En discokula är inkarnationen av fest, kul och energi – och en absolut blickfång för flygblad och tapet. Med Photoshop kan du skapa en illustrativ discokula som med ljusa färger och reflekterande element ger dina designer en dynamisk och festlig atmosfär. I den här handledningen visar jag steg för steg hur du med enkla tekniker som cirklar, gradienter och ljusreflexer skapar en iögonfallande discokula. låt oss börja och sätta dina designer i partystämning!
1. Vägen till en illustrativ disko-kula utan 3D-funktioner i Photoshop
För de som inte arbetar med CS4 eller CS5 erbjuder Photoshop ändå en möjlighet att skapa mycket enkla kulpanoraman.

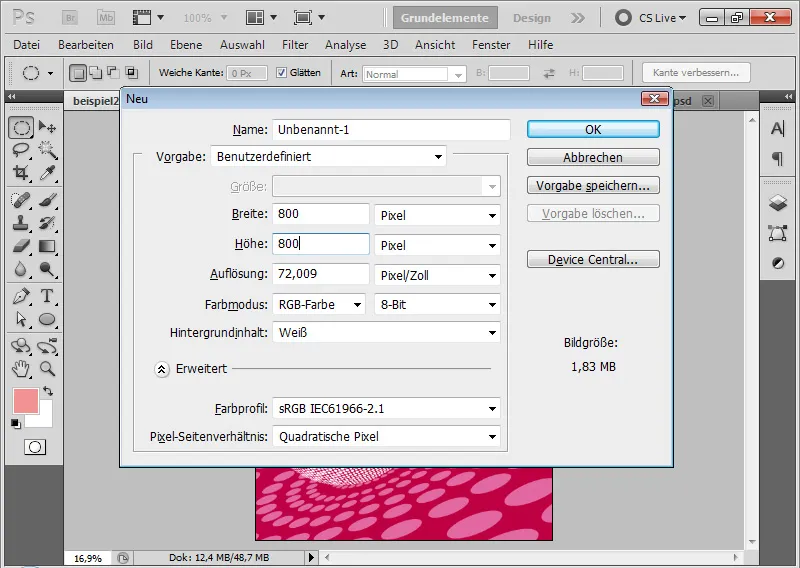
Steg 1: Skapa nytt dokument
Jag skapar ett nytt dokument i storleken 800x800 pixlar. Bakgrundsfärgen är vit. Detta är dokumentet där discokulan ska skapas. Men innan vi börjar måste jag skapa ett mönster för den illustrativa pricklooken i ett annat dokument.
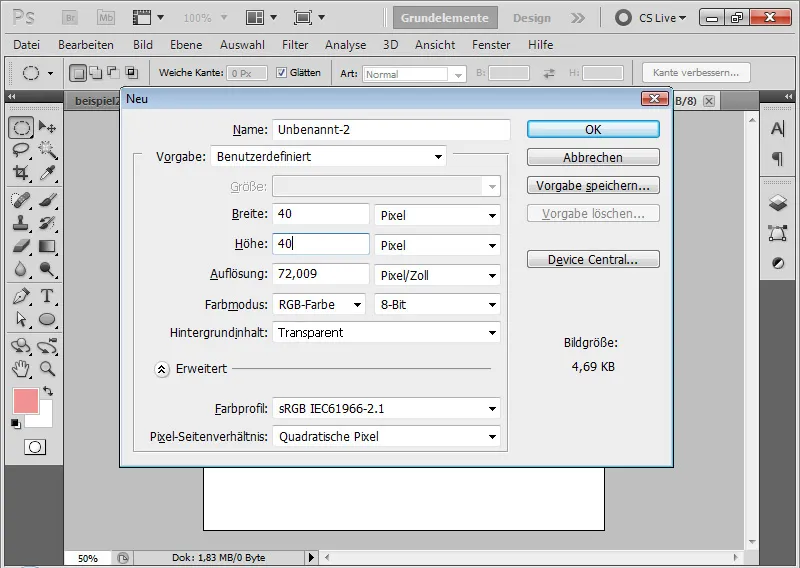
Steg 2: Skapa ännu ett nytt dokument
Jag skapar ytterligare ett nytt dokument i storleken 40x40 pixlar. Bakgrunden är transparent här. För att få en illustrativ look kommer min discokula att ha små färgade prickar. Och prickarna definierar jag som ett mönster i detta andra dokument.
