En design med lysande stjärnor och skimrande text ger magi och elegans till dina projekt. Oavsett om det är för gratulationskort, flygblad eller affischer – denna effekt drar till sig uppmärksamheten och passar perfekt för festliga tillfällen eller glamorösa designer. I denna handledning visar jag dig hur du skapar remsor med lysande stjärnor och en glittrande stjärnglitstext i Photoshop. Med några enkla steg kombinerar du ljuseffekter, penslar och lagerstilar för en imponerande bild. låt oss börja och låt dina designer glittra!
Steg 1:
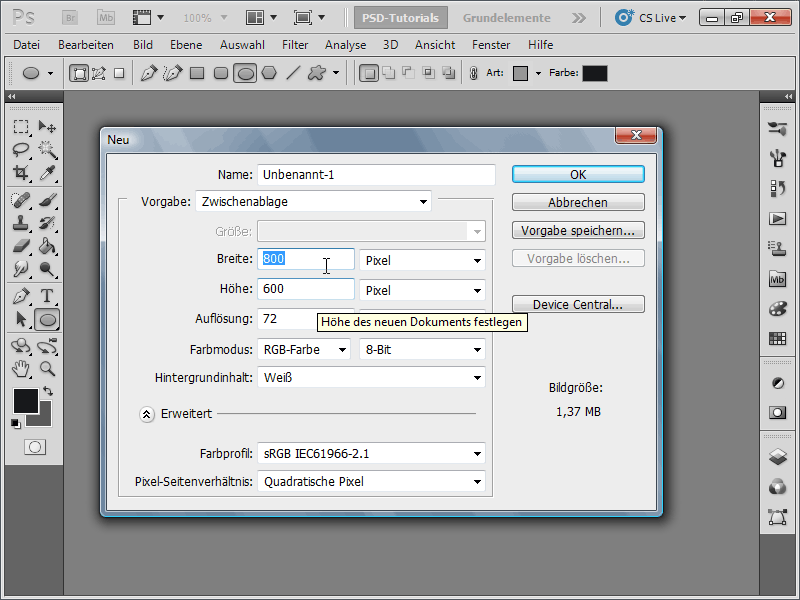
Först skapar jag ett nytt dokument; storleken spelar ingen roll. Jag väljer en mycket liten storlek på 800x600 pixel. Om man vill skriva ut denna effekt bör enheten ändras från pixel till cm och upplösningen från 72 till 300 pixlar/tum.

Steg 2:
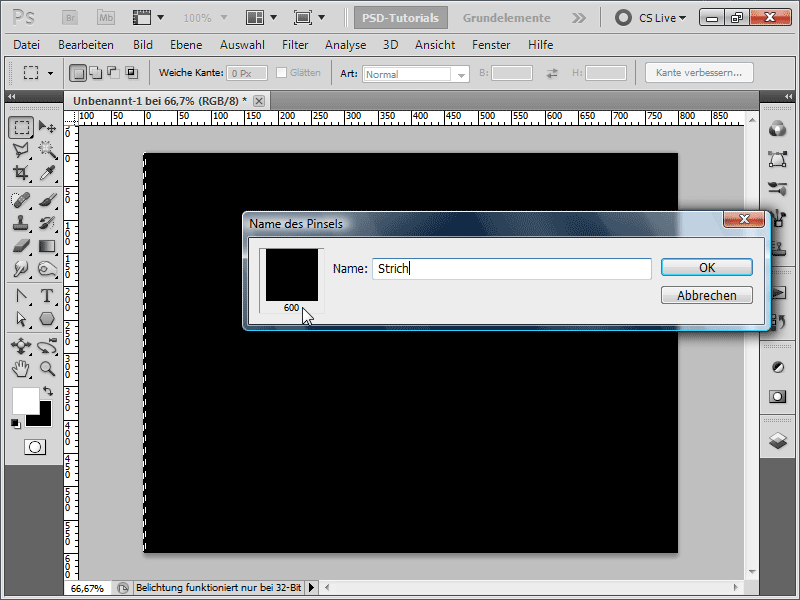
Nästa steg är att färglägga mitt bakgrundslager svart och sedan göra ett urval som är ganska smalt men sträcker sig över hela höjden. Detta urval sparas som en ny pensel under Meny>Redigera>Ange penselpreset.
Steg 3:
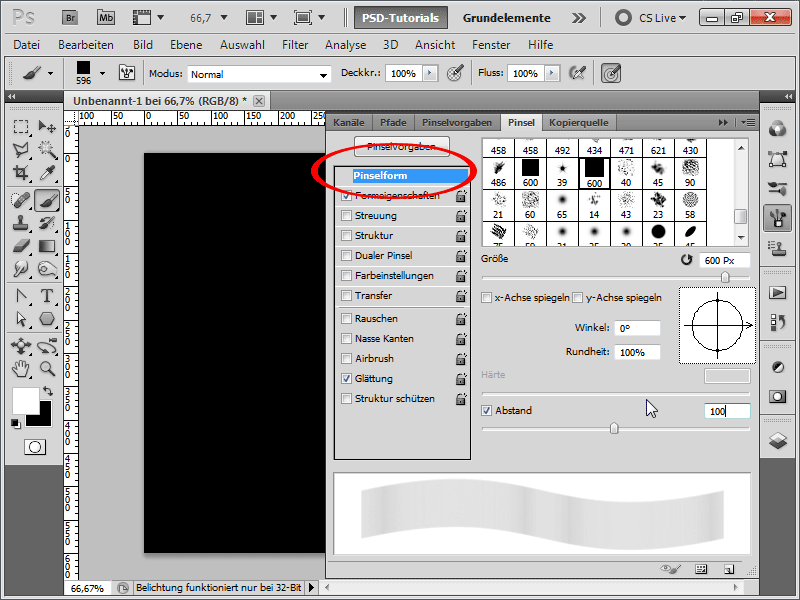
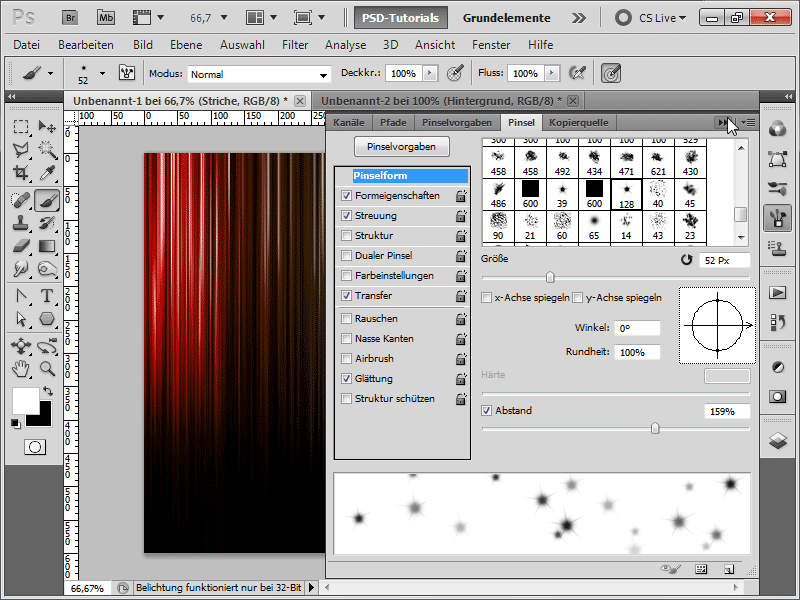
Nu aktiverar jag min nya streckpensel och trycker på F5 för att öppna penselpanelen. Där ställer jag in avståndet till 100%.
