CTA-Knappar, eller "Call to Action"-knappar, är avgörande för framgången med din online-närvaro. De är ansvariga för hur besökare interagerar med din sida och vilka åtgärder de vidtar. Om du vill väcka starkt intresse och få din målgrupp att agera i en önskad riktning är utformningen och anpassningen av dessa knappar en central punkt. Här får du reda på hur du effektivt redigerar CTA-knappar för att öka din konverteringsgrad.
Viktigaste insikter
- CTA-knappar är centrala element för att styra användaråtgärder på en webbplats.
- Ett tilltalande utseende kan avsevärt öka interaktionsgraden.
- Olika anpassningsalternativ, som färg, storlek, text och animationer, gör att du kan anpassa knapparna efter dina behov.
Stege-för-stege-guide
1. Börja med att redigera CTA-knappar
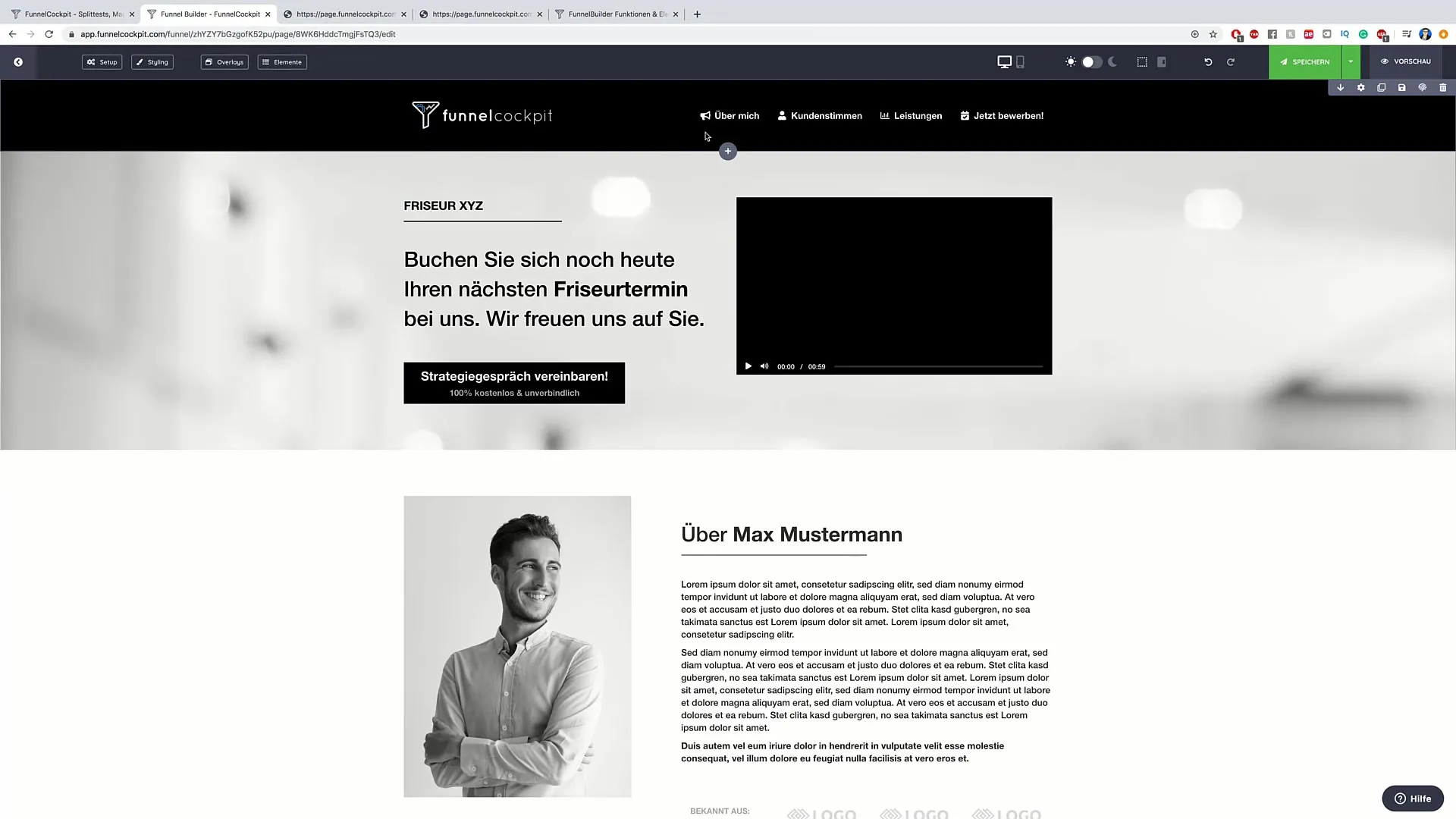
Först måste du öppna gränssnittet där dina CTA-knappar redigeras. Detta hittar du vanligtvis i din webbplats backend eller i den specifika redigeraren du använder. Du bör se knappen du vill anpassa.

