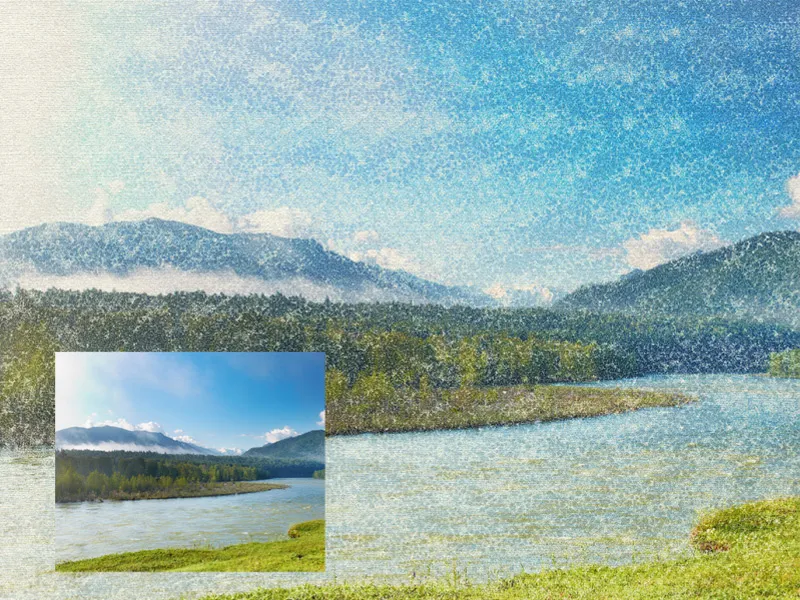
Punktillism är en imponerande teknik där bilder skapas genom otaliga små prickar och skapar en fascinerande konstnärlig effekt. Med Photoshop kan du digitalt återskapa denna stil genom att kombinera penslar, lagereffekter och smarta tekniker. Oavsett om det är för porträtt, landskap eller abstrakt konst - prickstilen ger dina projekt en unik textur och livfullhet. I denna handledning visar jag steg för steg hur du skapar digitala måleffekter i punktillismstil och ger dina designer en speciell touch. Låt oss börja och låta din konst smälta samman till små prickar!
Steg 1: Duplicera bild flera gånger och skapa nytt lager för bakgrunden
Jag kommer att visa hur prickstilen kan återskapas med Photoshop genom att använda ett landskapsfoto som exempel.
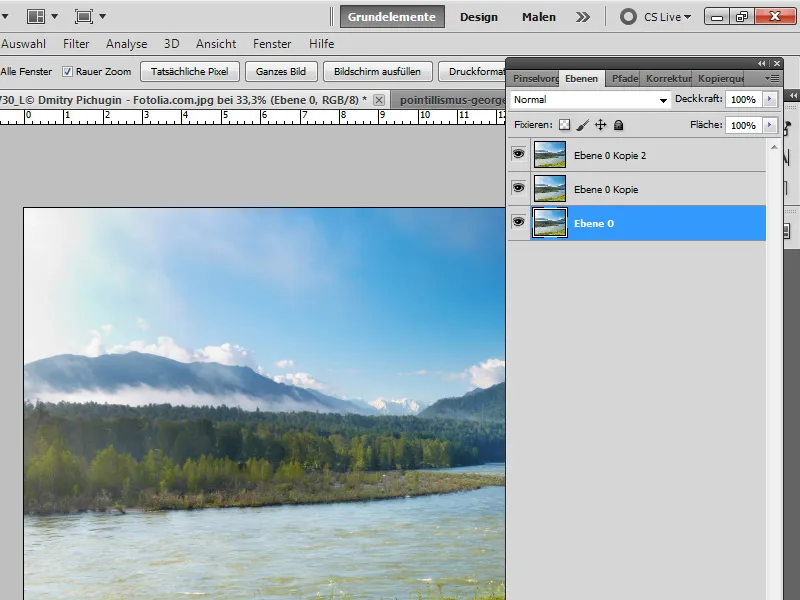
Bakgrundslagret konverteras till ett transparentlager genom att klicka dubbelklicka och dupliceras två gånger med kortkommandot Ctrl+J.
