Skapa pussel
Inledning:
Hej kära PSD-Tutorials.de-community. Jag är glad att få välkomna er till en av mina handledningar här på PSD-Tutorials.de. I dagens handledning kommer ni att lära er hur man skapar ett pussel i Illustrator. (Figur 01). Ni kommer bland annat att lära er att hantera verktyget Rektangulärt rutverktyg. Men nu har jag pratat tillräckligt. Påbörja vi direkt.
Steg 1: Skapa grundrutnät
Innan vi kan börja behöver ni skapa en ny arbetsyta. Gå till Arkiv>Ny och välj sedan liggande format i DIN A3.
För att skapa den grundläggande rutan för vårt pussel behöver vi det så kallade Rektangulärt rutverktyget.
Finns inte detta? Jo, faktiskt gör det. Detta verktyg gömmer sig under Linjeverktyget och kan aktiveras genom att du klickar längre på det. (Figur 03).
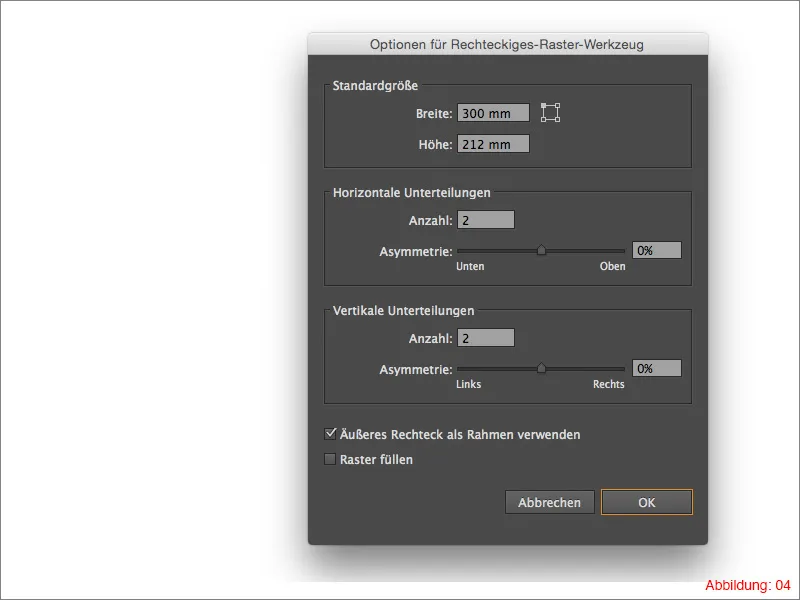
Klicka med detta verktyg en gång på valfri plats på er arbetsyta. Därefter öppnas ett fönster där ni kan kontrollera inställningarna för rutnätet som ska skapas.
För Standardstorlek väljer ni ett format på 300x212mm. För Horisontella och Vertikala delningar måste ni välja ett Antal av två. Lämna Asymmetri på 0%. (Figur 04).
Information vid sidan om:
Ni kan naturligtvis också öka Antalet delningar, men detta leder till ökad arbetsinsats och ert pussel blir mer komplext. Tänk därför redan vid planeringen av ert pussel på hur många delningar ni behöver.
När ni har bekräftat med OK, borde det se ungefär så här ut för er (se figur 05):
Steg 2: Förbereda pusselbitar
Nästa steg är att klicka en gång på verktyget Markeringsverktyget och sedan välja verktyget Pennverktyget. Anledningen är enkel, ni kommer att behöva båda verktygen i nästa steg. I Illustrator aktiveras det föregående verktyget om ni håller ned Command- eller Ctrl-tangenten. I detta fall aktiveras då verktyget Markeringsverktyget.