2. Välj rätt CTA-knapp
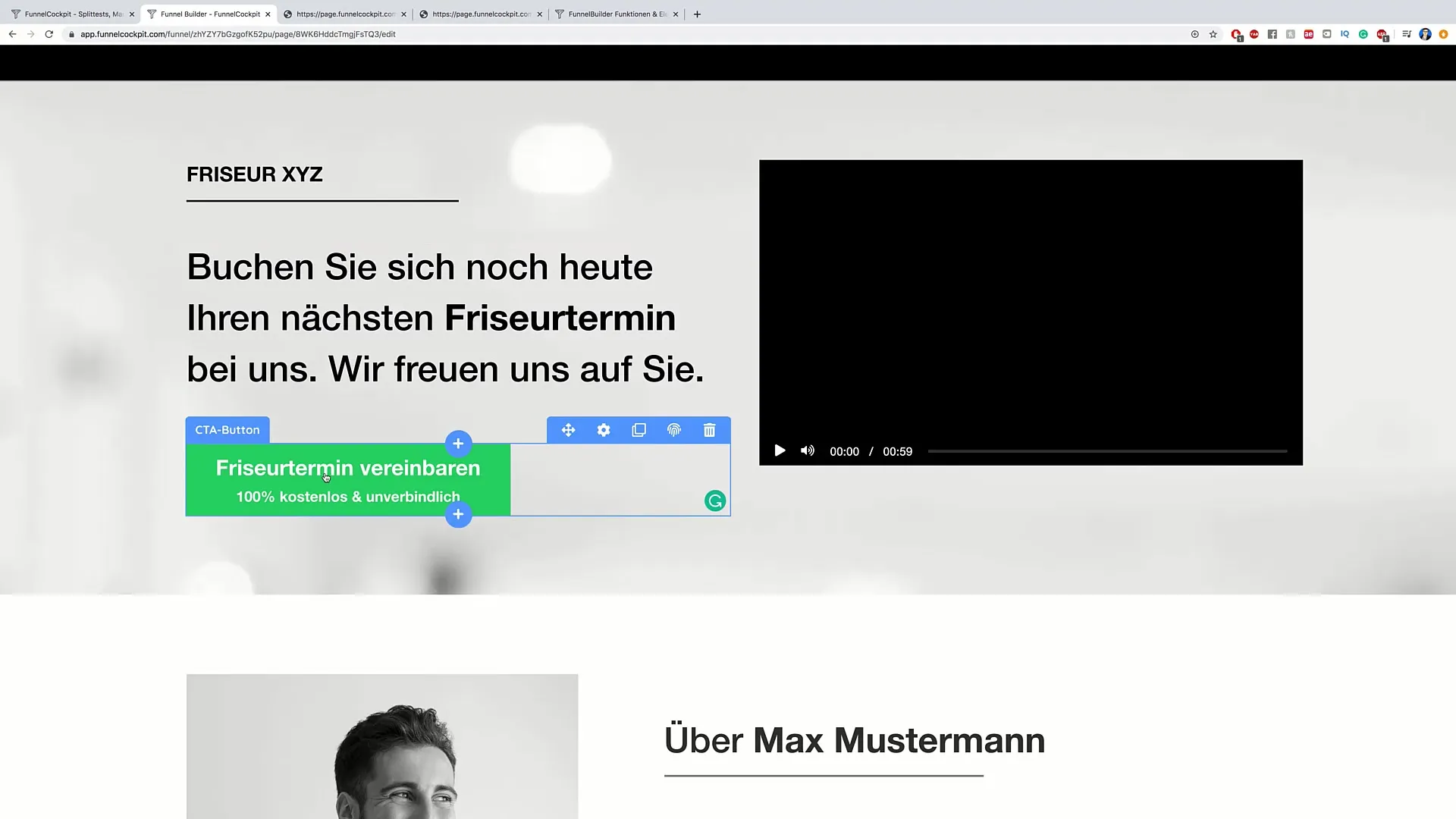
Identifiera knappen du vill anpassa. I vårt exempel vill vi optimera en knapp för att boka en frisörtid. Klicka en gång på knappen för att öppna redigeringsalternativen.
