Trevligt att ni är med igen idag. Här ser ni direkt resultatet:
Men nu har vi pratat tillräckligt. Låt oss börja direkt...
Steg 1: Skapa en text
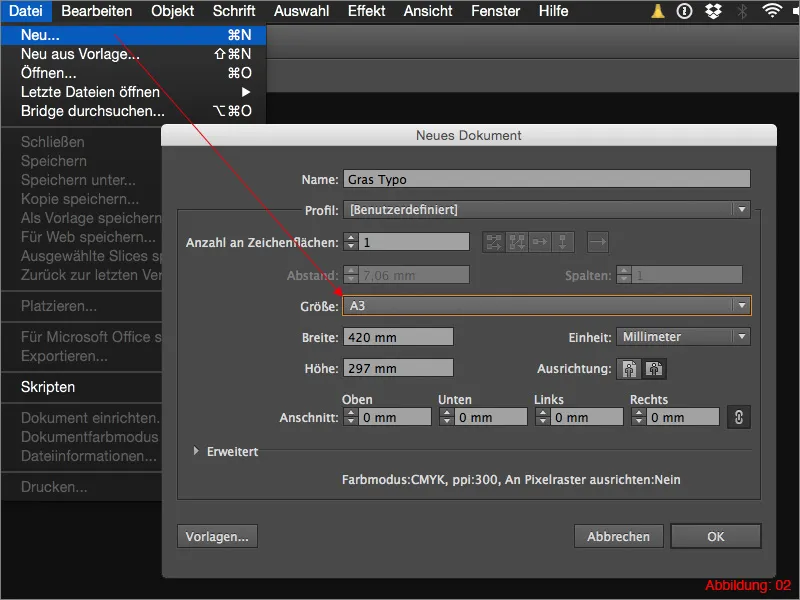
När ni har kommit till Illustrator, måste ni först skapa en ny rityta. Gå till menyraden högst upp och välj Arkiv>Ny. För storleken väljer ni ett format av DIN A3 i liggande format och bekräftar med OK. (Illustration 02).
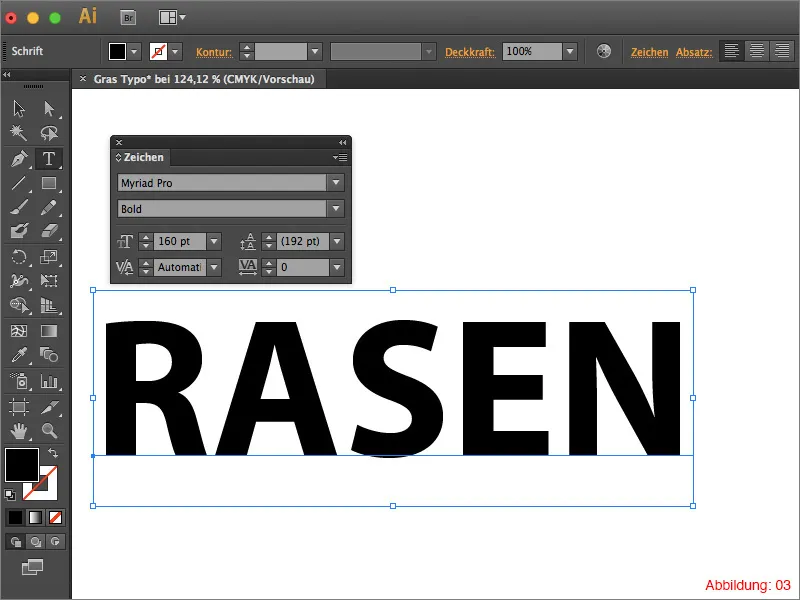
Välj sedan Text-verktyget från verktygspaletten och klicka på er rityta med det. Därefter kan ni skriva in en text. I mitt fall skriver jag ORDEN GRÄS med typsnittet Myriad Pro i fet stil och med teckenstorleken 160pt (Illustration 03).
Litet tips:
Jag rekommenderar er att använda ett relativt tjockt och stabilt typsnitt för denna gräseffekt, så att gräset verkligen kommer till sin rätt senare. Tunna och väldigt fina typsnitt såsom "Zapfino" passar verkligen inte för detta ändamål.
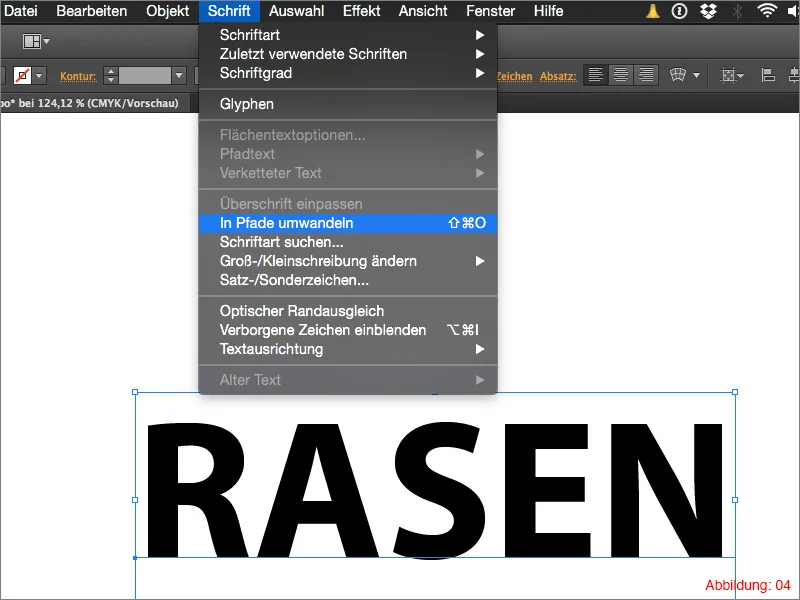
När ni har skapat er text, måste ni konvertera er text till banor. Gå till menyraden högst upp och välj Typ>Konvertera till bana eller använd genvägen Kommando+Skift+O (Illustration 04).
