Så här ser den tredimensionella spiralen ut när den är lindad runt ett objekt (se figur 01). Men nu räcker det med prat. Ha kul med självstudien ... :-
Del 1: 2D-spiral
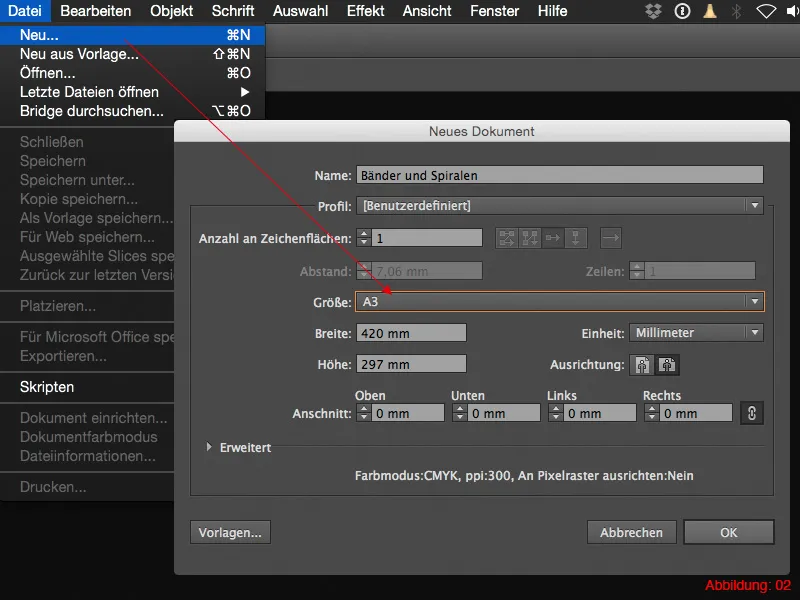
Innan vi börjar direkt måste ni skapa en ny arbetsyta i Illustrator. Gå till Arkiv> Ny och välj där ett format av DIN A3 i liggande format. Bekräfta sedan med OK. (Figur 02).
Efter att ni har skapat en ny arbetsyta måste ni först skapa en fyrkantig pelare. Runt denna pelare kommer 2D-spiralen att lindas.
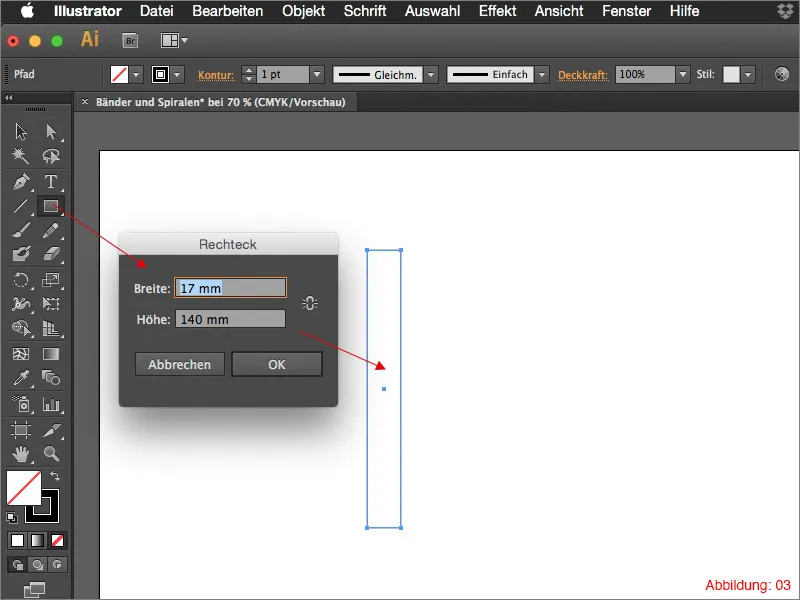
Ta Rektangelverktyget och klicka på en valfri plats på arbetsytan. Därefter öppnas ett fönster där ni kan ange storleken på er rektangel. Välj här storleken 17x140mm och bekräfta med OK. (Figur 03).
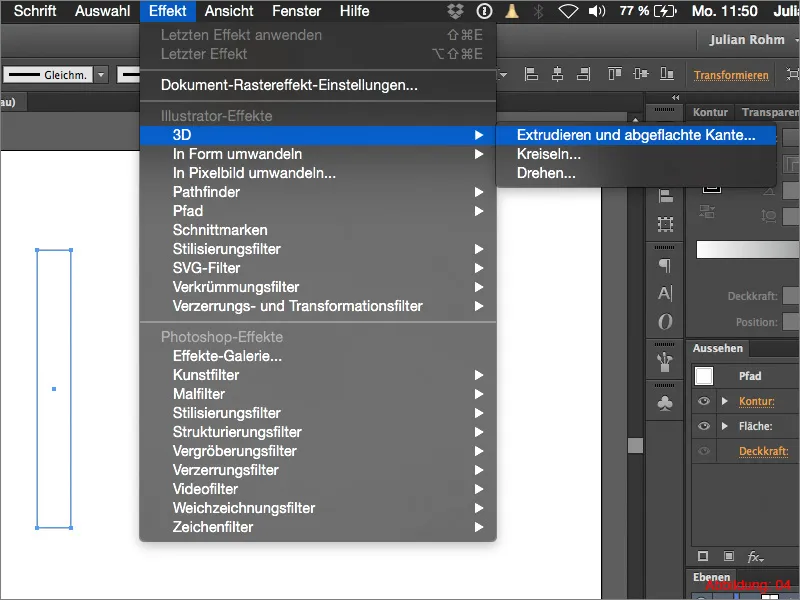
För att göra denna rektangel till en tredimensionell föremål måste ni tillämpa Extrudera-kommandot på den. Gå till Effekt> 3D> Extrudera och flackad kant ... (Figur 04).
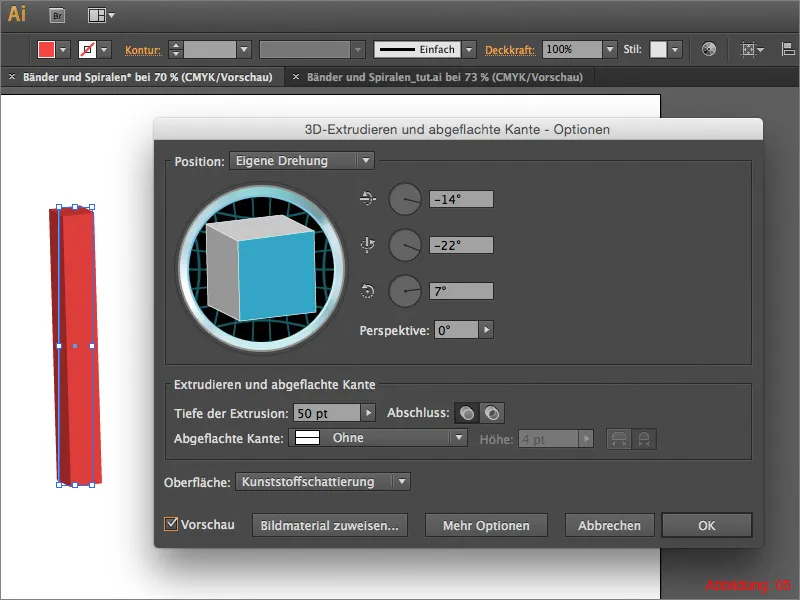
I följande dialogruta kan ni justera alla inställningar för 3D-visningen. Det viktigaste här är Extrusionsdjupet. Ange åtminstone en värde på 50pt här. Vinkeln kan ni välja relativt fritt. Ni ska bara se till att pelaren fortfarande är relativt rak uppåt.