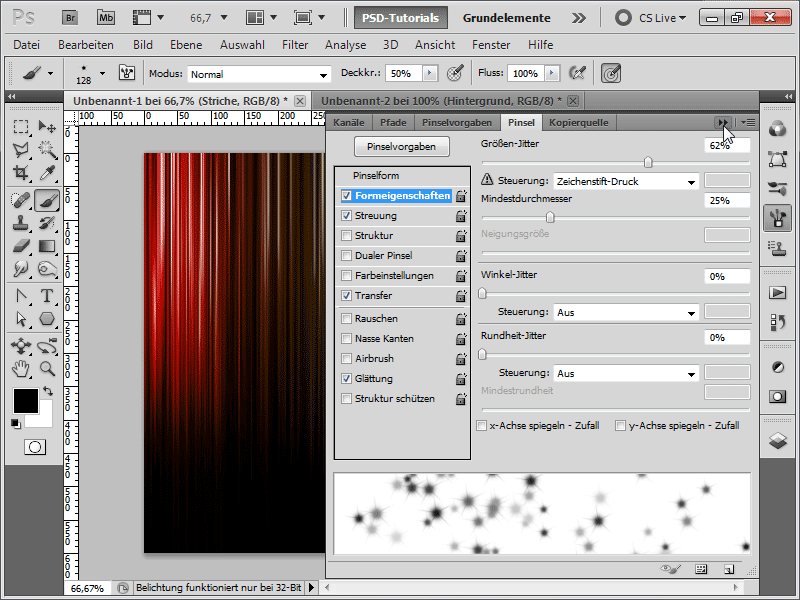
Steg 4:
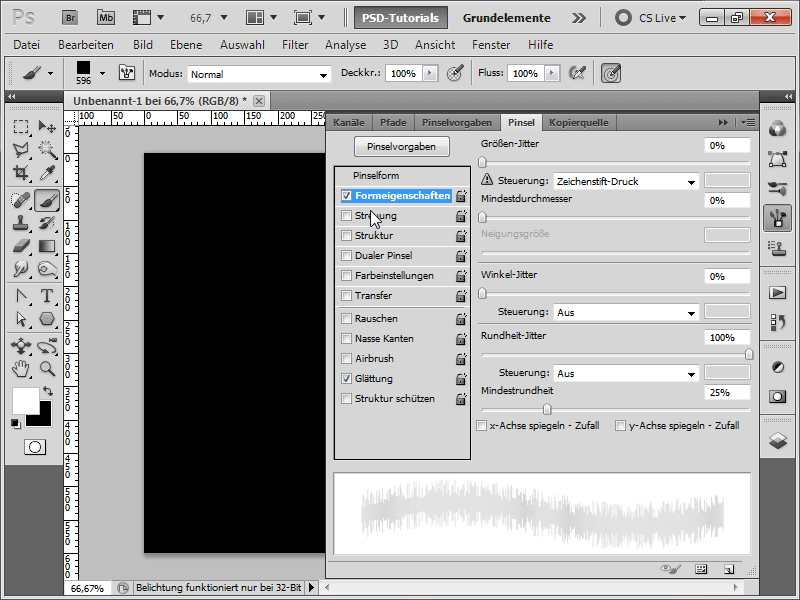
I formegenskaperna definierar jag följande värden:
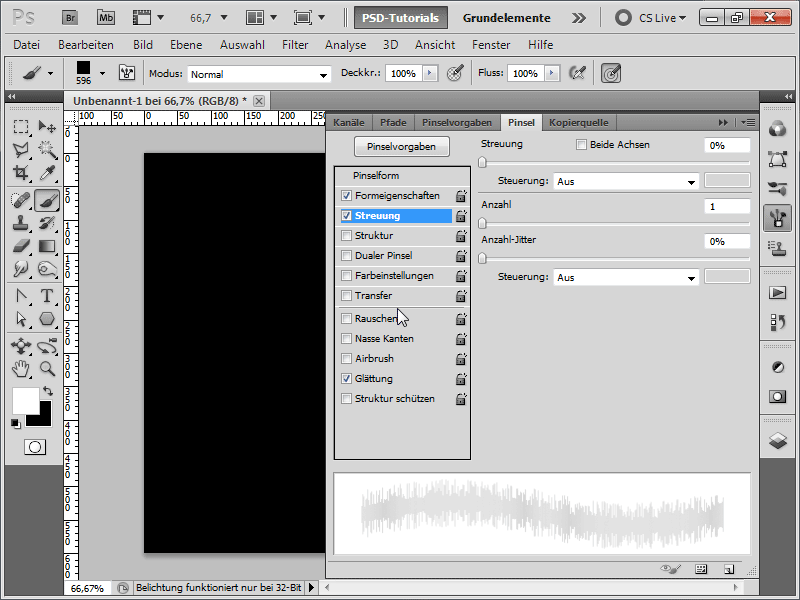
Steg 5:
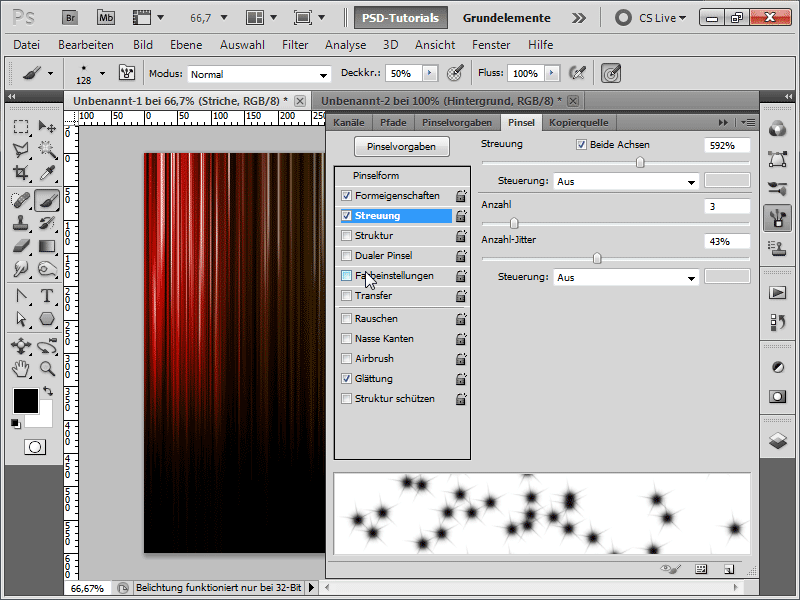
Vid spridning måste jag ange följande värden:
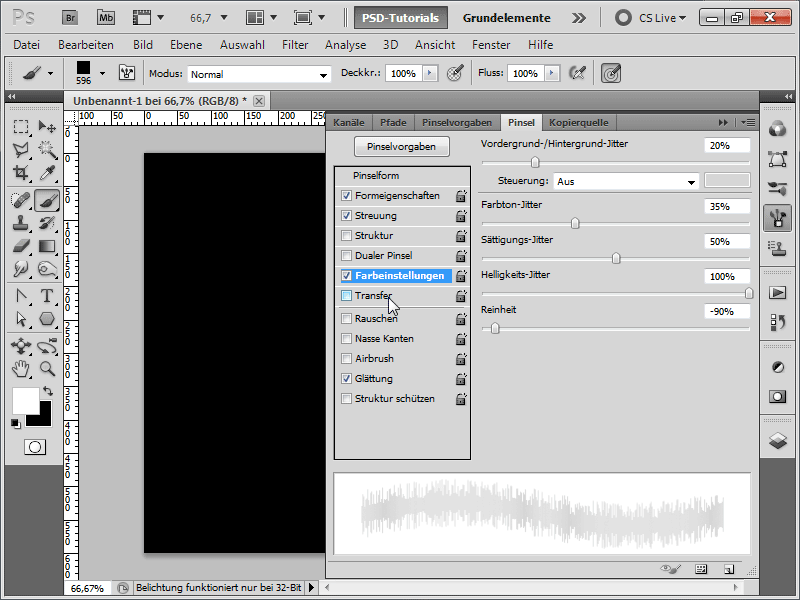
Steg 6:
I färginställningarna ändrar jag värdena enligt följande:
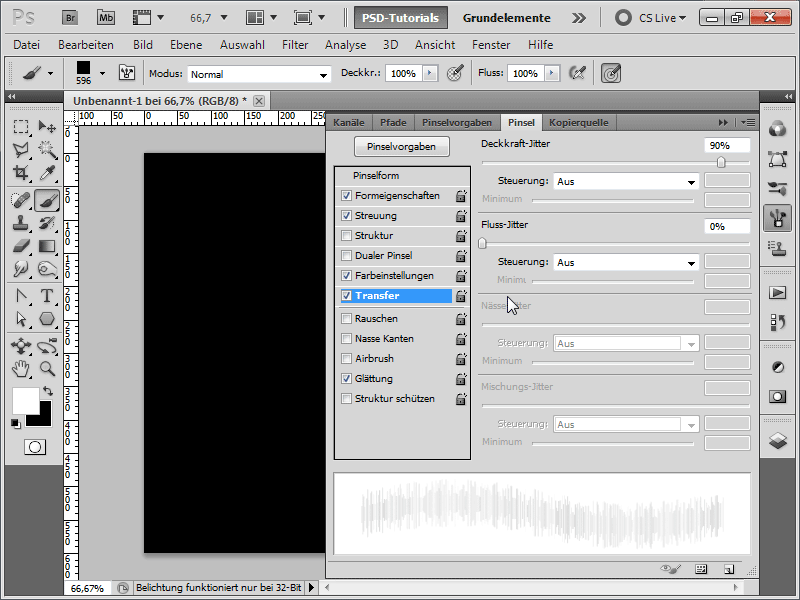
Steg 7:
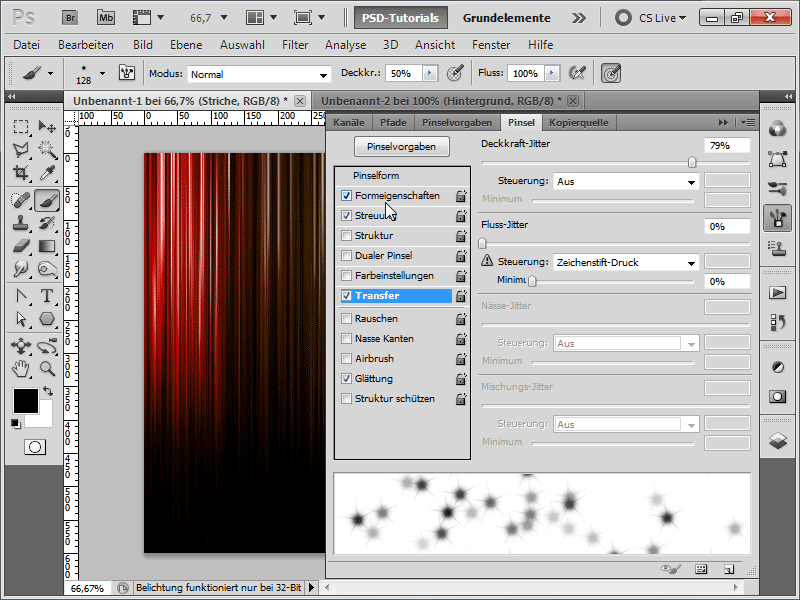
Så, nästan klara: I överföring ökar jag dekklagsluckern till 90%.
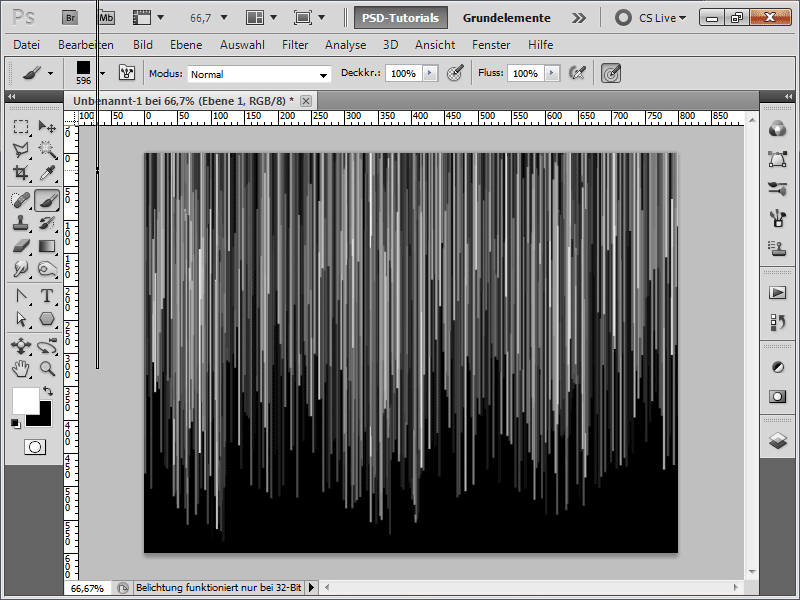
Steg 8:
Därefter skapar jag ett nytt lager och målar med vit färg några gånger tills resultatet blir ungefär så här:
Steg 9:
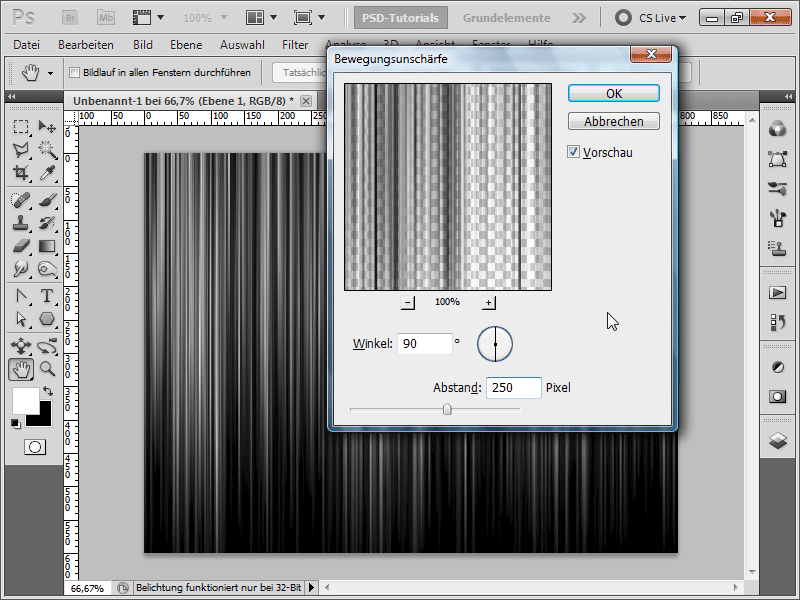
För att få linjerna fint suddiga, använder jag nu rörelsesuddens filter under Meny>Filter>Oskärningsfilter och anger dessa värden:
Steg 10:
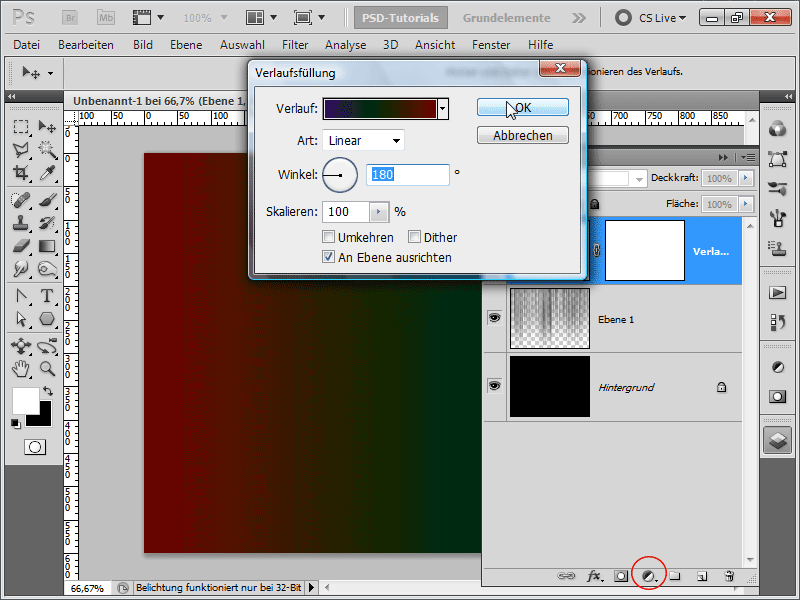
För att få lite färg i spelet skapar jag en gradientjusteringslager.
Steg 11:
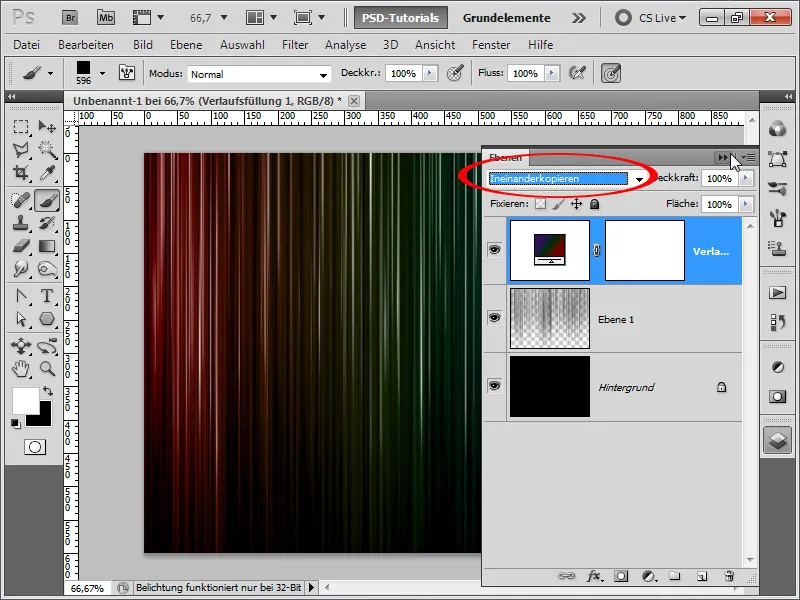
Nu behöver jag bara ställa in fyllningsmetoden till Överlappande så att färgerna påverkar de underliggande lagren.
Steg 12:
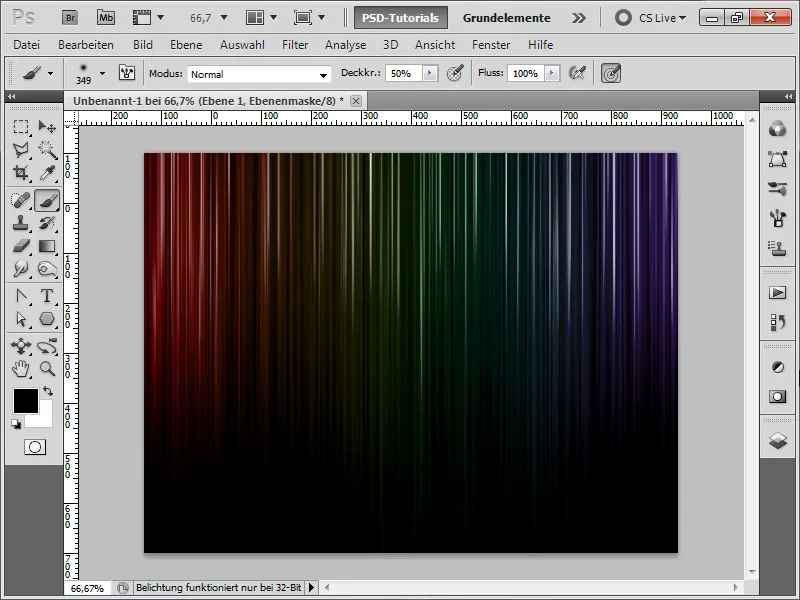
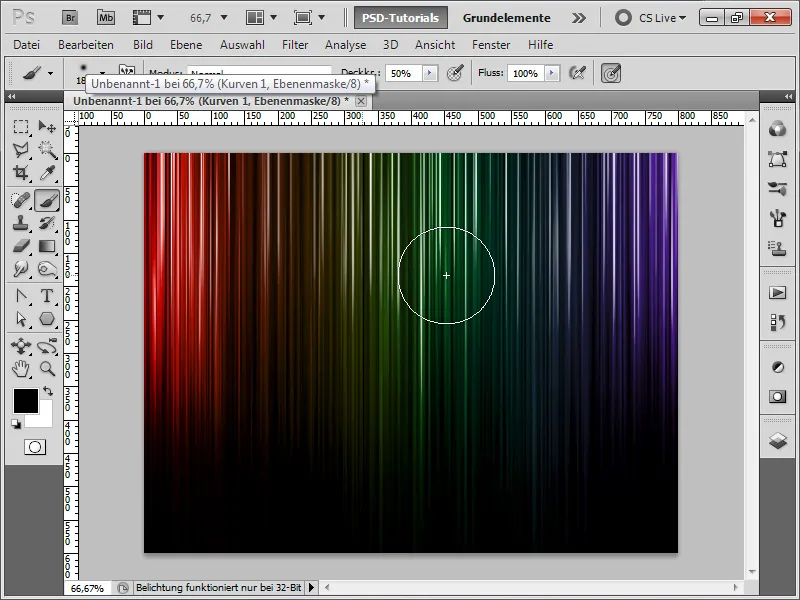
Med en lagermask på mina linjer kan jag med en stor mjuk pensel sudda ut de nedre områdena lite grand.