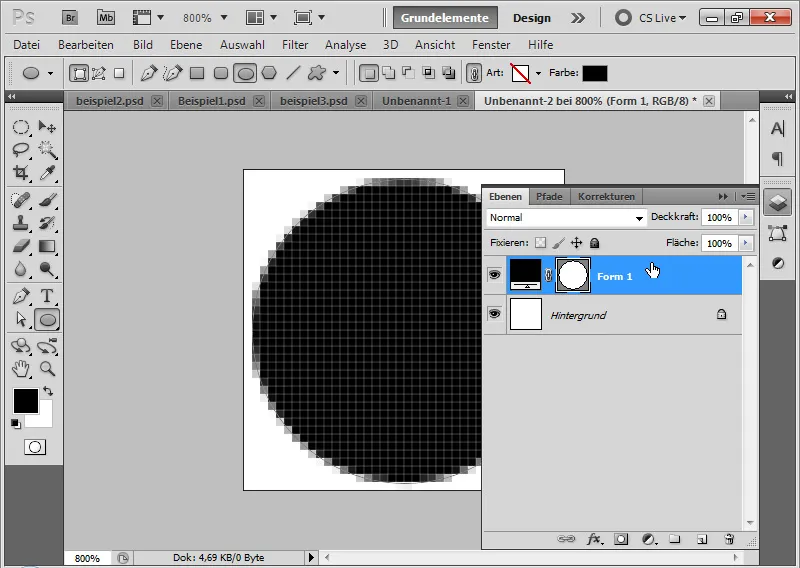
Steg 3: Dra prickar
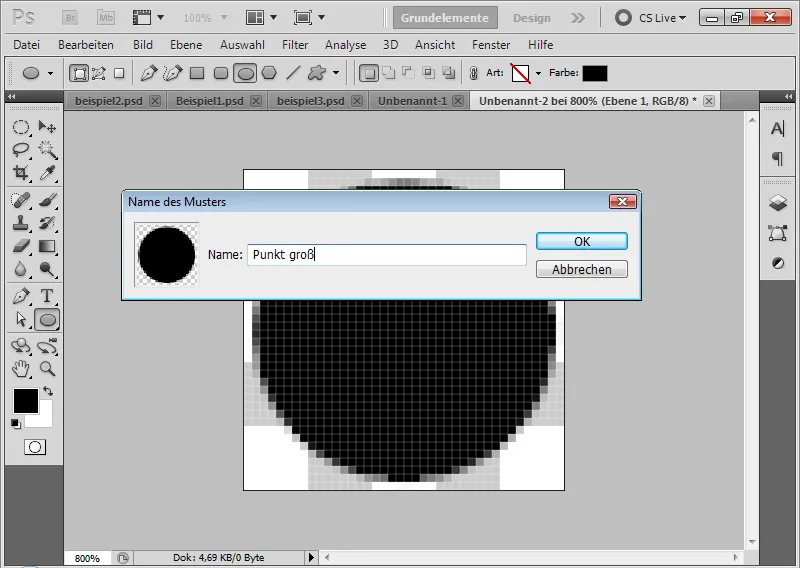
Med Ellipsverktyget drar jag med hållen Skift-tangent (som ser till att min cirkel också blir kugelrund) en cirkel i dokumentet. Färgen är svart - vilket egentligen inte är så viktigt. Det är fördelaktigt att zooma långt in i dokumentet innan jag börjar.
Under pricklagret skapar jag ett nytt lager som förblir transparent. Det vita bakgrundslagret kan raderas.
Nu skapar jag mitt mönster genom menyn Redigera>Mönster.
Steg 4: Skapa flera mönster
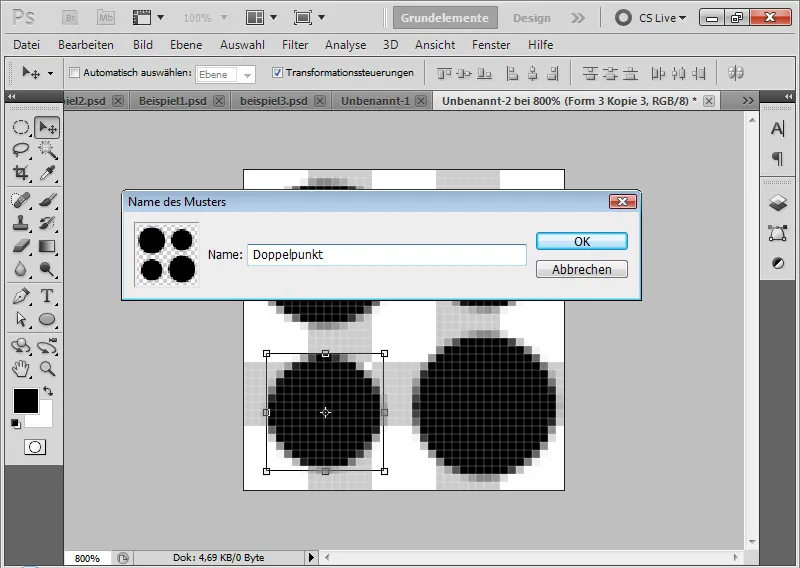
Ju mer fyllande cirkeln i mitt mönster är, desto mindre utrymme kommer det att finnas senare mellan prickarna i min discokula. Det är därför klokt att skapa flera mönster med olika punktstorlekar direkt.
Jag kan även inkludera flera prickar i mitt mönster som alla har olika storlekar. Det ger en fin variation i den framtida discokulan.
Steg 5: Använda mönstret
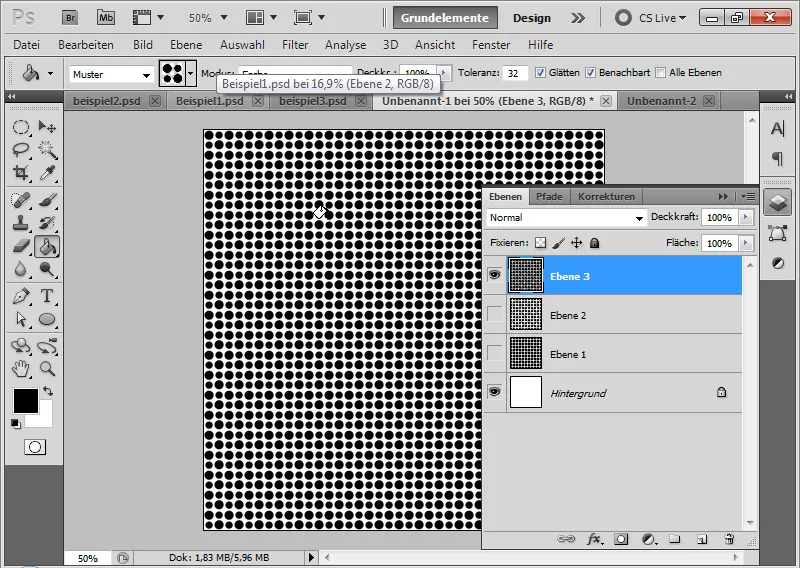
I mitt första dokument kan jag nu i ett nytt lager med Fyllningsverktyget (G) använda mönstret. I menyn måste mönstret aktiveras istället för förgrundsfärgen. Jag skapar sammanlagt tre nya lager; ett för varje prickmönster.
