Ljudstapeleffekter är dynamiska och moderna designelement som är perfekta för festflygblad, evenemangsbanners eller tapeter. Med sina rytmiska linjer och lysande färger ger de dina designer energi och rörelse. I den här handledningen visar jag dig hur du skapar imponerande ljudstapeleffekter med Photoshop genom att kombinera former, färgförlopp och glödeffekter. Låt oss börja och ge dina projekt den perfekta takten!
1. Skapa en ljudnivå i retrostil
I den första tekniken beskriver jag hur en ljudnivå i retrostil kan skapas. En liknande effekt har redan beskrivits av raptor31 i en handledning här på PSD-Tutorials.de.
Tekniken är ganska enkel och kräver inte heller alltför stor omsorg vid skapandet, eftersom det viktigaste görs med en filter.

Steg 1: Skapa ett nytt dokument
Jag skapar ett nytt dokument (Ctrl+N) i storleken 800x600 pixlar och fyller bakgrundslagret med svart.
Steg 2: Rita en equalizer-kontur
Jag skapar en nytt lager med Ctrl+Alt+Shift+N. Med en rund, vit pensel (B) med storleken 5 pixlar målar jag konturen av den övre ljudnivån på det nya lagret.
Steg 3: Duplicera lagret och spegla
Jag duplicerar lagret med equalizer-konturen med genvägen Ctrl+J och speglar det vertikalt med Ctrl+T>Spegla vertikalt. Med verktyget Flytta flyttar jag lagret till den nedre kanten av den ursprungliga equalizer-konturen.
Steg 4: Slå samman båda lagren
Jag markerar båda konturlagren i lagerpanelen och slår samman dem med genvägen Ctrl+E.
Steg 5: Fyll inre områden
Med verktyget Fyll fyller jag de inre områdena i konturlagret med vit färg.
Steg 6: Roterar bilden 90 grader
Jag roterar hela dokumentet 90 grader medurs från menyn Bild>Bilddrehung>90° medsols. Det är viktigt eftersom filtret som används i nästa steg endast fungerar åt höger eller vänster, men inte upp eller ner.
Steg 7: Stiliseringsfilter Vindeffekt åt höger
Från menyn Filter>Stiliseringsfilter öppnar jag dialogrutan för Vindeffekt.
Jag väljer alternativet Storm med riktning åt höger. Sedan bekräftar jag med OK.
Steg 8: Upprepa filtret
Från menyn Filter hittar jag möjligheten att upprepa den senaste filtret högst upp. Jag klickar på det eller väljer helt enkelt genvägen Ctrl+F. Jag upprepar filtret ca 2-3 gånger.
Nu visas den bekanta equalizer-konturen, som jag vill ha i min första ljudnivålook.
Steg 9: Stiliseringsfilter Vindeffekt åt vänster
Nu öppnar jag filtret igen från Filtermenyn och ändrar riktningen till vänster. Här upprepar jag filteranvändningen 2-3 gånger tills effekten passar.
Steg 10: Återgå till ursprunglig bildrotation
Från menyn Bild>Bilddrehung>90° motsols roterar jag tillbaka mitt dokument.
Steg 11: Fyllningslager Gradient
För att färglägga de vita ljudnivåerna väljer jag ett Fill som fyller lager med gradient.
Gradienten går från ljusröd till bloodröd och är reflekterande.
Jag placerar fyllningslagret som en Klippmask med genvägen Ctrl+Alt+G.
Steg 12: Duplicera nivåspårningsplanet med fyllnadsplanet
Jag duplicerar nivåspårningsplanet tillsammans med fyllnadsplanen, eftersom jag nu ska skapa interiören av nivåspåret.
Jag transformerar nivåspåret med Ctrl+T. Jag minskar enkelt nivåspåret inåt genom att dra i sidpunktarna.
Jag anpassar fyllningen färgmässigt till vit till gul.
Steg 13: Placera båda skikten i en smart objekt
Jag markerar båda skikten och kombinerar dem till ett smart objekt. På så sätt kan jag redigera båda skikten enhetligt men behåller fortsatt åtkomst till enskilda skikt.
Steg 14: Fyllningsalternativ
Nu lägger jag till några Fyllningsalternativ till mitt smart objekt för att accentuera effekten ytterligare lite.
