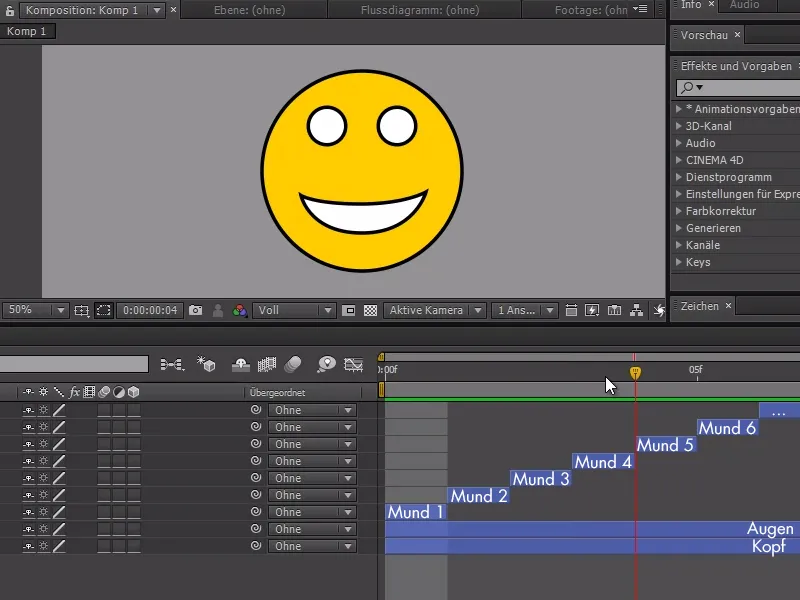
I dagens snabbtips vill jag förklara några metoder för Sprite-animation med er - med Sprite-animation menar jag det som möjliggör att animeras med flera enskilda bilder. I exemplet har jag skapat en smiley med två öppna ögon och några munrörelser.
Hela detta har jag delat upp i flera lager: Medan huvud- och ögonlager är synliga hela tiden, har mung-lagren delats upp så att de kan bytas ut utan problem. Sammanlagt varar kompositionen i 7 frames, där varje mung-rörelse blir synlig vid varje frame.
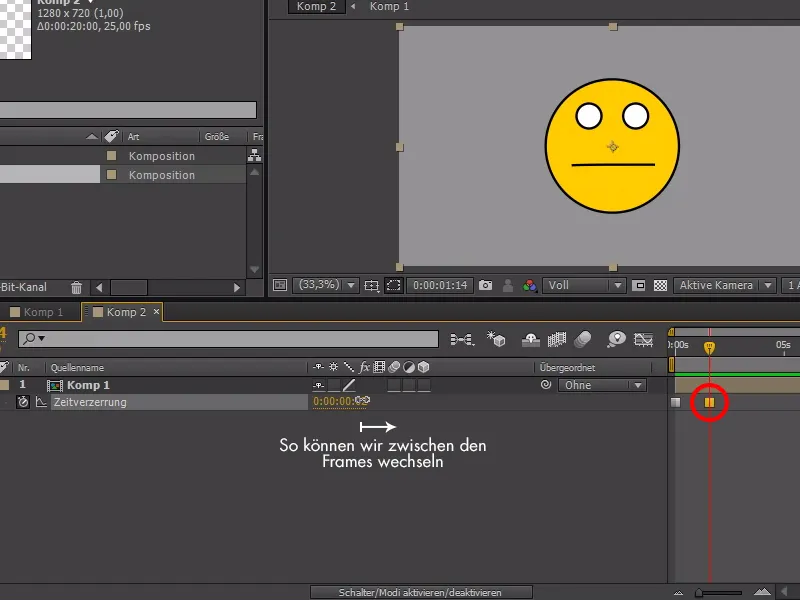
Nu kan vi ladda smiley-kompositionen in i en ny komposition och med en Högerklick på Composition>Tid>Bildruta planera vår animation så att en specifik mung-nivå i smiley-kompositionen alltid visas vid en viss tid.