Steg 6: Lägg till gradient som klippmask
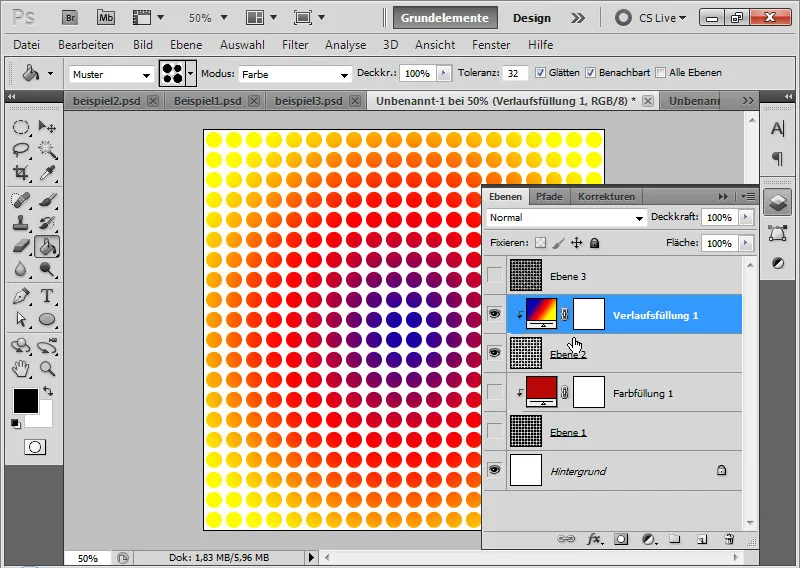
För att ge mina prickar färg drar jag en valfri gradient i ett nytt lager. I det här exemplet använder jag en Radial gradient som Fyllning med gradient.
Jag placerar gradientlagret som Klippmask till mitt pricklager. Det gör jag genom att klicka med Alt mellan båda lagren eller med genvägen Ctrl+Alt+G.
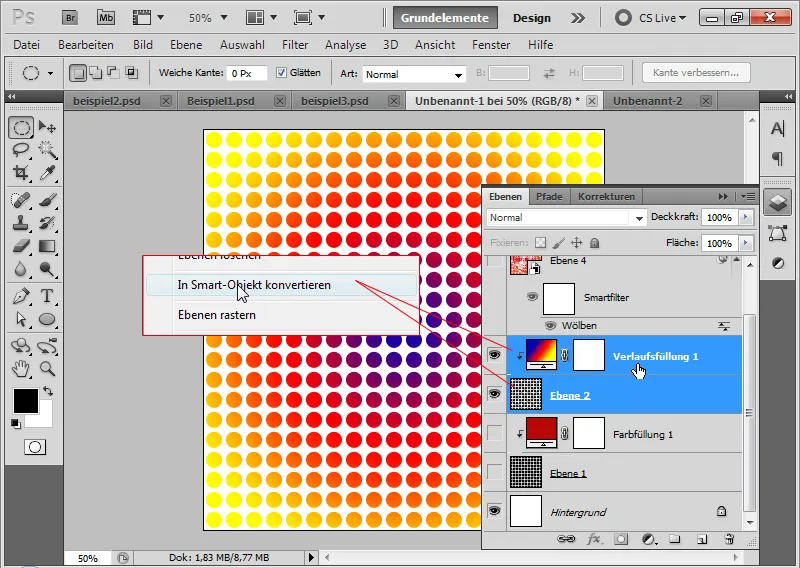
Steg 7: Konvertera till Smart objekt
Jag markerar båda lagren med Skift-tangenten och konverterar dem till ett Smart objekt. Det har fördelen att jag senare när som helst kan ändra gradienten eller prickningen utan att förlora kvalitet.
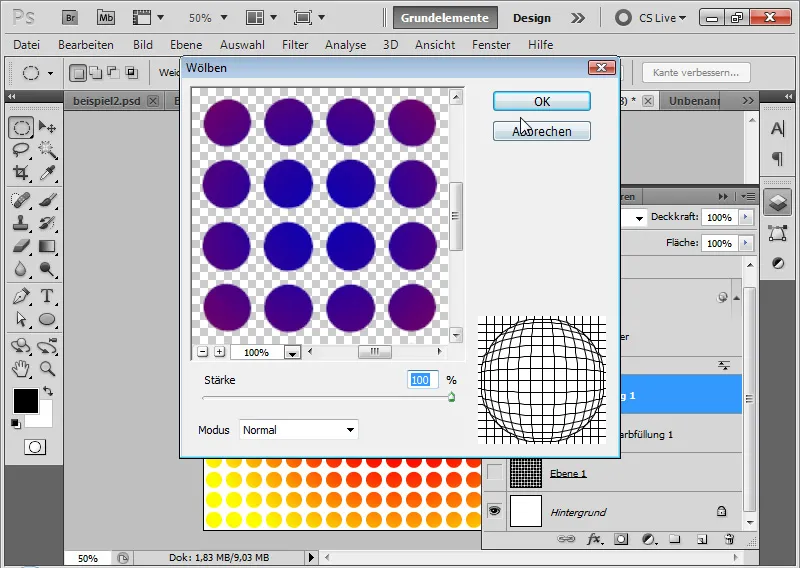
Steg 8: Tillämpa distortionsfilter Bulge
Nu tillämpar jag distortionsfiltret Bulge i Normal läge med 100 procent Styrka.