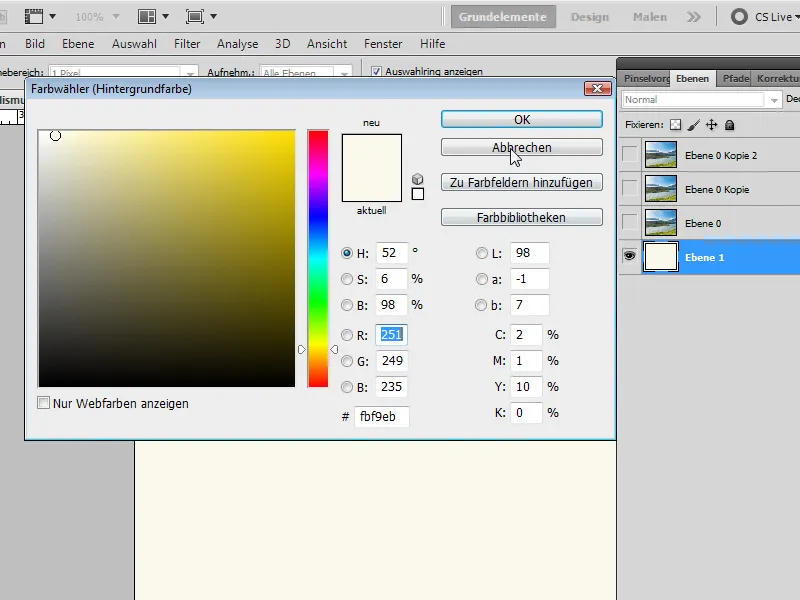
Jag skapar ett nytt lager och placerar det längst ned i lagerns hierarki. Jag fyller lagret med en krämfärgad nyans (#fbf9eb)
Steg 2: Konfigurera penselinställningar
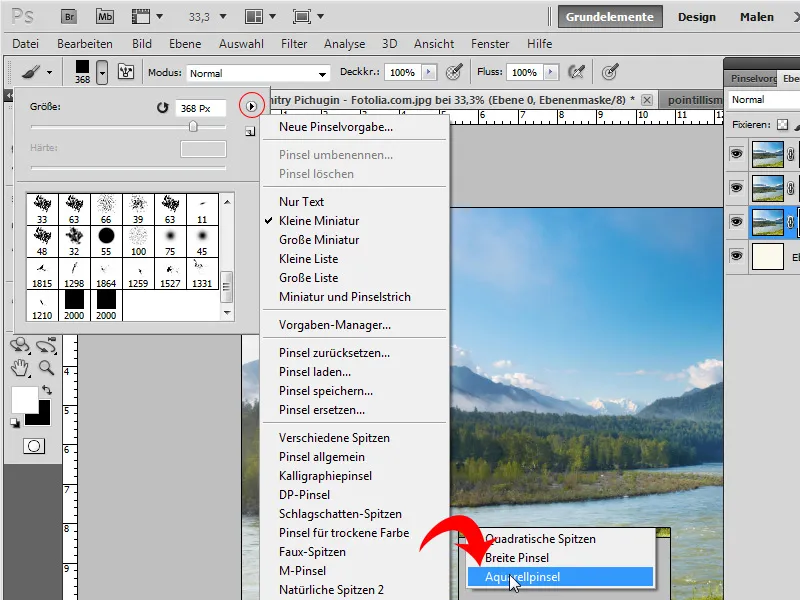
Jag väljer penselverktyget B och i penselmenyn väljer jag akvarellpenslar som ska läggas till mina befintliga penselinställningar.
