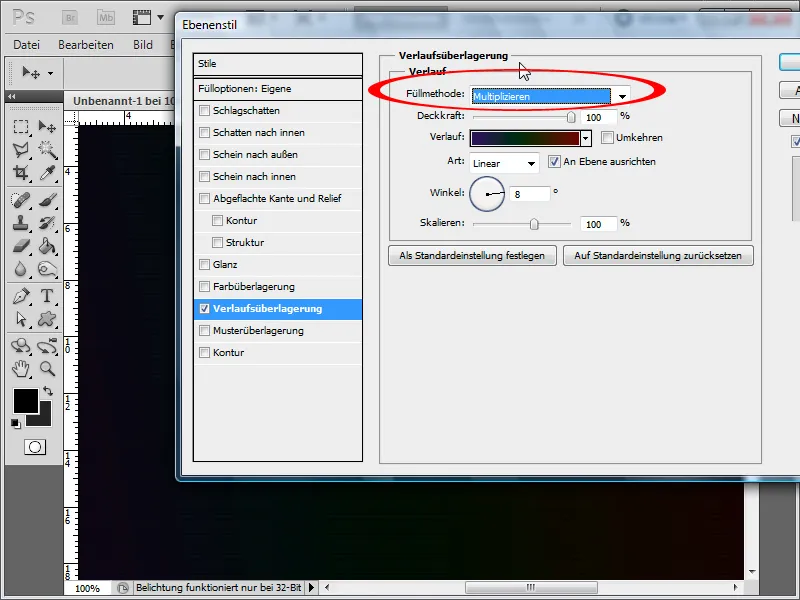
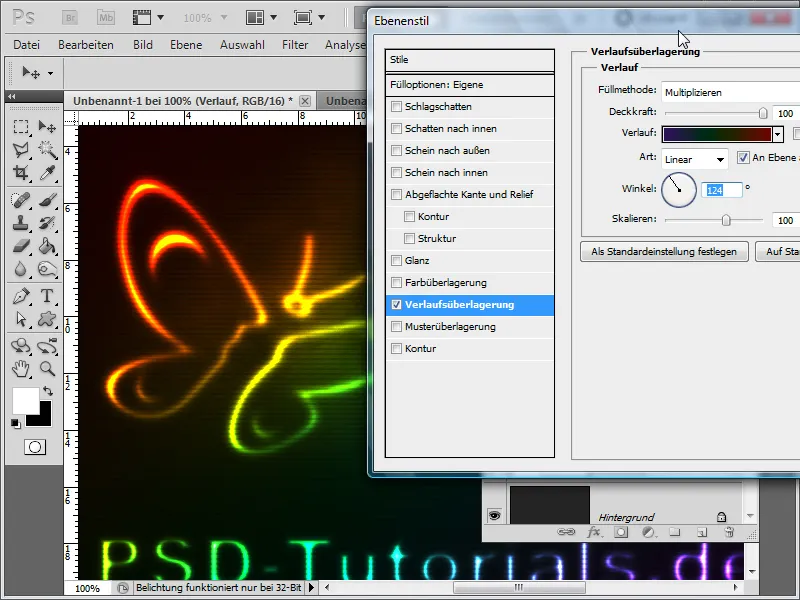
Jag aktiverar Gradient Overlay, ställer in fyllningsläget till Multiplicera och applicerar en något mörkare färggradient som är Linjär.
Steg 8:
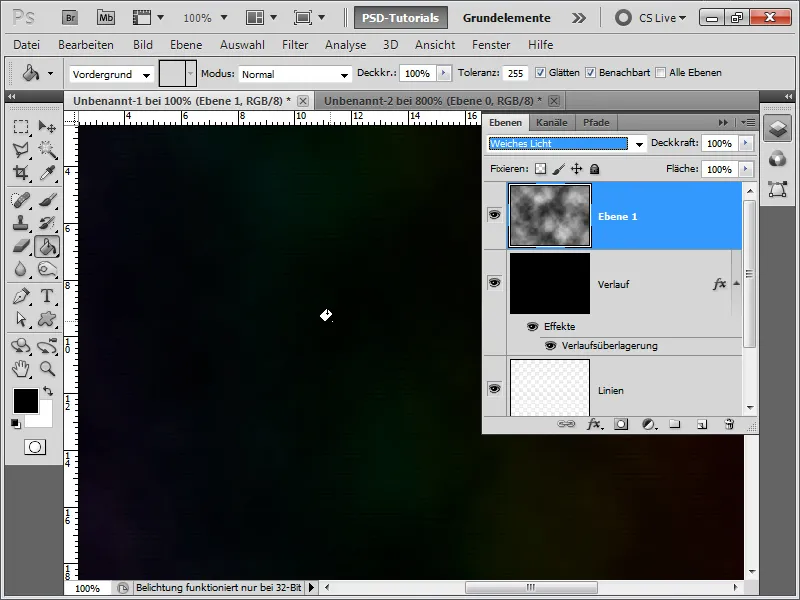
Sedan skapar jag ännu ett nytt lager, applicerar Molnfilter med standardfärgerna svart/vitt och ställer in fyllningsläget för lagret till Mjuk Ljus.
