Kundförvärv i den digitala världen kräver moderna metoder för att entusiasmera potentiella kunder och övertyga dem. Ett utmärkt sätt att göra detta är att skapa en Instant Experience som låter dig presentera innehåll visuellt tilltalande och interaktivt. I denna guide kommer du att lära dig hur du kan skapa ditt eget Instant-Experience-Template helt efter dina önskemål.
Viktigaste insikter
- En Instant Experience låter dig kombinera olika innehåll som videor och bilder.
- Det är värt att skapa ditt eget Template för att individuellt representera ditt varumärke.
- Observera antalet komponenter som används för att undvika överbelastning av information.
Steg-för-steg-guide
Steg 1: Skapa en anpassad Instant Experience
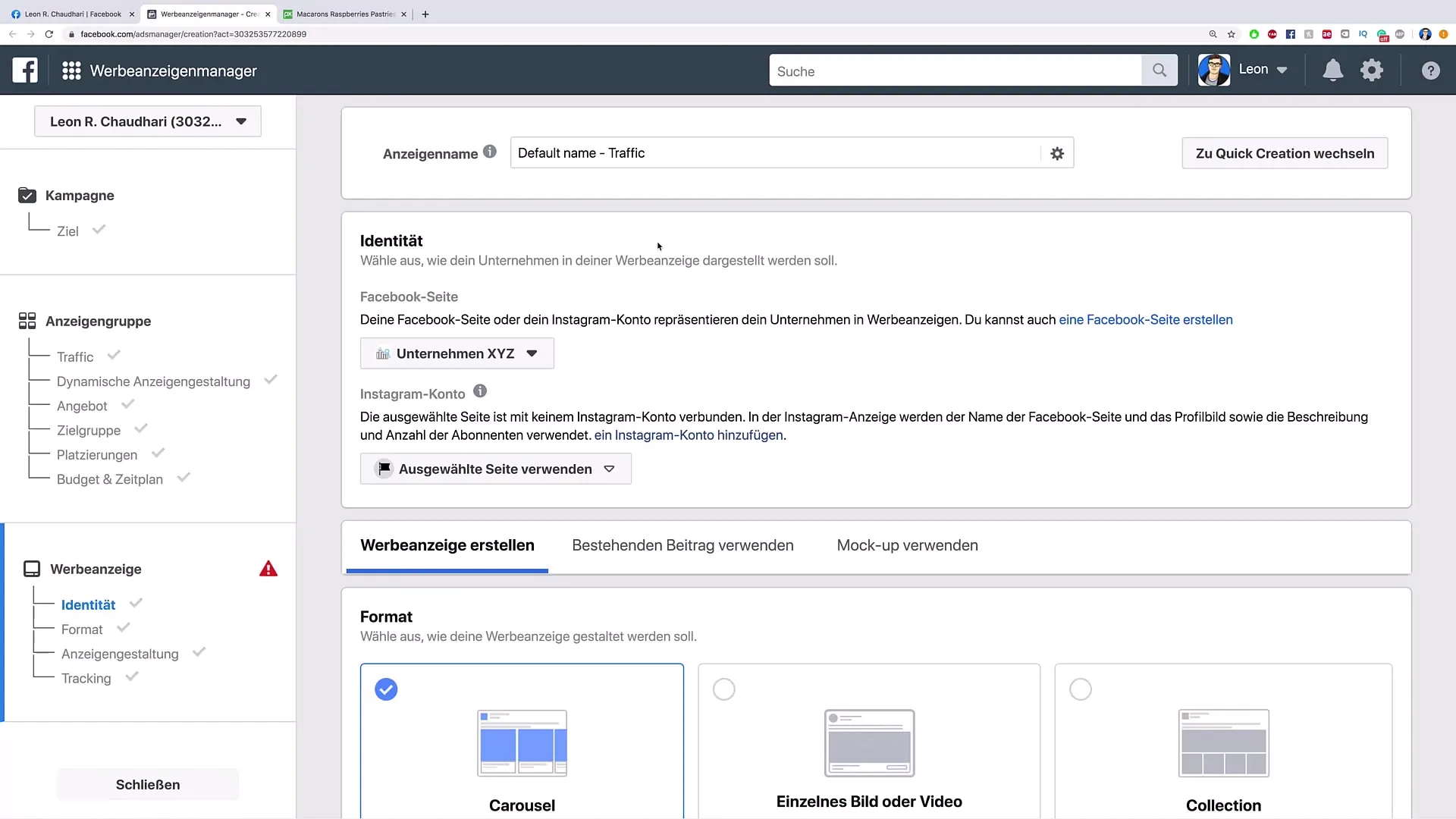
För att skapa din egen Instant Experience, gå till plattformen och välj alternativet “Skapa en anpassad Instant Experience”. Detta alternativ ger dig möjlighet att skapa ditt innehåll helt efter din smak.

