Så här ser den färdiga träskylten ut:
Men nu har vi nog pratat tillräckligt ... Ha så kul med handledningen ...
Steg 1: Skapa träplanka
Innan vi kan börja måste ni skapa en ny arbetsyta. Detta gör ni genom att gå till Arkiv>Ny i det övre menysystemet. De som redan har läst någon tutorial av mig tidigare kommer att veta att jag gärna arbetar i liggande A3-format om det inte finns någon annan specifikation. Välj därför A3 i det följande fönstret och bekräfta med OK.
Nu kan vi börja direkt.
Ta Pennverktyget från verktygspaletten och rita fritt hands en träplankas form. Här finns inga begränsningar för er. Ni kan hålla det väldigt enkelt genom att bara arbeta med fyra hörn (Figur 03).
Eller så kan ni anstränga er lite mer och göra er planka riktigt stympad i kanterna (Figur 04).
Det är upp till er vilken variant ni väljer i slutändan.
Nästa steg är att färga er planka i en brunton. Eftersom en träplanka vanligtvis inte har samma färgton överallt, kommer vi att arbeta med en linjär gradient.
För att skapa en gradient i Illustrator behöver ni Graderingspaletten. Ni kan öppna den genom att gå till Fönster>Gradering (Figur 05).
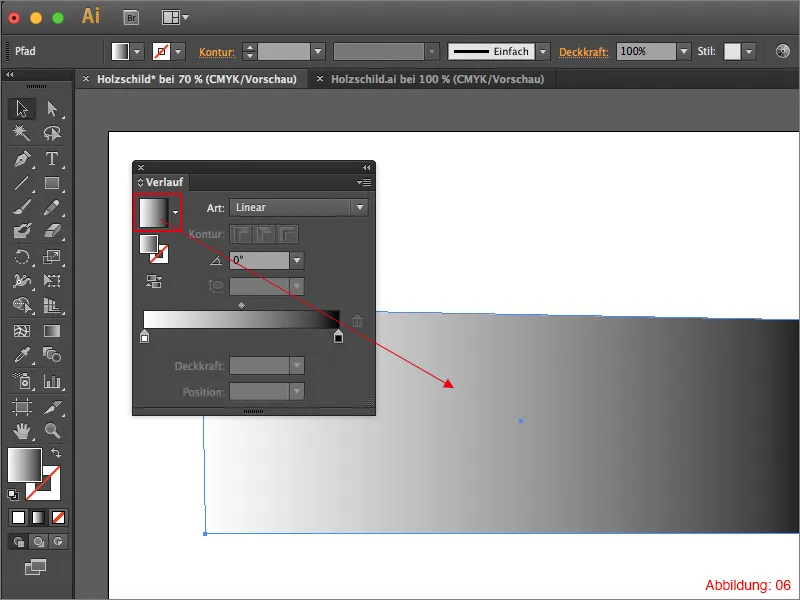
När ni har Graderingspaletten framför er klickar ni på fältet med standard svart/vit-gradienten (Figur 06).
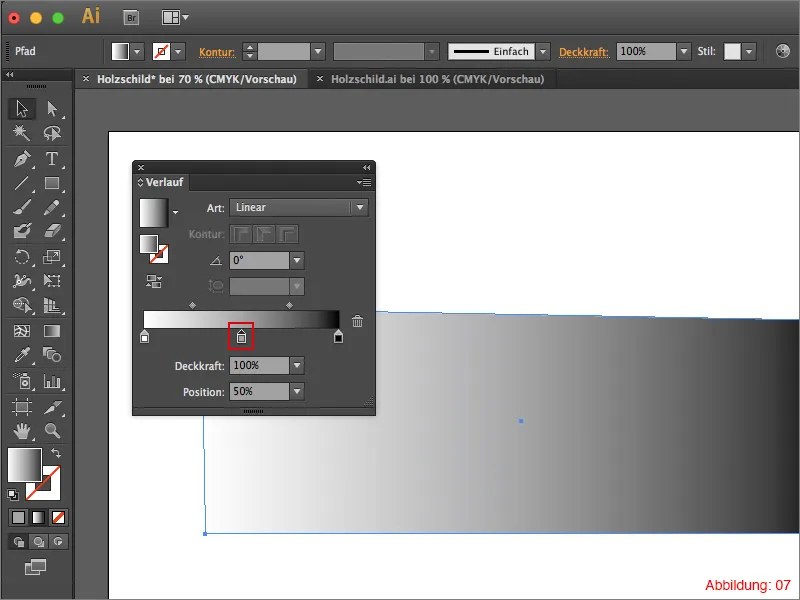
Nästa steg är att tilldela en tredje färg till gradienten. För att göra detta klickar ni bara ca. i mitten under gradientfältet (se markering på Figur 07).