Steg 2: Arbeta med effekter
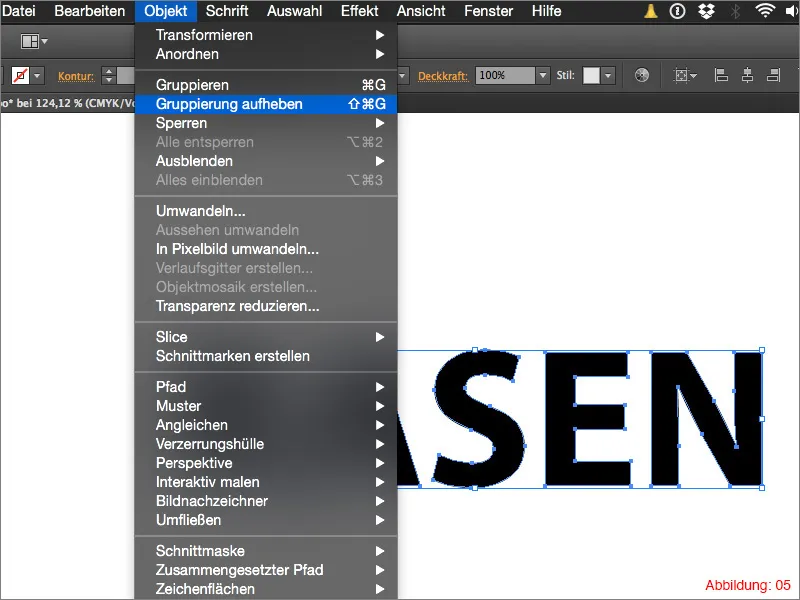
Välj er text och gå sedan till Objekt>Upphäv gruppering. Alternativt kan ni också använda genvägen Kommando+Skift+G (på PC: Ctrl+Skift+G).
Upphävandet av gruppen gör nu att ni kan välja varje bokstav i ert ord individuellt (dessutom visas bokstäverna också i Lager-paletten).
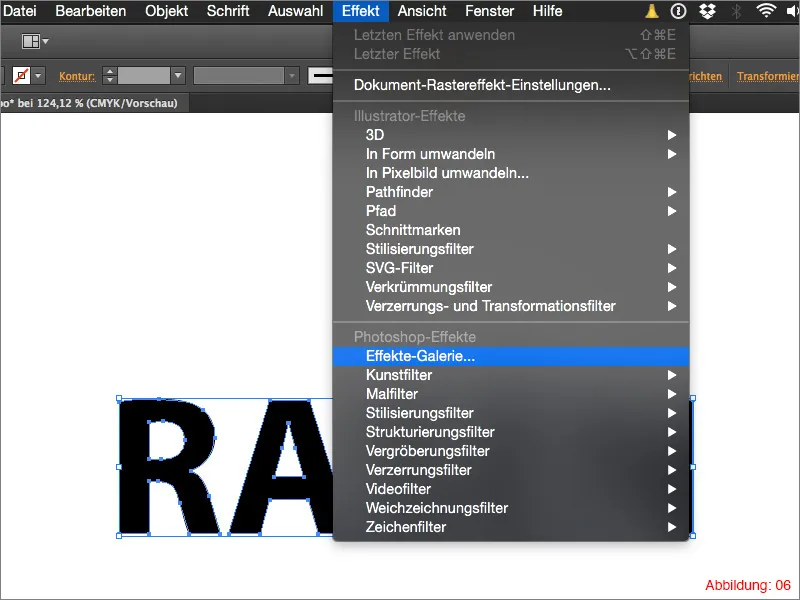
Genom att använda Kommando+A (på PC: Ctrl+A) markerar ni allt och går sedan till menyraden högst upp och väljer Effekt>Effektgalleri … (Illustration 06).
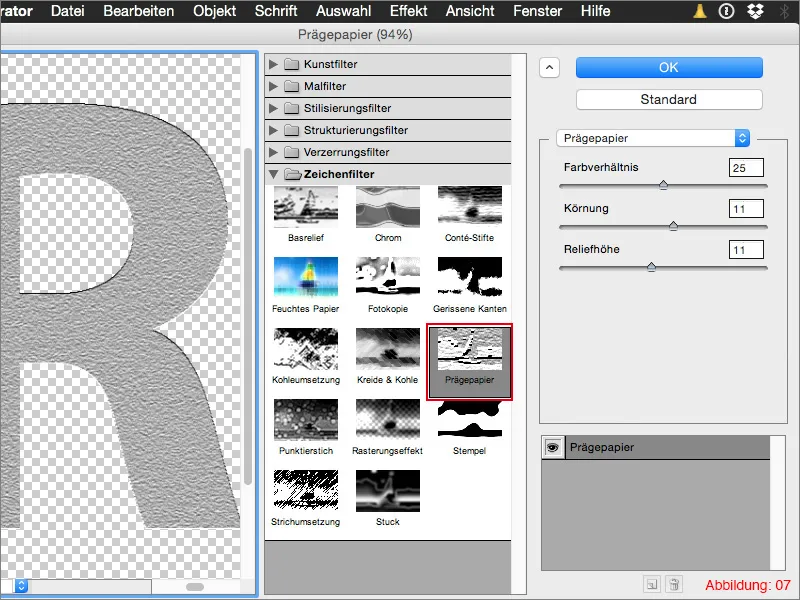
I mappen Teckningsfilter hittar ni effekten Papperstryck. Välj denna och bekräfta med OK. (Ni kan enkelt behålla de förinställda värdena för detta filter som de är inställda).