3. Anpassa målet
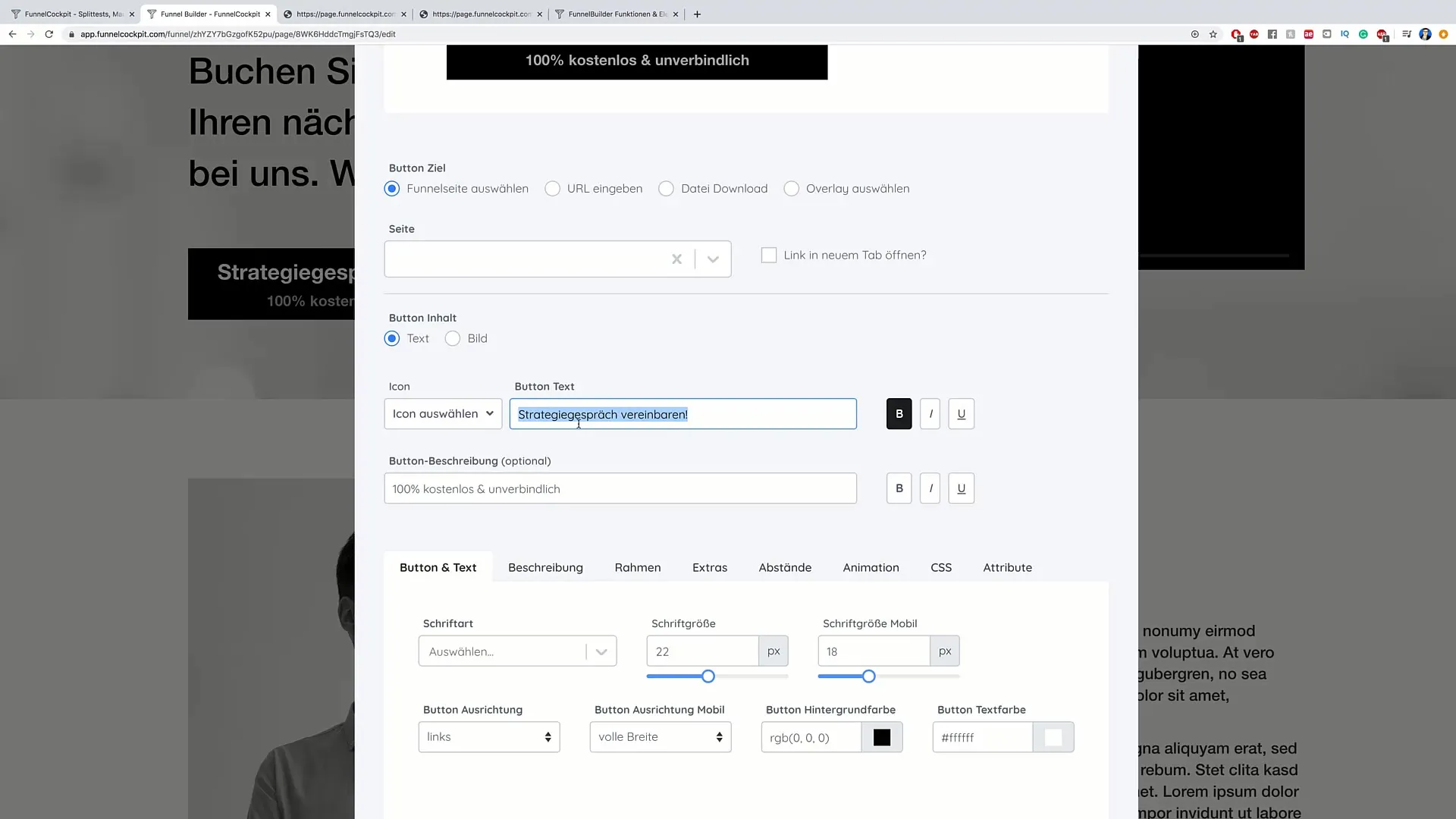
Efter att du har valt knappen kan du ange vart användarna ska dirigeras när de klickar på den. Det finns alternativ som att länka till en specifik sida eller att utlösa en nedladdning. Välj det som passar bäst för ditt mål.

4. Redigera knappinnehållet
Texten på din knapp är en av de mest avgörande faktorerna för dess Effektivitet. Klicka på knappens text och ändra den till ett uppmanande och tydligt budskap. Till exempel: "Boka frisörtid" kan förpackas bättre.