Därefter kan ni bekräfta med en klick på OK.
Ni kan för tillfället dölja den nyss skapade 3D-pelaren i Lagerpaletten eller helt enkelt flytta den åt sidan. Nu ska vi först ta hand om huvudelementet i 2D-spiralen.
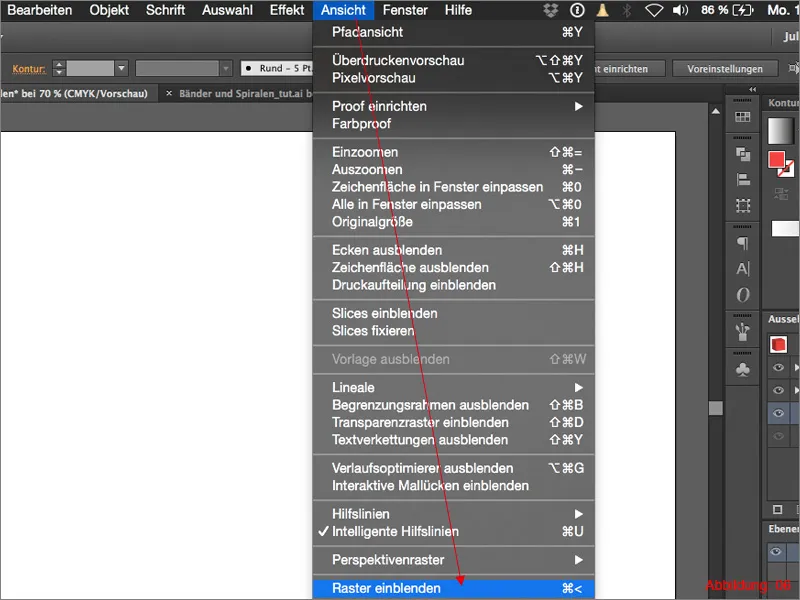
Eftersom vi i nästa steg måste arbeta mycket noggrant för att spiralen verkligen ska passa perfekt, måste ni använda er av ett verktyg som många Illustrator-användare ofta inte ens känner till eller helt enkelt undviker, eftersom arbetsytan blir ganska rörig av det. Vi talar om det så kallade Raster. Ni kan aktivera Raster genom att klicka på Visa> Visa rutnät. Alternativt kan ni helt enkelt använda genvägen Command+< (på PC: Ctrl+<).
Därefter bör er arbetsyta se ut så här (se figur 07):
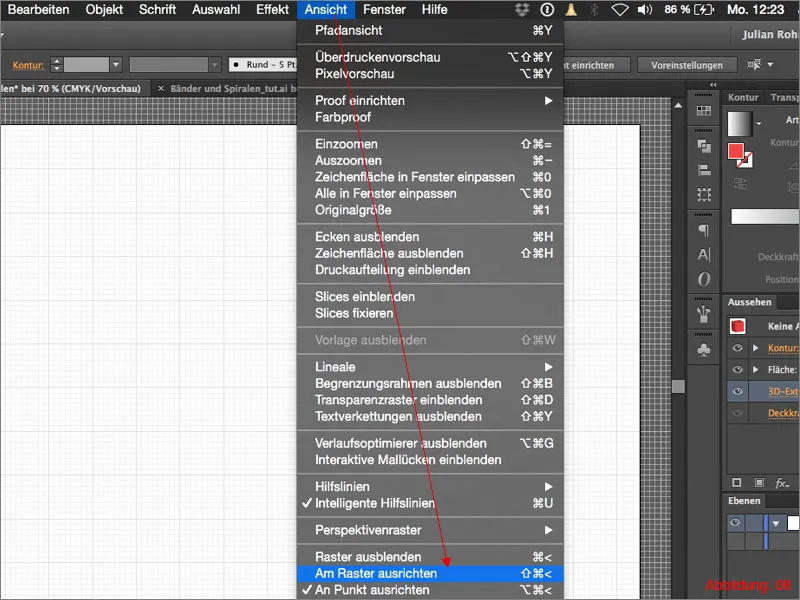
För att öka precisionen när ni arbetar med Raster, bör ni aktivera funktionen Justera vid rutnät. Detta gör ni enklast genom att gå till Visa> Justera vid rutnät. (Figur 08).
Genom detta kommando uppfattas varje uppdelning i Rastret som en egen objekt och muspekaren rastar där automatiskt in liknande som vid intelligent hjälplinjer.
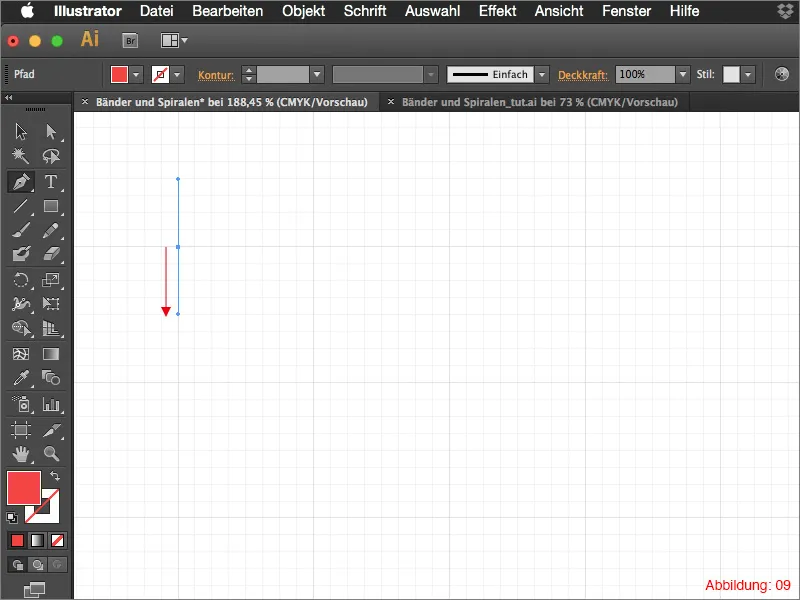
Klicka med Penna-verktyget på en hörnpunkt (övre vänster) av en stor platta i Rastret och dra med musknappen nedtryckt en vertikal tangent som är fyra små rutor lång (se figur 09).