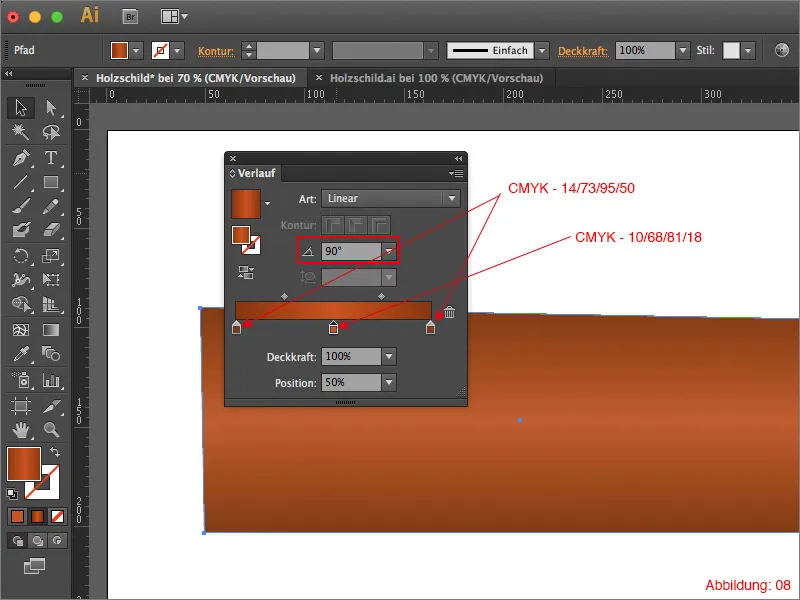
Nu är det dags att introducera färgen. För gradienten behöver ni en mörkare och en ljusare brunton. Självklart gäller som alltid regeln att ni gärna får experimentera med egna färgvariationer. För de som vill använda samma färger som i den här handledningen har jag här de rätta CMYK-värdena ...
• mörkare brun: CMYK - 14/73/95/50
• ljusare brun: CMYK - 10/68/81/18
Genom att dubbelklicka på respektive gradientfärg kan ni nu tilldela dessa färgvärden.
Eftersom gradienten ska gå från topp till botten, anger ni 90° som vinkel (Figur 08).
Efter detta bör det se ungefär så här ut för er (Figur 09):
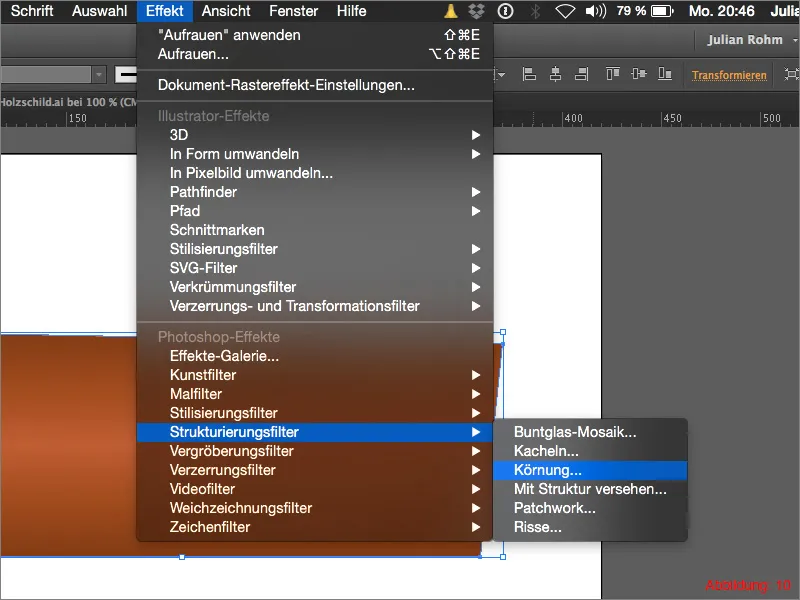
Eftersom en träplanka vanligtvis har en trästruktur ser vår planka fortfarande inte riktigt ut som trä. Därför går ni nu till Effekt>Strukturfiltret>Kornighet ... i det övre menysystemet (Figur 10).