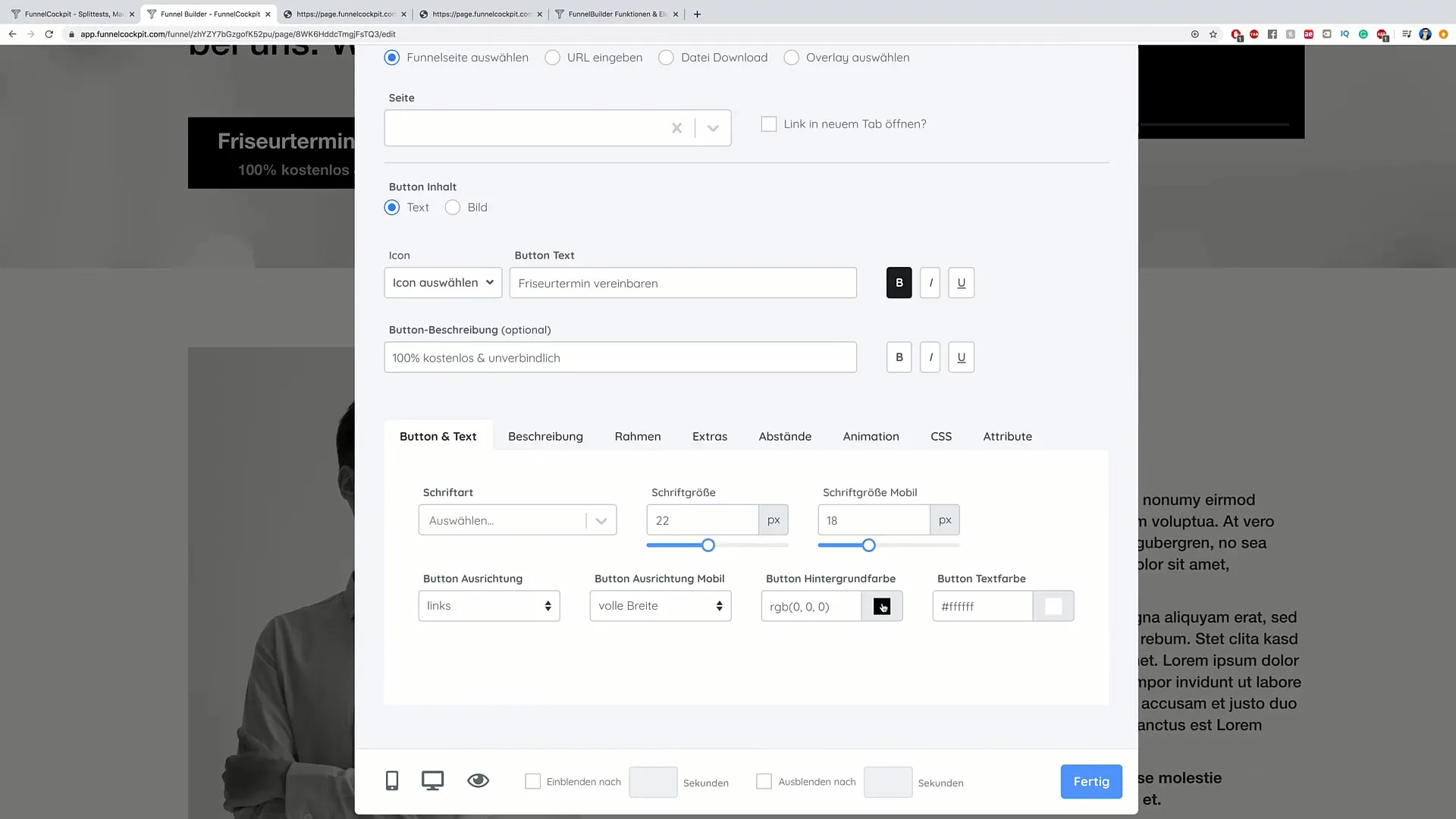
5. Anpassa knappens utseende
Nu kan du ändra knappens visuella utseende. Tänk på vilka färger och typsnitt som är tilltalande för din målgrupp. En iögonfallande färg kan hjälpa till att få uppmärksamhet, medan typsnittet bör vara tydligt och läsbart. Du kan ändra typsnitt, typsnittsstorlek och till och med stil.