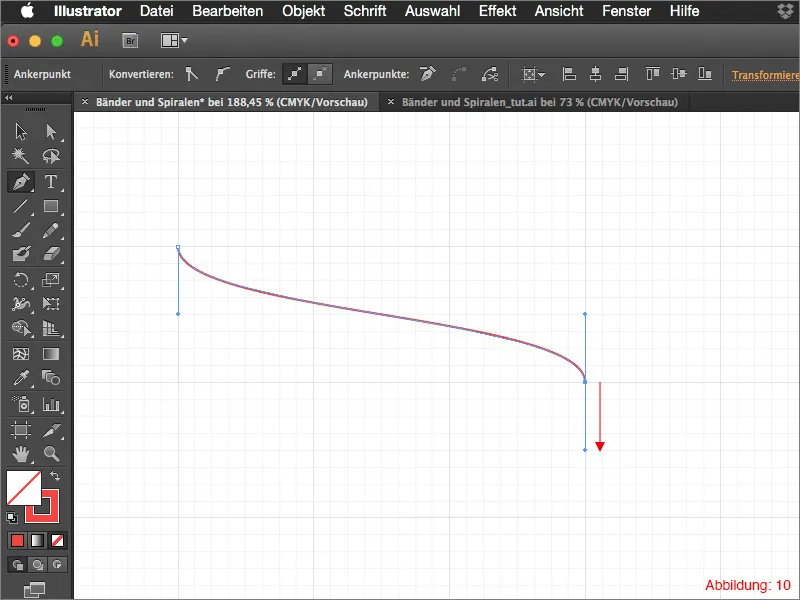
Låt sedan tre stora rutor efter höger och dra även där en tangent som är fyra små rutor lång. (Denna gång nedre höger). Efter detta bör det se ut så här för er (se figur 10):
Därefter tar ni Markeringsverktyget (svart muspekare) från Verktygspaletten och klickar med nedtryckt Alt-tangent på den nyss skapade Bananen.
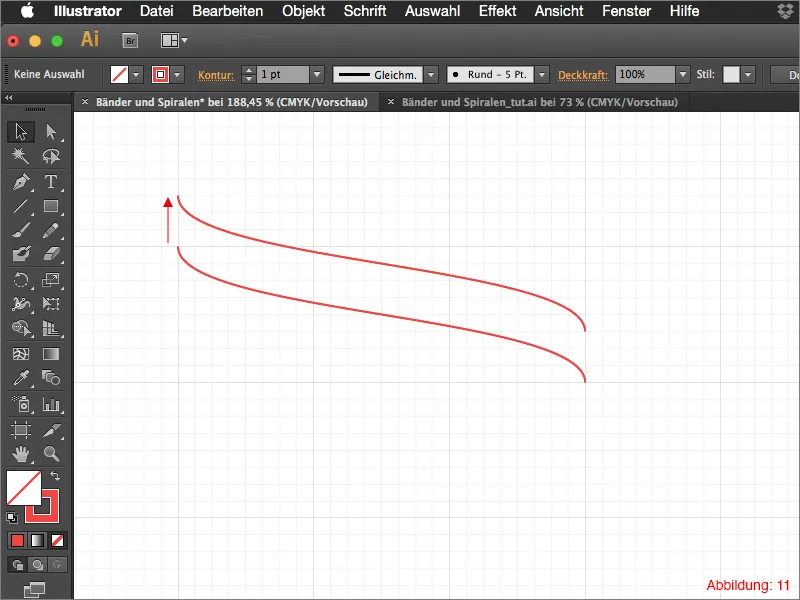
Dra denna Banan exakt tre små rutor uppåt och släpp sedan musknappen. Eftersom ni höll ner Alt-tangenten skapades en kopia medan den ursprungliga Bananen inte ändrades. Nu ska det se ut ungefär så här för er (se figur 11):
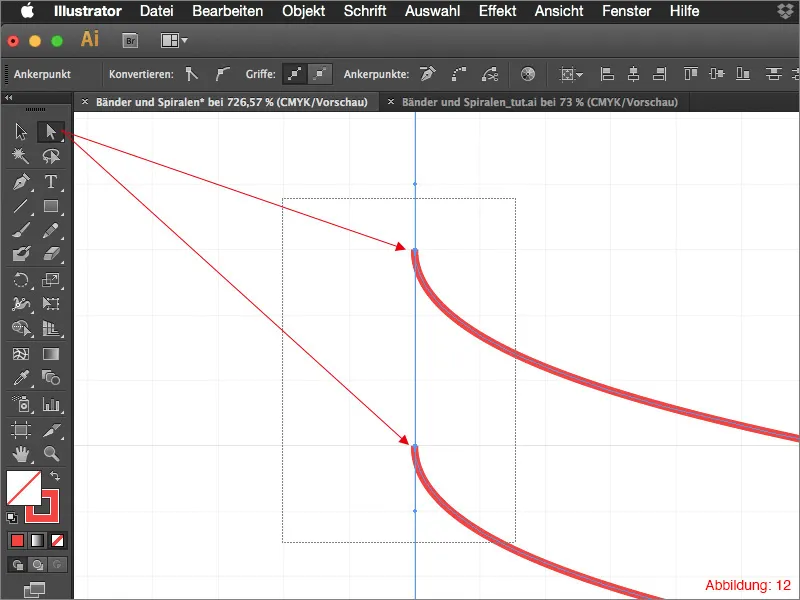
Nu behöver ni Dirigeringsverktyget. Markera sedan de två banpunkterna som är markerade på figur 12.
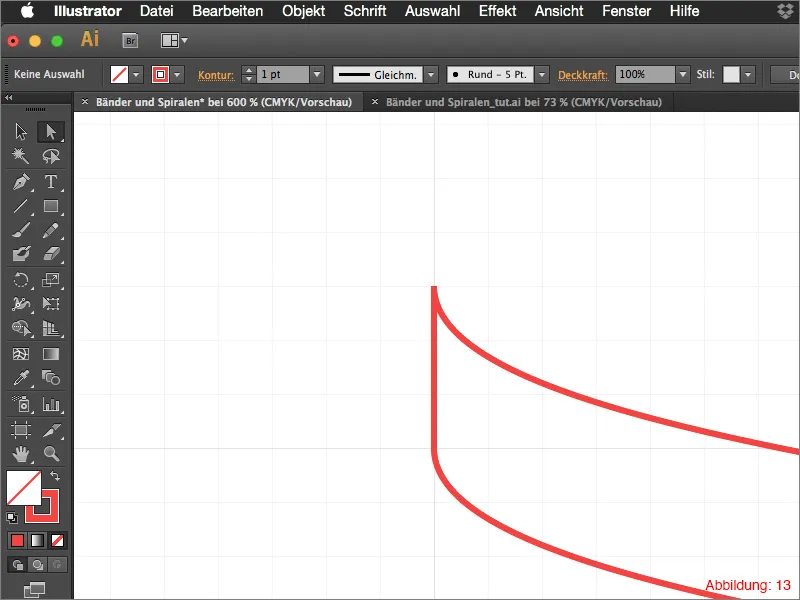
Därefter behöver ni bara använda genvägen Command+J (på PC: Ctrl+J) för att ansluta dessa två banpunkter till varandra (Figur 13).