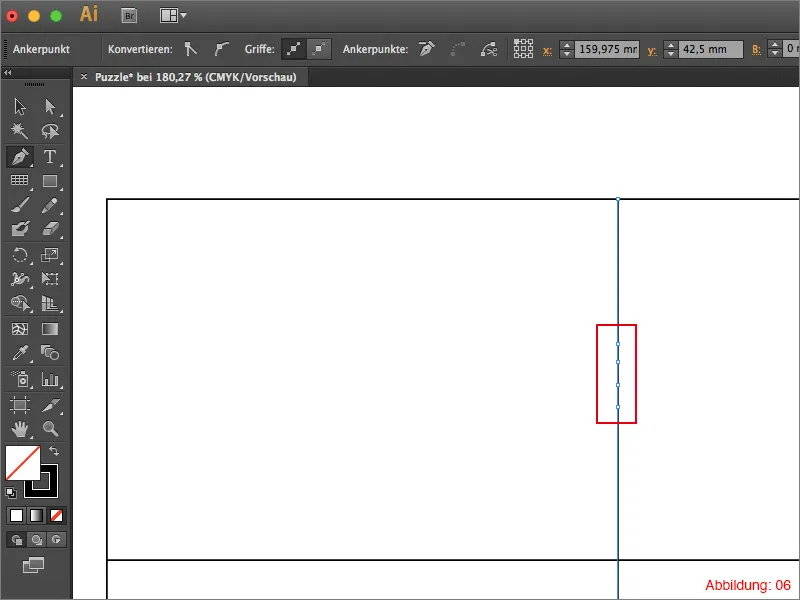
Välj med Markeringsverktyget en inre linje från er ruta och skapa fyra nya ankarpunkter med Pennverktyget. Dessa ankarpunkter bör vara ungefär i mitten av er pusselbit. (Se figur 06).
Information vid sidan om:
När ni för muspekaren med Pennverktyget över en aktiverad sökväg, visas en liten "+" bredvid pennikonet. Det betyder att ni kan lägga till en ny ankarpunkt på den platsen genom att klicka där.
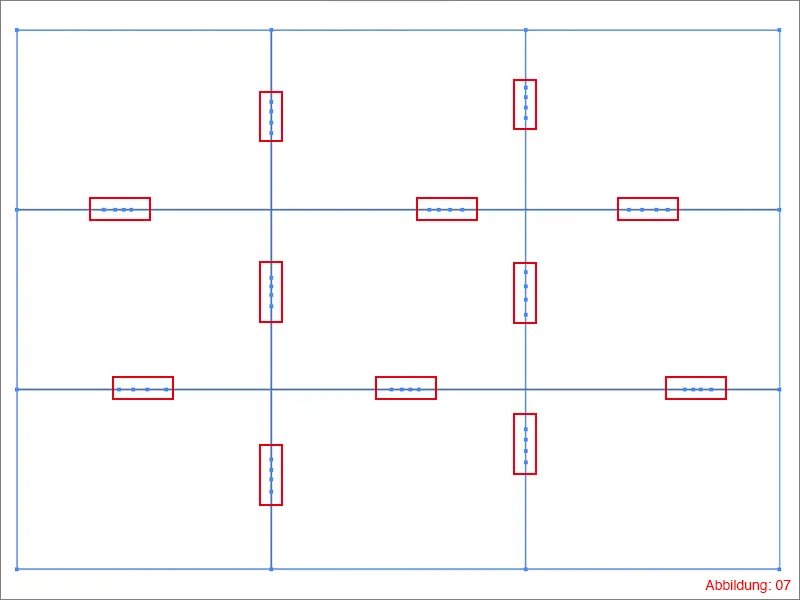
Nu är det bokstavligen talat dags för lite slitgöra, för nu måste ni skapa dessa fyra ankarpunkter i varje cell i er ruta. I slutändan borde det se ungefär så här ut för er (se figur 07):