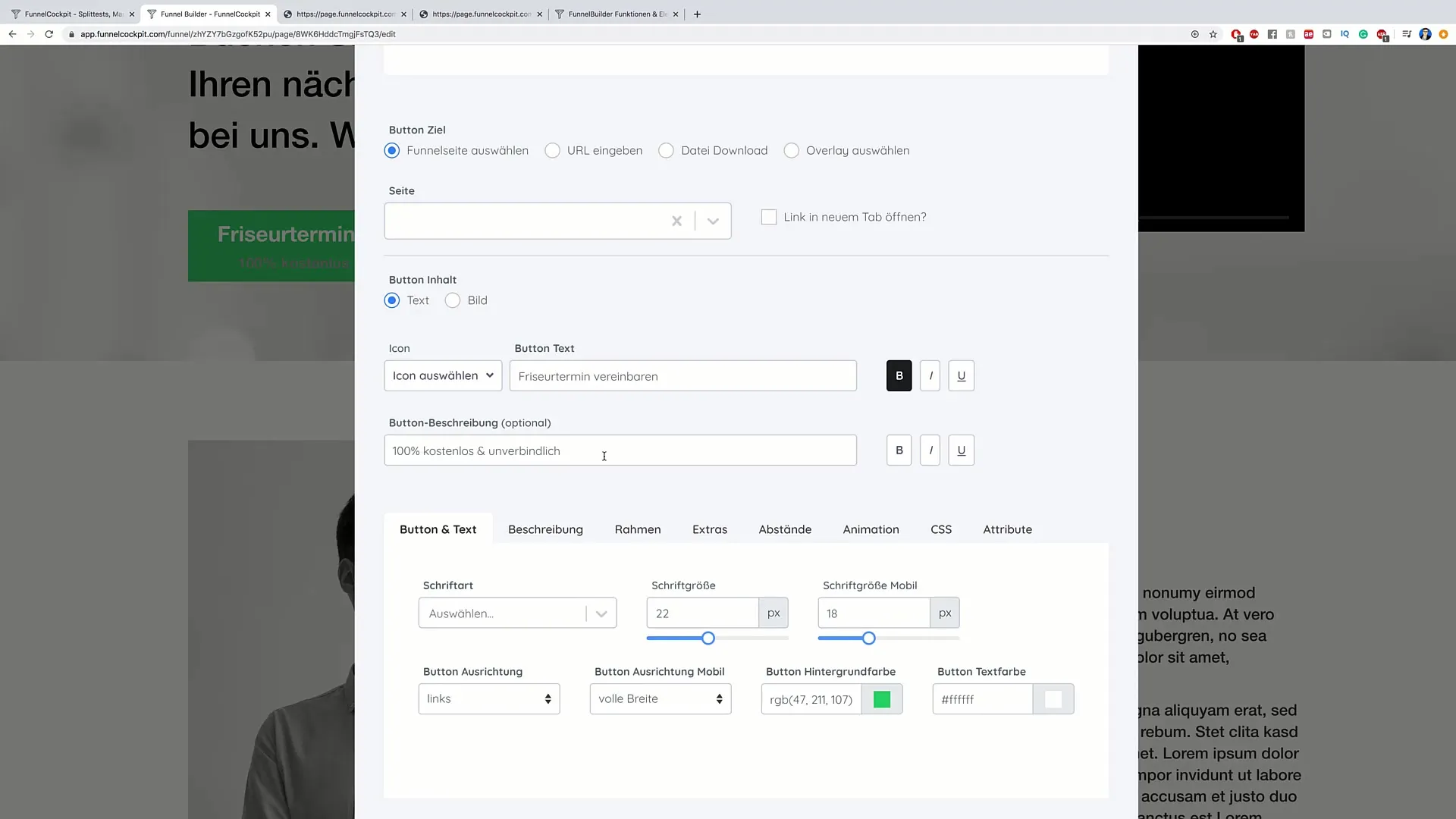
6. Redigera knappens färg
Knappens färg spelar en väsentlig roll för hur väl den sticker ut. Klicka på färvalternativen för att anpassa knappens färg. En djärv grön nyans kan vara ett bra val för att framhäva knappen.

7. Sammansättning av ramen
En ram kan hjälpa knappen att sticka ut från andra innehåll. Du har möjlighet att välja tjocklek och stil på ramen - till exempel en streckad eller genomgående ram.