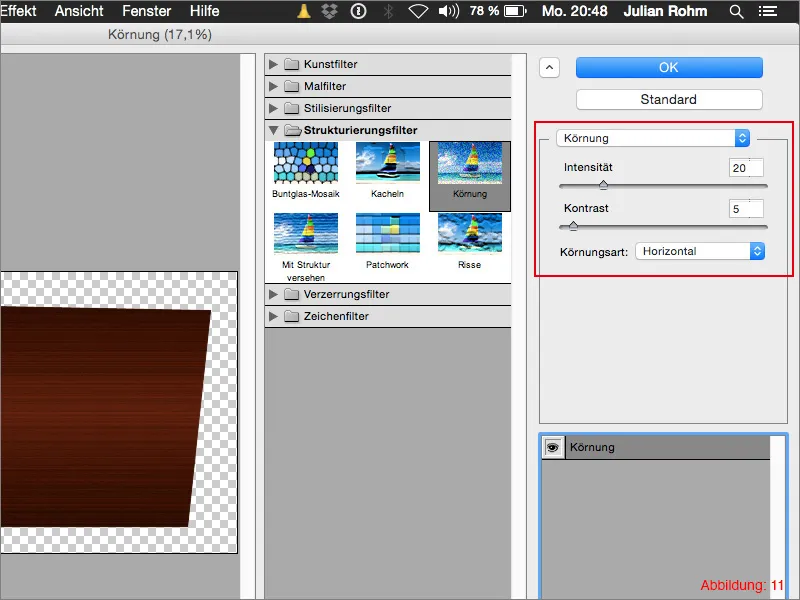
I det följande fönstret anger ni värdet 20 för Intensitet. Ni ställer Kontrast på 5.
Viktigt är att ni väljer alternativet Horisontell under Kornighetstyp, för att säkerställa att strukturen verkligen löper från vänster till höger (se Figur 11).
Bekräfta sedan med OK.
För att ge allt en sista touch kopierar ni er träplanka med Kommando+C och klistrar in den på samma plats med Kommando+F (på PC använder ni Ctrl+C och Ctrl+F).
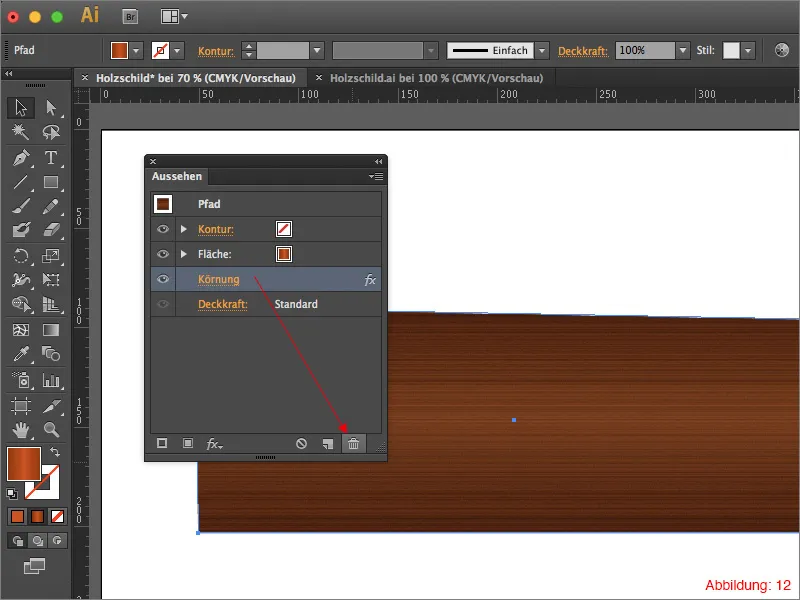
Eftersom vi inte behöver effekten av kornighet på denna kopia kan ni enkelt ta bort den med Utseendepaletten (Figur 12).
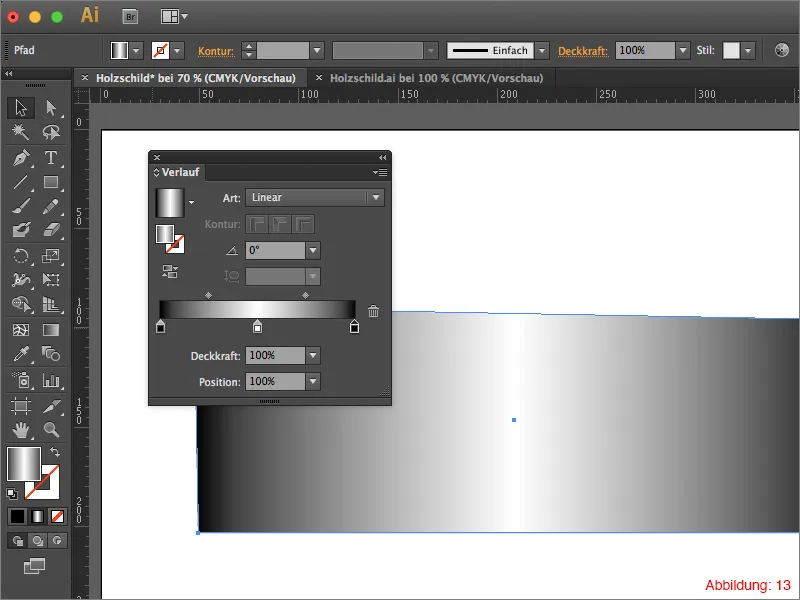
Återställ gradientvinkeln till 0° och ändra gradientfärgerna tillbaka till Svart/Vit/Svart (Figur 13).
