Dagens handledning är för tillfället den sista i min lilla Illustrator-serie. Men vem vet ... Kanske kommer det en del till i framtiden.
Ytterligare en liten varning till alla Illustrator-proffs som kanske läser här. Jag har strukturerat denna handledning så att även nybörjare kan dra nytta av den. Så misströsta inte om jag har skrivit mycket detaljerat på vissa ställen.
Del 1: Att arbeta med ett arbetsområde (Översikt)
Vad betyder egentligen arbetsområde? När man talar om ett arbetsområde i en datorprogram, menas säkert inte rummet där datorn är uppställd.
Med arbetsområde avses snarare det område där allt utspelar sig. Sammanfattningsvis handlar det om knapparna och ritytan som behövs för att kunna arbeta ordentligt med Illustrator. Bra, men varför måste man ta upp något sådant i en handledning? Frågan är lätt att besvara. Om man t.ex. arbetar med Word, har man ingen annan valmöjlighet än att arbeta med det fördefinierade programlayoutet.
Arbetar man däremot med en programvara som Adobe Illustrator, kan användaren fritt bestämma hur man placerar vilka knappar på sin skärm. Det har fördelen att man kan placera ofta använda kommandon direkt inom räckhåll, medan man kan förminska eller dölja knappar som man sällan eller aldrig använder.
Låt oss titta närmare på detta i praktiken:
När du öppnar Illustrator för första gången, kommer det förmodligen se ut så här för dig (Figur 01):
Denna grundläggande layout är inte dålig för en början. Det är egentligen allt där:
• 1. Verktygsfält
• 2. Skiktpalett
• 3. Utseendepalett
Och några andra säkert användbara knappar (se Figur 02):
I det övre högra hörnet av Illustrator (oavsett om det är Windows eller Mac OSX) finns en ganska diskret knapp med texten Grundläggande (se Figur 03):
Bakom denna knapp finns en nedrullningsmeny där olika fördefinierade arbetsområden från Adobe finns sparade. Om man arbetar mycket med typografi, rekommenderas det att byta från Grundläggande arbetsområde till Typografi (se Figur 04):
Detta har den stora fördelen att alla verktyg som behövs för typografibearbetning visas (se Figur 05):
Förutom Grundläggande och Typografi arbetsområden finns det naturligtvis även andra fördefinierade layouter. Ni bör helt enkelt prova att öppna dem en efter en för att se vad som döljer sig bakom var och en.
Egen arbetsområde?
Eftersom Adobe troligen har tänkt att det aldrig går att tillfredsställa riktiga proffs, har ni också möjlighet att skapa er eget arbetsområde och spara det, så att ni bara har de element som ni verkligen behöver synliga.
De av er som någonsin har flyttat en verktygspalett i Illustrator får säkert ha märkt att den efter en omstart av programmet fortfarande finns på samma plats.
Varför ska man då överhuvudtaget skapa sitt eget arbetsområde om Illustrator ändå kommer ihåg positionen för verktygspaletterna?
Också denna fråga kan besvaras ganska enkelt. Särskilt i byråvärlden är det inte ovanligt att man ibland måste dela sin dator med en annan medarbetare.
Denna medarbetare arbetar dock oftast med en annan arbetsflöde och har positionerat sina verktygspaletter på ett annat sätt.
För att undvika konflikter mellan kollegorna i detta avseende, är det fördelaktigt om varje användare skapar sitt eget arbetsområde. Därefter behöver man bara välja sitt arbetsområde innan man börjar arbeta, och allt är som man är van vid.
Hur ska ett ordentligt arbetsområde se ut?
Frågan om hur ett arbetsområde ska se ut kan inte besvaras på ett allmänt sätt, eftersom varje användare har sina egna preferenser. Det börjar redan med om man är vänster- eller högerhänt ...