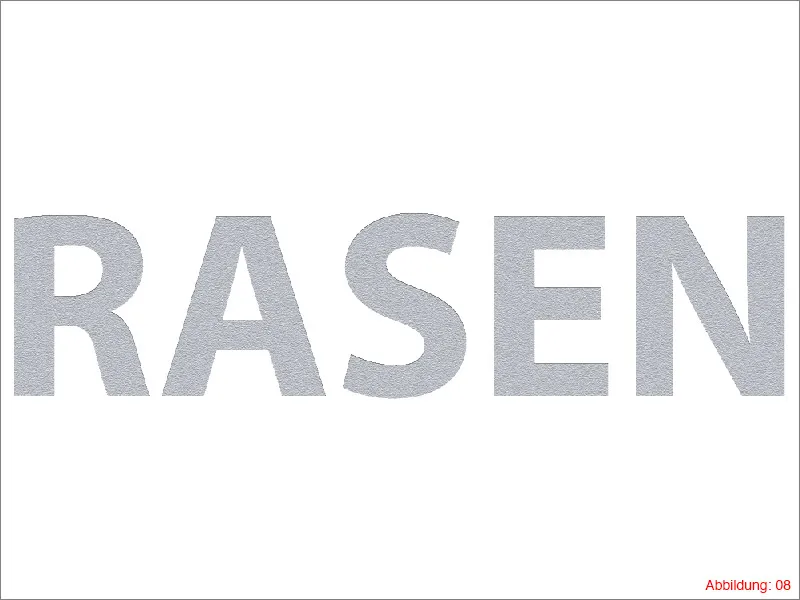
Det bör nu se ut ungefär så här för er (Illustration 08).
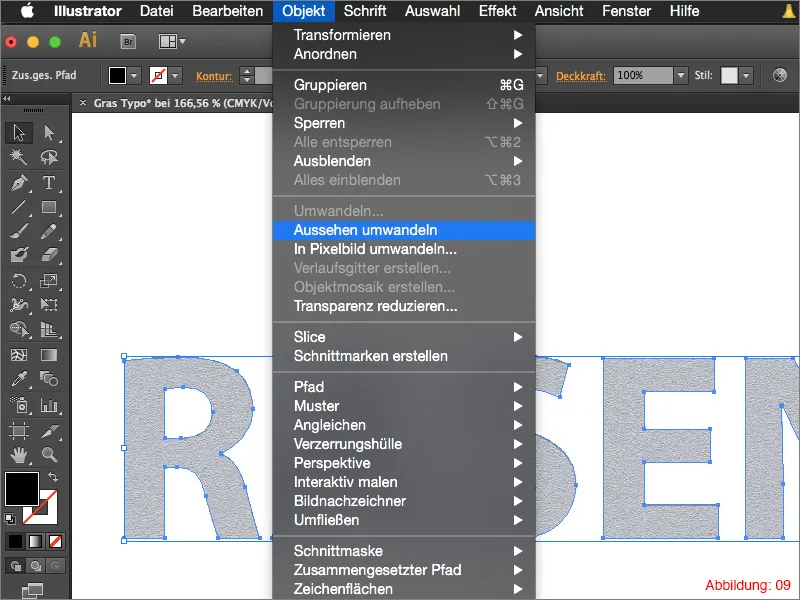
Välj nu allt igen med Kommando+A (på PC: Ctrl+A) och klicka sedan på Objekt>Omvandla utseende. Efter det kommer er text tillfälligt att omvandlas till en pixelfil (Illustration 09).
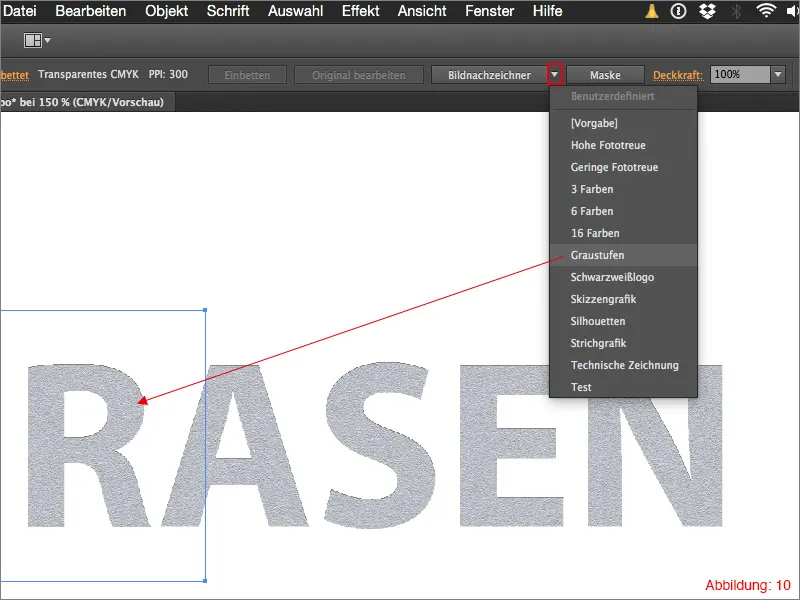
Nästa steg är att välja första bokstaven i er text och klicka sedan på den lilla pilen bredvid Bildspåraren. Därigenom öppnas en liten rullgardinsmeny där ni måste klicka på Graustufen.
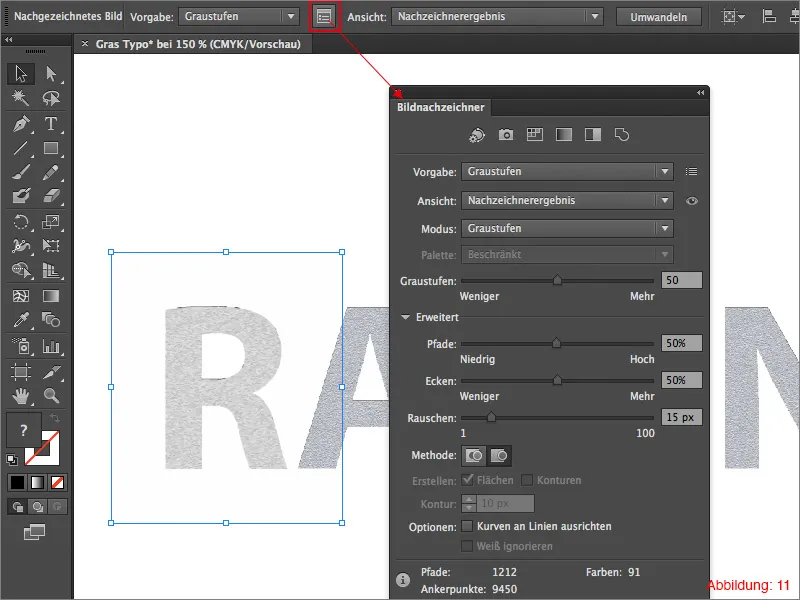
Eftersom den här inställningen inte är optimal måste ni klicka på den lilla ikonen (se Illustration 11) för att komma åt inställningarna för Bildspåraren.