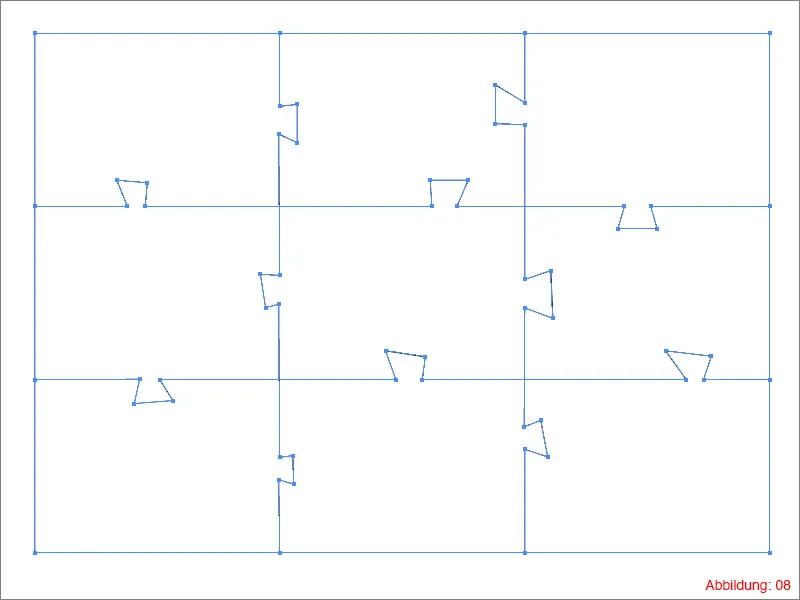
Efter att ni har skapat alla ankarpunkter tar ni åter tag i Markeringsverktyget och flyttar de just skapade ankarpunkterna så att de ser ut som en utbuktning eller en inbuktning. (Figur 08).
Vid detta tillfälle behöver ni inte arbeta särskilt noggrant, för ni kommer säkert att behöva korrigera eller förbättra något senare.
Information vid sidan om:
När ni flyttar ankarpunkterna, se till att allt inte ser likadant ut. Variera storlek, position och riktning när ni skapar utbuktningarna eller inbuktningarna.
Steg 3: Optimera pusselbitar
Nu är allt förberett så att vi kan optimera pusselbitarna så att man kan känna igen den typiska pusselutseendet.