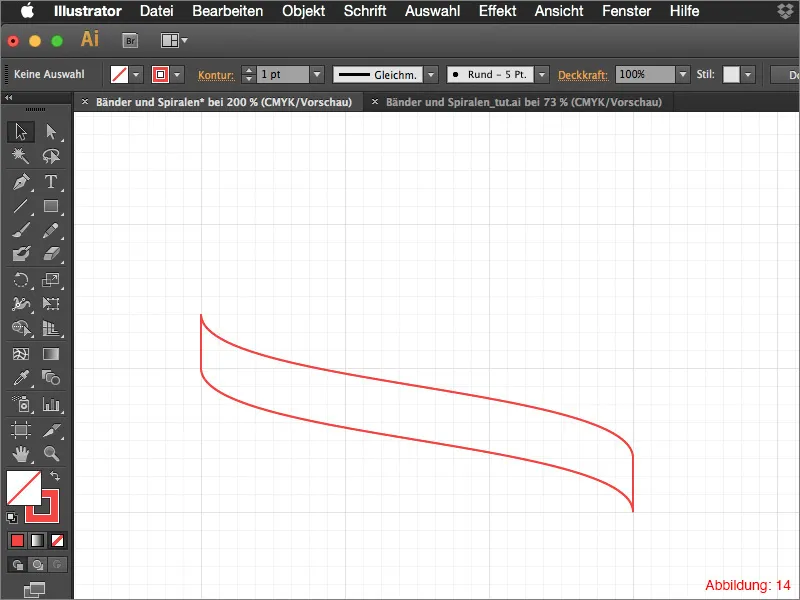
Detsamma ska ni nu göra med de andra två banpunkterna. Efter detta bör ni ha en helt sluten Bana (se figur 14).
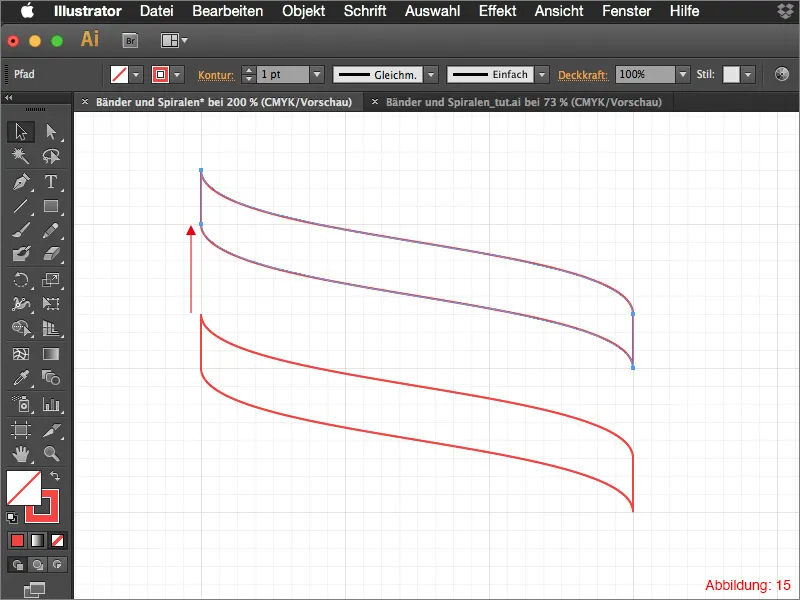
Välj den nyss skapade sökvägen och flytta den fem små rutor uppåt med Alt-tangenten nedtryckt (för att skapa en kopia), se figur 15.
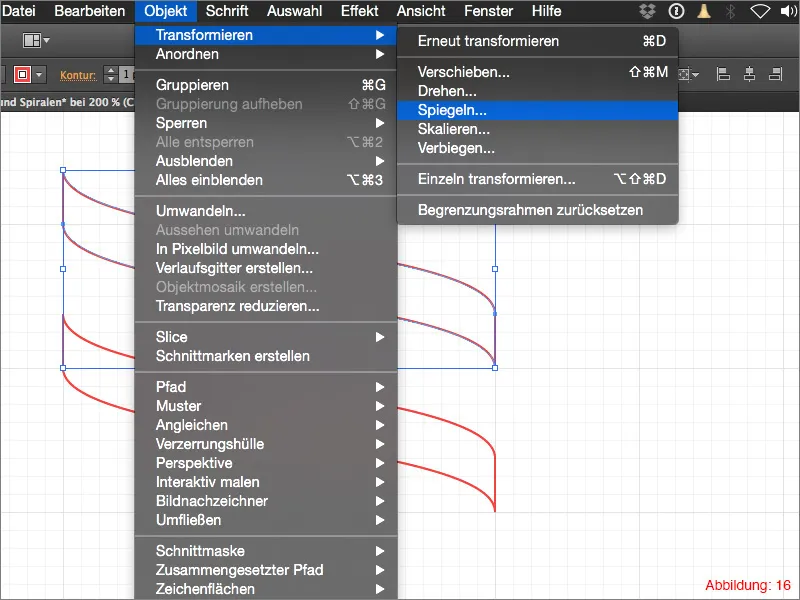
För att göra det till en igenkännbar spiral behöver ni bara spegla ert översta element en gång till. Gå till Objekt>Transformera>Spegla … Välj Vertikalt i det följande fönstret och bekräfta med OK.
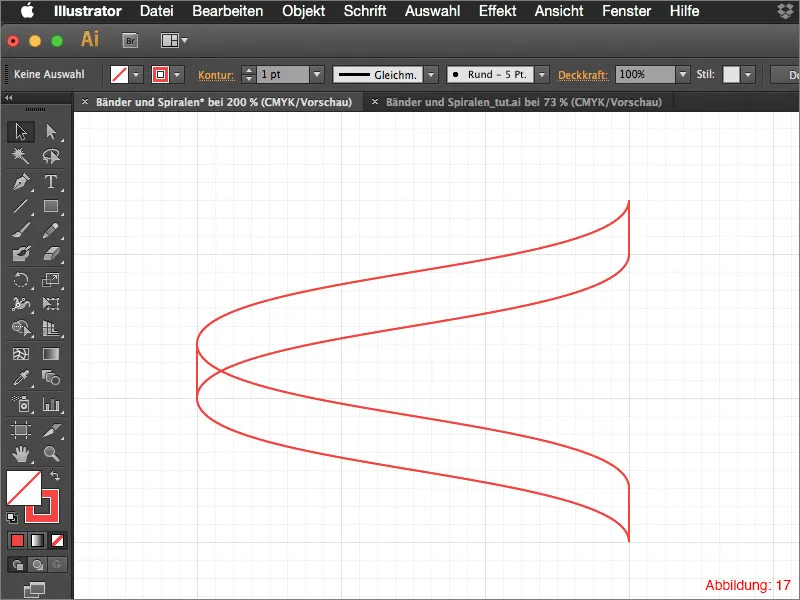
Det borde nu se ut så här för er (Figur 17):
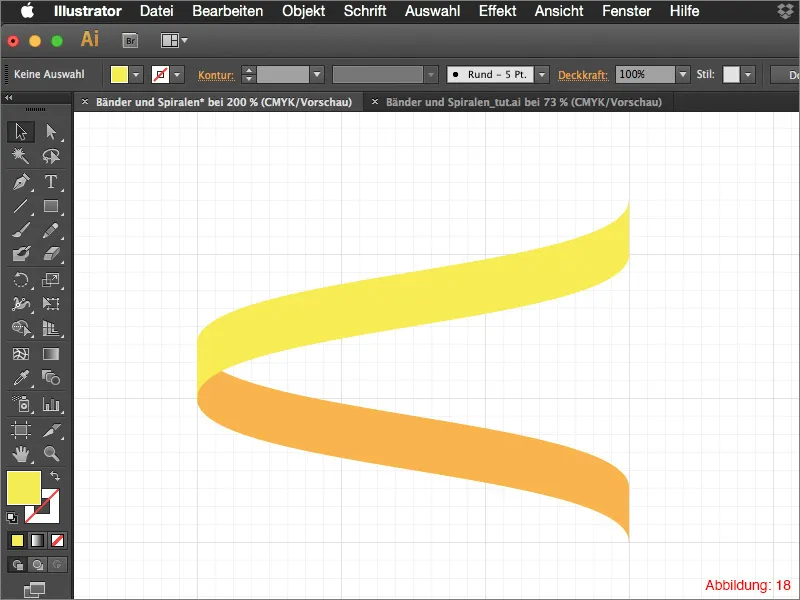
Nu är det dags att lägga till lite färg för att förstärka 3D-karaktären. För denna handledning har jag förberett två CMYK-värden.