Steg 9:
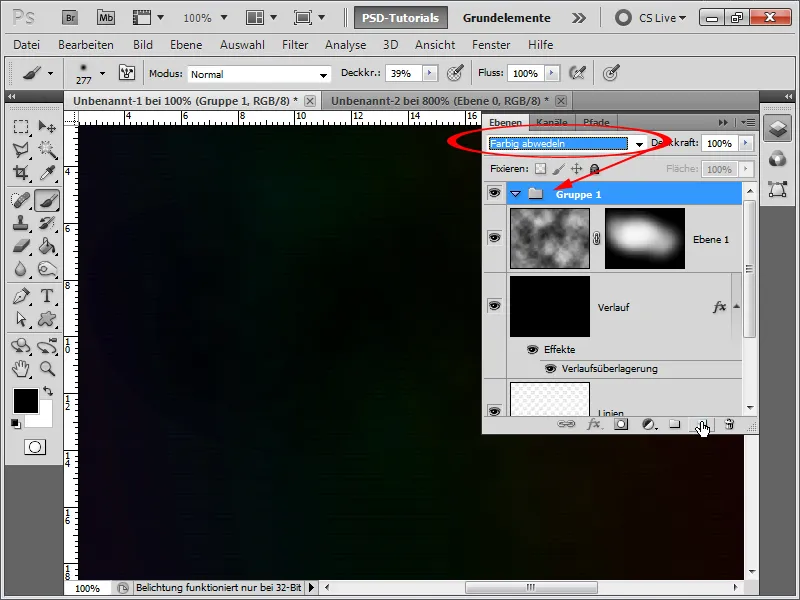
Jag kan lägga till en mask på molnlagret så att molnen inte syns överallt, men om du gillar molnen överallt kan du hoppa över masken. Nu är det dags att skapa en grupp och ställa in fyllningsläget till Färgad avväxling.
Steg 10:
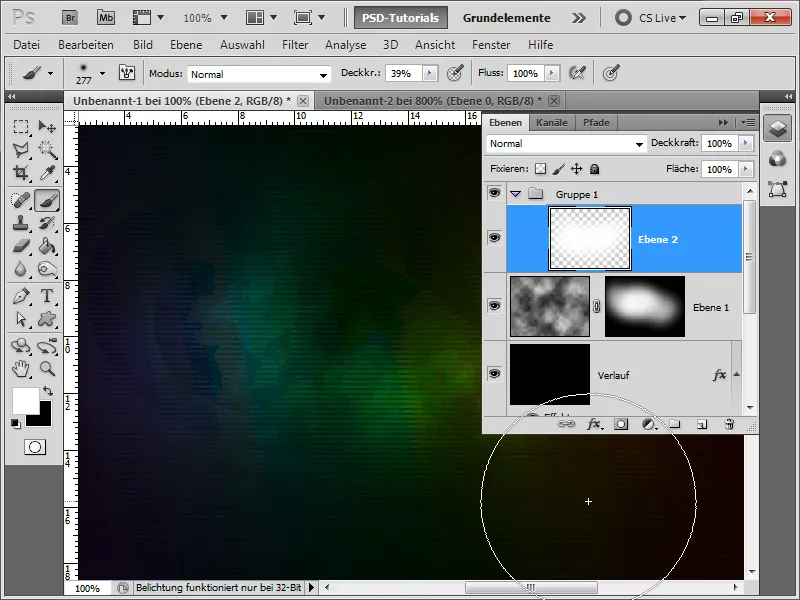
Inom gruppen skapar jag ett nytt lager och målar med en mycket mjuk och stor Pensel med vit färg ett par gånger, och ställer penselns fyllning till ca 40%. Man kan se att bakgrunden då framträder bättre.