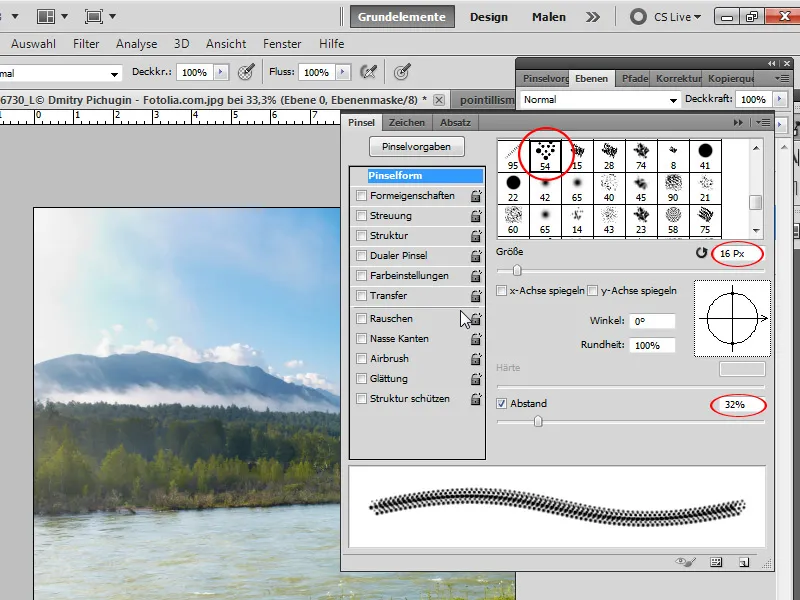
I mina penselinställningar i penselpanelen F5 hittar jag nu penselinställning nummer 54 Grov torr pensel/Rough Dry Brush, som efterliknar en grov torr penseldragning.
Jag väljer följande penselinställningar:
• Penselstorlek: 16 px
• Avgång: 32 procent
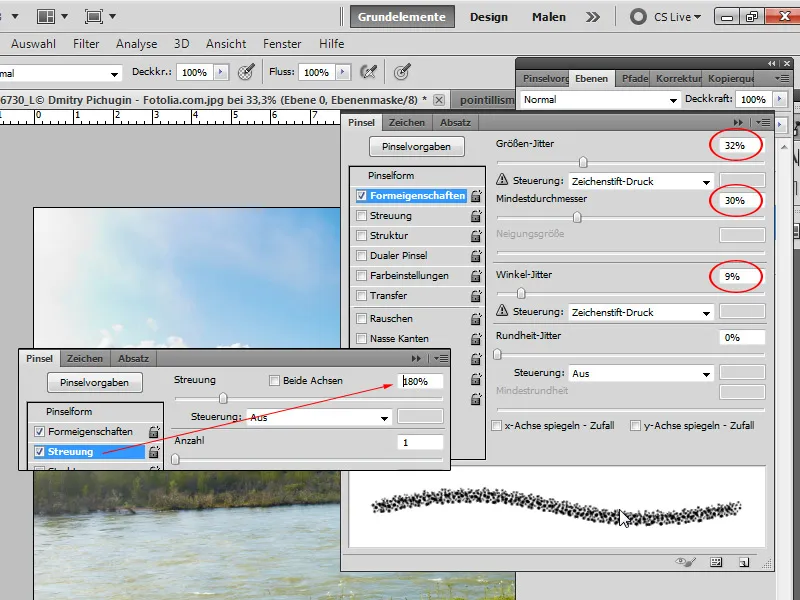
Formegenskaper:
• Storleks-vibrato: 32 procent
• Minimal diameter: 30 procent
• Vinkel-vibrato: 9 procent
Spridning:
• Spridning: 180 procent
• Antal: 1
Steg 3: Skapa mönster
Knepet för att enkelt imitera en prickstil i Photoshop är att skapa prickade penselapplikationer i en inverterad lagermask. Innan jag går igenom varje enskilt lager användar jag en liten genväg.
