Anpassningen av navigeringen i FunnelCockpit är avgörande för att ge dina besökare en intuitiv och smidig användarupplevelse. En tydligt strukturerad navigering påverkar inte bara användarbeteendet, utan också konverteringsgraden för dina funnlar. I den här guiden lär du dig hur du kan anpassa navigeringen för att lägga till, ändra eller ta bort olika menyflikar.
Viktigaste insikter
- Du kan lägga till menyflikar efter behov för att förbättra användarupplevelsen.
- Ikon och länkar ökar förståelsen och attraktionskraften för navigeringen.
- Förhandsgranskningen av navigeringen på olika enheter är viktig för användarvänligheten.
Steg-för-steg-guide
Steg 1: Åtkomst till navigeringen
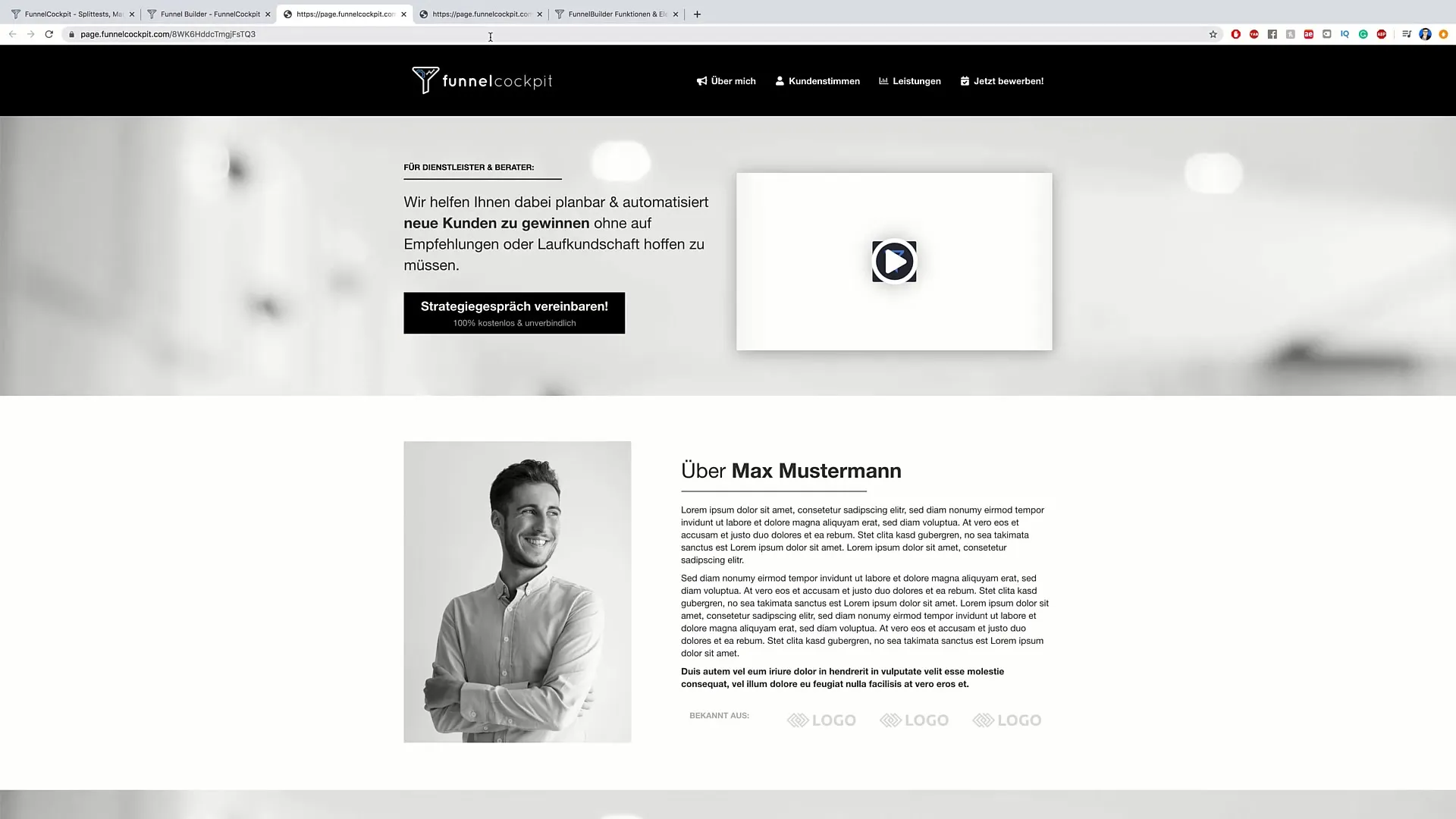
För att redigera navigeringen, gå först till din FunnelCockpit. Klicka högst upp på navigeringsområdet. Här ser du en översikt över alla aktuella menyflikar som du kan anpassa.