Steg 11:
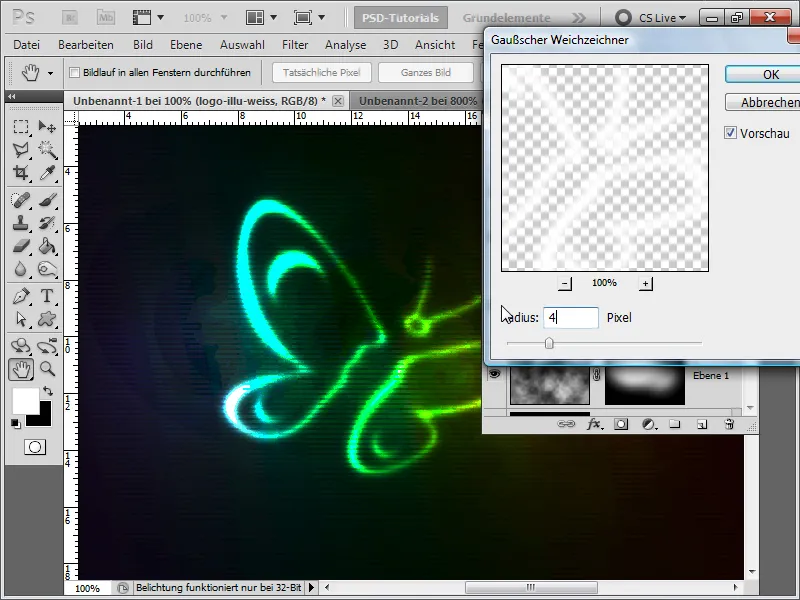
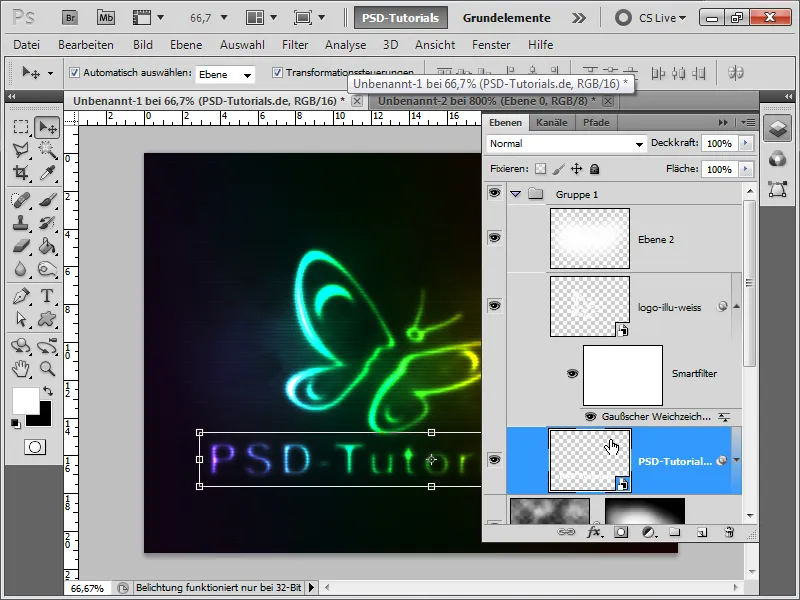
Sedan lägger jag till PSD-Tutorials.de-logotypen. Sedan applicerar jag Gaussian Blur med ca 4 pixel Radie.
Steg 12:
Resultatet ser redan bra ut, men jag gillar inte riktigt färggradienten i bakgrunden. Varför? Som standard arbetas det i Photoshop i 8-bits läge. I detta läge har jag inte tillgång till så många färger.
