I den här snabba tipset vill jag presentera för er ett praktiskt uttryck med vilket ni kan loopa animationer. På så sätt kan ni göra animationer att upprepas och även redigera dem flexibelt.
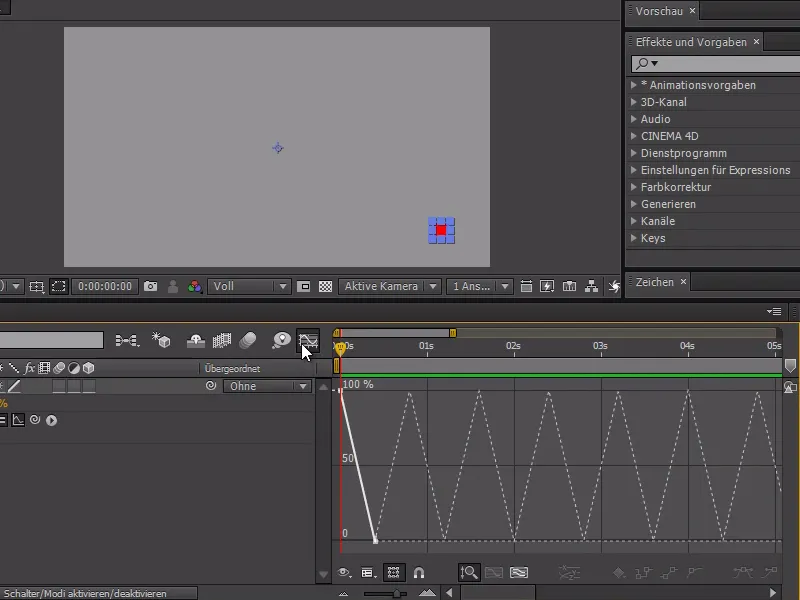
Som exempel tar jag den lilla röda inspelningspunkten. Vi kan enkelt skapa den med en Formyta, ingen kontur, och sedan vill jag få den att blinka, som om den skulle spela in något.
Vi förbereder först animationen:
Jag går till Opacitet för den röda knappen och aktiverar stoppurklockan vid 100%. Sedan kan jag med en Högerklick på punkten i tidslinjen aktivera Interpolationsundertryckning.
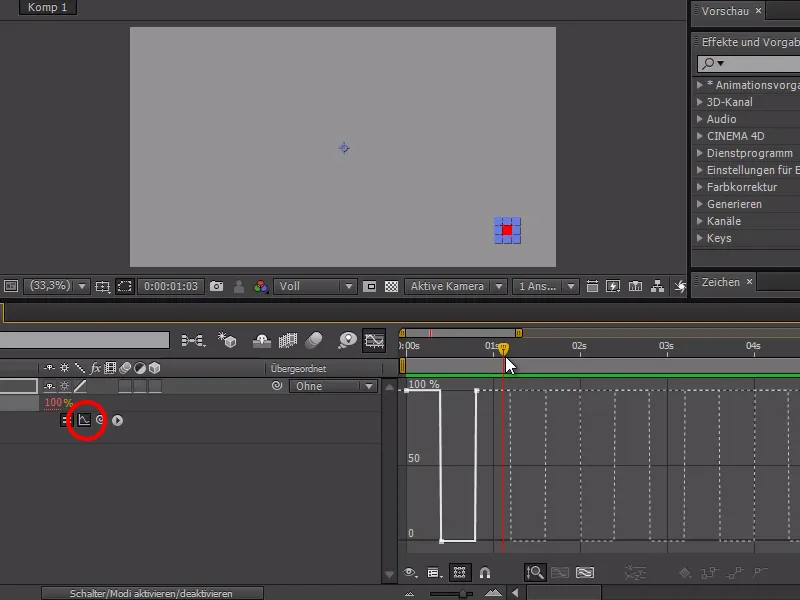
Med denna inställning får vi endast hela värden och inte längre mellanvärden. Vi går lite längre med tidmarkören och ställer in Opaciteten på 0% och slutligen tillbaka till 100%.
.webp?tutkfid=85138)
För att låta blinkande över 3 timmars videomaterial, skulle vi kunna kopiera allt och klistra in det om och om igen. Men det hela är väldigt oflexibelt om vi vill ändra något, om vi t.ex. vill ändra tiden mellan blinkningarna eller uppnå en oregelbunden blinkning.