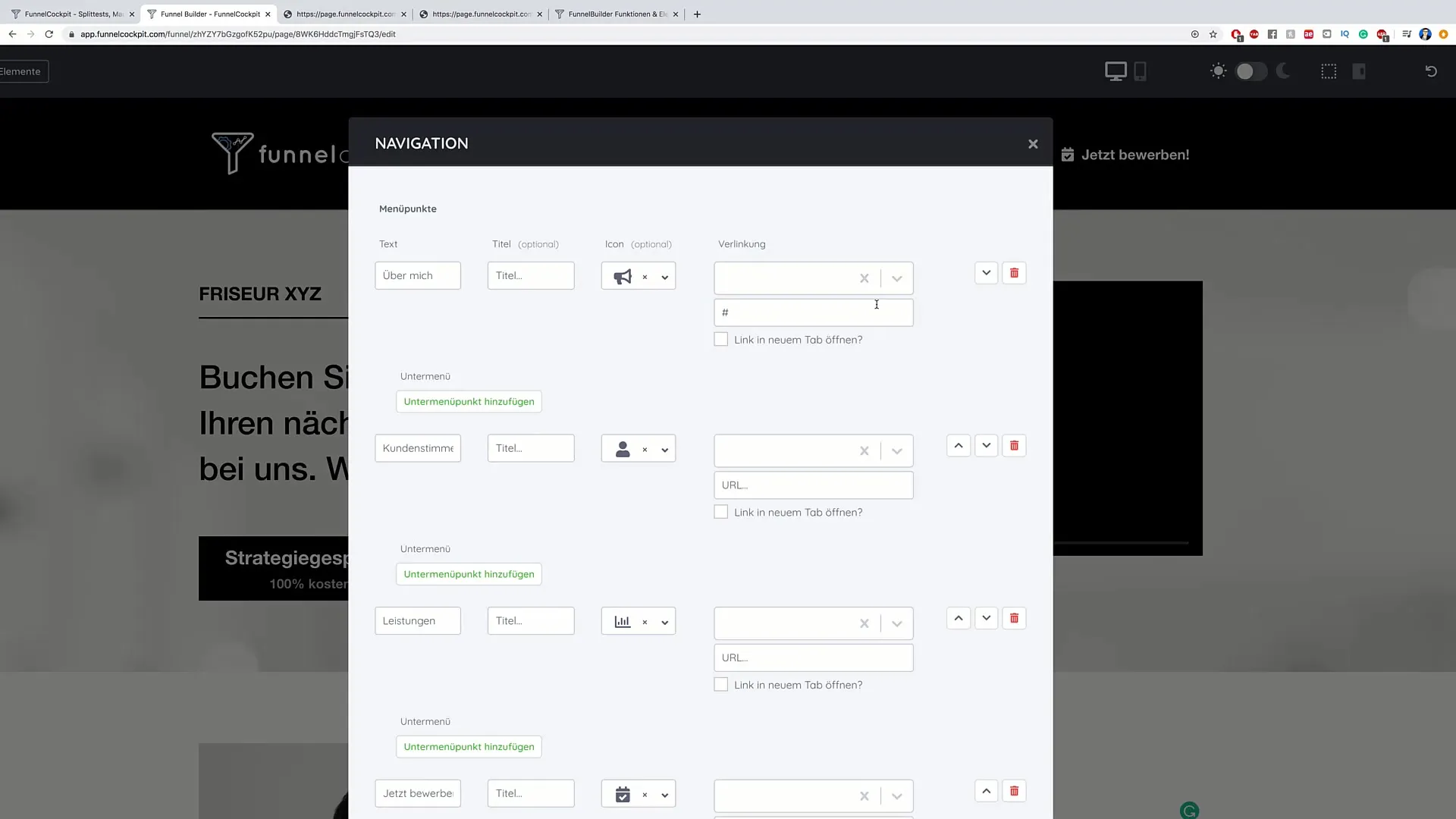
Steg 2: Anpassa menyflikar
En vanlig typ av menyflik är avsnittet "Om mig". Om du vill välja den här fliken ser du ett fält för titeln och en ikon som är associerad med fliken. Denna flik kan enkelt redigeras. Skriv till exempel "Om mig" eller "Biografi". Se sedan till att titeln är tydlig och koncis.