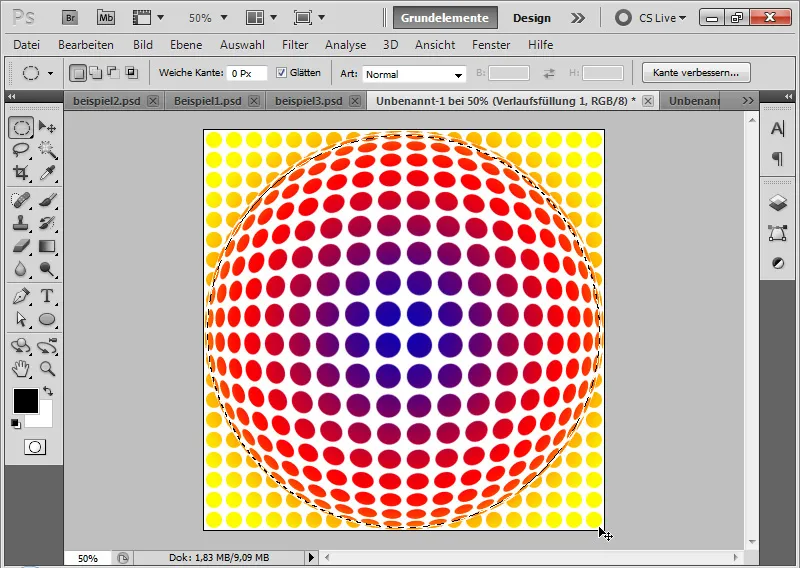
Steg 9: Välj inre område
Med Markeringsellips drar jag från övre vänster till nedre höger med hållen Skift-tangent en cirkelrund markering för att fånga inre området av kulan. För en liten "renlighetsmarginal" är min markering inte precis vid kanten, utan 2-3 pixlar inuti kulan.
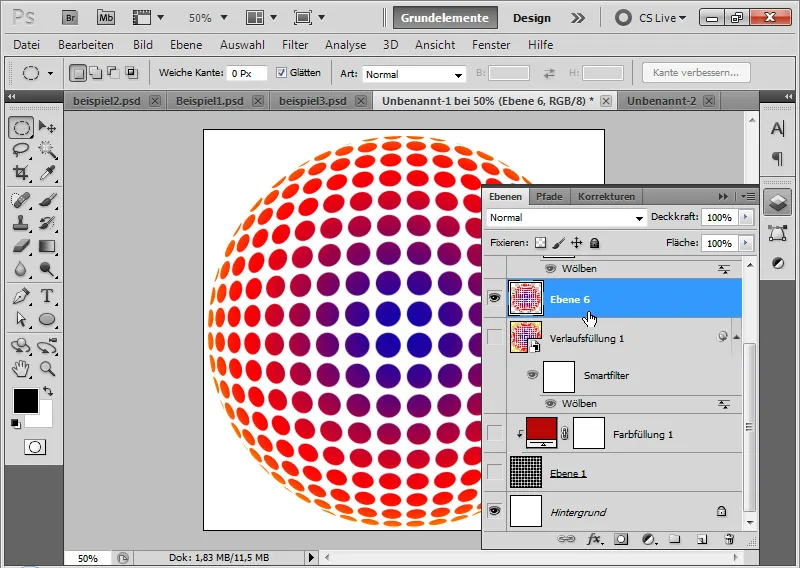
Steg 10: Använda som eget lager
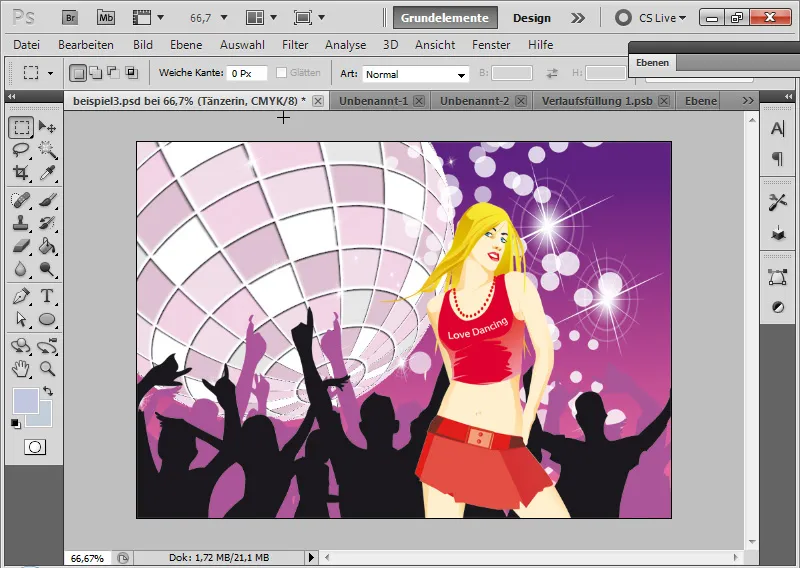
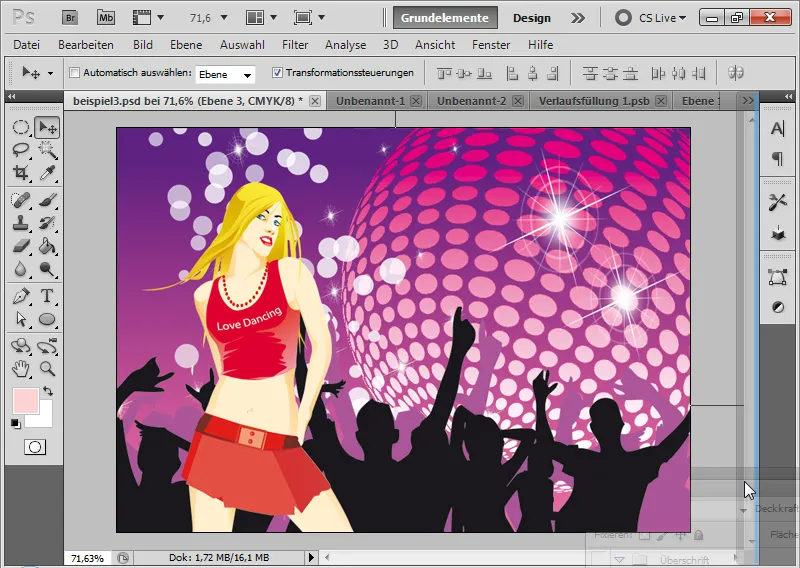
Med Strg+C kopierar jag mitt urval och med Strg+V infogar jag det i ett nytt lager. Nu är min illustrativa discokula klar och jag kan använda den som designelement inuti en flyer.