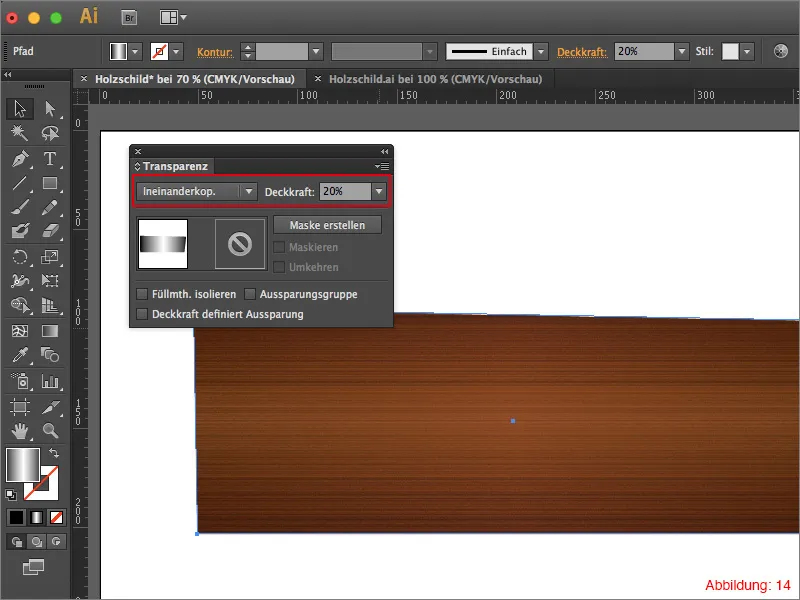
Nästa steg är att använda Genomskinlighetspaletten. Om ni inte har den aktiverad än, hittar ni den genom Fönster>Genomskinlighet.
Anpassa er Svart/Vit/Svart-gradient till fyllnadsmetoden Överlagring och minska Opaciteten till 20%. På så sätt kommer er träskylt att mörkläggas lite på sidorna och ljusas upp i mitten. Hela effekten kommer då att se ut som en mycket subtil ljusfokus.
Steg 2: Infoga grenhål
För att göra er träplanka lite mer individuell rekommenderas det att lägga till några grenhål.
Tag Ellipsverktyget och skapa en Ellips med måtten 20x20 mm.
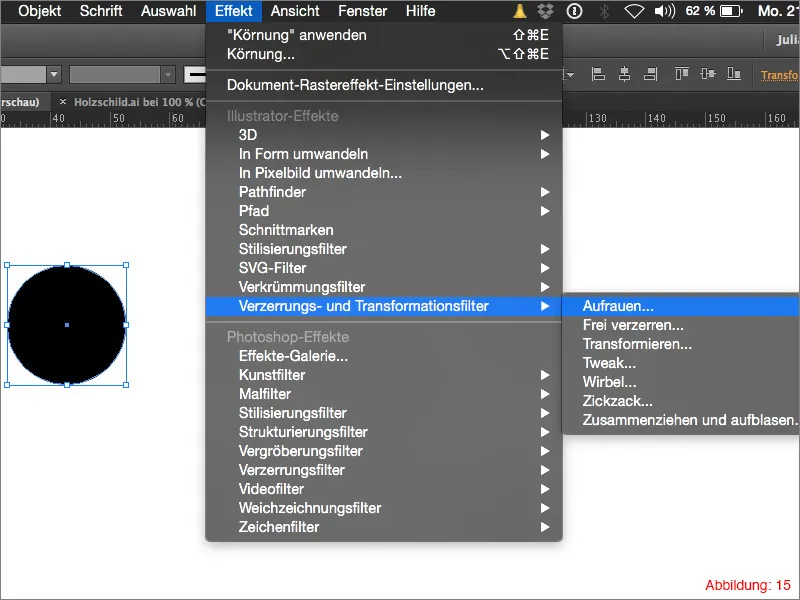
Gå sedan till Effekt>Distort & Transform>Distort and Transform... (Figur 15).
