I digital marknadsföring är kundförvärv av central betydelse. En av de senaste metoderna för att skaffa kontakter är användningen av Growth Tools, särskilt av Bar Growth Tools. Med dessa verktyg kan du på ett tilltalande sätt nå nya kunder via din webbplats. Denna guide kommer att visa dig hur du effektivt ställer in ditt eget Bar Growth Tool.
Viktigaste insikter
- Growth Tools är användbara för att skaffa nya kontakter via webbplatser.
- Med ett Bar Growth Tool kan du placera en iögonfallande bar längst upp på din webbplats.
- Verktygets anpassningsmöjligheter är omfattande, inklusive text, färger och knappbeteende.
Steg-för-steg-guide för att skapa en Bar Growth Tool
För att skapa ett Bar Growth Tool, följ dessa steg. Jag kommer att ge dig en detaljerad guide för att ingen viktig information ska missas.
Första steget: Tillgång till Growth Tools
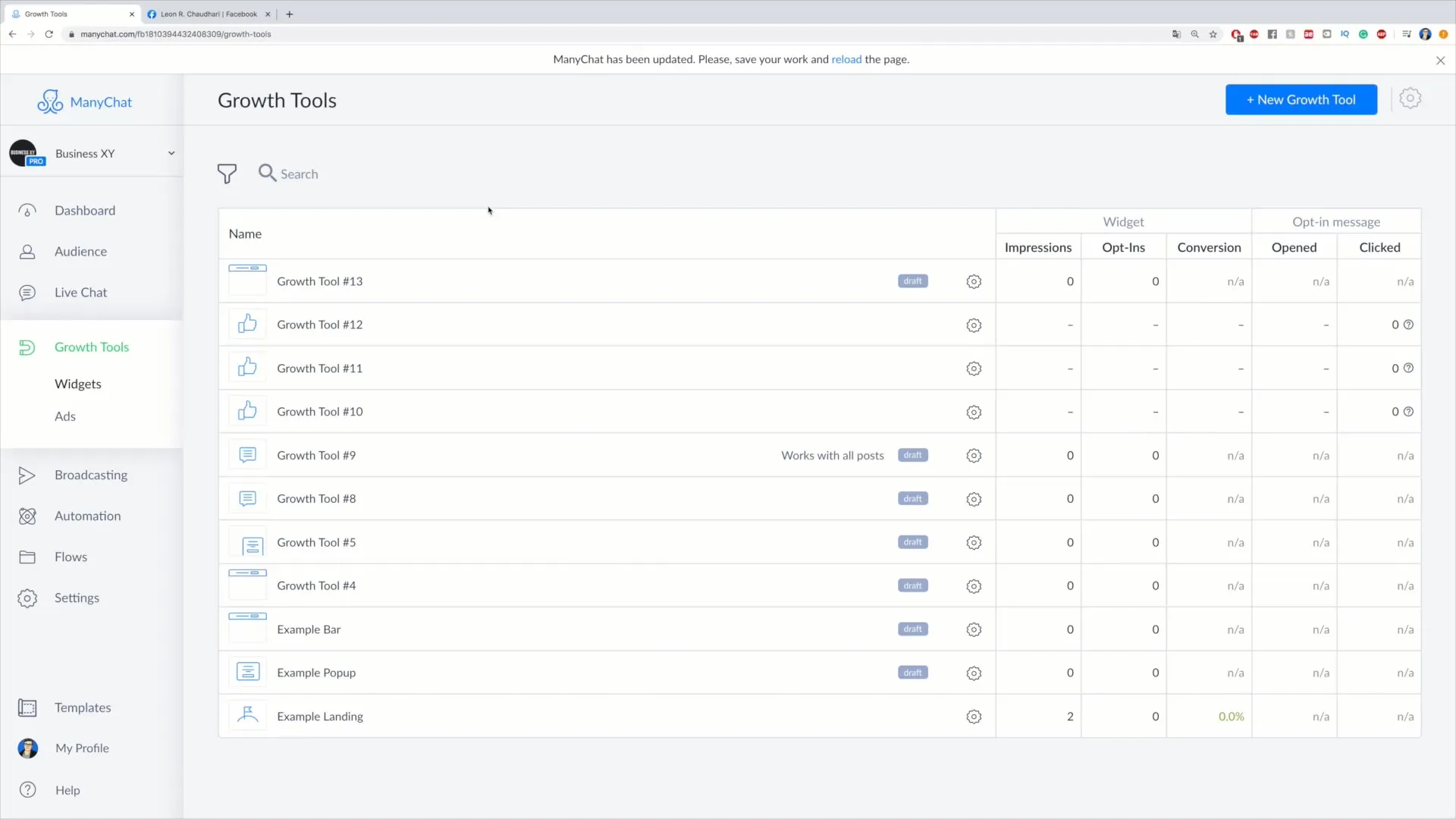
Först måste du logga in på ditt kontrollpanel och öppna sidan för Growth Tools. Där hittar du menyn på vänster sida där du klickar på "Growth Tools" och sedan på "Widgets". För att skapa ett nytt verktyg klickar du högst upp på "Nytt Growth Tool".