Dessutom kan vi nu förlänga smiley-kompositionen hur mycket som helst - i exemplet förlänger jag den nya kompositionen till 20 sekunder.

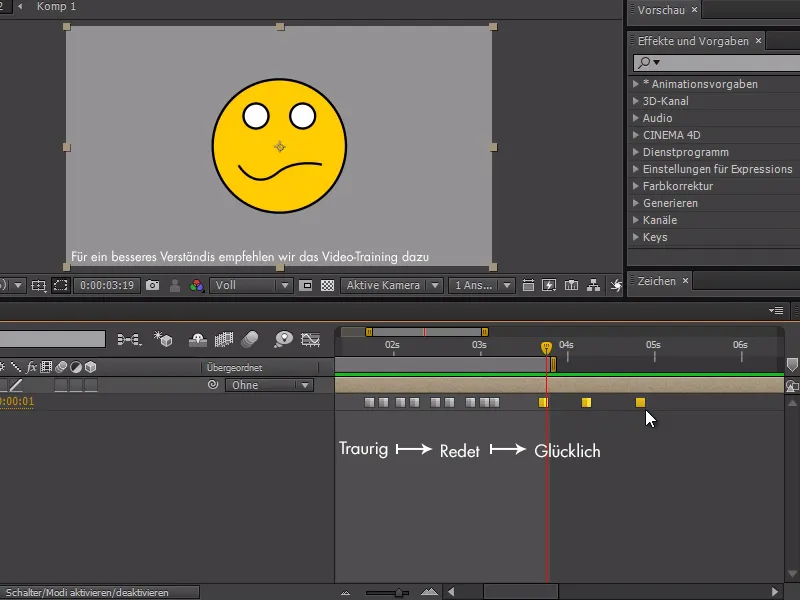
Vi kan nu aktivera stoppur vid början av mung-rörelsen och välja den önskade bilden.
När vi fortsätter med tidspekaren har vi möjligheten att välja fler munrörelser genom att helt enkelt sätta en ny nyckelbild och ställa in tiden för S-kompositionen.
I exemplet låter vi vår smiley först titta ledsen, sedan pratar den och blir glad till slut. Vi kan duplicera smiley-kompositionen flera gånger och animationen kommer att replikeras.
Vi kan redan skapa ganska avancerad animation på det sättet, men tyvärr har vi inte så många alternativ med tidsförvrängningsmetoden. En annan metod för detta skulle vara expressions-lösning - för detta kan vi dock inte använda smiley-kompositionen multipla gånger, som är möjligt med tidsförvrängning.
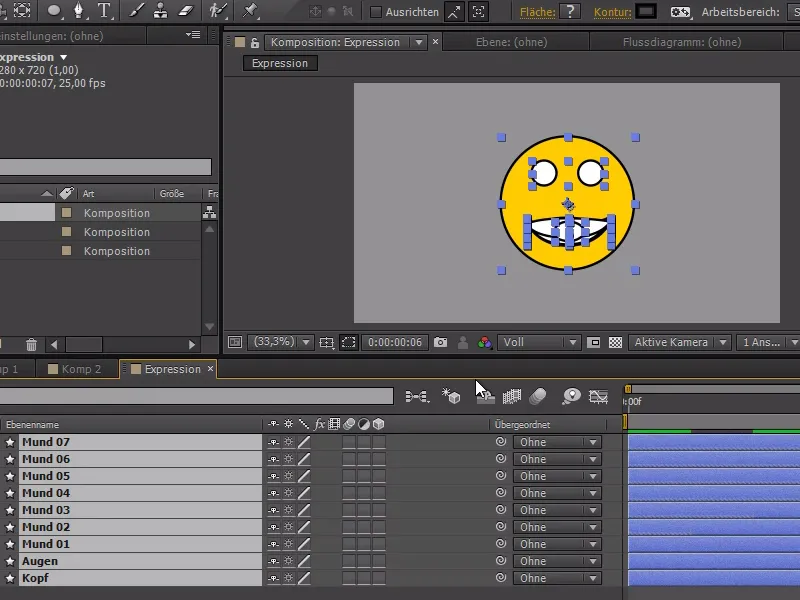
Jag kopierar nu smiley-kompositionen och döper kompositionen till "Expression". Sedan markerar jag alla lager av S-kompositionen, går till starten med tidspekaren och trycker på Alt+Ö och går sedan till slutet av animationen och klickar på Alt+Ä, för att förlänga allt.