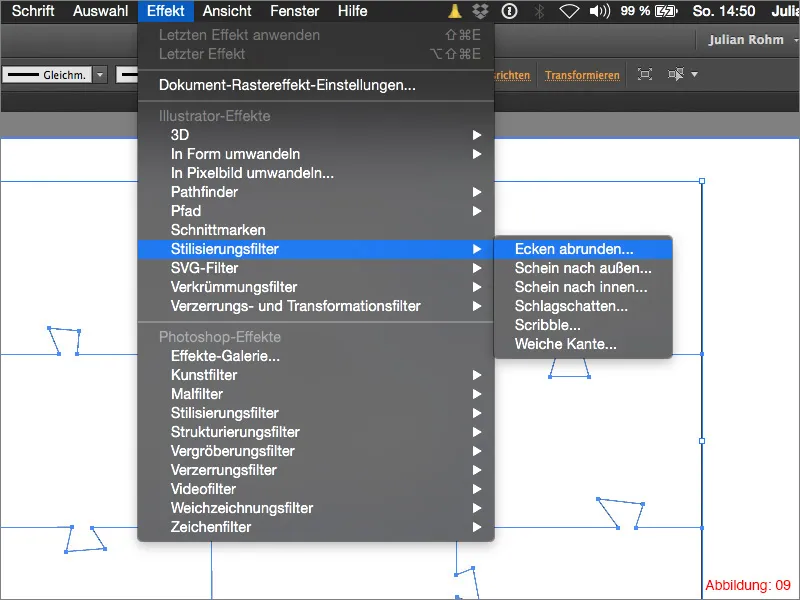
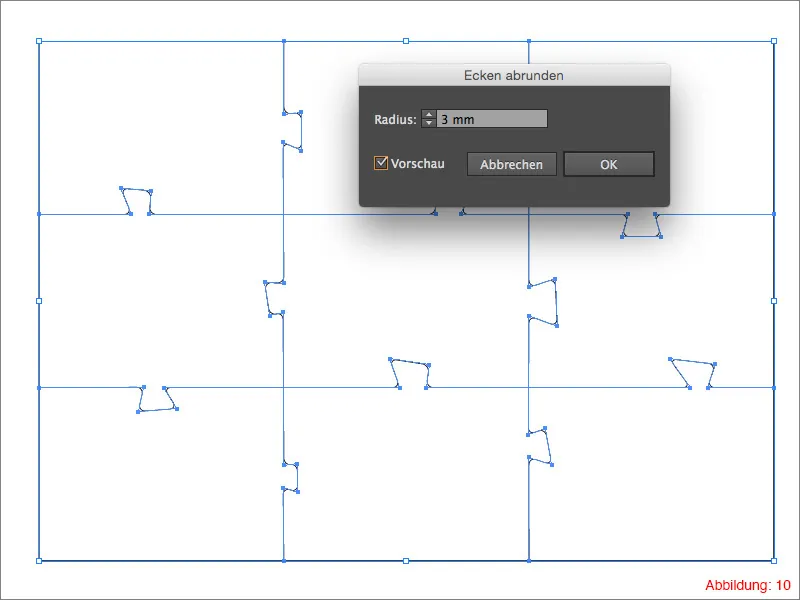
Välj de inre vägarna med Markeringsverktyget (den yttre ramen får inte vara markerad) och gå sedan till Effekt>Stiliseringsfilter>Runda hörn ... i den övre menyn.
Välj i det följande fönstret en Radie på 3mm och bekräfta med OK.
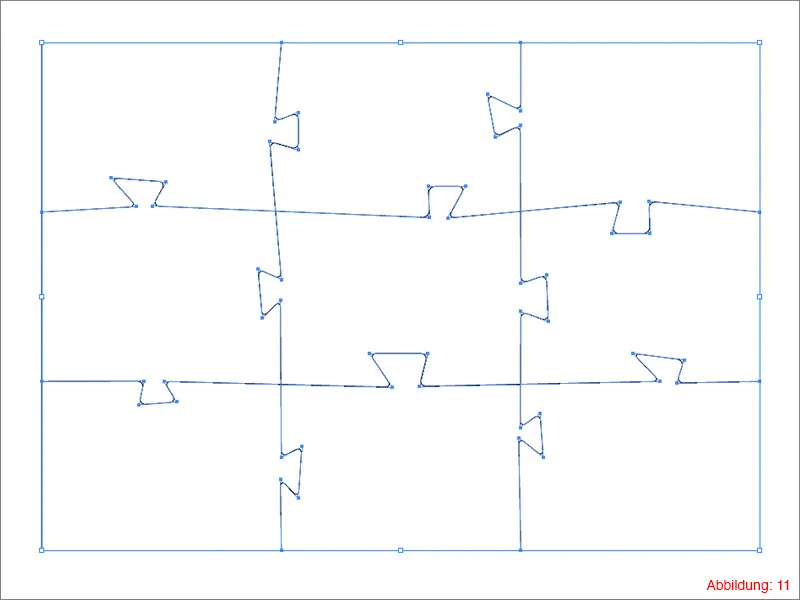
Nu när ni kan se effekten av de avrundade hörnen, har ni ytterligare möjligheter att flytta era vägpunkter så att ni får vackra typiska utbuktningar eller inbuktningar på pusselbitarna.
I slutändan borde det se ungefär så här ut för er (se figur 11):
Här behövs också er egen kreativitet.