• Skugga:
• Opacitet: 100 procent
• Avstånd: 6 pixlar
• Storlek: 6 pixlar
• Yttre glöd:
• Färg/ljusstyrka: Vit
• Opacitet: 4 procent
• Storlek: 43 pixlar
För att skuggan ska bli märkbar, har jag skapat en ny bakgrund med en radiegradient från mörkblått till svart.
Steg 15: Sista touch med vignett
Nivåeffekten kan nu användas som designelement i bakgrunder och flyers. Om jag dock vill behålla den i denna form och storlek kan jag krydda hela med en vignett.
Jag skapar ett nytt lager och fyller det med valfri färg.
Jag ställer in färgreglaget till 0 procent i skiktpanelen. Det innebär att lagerinnehållet inte visas. Endast de inställda skiktstilarna visas. Och dessa ställer jag nu in.
Jag öppnar fyllningsalternativen och väljer inre sken med följande inställningar:
• Färg/ljusstyrka: Svart med fyllmetoden Multiplicera
• Opacitet: 75 procent
• Storlek: 250 pixlar
Vignetten är klar.
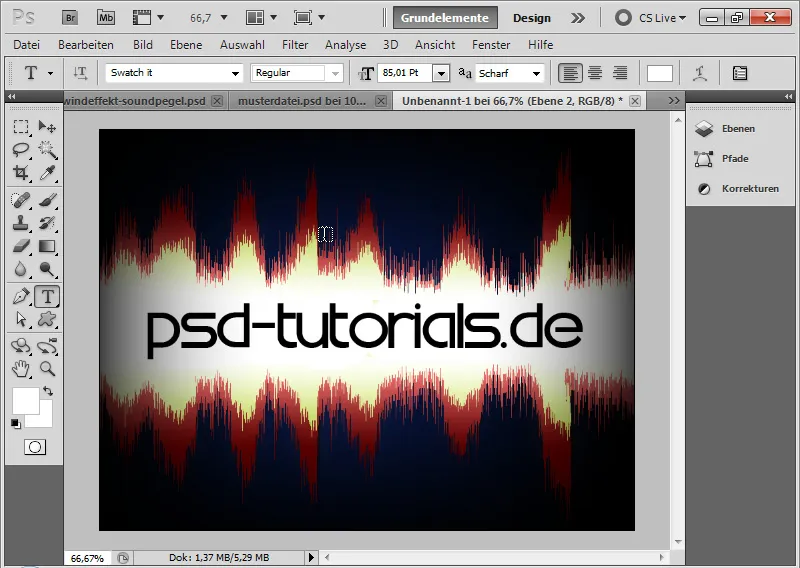
Steg 16: Variation med typområde
Om jag lämnar en vit yta inuti nivån kan jag använda den mycket bra för texter.
Med markörens verktyg markerar jag först den övre delen av smart objektet till mitten, kopierar den med Ctrl+C och klistrar in den i mitt dokument med Ctrl+V. Jag gör samma sak med den nedre halvan av min nivåeffekt.
Med flytta-verktyget flyttar jag de två nya lagren så att det finns plats för text i mitten. Därefter markerar jag båda lagren och minskar dem till ett med Ctrl+E. Jag fyller den transparenta innerdelen med en vit pensel.
Steg 17: Placera text
Med mitt texverktyg kan jag nu skriva valfri text i interiören. Jag väljer typsnittet Swatch it och skriver enkelt in PSD-Tutorials.de. Motivmässigt skulle naturligtvis en teknoparty-annons passa ännu bättre.
2. Skapa ljudnivåeffekt i digital bling-utseende
En annan möjlighet att skapa en ljudnivåeffekt som grafiskt element för flyers och bakgrunder är att imitera en digital bling-look.
Steg 1: Dokument med svart bakgrund
Jag kan skapa ett nytt dokument med storlek 800x600 eller jag kan använda mitt befintliga dokument och skapa en ny grupp där jag organiserar dessa effekter.
Steg 2: Skapa mönster
I ett nytt dokument med storlek 42x42 pixel skapar jag en rutmall.