• Gul: CMYK - 5/0/90/0
• Orange: CMYK - 0/35/85/0
Ge ert nedre spiral-element den orange färgen och det övre med den gula tonen (se figur 18). Denna färgskillnad ger lite extra djup åt helheten.
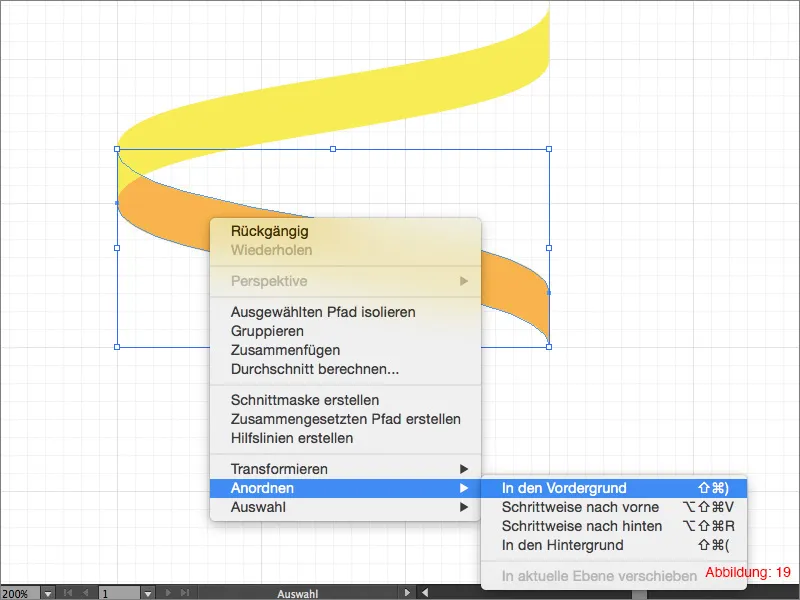
Eftersom det orange elementet antagligen nu ligger i bakgrunden måste ni föra det framåt. Det gör ni enklast genom att högerklicka på det orangea elementet och välja Anordna>Framåt (figur 19).
Därefter måste ni gruppera båda elementen och med Command/Strg+G.
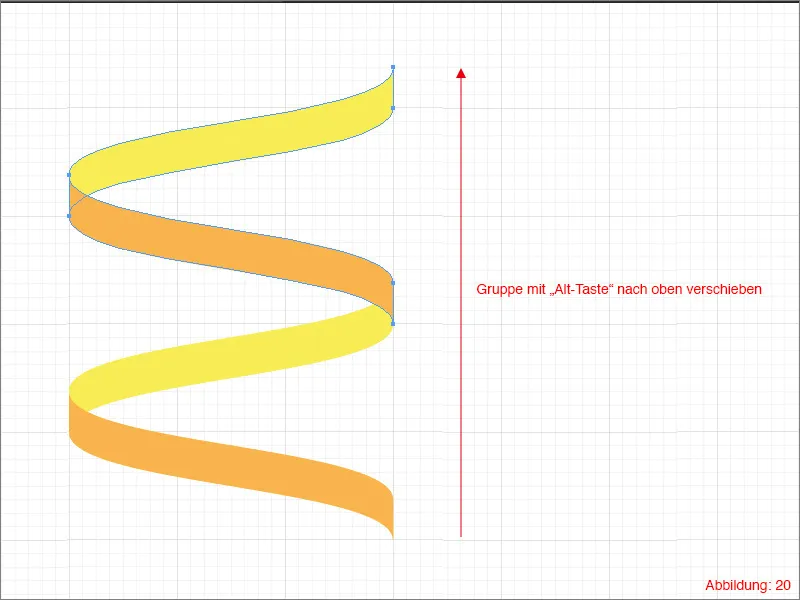
Nästa steg är att flytta hela gruppen uppåt med Markera-verktyget, håll därvid Alt-tangenten nedtryckt för att skapa en kopia av gruppen. Flytta så att båda grupperna matchar exakt. Eftersom elementen hakar i på Rastert ska det inte vara något problem.
Därefter bör det se ut ungefär så här för er (Figur 20):
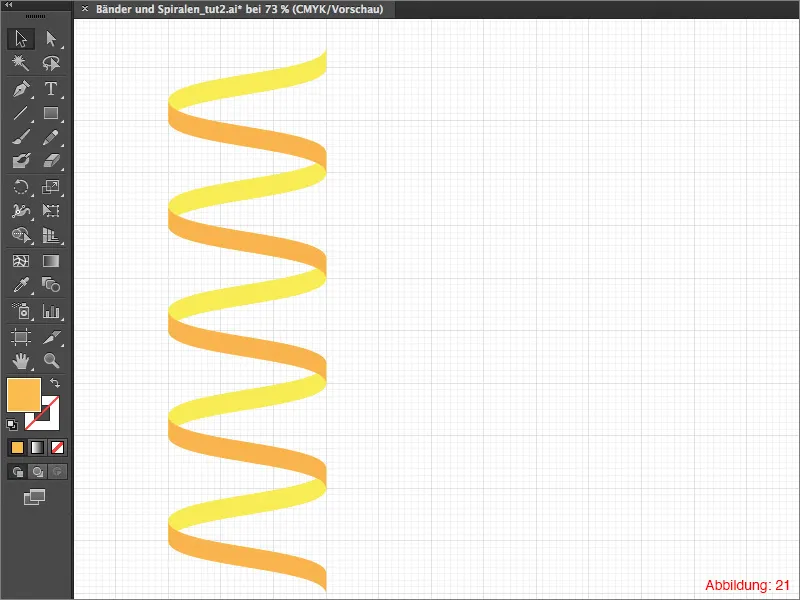
Med genvägen Command/Strg+D kan ni upprepa hela processen tre gånger till (Figur 21).
Nu är er spiral klar.
Nu är det dags att återigen visa upp er pelare som ni skapade tidigare.