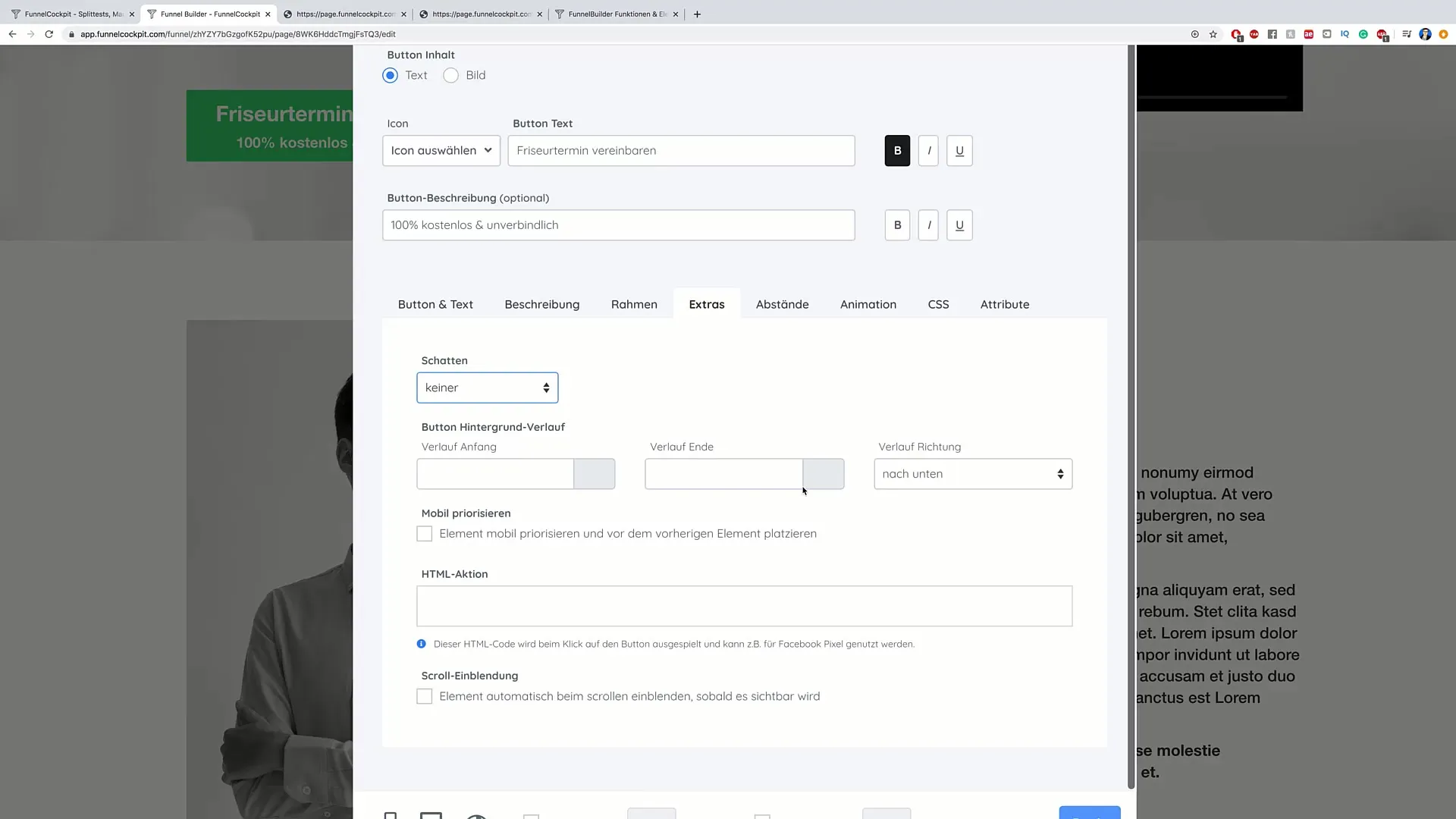
8. Lägg till skuggor och effekter
Genom att lägga till skugg- effekter kan du ge din knapp mer djup. Dessa små detaljer kan förbättra användarupplevelsen. Se till att skuggan inte är för dominerande så att knappens läsbarhet påverkas.