Jag ritar en svart, mellanstor stapel vertikalt till höger i dokumentet och tre svarta, smala staplar horisontellt på vänster sida. I högt zoomområde visas pixellinjalen, som hjälper mig att positionera staplarna.
Med Rektangelverktyget drar jag först de tre 4 pixlar höga rektanglarna horisontellt och sedan det 10 pixlar breda rektangeln vertikalt i dokumentet. Avstånden mellan de smala rektanglarna är 10 pixlar!
Det är viktigt att bakgrunden är transparent när mönstret skapas. Slutligen kan jag spara mitt mönster genom menyn Redigera>Spara mönster.
Steg 3: Skapa förlopp
I färgerna som förloppsfyllningen ska visas i mina ljudnivåer skapar jag det önskade förloppet på en ny lager.
Steg 4: Skapa mönster
Jag skapar ett nytt lager och fyller det med förloppsverktyget. Istället för förgrundsfärgen är mönster aktiverat i menyraden. Där tilldelar jag mitt nyss skapade mönster. Därefter fyller jag lagret med mitt mönster.
När det gäller hanteringen av lager är det meningsfullt att skapa mönsterlagret som en klippmask till förloppslagret. Jag gör det med Ctrl+Alt+G eller med Alt och klick mellan båda lagren i lagerhanteraren.
Steg 5: Rita ljudnivåutslag på lagermask
Jag lägger till en lagermask till förloppslagret. Där kan jag nu färglägga de områden som inte hör till mina ljudnivåutslag med en svart pensel. Som alternativ kan jag enkelt markera områdena med markeringsverktyget och fylla i med svart i lagermasken. Förgrundsfärgen kan fyllas med snabbkommandot Alt+Backsteg.
Steg 6: Skapa Smart-objekt
Jag markerar förloppslagret och mönsterlagret och sätter in dem i ett Smart-objekt (Högerklick>Konvertera till Smart-objekt). Det är bättre att båda är i Smart-objektet och fortsätter arbeta tillsammans, så att jag kan enkelt flytta Smart-objektet uppåt i dokumentet.
Steg 7: Duplicera Smart-objektet och spegla
Jag duplicerar mitt Smart-objekt med Ctrl+J.
Med Ctrl+T>Vertikalt spegla kan jag spegla mitt duplikat - överraskning, överraskning - vertikalt. Med Flytta-verktyget drar jag det lite neråt så att båda "bottenbitarna" av ljudnivåutslagen nästan rör vid varandra. Sedan minskar jag genomskinligheten till 40 procent.
Steg 8: Avslutande spegling
För att speglingen ska få en effekt som löper ut i mörkret, lägger jag helt enkelt till en lagermask till Smart-objektet.
Med en svart-vit förlopp drar jag från botten till toppen så att det nedre området blir transparent. 
Steg 9: Transformation
Jag markerar båda Smart-objekt och kan transformera dem som en enhet via Ctrl+T. Det är bra att perspektiviskt transformera och deformera effekten lite. Så får effekten lite mer dynamik till sig. Det var allt. Med ljudpegeleffekten finns det en vacker grafisk element tillgängligt för flygblad och bakgrundsbilder.
Steg 10: Variation
Praktiskt är att jag när som helst kan ändra färgerna på förloppet. Därför dubbelklickar jag bara på Smart-objektet för den övre nivåvyn. Nu kommer jag till PSB-dokumentet där mina två ursprungliga lager har sparats.
Där kan jag ändra färgerna på förloppet helt enligt önskemål.
Om jag vill göra en annan variation kan jag hoppa över topparna på ljudnivåerna. Det betonar effekten på ett speciellt sätt.
För detta färgar jag de andra individuella nivåerna på varje ljudnivåutslag i lagermasken. Detta försvinner från visningen.
Genom att spara PSB-dokumentet överförs ändringarna till PSD-filen.
Vad är märkbart? Variationerna har integrerats direkt i speglingen. Kul! Det är dock ingen stor magi, utan bara för att kopior av Smart-objekt genom lagerhanteraren eller med genvägen Ctrl+J sätter en instans till det ursprungliga Smart-objektet. Och så överförs ändringarna från originalet vidare.
På sidan: Om jag inte vill ha denna ändring, duplicerar jag via menyn Lager>Smart-objekt>Nytt Smart-objekt via kopia.