Steg 3: Lägg till länkar
Förutom titeln kan du också lägga till en länk. Till exempel kan du lägga till länkar till din imprint eller sekretesspolicy. Klicka på det relevanta området för att lägga till länken.

Steg 4: Skapa undermenyflikar
En stor fördel med navigeringen i FunnelCockpit är möjligheten att lägga till undermenyflikar. Klicka på "Lägg till undermenyflikar" och skapa flikar som "CV" eller "Galleri". Dessa flikar ger dina besökare möjlighet att få mer information om dig.
Steg 5: Lägg till nya punkter
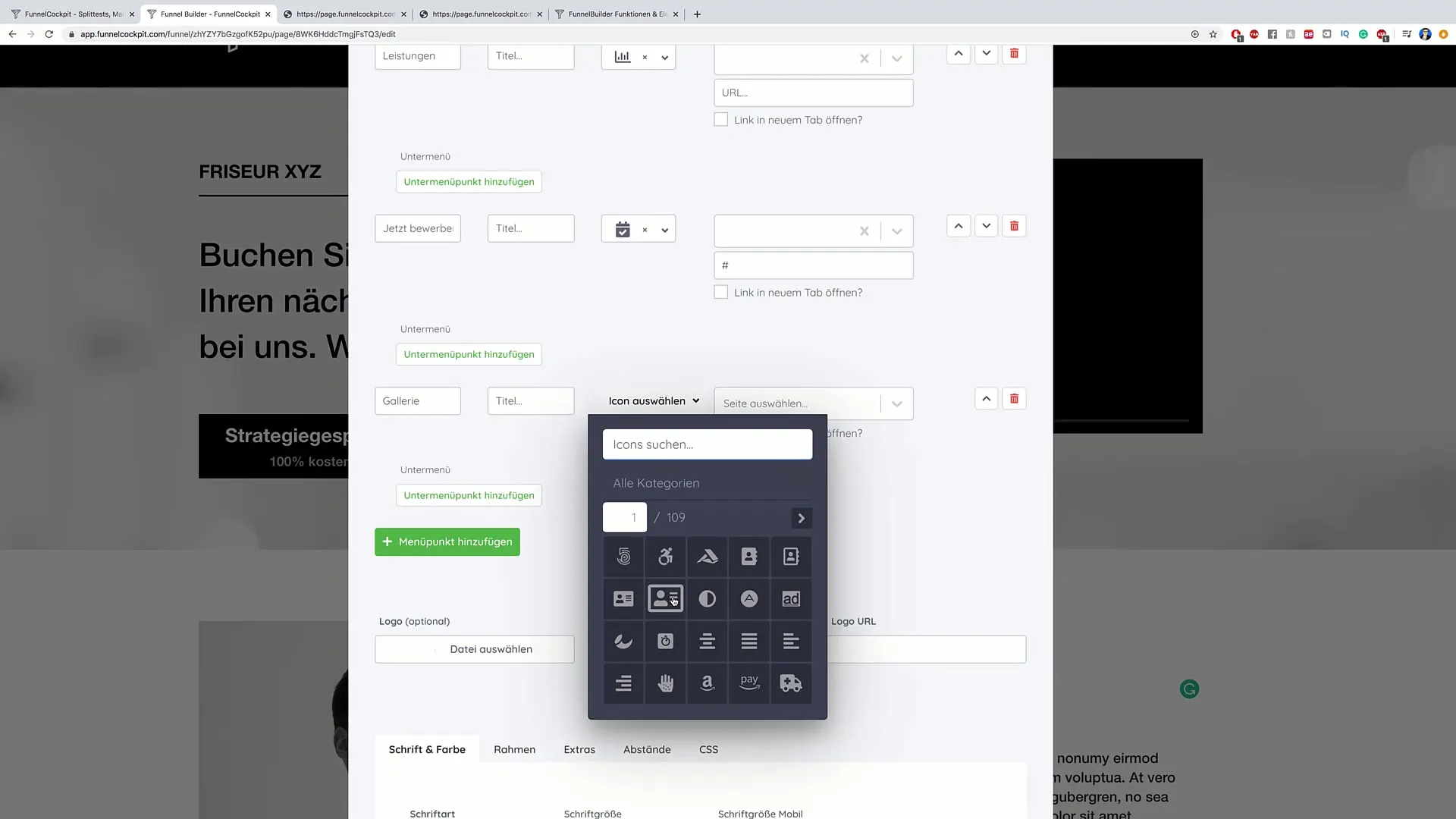
Om du vill skapa en ny menyflik, klicka bara på "Lägg till ny menyflik". Ange den önskade titeln och lägg till en passande ikon. Detta kan hjälpa till att göra navigeringen visuellt attraktivare.
Steg 6: Hierarkisk struktur och ikoner
Se till att strukturen förblir tydlig och logisk. Varje element bör ha en lämplig ikon som representerar innehållet och stödjer användarvägledningen. Om du till exempel lägger till en galleri, välj en bildikon.