Andra steget: Välja widget-typ
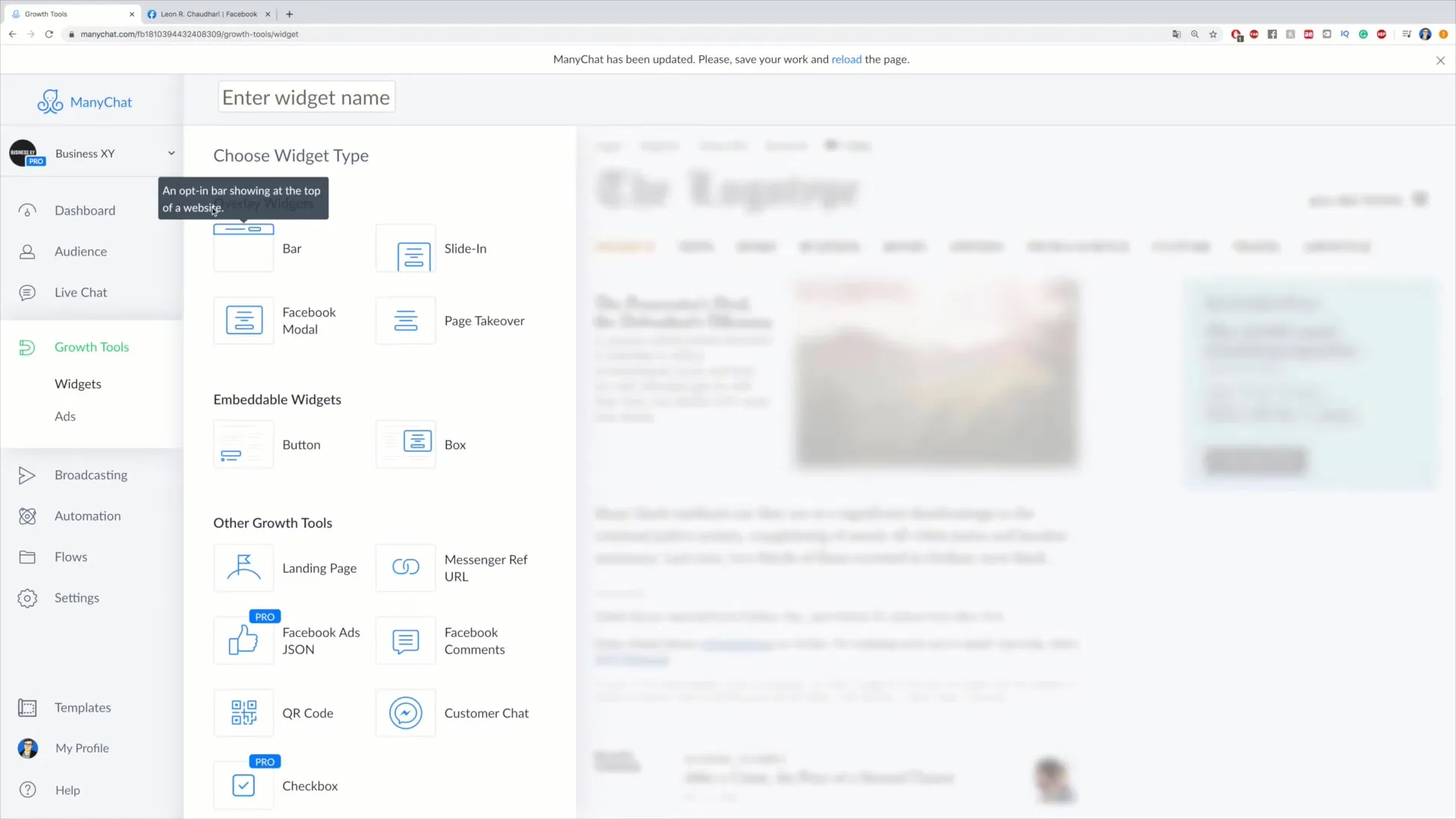
Efter att ha klickat på "Nytt Growth Tool" har du olika alternativ att välja mellan. Här kan du välja "Overlay Widgets", vilka är de widgets som visas ovanpå din webbplats. Dessutom finns även "Emeddable Widgets" tillgängliga, som du kan integrera direkt i din webbplatskod.

Tredje steget: Skapa Bar Growth Tool
Nu väljer du Overlay Widget, särskilt alternativet "Bar". Denna bar visas längst upp på din webbplats. Tänk på en tilltalande text som motiverar användare att kontakta dig. Ett exempel kan vara: "Skicka mig ett meddelande på Facebook". Den tydliga formuleringen underlättar för användarna att ta kontakt.