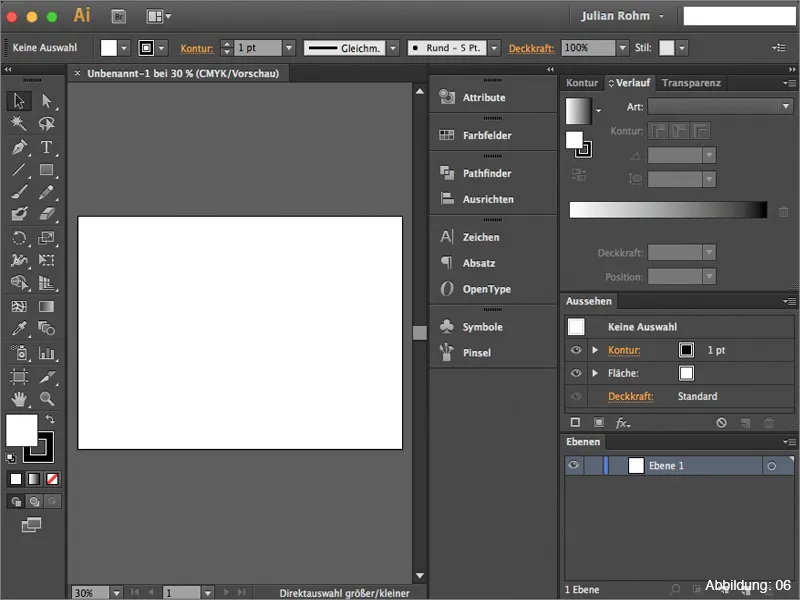
För att ni ska se hur ett arbetsområde skulle KUNNA se ut, har jag med mig mitt eget arbetsområde här (se Figur 06). (På grund av skärmbildens storlek kan det verka lite trångt men det fungerar rätt bra på en 13”-skärm).
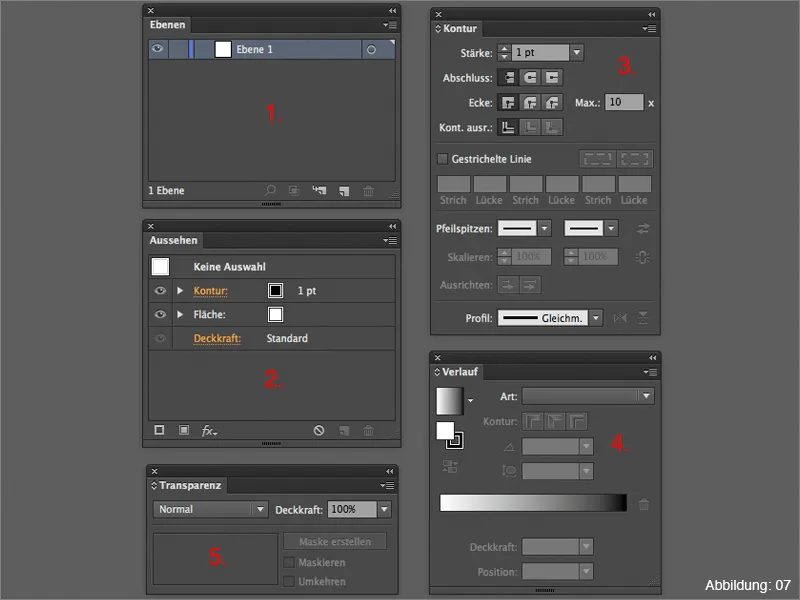
I följande listning vill jag kort presentera vilka verktygspaletter jag personligen anser vara rekommenderade och som bör ingå i basutrustningen för ett eget arbetsområde.
• 1. Skiktpalett – här samlas allt som du skapar i Illustrator
• 2. Utseendepalett – Viktigt när man arbetar med effekter
• 3. Konturpalett – Alla egenskaper av en kontur kan ställas in här
• 4. Graderingspalett – Styrning av graderingar
• 5. Transparens-palett – Här kan du arbeta med masker, transparens och fyllningsmetoder.
(Figur 07):
Hur kan man spara sin egen arbetsyta?