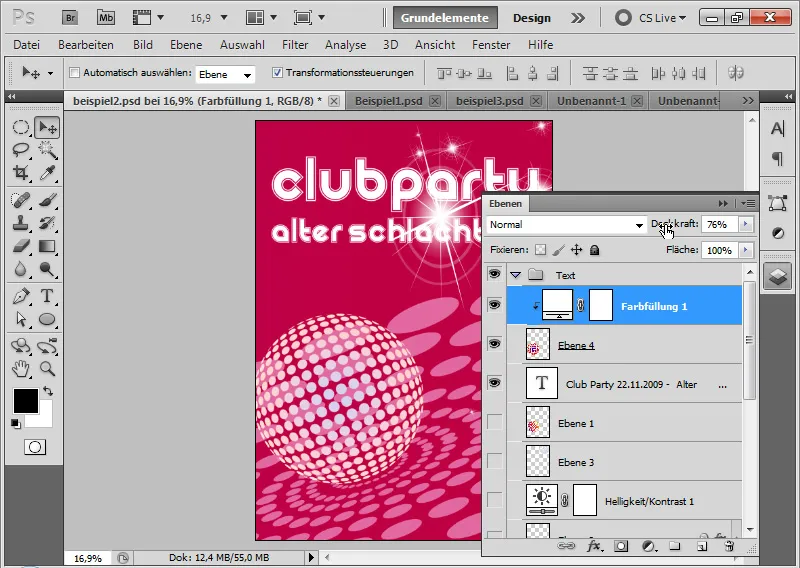
Exempel: Partyflygblad Alte Schlachthof Här med en färgeffekt Flatfärg (innan CS5 hette den Heltonsfärg!
Steg 11: Enfärgade färgpunkter i gradient
Om jag vill behålla mina punkter helt i en färg eller ge dem en gradient, kan jag enkelt uppnå det.
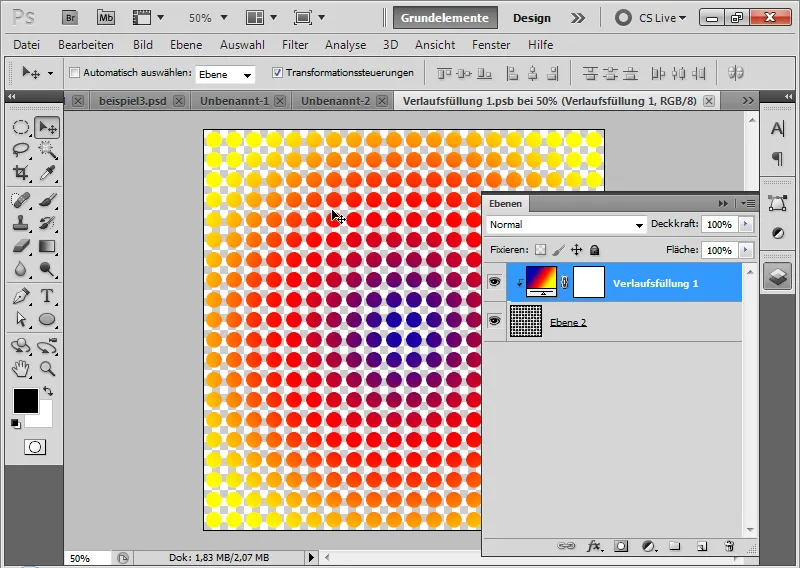
Om discokulan har en gradient, men punkterna ska förbli enfärgade blir det lite svårare. Men det finns också en lösning för det. Då öppnar jag det Smart-Object-Originale genom att dubbelklicka på det Smart-Objektet. En PSB-fil öppnas.
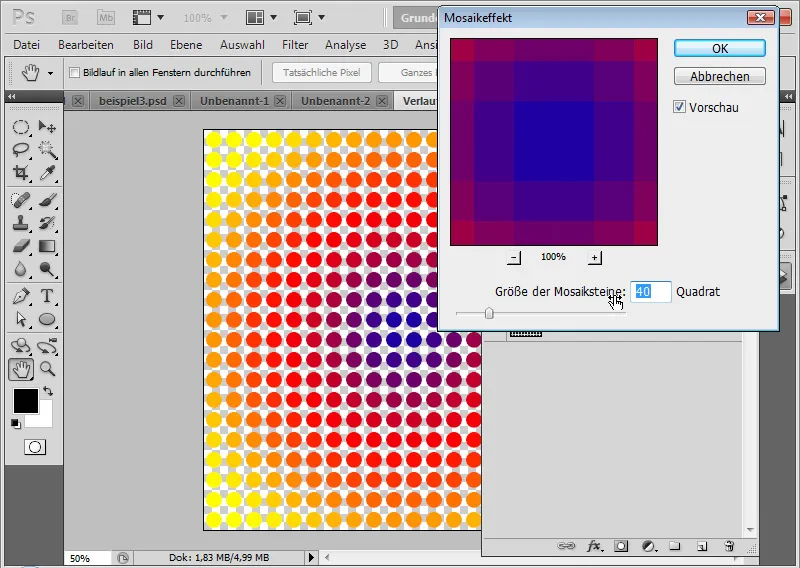
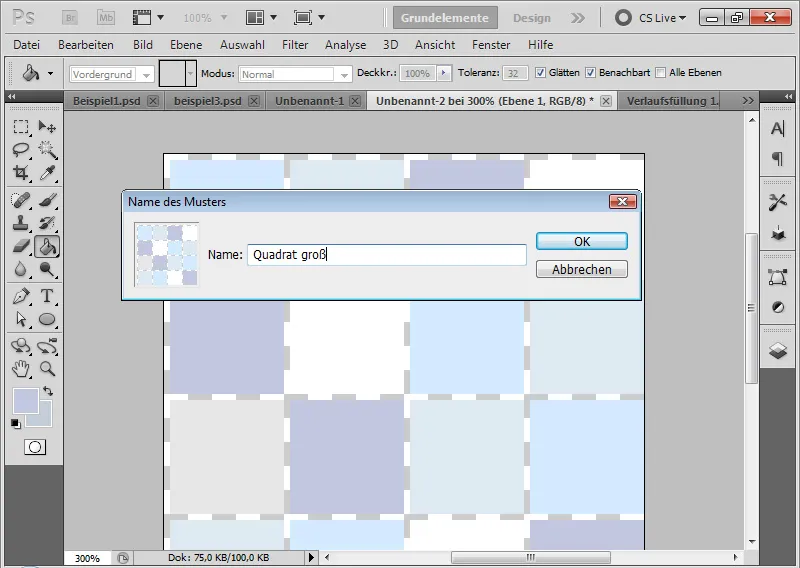
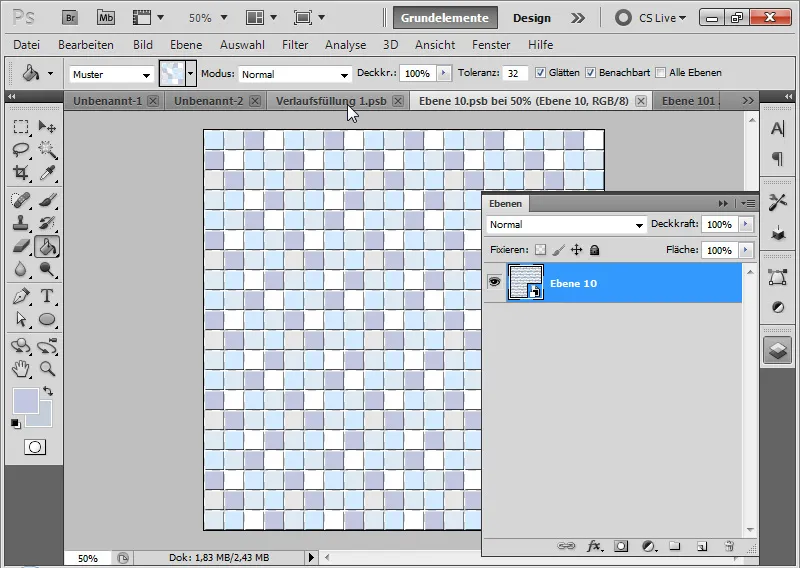
Jag aktiverar gradientlagret och öppnar Filter>Porerfilter i menyn för att använda Mosaik effektfilter.
Där kan jag dela upp min gradient i en mosaik. Utmaningen är att hitta rätt antal kvadrater så att det inte finns några snittlinjer mellan mosaikerna. Men det fungerar. I detta exempel med 40 kvadrater.