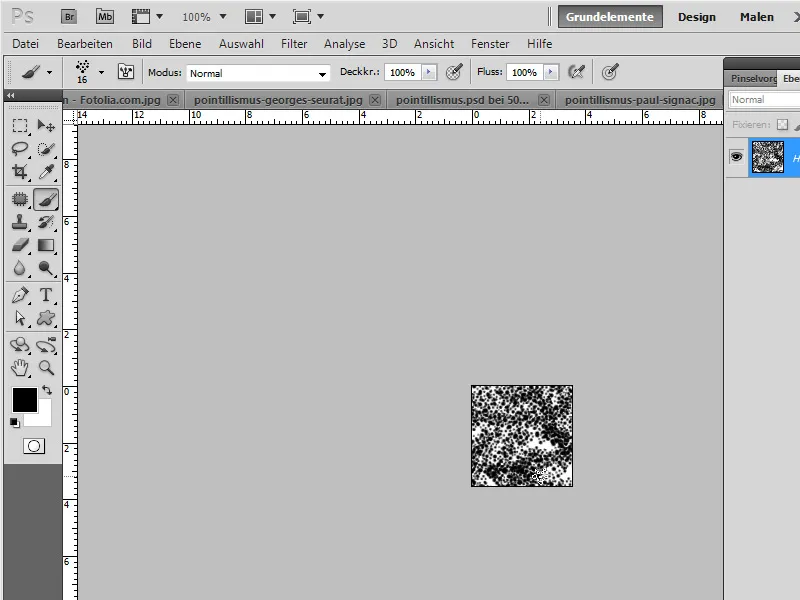
Jag skapar ett nytt dokument med kortkommandot Ctrl+N i storleken 100x100. Med en svart pensel borstar jag in ett prickmönster i dokumentet med de ovan nämnda penselinställningarna.
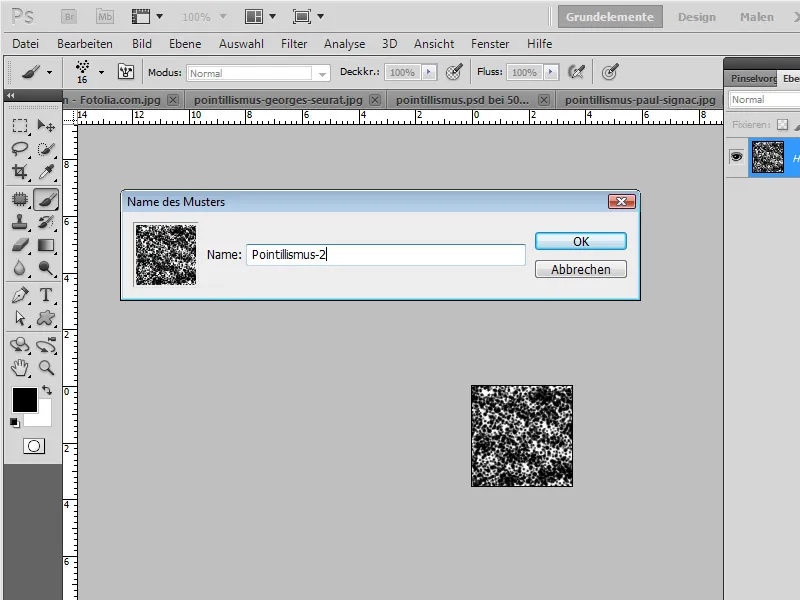
Därefter sparar jag det som ett mönster genom menyn Redigera>Mönster definiera. I den öppnande dialogrutan ger jag mitt prickmönster namnet "Prickmönster 1".
Sedan borstar jag lite till i dokumentet och sparar detta mönster som "Prickmönster 2". Och återigen varierar jag mönstret lite och sparar även detta som "Prickmönster 3".
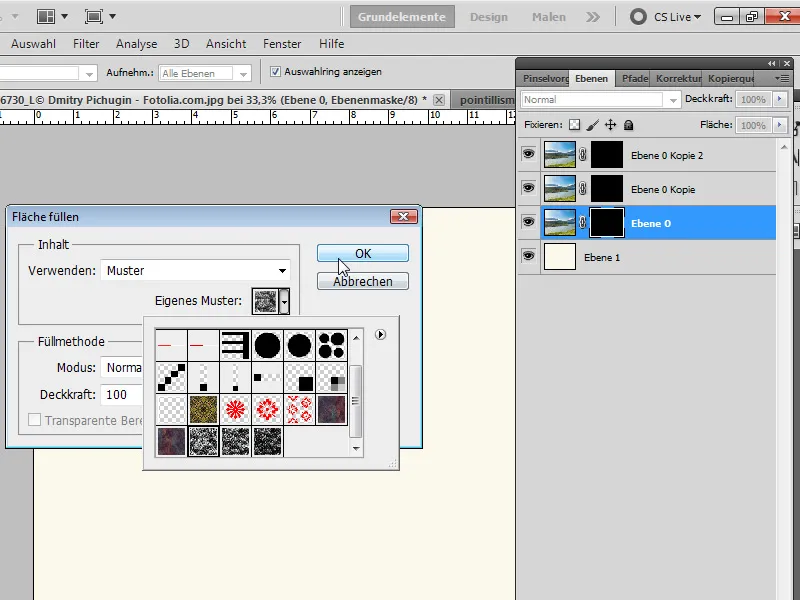
Steg 4: Fyll första lagret med Prickmönster 1
För det första lagret skapar jag en lagermask och fyller den genom menyn Redigera>Fylla yta eller med kortkommandot Shift+F5. I den öppnande dialogrutan väljer jag mitt tidigare skapade "Prickmönster 1" för fyllning.