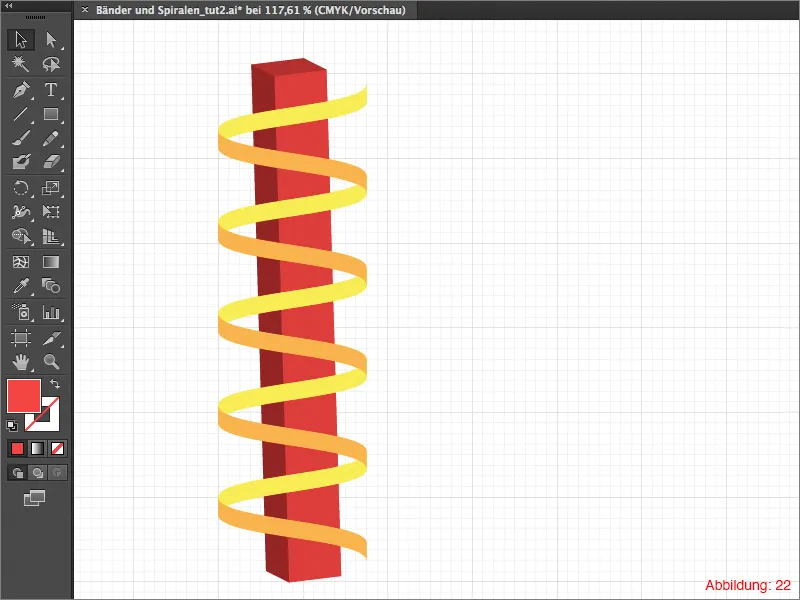
Placera den ungefär i mitten av er spiral (Figur 22). (Spiralen kan enkelt skalas ned efter egen smak tills ni är nöjda.
Men hur får man in den här pelaren i spiralen?
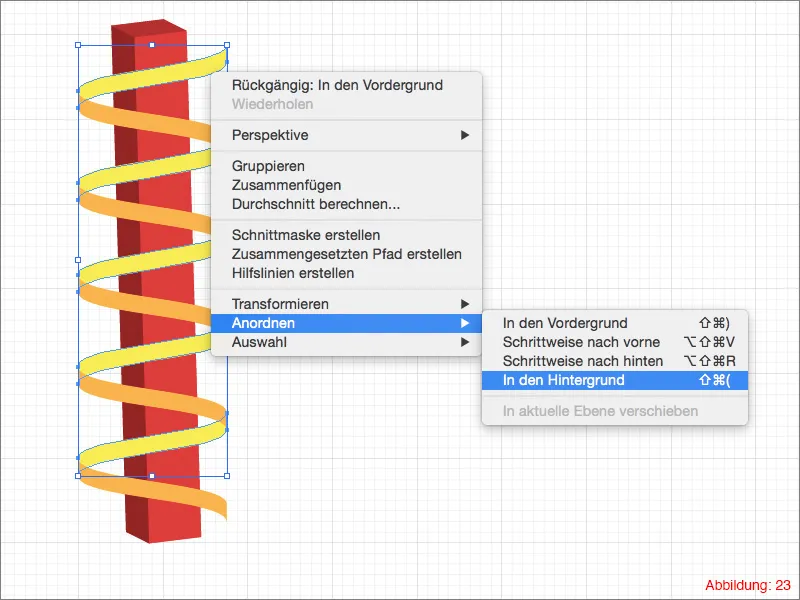
Det är egentligen inte så svårt … Först markerar ni hela spiralen och släpper alla grupperingar med Command/Strg+Shift+G. Slutligen måste ni bara välja alla gula element med Shift-tangenten nedtryckt och sedan via Objekt>Anordna>Tillbakaplanen föra dem bakåt.
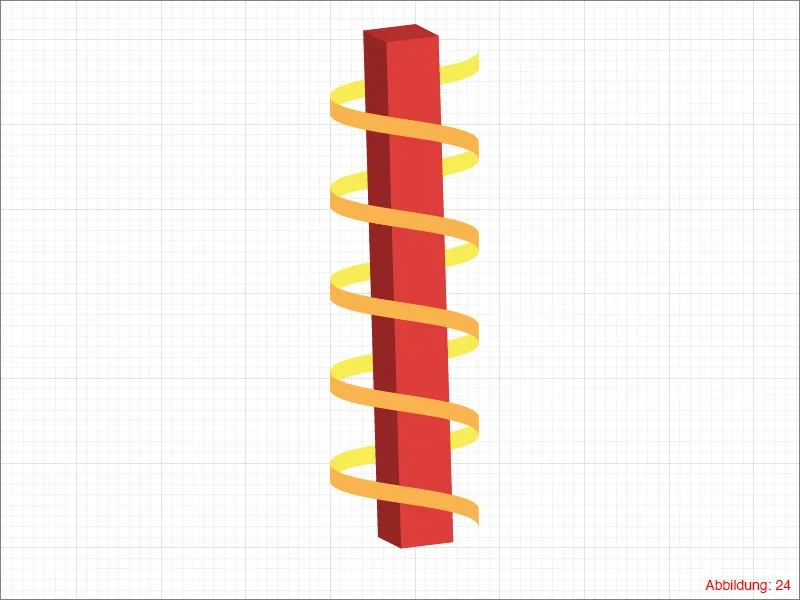
Och snabbt… er pelare står inne i spiralen (Figur 24).
Del 2: 3D-variant
Efter att vi i den första delen av handledningen har byggt en 3D-liknande spiral av 2D-element, vill jag nu i del 2 visa er en annan effekt med hjälp av Illustrators 3D-funktioner. Ni behöver inte skapa en ny arbetsyta för detta. Det räcker att skapa en ny lager i Illustrator.
Ta det Rektangulära-verktyget och skapa en Rektangel som är tre stora rutor bred och två små rutor hög. (I detta fall förutsätter jag att ni fortfarande har Raster från del 1 synligt). (Se figur 25).
Denna Rektangel måste ni nu kopiera fyra gånger och stapla dem ovanpå varandra med ett avstånd av två små rutor (se figur 26).
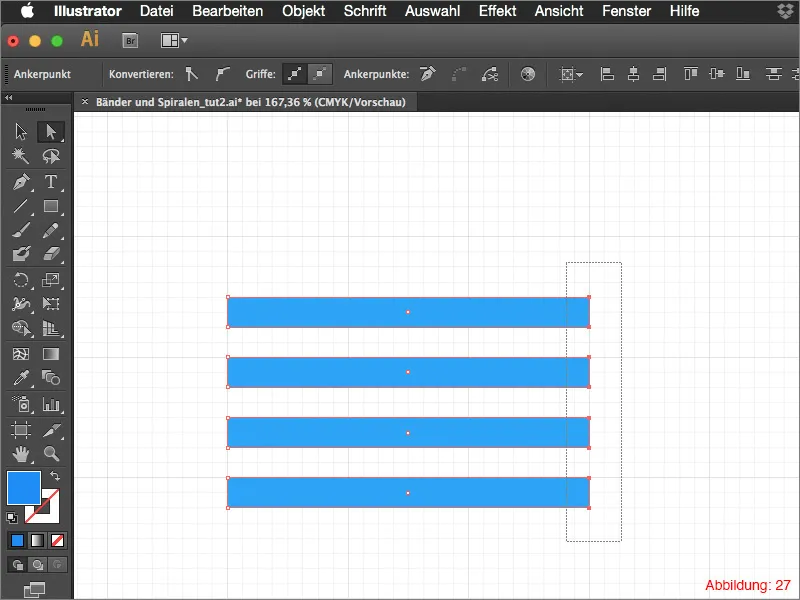
Nästa sak ni behöver är Direct Selection-verktyget. Välj alla ankarpunkter på högra sidan med det (se figur 27).