Nu har punkterna i discokulan en "solid färg", men bildar som helhet en vacker illustrativ gradient.
Tips: Denna cirkulära mosaikeffekt passar också och framförallt bra på färggranna bilderr!
2. Vägen till den illustrativa discokulan med 3D-funktionerna i Photoshop
För alla Photoshop-användare med äldre Photoshop-versioner är den ovan beskrivna vägen till discokulan mycket praktisk. Eftersom utseendet är illustrativt kan resultatet fungera mycket bra i en flyer. Ändå har discokulan en obekväm styvsinne eftersom kulan endast finns i frontala vyn.
Med 3D-funktionerna kan jag övervinna denna styvsinne och placera discokulan med rätt betraktningsvinkel i min flyer.
Steg 1: Skapa mönsterebene med gradient
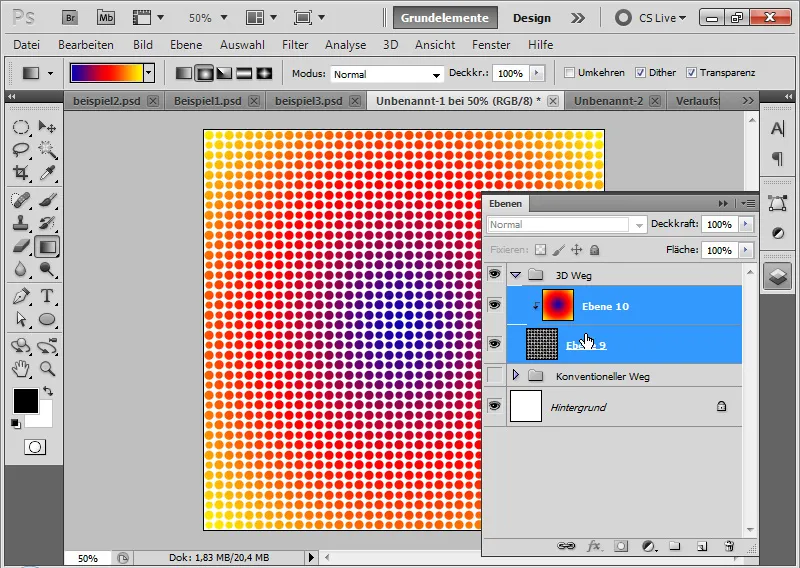
Jag skapar en ny grupp där jag visar redigeringen med 3D-funktionerna.
I den nya gruppen skapar jag ett nytt lager som jag också fyller med det tidigare skapade mönstret. Jag tilldelar mönstret en gradientebene som klippmask. De första stegen är alltså identiska i strukturen som den konventionella vägen.