Steg 13:
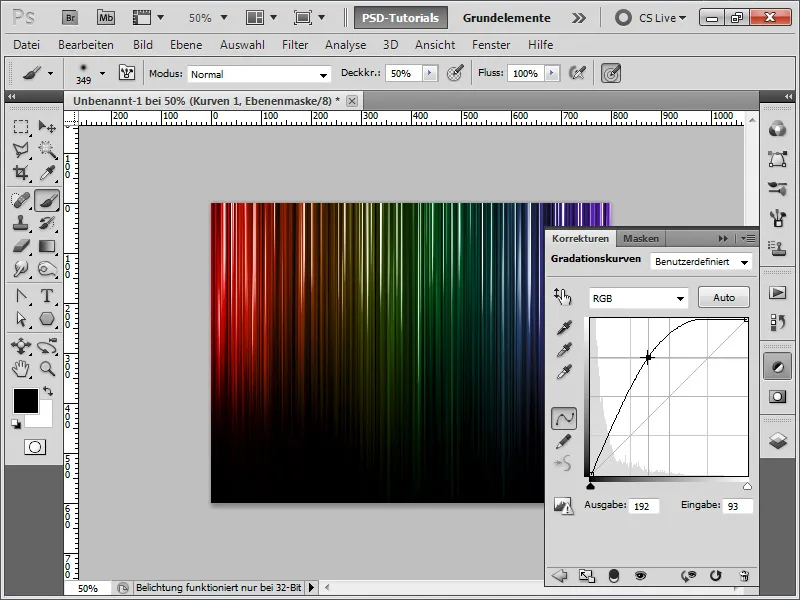
För att få färgerna att lysa lite mer skapar jag även en kurvjusteringslager.
Steg 14:
På kurvjusteringslagret kan jag även i masken utesluta vissa områden från uppljusningen genom att måla in med en mjuk svart pensel med t.ex. 50% genomskinlighet.
Steg 15:
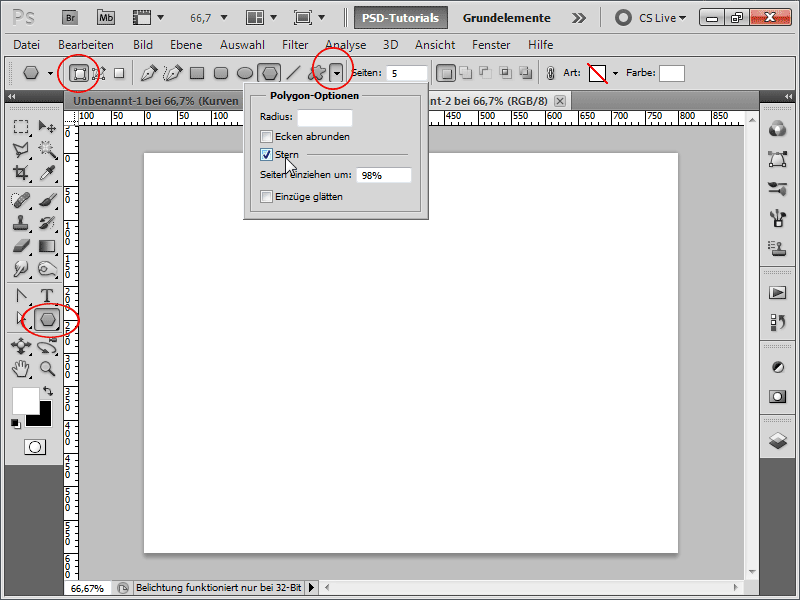
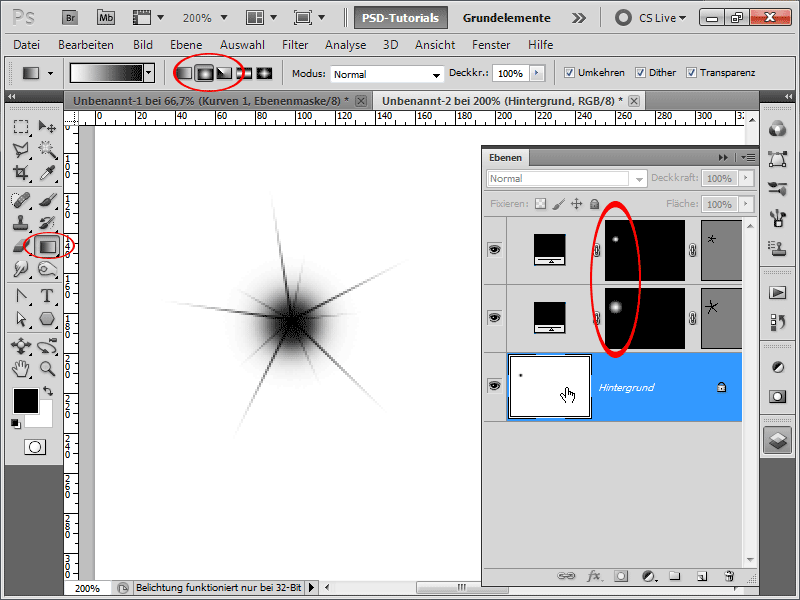
Eftersom jag inte är nöjd med denna effekt ännu, skapar jag snabbt min egen stjärnpensel. Jag skapar ett nytt dokument och öppnar polygonlassoverktyget med följande inställningar:
Steg 16:
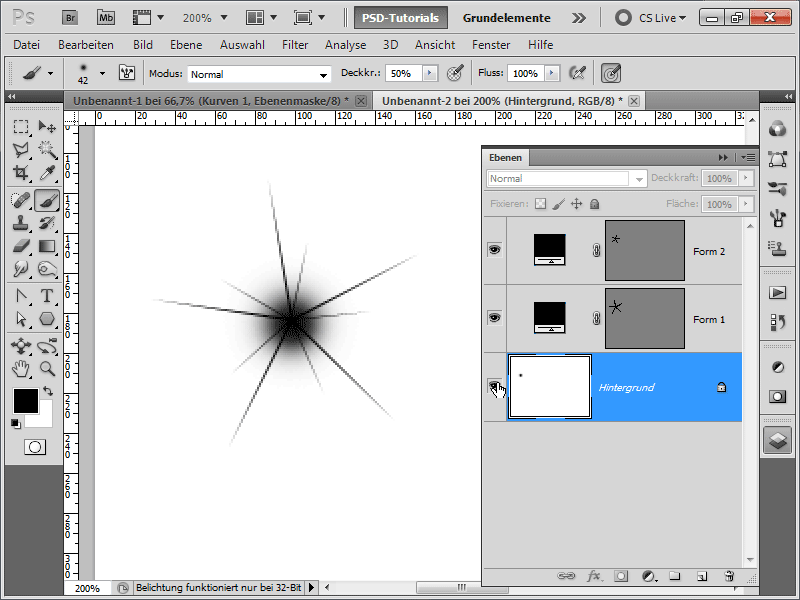
Nu drar jag varje två stjärnor (jag kan också flytta dem med Mellanslag under dra) och fyller dem i mitten enkelt på min bakgrundslager med en mjuk pinsel en gång med 50 % Opacitet (i slutet ska jag visa att det är bättre att använda ännu mindre Opacitet för penseln).