När man har satt ihop sin egen arbetsyta till sin belåtenhet vill man naturligtvis spara den. För att göra detta, måste ni i Illustrator öppna rullgardinsmenyn i det övre högra hörnet. Ganska långt ner kan ni sedan klicka på Ny arbetsyta (se figur 08):
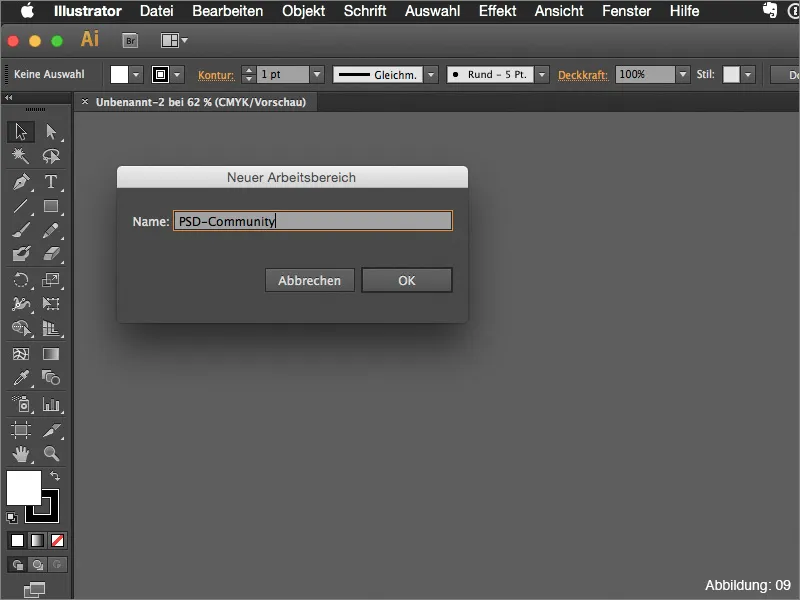
Efter det kan ni ge er egen namn till arbetsytan (se figur 09):
Den nya arbetsytan är sedan tillgänglig i rullgardinsmenyn (se figur 10):
Del 2: Mina favoriter
Efter att ni har fått en liten överblick över ämnet arbetsytor i Illustrator, vill jag i del 2 av denna handledning presentera mina två absoluta favoriter när det gäller verktygspaletter och gå lite närmare in på dem.
Attributpaletten
Den nästan diskreta attributpaletten har mer att erbjuda än man kanske tror vid första anblicken. Med hjälp av ett litet praktiskt exempel vill jag kort förklara för er vilka syften jag oftast använder denna palett för.