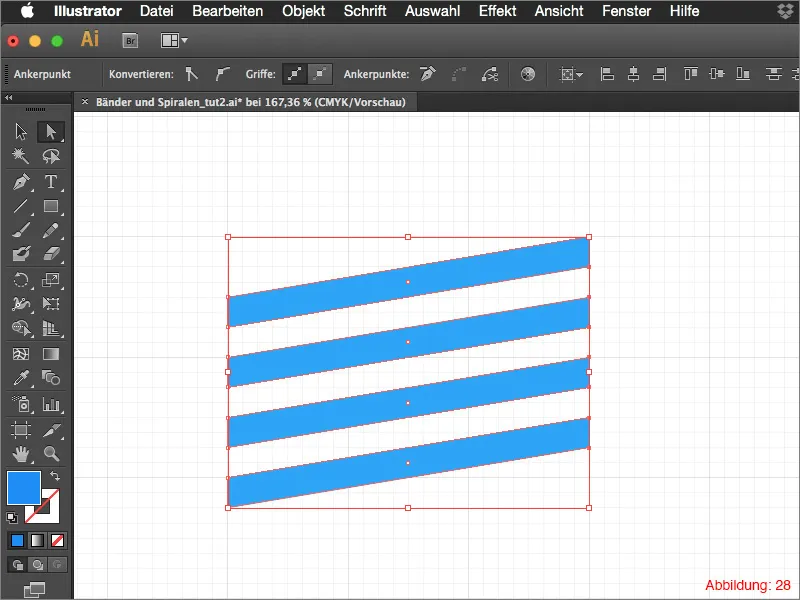
Flytta dessa ankarpunkter fyra små rutor uppåt (se figur 28).
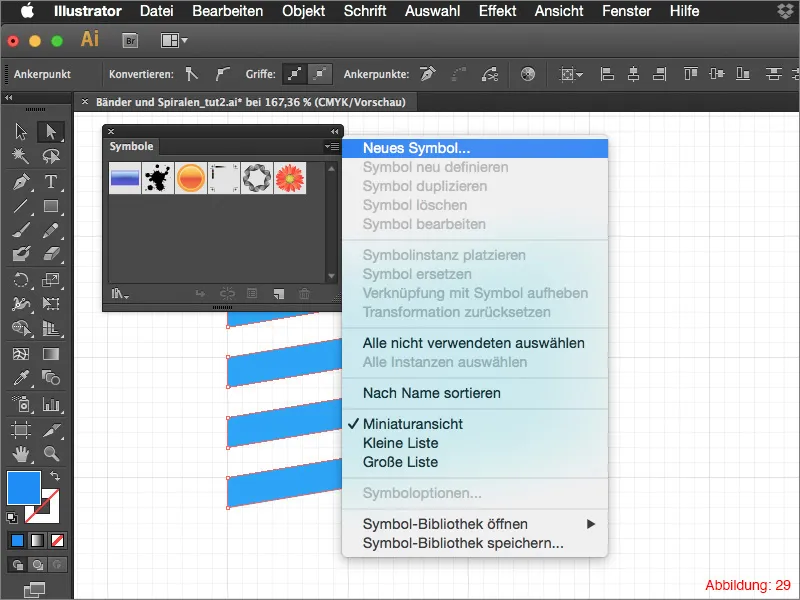
För att kunna fortsätta arbeta med hela detta konstrukt måste vi spara det som en Symbol. För detta, visa Symbol-paletten via Fönster>Symboler.
Klicka sedan på pilen uppe till höger och välj Ny symbol … (Figur 29).
Ge hela saken ett namn och bekräfta med OK.
Ta nu Ellips-verktyget och skapa en Ellipse i storleken av fyra stora rutor (Figur 30).
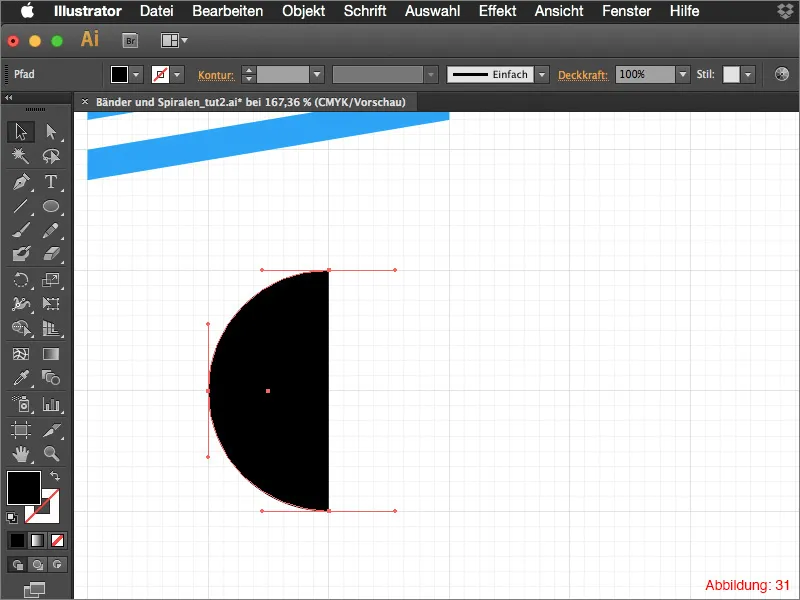
Radera bort den högra banchpunkten med direct selection-verktyget, så att du bara har en halv ellipse kvar (figur 31).
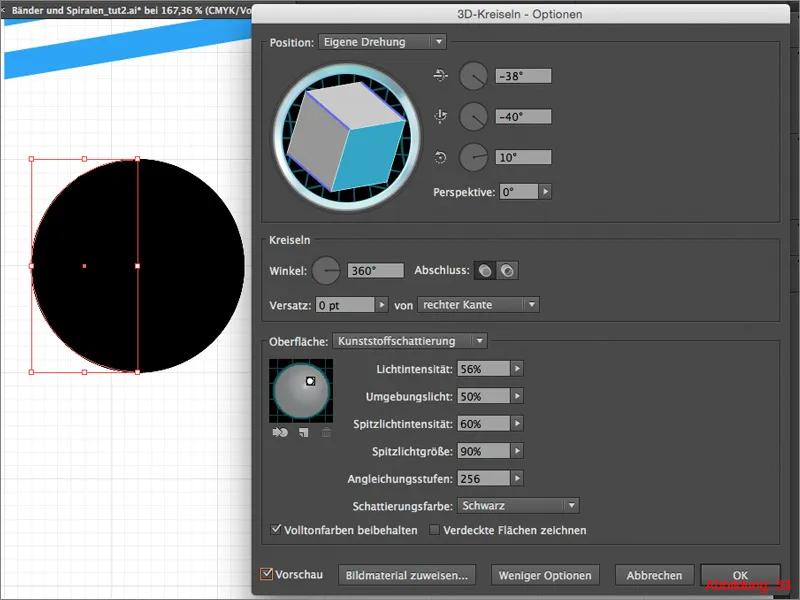
Näst går du till Effect>3D>Rotate …
Du kan antingen använda ljusinställningarna direkt från figur 33 eller ändra dem enligt ditt eget tycke.