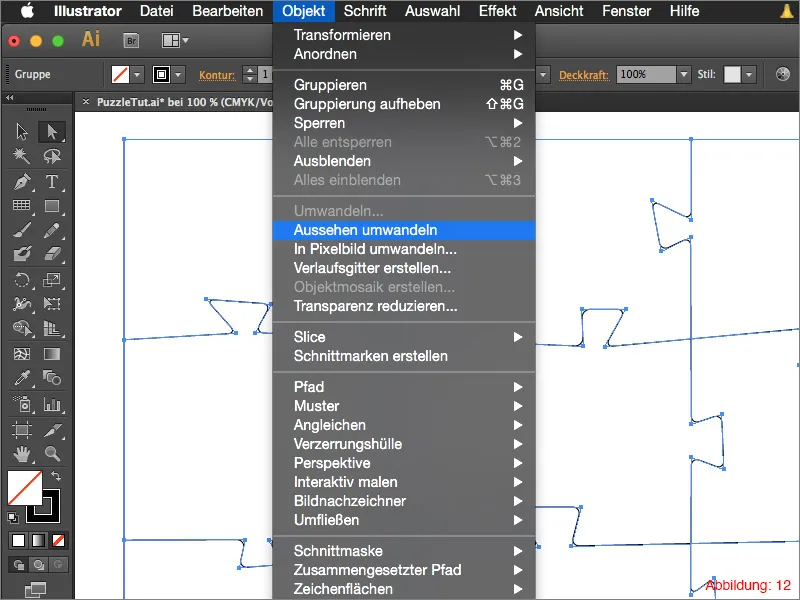
Efteråt markerar du allt med Command+A eller Strg+A och går sedan till Objekt>Omwandeln till grafik.
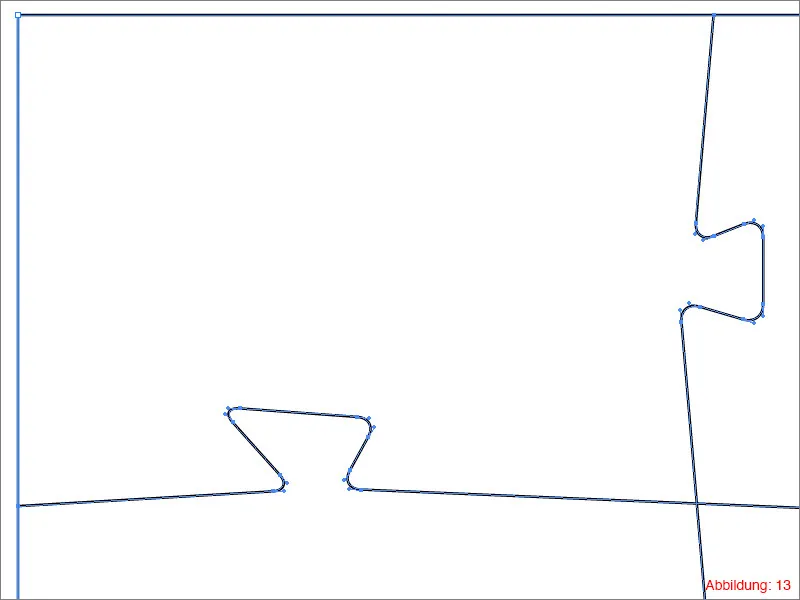
I det här fallet överförs effekten Runda hörn till banan. Nya bana punkter skapas. (Se bild 13).
Nu behöver du Pathfinder. Om du ännu inte har visat det finns det under Fönster>Pathfinder. (Se bild 14).
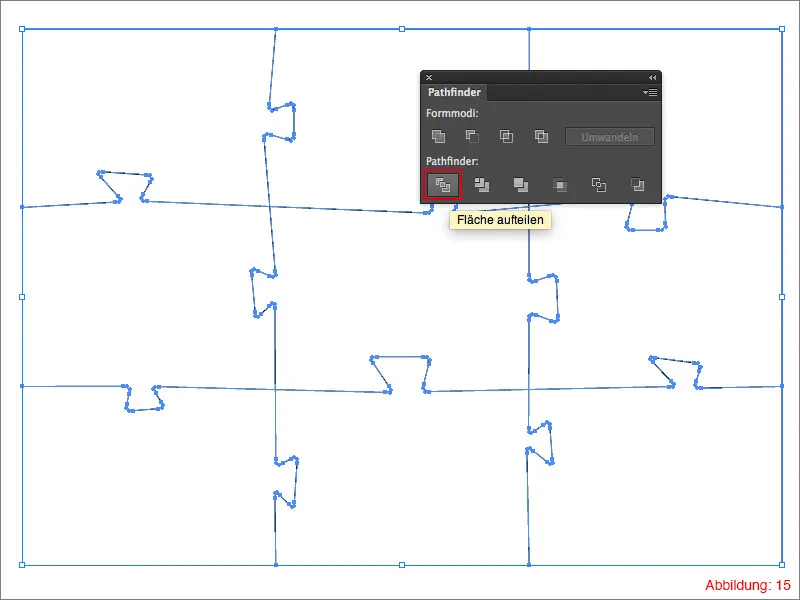
Markera allt igen med Command eller Strg+A och klicka på Dela form i Pathfinder. (Se bild 15).