Därför skriver vi hellre ett uttryck, för att göra allt enklare:
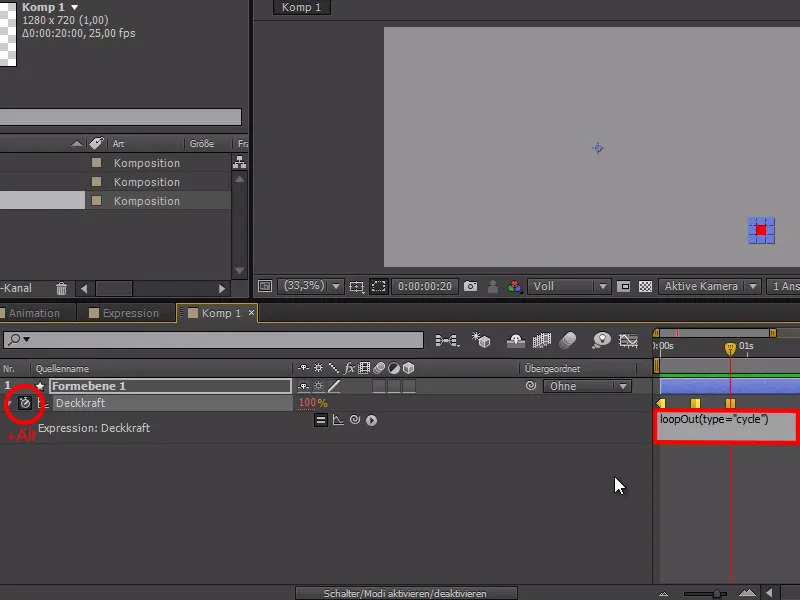
Med nedtryckt Alt-tangent går jag till stoppurklockan och skriver i uttrycket: loopOut(type="cycle")
När vi aktiverar uttrycks-kurvan nu, kan vi se hur animationen upprepas kontinuerligt. Vi har också fördelen att flexibelt kunna ändra körtiden och loop-uttrycket anpassar sig ständigt till det.
Därmed har vi egentligen redan nått vårt mål - men det finns ytterligare användbara funktioner med det.
När vi nu ändrar uttrycket till: loopOut(type="pingpong") och stänger av Interpolationsundertryckning, kan vi se en "lek" mellan de två punkterna 100% och 0% i ständig växling.
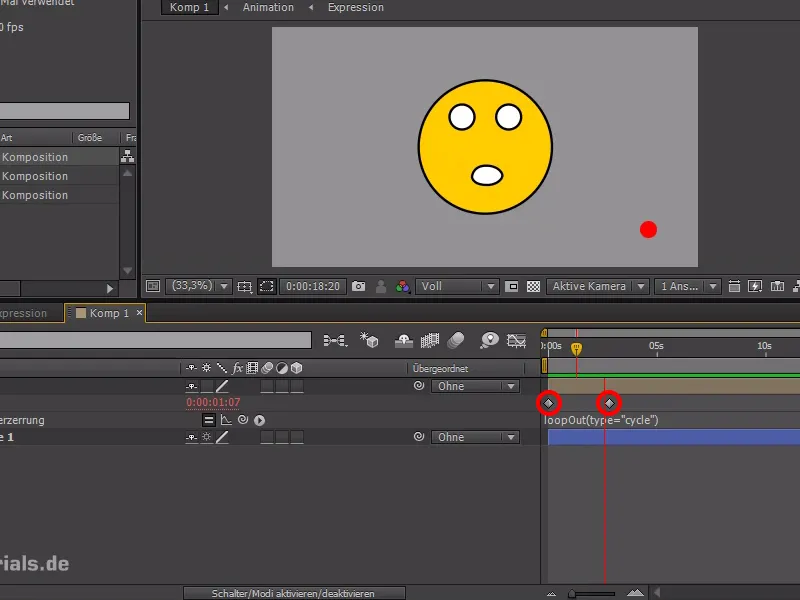
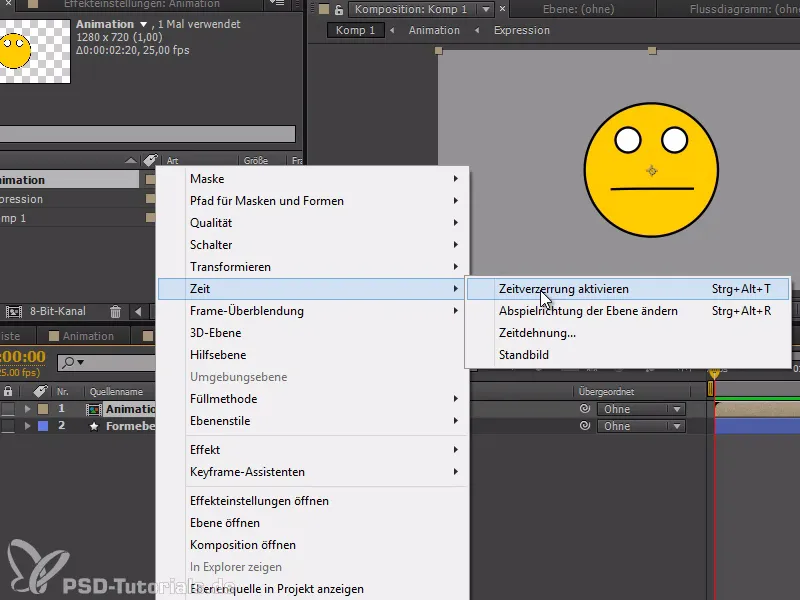
Ett annat exempel skulle vara en Walk-Cycle för mer komplexa animationer. Här har jag en animerad smiley med en större animation som jag vill upprepas ständigt.
För det måste jag börja loopen - och det görs genom Tid>Tidsdistorsion aktiverad.
Nu kan jag sätta två nyckelrutor i animationen som markerar början och slutet på animationen.
Dessutom kan jag ange uttrycket igen loopOut(type="cycle"), så att den här passagen upprepas. Vid Walk-Cycle bör vi se till att nyckelrutan placeras vid näst sista bilden och den sista raderas, eftersom den sista är tom.
Jag hoppas att jag har kunnat hjälpa er med den här tipset.