Steg 17:
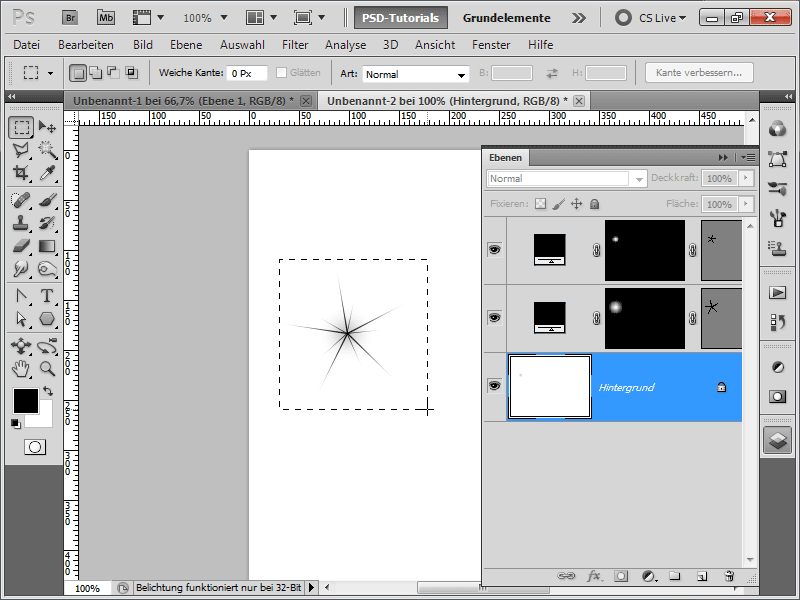
För att slöja stjärnorna i slutet måste jag skapa en lagermask för varje stjärna och fylla den med en radial gradient på motsvarande sätt.
Steg 18:
Nästa steg är att välja stjärnan med mitt Markverktyg och spara den som en pensel. Därefter går jag tillbaka till min bild, tar min pensel och ökar avståndet i penselpanelen (F5).
Steg 19:
Spridningen måste ökas med några värden också.
Steg 20:
Jag kan aktivera Överföring för att lätt slöja vissa stjärnor.
Steg 21:
Om jag vill att vissa stjärnor ska vara större än andra måste jag definiera det i Formegenskaperna.
Steg 22:
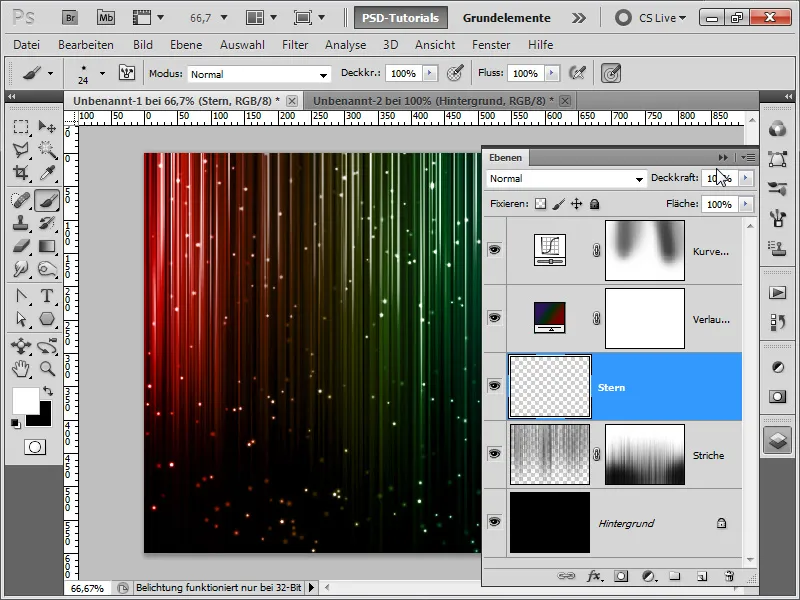
När jag placerar stjärnorna under Gradientinställningslagret i mitt nya stjärnlager, som jag tidigare måste skapa, anpassas färgerna på stjärnorna därefter.
Steg 23:
Jag kan förstås minska penselspetsen, så att stjärnorna nästan ser ut som lysande snöflingor:
Steg 24:
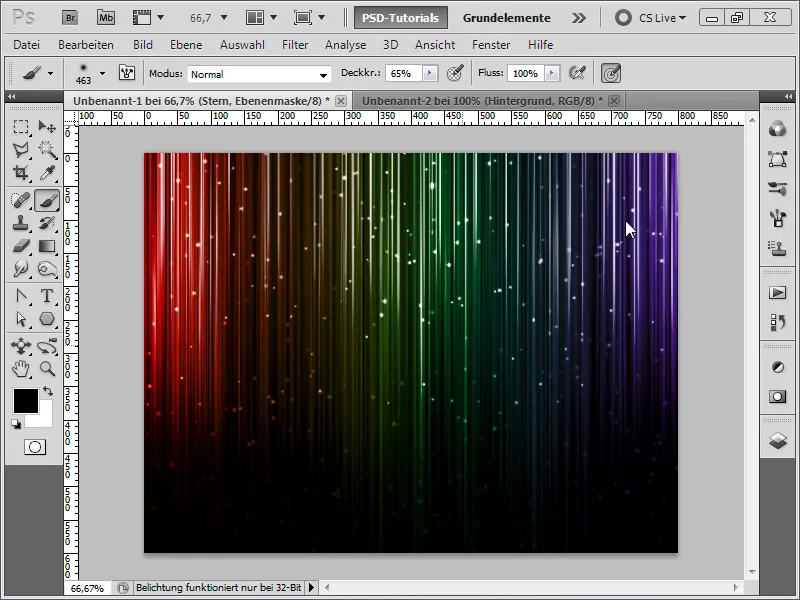
Jag kan också ge detta lager en lagermask och slöja stjärnorna lite längst ner.
Steg 25:
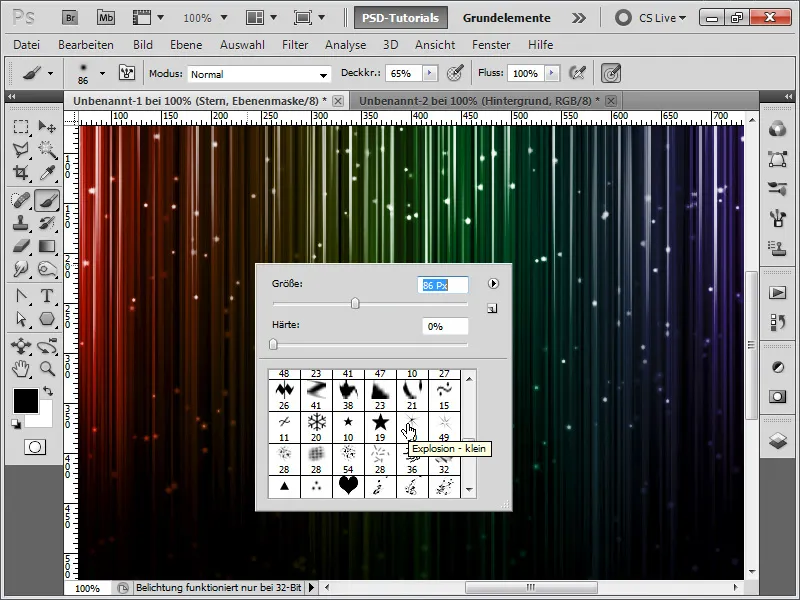
Ok, nu blir det svårt: Jag skulle också ha kunnat använda Photoshops 'Explosion - small'-pensel för att få en stjärneffekt på det sättet. Om den inte finns med på din sida, ladda bara ner den från penselbiblioteket.