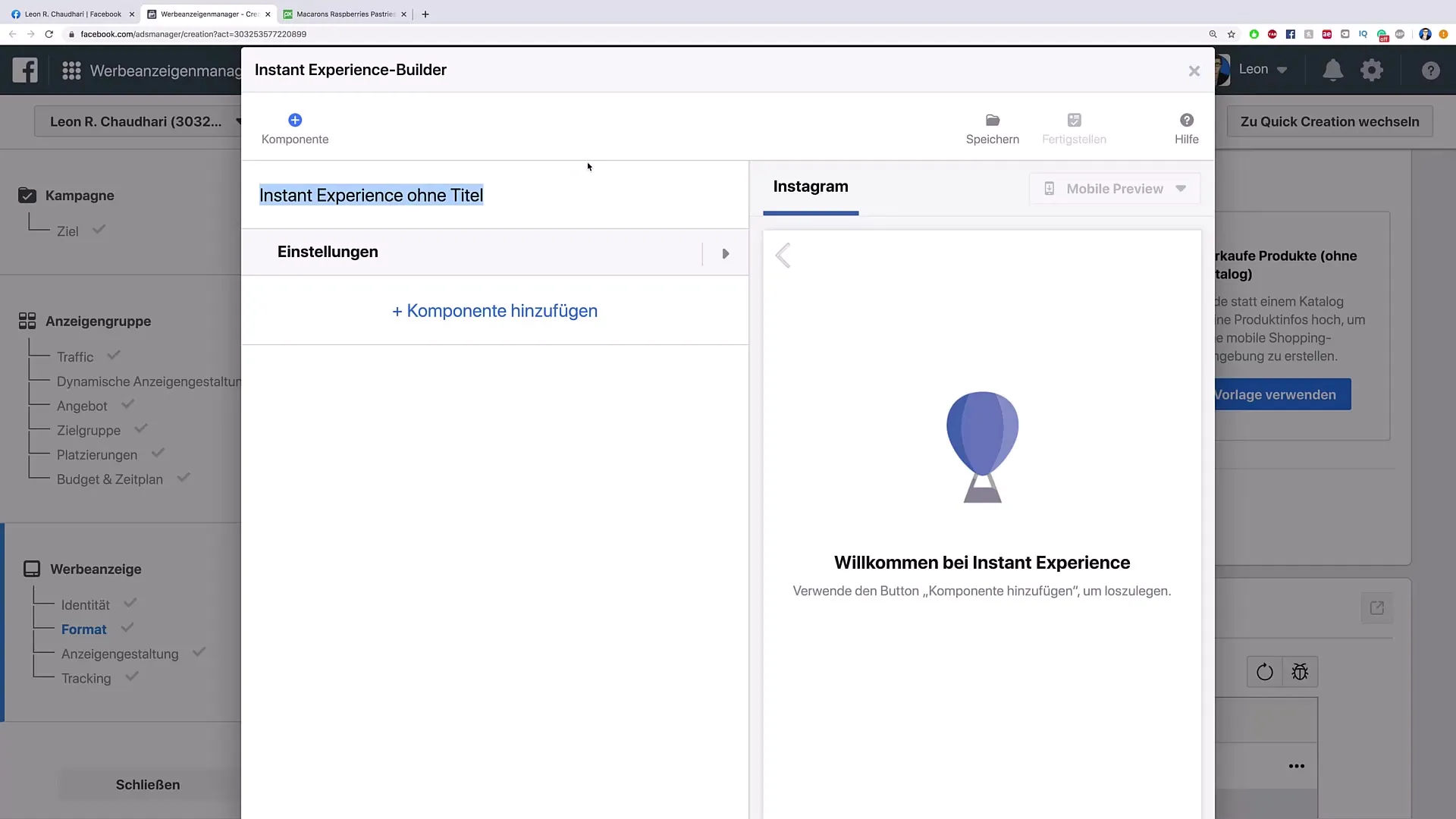
Steg 2: Namngivning av Instant Experience
Här behöver du ge den nya Instant Experience ett namn. Till exempel kan du kalla den “Hotell Instant Experience”. Detta hjälper dig att bättre organisera de olika Instant Experiences du skapar.

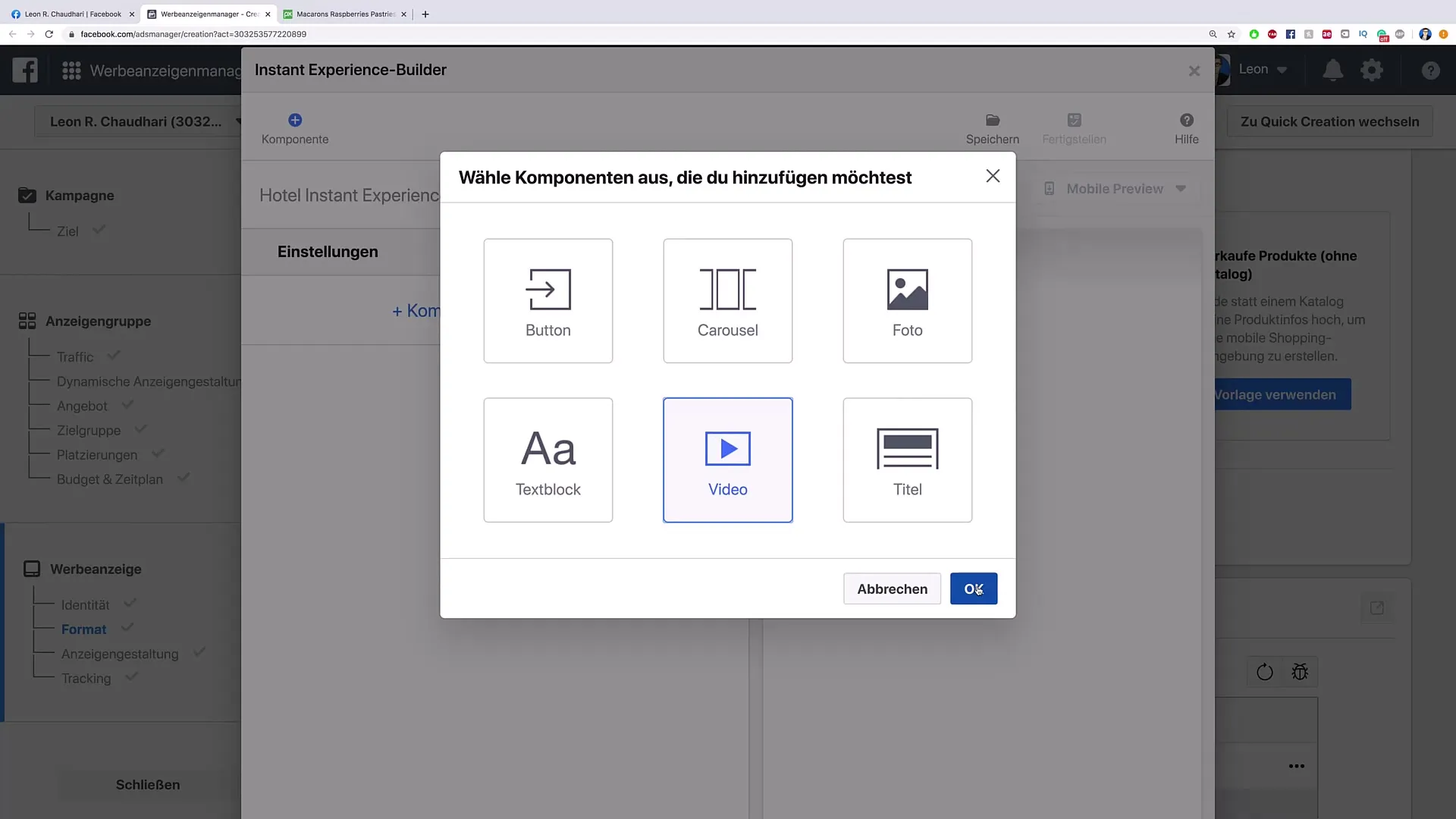
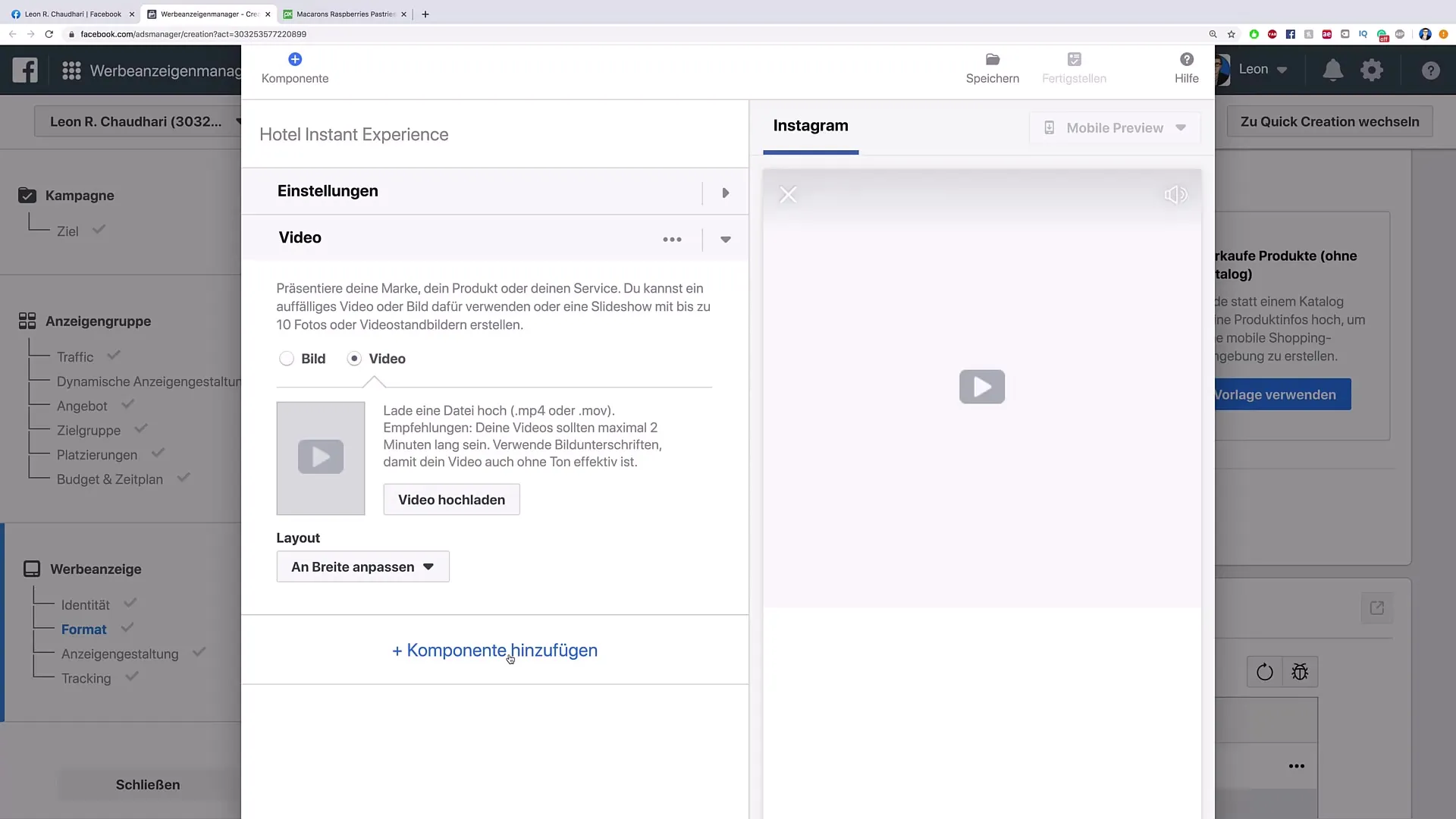
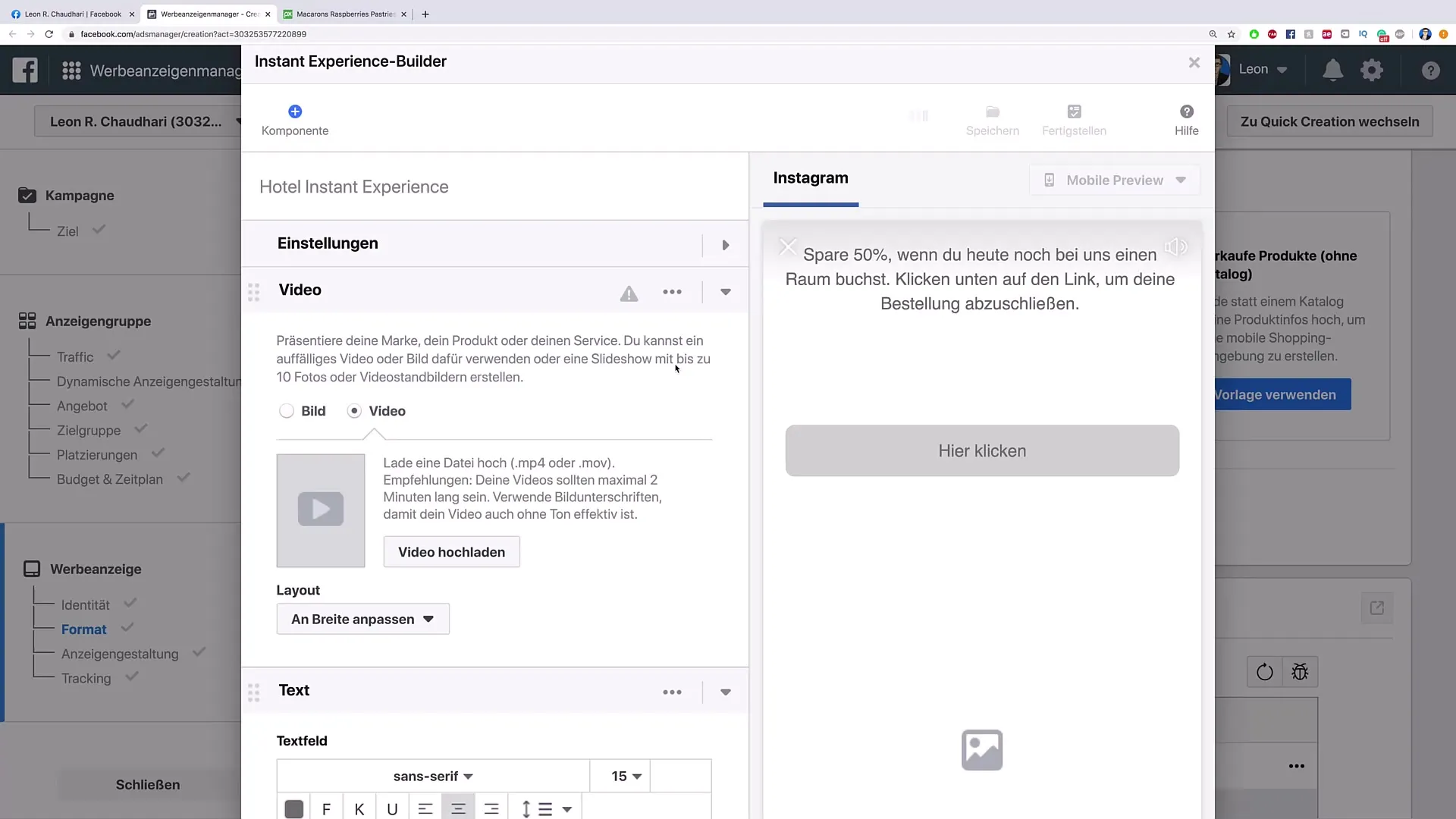