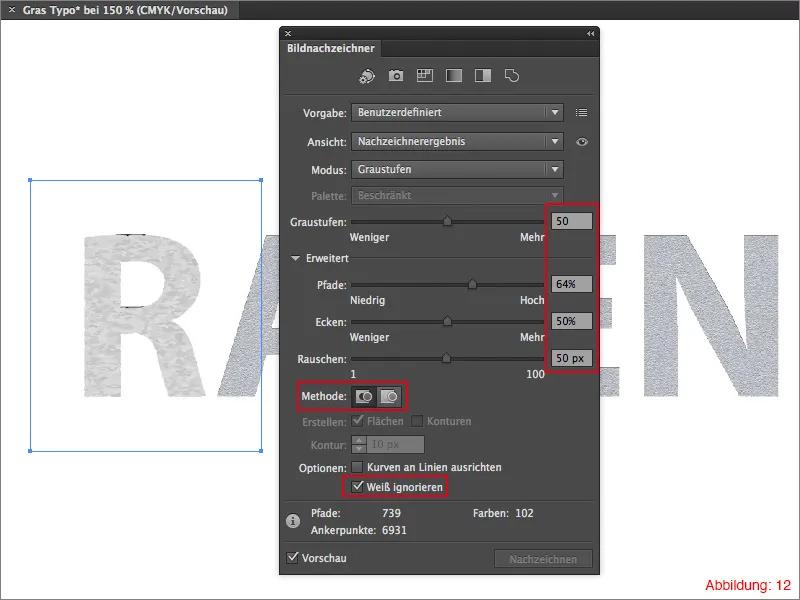
Ni kan se de exakta inställningarna som jag valt i Illustration 12. Det allra viktigaste med dessa inställningar är att ni kryssar i rutan för Ignorera vitt. Om ni inte gör det, kommer även vita eller transparenta områden att spåras och fyllas med vit färg.
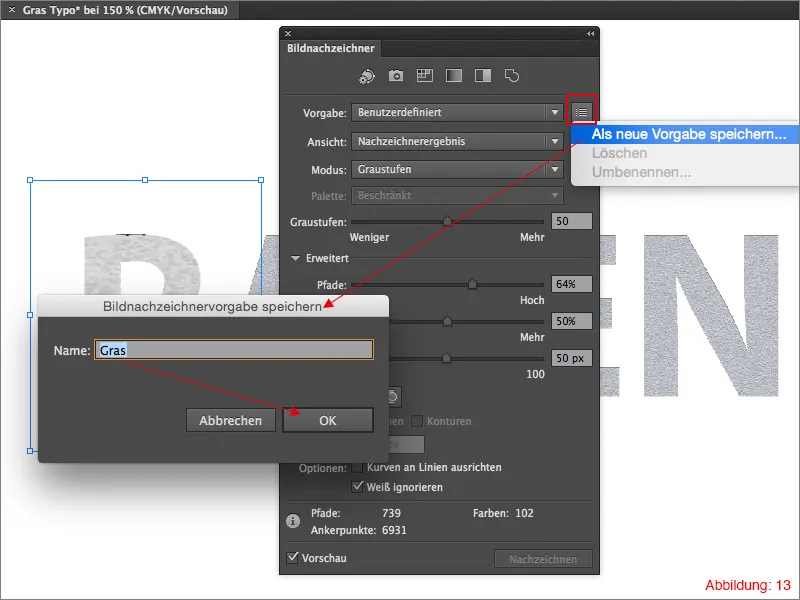
När ni har gjort alla inställningar kan ni skapa en ny förinställning för Bildspåraren via den lilla ikonen (se Illustration 13). Ge denna förinställning ett meningsfullt namn som t.ex. Gräs, så att ni även om ett halvår kommer ihåg varför ni skapade denna förinställning.
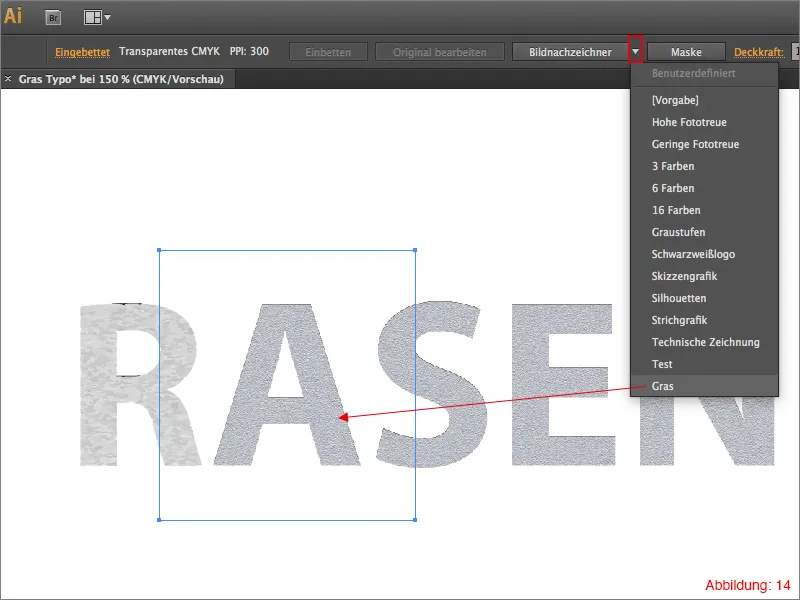
Efter att ni har sparat denna förinställning, välj nu nästa bokstav i er text och klicka återigen på den lilla pilen bredvid knappen för Bildspåraren. Denna gång behöver ni dock inte klicka på Graustufen, utan kan direkt använda er sparade förinställning (Illustration 14).