Steg 13:
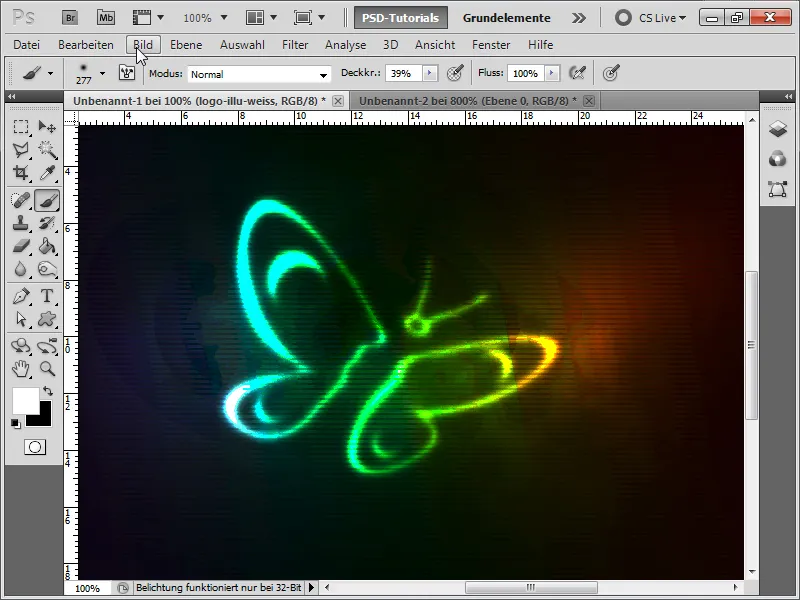
Därför ändrar jag nu bilden under Bild>läge>16-bits kanal, och omedelbart ser graden och färgerna mycket bättre ut. Tyvärr fungerar inte alla filter längre.
Steg 14:
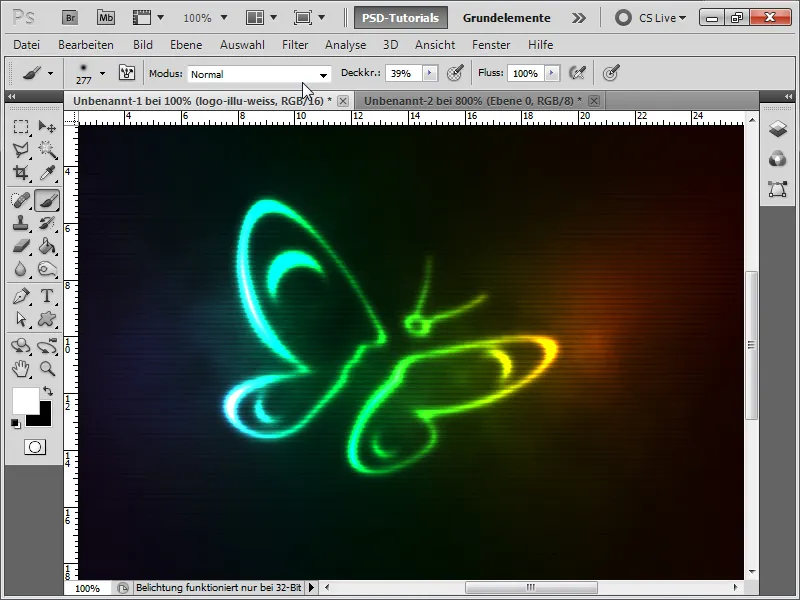
Om jag nu skriver en text med vit färg, konverterar den till ett Smart Object och sedan duplicerar Gaussiska suddighetseffekten på logotypskiktet med Alt-tangenten nedtryckt, ser resultatet ut så här: 
Steg 15:
Om jag ställer in Gaussiska suddighetseffekten på t.ex. 2 pixlar radie, kan man se ännu mer av texten. 
Steg 16:
Det geniala är att jag när som helst kan ändra Gradientöverlagringen om jag vill uppnå ett helt annat färgresultat. 
Steg 17:
Till slut i workshopen vill jag förklara hur man kan ändra linjerna så att de anpassar sig till logotypen. För detta måste jag först växla till 8-bitsläge. Nu duplicerar jag helt enkelt min logotyp med högerklick i lagerpanelen, men som ett nytt dokument. Sedan lägger jag en lager under, fyller den med svart och reducerar den slutligen till en bakgrundslager. Nu behöver jag bara spara detta dokument som en PSD-fil. 