Steg 3: Lägg till innehåll – Video
För att ge Instant Experiencen liv, lägg till en videokomponent först. Klicka på “Video” och ladda upp din önskade video. Detta ger din presentation en visuell och känslomässig ansats från början.

Steg 4: Infoga en textblock
Direkt under videon kan du lägga till en textblock. Den bör innehålla information om videon eller ett speciellt erbjudande. Ett exempel kan vara: “Spara 50% när du bokar ett rum idag!”

Steg 5: Lägg till Call-to-Action
Nu är det dags att lägga till en knapp. Denna knapp bör innehålla en tydlig Call-to-Action, som “Klicka här för att slutföra din bokning”. Glöm inte att infoga URL:en till sidan som kunderna ska vidarebefordras till.
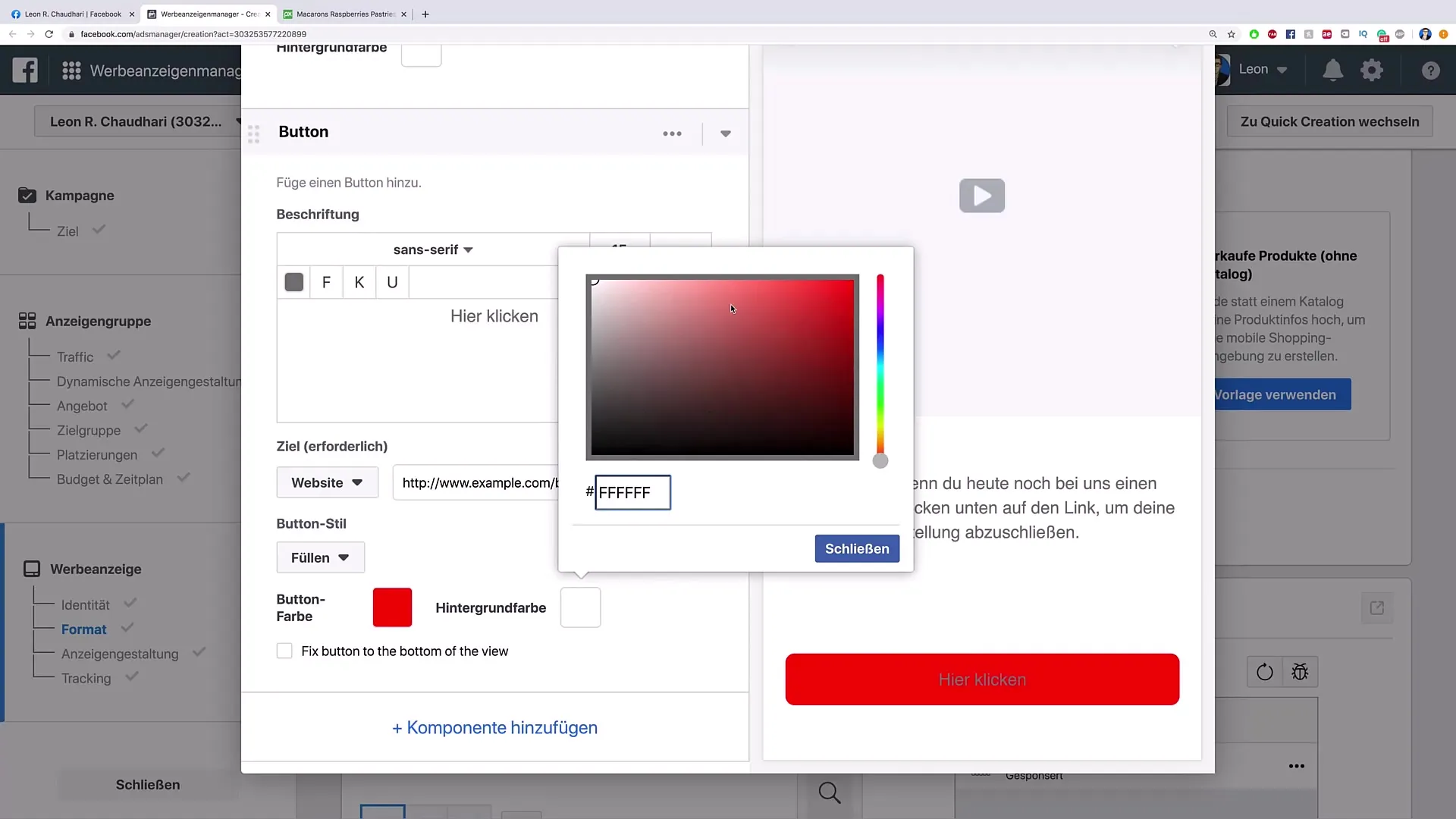
Steg 6: Anpassa knappdesignen