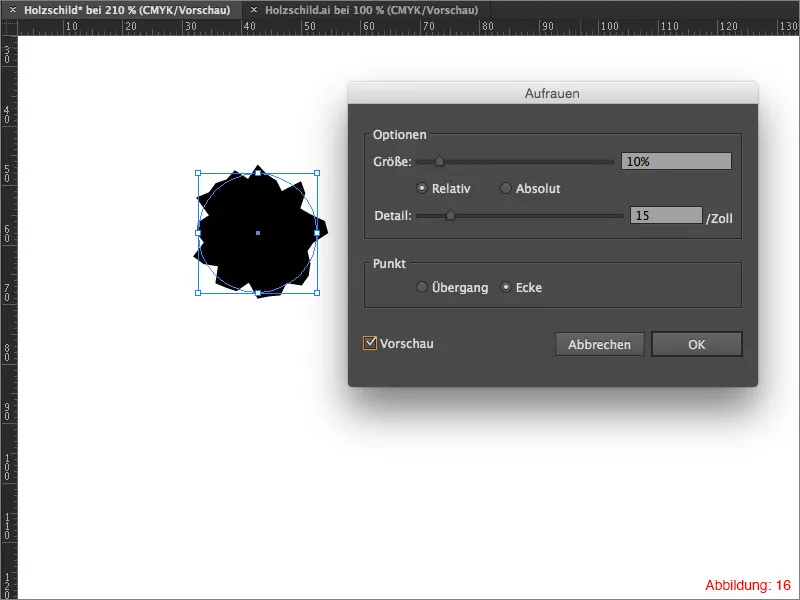
I följande fönster kan du ställa in hur grov din ellips ska vara. Välj i detta fall storlek 10 och för detaljer ange värdet 15. Bekräfta med OK.
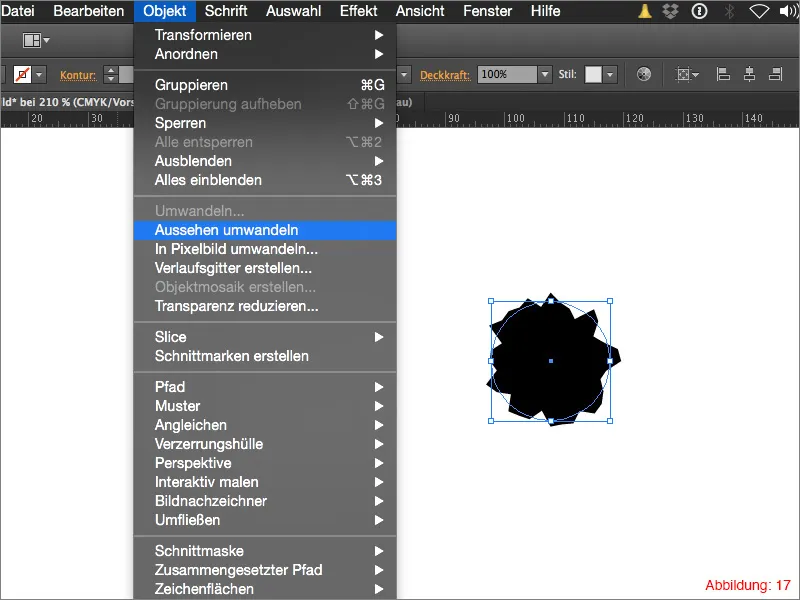
Eftersom den grova ellipsen ska ändras något måste du omvandla denna effekt till en sökväg. Gå till Objekt>Ändra utseende.
Tag nu direkttilldelningsverktyget och dra de två yttre sökvägspunkterna utåt enligt figur 18.
Fyll ditt asthål med en ljusbrun färg: CMYK - 15/73/96/50. Skapa en kopia och klistra in den på samma plats igen. (Command+C och Command+F). Förminska denna kopia något och fyll den med en något mörkare brun färg: CMYK - 21/74/94/59.
Upprepa allt detta en gång till och fyll den sista kopian med en mörkbrun färg: CMYK - 39/75/89/73.
Efter det bör ditt asthål se ungefär ut så här (figur 19):
Välj de tre kopior av ditt asthål nu och gruppera dem med genvägen Command+G eller Strg+G.
För att ge asthålet en viss djup, gå till Effekt>Stiliseringsfilter>Innersken …
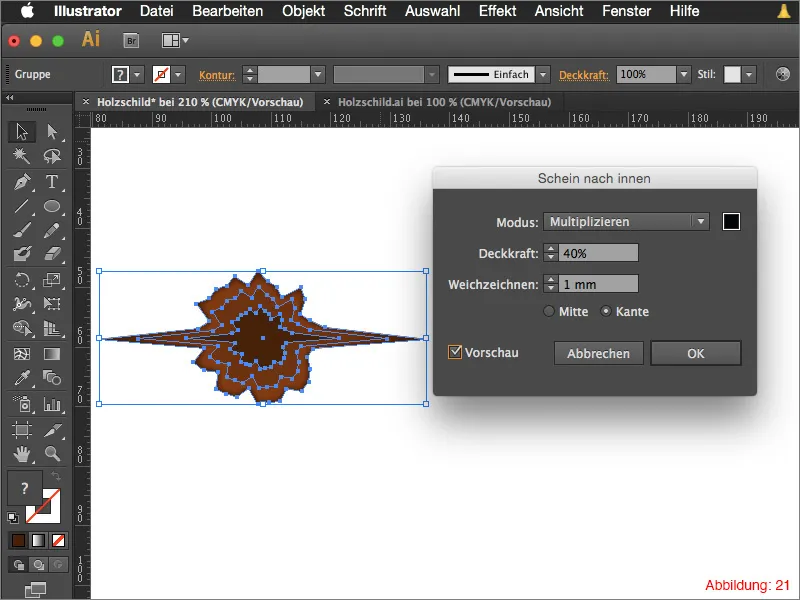
Ställ in fyllningsmetoden i det följande fönstret till Multiplikation och ställ in färgen till svart.