Låt oss anta att vi har ett rött gratulationskort (se figur 11) som vi vill trycka med vit text i efterhand. Ja ... Vanligtvis är något sådant inte möjligt, eftersom en vanlig skrivare bara kan skriva ut med färgerna cyan, magenta, gul och svart. Hur ska man då trycka vitt på en röd bakgrund?
Vissa tryckerier har specialdigitaltryckmaskiner som kan trycka med en femte specialfärg, t.ex. vitt. Dessa maskiner kan dock inte automatiskt veta när, hur och var exakt de ska trycka den vita färgen, så det måste vi redan ange i filen. Och här kommer attributpaletten in i bilden.
Antag att vi vill trycka texten "Många hälsningar" i vitt på vårt röda gratulationskort (se figur 12), då är det viktigt att vi skapar en s.k. platstonfärg.
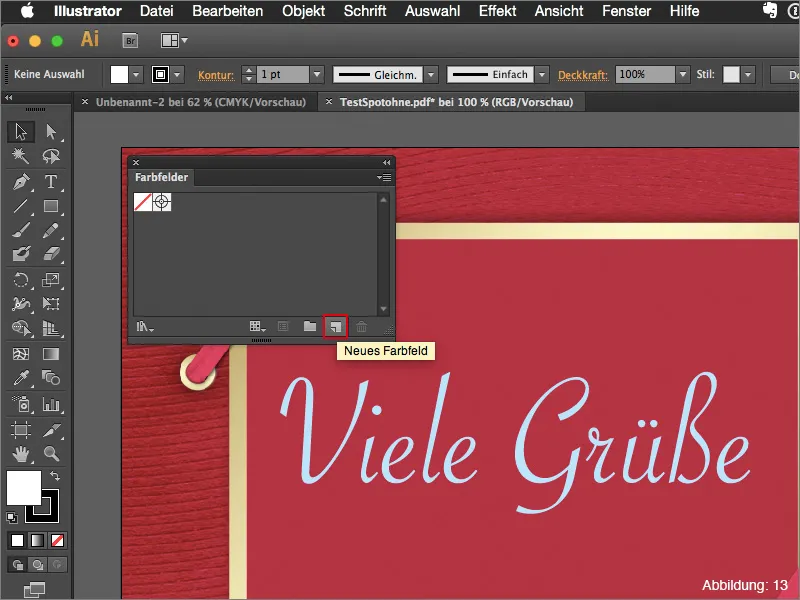
För att göra detta måste ni först skapa en ny färgfält i färgfälts-paletten (se figur 13):
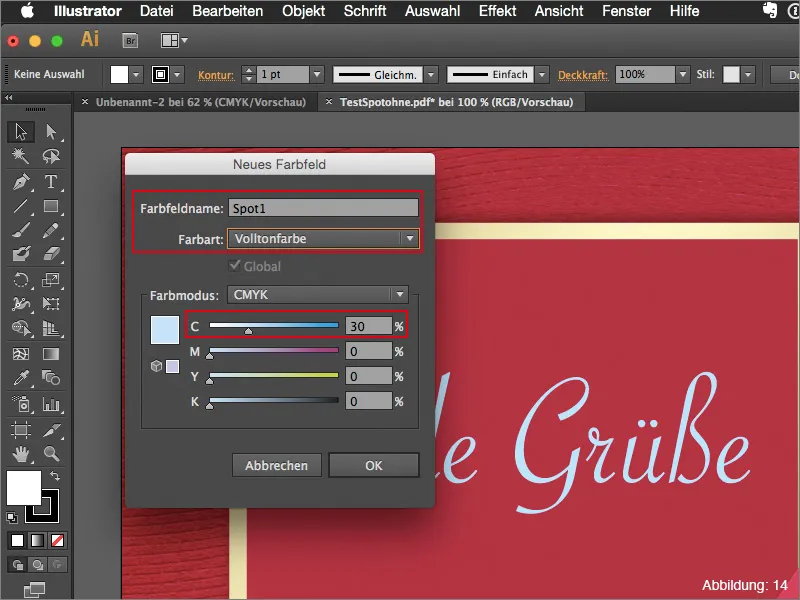
Färgen är i princip irrelevant. Jag väljer vanligtvis en valör av 30% cyan och resten lämnar jag på 0%.
Dock är det viktigt att ni ändrar färgtypen från procesfärg till heltonsfärg.