Gör detta nu med alla andra bokstäver i er text. (Ni måste välja varje bokstav individuellt, eftersom Bildspåraren alltid bara kan arbeta med ett enda objekt i taget).
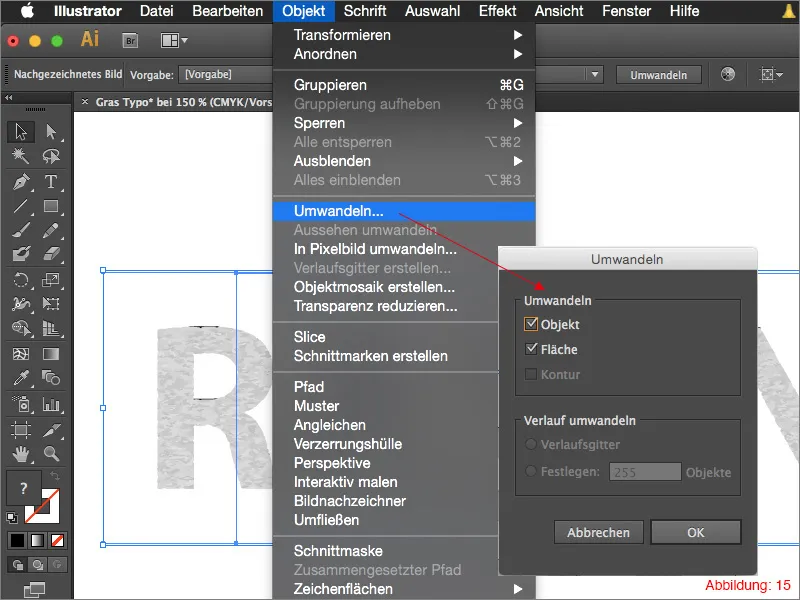
Efter att ni har tillämpat spåraren på varje bokstav måste ni välja allt igen (Kommando+A resp. Ctrl+A). Klicka sedan i menyraden på Objekt>Omvandla … Ni kan enkelt bekräfta dialogrutan som följer med OK.
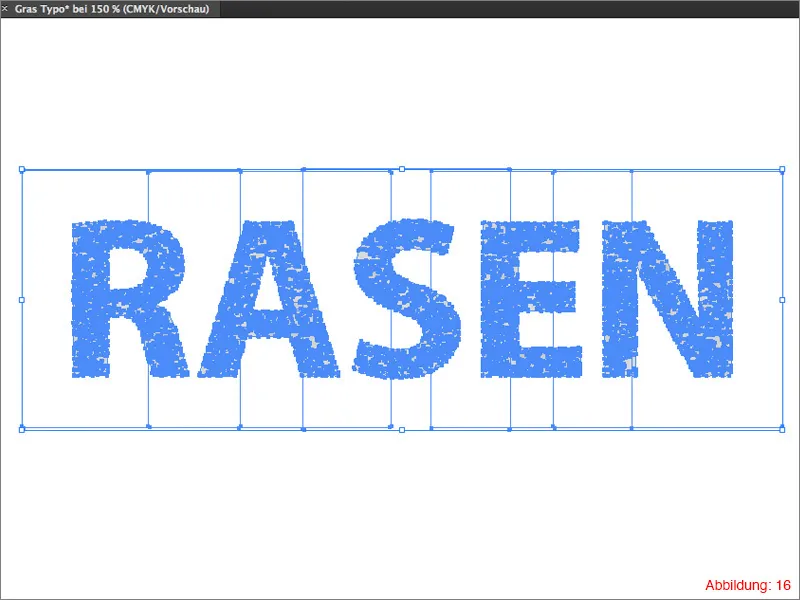
Efter omvandlingen bör allt se ut ungefär så här för er (Figur 16):
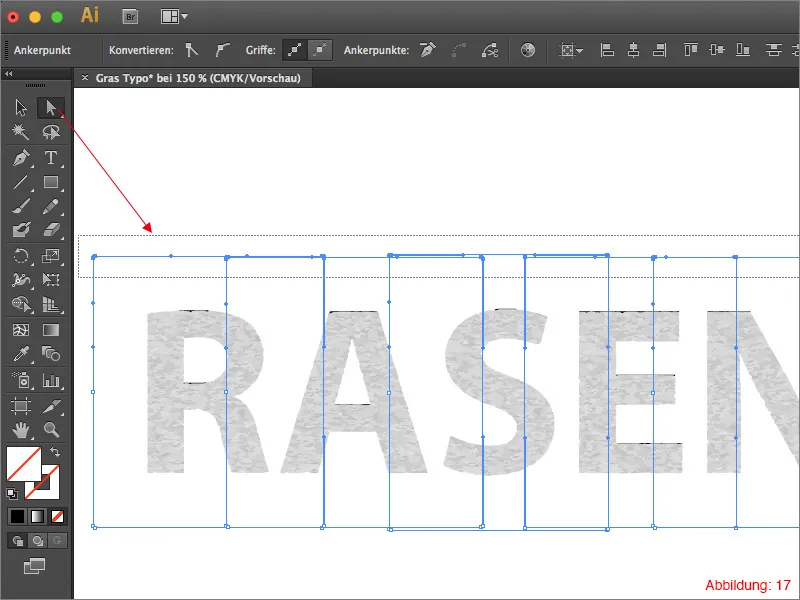
Ta nu direktvalverktyget (den vita muspekaren) och dra en markeringsruta över de återstående rektanglarna som uppstod genom omvandlingen (Figur 17).
Radera dem med Radera-knappen på tangentbordet (du måste förmodligen trycka på den två gånger). Efter detta ska endast texten synas (Figur 18).
Det är troligt att små svarta kanter som i figur 19 fortfarande finns kvar och måste nu avlägsnas. Ta direktvalverktyget, klicka en gång på de svarta områdena och ta bort dem.
När du har tagit bort de svarta områdena är det dags att tilldela texten en färggradient.
För att göra detta behöver du gradientpaletten. Om den ännu inte är synlig för dig kan du hitta den under Fönster>Gradient eller genom genvägen Kommando+F9.