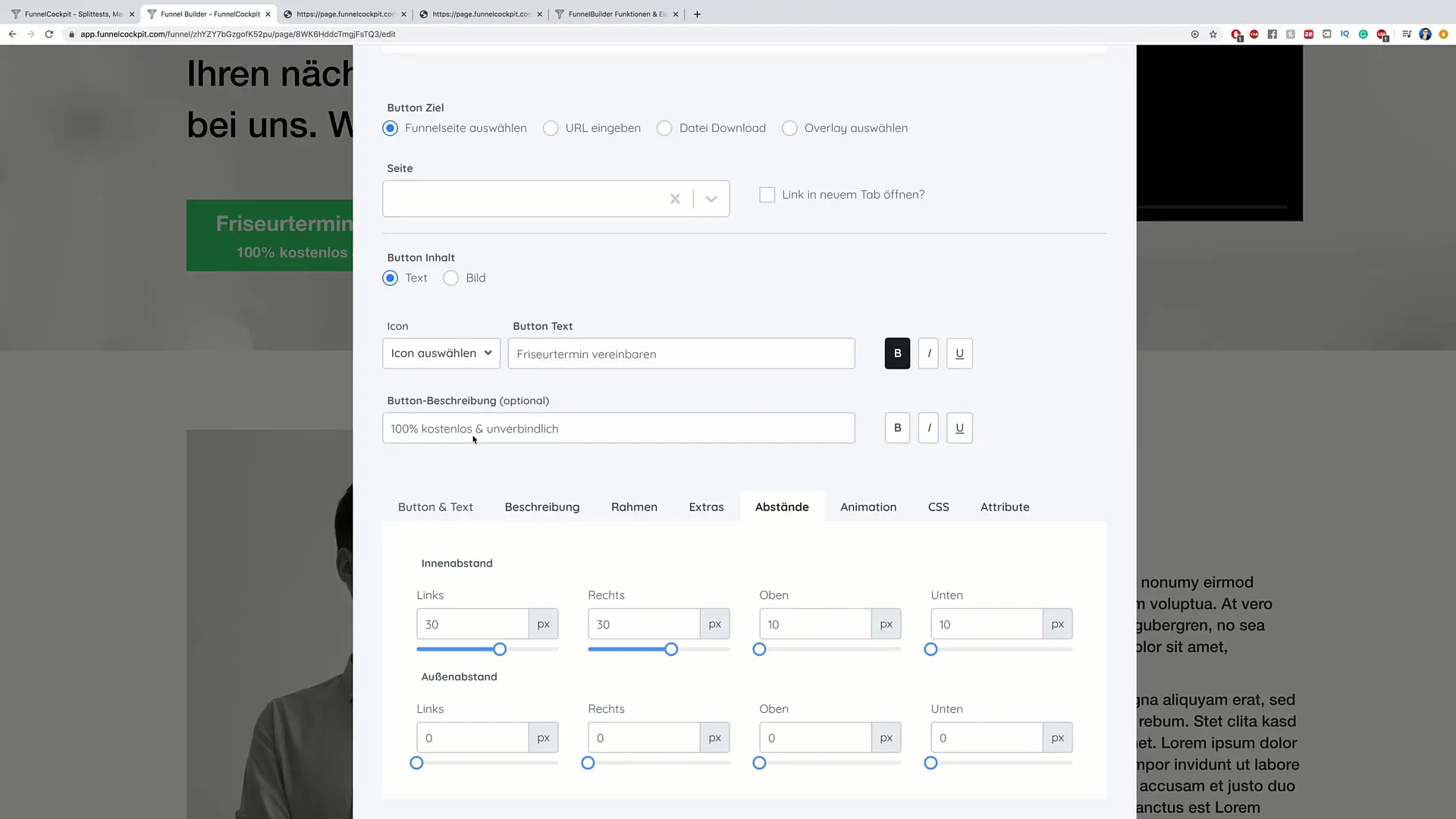
9. Justera avstånd och layout
Knappens position och avståndet till annat innehåll är också viktigt. Du kan enkelt justera avstånden för att se till att knappen inte är för nära andra element och förblir tydligt synlig.