Steg 26:
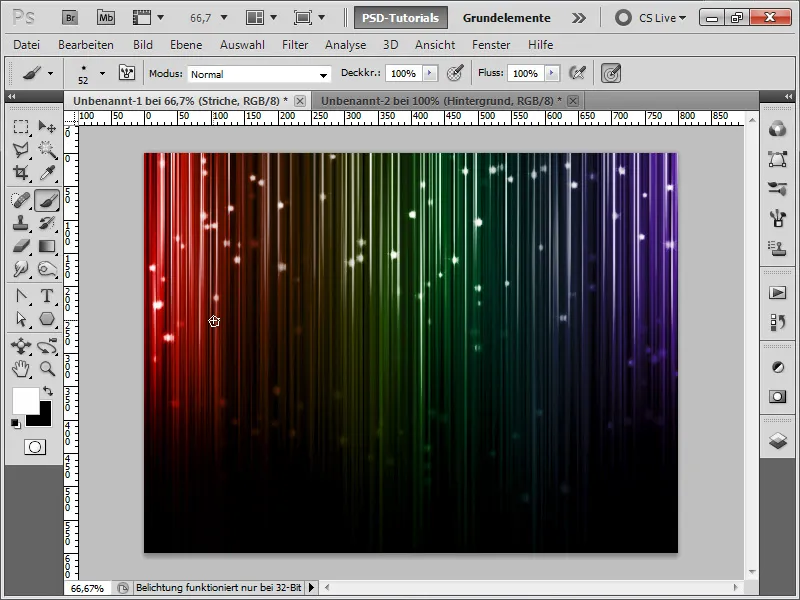
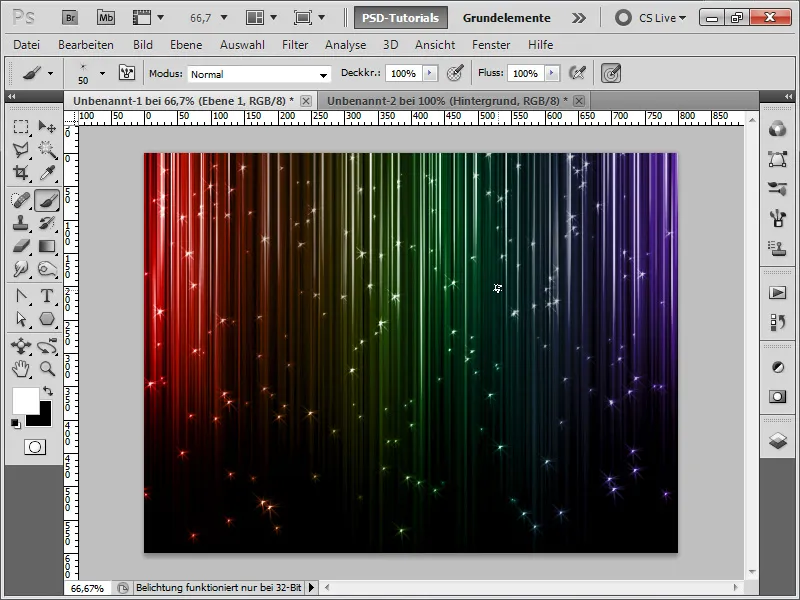
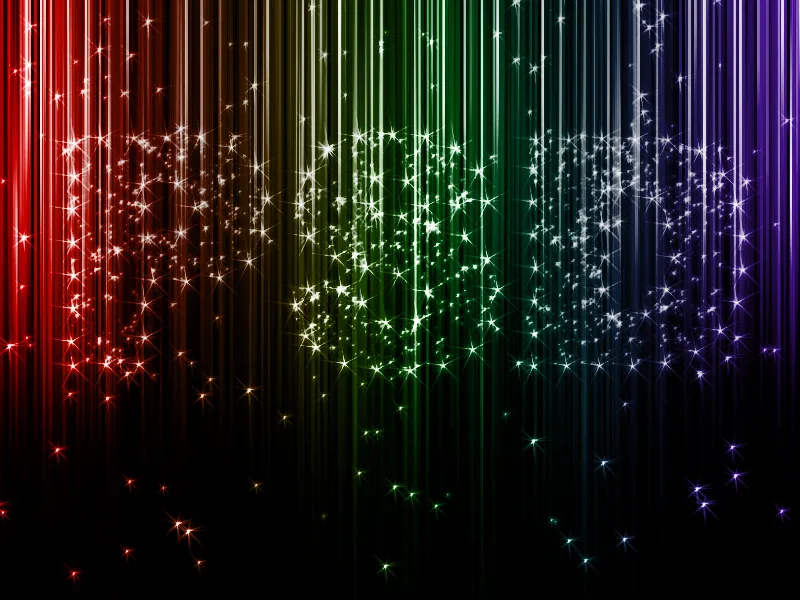
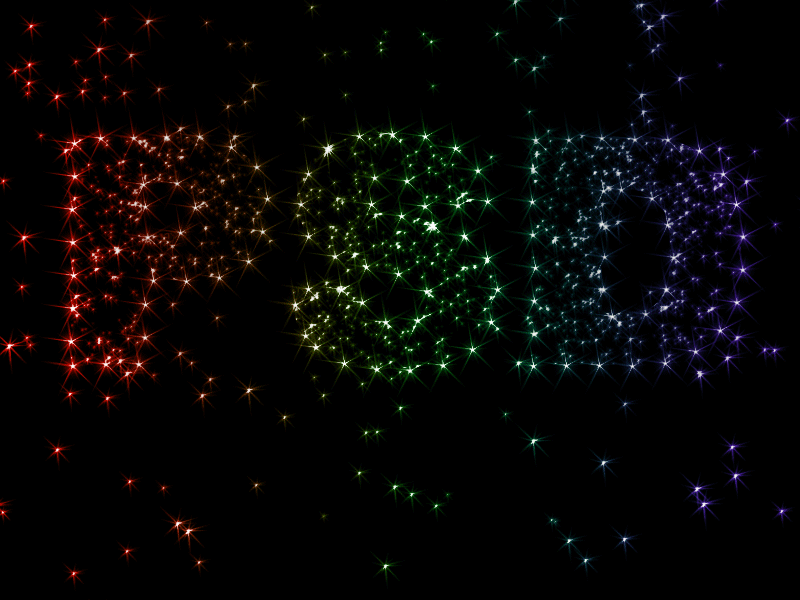
Resultatet efter att jag ökat avståndet i penselpanelen igen och aktiverat Streuung ser då ut så här:
Steg 27:
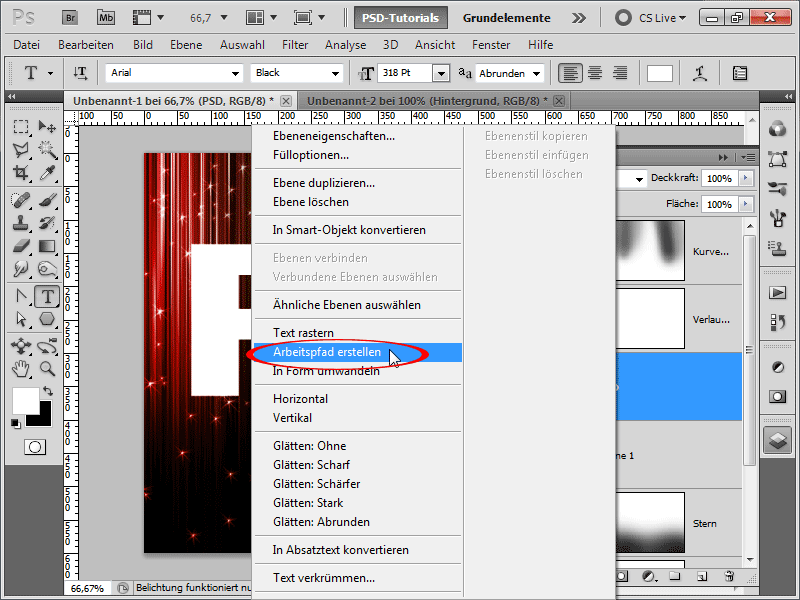
För att lägga till en fin stjärntext behöver jag bara skriva en text och sedan högerklicka på Skapa arbetsväg.