Fjärde steget: Anpassa baren
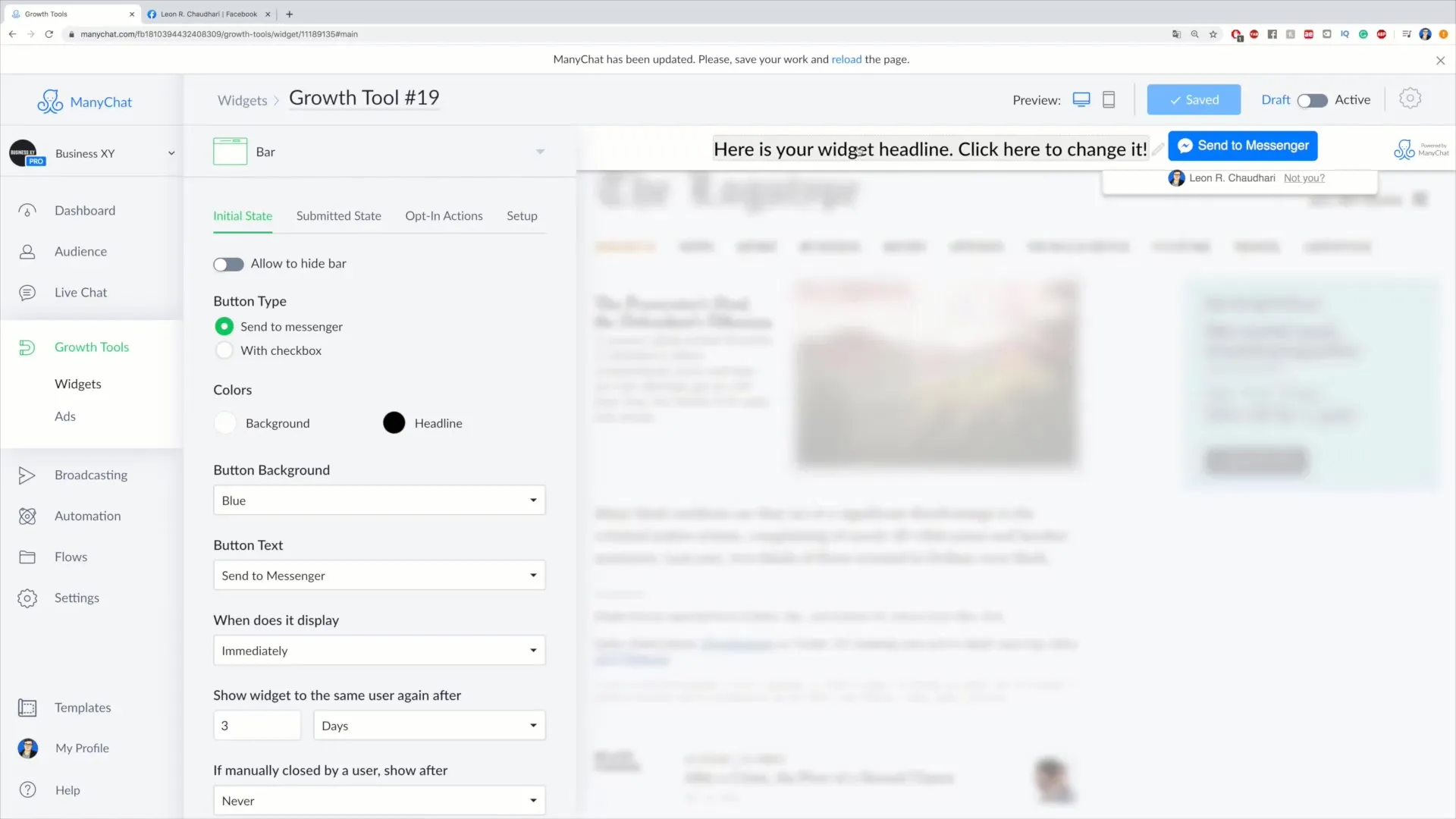
Du kan anpassa utseendet på baren för att säkerställa att den passar in på din webbplats. Bestäm till exempel om användarna ska kunna stänga baren. Du kan också välja knapptyp - antingen "Skicka till Messenger" eller "Kryssruta". De olika typerna av knappar har olika hastigheter och interaktionsmöjligheter.
Femte steget: Färgval och knapptext
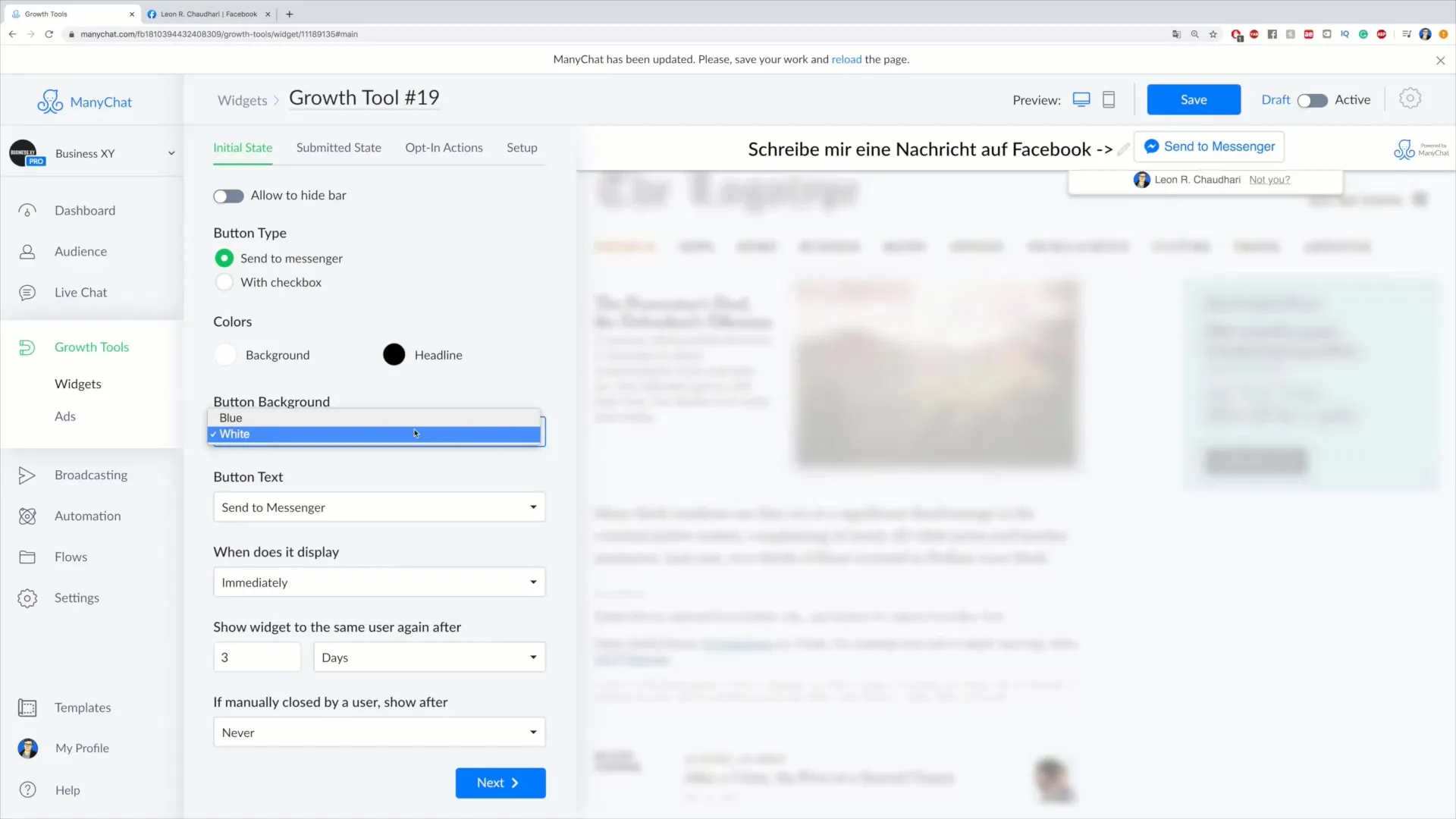
Innan du fortsätter, välj en iögonfallande färg för knappen. Blå rekommenderas ofta eftersom den fångar blicken. Även knappens text kan