Eftersom Illustrator automatiskt grupperar alla objekt måste du upphäva denna gruppering med genvägen Command+Shift+G (på PC - Strg+Shift+G).
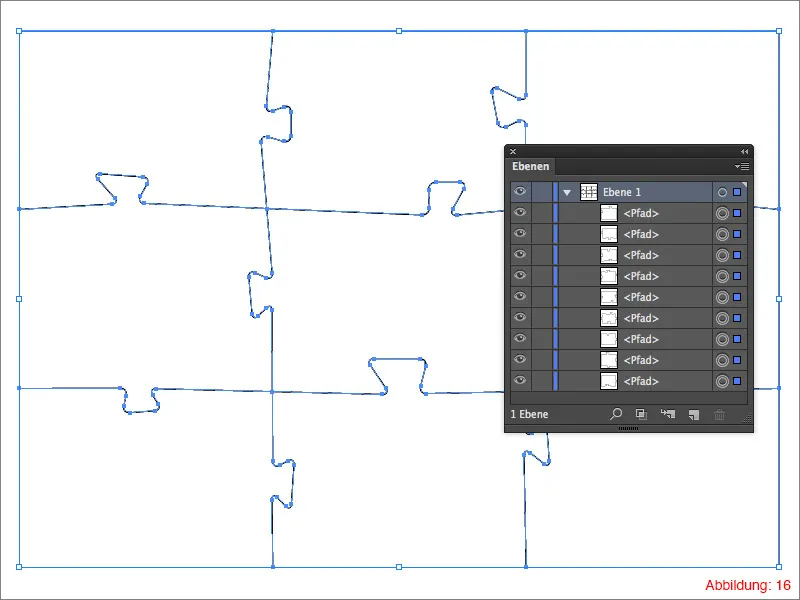
I lagerpalten bör det sedan dyka upp nio olika banor. (Se bild 16).
Steg 4: Spara och arkivera pussel som ett symbol
Vid det här läget vill jag kort skjuta det aktuella ämnet åt sidan och ta upp ett annat mycket viktigt ämne.
Särskilt med projekt som pusslet eller även med andra saker kan det hända att man vill använda dem igen för andra projekt vid senare tillfälle. Då är det fördelaktigt att ha sparat en mall så att man inte behöver börja om från början igen. Därför rekommenderar jag alltid att arbeta med symboler i Illustrator. Det har fördelen att du kan när som helst öppna mallen eftersom den är centralt lagrad på din dator och Illustrator enkelt kan få tillgång till den.