Med en övertygande knappdesign kan du dra uppmärksamhet till dig. Välj en lämplig färg som passar sammanhanget, till exempel en grön eller gråskuggad knapp för att erbjuda en bra kontrast. Se till att knappen är tydligt synlig.

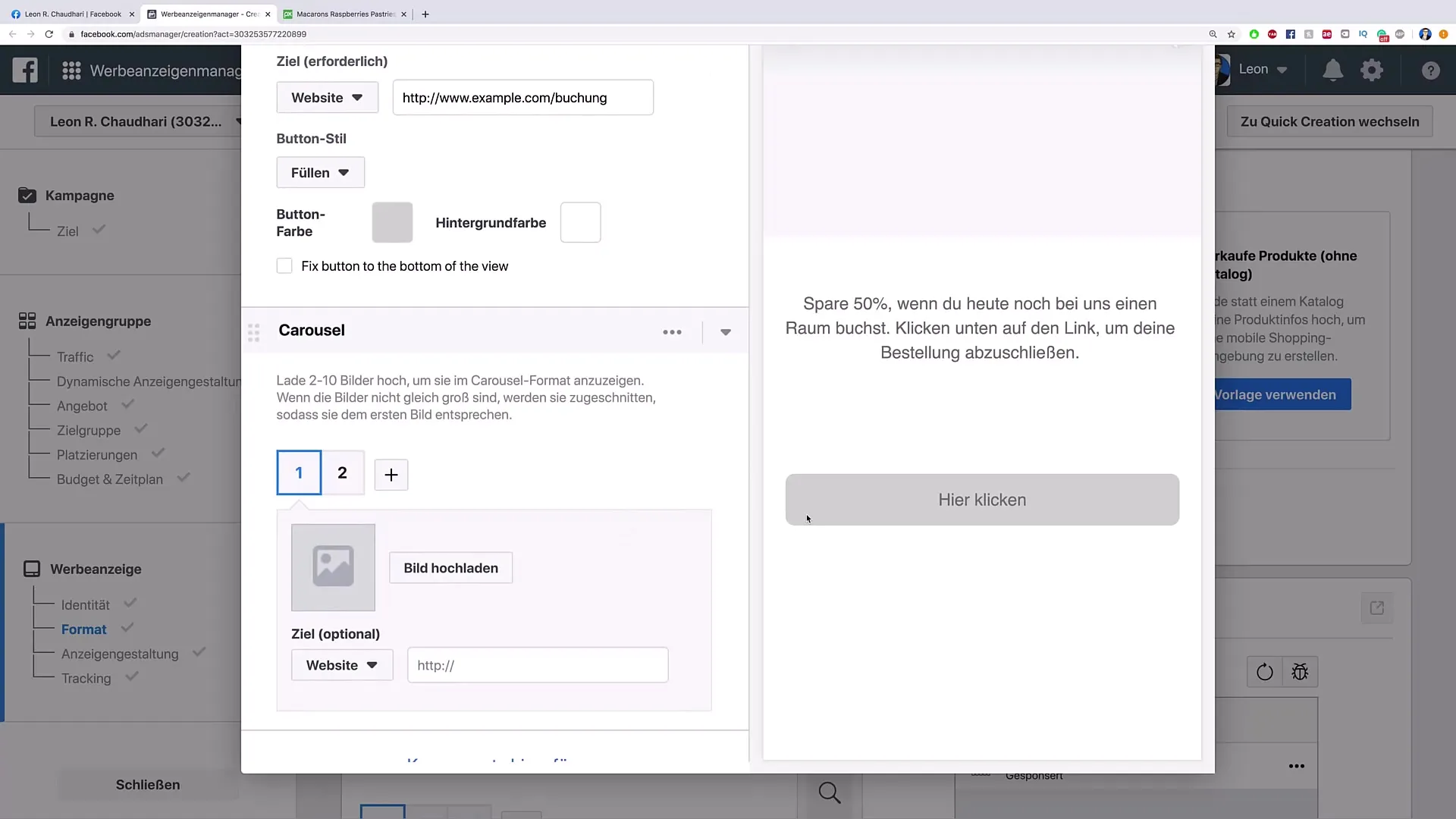
Steg 7: Lägg till ytterligare komponenter
Det är viktigt att din Instant Experience ger tillräckligt med information utan att verka överbelastad. Du kan lägga till ytterligare komponenter, som en bildkarusell, för att ge dina potentiella kunder fler intryck. Håll dig till rekommendationen att inte använda mer än fem komponenter för att behålla översiktligtet.

Steg 8: Slutförande och Spara
När du har lagt till allt önskat innehåll, klicka på “Spara”. Detta kommer att säkra ditt arbete så att du kan återvända till det senare. Se till att noggrant granska alla element innan du avslutar Instant Experiencen.

Sammanfattning
I denna guide har du lärt dig hur du steg för steg kan skapa ditt eget Instant-Experience-Template. Både den visuella utformningen och innehållet är viktigt för att skapa en tilltalande och informativ upplevelse för dina potentiella kunder.
Vanliga frågor
Hur ökar jag synligheten för min Instant Experience?Använd kreativa videor och tydliga Call-to-Action-texter.
Hur många komponenter är optimalt för en Instant Experience?Maximalt fem till sex komponenter rekommenderas.
Kan jag använda flera videor i en Instant Experience?Ja, du kan lägga till flera videor och ytterligare komponenter, men se till att det är överskådligt.
Vilka färger rekommenderas i designen?Undvik röda knappar, välj istället gröna eller grå färgtoner eftersom de konverterar bra.