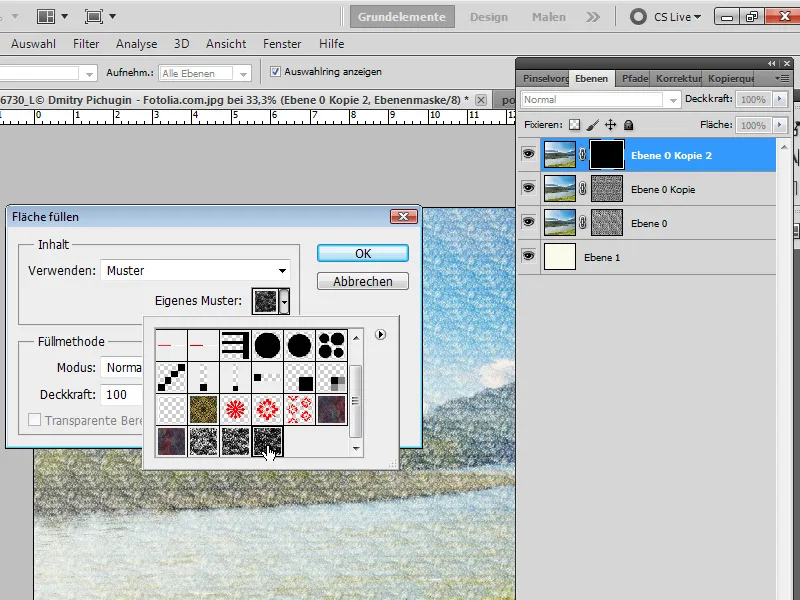
Steg 5: Upprepa med lager 2 och 3
Här skapar jag också lagermasker och fyller dem med de tidigare skapade mönstren "Prickmönster 1" och 2.
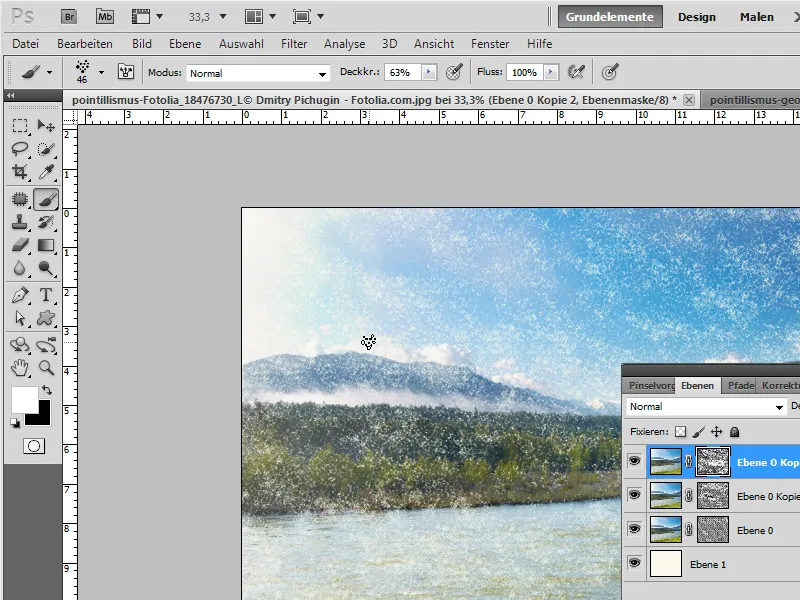
Steg 6: Individuella prickningar
Nu väljer jag mitt penselverktyg B och går in i varje enskild lagermask, för att ge dem en individuell touch. Denna steg är viktig för att se till att mina applicerade prickmönster inte ser för jämnt ut. Jag fransar främst ut motivets kanter lite mer. Jag kan använda kortkommandot X för att växla mellan förgrund och bakgrundsfärg i färgväljaren (svart och vitt, om standardfärgerna ställs in med D). På så sätt kan jag göra prickar mer subtila eller intensifierade.