Vi skapar nu en komposition 3 och infogar "Expression"-kompositionen där. För min expression vill jag skapa en skjutreglage för mun-elementen och det gör jag genom Effektinställningar>Inställningar för Expressions>Inställningar för skjutreglage. Jag låser det för tillfället ….webp?tutkfid=84739)
… och nu fyller jag i följande vid Transparens för varje munobjekt i expressionen:
sld = Math.floorVÄNLIGEN ANSLUT TILL SKJUTREGLAGET SOM SKAPATS);
if(sdl == index) {
100
}else{
0
}.webp?tutkfid=84740)
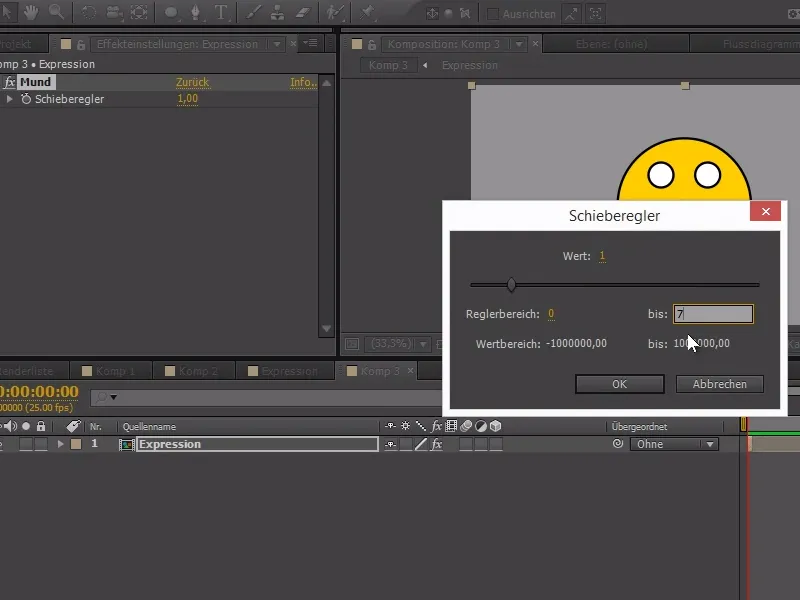
Genom att högerklicka på skjutreglagets värde kan vi ställa det sista värdet till 7 (för 7 olika munrörelser).
När vi nu flyttar reglaget ser vi hur munrörelserna förändras - dessutom är det nu mycket lättare att fånga rätt värde.
Fördelen med denna metod är att vi har mycket lättare att kombinera flera element. Så vi kan t.ex. skriva en modifierad expression för ögonen och låta dem blinka.
sld = Math.floorVÄNLIGEN ANSLUT TILL ÖGON-SKJUTREGLAGET+8);
if(sdl == index) {
100
}else{
0
}
Om vi bara vill animera med reglaget från 0-1 (0 för öppna ögon, 1 för slutna ögon), kan vi lägga till 8 efter källan med +8.
Och så kan vi nu enkelt styra expressioner med stoppur och animerar smileyn. Ett uttryckssystem är visserligen mer avancerat, men också mycket mer flexibelt när det kommer till animation.
Det enda nackdelen är att vi måste ha en lika lång expression-komposition som slutkompositionen för att det ska fungera ända till slutet..webp?tutkfid=84742)