Jag namnger alltid färgfältet med "Spot1". (Här bör ni dock rådfråga tryckeriet igen, eftersom inte alla tryckmaskiner reagerar på detta namn på samma sätt). (se figur 14):
Om ni nu sparar denna fil med den skapade heltonsfärgen, kommer tryckmaskinen fortfarande inte veta var den ska trycka vitt.
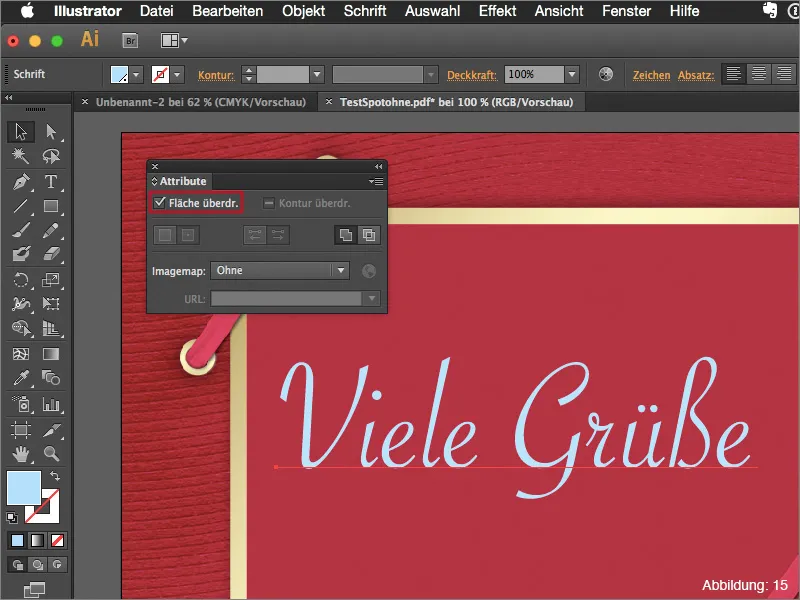
Först måste ni kryssa i rutan för Övertryck fyllning i attributpaletten. Först då kommer er text att uppfattas som en platstonfärg (se figur 15):
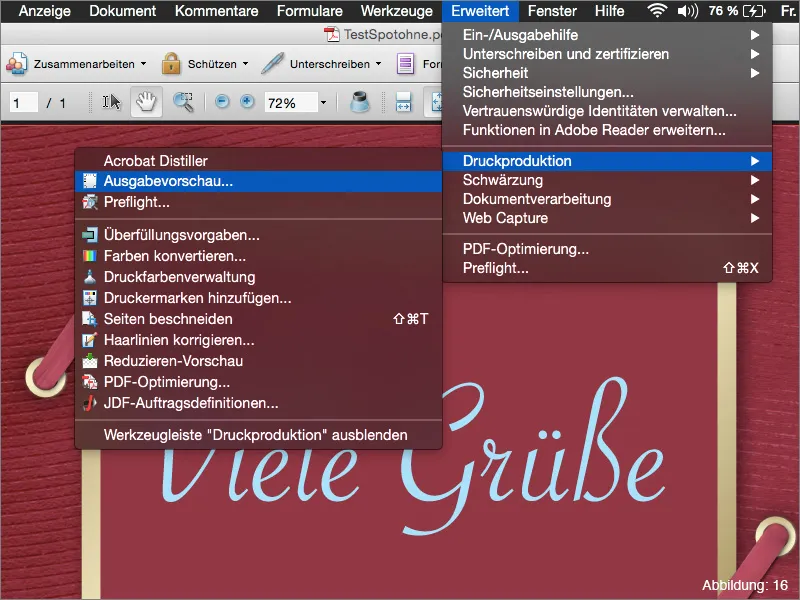
Ni kan även kontrollera detta i Adobe Acrobat genom att öppna er utskrifts-PDF och sedan visa utskriftsgranskning via Avancerat>Utskriftsproduktion>Utskriftsgranskning ….
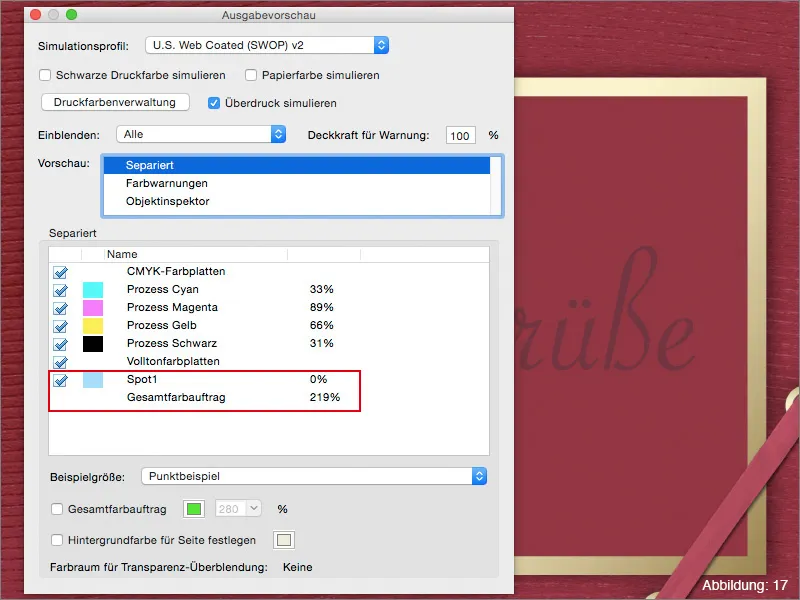
Här borde det då dyka upp en femte färg med namnet "Spot1" (se figur 17):
Så om ni någon gång hamnar i situationen att ni måste skapa en sådan platstonfärg, kom ihåg att ni behöver attributpaletten för att allt ska fungera smidigt.
Utseende-paletten
En annan absolut favorit av mig i Illustrator är utseende-paletten. Denna palett blir intressant när ni börjar arbeta med effekter.