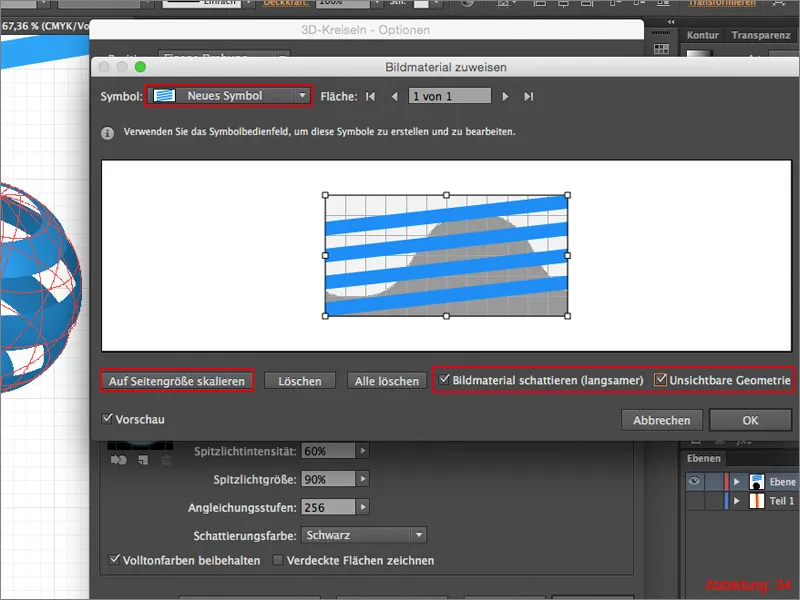
Nästa viktiga punkt är knappen Tilldela bild. I det följande fönstret kan du välja den tidigare sparade symbolen och skala till sidstorlek. Det viktigaste är dock att markera rutan för Skugga bildmaterial samt Osynliga geometri (figur 34).
Därefter kan du bekräfta med OK.
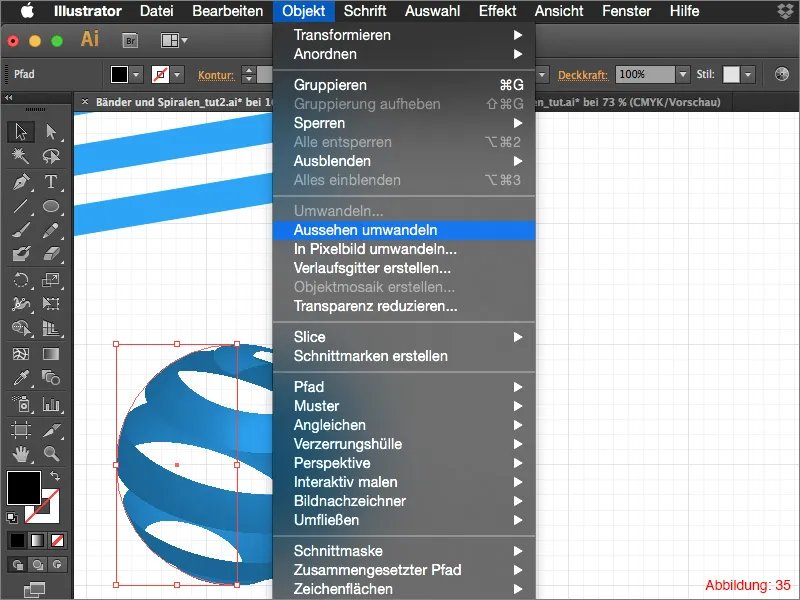
Innan vi kan placera ett objekt i denna "cool" spiralboll måste vi konvertera detta 3D-objekt. Det görs genom Object>Convert appearance.
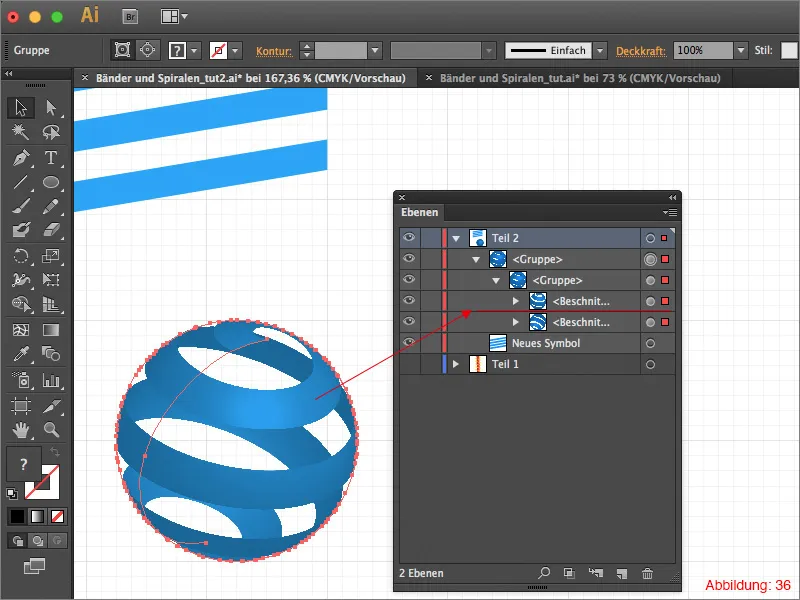
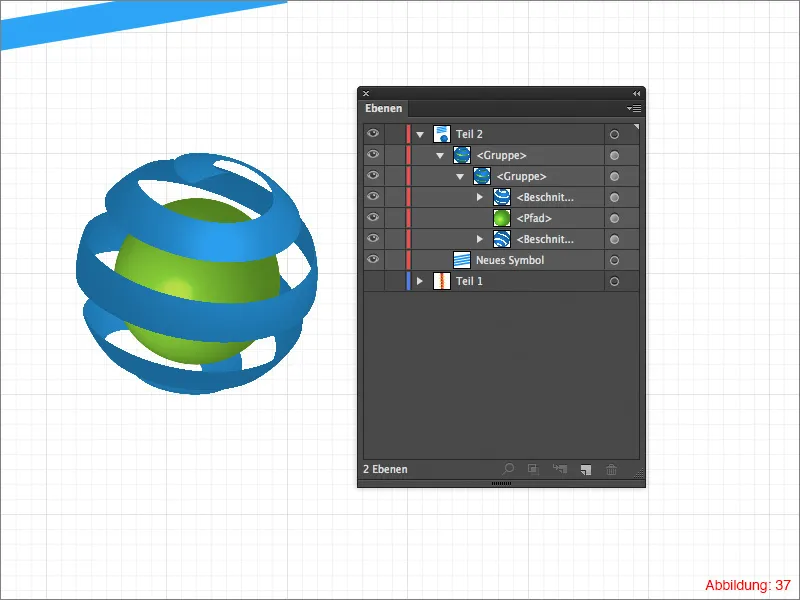
I nivåpaletten hittar du nu en grupp med elementen i spiralbollen. Om du vill placera ett objekt där måste du bara dra objektet till den här positionen (se figur 36) i nivåpaletten.
Jag behöver inte längre förklara hur man skapar en sådan kula (figur 37) ... använd helt enkelt igen effekten 3D-rotate.
Avslutande ord:
Nu har vi redan nått slutet av den här handledningen. Jag hoppas att du har haft roligt och kunnat ta med dig några tips.
Om du har några frågor om detta ämne, skriv dem gärna under den här handledningen i kommentarerna. Jag kommer att försöka svara så snart som möjligt.
I detta avseende ...
Var kreativ.
Din Julian