Klicka nu på den förinställda standardgradienten i gradientpaletten.
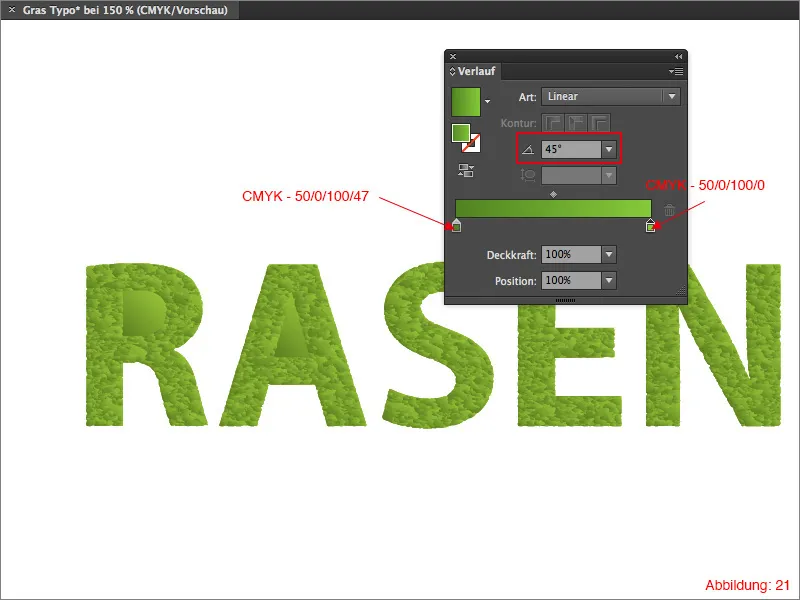
Eftersom denna gradient standardmässigt är inställd på svart/vitt, måste du justera dessa två färger. Dubbelklicka på en färgruta i gradientpaletten för att ställa in varje färg. Ta ett mörkt och ett ljusare grönt för vår grästext.
Jag har valt följande CMYK-värden:
• mörkgrönt – CMYK - 50/0/100/47
• ljusgrönt – CMYK - 50/0/100/0
Efter detta måste du rotera gradienten 45°.
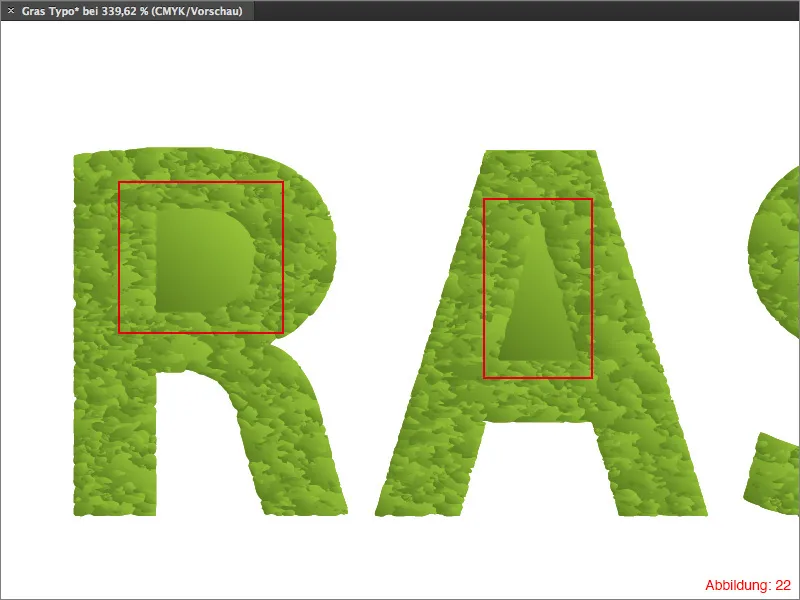
Bokstäver med hålrum visas oftast felaktigt (Figur 22).
För att lösa detta problem, ta direktvalverktyget och välj och radera hålrummen med en musklick.
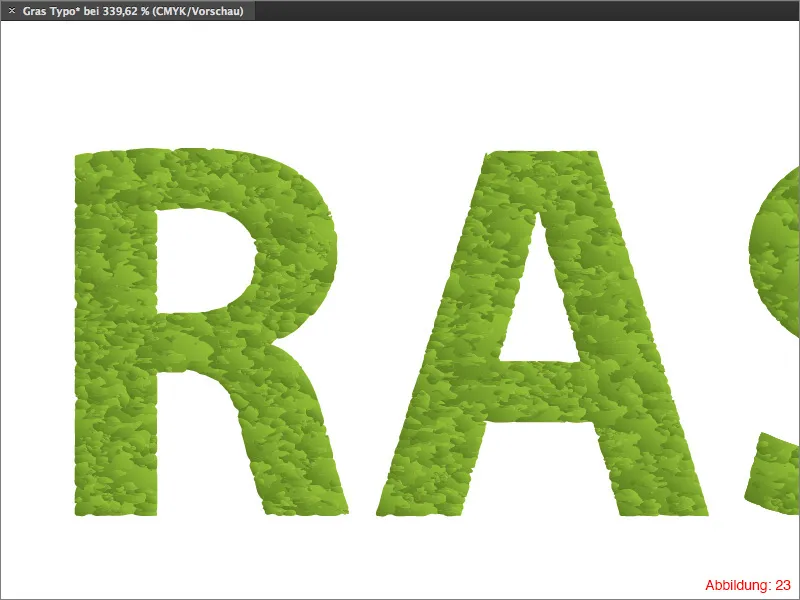
Efter detta borde din text se normal ut igen (Figur 23).
Nu är vi nästan framme vid målet.