anpassas. Uttryck som "Skicka till Messenger" eller "Låt oss chatta" är lättförståeliga och inbjuder till interaktion.

Sjätte steget: Visningsinställningar
Det är viktigt att bestämma när baren ska visas. Du kan välja om den ska visas omedelbart eller först efter en viss scrollnivå eller efter en bestämd tid som användaren tillbringar på sidan. Dessa alternativ ger dig riktad kommunikation med dina besökare.
Sjunde steget: Återvisning av baren
Om möjligheten att visa baren igen är viktig för dig, kan du ange efter vilken tid den visas igen efter att en användare har stängt den. På så sätt kan du se till att användarna inte missar informationen, även om de har stängt den en gång.
Åttonde steget: Anpassning av färger och texter
För den slutgiltiga anpassningen kan du ställa in bakgrundsfärgen på baren. Om du till exempel väljer en röd färg, se till att texten ändå är lättläst. Skriv en tydlig handlingsuppmaning som "Skicka mig ett meddelande på Facebook" för att öka interaktionsmöjligheterna.
Nionde steget: Bekräftelse av inställningarna
Efter att du har gjort alla önskade anpassningar, klicka på "Nästa" för att bekräfta dina inställningar. Du bör nu ha möjlighet att utforma användarkommunikationen, t.ex. med en tacksamhetstext som "Tack för att du skrev till mig".