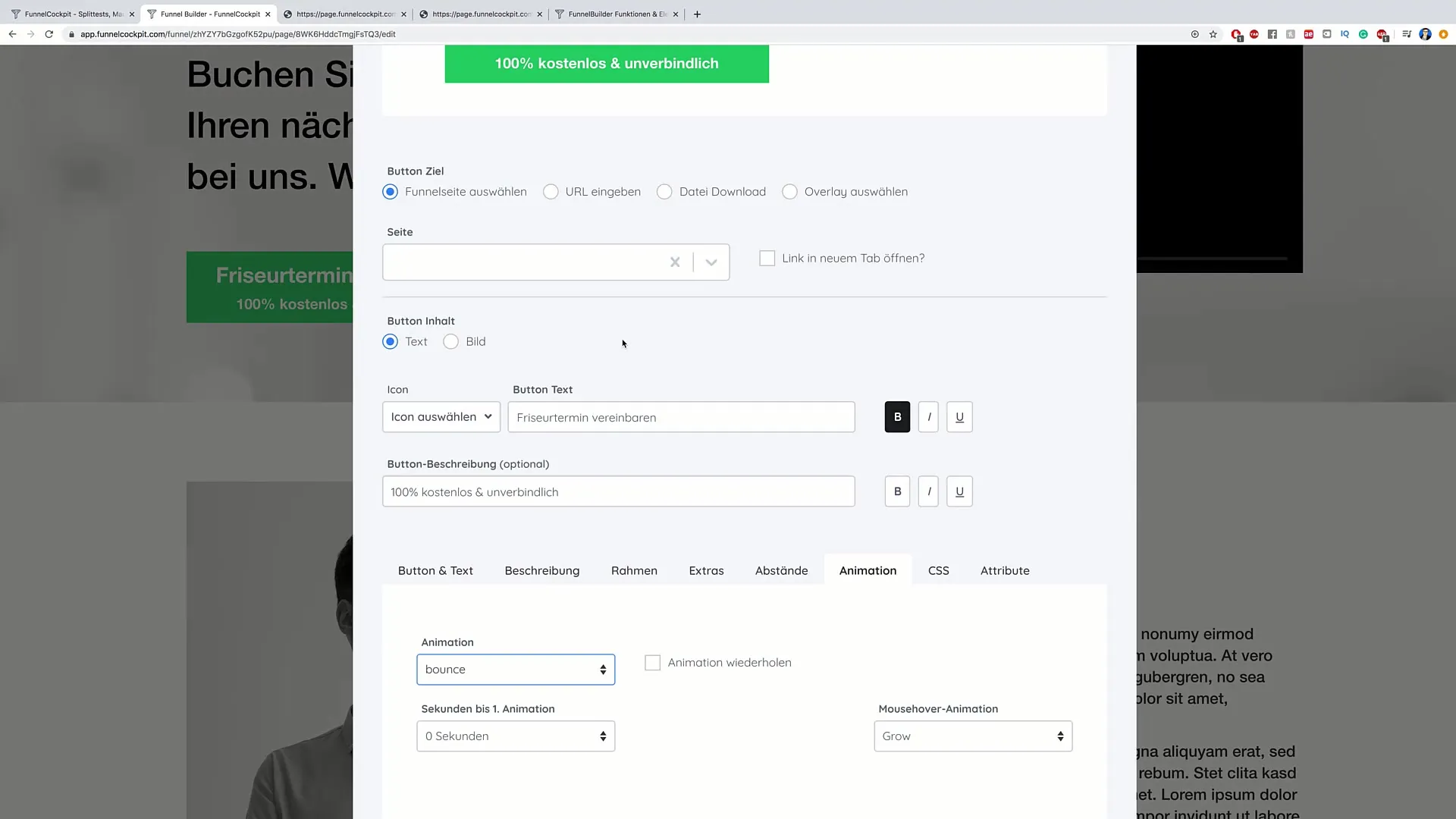
10. Lägga till animationer
Animationer kan hjälpa till att öka användarengagemanget. Fundera på att lägga till en enkel Bounce- eller Swing-animation som gör knappen livligare och mer lockande. Gå bara till animationsinställningarna och välj den önskade alternativet.

11. Granska och spara ändringar
Efter att du har gjort alla anpassningar, klicka på "Klar" och spara dina ändringar. Nu kan du se den uppdaterade knappen på din webbplats och kontrollera om den uppfyller dina förväntningar.

12. Testa funktionaliteten
Efter att du har sparat ändringarna, rekommenderas det att klicka på knappen och se om den leder användarna till rätt sida. Detta steg säkerställer att allt fungerar enligt planen.

Sammanfattning
Att redigera CTA-knappar är ett enkelt men effektivt sätt att öka användarinteraktionen på din webbplats. Genom justeringar av innehåll, design och funktionalitet kan du se till att dina knappar inte bara ser bra ut utan även fungerar effektivt. Prova olika stilar och funktioner för att se vad som passar bäst för din målgrupp.
Vanliga frågor
Hur redigerar jag texten på en CTA-knapp?Klicka på knappen och redigera texten direkt i redigeringsfältet.
Kan jag ändra färgen på en CTA-knapp?Ja, gå till färgalternativen och välj den önskade färgen.
Är animationer för CTA-knappar användbara?Ja, animationer kan öka användarnas uppmärksamhet och förbättra engagemanget.