Steg 18:
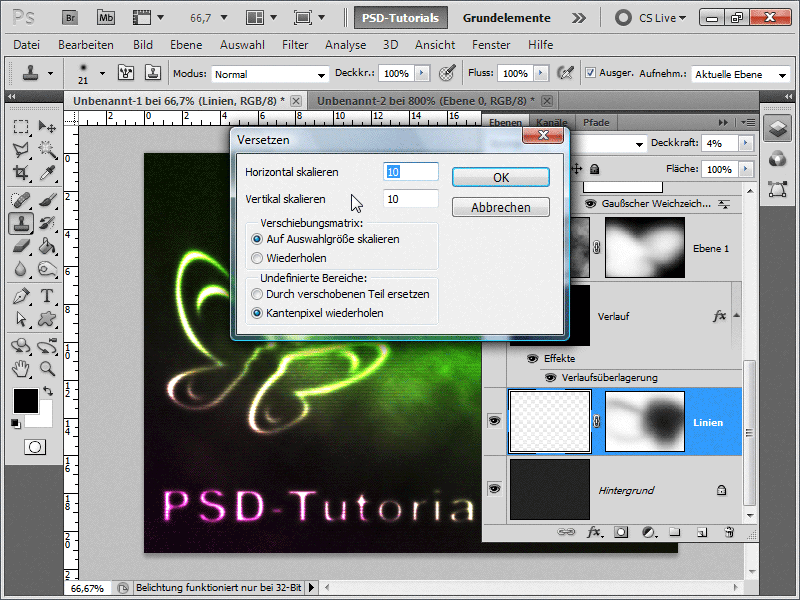
Nu går jag tillbaka och kör Förskjutningsfiltret på min linjelager (som finns under Meny>Filter>Förvrängningsfilter>Förskjutning). När jag har bekräftat värdena öppnas en dialogruta för att öppna en PSD-fil. Jag väljer den tidigare sparade filen. 
Steg 19:
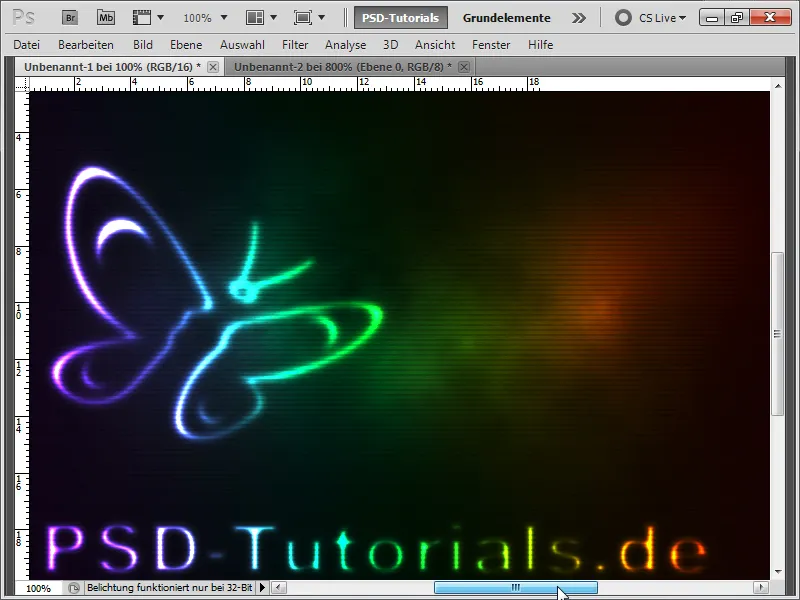
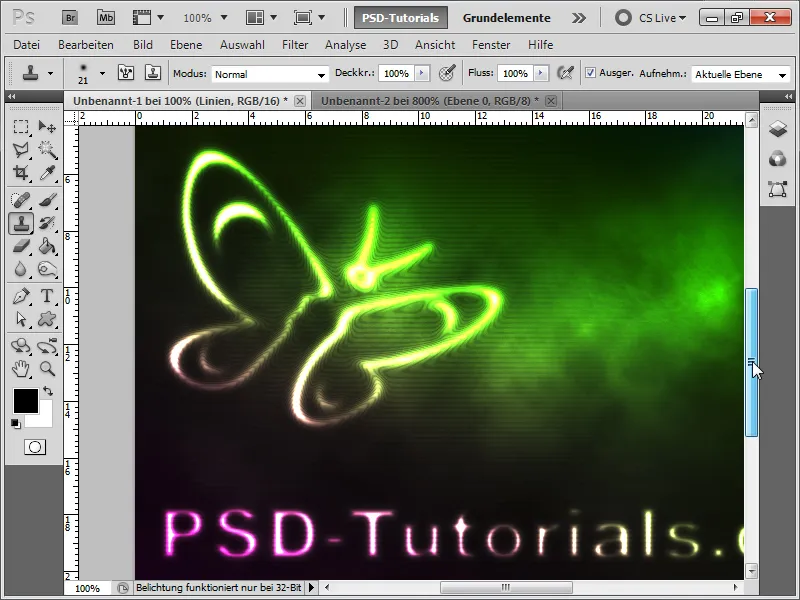
Och redan har jag följande resultat efter att ha återställt modus till 16 bitar. 
Steg 20:
När jag justerar gradienten igen ser min effekt ut så här: 