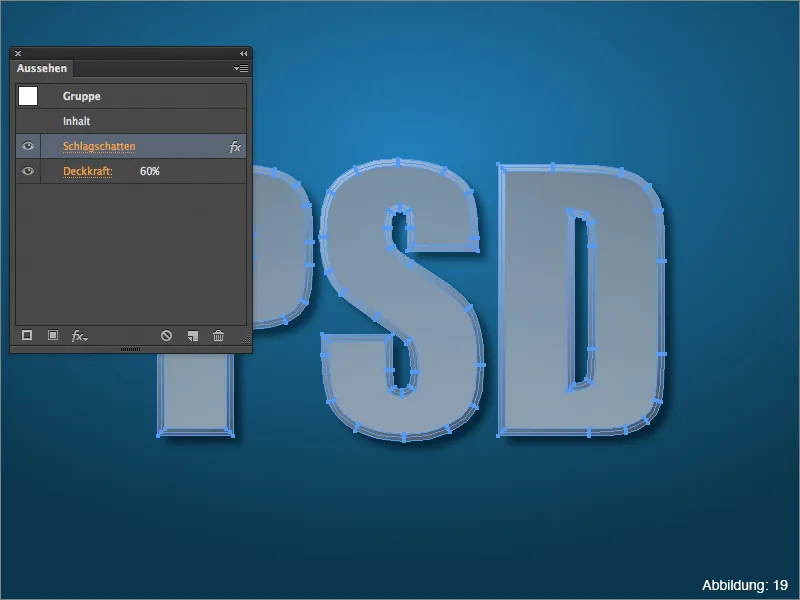
Som ett litet praktiskt exempel har jag här skapat en text (se figur 18):
Om ni nu tilldelen denna text en skuggning via Effekt>Styliseringsfilter>Skuggning … (se figur 19), kommer denna effekt att visas i utseende-paletten.
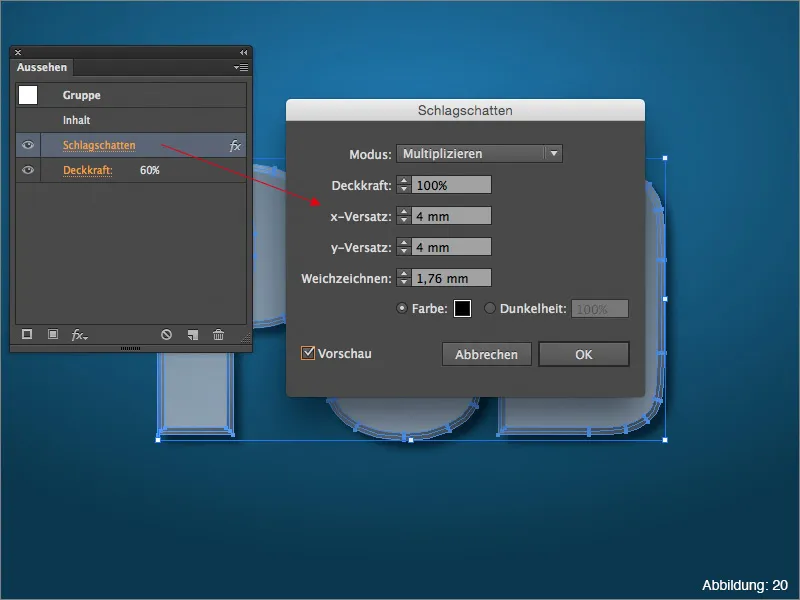
Om ni senare i ert arbete märker att skuggningen behöver ändras på nytt, kan ni enkelt anpassa inställningarna för skuggningen genom utseende-paletten (se figur 20):
Detta gäller förresten för alla effekter som Illustrator har att erbjuda.
Om ni vill se utseende-paletten på riktigt i aktion rekommenderar jag mitt handledning Die Power der Aussehen-Palette, som ni också kan hitta här på PSD-Tutorials.de.
Avslutande ord:
Nu är vi redan i slutet av denna handledning. Jag hoppas att ni har haft roligt och kunde ta med er några användbara tips.
Om ni har några frågor om detta ämne, är ni välkomna att skriva dem i kommentarerna under denna handledning. Jag ska försöka svara så snabbt som möjligt.
Ach so ... I de bifogade arbetsfilerna hittar ni min egen Illustrator- arbetsyta. Om ni vill titta på den och använda den, är ni välkomna att göra det.
På detta vis ...
Var kreativa
Din Julian :-):