Steg 2: Omvandla mönsterebne med gradient till 3D-ebene
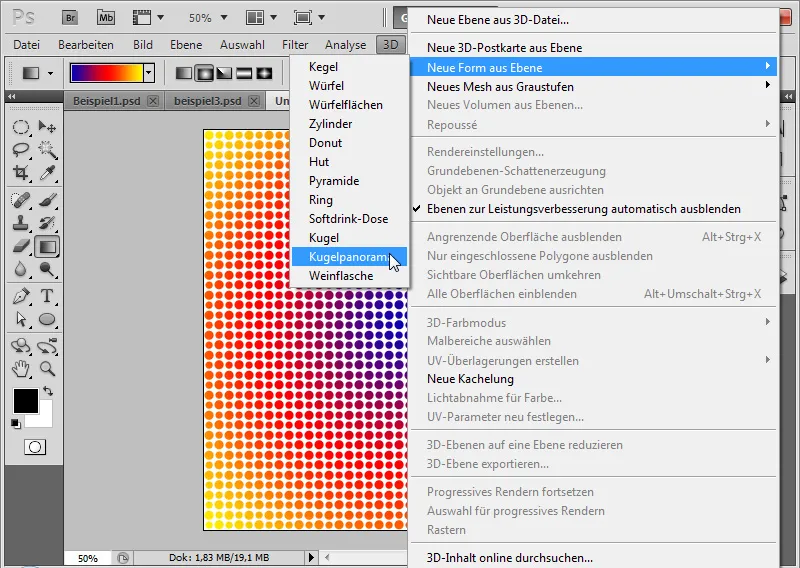
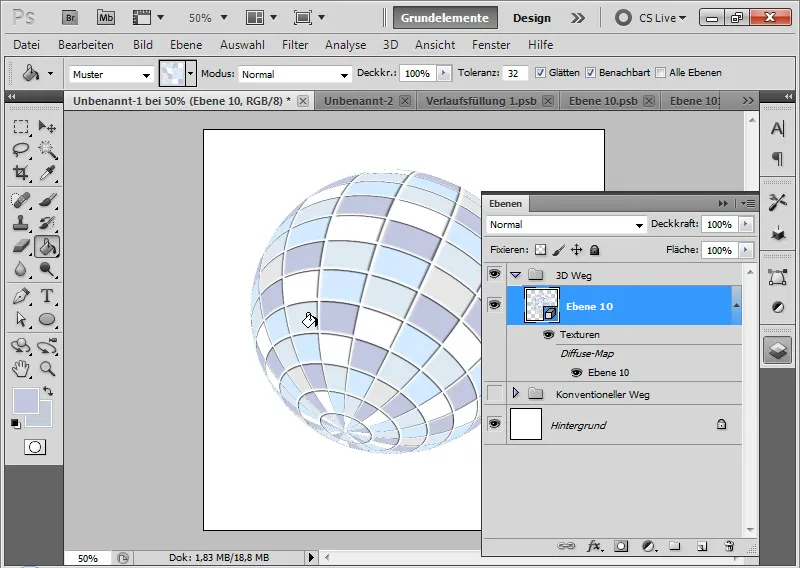
Jag konverterar min mönsterebene tillsammans med gradientebenen till ett Smart-Objekt. Det Smart-Objektet omvandlar jag till en 3D-ebene. Då väljer jag i menyn 3D>Ny form från lager>Kulpanorama.
Steg 3: Positionera
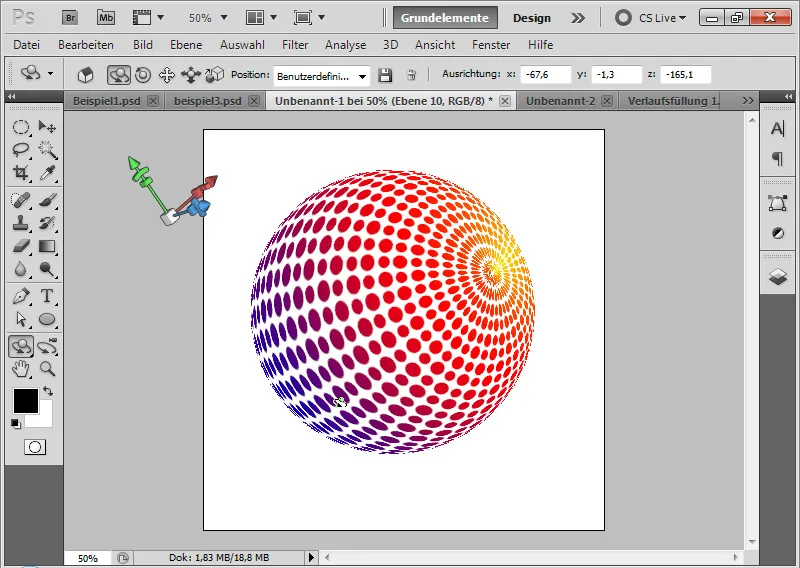
Med hjälp av 3D-objektverktygen zoomar jag först ut och vrider min discokula som jag vill ha den.
Nu blir det tydligt vilken fördel det finns med 3D-tekniken: Jag kan ge min discokula en specifik fokus. Det är mycket enkelt och intuitivt att ställa in om utsikten ska vara från undersidan eller från ovansidan.
Steg 4: Rendera
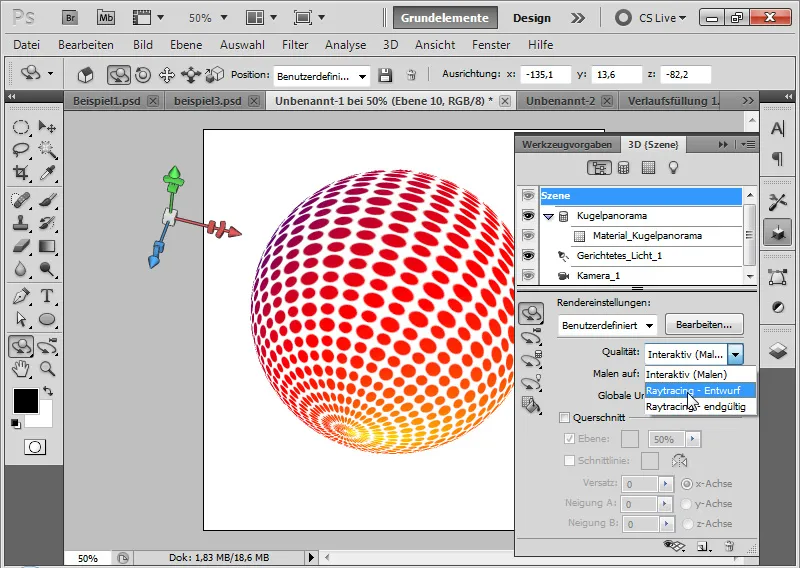
När jag har hittat den rätta positionen behöver jag bara rendera mitt resultat. Då jämnas också kanterna ut, och min discokula får en vacker illustrativ look.