För genomskinligheten kan du välja ett värde runt 40%. Vid inställningen för oskärpa ställer du in ett värde mellan 0,5 - 1mm. Bekräfta sedan med OK.
Du kan nu kopiera detta asthål hur många gånger du vill och infoga det i olika storlekar på din träskiva. För att få allt att matcha bättre, ändra fyllningsmetoden i Transparens-paletten till Luminans och minska genomskinligheten till 80%.
Din träskiva är klar (figur 22).
Steg 3: Lägg till typografi
Eftersom träskivan naturligtvis ska fungera som en skylt måste vi nu lägga till lämplig typografi eller beskrivning för det.
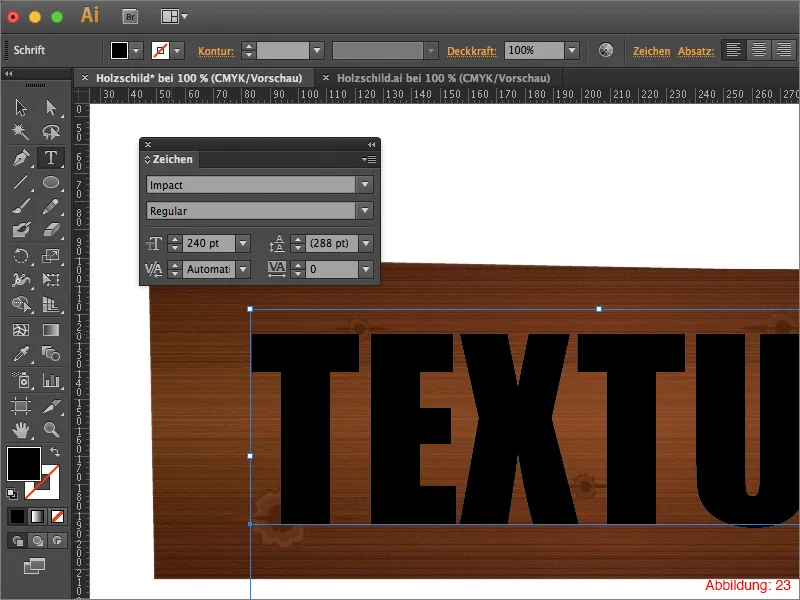
Tag verktyget Text från verktygspaletten och klicka en gång på din arbetsyta. Skriv in ett valfritt ord. I mitt fall skriver jag ordet "Textur" i typsnittet Impact med en storlek på 240 pt (figur 23).
Minisnabbot:
För att beskriva träskivan rekommenderar jag ett något tjockare och stabilare typsnitt, eftersom de effekter vi kommer att tillämpa senare inte skulle se särskilt bra ut med en fin och skir typsnitt.
När du har skapat din text måste du gå till Effekt>Distorsions- och transformationsfilter>Ruggig …
Välj i det följande fönstret storlek 3% för storleken och 2 tum för detaljer.
Bekräfta sedan med OK.
Minisnabbot:
Du behöver inte konvertera din text till sökvägar för att kunna tillämpa effekter på den. Det har fördelen att du fortfarande kan ändra texten fritt senare i ditt arbete.
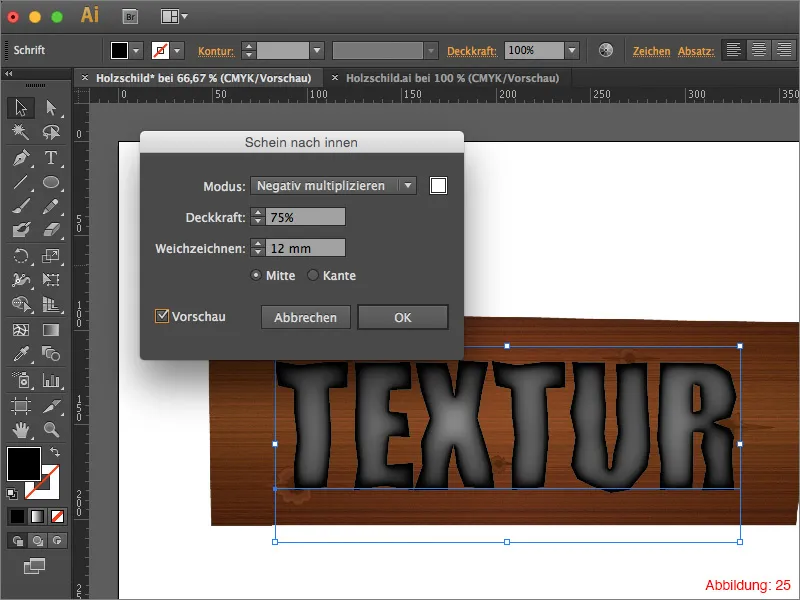
Nästa steg är att gå till Effekt>Stiliseringsfilter>Skena in ...