Steg tio: Integration av Growth-verktyget på din webbplats
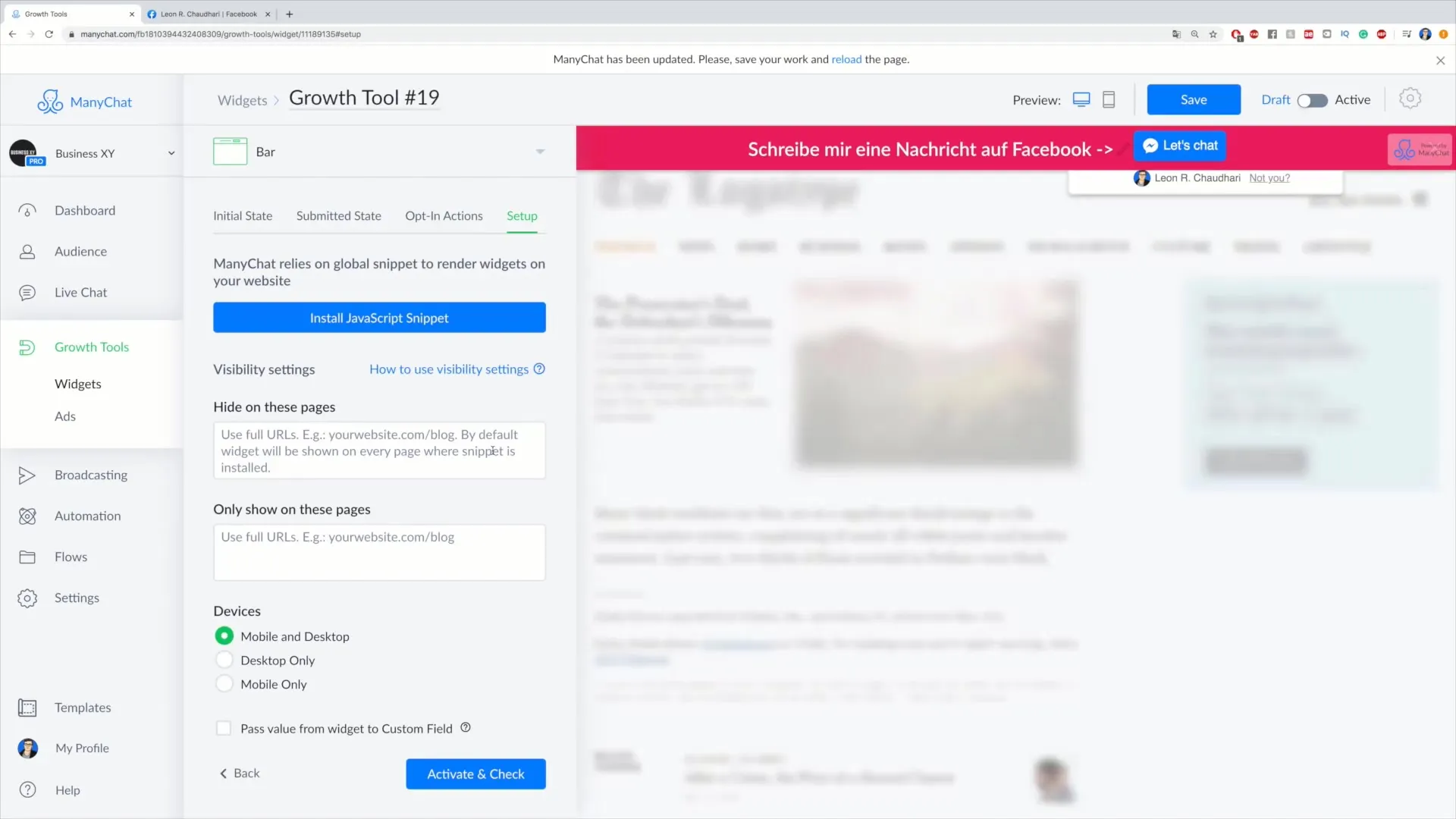
Sista steget är att aktivera JavaScript-koden så att Growth-verktyget fungerar på din webbplats. Klicka på "Installera JavaScript-snutt". Efter aktivering kommer verktyget att vara tillgängligt live på din webbplats.
Sammanfattning
Med den här steg-för-steg-guiden bör du kunna skapa och integrera ett Bar Growth Tool framgångsrikt på din webbplats. Genom att anpassa verktyget enligt dina önskemål kan du uppnå bättre resultat i din kundanskaffning.
Vanliga frågor
Hur lång tid tar det att ställa in ett Bar Growth Tool?Det bör inte ta längre än 20-30 minuter om alla material är klara.
Kan jag redigera verktyget när som helst?Ja, du kan göra anpassningar när som helst för att optimera verktygets prestanda.
Behöver jag ha programmeringskunskaper för att ställa in verktyget?Nej, installationen är användarvänlig och kräver inga programmeringskunskaper.