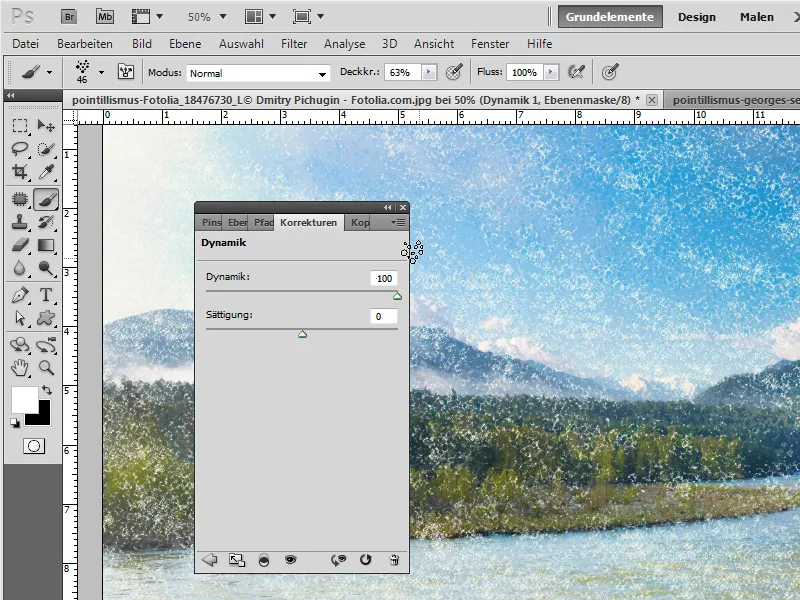
Steg 7: Förstärkningar
Det finns flera sätt att ytterligare accentuera prickningar.
Till exempel kan jag lägga till enjusteringsskikt Dynamik som en klippmask på min andra bildlager och föra Dynamik-reglaget till ungefär 100. Då får punkterna från det lagret en ökad mättnad.
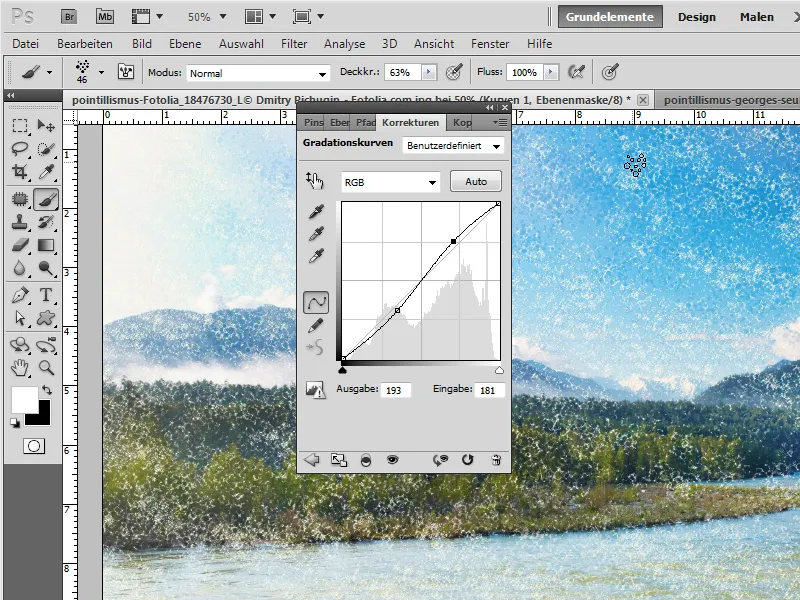
En annan möjlighet att öka effekten är att lägga till en justeringsskikt Gradationskurvor som en klippmask på mitt tredje bildlager. I detta justeringsskikt skapar jag en S-kurva för att öka kontrasten av respektive mönsterpunkter. Om effekten blir för kraftig kan jag snabbt justera justeringsskiktets Genomskinlighet.