Steg 28:
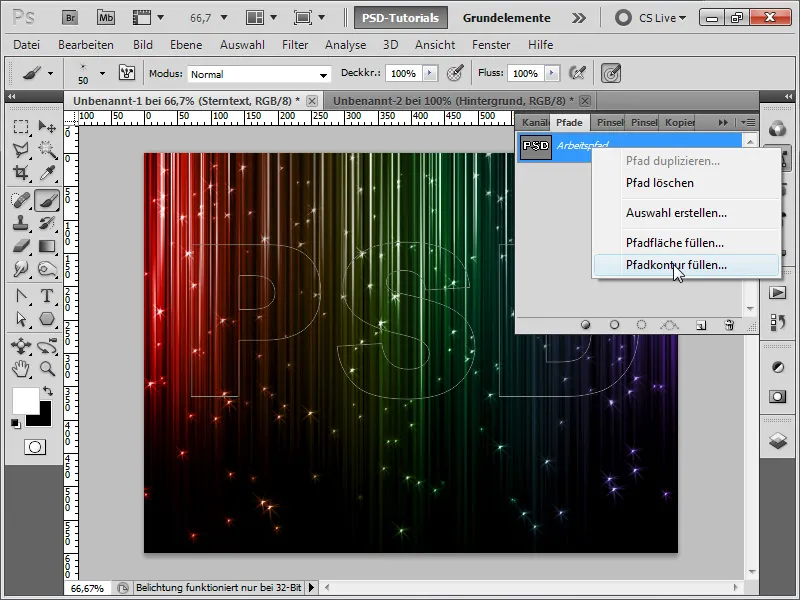
Nu snabbt öppna mitt Sömpanel och med högerklicka på Fyll Sömkontur. Innan detta ska jag dock ha ställt in min pensel i penselpanelen så att nästan ingen Streuung är aktiverad och att Avstånd ligger på 50 - 100%.
Steg 29:
Efter att jag har raderat sömen ser mitt resultat ut så här:
Steg 30:
När jag återigen visar min tidigare dolda textlager och ställer in det på ca 15% Opacitet, ser det hela ut så här:
Steg 31:
Men jag vill inte låta någon säga att mina egenskapade penslar inte kan mäta sig med Adobes. Därför går jag snabbt till mitt penseldokument, färgar bakgrundslagret vitt igen och klickar mitt i med en pensel med endast 10% täckkraft en gång för att det knappt ska finnas något ljus att se i mitten. Nu sparar jag penseln igen.
Steg 32:
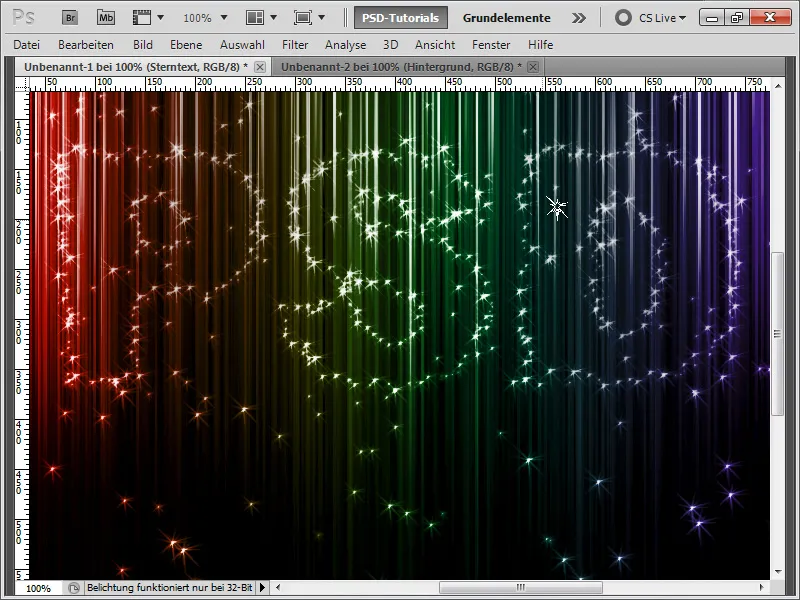
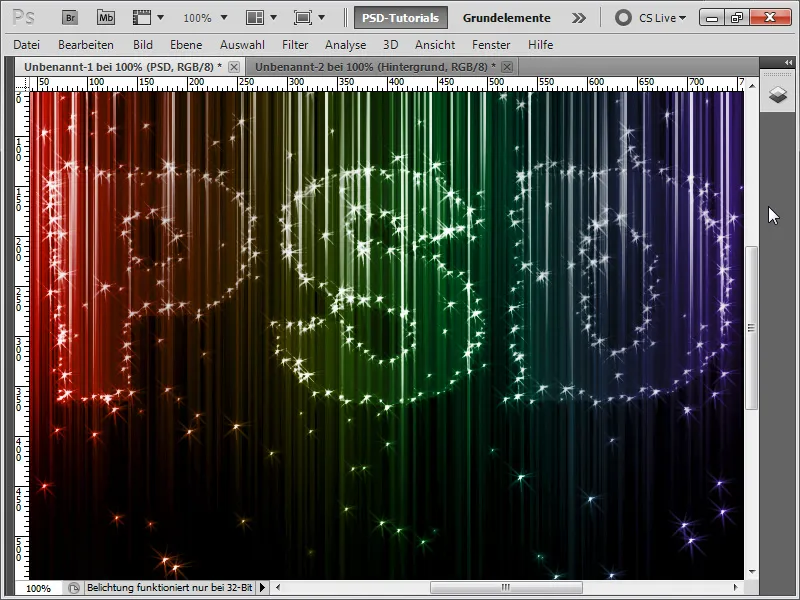
Sedan skapar jag en arbetsbana från min texlager och fyller konturen med min nya pensel. Sedan skapar jag snabbt ett urval genom att klicka med Ctrl -tangenten på mitt textlager och målar endast med en liten penselspets. Och såhär ser resultatet ut:
Steg 33:
Hela detta ser också ganska coolt ut utan ränderna:
Som arbetsfil har jag lagt till min stjärn- och linjepensel.