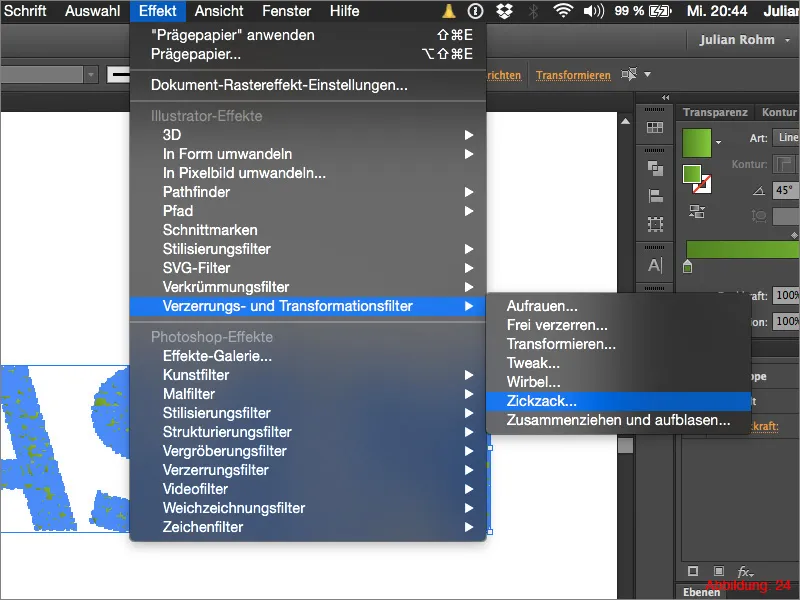
Välj din text och gå sedan till Effekt>Distortions- och Transformationsfilter>Zigzag …
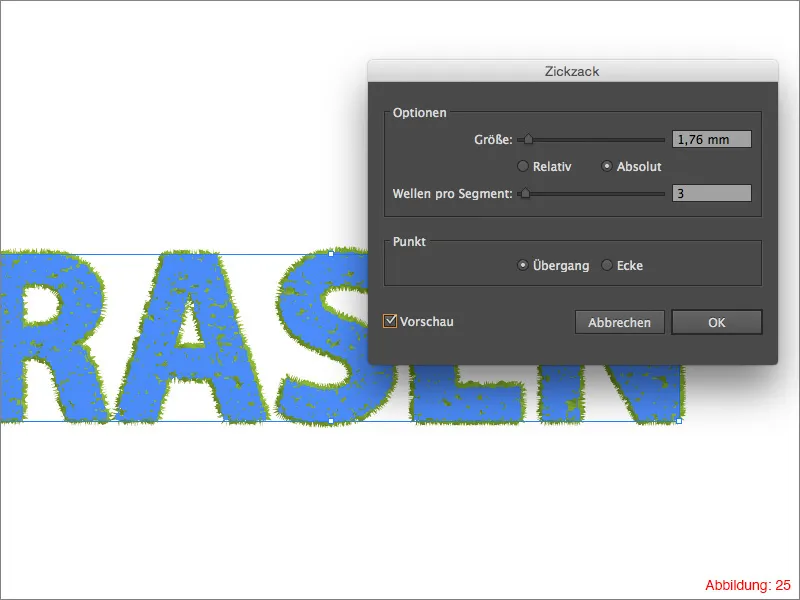
I det följande fönstret kan du göra olika inställningar. För Storlek rekommenderar jag ett värde på 1,76 mm. Välj 3 för Vågor per segment och klicka på Transition under inställningen Punkt. Bekräfta sedan allt med OK.
Minitorsk:
Det Zigzag filtret kan även användas när du vill skapa en våglinje eller en zigzag-linje i Illustrator. Du bör då experimentera lite med inställningarna.
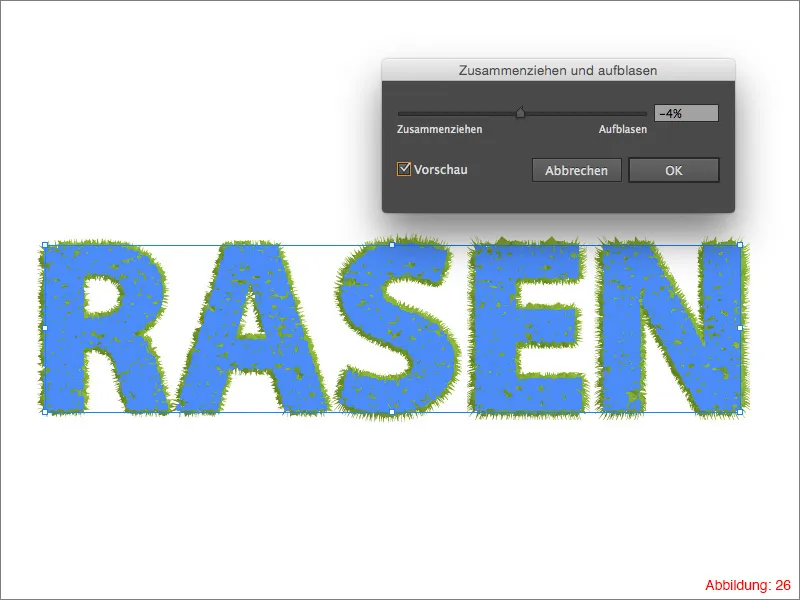
Därefter går du igen till Effekt>Distortions- och Transformationsfilter och väljer där dock inte Zigzag, utan Expand and Inflate.
Välj här ett värde på -4% och bekräfta dialogrutan med OK.
Din gräs-typografi är klar.
Det går säkert inte att jämföra denna effekt med fotorealistiskt gräs, där jag i detta fall snarare skulle rekommendera Photoshop och riktiga grästexter. Jag tycker dock att denna effekt är trevlig när man snabbt behöver en iögonfallande rubrik och vill skapa den helt med vektorer. Särskilt när man behöver en rubrik för en rapport om trädgårdsarbete eller växter på våren eller sommaren, kan man använda sådana effekter väldigt bra.
Någon kan tycka att den rena gräs-typografin kan vara lite tråkig, så jag har här några små tips och tricks för hur du kan piffa upp allt med hjälp av Illustrators eget innehåll.