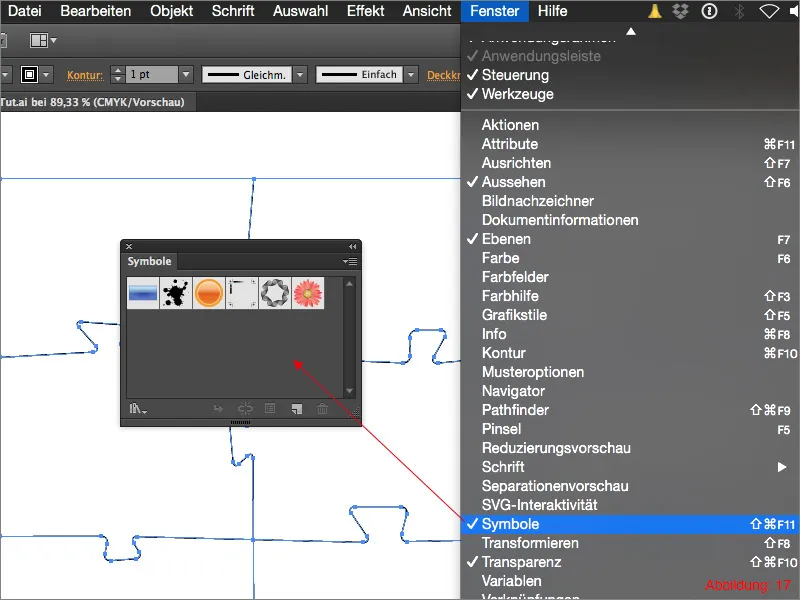
För att skapa egna symboler behöver du först Symboler-paletten. Du hittar den under Fönster>Symboler.
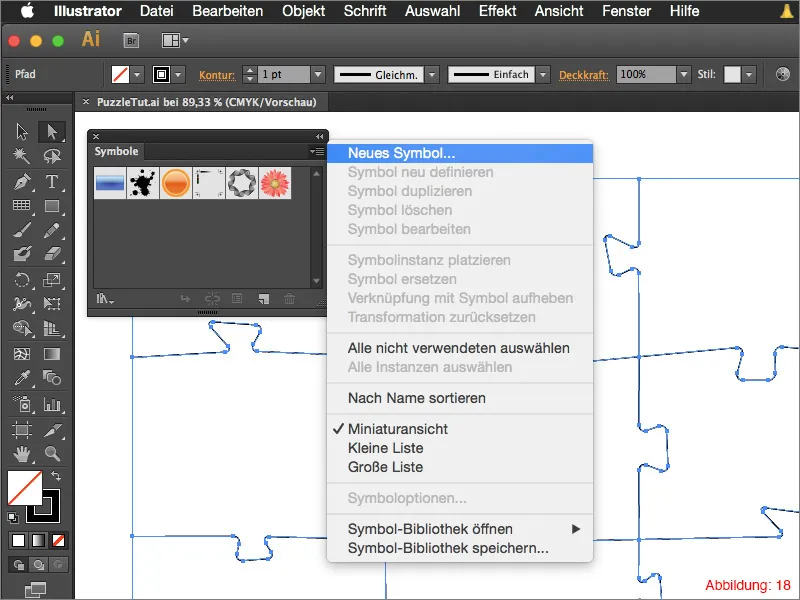
Markera sedan objektet som du vill spara som en symbol (i det här fallet det nuvarande tillståndet av ditt pussel) och klicka sedan på den lilla pilen i övre högra hörnet i Symboler-paletten. (Se bild 18).
Här har du nu möjligheten att klicka på Ny symbol …
Du kan sedan ange en lämplig namn för din symbol och bekräfta med OK.
Innan du sparar din egen Symbol-bibliotek, rekommenderar jag att du tar bort Illustrator standard-symboler. Du kan enkelt göra detta genom att klicka på dem en efter en med Vänster-Skift-tangenten.
När du har markerat alla klickar du på den lilla papperskorgen i nedre högra hörnet. (Se bild 19).
Efter det bör endast ditt eget objekt finnas kvar i Symboler-paletten. (Se bild 20).
Klicka nu igen på den lilla pilen i Symboler-paletten och klicka sedan på Spara symbolbibliotek … Även här kan du välja ett lämpligt namn för biblioteket och bekräfta med OK.
För att sedan öppna detta bibliotek igen vid ett senare tillfälle (t.ex. i en annan fil), klickar du helt enkelt på den lilla pilen i Symboler-paletten och sedan på Öppna symbolbibliotek. Där hittar du det tidigare sparade Symbol-biblioteket. (Se bild 22).