I det följande fönstret kan du behålla standardinställningarna och enkelt bekräfta med OK (figur 25).
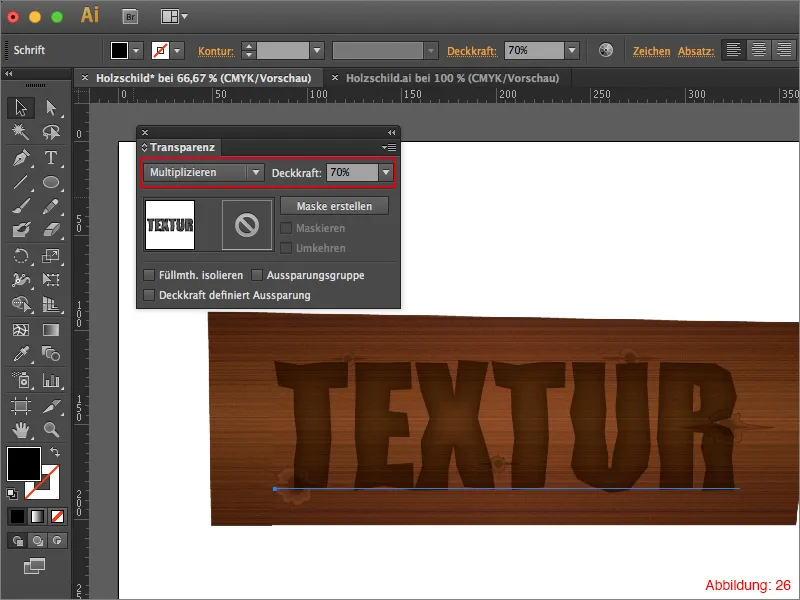
Slutligen behöver du bara ändra fyllningsmetoden till Multiplikation och minska genomskinligheten till 70%. Din beskrivning är klar (figur 26).
Steg 4: Bygg fästet för träskivan
Hittills har du utrustat träskivan med asthål och en beskrivning. Allt är bra och fint, men en sådan skylt måste också på något sätt fästas på en vägg eller liknande. Därför kommer vi i det sista steget skapa några skruvar för att skylten inte längre kan falla ner :-).
Börja med att välja verktyget Ellips från verktygspaletten och klicka en gång på din arbetsyta. Ge denna ellips en storlek på 11x11mm och bekräfta med OK.
Denna ellips måste nu tilldelas en gradient. Denna gång kommer vi dock inte arbeta med en vanlig linjär gradient, utan med en radial gradient.
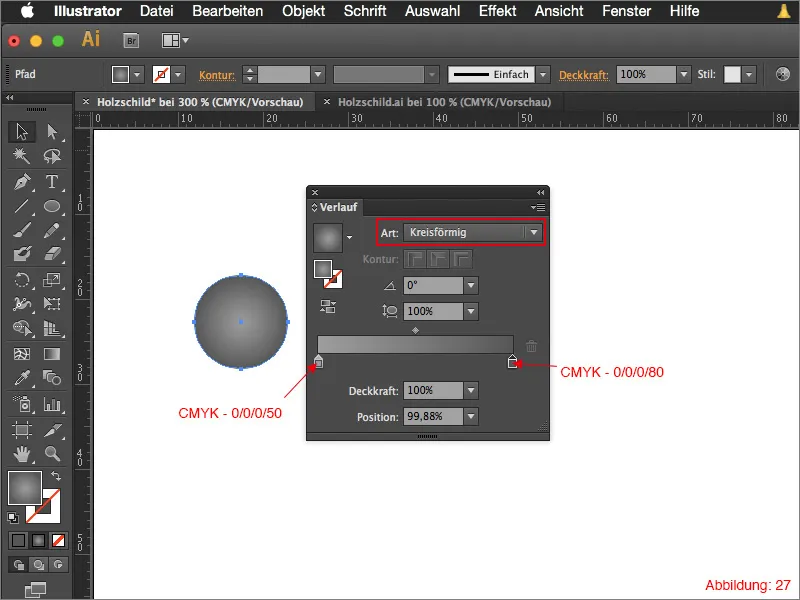
Gå till Gradient-paletten och välj alternativet Cirkulär för gradienttypen.