Som renderinställning väljer jag i 3D-panelen i menyn Hela scenen under Kvalitet alternativet Raytracing. Om jag fortfarande är i redigeringsläge räcker det med Utkast. När verket är nästan avslutat, kan jag också ställa in Raytracing till Slutgiltig. Men då tar beräkningstiden längre tid.
Steg 5: Ändringar
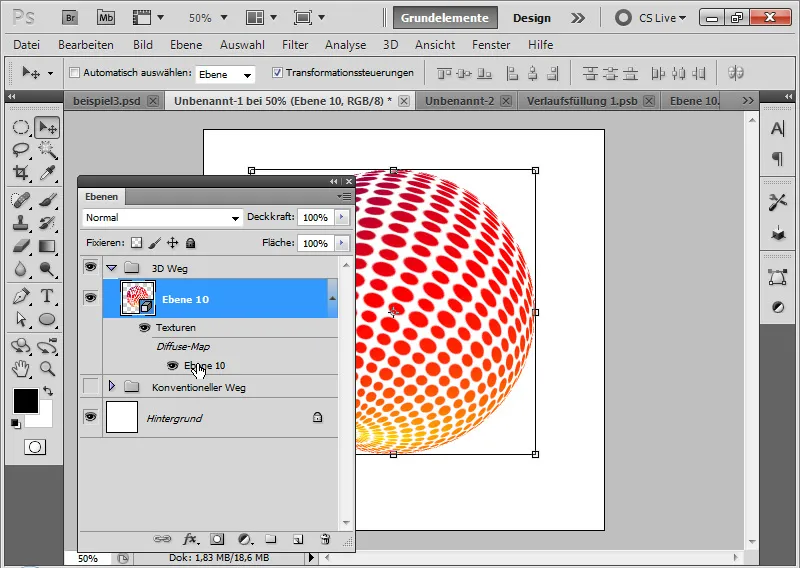
Om jag ändå vill ändra mitt mönster kan jag enkelt göra det genom att klicka på mitt ursprungslager i 3D-ebenen.
Nu kan jag ändra mitt mönster i form eller färg. Genom att spara PSB-filen tas detta genast i beaktande i min 3D-discokula. I detta exempel har jag justerat färggradienten färgmässigt.
Steg 6: Variation i den illustrativa looken
Om jag hellre vill ha en slät diskokul-textur istället för den illustrativa punktlooken behöver jag bara förbereda mitt mönster eller den underliggande texturen på lämpligt sätt.
Då skapar jag igen min mönsterfil i storleken 40x40 px och ritar in en fyrkant. Det är viktigt att jag behåller en liten transparent yta till vänster och upp för att mönstret ska kunna utvidgas sömlöst.
Jag knyter mönstret genom att gå till menyn Redigera>Ange mönster.
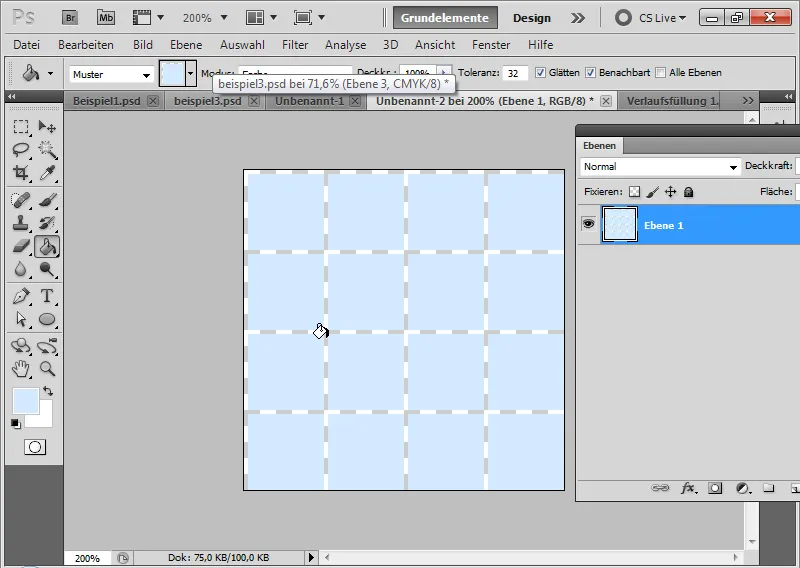
Nu utökar jag arbetsytan till 160x160 piksler och skapar en ny nivå. Jag fyller nivån med fyllningsverktyget med mitt nyss skapade kvadratmönster.
Jag väljer olika ljusa förgrundsfärger och fyller de olika fälten.
Därefter ställer jag även in detta mönster. (För information: Det första kvadratmönstret användes bara för att förkorta min väg lite).
När jag nu i en befintlig discokula helt enkelt kallar upp mönstertexturen i Smart-Objekt och använder mitt kvadratmönster för den prickiga texturen, uppstår det igen en ny, mycket vacker illustrativ look.
Det lönar sig att ställa in en avfasad kant med 1 pixel storlek med 100 procent djup i fyllningsalternativen. Djupläget ökas till 100 procent genomskinlighet. På så sätt avgränsas de olika fälten mycket vackert från varandra; det ger discokulan lite mer djup.
Min diskokula i den illustrativa kvadratlooken är klar.
Färgändringar kan också göras här lika snabbt. I det här exemplet har discokulan fått en inställningsnivå för tonmättnad, som omvandlar blåtoner till rödtoner.