Steg 5: Texturera pusslet
Efter att du har sparat din nuvarande pusselstatus som ett symbol, kan vi nu börja med att placera en motiv över varje pusselbit. I de bifogade arbetsdatan till den här handledningen hittar du en fil med namnet "Motiv.pdf". Du behöver öppna den i Illustrator och foga in din pusselfil.
Minska sedan Deckkraft till ca 50%, så att du kan se pusselbitarna igenom. (Se bild 23).
Flytta ditt motiv så att det ligger exakt i mitten av ditt pussel. Sedan kan du återställa Deckkraften till 100%.
I nästa steg måste du skapa en kopia av ditt motiv per pusselbit. I mitt fall har jag nio pusselbitar och behöver därför nio kopior.
Se till att du placerar kopior av ditt motiv under pusselbitarna i Lagerpaletten. (Se bild 24).
Öppna nu gruppen med pusselbitarna och dra dem till din huvudnivå så att de inte längre är grupperade.
Välj sedan första pusselbiten och en kopia av motivet med Vänster-Skift-tangenten och gå sedan till Objekt>Urklipp>Skapa.
Sedan måste ni göra samma procedur med alla andra pusselbitar också. Välj alltid en bit och en motiv och skapa en klippmask.
Allt ska då se ut så här (Figur 26):
Steg 6: Finputsning
När ni har skapat en klippmask för varje pusselbit, är ni i princip redan klara med ert pussel. Eftersom ett komplett pussel oftast ser ganska tråkigt ut, skulle jag rekommendera er att flytta om några bitar och kanske till och med rotera dem för att visa att det verkligen handlar om ett pussel med olika delar. (Figur 27).
Eftersom man i det nuvarande skicket knappt kan skilja de överlappande delarna från varandra, lägger vi nu till en slagskugga på hela pusslet. Välj allt genom att använda Command eller Ctrl+A och gå sedan till Effekt>Stiliseringsfilter>Slagskugga. Bekräfta det efterföljande fönstret med OK.
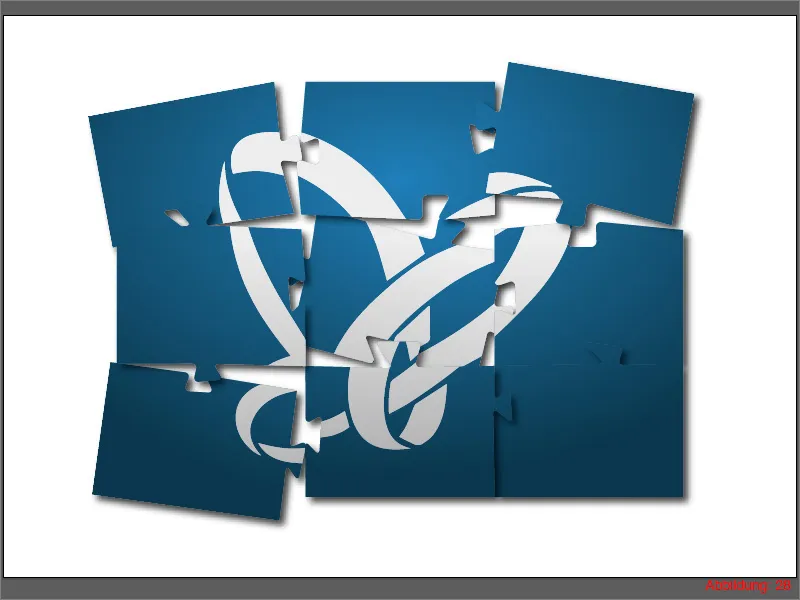
Pusslet är klart. (Figur 28).
Avslutande ord:
Nu har vi återigen nått slutet av denna handledning. Jag hoppas att ni har haft kul och att ni nu kan skapa ett vackert pussel. Om det fortfarande finns något oklart, skriv gärna det i kommentarerna under denna handledning. Jag kommer att försöka svara på era frågor så snart som möjligt. Annars uppskattar jag naturligtvis även allmän feedback.
Fortsätt vara kreativa…
Din Julian