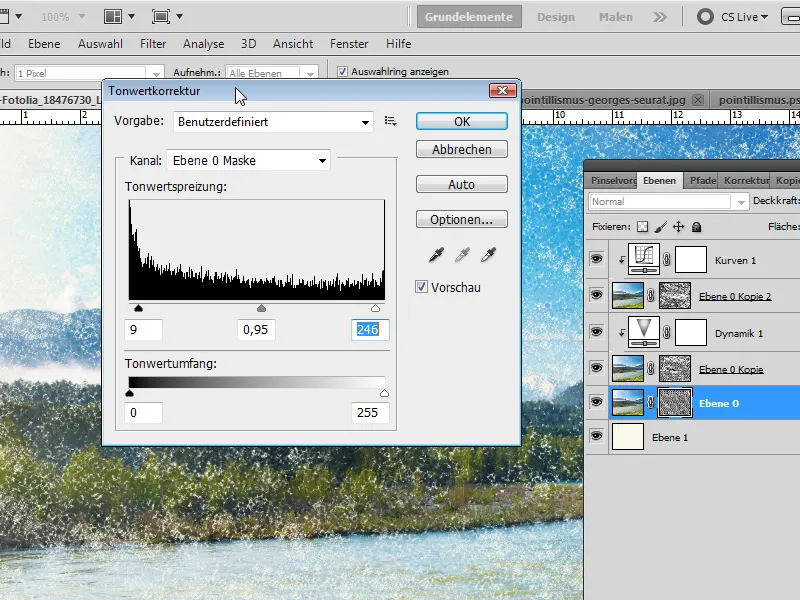
Som tredje alternativ kan jag direkt välja en skiktmask och genom menyn Bild>Korrigeringar utföra en tonvärdeskorrektion där. På så sätt kan jag enkelt sänka eller höja ljusstyrkan i skiktmasken och uppnå en starkare eller mildare punkteringseffekt på helhet i det skiktet.
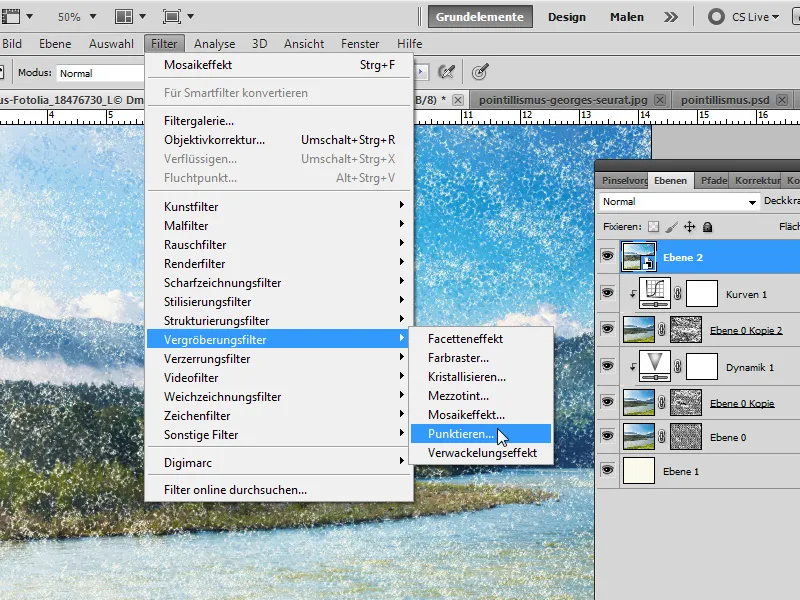
Steg 8: Smartfilter Punktning
För att uppnå en behagligare övergång mellan grova punkter och fyllda ytor dubblerar jag alla synliga skikt till ett nytt skikt med genvägen Ctrl+Shift+Alt+E. Jag konverterar detta skikt till ett Smart-objekt och tillämpar sedan filtret Punktning som en Smartfilter.