Steg 3: Finputsning
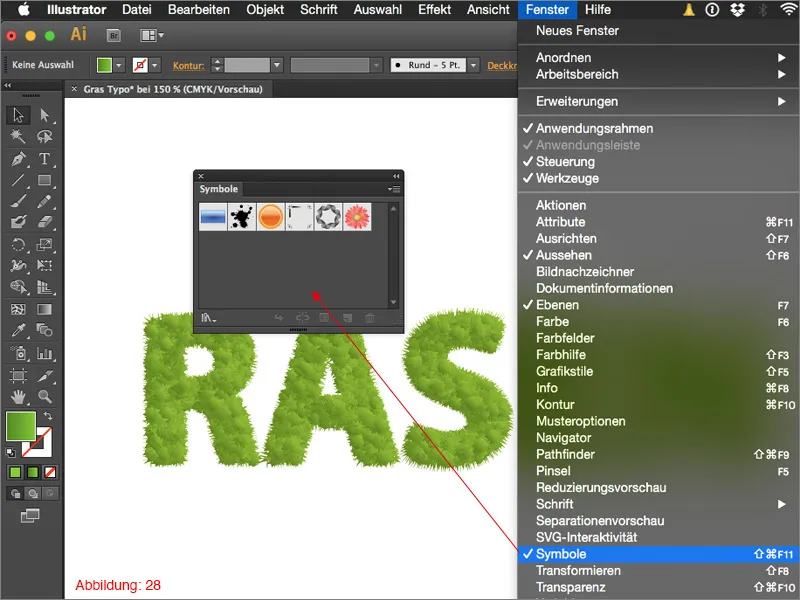
Många Illustrator-användare vet att det finns en symbolpalett, men få vet hur mångsidig den är. (Du hittar Utseende-paletten under Fönster>Symboler). (Figur 28).
Standardmässigt kommer du att hitta sex olika symboler i denna palett.
Allt är bra och fint, men det hjälper oss inte mycket med vår gräs-typografi. Nu kommer dock hela knepet med denna historia. Klicka på den lilla pilen längst upp till höger i symbolpaletten för att öppna en rullgardinsmeny.
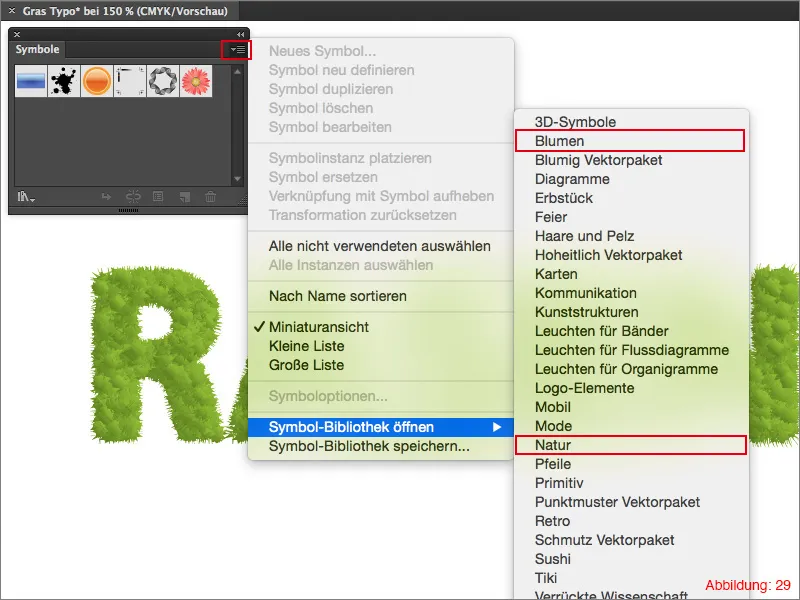
Nere har du möjligheten att genom att klicka på Öppna symbolbibliotek aktivera många fler symboler i Illustrator.
För vår gräs-typografi välj blommor och natur (Figur 29).
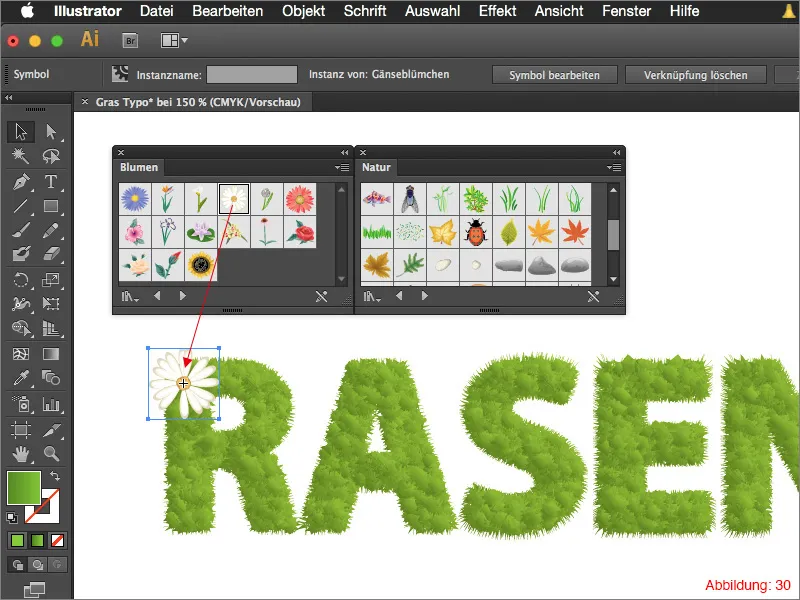
I dessa två Symbol-paket hittar ni nu blommor, insekter, gräs och andra saker som ni kan använda för att dekorera er text. För att använda ett symbol räcker det att ni drar den från Symbolpaletten och släpper den på er arbetsyta (se bild 30).
Nu är det dags för er kreativitet att blomstra. Krydda er text med blommor, nyckelpigor, blad, grenar osv. ...
Nu har ni möjligheten att designa er text så individuellt som möjligt.
Avtalord:
Jag hoppas att ni har haft roligt med dagens handledning och att ni har kunnat lära er något nytt. Om ni har några frågor om detta ämne kan ni gärna skriva dem i kommentarerna under denna handledning. Jag kommer att försöka besvara dem så snart som möjligt.
Nu önskar jag er mycket nöje med att prova på.
Var kreativa ...
Eder Julian