Jag har valt två olika gråtoner för gradientfärgerna.
• ljusgrått: CMYK - 0/0/0/50
• mörkgrått: CMYK - 0/0/0/80
Se figur 27:
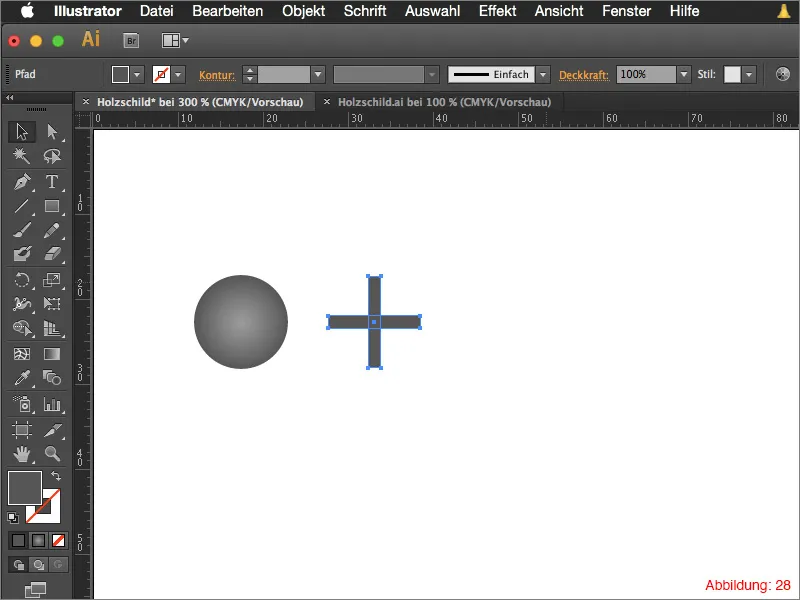
Nästa steg är att skapa två rektanglar med måtten 10,8x1,5 mm med Rektangelverktyget. Placera båda rektanglarna så att de korsas mitt på. Fyll dessa två rektanglar med en mörkgrå färg: CMYK - 0/0/0/80 (se figur 28).
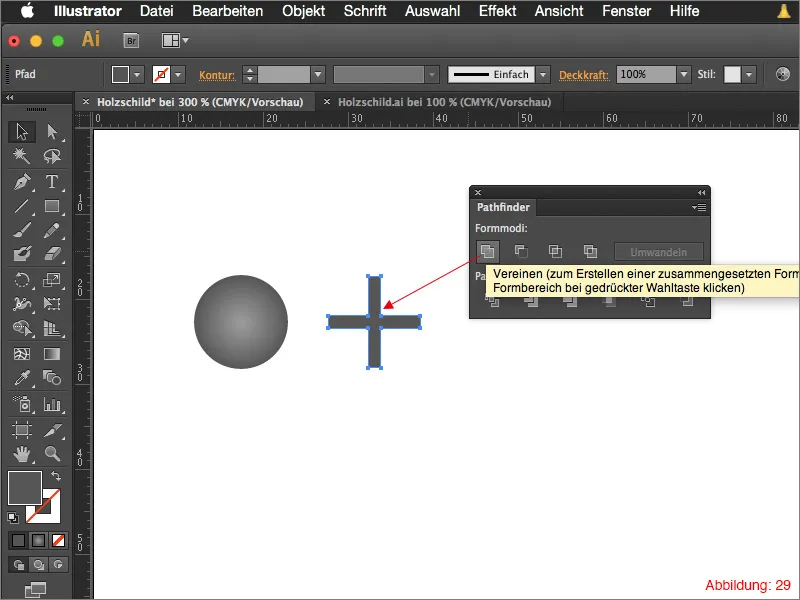
Välj båda rektanglarna och sammanfoga dem med Pathfinder (figur 29).
Placera detta kors mitt i den tidigare skapade ellipsen och gruppera allt med Command+G eller Strg+G.
Din skruv är färdig.
Kopiera denna skruv fyra gånger och placera dem i hörnen på din träskylt.
För att få lite mer variation i skruvarna kan du enkelt vrida dem i olika riktningar och få det att se mer slumpmässigt ut (figur 31).
Din träskylt är klar.
Avslutande ord:
Nu har vi kommit till slutet av denna handledning. Jag hoppas att ni har haft roligt och kunde lära er något nytt. Om det finns några frågor om detta ämne är ni välkomna att posta dem som kommentar under denna handledning. Jag ska försöka svara så snabbt som möjligt.
Fortsätt vara kreativa ...
Din Julian