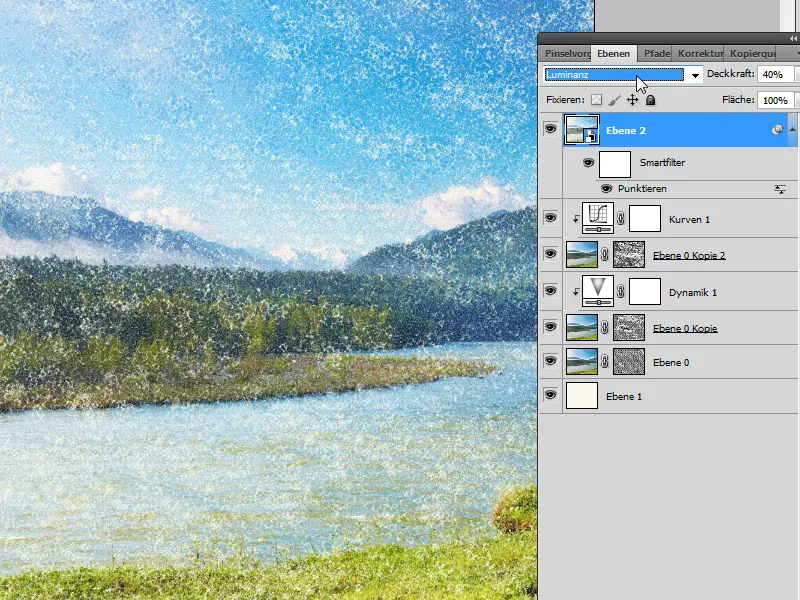
Jag justerar effekten på detta skikt i den övergripande stämningen genom att sätta fyllningsmetoden till Luminans med en genomskinlighet på 40 procent. Och därmed är min digitalt skapade måleffekt i pointillismstil klar.
Tips: Lerreffekt
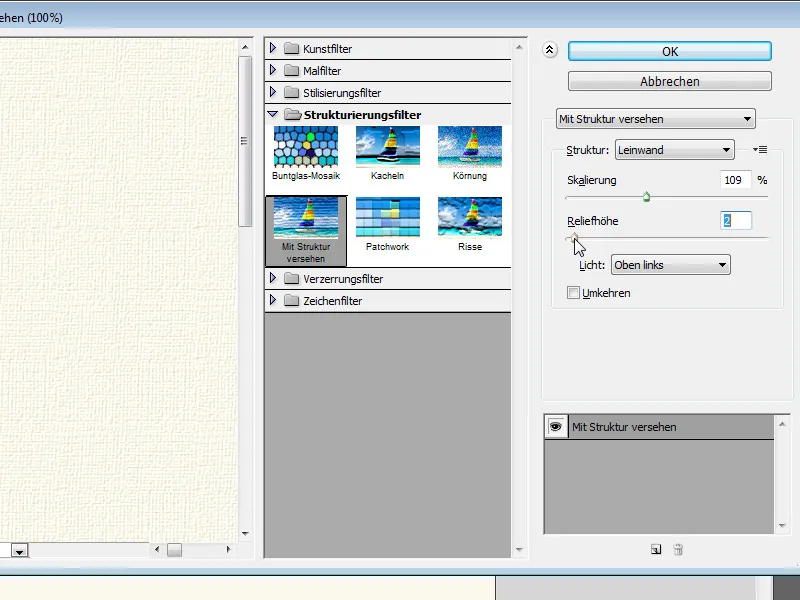
För att lägga till en lerreffekt på bilden dubblerar jag mitt krämfärgade lager med genvägen Ctrl+J och flyttar dupliceratet högst upp i skiktfönstret. Därefter applicerar jag filtret Struktur>Ge struktur.
Där väljer jag i inställningarna strukturen Canvas med:
• Skalning: 109 procent
• Reliefhöjd: 2
Jag bekräftar med OK och sätter lagret i skiktläget Multiplicera, så att lerstrukturen tränger igenom. Nu har jag en bild i pointillismstil som ser ut som målad på canvas.