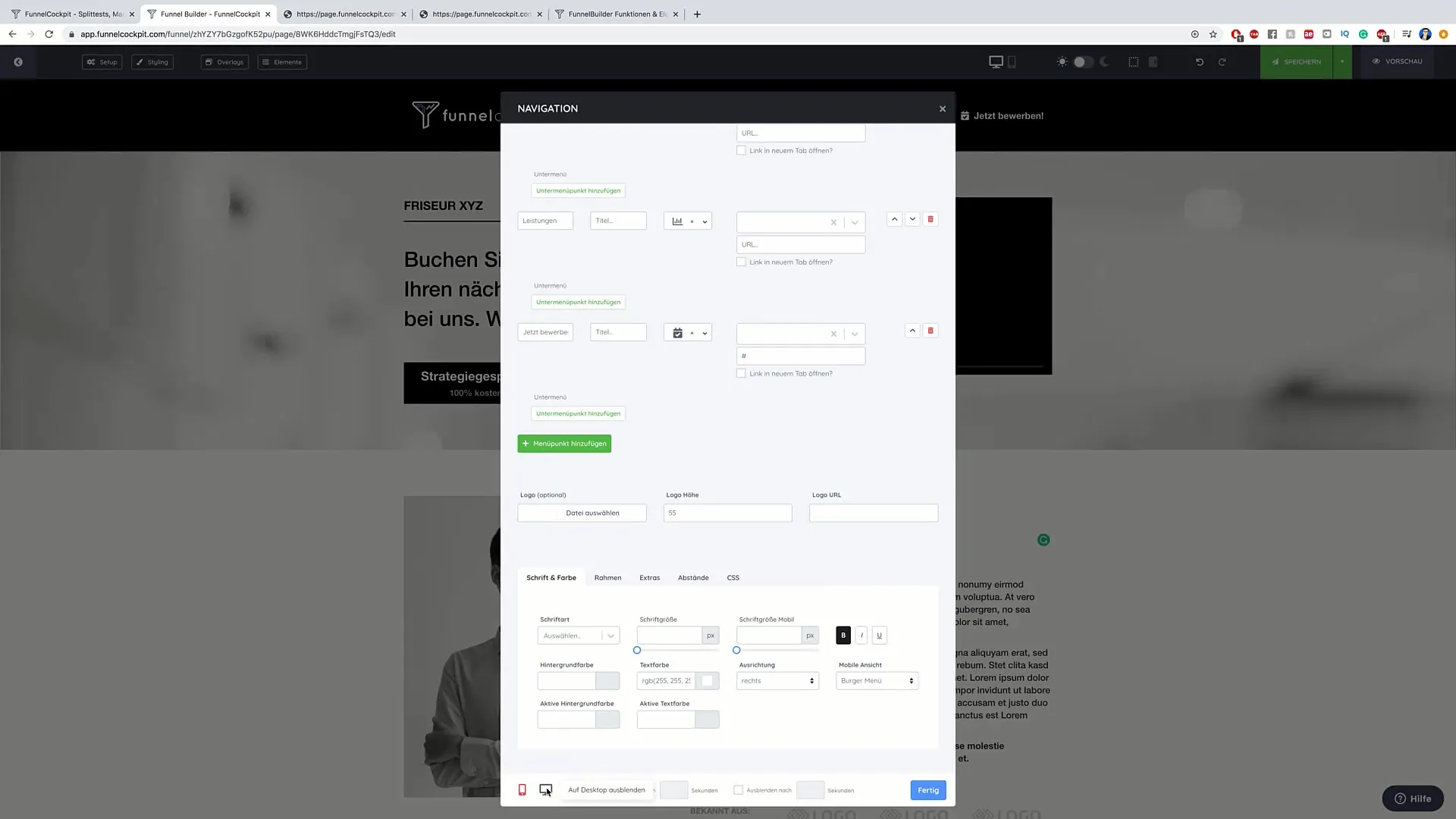
Steg 7: Förhandsgranska navigeringen
Det är viktigt att se till att din navigering ser bra ut både på skrivbord och mobila enheter. Klicka på förhandsvisningsalternativet och kontrollera navigeringens utseende på de olika enheterna. Du kan också göra element osynliga för vissa bildskärmsstorlekar.

Steg 8: Slutför navigeringen
När du är nöjd med dina anpassningar, klicka på "Klar". Detta sparar dina ändringar. Skapa även en logo som du kan välja eller ladda upp i övre vänstra hörnet av din navigering för att representera ditt varumärke.
Steg 9: Granska och testa
Nu är det dags att testa hela navigeringen. Gå igenom alla flikar och undermenyer för att säkerställa att allt fungerar som önskat. Användarna ska kunna navigera enkelt och snabbt få tillgång till önskad information.
Sammanfattning
Med denna guide har du lärt dig alla nödvändiga steg för att effektivt anpassa navigeringen i FunnelCockpit. Se till att din navigering förblir konsekvent och attraktiv för att optimera användarupplevelsen och öka konverteringsgraden.
Vanliga frågor
Hur kan jag ta bort en menyflik i FunnelCockpit?Klicka på den menyfliken du vill ta bort och välj sedan alternativet "Radera".
Kan jag ändra navigeringen i efterhand?Ja, du kan när som helst göra ändringar i din navigering genom att upprepa stegen i denna guide.
Finns det mallar för ikoner i FunnelCockpit?Ja, FunnelCockpit erbjuder olika standardikoner som du kan använda för dina menyflikar.
Hur testar jag den mobila vyen av min navigering?Använd förhandsvisningsalternativet i FunnelCockpit och välj mobil läge för att se hur navigeringen ser ut på smartphones.
Kan jag anpassa typsnittet i navigeringen?Ja, du kan ändra typsnittet och andra designelement i redigeringsläget för FunnelCockpit.


